5 個適用於 WordPress 的最佳頁面構建器插件(免費 + 高級版)
已發表: 2019-07-17我喜歡 WordPress 已經不是什麼秘密了。 但有時,如果您不是編碼專家,設計有吸引力的博客文章或登錄頁面可能會很棘手。
這就是為什麼我喜歡使用頁面構建器插件來簡化設計。 它們適用於任何 WordPress 主題,讓您無需編輯任何代碼即可拖放元素並構建有效的頁面。
那裡有很多免費和高級的 WordPress 頁面構建器插件。 我創建了這個列表來幫助您發現它們,並自己決定哪個適合您的網站。
而且,是的,如果您想知道,我使用頁面構建器插件(Thrive Architect)構建了這篇博客文章。
我已經包含 GIF 來向您展示使用每個插件是多麼容易(或不容易),因此您可以全面了解它們的工作方式以及它們是否適合您的需求。 我還提供了一些使用統計數據和使用每個頁面構建器的網站頁面示例,以便您可以在野外看到它們。
讓我們進入列表...
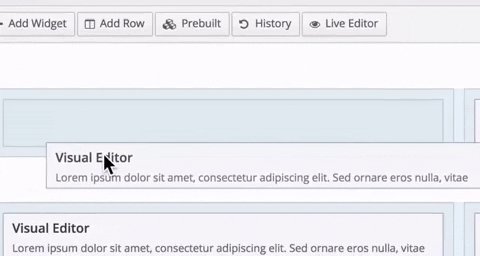
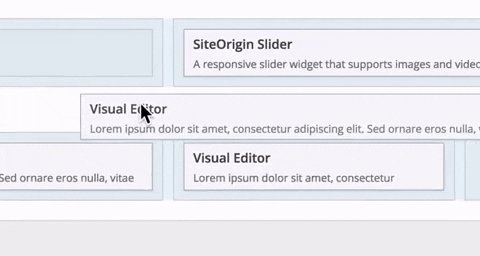
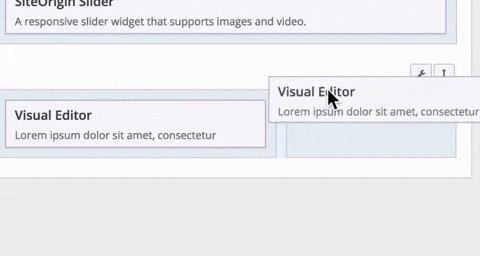
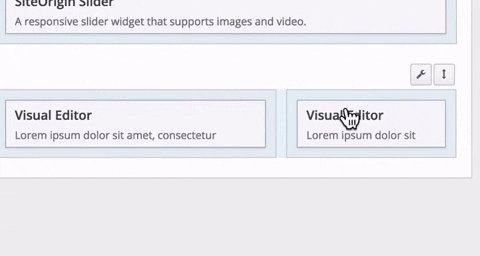
1. SiteOrigin的頁面構建器

我從 SiteOrigin 的 Page Builder 開始,因為它是最流行的免費頁面構建器插件之一,老實說,人們喜歡免費的東西。
SiteOrigin 的 Page Builder 將幫助您使用小部件(有很多可供選擇)來構建頁面。 我遇到的問題是使用它需要很長時間。 您必須逐行進行所有更改,然後單擊每個小部件並單獨創建並保存其中的內容。 除非您發布或預覽頁面,否則無法查看頁面的外觀。 進行更改意味著再次單擊每個小部件。 要獲得相當多的小部件,您還需要使用 Site Origin Widgets Bundle(也是免費的)。
價格:免費
用於: 1,578,044 個 WordPress 網站(2019 年 7 月)
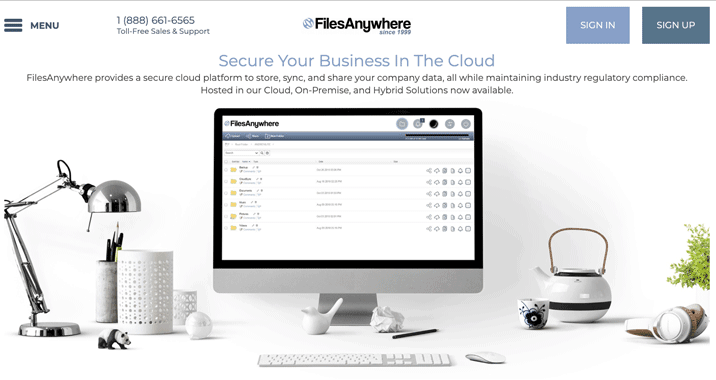
真實示例:雲存儲公司 FilesAnywhere.com 的主頁是使用 SiteOrigin 的 Page Builder 構建的

結論:使用繁瑣但功能齊全,0美元你還想要什麼
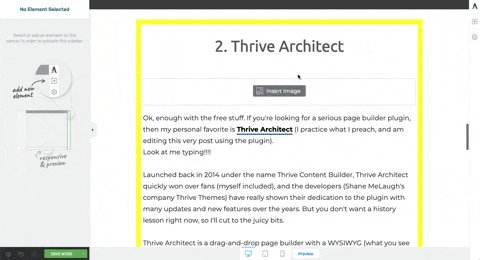
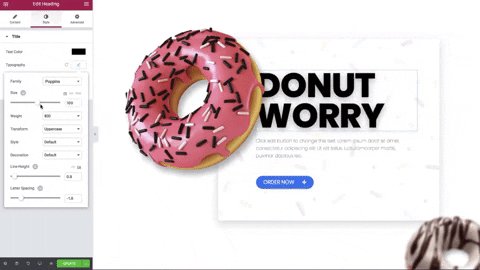
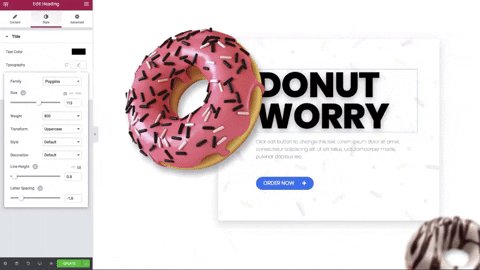
2. 興旺建築師

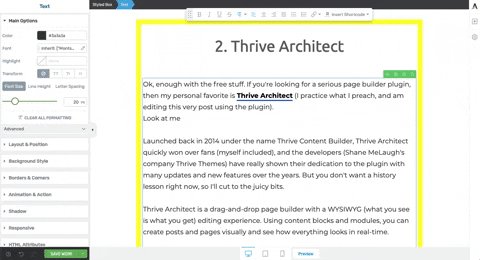
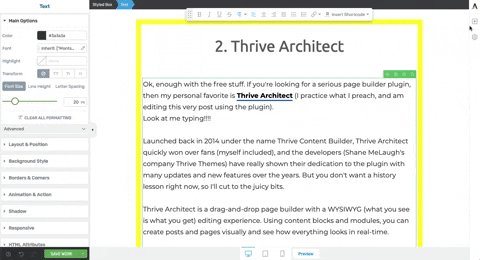
好的,免費的東西就夠了。 如果您正在尋找一個嚴肅的頁面構建器插件,那麼我個人最喜歡的是 Thrive Architect(我練習我所宣揚的內容,並且正在使用該插件編輯這篇文章)。
Thrive Architect 早在 2014 年以 Thrive Content Builder 的名義推出,很快就贏得了粉絲(包括我自己),開發人員(Shane MeLaugh 的公司 Thrive Themes)多年來通過許多更新和新功能真正展示了他們對該插件的奉獻精神。 但是你現在不想上歷史課,所以我會切入有趣的部分。
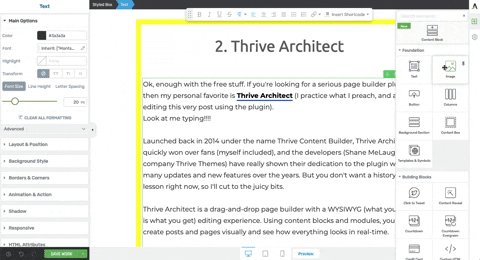
Thrive Architect 是一個拖放式頁面構建器,具有所見即所得(所見即所得)的編輯體驗。 使用內容塊和模塊,您可以直觀地創建帖子和頁面,並實時查看所有內容。
價格: 97 美元作為獨立插件,或 299 美元/年作為 Thrive Suite 的一部分。
用於: 240,711 個 WordPress 網站(2019 年 7 月)
真實示例:我在 InternetFolks.com 上使用 Thrive Architect,就像在這個頁面上一樣!

結論:易於使用的頁面構建器插件,具有出色的預先設計元素和許多不斷改進的更新。
3.元素

Elementor 是一個非常受歡迎的頁面構建器插件,部分歸功於其免費增值定價模型- 免費的 Elementor 插件提供具有有限模塊和模板的拖放編輯,而 Elementor Pro 是具有電子郵件集成、表單、電子商務小部件和主題元素。
Elementor 非常受歡迎,您甚至可以獲取第三方插件來擴展其功能,例如 WPDeveloper 的 Elementor 基本插件。
老實說,我很久以前就買了 Elementor Pro,還沒有開始使用它,因為我現在對 Thrive Architect 很滿意,而且它們非常相似。 也就是說,成千上萬的付費客戶不會錯,Elementor 是任何 WordPress 網站的頁面構建器插件的合理選擇。
Elementor 最令人興奮的功能是全局小部件,它允許您創建和編輯出現在您網站的多個位置的單個小部件。
價格:免費版,專業版單站點許可證 49 美元
用於:在 396,166 個 WordPress 網站上使用的專業版(2019 年 7 月)
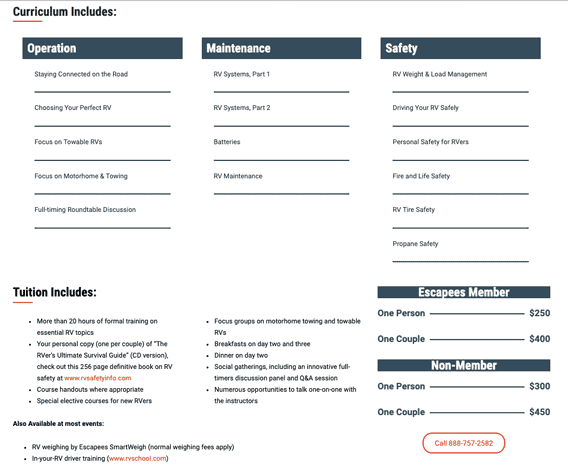
真實示例: Escapees.com 使用 Elementor Pro 插件來設計其頁面,例如他們的 RVers Boot Camp 登錄頁面。

結論:可靠的頁面構建器插件,定期更新並擁有廣泛的用戶社區。
4. 海狸生成器

Beaver Builder 是一個高級 WordPress 頁面構建器插件。 與此列表中的其他付費插件非常相似,Beaver Builder 是一個使用WYSIWYG的拖放式編輯器。

還有一個免費的精簡版。
在 Beaver Builder 中編輯頁面和帖子的感覺與 Elementor 和 Thrive Architect 略有不同——單擊一個元素會打開一個編輯框,您可以在其中進行更改。 也可以直接在頁面上打字,但是彈出的編輯框有點讓人分心。 我更喜歡 Thrive Architect 和 Elementor 側邊欄中編輯器側邊欄的用戶體驗。
還有一個 Beaver Builder WordPress 主題可用,您可以使用類似的編輯器對其進行自定義。 如果您需要一個多合一的主題和頁面構建器組合,Beaver Builder 是一個不錯的選擇,因為您永遠不必擔心未來的兼容性問題。
在預先設計的元素方面,Beaver Builder 包含登陸頁面模板和內容元素模板,讓沒有編碼知識的任何人都可以輕鬆設計一個好看的網站。
感受 Beaver Builder 的最簡單方法是親自試用演示或從精簡版開始。
價格:精簡版免費,無限站點 99 美元
用於:在 245,006 個 WordPress 網站上使用的高級版(2019 年 7 月)
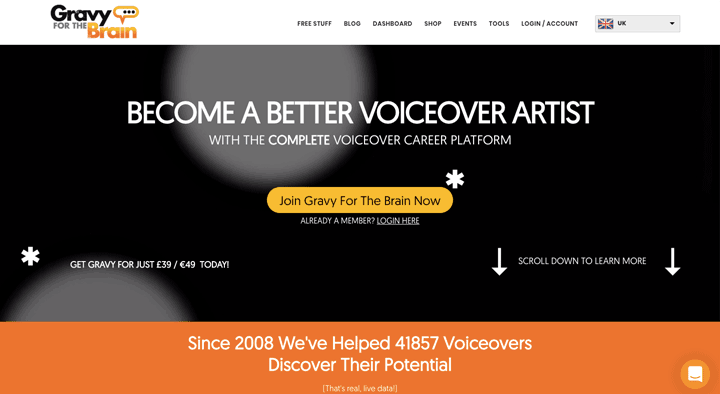
真實示例:畫外音培訓網站 GravyForTheBrain.com 使用 Beaver Builder 插件來設計主頁和其他登陸頁面。

結論:易於使用的頁面構建器插件和可選的主題構建器,非常適合構建全新的 WordPress 網站。
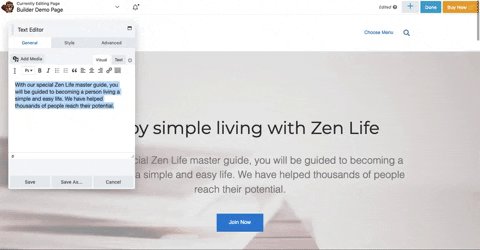
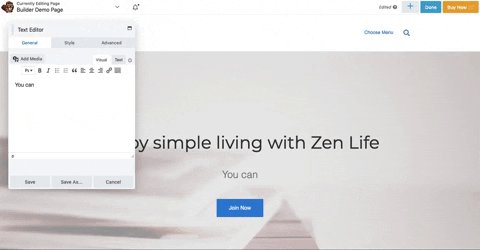
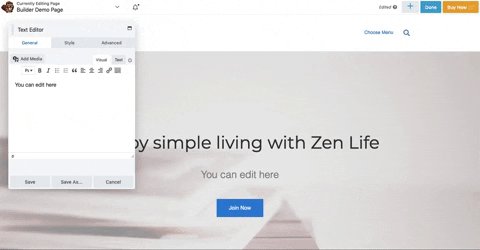
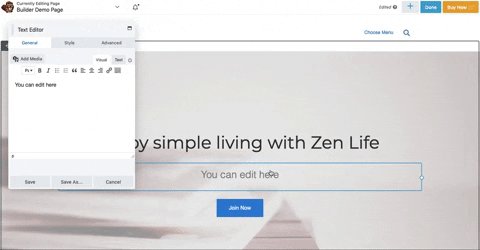
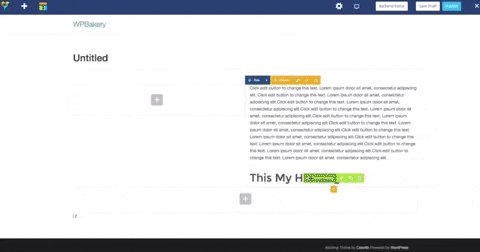
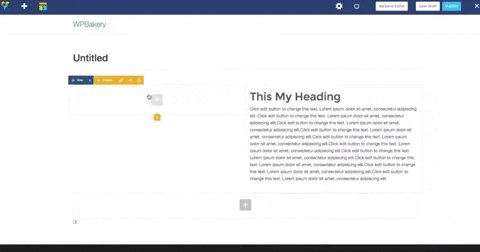
5. WP Bakery Page Builder(前身為 Visual Composer)

Visual Composer 是我在 2013 年在 WordPress 上使用的第一個頁面構建器。我沒有堅持很長時間,因為就像 SiteOrigin 的 Page Builder 一樣,編輯只能在後端完成,你看不到對頁面,直到您預覽它們。
值得慶幸的是,今天,Visual Composer 現在被稱為 WPBakery Page Builder(不要與也稱為 Visual Composer 的競爭頁面構建器插件相混淆!)並帶有大大改進的前端編輯體驗。
WPBakery Page Builder 的主要問題是您不能直接在頁面上編輯文本,您必須在編輯器窗格中輸入。 此外,當您編輯頁面上的不同元素時,您需要在頁面周圍手動移動編輯器窗格以查看內容的外觀。 這是我可以做到的麻煩。
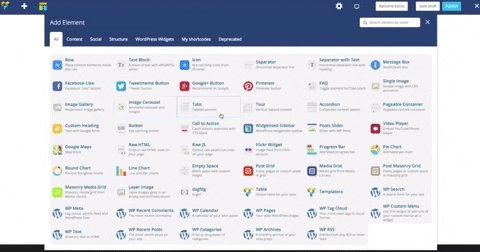
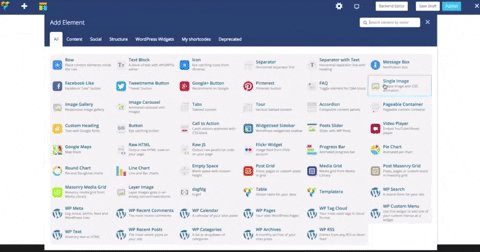
在元素和預先設計的模塊方面,WPBakery Page Builder 提供了一個模板庫,其中包含已添加的庫存圖像和 50 多個內容元素(如文本框和圖像佔位符)。 總體而言,預先設計的內容量偏低,您需要使用多個附加組件中的一個來創建其他內容,例如表格、表單或社交共享按鈕。
Visual Composer 最令人困惑的事情之一是,同一個插件在不同的市場上以不同的價格提供。 在撰寫此評論時,您可以直接以 45 美元的價格購買 WPBakery 單站點許可證,或通過 CodeCanyon 以 64 美元的價格購買。 部分原因是您將收到更新(簡而言之,CodeCanyon 將為您提供終身更新,直接購買只給您 1 年)。
撇開定價不談,WPBakery Page Builder 是一個不錯的高級 WordPress 插件,如果您獲得終身許可協議,它代表著物有所值。 它不像 Thrive Architect 或 Elementor 那樣先進,但它很受歡迎(CodeCanyon 上最暢銷的插件),並提供了足夠的內容元素和自定義功能來滿足大多數用戶的需求。
價格:單站點許可證 45 美元起
用於: 3,583,843 個 WordPress 網站(2019 年 7 月)
真實示例:令人驚訝的是,美國政府網站 Diplomacy.state.gov 使用 WPBakery Page Builder。 您可以在其關於頁面上的一些選項卡式內容中看到它的實際效果。

結論:功能性頁面構建器具有相當多的元素,但在沒有額外附加組件的情況下略微缺乏範圍,並且前端體驗不夠流暢。
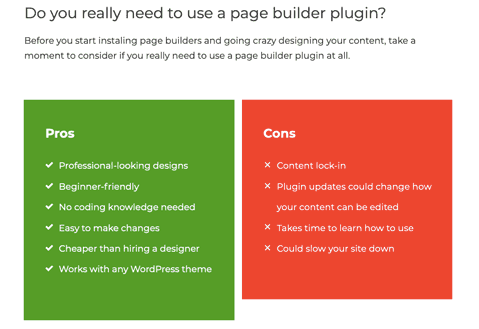
您真的需要使用頁面構建器插件嗎?
在您開始安裝頁面構建器並瘋狂設計您的內容之前,請花點時間考慮您是否真的需要使用頁面構建器插件。
優點
缺點
歸根結底,頁面構建器將幫助您在 WordPress 網站上構建頁面和帖子,但它不會神奇地將您變成像素完美的設計師。 您仍然需要投入工作並學習如何使用該插件,並使用它帶來的任何限制和怪癖。
最終判決
我認為有時間和地點使用頁面構建器來幫助 WordPress 設計。 雖然我在我的大多數網站上都有頁面構建器,並向客戶推薦它們,但我不會在每個頁面和帖子上都使用它們,因為有時,簡單的文本和圖像帖子就足夠了。
頁面構建器最適合登陸頁面設計和使用具有視覺吸引力的元素(如比較表、報價和 CTA (號召性用語))製作博客文章。
最終,選擇權在您手中,如果您選擇嘗試使用WordPress 頁面構建器插件,您一定會找到我在上面評論過的 5 個適合您的插件之一。 我個人的選擇仍然是 Thrive Architect,而 Elementor 是緊隨其後的第二選擇。
快樂的頁面建設!
