什麼是網頁設計中的粗野主義?
已發表: 2022-04-07粗野主義是網頁設計中來來往往的趨勢之一。 這並不是因為野獸派設計沒有太大價值。 更多的是它並不總是符合時代的風格和基調。
不過,這也是使野蠻主義如此有趣的部分原因。 當大多數網站每年都趨於一致並採用相同的基本趨勢時,不遵守規則的網站很容易成為焦點。
您只需要知道這是否是您想要照亮品牌的正確光線。 野蠻主義有時會顯得冷酷而憂鬱。 如果它沒有正確執行或沒有用於正確的品牌,它可能會向網站訪問者發送錯誤的信號。
在本網頁設計中的野蠻主義指南中,我們將討論它是什麼以及它與極簡主義和反設計趨勢有何不同。 此外,我們將分解指導野蠻主義的原則,展示一些野蠻主義網站的示例,並就何時以及何時不使用它提供建議。
每個網絡專業人士都應該知道的 20 條網站設計原則
目錄
- 什麼是野獸派網頁設計?
- 粗野主義簡史
- 野獸派與極簡主義網頁設計
- 網頁設計中的 4 條粗野主義原則
- 7個野獸派網頁設計的例子
- 你應該在網站上使用粗野主義嗎?
- 結論
什麼是野獸派網頁設計?
網頁設計中的粗野主義是一種粗獷、樸素、透明的風格,將功能置於形式之上,將有效性置於美學之上。 它的特點是其原始外觀和極其簡單和極簡主義的方法。
粗野主義是一種設計風格,起源於 1950 年代的建築領域。 “野蠻主義”一詞來自法語brut ,翻譯為“原始”。
Met Breuer,前身為惠特尼美國藝術博物館大樓,是一個很好的例子,說明建築中的野獸派設計如何優先考慮功能而不是形式:

這是一個具有顯著特徵的巨大結構,由原材料建造而成。 惠特尼博物館的網站同樣準確地代表了網頁設計中的野蠻主義:
雖然野獸派網站可能沒有野獸派建築所具有的巨石和嚴重的存在,但它們是使用網絡的原材料以類似的方式建造的。 這意味著更多地依賴 HTML 而不是 CSS 和 JavaScript。
這些是這種網頁設計技術的一些可識別特徵:
- 原始文本
- 系統字體
- 帶下劃線的超鏈接
- 網絡安全顏色
- 單色性
- 幾乎沒有裝飾的純色背景(所以沒有漸變)
- 幾何組件和鋒利的邊緣
- 未經處理的照片——即沒有邊框、陰影、舍入等。
- 打開導航(相對於下拉菜單或漢堡菜單)
- 部分之間的分界線
- 表格中包含的內容
- 大綱按鈕
儘管許多野蠻主義網站都具有這些特徵,但設計並不總是以相同的方式執行——尤其是當網頁設計師將野蠻主義融入現代設計技術時。 例如,惠特尼博物館網站包含按照當今網頁設計標準可預測的結構,同時還使用了大量圖像。
粗野主義簡史
1950 年代,隨著各國在二戰後尋求重建,野蠻主義在歐洲出現。 追求這種簡單的設計風格的主要原因之一是因為它具有成本和資源效率。 雖然裸露的混凝土和磚外牆以及單色調色板可能不會導致最有吸引力的建築,但它們更容易建造,也更便宜。
像英國這樣的國家(野蠻主義的起源地)採用了野蠻主義,因為它是建造功能性住房、教育機構和政府大樓的一種實用且低成本的方式。 蘇聯是另一個在二戰後採取野蠻主義的國家。 它這樣做是為了應對住房危機。 這也是拒絕資產階級的禮貌和奢侈的一種方式。
野獸派運動最終在 1970 年代衰落。 雖然建築師用來建造野獸派建築的廉價原材料允許快速重建和發展,但迫在眉睫的粗獷形式因其看似冷酷、嚴酷和與共產主義的聯繫而獲得了負面聲譽。
也就是說,野蠻主義並沒有完全消失。 互聯網早期建立的網站是野蠻的。
事實上,今天存在的一些 90 年代的網站保持這種風格。 Craigslist 成立於 1995 年,是野獸派網頁設計趨勢中最受歡迎的例子之一。 這是2000年的樣子:

沒有圖像——只有白色背景下的一列又一列的藍色鏈接。 這是該網站在 2022 年的樣子:

雖然該網站給人一種更精緻的感覺,但原始結構和原始設計方法保持不變。 Craigslist 傳遞您在傳統有吸引力的現代網站上找到的圖像和空白空間。 相反,它使用列標題和藍色超鏈接來構建其主頁。
網頁設計師可以在許多方向上使用粗野主義。 也就是說,重要的是不要將其與反設計混淆。 這種設計趨勢出現在 1960 年代的意大利建築以及 1990 年代的網頁設計中——其特點是花哨、誇張和迷失方向的界面。
野蠻主義的最初目的是將設計和構造剝離到基礎並使其更加實用。 不幸的是,醜陋的設計有時是副產品,但並不是反設計的初衷。
野獸派與極簡主義網頁設計
雖然您可能不會看到野獸派設計並將其與極簡主義設計混淆,但它們確實有一個共同點。 兩種設計趨勢都圍繞著“少即是多”的理念。 並且每個元素都應該有一個明確的目的。
簡單
野蠻主義傾向於通過將網站剝離到其骨架框架來將這一概念發揮到極致。 功能遠比形式重要。
然而,極簡主義旨在平衡簡約與美感,因此細節仍然很重要。 默認 CMS 設置、系統字體和過度使用的調色板很少在極簡主義中佔有一席之地。 相反,網頁設計師會仔細繪製與間距、層次結構、對稱性等相關的每一個細節。
美學
野獸派設計師往往不太在意品味。 目標是利用他們擁有的資源並以一種有效地傳達觀點的方式實施它們。 粗野主義確實是一種內容優先的網站設計方法。
另一方面,極簡主義設計師更有意。 雖然內容是網站上最重要的組件,但設計師會使用更多的 UI 組件,並且不會迴避樣式或動畫以吸引對頁面關鍵區域的關注。
關聯
這些設計趨勢的另一個不同之處在於它們的實用性。 極簡主義一直是網頁設計的長期趨勢。 那是因為它是一種常青的設計方法——簡單、有吸引力和可用的界面將永遠受到消費者的歡迎。
當粗野主義沒有出現在當年的設計趨勢中時,它的壽命往往會短得多。 它也沒有那麼多相關的用例。 這通常是創作者所採用的一種趨勢,他們的作品同樣是野蠻或前衛的。
網頁設計中的 4 條粗野主義原則
野蠻主義並不總是遵循網頁設計的原則。 但這並不意味著野獸派 UI 無法使用。 他們只是按照不同的規則行事:
1. 用最低限度完成你需要做的事情
野獸派設計不允許浪費。 您只使用創建有效網站所需的內容。 這通常意味著使用無樣式的 HTML 並使用字體、顏色、形狀等的默認設置。
功能也應該簡單明了。 訪問者不應被過多的內容、分散注意力的功能或加載緩慢的頁面所累。
2. 通過結構實現項目強度和穩定性
粗野主義網站表面上可能看起來很原始,但您可以通過這種設計風格投射出很多力量和穩定性。 即使您的網頁沒有被超大、隱約可見的排版所支配,UI 的暴露結構(如分隔線、表格和開放式導航)也可以給網站帶來堅固的感覺。
使用黑色、白色等基本顏色和灰色、棕褐色和銅色等自然色也會使網站感覺更加堅實——就像它們所模仿的物理結構一樣。 帶有硬邊的粗糙、不完美的用戶界面也有助於使網站更具工業感。
3.有效的設計不需要有吸引力
雖然精簡的界面可能沒什麼好看的,但對於想要快速輕鬆地與網站互動和轉換的用戶來說,這可能並不重要。
也就是說,野蠻的網頁設計不一定要醜陋。 有很多當代和現代野獸派建築、家具和網站的例子,它們的設計錯綜複雜,沒有浪費或奢侈。
4. 通過簡單傳達透明度
當野蠻主義首次進入現場時,它是一種實用且有效的建築方式。 它還挑戰了其他地方隨處可見的人工性和輕盈性。
因此,今天的野蠻主義不僅對傳達力量有用。 其粗獷和不完美的界面也可以傳達某些單靠文字有時無法傳達的品牌真相。 網頁設計中的粗野主義使品牌能夠將真實的自我展示出來,而且許多品牌和人們都沒有足夠的信心這樣做。
7個野獸派網頁設計的例子
讓我們看一些野獸派網站示例,這些示例展示了當今使用這種設計趨勢的不同方式:
1. 56數碼
56 Digital 是一家位於多倫多的數字工作室。 您在上面看到的是該機構的投資組合網站。 雖然潛在客戶會在底部的可折疊項目列表下找到投資組合圖形,但沒有太多可看的。

沒有導航可言——只有一些關於公司的基本信息和他們社交媒體的鏈接。 還有該機構的創意服務的純文本列表。 下面是一個包含項目名稱和年份的表格。 只有當訪問者將鼠標懸停在項目行上時,他們才能顯示相關的圖像和單行描述。
2. A2-TYPE
A2-TYPE 是一家獨立的字體代工廠。 上面的 GIF 來自公司的字體頁面。 也就是說,該網站的大部分內容都是您所謂的野獸派設計 - 用於網站頂部的開放式導航,無需參與即可顯示所有頁面。
此頁面的背景是純洋紅色。 字體以相同的大小沿同一列顯示,並且在其類別中均勻分佈。 沒有圖像可言,但那是因為嵌入的字體是訪問者無論如何都想看到的。
3. 艾麗西亞·凱斯
近年來,歌手、詞曲作者和女演員艾麗西婭·凱斯 (Alicia Keys) 強調縮小自己的外表,經常在高調活動中不化妝出現。 因此,看到她的網站充滿了同樣的原始、真實的品質,我們並不感到驚訝。
主頁上的大多數圖像都未經處理。 換句話說,它們以其原始大小、形狀和容器出現在頁面上。 更重要的是,它們伴隨著很少的文字,使用基本的無襯線字體設計。
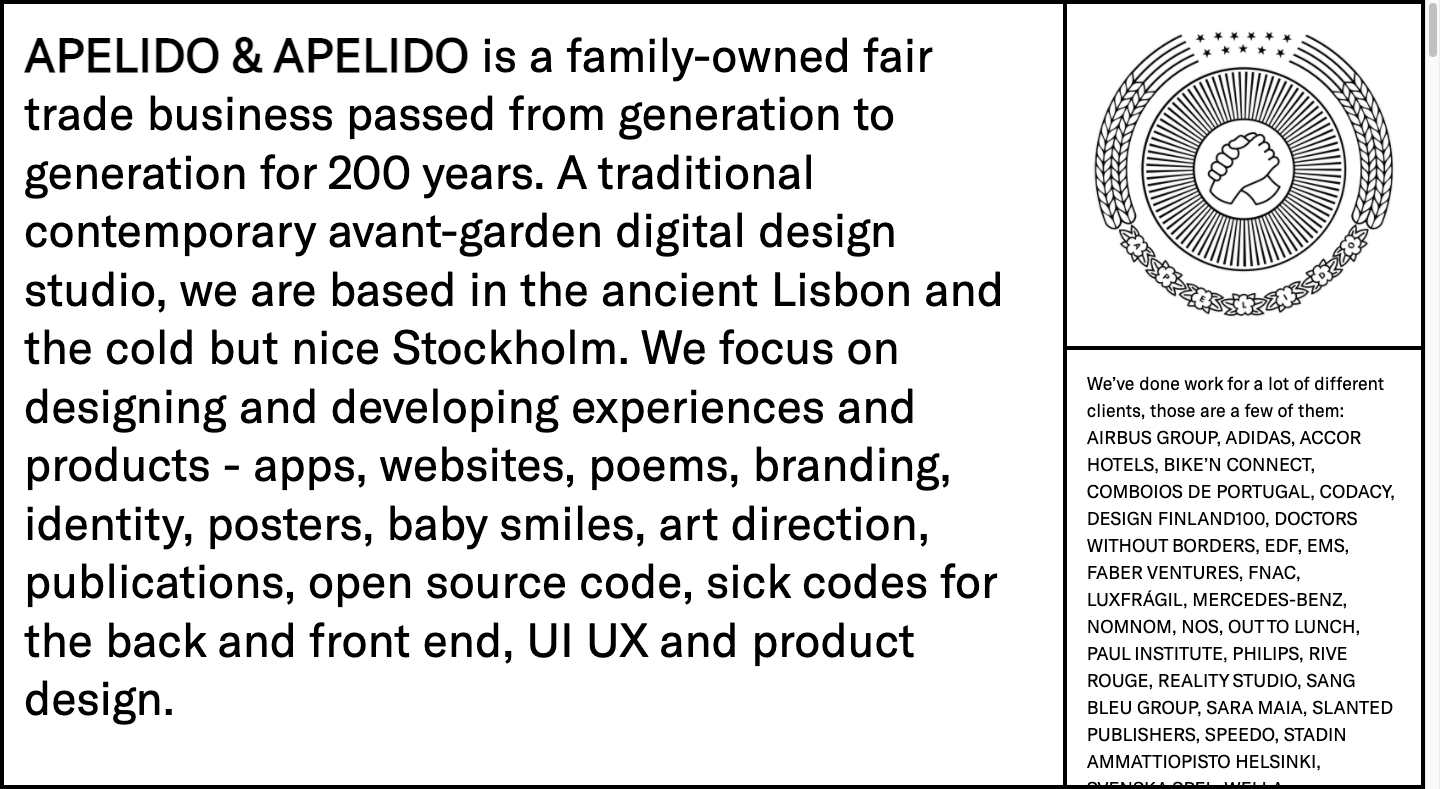
4. Apelido & Apelido

Apelido & Apelido 是一個古怪的數字設計工作室,擁有同樣古怪的網站。 上面的截圖是網站的英雄部分的樣子。 沒有標題可言。 只是包含文本和時髦標誌的盒子。
不過,單頁網站並不完全是野蠻人。 訪客會遇到隨機動畫、交互式視頻和留言簿,而不是傳統的聯繫表格。
5. 巴黎世家

Balenciaga 長期以來一直以其時尚推動人們的關注。 多年前,它的網站在風格上也達到了極致。
您在上面看到的是 2017 年 Balenciaga 主頁的屏幕截圖。該網站的設計更像是一個線框,而不是一個成熟的網站。 直到購物者通過他們會遇到產品圖像和他們更熟悉的 UI 的類別來進行他們的方式。
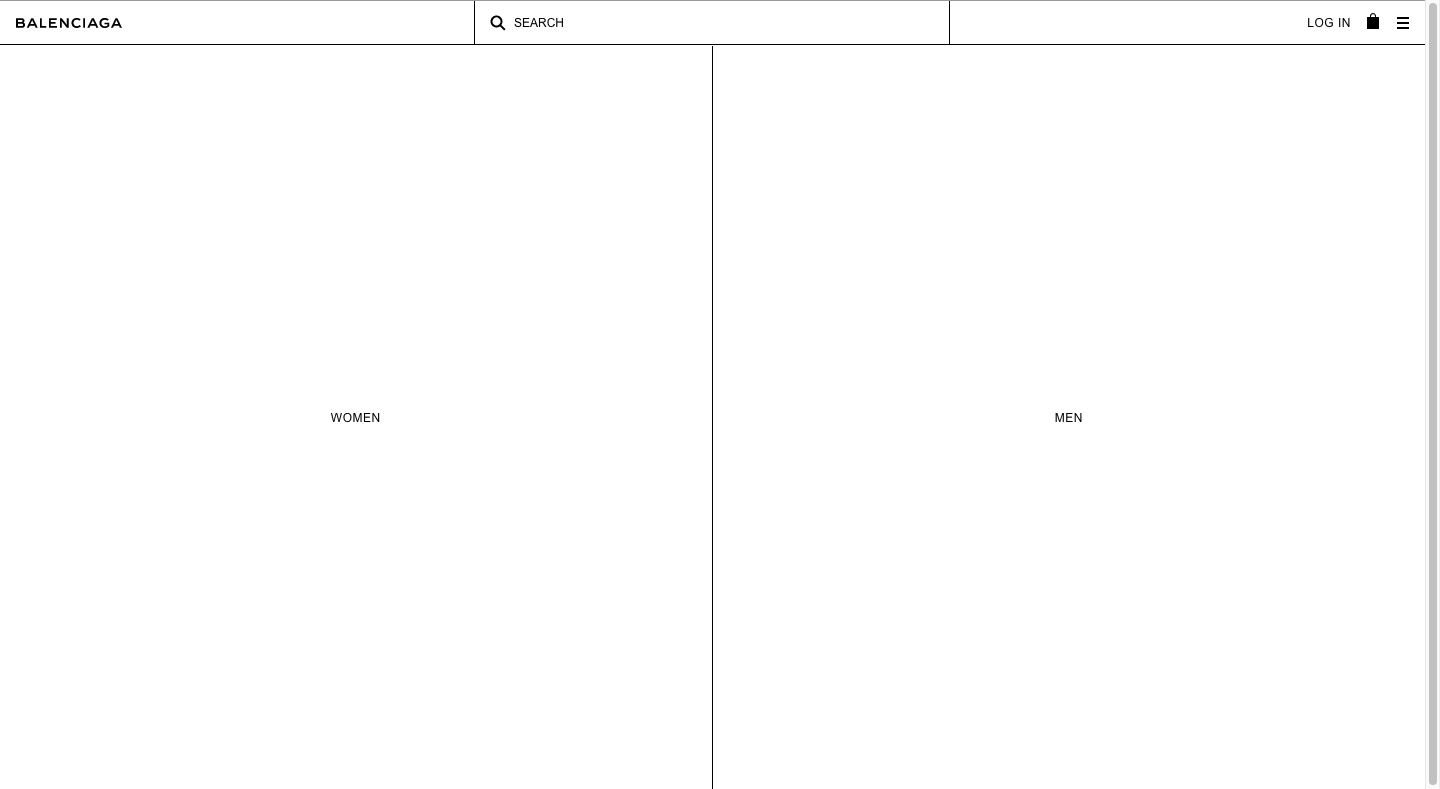
如今,野獸派的設計不再像以前那樣包羅萬象。 這是該網站在 2022 年的樣子:
頁眉、頁腳、導航、實時聊天小部件和按鈕保留了網站的基本線框外觀。
6. 苦力報告
Drudge Report 是一個新聞聚合網站,幾乎與 Craigslist 一樣長。 就像 Craigslist 一樣,Drudge Report 至今仍保持其粗野主義風格。
雖然讀者會偶爾在頁面上找到圖片或第三方廣告橫幅,但大部分 UI 都包含指向文章和新聞來源的純文本鏈接。 它們以基本的黑色下劃線樣式描繪。 鏈接在頁面上的組織也很隨意,每個部分都由細黑線分隔。
7. 賽斯的博客
Seth Godin 是一位企業家和作家,他維護著一個名為 Seth's Blog 的野獸派風格的博客。 長滾動頁面上沒有圖像。 導航在左側始終可見。 此外,帖子中出現的任何超鏈接都顯示為帶藍色下劃線的文本鏈接。
儘管這個全文本博客採用野蠻風格的風格,但它的設計很吸引人。 這是因為它遵循了許多 UX 原則,這些原則告訴設計師應該如何根據人類心理和用戶偏好對頁面進行空間、分組和佈局。
你應該在網站上使用粗野主義嗎?
粗野主義可以成為處理網頁設計的前沿方式。 但要掌握它是一個棘手的設計趨勢——不僅在技術方面,而且在應用它的時間和地點方面。
如果您對野蠻主義感興趣並想知道如何使其在網絡上運行,這裡有一些優點和缺點需要考慮:
野獸派網頁設計的優點
- 從人群中脫穎而出:一個野獸派網站看起來與競爭對手所做的任何事情都不同,這將自動使品牌脫穎而出。 這對於想要給潛在客戶、用戶或買家留下殺手印象的藝術類型特別有用。
- 最大效率:在野蠻主義中,只要網站有效,網站是否有吸引力並不重要。 如果您對網頁設計原則和人類心理學有深入的了解,您可以創建無干擾且可用的 UI,這些 UI 在轉換用戶方面非常成功。
- 最小化成本和資源:野蠻主義是一種成本和資源高效的網站設計方式。 如果您正在與想要一個沒有所有花里胡哨的高轉化率網站的客戶合作,那麼野蠻主義可能是滿足該要求的好方法。
- 更快的加載時間:由於野獸派設計主要是使用 HTML 創建的並且圖像很輕,因此您和您的客戶將從速度的副產品中受益。 如果沒有所有的 CSS 和 JavaScript 來減慢速度,野獸派網站可以非常快速地加載——這有利於用戶體驗和 SEO。
野獸派網頁設計的缺點
- 視覺上不吸引人:野獸派設計並不總是最令人愉悅的。 雖然美學不是野蠻主義的優先事項,但根據美學-可用性效應,醜陋的界面會讓訪問者尖叫。
- 負面聯想:野蠻主義的名聲並不好,許多人將這些設計視為冷酷、陰沉、粗獷、氣勢磅礴、後世界末日以及許多其他負面描述。 小心你的設計有多原始,否則品牌也可能與這些形容詞相關聯。
- 不耐用:與總是感覺現代和及時的極簡主義不同,野獸派網頁設計並不是最持久的趨勢。 如果您在網站上使用它,您可能必須密切監控其性能,並在參與度和轉化率下降時實施重新設計。
- 可讀性較差:野獸派網站不一定是最容易長時間查看的。 因此,在決定何時使用此樣式時,您必須注意這一點。 您可能必須“打破”一些粗野主義的規則,以便為 UI 帶來平衡、空間和其他元素,使其不那麼難以閱讀。
結論
粗野主義可能起源於 1950 年代的歐洲建築,但互聯網幾十年來一直在涉足這種網頁設計趨勢。 也就是說,野獸派設計不像現代設計趨勢,如極簡主義或扁平化設計。
粗野主義是一種特殊的網頁設計。 它適用於古怪、有創意的品牌和個人。 然而,這種不規則的設計技術並不總是很受歡迎,無論你多麼嚴格地遵循它的基本原則。
雖然今天網絡上有一些很好的野蠻主義例子,但其中許多品牌將老式野蠻主義與現代設計趨勢混合在一起,以確保它們的用戶友好性。 如果您正在考慮利用這種網頁設計趨勢,請記住這一點。
今天的消費者已經習慣了有吸引力的界面。 走極端的野蠻主義可能會給他們帶來過於刺耳的體驗。 因此,在野蠻主義和現代極簡主義之間取得良好平衡將是使用這種技術的安全方式。
