哪個 WordPress 主題在 Google 的“Core Web Vitals”速度測試中表現最好?
已發表: 2020-07-17谷歌在 2020 年年中宣布了新的 Core Web Vitals 基準測試:
... 用戶表明他們更喜歡具有出色頁面體驗的網站 ... 搜索添加了各種用戶體驗標準,例如頁面加載速度和移動設備友好性,作為排名結果的因素。
本月早些時候,Chrome 團隊發布了 Core Web Vitals,這是一組與速度、響應能力和視覺穩定性相關的指標……
我們將引入一個新信號,將核心 Web Vitals 與我們現有的頁面體驗信號相結合,以提供用戶在網頁上的體驗質量的整體圖景。
到 2021 年 8 月,谷歌已經推出了針對移動排名的“頁面體驗”更新(包括 Core Web Vitals),桌面排名將在 2022 年 3 月結束:
頁面體驗排名信號於 2021 年 8 月對移動設備生效。我們將從 2022 年 2 月開始將頁面體驗作為桌面排名系統的一部分。部署將於 2022 年 3 月底完成。此次排名發布將基於我們在 2021 年 8 月針對移動設備推出的相同頁面體驗信號。
如果您在 WordPress 網站上進行 SEO,那麼這對您來說就像 Chrome 在 2017 年開始用紅色警告標記非 HTTPS 頁面時一樣重要。
如果像我一樣,您想在競爭中領先並確保您的 WordPress 網站對 Core Web Vitals 友好,請繼續閱讀。 我將介紹 Core Web Vitals 是什麼以及哪些WordPress 主題將幫助您獲得最佳分數。
注意: WordPress 速度比主題選擇更多,但它是最好的起點,以及快速的 WordPress 託管。
TL;DR – GeneratePress 是 2022 年最快的 WordPress 主題,平均而言,在這項小型研究中,它在 Google 的 Core Web Vitals 測試中表現最好。
目錄
什麼是核心網絡生命力?
Core Web Vitals 是一組重要的網站指標,由 Google 創建,以實現最佳用戶體驗。 作為 Web Vitals 的一個子集,Core Web Vitals 目前由三個不同的指標組成:
- 最大含量塗料(LCP):測量加載性能。 谷歌聲明這應該在 2.5 秒以下。
- 第一輸入延遲(FID):測量交互性。 谷歌聲明這應該少於 100 毫秒。
- Cumulative Layout Shift (CLS):測量視覺穩定性。 谷歌聲明這應該小於 0.1 。
如何衡量我的 Core Web Vitals 分數?
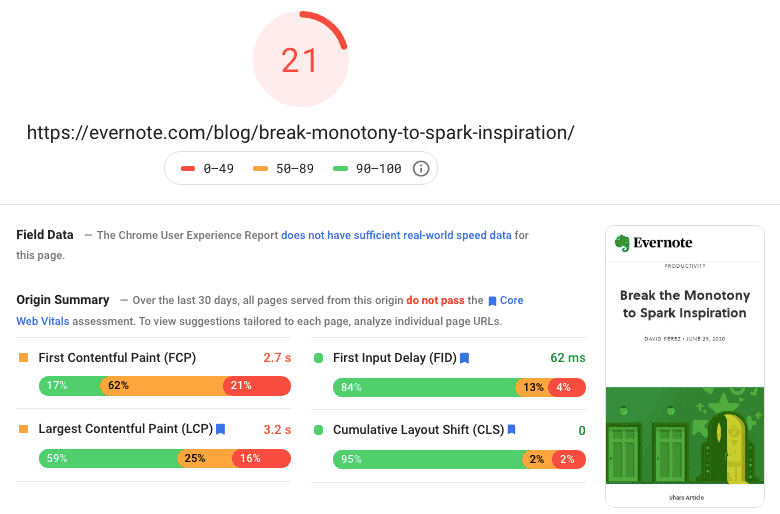
以下是您可以用來衡量和跟踪您的 Core Web Vitals 分數的所有工具和方法。 示例測試是在 Evernote 博客(使用 Mokka 主題的 WordPress 網站,請參閱我在著名 WordPress 網站上的帖子)上的帖子上完成的。
Google 有自己的 3 個工具:
- PageSpeed Insights – 一個簡單的頁面速度分析工具。 任何人都可以在不登錄的情況下使用它。您可以查看單獨的移動和桌面結果。

- Chrome 用戶體驗報告 – PageSpeed Insights 和真實用戶瀏覽數據的結合。 它僅適用於擁有 Google 帳戶和 Google Cloud Project 的用戶。
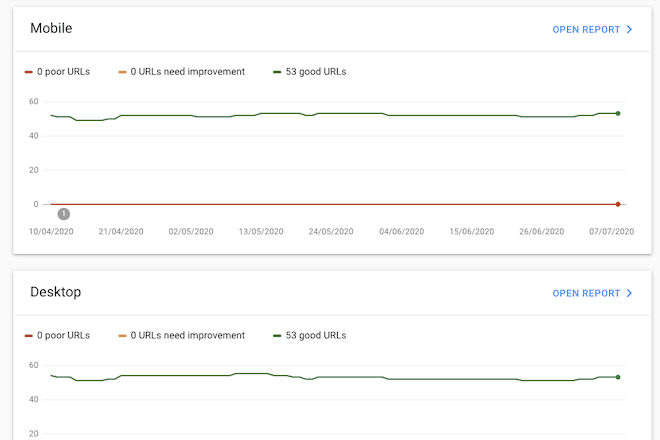
- Search Console – 您需要登錄到您的 GSC 帳戶才能訪問您網站的 Core Web Vitals 報告。

還有一些第三方工具包含了 Core Web Vitals 指標:
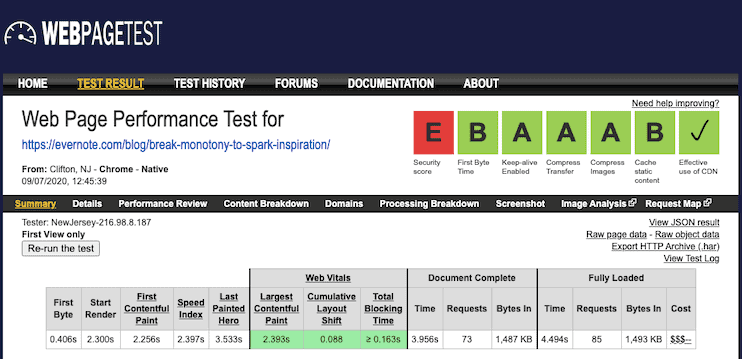
- WebPageTest.org – 一個免費的網頁速度測試,突出 LCP 和 CLS 速度。 它不顯示 FID。

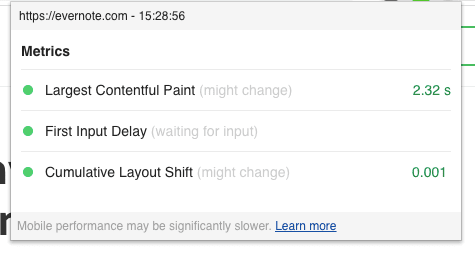
- Web Vitals Chrome 擴展程序——一個免費的 Chrome 擴展程序,用於計算您所在頁面的 LCP、FID 和 CLS。

您會注意到同一頁面在不同的速度測試中表現不同。 這是因為頁面加載指標取決於許多因素,例如您是在移動設備還是台式機上瀏覽,連接速度快還是慢,或者位於離服務器或 CDN 近還是遠的位置。
由於谷歌現在使用移動優先索引,如果您關心 SEO 和您的搜索引擎排名,您將需要注意您的移動 LCP 分數。
如果您正在嘗試使您的 WordPress 網站對 Google 友好,請堅持使用 Google 自己的測試工具來確定您的網站在 Core Web Vitals 測試中的表現——我建議堅持使用 Search Console 或 PageSpeed Insights。
WordPress 主題如何影響 Core Web Vitals 分數?
每個 WordPress 網站都使用一個主題。 對於我們大多數人來說,這是一個現成的主題,有些是免費的,有些是收費的。 您的 WordPress 網站不依賴於任何一個主題,您可以非常輕鬆地切換主題。 您選擇的主題會影響您的網頁加載速度,進而影響您的網站在 Google 的 Core Web Vitals 基準測試中的得分情況。
我們正在測試的 5 個流行 WordPress 主題
二十二十

二十二十是 WordPress 最新的官方免費主題。 用作超過 400,000 個現場網站的主要主題。
迪維

Divi 是由優雅主題創建的高級 WordPress 主題。 Divi 目前在超過 160 萬個實時網站上使用。
蓬勃發展的主題生成器

Thrive Theme Builder 是一個新的 WordPress 主題,具有來自 Thrive Themes(Thrive Architect 插件背後的團隊)的內置頁面構建器。 Thrive Themes 用於超過 125,000 個現場網站。
生成新聞


GeneratePress 是一個輕量級的 WordPress 主題,具有有限的免費版本和完全可定制的高級版本。 GeneratePress 在超過 270,000 個實時網站上使用。
美食家(創世紀)

Foodie 是 Genesis 最受歡迎的兒童主題之一,Genesis 是 StudioPress 的一個流行的高級 WordPress 主題框架,現在是 WP Engine 家族的一部分。 Genesis 框架用於超過 290,000 個實時網站。
方法
與我們為尋找最快的 WordPress 主題而進行的測試不同,在這些測試中,我們使用自己的服務器在同一環境中測試每個主題,此測試將“在野外”執行。
對於我們選擇的 5 個主題中的每一個,我們將使用 PageSpeed Insights 來測試來自使用該主題的真實網站的 3 個主頁。 平均結果將是該主題的基準。
這些是我們測試的網站:
二十二十:
- news.filepuma.com
- gsuniversity.girlscouts.org
- 來自thiskitchentable.com
分部:
- 技能調查網
- infinitydish.com
- pagefreezer.com
蓬勃發展的主題生成器:
- risuppress.com
- playguitar.com
- 活躍增長網站
生成按:
- Brandongaille.com
- learningguitarnow.com
- thegeekycyclist.com
美食家:
- Floronmyface.com
- veganinthefreezer.com
- straightupfood.com/blog/
每一頁都將測量:
- 最大含量塗料 ( LCP ),以秒為單位
- 首次輸入延遲 ( FID ),以毫秒為單位
- 累積佈局移位 ( CLS )
LCP 將僅在移動設備上進行衡量,因為移動設備的可用性對於 SEO(移動優先索引)和可用性(大約 50% 的網站流量來自移動設備)很重要。
結果
| 頁 | 主題 | 液晶面板 | FID | CLS |
|---|---|---|---|---|
| news.filepuma.com | 二十二十 | 2.3 | 4 | 0.03 |
| gsuniversity.girlscouts.org | 二十二十 | 5.4 | 2 | 0.066 |
| 來自thiskitchentable.com | 二十二十 | 6.7 | 86 | 0.89 |
| 技能調查網 | 迪維 | 4.5 | 55 | 0.12 |
| infinitydish.com | 迪維 | 3.3 | 121 | 1 |
| pagefreezer.com | 迪維 | 4.9 | 18 | 0.05 |
| risuppress.com | 蓬勃發展的主題生成器 | 6.4 | 0 | 0.048 |
| playguitar.com | 蓬勃發展的主題生成器 | 4.8 | 217 | 0.07 |
| 活躍增長網站 | 蓬勃發展的主題生成器 | 4 | 49 | 0.04 |
| Brandongaille.com | 生成新聞 | 3 | 37 | 0.03 |
| learningguitarnow.com | 生成新聞 | 3.2 | 25 | 0.05 |
| thegeekycyclist.com | 生成新聞 | 2.8 | 22 | 0.21 |
| Floronmyface.com | 美食家 | 3.8 | 52 | 0.84 |
| veganinthefreezer.com | 美食家 | 2 | 20 | 0.01 |
| straightupfood.com/blog/ | 美食家 | 7.9 | 3 | 0.046 |
令人驚訝的是, 15 個測試站點中只有 2 個通過了移動 LCP 測試(應該是 2.5 秒或以下)。
對於 FID,應該小於 100 毫秒,情況正好相反, 15 個頁面中有 13 個通過了測試。
應小於 0.1 的 CLS在 15 個測試站點中有 10 個通過。
但是 WordPress 主題呢,它們對結果有什麼影響嗎?
平均通過 Core Web Vitals 測試的最佳 WordPress 主題是 GeneratePress。 這並不讓我感到驚訝,因為 GeneratePress 也在我們最快的 WordPress 主題測試中名列前茅。
Thrive Theme Builder 總體上表現最差。 僅有的 2 個通過所有 Core Web Vitals 測試的站點使用了美食家和二十二十個主題。
結論
這是對隨機選擇的網站的一個非常小的測試,因此結果在統計上毫無意義。 當談到 WordPress 速度時,還有許多其他因素在起作用。 從結果中可以看出,在測試的最快和最慢的網站上都使用了相同的 WordPress 主題(美食家)。 可能存在影響整體速度性能的其他變量,例如插件、圖像壓縮、緩存或網站託管。
正如我們通過主題速度測試所證明的那樣, WordPress 主題選擇確實會影響您的網站速度潛力,您可以通過在 GeneratePress 等快速、編碼良好的主題上構建您的網站來搶占先機。
然而,僅僅選擇一個快速的 WordPress 主題並不能保證你的網站速度很快。
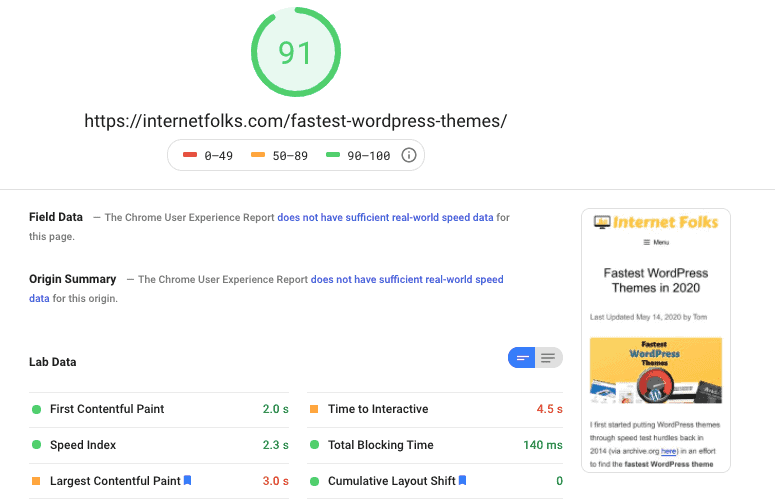
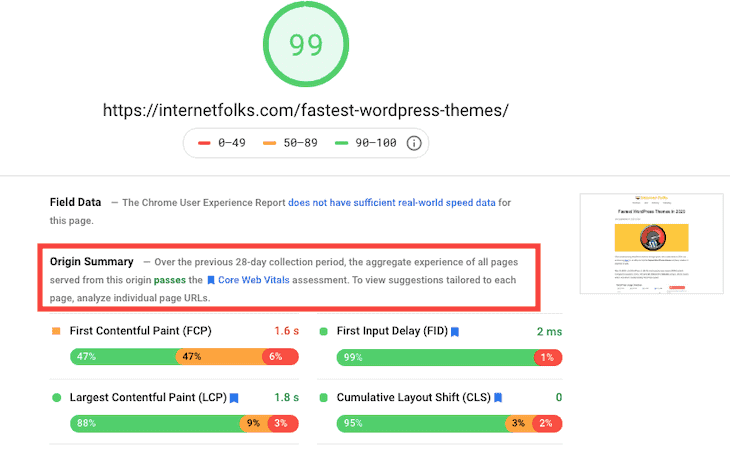
我很好奇我的網站(您目前正在使用的網站!)在 Google 的 Core Web Vitals 測試中的表現如何。 由於我已經在使用帶有緩存和圖像壓縮的 GeneratePress,我期待它能夠以出色的方式通過……。 實際上,我也有一些改進的空間。

我使用 PageSpeed Insights 測試了我網站上的一個重要頁面,雖然初始分數看起來不錯(移動設備上的91/100 ),但它低於 LCP 分數(3 秒,比 Google 的 2.5 秒基準高 0.5 秒)。

在桌面上,PageSpeed Insights 表明我網站上的所有頁面都通過了 Core Web Vitals 測試(此數據來自 Google 對我網站上真實用戶的數據),但我仍然希望加快速度。 我對最快 WordPress 網站的追求仍在繼續!
我將對此進行進一步調查,當我弄清楚如何降低數字時,我會寫下它並創建一個教程供你學習。
