在 WooCommerce 上建立用戶友好的產品信息的 7 個技巧
已發表: 2022-03-23在 WooCommerce 上管理在線業務是增加商店自然流量的有用方法。 特別是對於 WooCommerce 商店而言,在該平台上為用戶設置組織良好且友好的產品信息至關重要,這不僅可以吸引客戶,還可以提高轉化率。 因此,越來越需要有關此主題的信息。
在本文中,我們推薦了啟動 WooCommerce 網站的 7 個最有效的技巧。 作為店主,您可以利用特定的 WooCommerce 功能並應用提示來開發易於操作的可訪問信息顯示系統,並提供多方面的用戶友好界面。 因此,您可以抓住導致 WooCommerce 頁面有效性能優化的關鍵因素。
在 WooCommerce 上構建用戶友好的產品信息的好處

眾所周知,網站界面是接觸您的客戶並確定他們購買決策下一步的第一件事。 要為產品信息管理設計一個好的用戶界面,我們需要進一步了解如果您擁有一個用戶友好設計的 WooCommerce 在線商店所帶來的好處。 它的一些大優點可以參考如下。
- 吸引新客戶並維護現有客戶
- 將潛在客戶轉化為買家
- 提升客戶體驗和滿意度
- 提高客戶參與度和保留率
- 減少管理成本和時間
- 改善電子商務導航
- 獲得更好的利潤和收入
- 擴大業務網絡和目標市場
- 實現業務增長
- 等等 …
在 WooCommerce 上建立用戶友好的產品信息的 7 個技巧
由於良好的產品信息包含多維度的優勢特徵,因此不僅產品的細節或描述,而且產品的視覺展示非常重要。 出於這個原因,在指導您正確設置可訪問的產品信息的眾多技巧中,我們專注於7 個最基本但最重要的技巧。 讓我們來看看吧!
1.加快加載時間
據統計,如果頁面加載時間超過 3 秒,高達 50% 以上的訪問者會放棄購物。 同樣,在付款過程中加載時間僅暫停 2 秒,87% 的購物者決定在沒有完成交易的情況下離開,他們回來的可能性相當低。 顯然,加載速度慢不僅會導致大量潛在訂單和買家的流失,還會降低您的商店與其他競爭對手的競爭力。

要加快加載速度,您需要選擇性能優化且與 WooCommerce 平台兼容的網絡託管服務。 此外,您可以將緩存插件的應用程序視為促進緩存機制的一種手段,這有助於更好更快地運行複雜的任務。 一些值得推薦的好插件是 W-3 Total Cache、WP Super Minify 等。
連同這些因素,定期清理數據庫和安裝不必要的插件以及主題、垃圾郵件、垃圾內容和其他無關緊要的內容。 您可以使用 WP Rocket 插件的 WP-Optimize 或 Lazy load 來執行此任務。
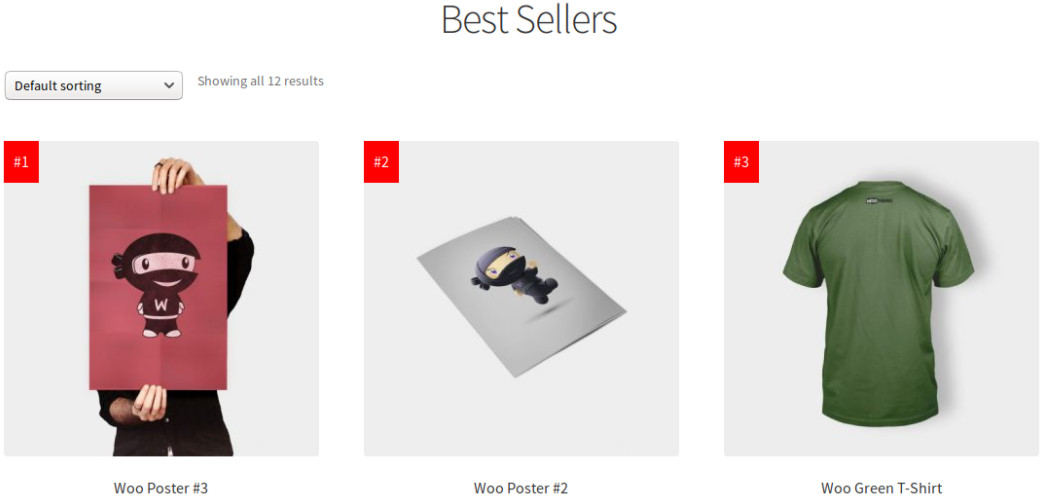
2.突出您的暢銷產品和標題
將最暢銷的商品固定在 WooCommerce 網站上起著至關重要的作用,因為它將直接引導購買者在購買過程中採取進一步的步驟,並使首次訪問者更容易找到您最好的產品。 在這個帳戶上,不要讓客戶迷失在您的在線商店中的數十種商品中,您應該讓它們在您的主頁上突出顯示。

借助 WooCommerce 插件的 Best Sellers 的幫助,您可以通過在頁面上的突出位置顯示最好的產品來讓潛在買家看到並引人注目。
與位置一起,產品的標題也會同時顯示給人們。 因此,您應該設置一個包含重要和相關關鍵字的標題和標籤列表,這些關鍵字需要頻繁更新和擴展。 此外,請記住,與產品相關的任何其他詳細信息和信息,例如描述和評論,都必須簡潔並適合產品標題。
3.包括同一利基的相關產品
此技巧可以有效地提高您的利潤和收入,因為它可以以收藏或推薦的形式推薦其他商品和產品,這些商品和產品與買家購物車中的商品具有一些共同的特徵和特徵。 產品可以根據價格、類別、標籤等元素進行分組。 值得慶幸的是,WooCommerce 允許應用某些插件,例如 WooCommerce 的相關產品或展示插件,例如 Monsterinsights、YITH WooCommerce 暢銷書。 這意味著人們可以完全投入使用。


此外,當客戶想要以更實惠的價格尋找不同的替代品時,或者如果他們希望有很多產品作為參考時,連接產品的加入為他們提供了幫助。 無需與賣家直接對話,支持就可以自動立即發生。
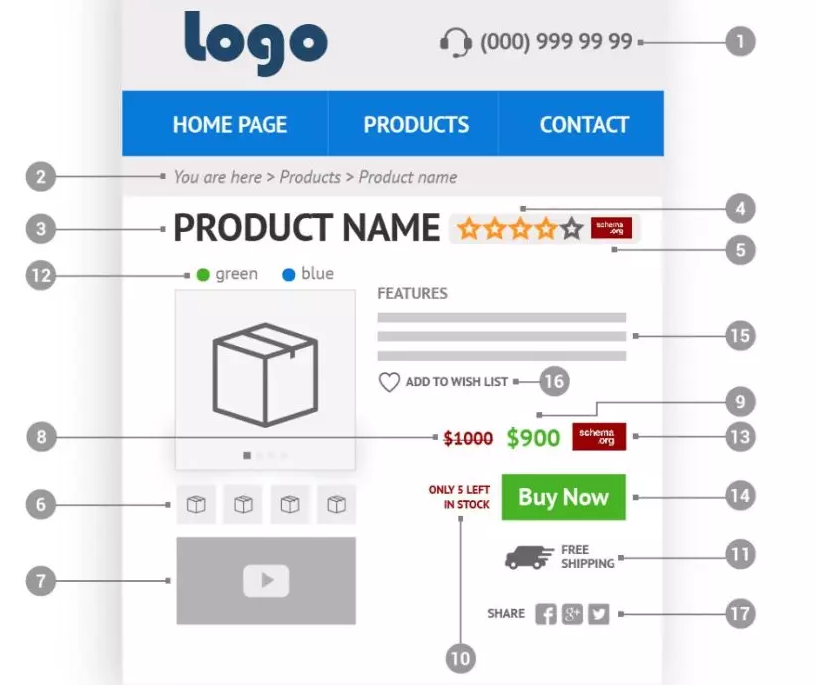
4. 詳細產品信息
當購物者尋找產品的詳細數據時,一個好的產品信息系統將使他們受益。 除了標題中出現的名稱外,還必須以簡短和完整的描述呈現有關產品的直觀信息。 因此,我們需要建立一個組織良好、管理良好的產品信息展示,方便買家雙方使用。

與產品相關的任何細節和文件,例如全價、更新價格、庫存狀態、估計的運輸成本等,都必須同步並清晰顯示,以便於跟踪。 也就是說,您最好定制您的頁面以適應消費者的需求。 至於這些功能,幾乎所有高級插件都提供了它們。 您可以考慮一些不錯的插件,例如 WooCommerce 的高級產品信息。
5.注意視覺內容
數據可視化是一個非常重要的因素,因為它對品牌認知度和社會參與度有深遠的影響,因為它為您的網站提供了獨一無二的顯示界面,從而吸引了客戶的注意力。 事實上,科學家聲稱視覺信息的處理速度比書面信息快 60.000 倍。 因此,您需要專注於展示視覺數據的方式。 一些值得推薦的技巧是通過使用一些視覺化的插件(例如 Visualizer、WP Charts and Graphs 等)來創建交互式且引人注目的圖表、圖形、表格和儀表板。

此外,建議投資製作引人注目的產品圖像和視頻,以展示產品的優勢。 不要忘記通過在您自己的視覺內容上添加商店的特定圖標或典型符號來添加水印。
6.為客戶應用個性化定價計劃和折扣
鑑於相關價格主題是 WooCommerce 商店最顯著的功能之一,我們需要調整可定制和個性化的定價和折扣政策。 這是導致您所針對的用戶友好的產品信息的主要因素。
您的提示是在您的頁面上應用專門的定價和折扣插件,作為向您的客戶提供最優惠和最優惠的交易和運輸成本的一種方式。 一些值得參考的個性化定價插件是 WooCommerce Extension、WooCommerce Product Add-Ons Ultimate 等。

7. 提供現場客戶支持

在客戶服務方面,投資於可行和便捷的客戶溝通是至關重要的。 關於與客戶聯繫的方法,除了您目前正在應用的許多實用且值得注意的方式外,我們建議您附上一個基本的註冊表單,人們可以快速輕鬆地填寫。 通過這種方式,您可以毫無困難地收集與購買者取得聯繫並照顧他們的方式。 一些適合您的插件是 WooCommerce 的自定義用戶註冊字段、用戶註冊等。
進一步閱讀
- 為您的商店成功提供最佳免費 WooCommerce 主題
- 促進銷售的最佳 WooCommerce 搜索插件
- 適合您業務的最佳 WooCommerce 產品變體插件
- 適合您業務的最佳 WooCommerce 直銷插件
- 最佳 WooCommerce 銷售漏斗插件,以提高您的轉化率
- WooCommerce vs Shopify:您選擇合適平台的綜合指南
最後的想法
在 WooCommerce 這樣一個競爭激烈的平台中,一個好的產品頁面可以讓一切變得不同。 頁面中的任何更改都可能影響客戶的行為以及他們的購物習慣。 因此,最好從一開始就建立一個易於使用的信息系統,作為建立品牌知名度和給客戶留下良好印象的策略。 我們希望您在本文中找到在 WooCommerce 上建立用戶友好的產品信息的 7 個提示對您有所幫助並有助於改進您的 WooCommerce 網站。
