如何在網頁設計中使用麵包屑來改進導航
已發表: 2021-02-07談到在線成功,內容才是王道。 但是,如果該內容很難找到和導航,那麼沒有人會停留足夠長的時間來發現它必須提供多少。
值得慶幸的是,有一些方法可以讓您的網站更易於瀏覽。 通過實施麵包屑跟踪,您可以使訪問者只需單擊一下即可導航到您網站的頂級頁面。 麵包屑導航還可以幫助訪問者準確找到他們正在尋找的內容,即使您的網站跨越數百個不同的頁面。
在本文中,我們將探討為什麼麵包屑是網頁設計的重要組成部分,以及可以添加到 WordPress 網站的三種麵包屑路徑。 然後,我們將分享創建看起來很棒的麵包屑並幫助訪問者輕鬆瀏覽您的網站的四種最佳實踐。 讓我們開始吧!
目錄
- 什麼是網頁設計中的麵包屑?
- 為什麼你應該考慮使用麵包屑導航
- 3 種類型的麵包屑導航
- 1. 基於位置的麵包屑
- 2. 基於路徑的麵包屑
- 3. 基於屬性的麵包屑
- 麵包屑的 4 個最佳設計實踐
- 1. 不要替換你的主要導航菜單
- 2. 保持標題一致
- 3. 遵循 Web 設計最佳實踐中的麵包屑導航
- 4.使用一致的麵包屑放置
什麼是網頁設計中的麵包屑?
麵包屑是一種輔助導航元素,可顯示用戶在網站上的位置。 它們通常採用水平排列的鏈接形式,由大於 (>) 符號分隔。 此符號表示每個頁面的級別,相對於出現在麵包屑路徑中的所有其他鏈接:

網頁設計中的麵包屑提供了網站結構的可視化表示。 “麵包屑”一詞源於漢塞爾和格萊特的童話故事,主人公留下麵包屑的踪跡來幫助他們找到回家的路。 就像在童話故事中一樣,您網站的麵包屑路徑可以幫助訪問者追溯他們的步驟!
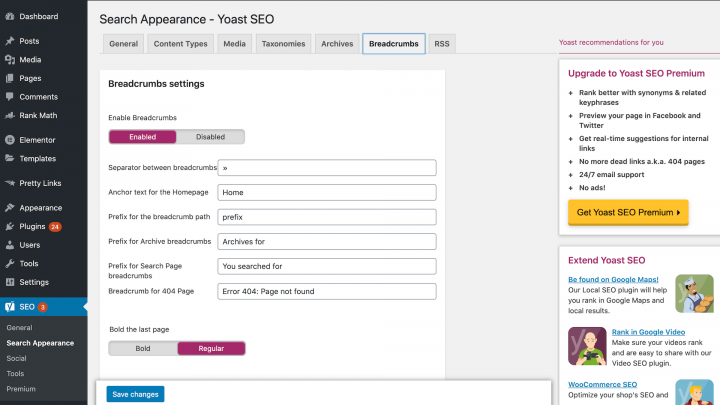
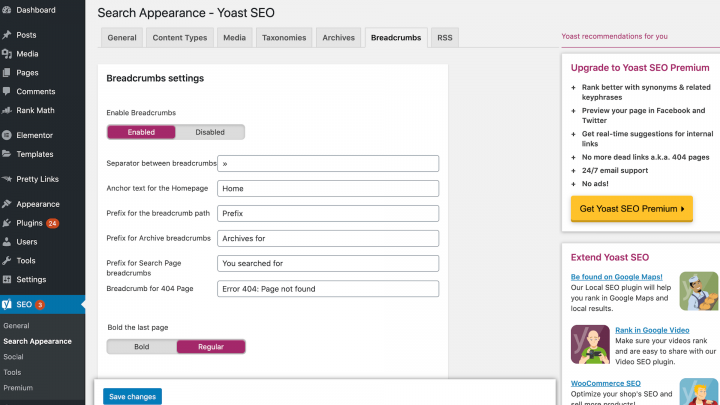
您可以通過多種方式將麵包屑添加到您的網站。 例如,如果您使用的是 Yoast SEO 插件,則可以使用 Elementor 麵包屑小部件將麵包屑添加到任何頁面。 您可以通過導航到SEO > Search Appearance > Breadcrumbs來啟用 Yoast 的麵包屑設置:

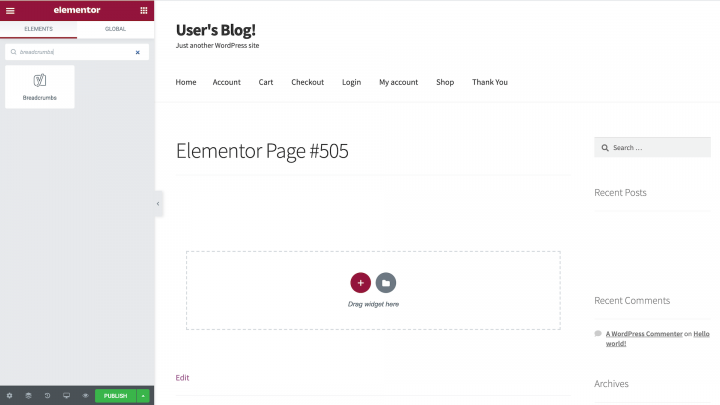
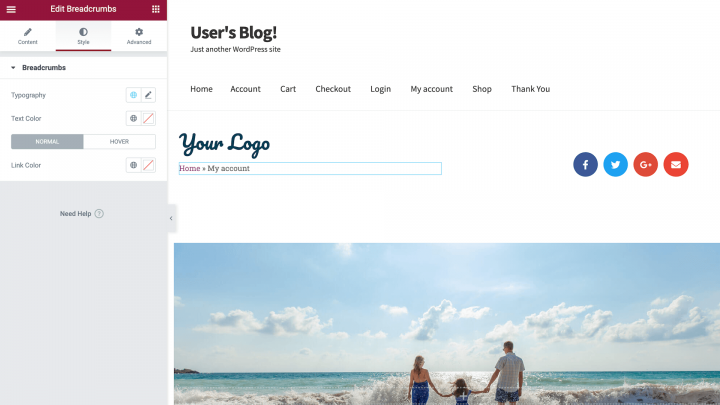
啟用此功能後,Elementor 編輯器中將出現一個新的麵包屑小部件。 您可以將此小部件拖放到畫布的任何區域:

Elementor 將自動呈現您的麵包屑。 然後,您可以自定義它們以補充您網站的設計,包括更改文本和鏈接顏色以及排版。
為什麼你應該考慮使用麵包屑導航
與主導航菜單不同,麵包屑通過在網站層次結構中顯示訪問者的當前位置來幫助保持訪問者的方向。 麵包屑可以成為大多數網站的有用補充。 但是,它們特別適合具有復雜層次結構或大量頁面的站點。
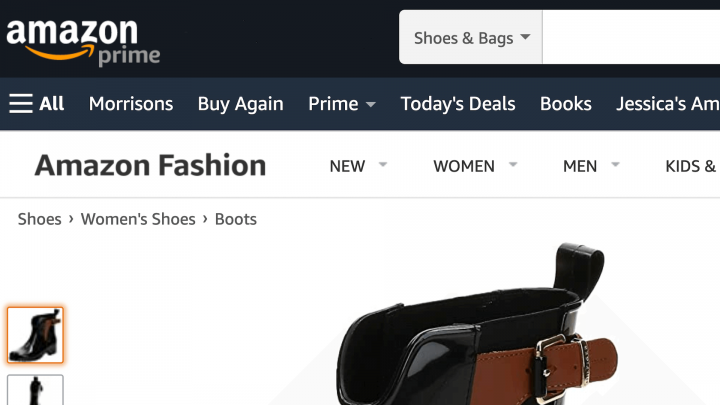
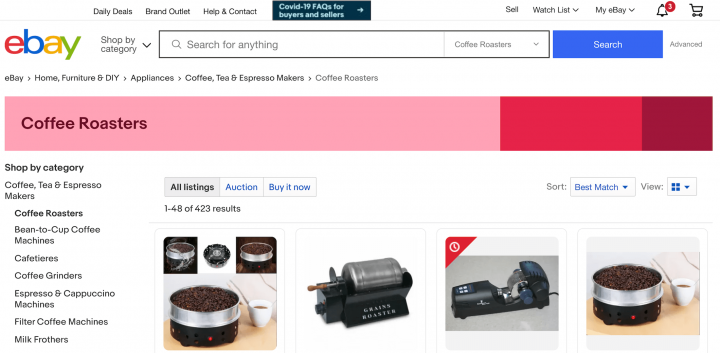
典型的例子是電子商務網站,其中麵包屑可以幫助訪問者輕鬆地在產品類別之間導航:

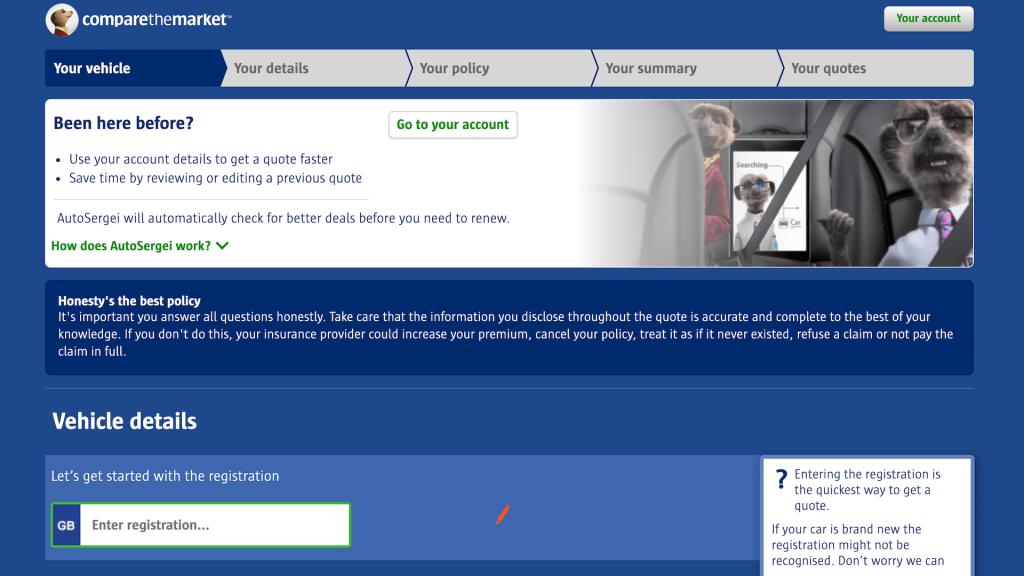
由於它們顯示訪問者的位置,因此您還可以使用麵包屑作為進度條。 一些常見的例子包括在線測驗和多頁表格,例如工作申請:

以這種方式使用時,麵包屑提供了訪問者已成功完成的步驟以及剩餘步驟的可視化表示。 這可以激勵訪問者完成手頭的任務。
作為網站所有者,您希望訪問者在您的網站上花費盡可能多的時間。 麵包屑可以通過顯示所有相關的導航選項來鼓勵瀏覽。 例如,客戶可能導航到產品頁面,然後決定不購買該特定產品。 麵包屑可以鼓勵訪問者探索與產品相關的類別並希望進行購買。
麵包屑也是一種緊湊的導航機制。 當談到在網頁設計中使用麵包屑時,它可能有助於勾勒出您的導航架構。 如果您的站點具有邏輯層次結構或分組,則它可能是麵包屑的良好候選者。 但是,麵包屑通常不會為個人博客等單級網站增加太多價值。
最後但同樣重要的是,麵包屑還可以幫助搜索引擎爬蟲了解您網站的結構。 這對您的搜索引擎優化 (SEO) 來說是個好消息。
3 種類型的麵包屑導航
麵包屑路徑通常可以分為三類:位置或層次、路徑和屬性。 每種類型都有自己的優點和缺點,所以讓我們詳細探討一下。
1. 基於位置的麵包屑
基於位置的或分層的麵包屑表示站點的結構。 如果您的網站有兩個或更多層次結構,則在您的網頁設計中包含基於位置的麵包屑可能會有所幫助。
如果訪問者經常在更深層次進入您的網站,您也可以使用基於位置的麵包屑。 例如,消費者可能會在 Google 上搜索特定產品,然後在該產品頁面上輸入您的網站。 對於這個新客戶,基於位置的麵包屑可以為您的網站結構提供有用的洞察力。
2. 基於路徑的麵包屑
基於路徑的麵包屑是動態生成的。 這意味著它們會顯示訪問者為到達當前網頁而經過的路徑。
當談到網頁設計中的麵包屑時,我們建議謹慎使用這種類型。 訪問者傾向於從一個頁面跳轉到另一個頁面,這可能會導致混亂且無用的麵包屑路徑。 大多數 Web 瀏覽器還提供後退按鈕,因此基於路徑的麵包屑可能對訪問者體驗貢獻不大。
3. 基於屬性的麵包屑
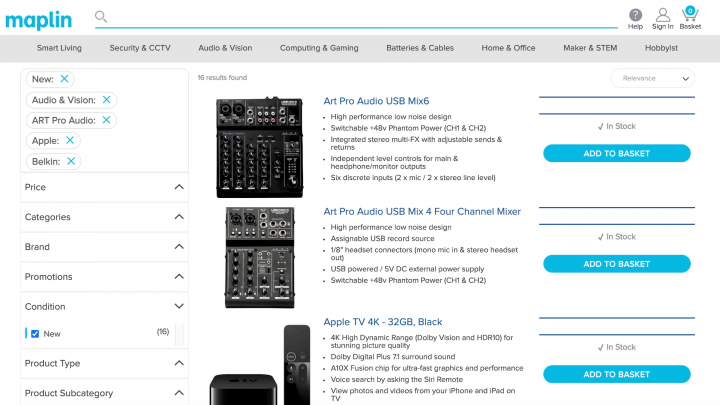
基於屬性的麵包屑顯示消費者選擇的所有屬性。 電子商務網站經常使用基於屬性的麵包屑來幫助訪問者了解他們是如何到達當前產品的:

基於屬性的麵包屑還可以幫助訪問者探索與他們選擇的屬性一致的替代內容。 例如,客戶可能會探索與屬性“boots”或“size 5”(或兩者兼有)相匹配的產品。 這有助於推動轉化並最大化您的收入。
麵包屑的 4 個最佳設計實踐
無論您決定使用哪種類型的麵包屑路徑,您都可以實施一些最佳實踐來確保它們有效。 在創建麵包屑時,請牢記以下四個最佳實踐。
1. 不要替換你的主要導航菜單
麵包屑是一種二級導航方案。 雖然每個網站都不同,但用麵包屑替換所有主導航菜單通常不是一個好主意。
重要的是要記住,並非所有的遊客旅程都是有序的——或合乎邏輯的! 如果您用麵包屑替換所有主導航菜單,您的訪問者可能難以在不相關的內容之間移動。
訪問者也可能在沒有導航預期層次結構的情況下到達頁面,例如通過 Google 搜索結果。 對於沒有上下文的訪問者來說,麵包屑可能沒有什麼價值,甚至會讓人感到困惑。
當談到網頁設計中的麵包屑時,您應該將它們視為有助於導航的額外功能。 通過提供主要和次要導航方案,您可以讓訪問者自由地分層或以非分層方式瀏覽您的站點。

2. 保持標題一致
為避免混淆,最好與頁面和麵包屑標題保持一致。 當您針對 SEO 目的定位特定關鍵字時,這一點尤其重要。
唯一的例外是當麵包屑路徑具有重複的關鍵字或短語時。 搜索引擎可能會將這種重複解釋為過度優化,並向您發出 SEO 處罰。 您還可以選擇在麵包屑路徑中包含當前頁面的標題。 但是,為避免混淆,對當前頁面的標題使用純文本而不是可點擊的鏈接很重要。
如果您使用的是 Yoast SEO,則可以自定義顯示為麵包屑一部分的文本。 這包括添加錨文本,以及麵包屑路徑的前綴:

您還可以更改用於創建麵包屑路徑的分類。 您所做的任何自定義都將反映在 Elementor 的麵包屑小部件中。
3. 遵循 Web 設計最佳實踐中的麵包屑導航
在設計麵包屑的樣式時,遵循設計最佳實踐非常重要。 這將幫助訪問者成功地與您的麵包屑交互。
通常,網站所有者將使用大於號 (>) 來分隔麵包屑路徑中的超鏈接。 但是,此符號表示父子關係,尤其是基於路徑的麵包屑不一定以這種方式工作。 當談到網頁設計中的麵包屑時,> 符號也有可能與您網站的視覺效果發生衝突。
Yoast SEO 用戶可以通過導航到SEO >搜索外觀>麵包屑菜單來更改分隔符。 您可以在此處輸入所需的任何字符,但常見的選擇包括指向右側的箭頭 ( → )、直角引號 ( » ) 和斜線 ( / )。
尺寸和填充是其他重要的設計考慮因素。 從可用性的角度來看,麵包屑路徑中的鏈接之間有足夠的空間至關重要。 但是,作為輔助導航機制,您的麵包屑路徑不會分散主導航菜單的注意力也很重要:

您可以使用 Elementor 來實現這種微妙的平衡。 要更改任何屏幕元素的大小和样式,只需在畫布中選擇它,然後花一些時間探索 Elementor 的樣式選項卡。
4.使用一致的麵包屑放置
通常,麵包屑路徑顯示在頁面的上半部分。 如果您使用水平導航菜單,麵包屑通常位於其正下方。
如果您遵循這些設計慣例,訪問者應該可以毫無問題地找到您的麵包屑。 當您的麵包屑路徑突出顯示在頁面頂部時,它還可以幫助訪問者立即獲得方向。 如果您使用的是 Elementor 的麵包屑小部件,則可以使用拖放構建器將此小部件放置在屏幕上的任何位置。
定位麵包屑時,一致性是關鍵。 在您網站的不同位置顯示麵包屑只會讓訪問者感到困惑和沮喪,對他們的體驗產生負面影響。
使用麵包屑改善用戶體驗
發布大量精彩內容對於運行成功的網站至關重要。 但是,隨著您的網站的增長,它可能會變得難以導航。 對於電子商務網站尤其如此,這些網站通常具有由多個產品類別組成的複雜層次結構。
麵包屑可以幫助訪問者更成功地瀏覽您的網站。 他們還可以鼓勵客戶瀏覽,並可以提供搜索引擎優化 (SEO) 提升。 如果您使用 Elementor 和 Yoast SEO,您可以將麵包屑添加到任何頁面或帖子,並設置它們的樣式以完美匹配您網站的設計。
您對如何使用麵包屑增強網站導航有任何疑問嗎? 在下面給我們留言!
驚人的網站
WordPress 網站