如何在 WordPress 中創建立即呼叫按鈕(簡單方法)
已發表: 2022-02-22您想在您的 WordPress 網站上添加點擊通話鏈接嗎?
向您的網站添加可點擊的電話號碼可以讓智能手機用戶更輕鬆地與您聯繫。 他們無需手動輸入您的號碼,而是可以自動單擊按鈕並撥打電話。
本文將輕鬆向您展示如何向您的 WordPress 網站添加“立即呼叫”按鈕。
什麼是立即呼叫按鈕?
立即呼叫按鈕是您網站上的一個簡單的號召性用語按鈕,用戶可以單擊或點擊以與您聯繫。 用戶點擊按鈕後,他們的移動設備會自動輸入您的電話號碼並撥打電話。
您可以通過多種方式顯示 WordPress 點擊通話鏈接。 在某些情況下,它可以是帶有超鏈接的電話號碼。 或者,您可以創建一個靜態按鈕或可點擊的電話圖標。
無論您選擇哪個版本,結果都是一樣的:用戶只需輕按一下按鈕即可呼叫您。
為什麼要在 WordPress 中添加點擊通話按鈕?
如果您依賴客戶與您聯繫以獲取報價、支持和預售信息,那麼創建點擊通話圖標或按鈕是一個好主意。
即使您已經有聯繫表,一些用戶可能希望立即與代表交談。 此外,老一代可能更喜歡與真人交談,而不是使用聊天機器人或其他自動化服務。
最後,用戶通過點擊撥打電話並獲得他們需要的幫助更加方便,尤其是在移動網絡流量增加的情況下。
如何在 WordPress 中創建點擊通話按鈕(2 種簡單方法)
下面我們分享 2 種簡單的方法來將通話鏈接添加到您的 WordPress 網站。 第一種方法使用 WordPress 插件,而第二種方法向您展示如何手動添加呼叫鏈接。
- 方法 1. 使用插件在 WordPress 中添加呼叫按鈕
- 方法 2. 在 WordPress 中手動添加點擊通話按鈕
方法 1. 使用插件在 WordPress 中添加呼叫按鈕
讓我們從第一個也是最直接的方法開始,使用 WordPress 插件。 我們向所有能力的用戶推薦此方法,因為它允許您在網站的幾乎任何位置添加呼叫按鈕。
第一步是下載 WP Call Button 插件並在您的 WordPress 網站上安裝和激活它。
如果您在這一步需要幫助,這裡有一個關於如何安裝 WordPress 插件的指南。
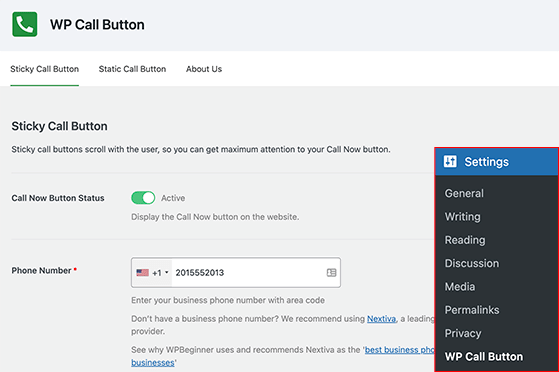
安裝插件 .zip 文件後,轉到設置 » WP 呼叫按鈕頁面以選擇您的插件設置。

創建一個粘滯呼叫按鈕
在第一個設置頁面上,您可以創建一個粘滯呼叫按鈕。 它通過在用戶瀏覽您的網站時與用戶一起滾動來工作,使他們更容易快速取得聯繫。
要設置您的粘滯呼叫按鈕,首先,輸入您的電話號碼。 您甚至不需要輸入您的國家代碼; 選擇您的國家,插件會自動以正確的格式添加它。

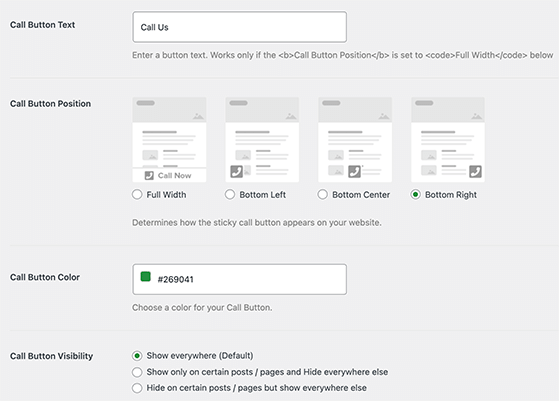
接下來,您可以設置呼叫按鈕的外觀。 例如,您可以更改以下內容:
- 呼叫按鈕文本
- 按鈕位置
- 呼叫按鈕顏色
默認情況下,WP 呼叫按鈕插件將在所有頁面上顯示您的呼叫按鈕。 但是,您可以在可見性部分更改它以僅在某些頁面上顯示按鈕。
您還可以打開切換開關以僅在移動設備上顯示通話按鈕。
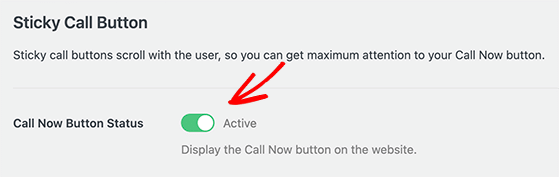
如果您對設置感到滿意,請將“呼叫按鈕狀態”更改為“活動”,然後單擊“保存更改”按鈕。

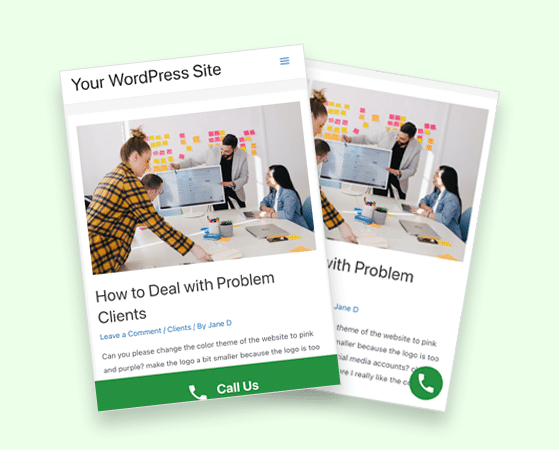
現在您可以訪問您的網站並查看正在運行的按鈕。

創建靜態呼叫按鈕
設置頁面上的第二個選項允許您創建靜態呼叫按鈕。 靜態呼叫按鈕是將相同的點擊呼叫功能添加到您的關於頁面、聯繫頁面和您網站上的其他頁面的絕佳方式。
有兩種方法可以將靜態呼叫按鈕添加到您的 WordPress 網站。
首先,您可以使用 WordPress 塊編輯器快速將按鈕添加到任何頁面。
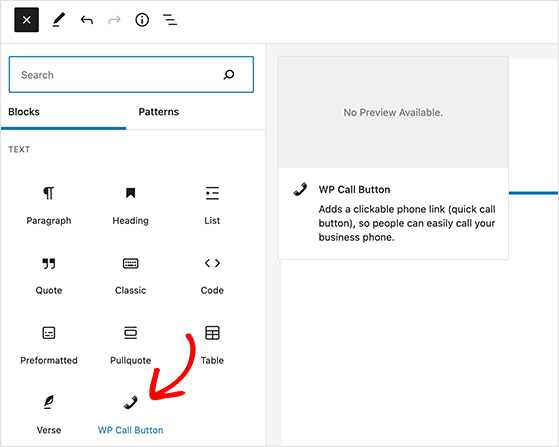
為此,請創建或編輯 WordPress 頁面並單擊加號 (+) 圖標以添加新塊。 從那裡,搜索“WP Call Button”並將塊添加到您的頁面。

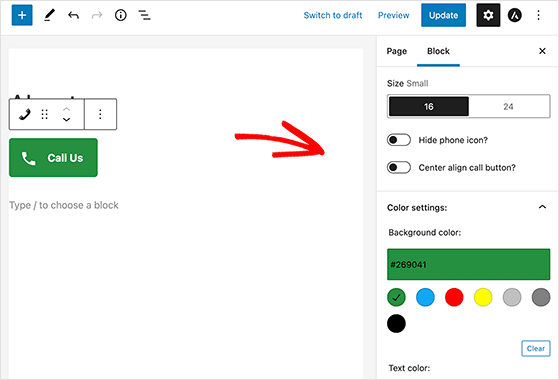
該塊有幾個自定義選項,包括按鈕和文本顏色、大小和對齊選項,以及隱藏或顯示電話圖標的能力。

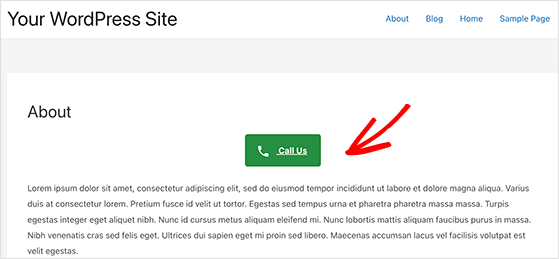
安裝靜態按鈕後,用戶可以點擊並撥打您添加到設置頁面的號碼。

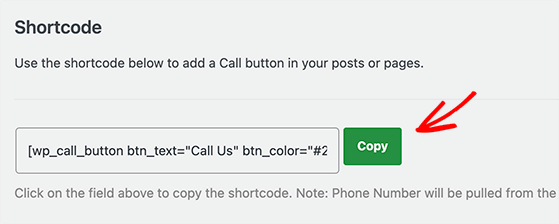
使用經典的 WordPress 編輯器,您可以使用插件的短代碼生成器創建一個靜態呼叫按鈕。

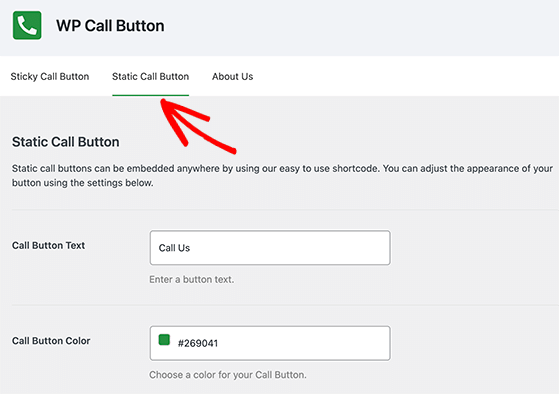
回到設置»WP呼叫按鈕頁面 並單擊頂部的“靜態呼叫按鈕”選項卡。

您可以自定義按鈕文本顏色並隱藏電話圖標,如粘滯呼叫按鈕。 之後,您可以復制短代碼並將其粘貼到相關頁面或帖子中。

向側邊欄添加呼叫按鈕
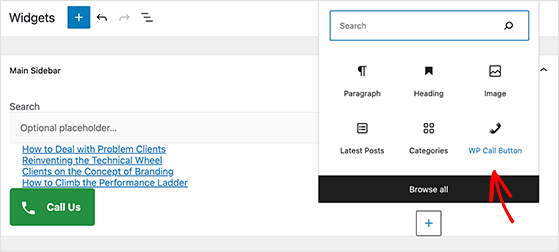
WP Call Button 插件可讓您在 WordPress 側邊欄中添加可點擊按鈕,讓用戶可以立即給您打電話。
要找到它,請轉到外觀»小部件並單擊加號 (+) 圖標以添加新小部件。 從那裡,查找 WP Call Button 小部件並單擊以將其添加到您的側邊欄。

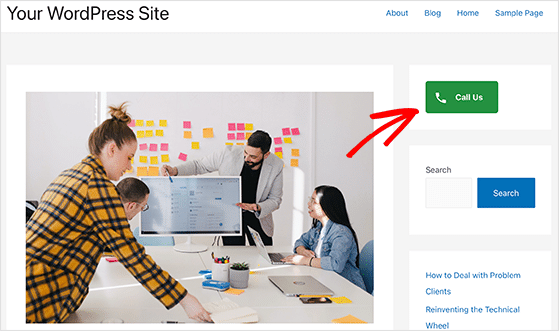
接下來,單擊更新按鈕以保存您的更改。 然後,您可以訪問您的網站並在 WordPress 側邊欄中查看通話按鈕。

如您所見,使用此插件非常簡單。 更好的是它完全免費下載和使用。
此外,WP Call Button 可與 Google Analytics 無縫協作,以跟踪電話的點擊次數。 如果您尚未在您的網站上設置它,請按照本指南了解如何在 WordPress 中安裝 Google Analytics。
方法 2. 在 WordPress 中手動添加點擊通話按鈕
您可以使用此方法添加呼叫按鈕或鏈接到您的 WordPress 網站,而無需使用插件。
它所涉及的只是複制和粘貼一些 HTML 代碼並添加您的電話號碼,如下所示:
<a href="tel:+15555551213">+1 (555) 555-12123</a> <a href="tel:15555551213">Call Me</a>這兩個鏈接都會在移動設備上打開您的手機應用程序。 如果您是 Mac 用戶,該鏈接將打開 Facetime 應用程序,對於 Windows 桌面,該鏈接將在 Skype 中打開。
如果你想在你的 call now 鏈接旁邊添加一個圖標,你也可以用 HTML 來做。
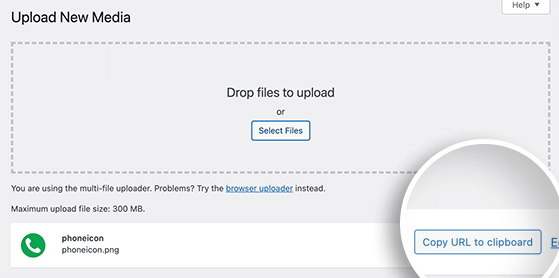
轉到媒體»添加新並上傳您要使用的圖像。

從那裡,單擊“將 URL 複製到剪貼板”鏈接。
現在您可以編輯任何帖子、頁面或自定義 HTML 小部件,並將電話圖標添加到 tel: 鏈接中,如下所示:
<a href="tel:+15555551213"><img src="http://example.com/wp-content/uploads/2022/02/phoneicon.png" alt="Call us" /></a>保存更改後,您可以訪問該頁面並查看您的自定義立即調用圖標。

嚮導航菜單添加點擊通話按鈕
您知道您還可以在 WordPress 的導航菜單中添加呼叫按鈕嗎?
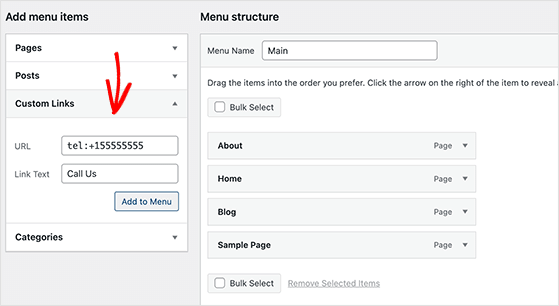
為此,請轉到外觀»菜單並單擊左側的自定義鏈接標題。
在 URL 字段中,您可以輸入您的電話號碼,如下所示:tel:+155555553
然後在鏈接文本字段中,您可以添加一些文本,例如“給我們打電話”。

添加該信息後,單擊“添加到菜單”按鈕,然後單擊“保存菜單”按鈕。
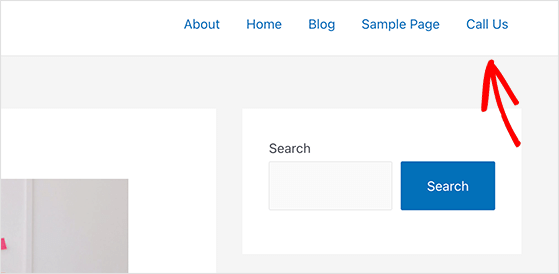
您現在可以訪問您的網站以查看您的菜單調用鏈接。

你有它!
我們希望本文能幫助您了解如何在 WordPress 中創建立即呼叫按鈕。 您可能還喜歡這篇關於如何將 Google Analytics 添加到 WooCommerce 的文章。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 RafflePress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
