8 個結帳頁面優化技巧,以簡化結帳流程並提高轉化率
已發表: 2022-05-12不管你有什麼樣的商店,有一件事是肯定的——如果你想要銷售,你就需要流量。 但是,一旦您開始獲得商店的流量,下一步就是將訪問者轉化為客戶。
成為客戶的訪問者的百分比就是您商店的轉化率。 您的轉化率越高,您在商店中獲得的利潤就越多。 如果你的轉化率很低,你可以做一些事情來改善它。
其中之一是採取措施防止高購物車放棄率。
當客戶將商品放入購物車但未完成購買時,就會發生購物車放棄,而放棄購物車的主要原因之一是複雜的在線結帳流程。
Baymard 研究所的一項研究支持這一點,顯示 17% 的在線購物者將復雜的結賬流程作為放棄購物車的原因。 其他原因包括需要創建一個帳戶、運輸和稅收等意外成本、結帳過程緩慢以及對整個網站缺乏信任。
但好消息是——即使您當前的結帳流程讓您付出了代價,您也可以採取一些措施來改善它。
為此,我們將為您提供八個結帳優化技巧,以幫助您簡化結帳流程並提高轉化率。 事不宜遲,讓我們開始吧。
了解如何優化您的銷售漏斗轉化率
目錄
- 1.使用單頁結帳
- 2.提供客人結帳選項
- 3.刪除不必要的表單字段
- 4. 出示安全徽章
- 5.顯示結帳過程中的步驟
- 6.提供多種付款方式
- 7.設置購物車放棄恢復電子郵件
- 8. 消除乾擾
1.使用單頁結帳
向您的網站添加一些結帳優化的最簡單方法是切換到單頁結帳。 讓我們面對現實吧,一個跨越數頁且看不到盡頭的結賬表格或流程足以讓最投入的買家放棄。
通過使用單頁結賬,他們需要輸入的所有信息都在那裡可見。 沒有必要想知道接下來會發生什麼以及他們可能必須分享的信息。
一些流行的 WooCommerce 主題帶有內置的單頁結帳功能。 但有些沒有。 但是,如果您的主題沒有讓您選擇切換到單頁結帳,則並非所有內容都會丟失。
無需更改主題,而是使用 Elementor 的結帳小部件在您的商店中實現單頁結帳。

2.提供客人結帳選項
在您經常購物的網站上擁有一個用戶帳戶很方便。 但請記住,有些人可能不想經歷註冊帳戶的麻煩。 如果他們是第一次向您購買並且不確定他們是否會回來,則尤其如此。
不要強迫每個人都創建一個帳戶,而是遵循這個結帳優化提示:允許訪客以訪客身份結帳。 您可以隨時邀請他們在您購買後的電子郵件序列中創建一個帳戶。
或者,考慮允許您的客戶使用現有帳戶作為社交登錄名進行註冊,例如 Google、Apple 或 Facebook。 這消除了從頭開始創建帳戶並記住另一個密碼和電子郵件登錄組合的需要。
3.刪除不必要的表單字段
立即查看您的結帳表格並評估其中的所有字段。 您是否只要求基本信息? 例如,如果您銷售數字產品,您真的需要他們的送貨地址或電話號碼嗎?
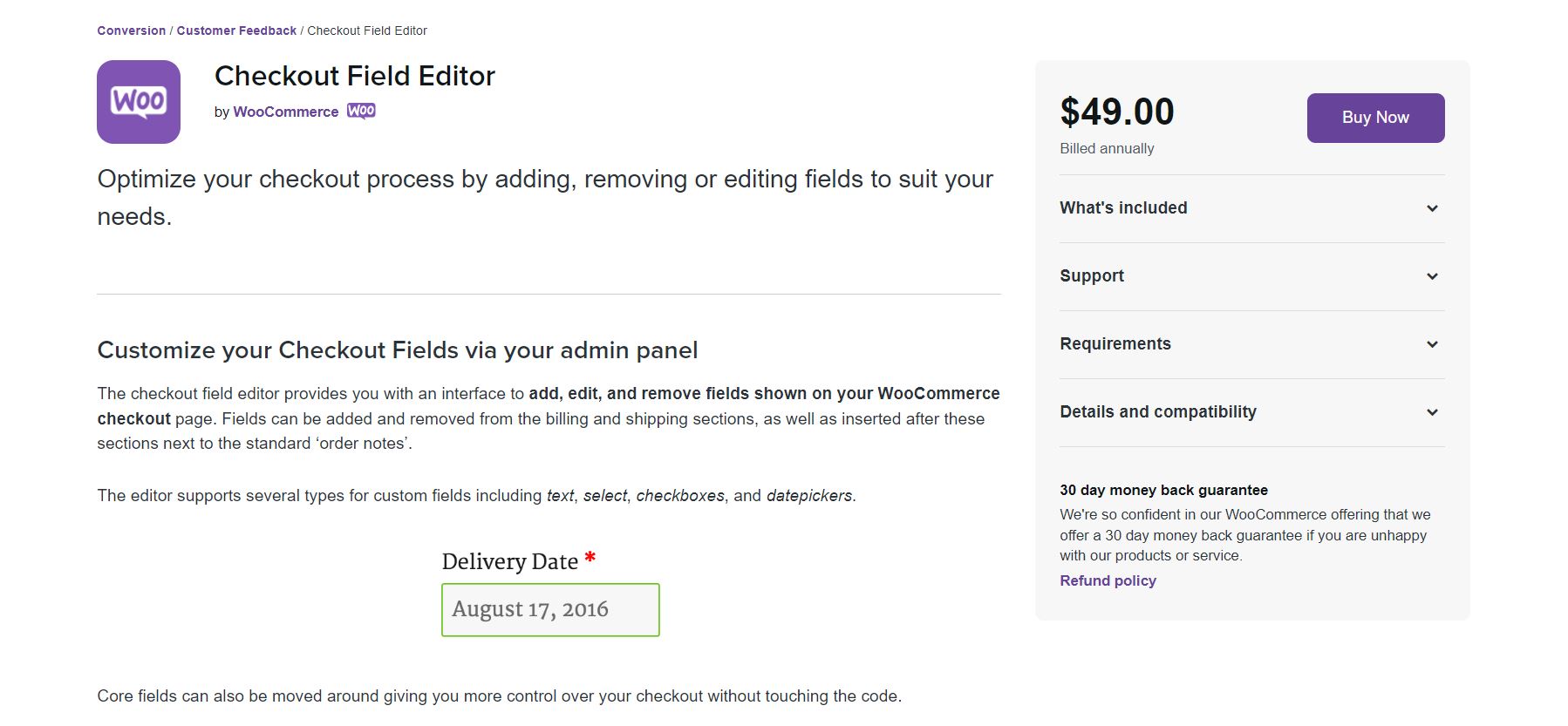
您可以使用 WooCommerce 的結帳字段編輯器擴展來添加、編輯和刪除不必要的結帳字段。 該擴展使刪除和添加字段甚至移動字段變得容易。

4. 出示安全徽章
您的客戶希望在您的網站上購物時感到安全。 他們希望確保他們不會受到意外成本和費用的影響,並且他們的敏感信息得到妥善處理。
你怎樣才能讓他們感到安全? 突出您商店的安全徽章。 這包括安全結賬保證、運費鏈接、運輸選項、退貨政策,甚至在電子商務結賬頁面上使用 SSL 信任徽章。
添加上述內容將使他們放心,並使他們在購買決定中感到安全。 這不僅可以提高您的轉化率,還可以提高首次訪問者成為忠實客戶的機會。
您還可以在結帳頁面上添加回答一些常見問題的視頻,讓潛在購物者更加安心。

5.顯示結帳過程中的步驟
正如我們之前提到的,切換到單頁結帳是優化結帳頁面和提高轉化率的好方法。 但有時,切換到簡短的單頁結帳不是一種選擇。
在這種情況下,請考慮添加一個進度條來顯示結帳中的步驟數。 您可以使用 WooCommerce 插件的 Multi-Step Checkout 將結帳拆分為頁面上幾個明確標記的步驟。

您可以從官方存儲庫免費下載該插件。 結帳插件適用於標準的 WooCommerce 頁面,並且與大多數 WordPress 主題兼容。
或者,利用 Elementor 並使用結帳頁面上的進度條小部件功能向客戶展示他們的進度。
6.提供多種付款方式
想像一下。 您一直在尋找完美的鑄鐵煎鍋,您終於找到了。 您將它與其他一些廚房小玩意一起添加到您的購物車中,然後繼續結帳。
但是有一個問題。 電子商務網站不接受您的卡,也沒有其他支付方式。 失望後,您放棄了購物車結賬並決定搜索不同的在線零售商。
這種情況並不少見。 缺乏接受的付款方式(或至少預先說明)是放棄購物車的另一個常見原因。 解決此特定問題的方法是提供多種付款方式。
您提供的付款方式越多,為您的產品付費的客戶就越多。
提供使用所有主要信用卡和 PayPal 付款的選項。 您也可以使用我們的 PayPal 按鈕小部件來實現這一點。
您甚至可以允許他們使用銀行轉帳、Apple Pay 或 Google Pay 付款。
WooCommerce Payments 使您可以輕鬆地在您的電子商務商店中接受信用卡和借記卡付款,但您也可以啟用 PayPal 和 Stripe。 此外,眾多 WooCommerce 擴展為您的商店添加了更多支付選項。
7.設置購物車放棄恢復電子郵件
是時候聽到一些悲傷的消息了:無論您如何嘗試,您都無法完全消除廢棄購物車和銷售損失的情況。 但是您可以通過設置購物車放棄電子郵件來顯著減少它們。
那是一系列以特定時間間隔發出的電子郵件,並提醒客戶回來完成購買。 通常,第一封電子郵件會在 12-24 小時內發出,您可以將後續電子郵件配置為在 24 或 48 小時內發出。
您可以使用免費的 WooCommerce 購物車放棄恢復插件來設置電子郵件和購物車放棄序列的時間間隔。 或者,您也可以選擇配置彈出窗口以在此時引起注意。

8. 消除乾擾
最後,在註意結帳頁面優化時消除乾擾。 如今,我們經常被下一件事分散注意力。 無論是在我們的台式機、筆記本電腦還是移動設備上,我們都會收到大量通知和更新,以求引起我們的注意。
您的結帳頁面應該是一個無干擾的區域。 一些想法包括:
- 刪除指向您的社交媒體資料的鏈接
- 擺脫電子商務網站的頁眉和頁腳
- 消除電子郵件註冊表單
- 刪除主導航菜單
當沒有什麼可以分散他們的注意力時,客戶更有可能完成結賬旅程。
例如,您可以將頁面佈局更改為 Elementor Canvas,以使用 Elementor 插件刪除商店頁面上的頁眉、頁腳和導航。
最後的想法:提高轉化率的 8 個結帳優化技巧
如果您想提高轉化率,優化結帳體驗至關重要。 有幾種方法可以改善您的結帳,從切換到單頁結帳和為客戶提供訪客結帳到提供多種付款選項和消除乾擾。
在本指南中,我們分享了用於改進結帳流程的結帳優化技巧以及可幫助您實施這些技巧的工具。
現在唯一要做的就是將這些結帳頁面優化技巧付諸實踐,這樣您就可以增加您的業務底線。
快樂銷售!
