CDN 會讓我的 WordPress 網站更快嗎? 實驗結果
已發表: 2018-04-13是時候做一個實驗了。 我喜歡 WordPress ,我已經使用它將近 10 年了,但它並非沒有問題。 主要是速度。 任何在廉價共享主機或小型 VPS 上使用過 WordPress 的人都會知道,讓它快速加載有點像噩夢。
我已經使用了緩存插件和CloudFlare並確保我使用了不錯的託管,但我仍然希望我的 WordPress 網站更快! 當然,我可以轉向專用託管,但它很昂貴。 所以是時候嘗試下一步了: CDN 。
我在這個實驗中使用 KeyCDN。
什麼是 CDN?
CDN 是一個內容交付網絡。 它可以滿足您的期望:從世界各地的網絡提供內容(即您網站上的內容,例如圖像)。
無論您的託管服務提供商位於何處,您的網站都存儲在單個服務器上,因此如果人們想從其他位置(例如在全球其他站點上)訪問您的內容,將會有時間延遲。 如果您使用 CDN,CDN 提供商將更快地將您網站的靜態部分交付給您的訪問者。 這是因為 CDN 使用世界各地的服務器網絡,因此您的訪問者永遠不會太遠。 CDN 還將減少服務器負載(如果您有便宜的共享主機,則特別有用)。
CDN 可用於任何網站,包括 WordPress 網站。
為什麼網站速度很重要?
無論您使用的是 WordPress 還是其他 CMS(內容管理系統),您都希望它能夠快速加載。 為什麼?
1.人們希望頁面快速加載
您的網站是為人們服務的,人們不會浪費時間等待您的頁面加載! 它是 UX(用戶體驗)的一部分,良好的 UX 會讓人們一次又一次地回到您的網站。 在線的注意力持續時間很短,您不想讓人們有理由厭倦並點擊返回按鈕。
2.網站速度對SEO很重要
谷歌可能會使用頁面加載時間作為排名因素,這對於移動索引更為重要(見下文)。 UX 是當今 SEO 不可或缺的一部分,如果用戶因為您的網站速度慢而跳回 SERP(搜索引擎結果頁面),則會損害您的排名。
3. 頁面必須快速加載才能適合移動設備
移動搜索引擎優化和移動用戶體驗變得越來越重要,頁面加載速度是其中很大一部分。 在 Google 的移動優先索引中擊敗競爭對手時,將頁面加載時間縮短幾毫秒將為您帶來優勢。
實驗:CDN 會讓我的 WordPress 網站更快嗎?
我們知道為什麼我們希望我們的 WordPress 網站更快,但現在是時候真正實現它了。 而不是僅僅談論如何做到這一點,我實際上會去做(或者至少嘗試去做!)。
這是我要做的:
1. 列出當前網站配置(託管、任何緩存插件等)
2. 測量當前網站速度(使用 Google Page Speed 和 Pingdom)
3.安裝CDN
4. 測量新速度
5. 值得嗎?
當前的 WordPress 站點設置
我正在這個網站 InternetFolks.com 上運行這個測試。 以下是您需要了解的有關其當前性能的統計數據:
WordPress 主題:帶有 1140 個子主題的 Genesis 框架
託管:我使用 KnownHost 最便宜的託管 VPS 和 SSD 存儲(2.5GB RAM)(約 30 美元/月)
緩存插件:安裝了自動優化插件(免費),它結合了 CSS 和其他腳本,因此您的網站加載更少的東西。 還有 WPSmushIT 插件(也是免費的),它可以壓縮圖像的大小。
更多緩存: CloudFlare 的免費版本,它還可以縮小和組合腳本,並充當圖像等靜態文件的 CDN。
所以看起來我正在做很多重疊的事情來提高這個網站的速度,那麼還有改進的餘地嗎? 讓我們做“之前”的速度測試。
初始速度測試
關於測試網站速度的快速說明:不要只測試主頁並繼續前進! 您還必須測試其他頁面格式(博客文章、登錄頁面等)以查看它們的性能。 您的主頁可能與您網站上的大多數頁面有很大不同,因此不要為不具代表性的頁面優化速度!
考慮到這一點,我將加速測試 2 個頁面:主頁和長篇博客文章。
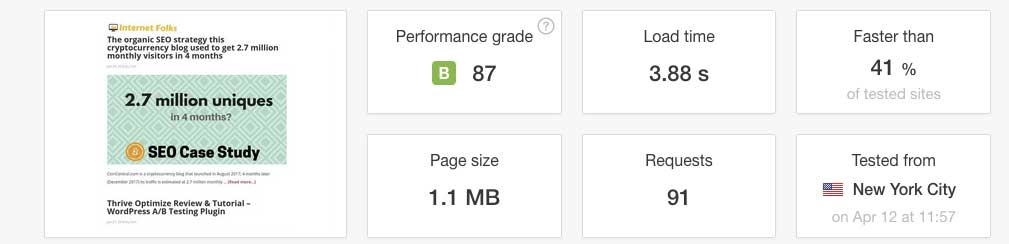
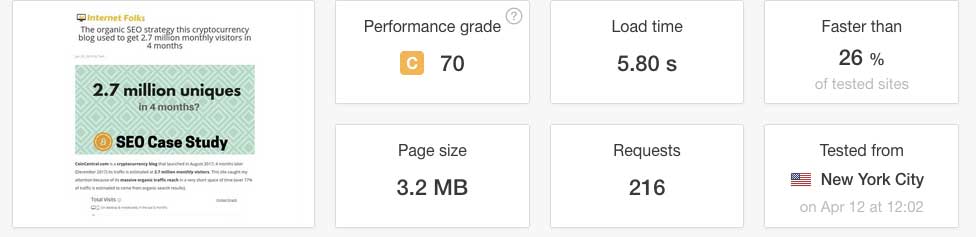
我正在使用 Pingdom 的網站速度測試。 這是衡量任何 WordPress 網站速度的一種比 Google 的 Page Speed Insights 更嚴格的方法,因為您實際上可以查看各個資源的加載方式並檢查是什麼讓您放慢了速度。 它還包括 Google 分數(作為 A、B、C 等等級以及滿分 100 分)。
我用紐約作為測試地點,因為我的大部分觀眾在美國和歐洲,而紐約幾乎在中間。

主頁加載時間為 3.88 秒(頁面大小 1.1MB),這還好,但博客文章加載時間為 5.8 秒(頁面大小 3.2MB),至少可以說還有很大的改進空間!

設置 WordPress CDN
我決定嘗試 KeyCDN,主要是因為它有30 天的免費試用期(所以如果這個實驗不起作用,我不會失去任何東西),還因為他們按PAYG收費(大約每 GB 0.04 美元),所以如果我的網站有一個緩慢的月份,我不會受到經常性賬單的打擊。 他們每年的最低費用為 49 美元,這仍然比我能找到的任何其他 CDN 都要少很多(MaxCDN 是第二便宜的,起價為每月 9 美元)。
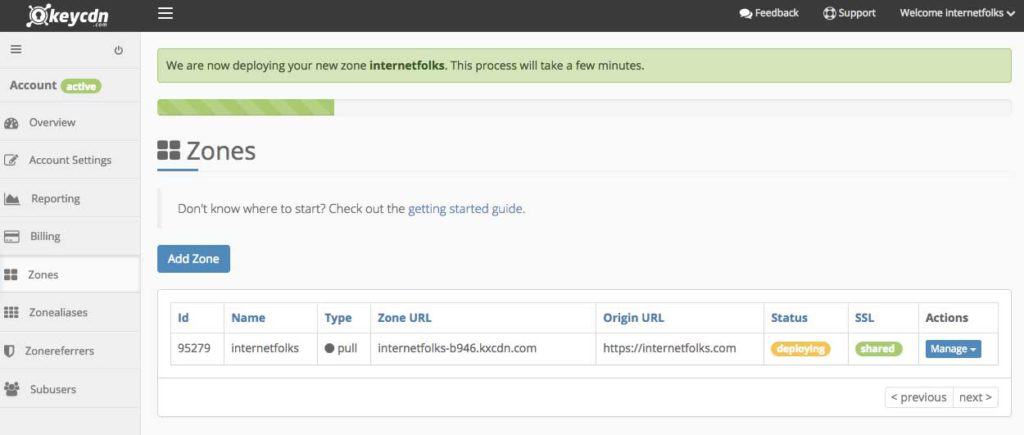
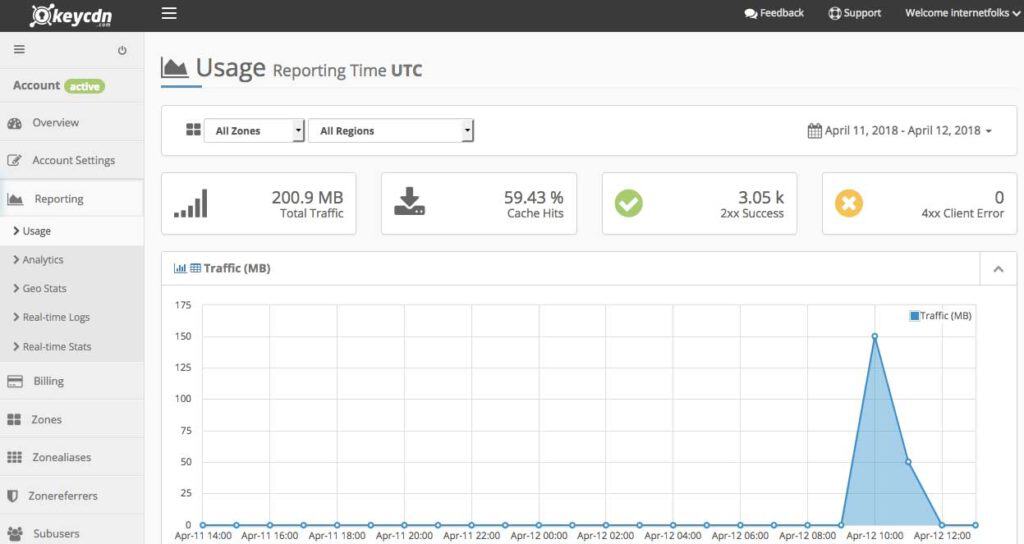
我創建了一個試用帳戶,並在電子郵件激活後,顯示了這個儀表板:

他們開始給我 1 美元的免費信用額度,這對於這個實驗來說應該綽綽有餘了。
[注意:如果您使用我的推薦鏈接嘗試 KeyCDN,您將獲得 10 美元的免費贈金]
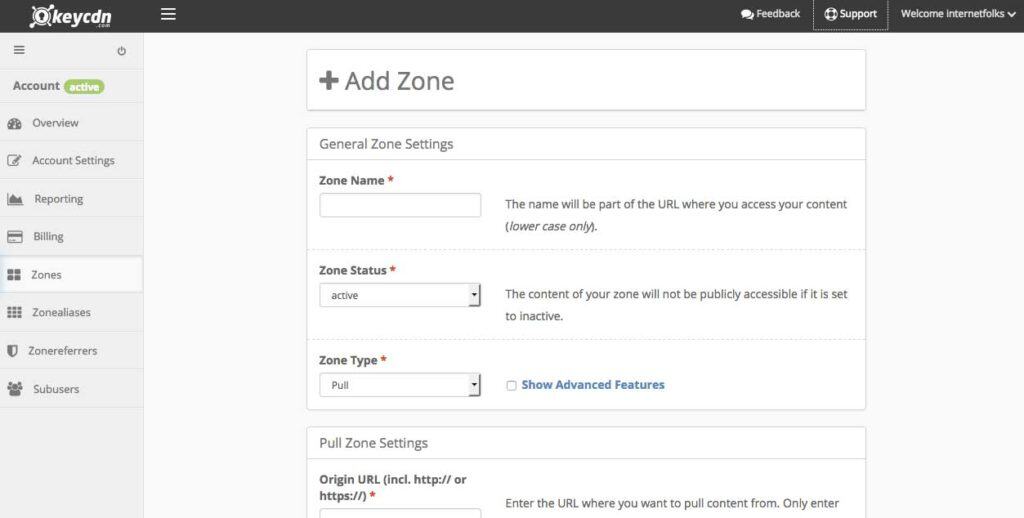
下一步是在 CDN 儀表板中添加區域。 我將所有設置保留為默認設置,除了添加 SSL 支持(“高級功能”部分的一部分)。


部署 CDN Zone大約需要 5 分鐘,然後我將新的 Zone URL 添加到 CDN Enabler 插件中,並準備好採取行動!
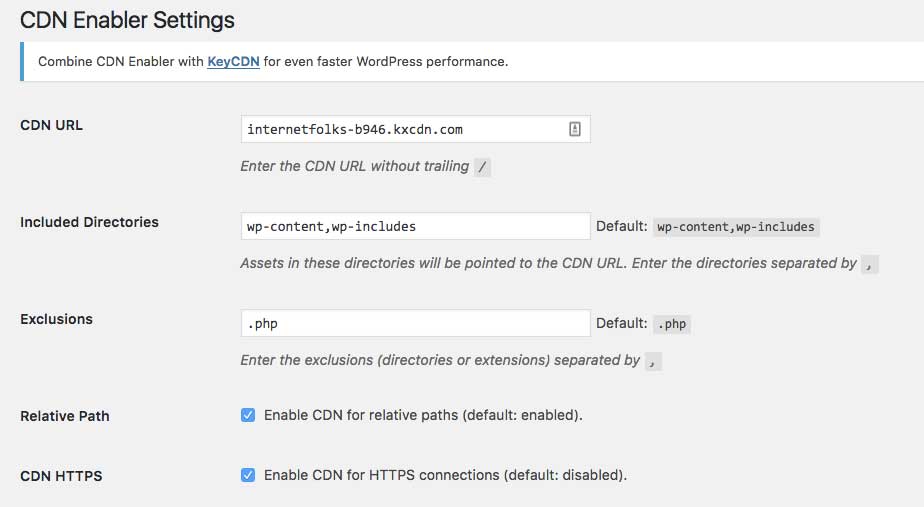
KeyCDN 博客推薦了一個輕量級的 WordPress 插件,叫做 CDN Enabler,所以我安裝了它。 您只需將 CDN URL 添加到插件儀表板,它就會立即開始工作。

如果您想要更詳細的設置說明,KeyCDN 的入門帖子很容易理解。
新的速度測試
我花了大約 7 分鐘將 KeyCDN 安裝到我的 WordPress 網站上。 我什至還沒有查看任何高級設置,但讓我們看看如果我運行另一個 Pingdom 速度測試會發生什麼。
嗯,主頁現在加載需要 6.27 秒。 我厭倦了等待加載博客文章的速度測試…… 超過14秒!
有什麼不對勁:向我的 WordPress 網站添加 CDN 使其變慢。
我通過禁用 CDN Enabler 插件暫時刪除了 KeyCDN,我的網站速度恢復正常。
也許 CloudFlare 和 Autooptimize 插件引起了一些衝突? 我正在暫停兩者並再次嘗試。
這還差不多!
主頁加載時間為 1.31 秒(頁面大小已達到 1.5MB),博客文章加載時間為 2.66 秒(頁面大小為 3.4MB)。 這是速度的巨大進步!
我很高興這個簡單的 CDN 讓我的 WordPress 網站變得更快。 等一下,我還沒有重新激活 KeyCDN。 CloudFlare 已暫停。 而且我沒有緩存插件……什麼?!
我擺弄了一下,發現我做錯了什麼。 首先,當我添加 KeyCDN 時,我首先沒有 https://。 事實證明這是至關重要的,因為一旦我修復它,一切都加快了!
如果您使用緩存插件或 CloudFlare,您需要刪除或清除緩存以準確測試站點速度。 一旦我這樣做了,我意識到我的網站仍然需要幫助。 另外,您必須在多個位置進行測試。 Pingdom 讓您可以使用紐約、加利福尼亞、瑞典和墨爾本; 在沒有 CDN 的情況下,我在紐約獲得了不錯的速度,但在其他地方卻很糟糕。 我的服務器位於紐約附近,所以這是有道理的。 但我希望我的網站對所有訪問者來說都是快速的,因此 CDN 可以提供幫助。
管理 CDN
一旦我設置了它(因為我最初的錯誤花了 10 分鐘!),KeyCDN 儀表板非常易於使用。 它將向您顯示您的流量統計信息以及您獲得的所有流量的位置和數量。 您可以看到您的積分實時下降(到目前為止我已經花費了 1 美分!),並且您可以隨時充值更多積分。

實際上沒有任何工作要做,只需登錄並每隔一段時間檢查一下以確保沒有任何頁面錯誤。 這也是發現 404 錯誤和站點問題的好方法。
最後的想法:CDN 是否讓 WordPress 更快?
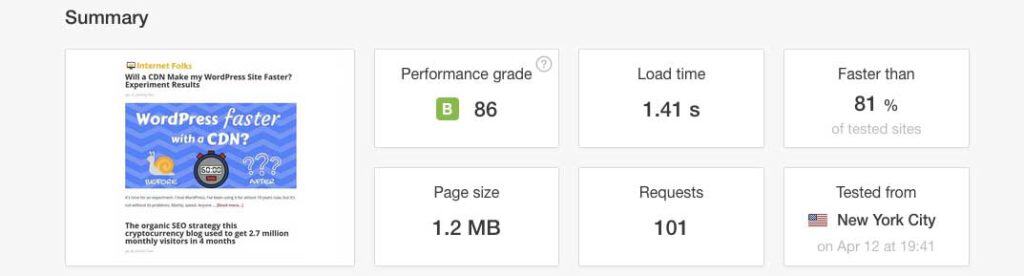
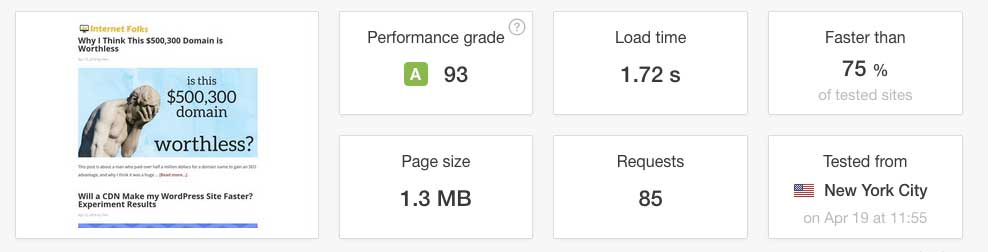
是的! 這是我在這篇文章上點擊發布後運行的主頁速度測試:

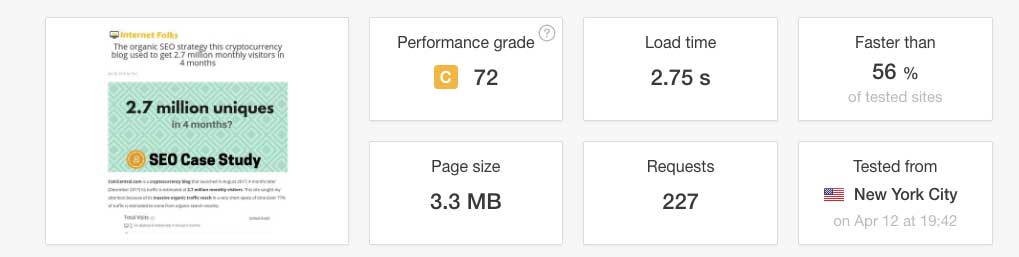
通過安裝 KeyCDN,我還將博客文章的加載時間減半(現在是 2.75 秒而不是 5.8 秒!)。 此外,我還能夠從我的 WordPress 安裝中刪除 CloudFlare 和緩存插件。

我對 KeyCDN 的安裝如此簡單感到非常滿意(即使在我最初的錯誤之後!),我估計根據我目前的使用情況,它每月只需花費大約 5 美元。 這些速度完全便宜; 轉向專門的託管計劃將花費我更多。
我將在接下來的幾週內讓它運行並監控網站加載時間、SEO 排名和用戶指標以跟踪其影響。 我會盡快回來報告的。
更新:
我開始使用 KeyCDN 已經 1 週了。 我覺得我的網站加載速度更快,但必須進行適當的速度測試以確保:

是的,它仍然有效! 主頁(現在 1.3MB)在 1.72 秒內加載。
很長的博客文章 (3.6MB) 加載時間為 3.32 秒。 我注意到請求的數量也下降了。 本週 KeyCDN 的總成本為 9 美分。 不錯。
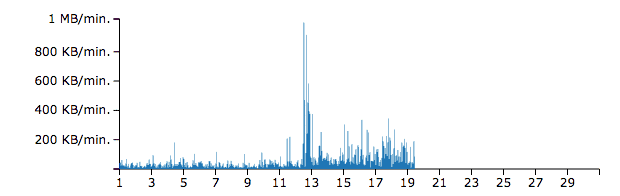
但是,我查看了我的服務器日誌,發現自從我暫停 CloudFlare(我在 12 日暫停)後,帶寬使用率上升了 50% 以上:

這不好。 正如我所提到的,我只使用便宜的 VPS 進行託管,因此我希望盡可能降低帶寬使用率。 如果我使用便宜的共享主機,那將是必不可少的。
另一個實驗,我現在再次使用 CloudFlare 作為我的 CDN,沒有 KeyCDN,因為它們不能很好地配合使用。 我將監控服務器帶寬和站點速度並很快再次報告!
