17 個最佳 SaaS 登陸頁面示例及其工作原理
已發表: 2022-06-29想要創建一個殺手級的 SaaS 登陸頁面,讓註冊不斷湧現? 你最好設計得更好,我的朋友。
在 SaaS 業務中設計登錄頁面比在任何其他行業都更棘手(也更具競爭力)。 考慮到你有一個虛擬產品,即使是最小的錯誤,比如;
- 選擇錯誤的按鈕顏色,
- 提供糟糕的用戶體驗,
- 或者有太多的分心可能會破壞你的努力。
等等,讓我們回到第一方。
SaaS 登陸頁面是一個網頁,訪問者可以在其中了解有關特定軟件以解決某些問題的更多信息。 但是,人類的平均注意力跨度低至 8 秒,因此您的目標網頁有 8 秒的時間來證明它為什麼值得人們關注和時間。
不用擔心; 我們研究了最好的那些,讓您獲得靈感並震撼您的著陸頁。
隨意從下面的目錄中跳轉。

什麼是 SaaS 登陸頁面?
SaaS 登陸頁面是一個銷售頁面,旨在將您的產品或服務冷銷給您的網站訪問者。 SaaS 登陸頁面用於產品和服務營銷策略,在該策略中,用戶被要求立即銷售,而無需事先與購買者聯繫。
SaaS 登陸頁面是您網站上的一個頁面,感興趣的訪問者可以登陸該頁面以查找有關您的產品的更多信息。 它旨在在線推廣或銷售您的軟件。 它不一定必須與實際應用程序相關,但它應該提供有關它如何工作以及它可以提供什麼好處的信息。
創建良好的 SaaS 登錄頁面的最重要因素是了解您的受眾。 他們的需求是什麼? 什麼會促使他們購買? 您希望頁面的最終結果是什麼?
回答完這些問題後,您可以創建一個有效的 SaaS 登錄頁面,該頁面既可以通知潛在客戶,也可以鼓勵他們轉化為潛在客戶、聯繫人甚至客戶。
使用 SaaS 登陸頁面有什麼好處?
著陸頁本質上是另一個網站,這意味著您可以更好地控制轉換過程。
您可以為您的頁面設置一個設計模板,以有組織的方式向訪問者展示所有關鍵信息。
登陸頁面允許您為有興趣購買您的產品的訪問者創建無縫路徑。 它們專為此目的而設計,僅專注於進行轉換。
小知識:著陸頁的平均轉化率下降了 2.35% 左右。
SaaS登陸頁面上包含的內容
- 號召性用語按鈕
- 產品標語
- 您最大客戶的徽標
- 感言
- 產品特點
- 宣傳功能的簡短指導視頻
頂級 SaaS 登陸頁面示例及其轉換原因
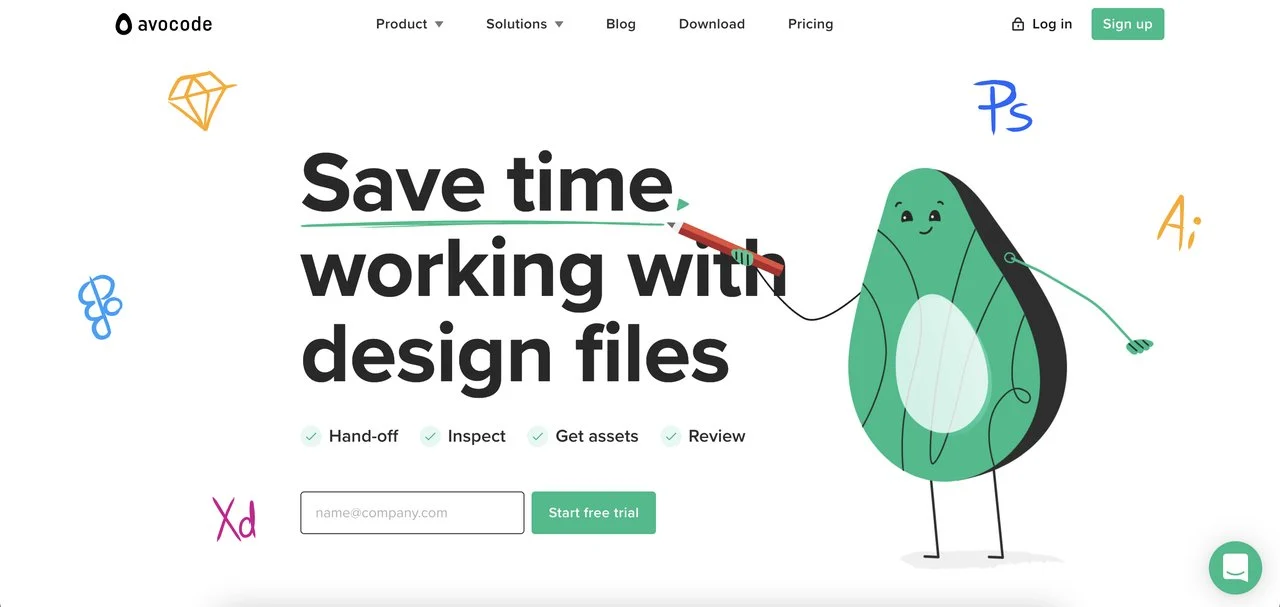
1.Avocode

我們將介紹的第一個 SaaS 登錄頁面示例是 Avocode,這是一種設計交付工具,可讓您打開、共享、檢查和協作處理 Sketch、Adobe XD、Photoshop、Illustrator 和 Figma 文件。
所有這些工具都以草圖徽標的形式顯示在登錄頁面上,以使訪問者無需將它們放在一句話中即可了解可用產品。
設計師通常更喜歡格式的直接性。 訪問者應該第一眼就了解你的產品做什麼以及它解決了什麼問題。 此外,它應該包括一個引人注目的 CTA,最好是在首屏,比如 Avocode 的“開始免費試用”按鈕。
強調
空白的使用:空白是頁面上故意留白的空白。 它提供了更複雜的圖像,並為其他頁面元素留出了呼吸的空間。 此外,它最大限度地關注 CTA 按鈕等元素,並說服訪問者進行轉換。 Avocode 的 SaaS 登錄頁面在空白方面做得很好。
帶有品牌標誌的社交證明:社交證明是您營銷產品的最強卡片之一。 您可以在 CTA 按鈕附近顯示使用您的軟件的知名品牌的徽標,以提高用戶信任並說服他們點擊按鈕。
指導性和簡短的產品功能視頻:就像 Avocode 一樣,您可以描述您突出顯示的產品功能,並在功能字幕旁邊使用短視頻進行宣傳。 (簡而言之,我們的字面意思是秒。)
客戶推薦:在著陸頁上的每個功能附近放置簡短的客戶推薦是您也可以採用的常見營銷策略。
不同位置的 CTA:此 LP 有兩個 CTA,一個在頁面頂部,另一個在底部。 這是測試兩個職位並查看哪個職位帶來更多轉化的絕佳方法。
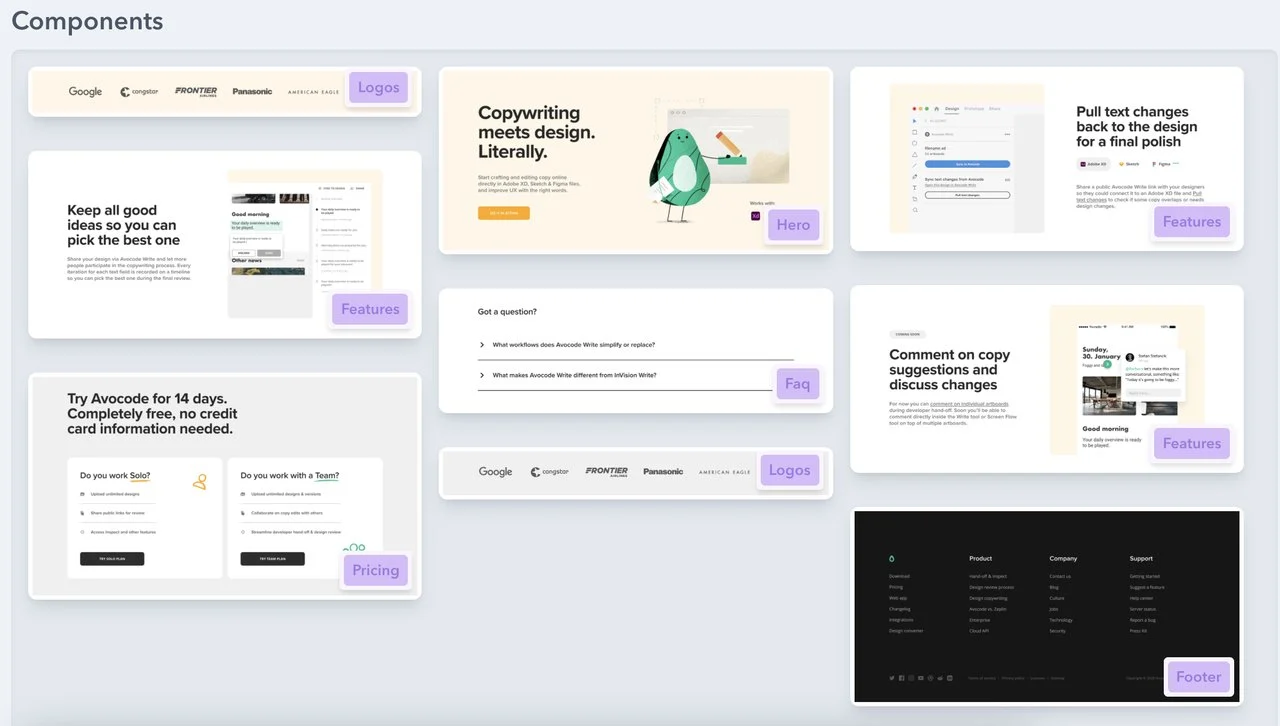
成分

(資源)
- 標誌
- 特徵
- 英雄
- 常問問題
- 價錢
- 社會證明
- 頁腳
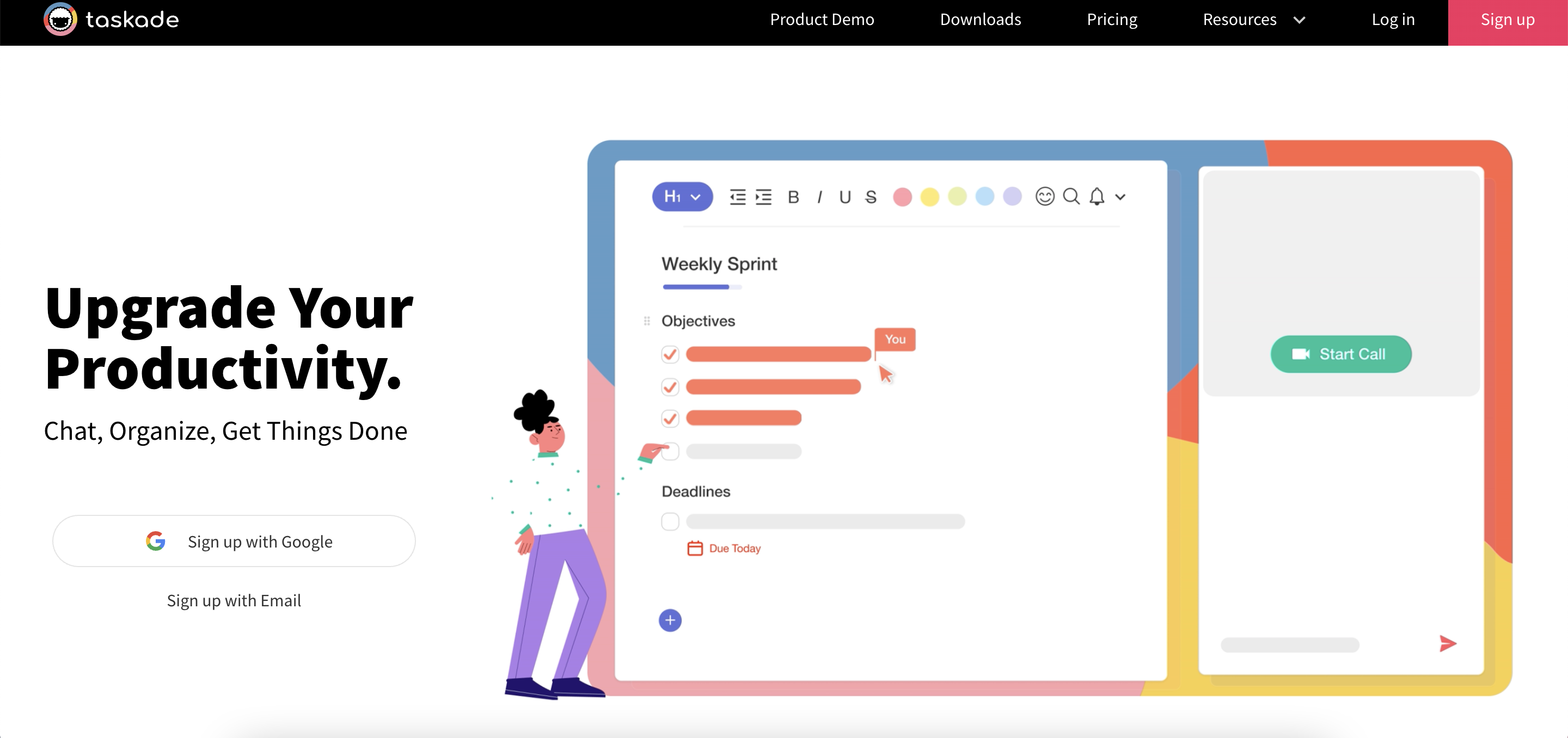
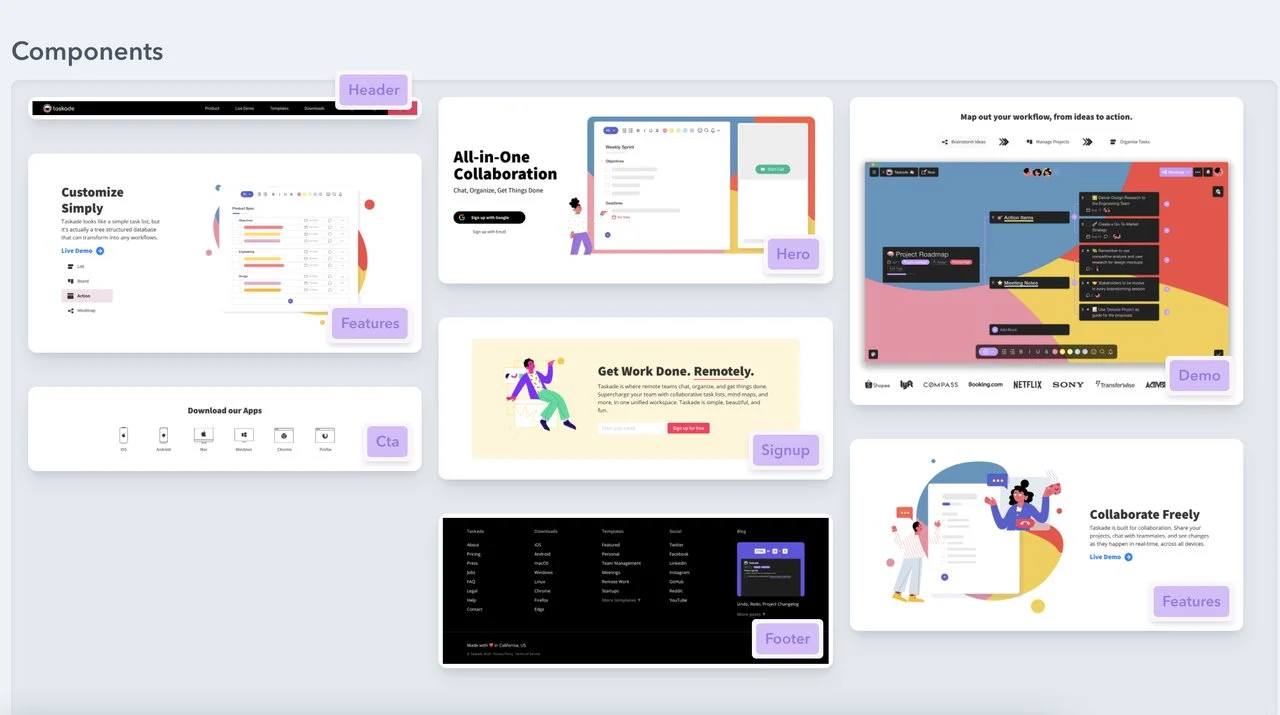
2. 任務

Taskade 是一種軟件即解決方案,旨在提供具有無限層次結構的協作任務列表,並幫助遠程團隊在統一的工作空間中工作。
強調
清晰的英雄標題和描述:這個著陸頁有一個 3 字的標題,清楚地傳達產品價值。 產品描述沒有什麼不同; 它描述了用戶可以使用該軟件實現的目標——聊天、組織、完成任務。 字數越少越好。
首屏上的兩個註冊選項:注意右上角的註冊按鈕與頂部欄菜單的對比。 該頁面通過在產品描述下放置兩個選項,使人們更容易註冊。
豐富多彩的產品演示: Taskade 的 LP 充滿了產品演示,我們正在挖掘它! 這些簡短的演示比文字更有效,因為今天的用戶希望在註冊之前了解產品的外觀和工作原理。
每個工作流程的可視化演示:將您的產品工作流程簡化為帶有可視化解釋的步驟,幫助用戶全面了解產品功能。
帶有圖標的 CTA:如果您的軟件可以作為應用程序或擴展程序在多個瀏覽器和操作系統上使用,您可以使用如下圖所示的圖標 CTA,一石二鳥。
成分

(來源:著陸頁作品集)
- 特徵
- 號召性用語
- 註冊框
- 演示
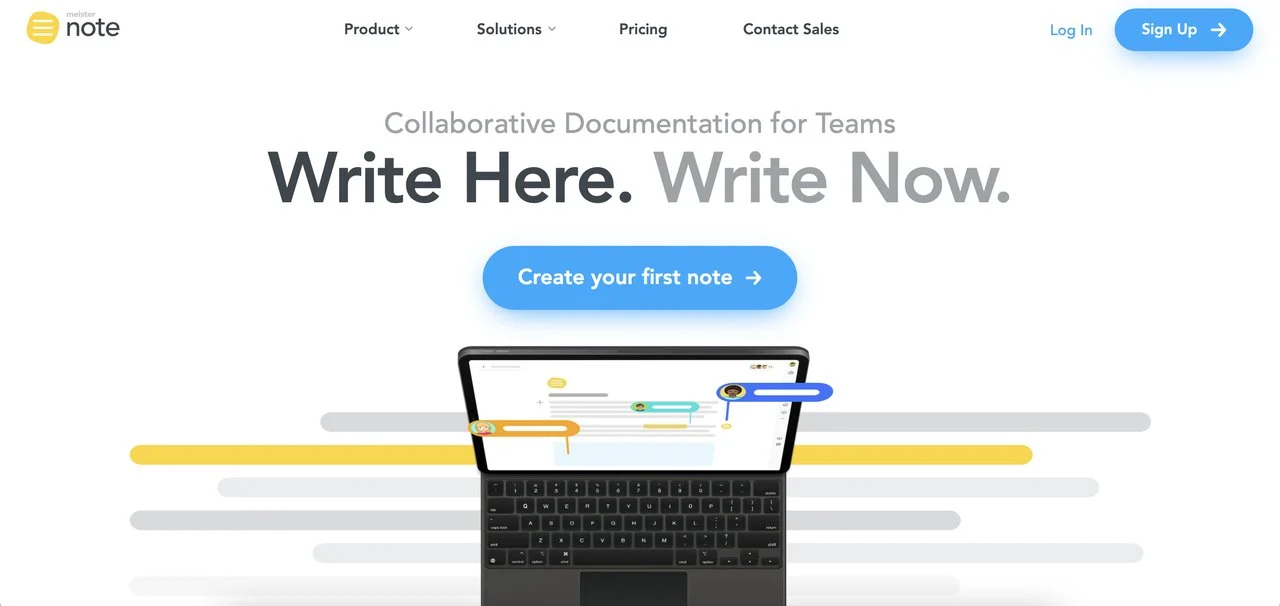
3. 大師筆記

MesiterNote 是用於遠程團隊的協作文檔軟件。 它的登陸頁面以不同的形式很好地完成了簡單的產品解釋,結合了視覺和文本。
強調
首屏清除 CTA 按鈕:主要 CTA 按鈕的顏色成功地與背景形成對比。 注意它不是“註冊”,而是“創建你的第一個筆記”。 它提示用戶採取行動並與標題“寫在這裡。 現在寫下來。” 是的,這是一個出色而有趣的標題。
多個 CTA:此著陸頁上有 8 個以上的 CTA 按鈕; 但是,只有 4 個主要註冊 CTA。 MeisterNote 根本沒有遺漏按鈕的餘地。 多個 CTA 可幫助您測試最佳位置並在每個滾動條中吸引訪問者的眼球。
突出的集成選項:由於大多數用戶在他們的武器庫中擁有多個 SaaS 工具,因此提供與其他第三方平台的更多集成選項是一個重大的遊戲規則改變者。
隱私徽章:如果您的產品包含用戶數據,請顯示隱私徽章以贏得客戶的信任。
成分
- 多個 CTA
- 隱私徽章
- 突出的集成
- 特徵
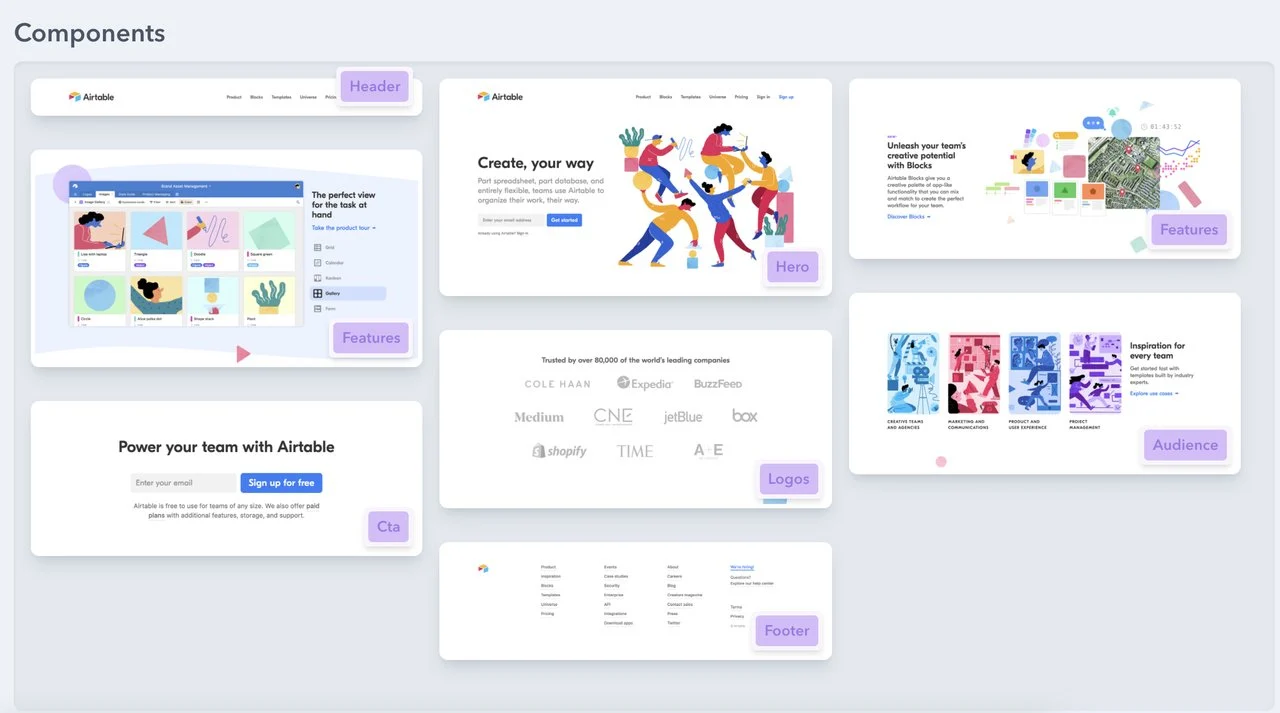
4. AirTable

我們列出的最佳 SaaS 登陸頁面示例列表中的下一個是 AirTable。 它是用於構建協作應用程序的低代碼平台。 對於大多數用戶而言,該產品可能有點複雜,但登錄頁面在簡化產品主張和功能方面表現出色。
強調
客戶品牌徽標的社會證明: Medium 和 Netflix 等許多流行品牌都使用 Airtable,此登錄頁面展示了他們的徽標以建立信任。
動畫產品演示:如果您想傳達產品的界面、功能和特性,動畫演示是最好的方法之一。
推薦信:此登錄頁面在底部放置一個推薦信,其中包含指向視頻格式推薦信的 CTA 鏈接。
突出顯示的解決方案以視覺方式解釋: Airtable 還利用動畫視頻來描述產品功能和解決方案。
明確交付的產品價值:英雄標題押韻並且清楚地說明軟件提供的內容,就像描述一樣。
成分

(來源:著陸頁作品集)
- 特徵
- 號召性用語
- 觀眾
- 標誌
- 頁腳
- 英雄
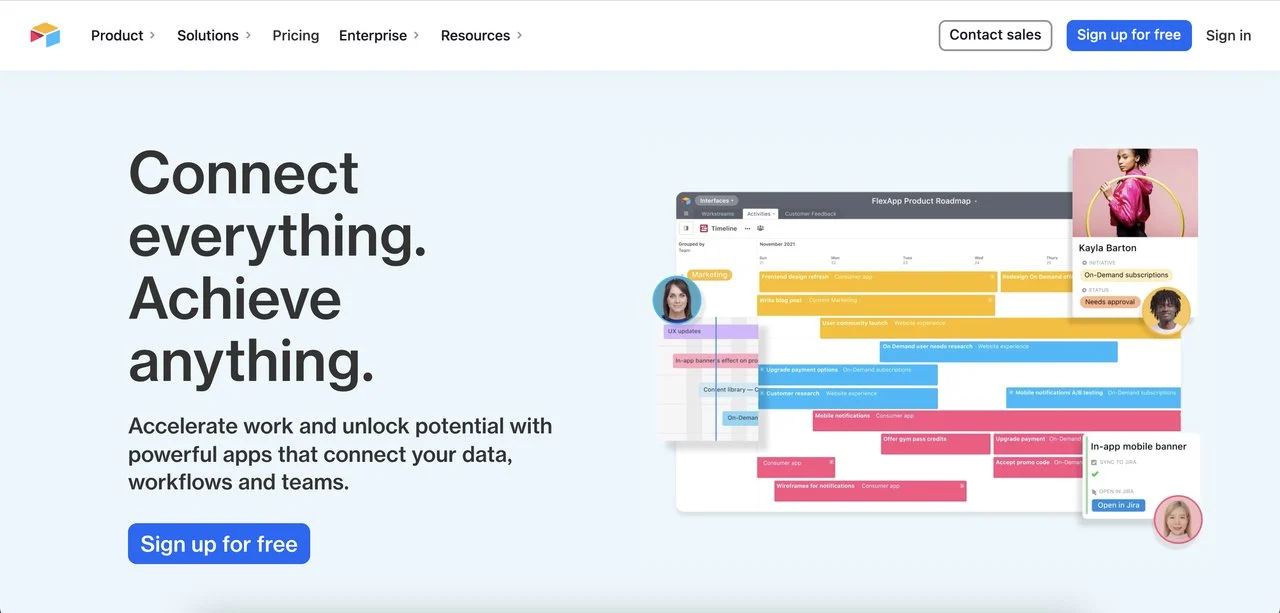
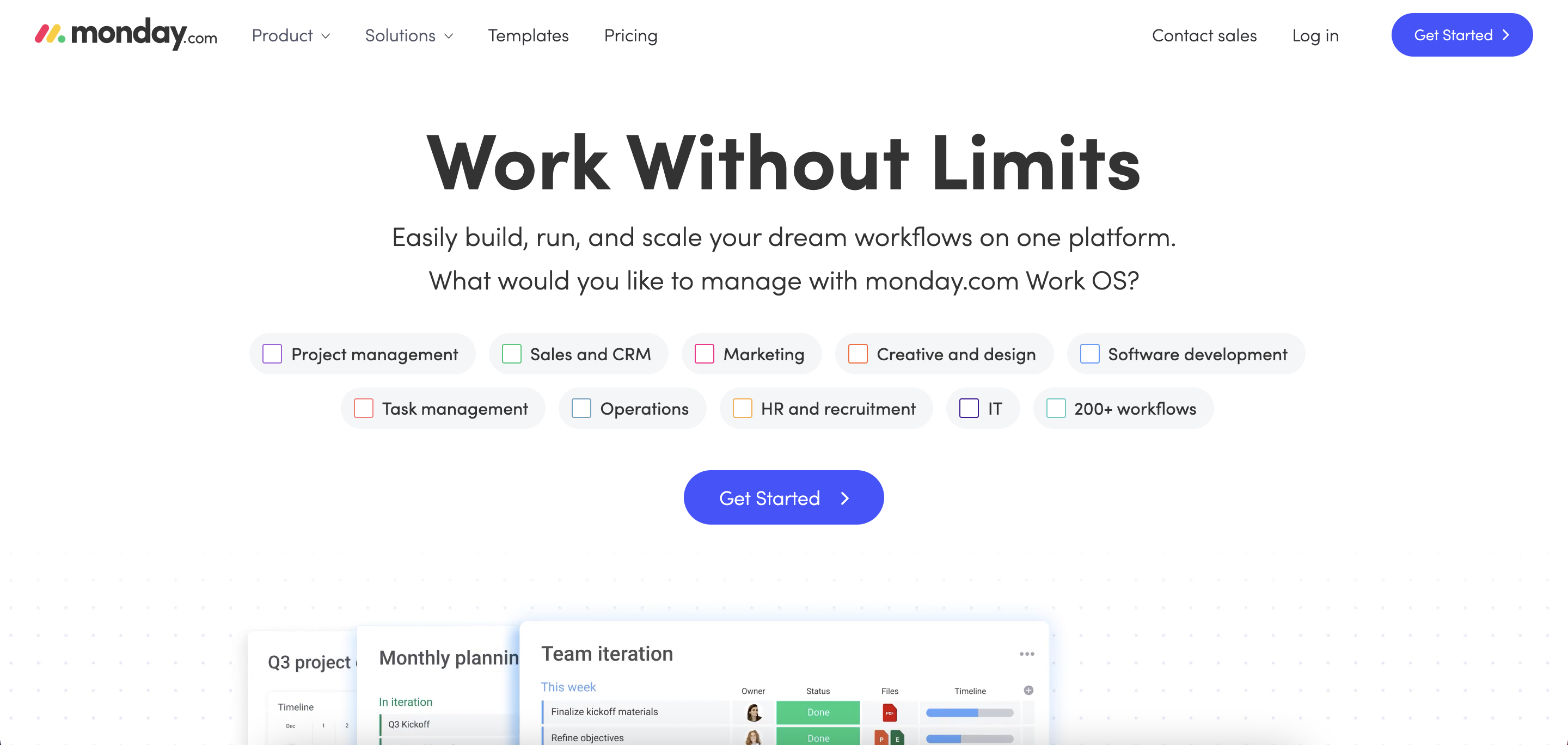
5.週一網


Monday.com 是一個工作管理平台,可讓團隊輕鬆協作管理項目以及廣告活動等。 其登陸頁面的獨特之處和創意在於它如何將其產品功能轉變為您可以檢查的任務格式。
強調
突出的客戶支持:用戶通常想知道他們可以快速向您尋求幫助。 在 SaaS 登錄頁面上突出顯示您的客戶支持實際上可以讓您的產品領先一步。
創意設計:看似任務的格式與產品完美對應。 此外,簡化了整體設計以消除乾擾。
客戶公司徽標:此登錄頁面在號召性用語按鈕附近展示了客戶公司徽標,以觸發轉化。
解釋產品功能的短視頻:就像我們列表中的大多數 SaaS 產品一樣,Monday.com 使用短視頻來解釋產品功能、特性和界面。
集成選項:集成選項帶有滑動平台徽標。
成分
- 底部和首屏的 CTA
- 特徵
- 客戶公司標誌
- 視覺演示
另請閱讀 10 登陸頁面號召性用語。
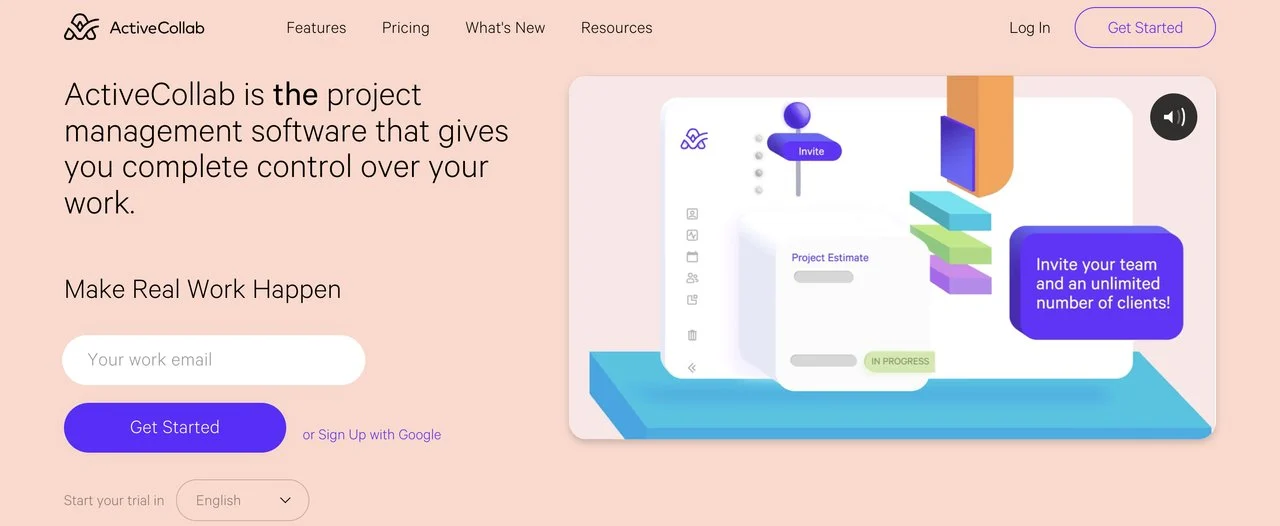
6. ActiveCollab

ActiveCollab 是一個項目管理軟件,可集中所有任務、文件和項目。
強調
語言選擇選項:此登錄頁面在開始試用時有一個語言選項。 它位於 CTA 按鈕的正下方。 突出產品的多語言選項是一種了不起的策略。
使用該產品的團隊數量: ActiveCollab 顯示迄今為止使用該軟件的團隊的大致數量,以及展示客戶公司徽標。
CTA 按鈕對比:為著陸頁選擇正確的調色板是其設計的重要組成部分,因為它可能會直接影響您的轉化。 它應該呈現公司顏色,並且顏色應該是互補的。 此外,CTA 按鈕應該以足夠的對比度脫穎而出。
加粗的“The”: ActiveCollab 的英雄標題與行業標準相比過長。 然而,介詞“the”的戰略加粗恰到好處地強調了他們的競爭力。
成分
- 特徵
- 感言
- CTA
- 頁腳
- 產品演示視頻
您可能還喜歡您應該知道的 12 個最佳著陸頁統計信息。
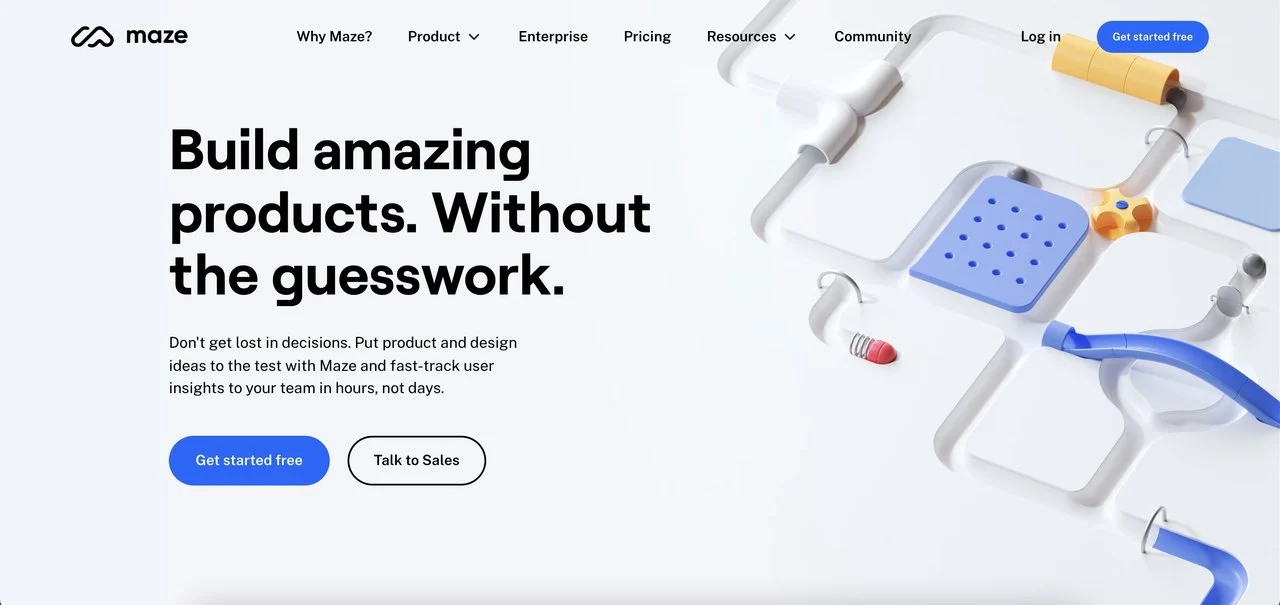
7. 迷宮

Maze 是一個快速測試平台,專為產品和營銷團隊設計,用於測試基於 Adobe XD、Figma、Sketch、InVision 或 Marvel 的設計項目。
在這個登陸頁面上首先吸引眼球的是什麼? 動畫。
強調
創意動畫:通常,SaaS 登陸頁面使用產品演示動畫。 然而,迷宮並非如此。 他們以驚人的方式在整個頁面中使用相同概念的彈球動畫。
側對側 CTA:雖然大多數著陸頁在首屏放置一個主 CTA 按鈕,但 Maze 使用兩個 CTA 並排。 但是,好的部分是色差巧妙地顯示了層次結構的重要性。
直截了當:標題和描述都解釋了產品報價及其解決的問題。
誰可以使用它的亮點:在頁面底部附近,Maze 展示了誰可以使用他們的產品以及達到什麼目的。 這有助於瞄準正確的受眾。
成分
- CTA
- 頁腳
- 感言
- 特徵
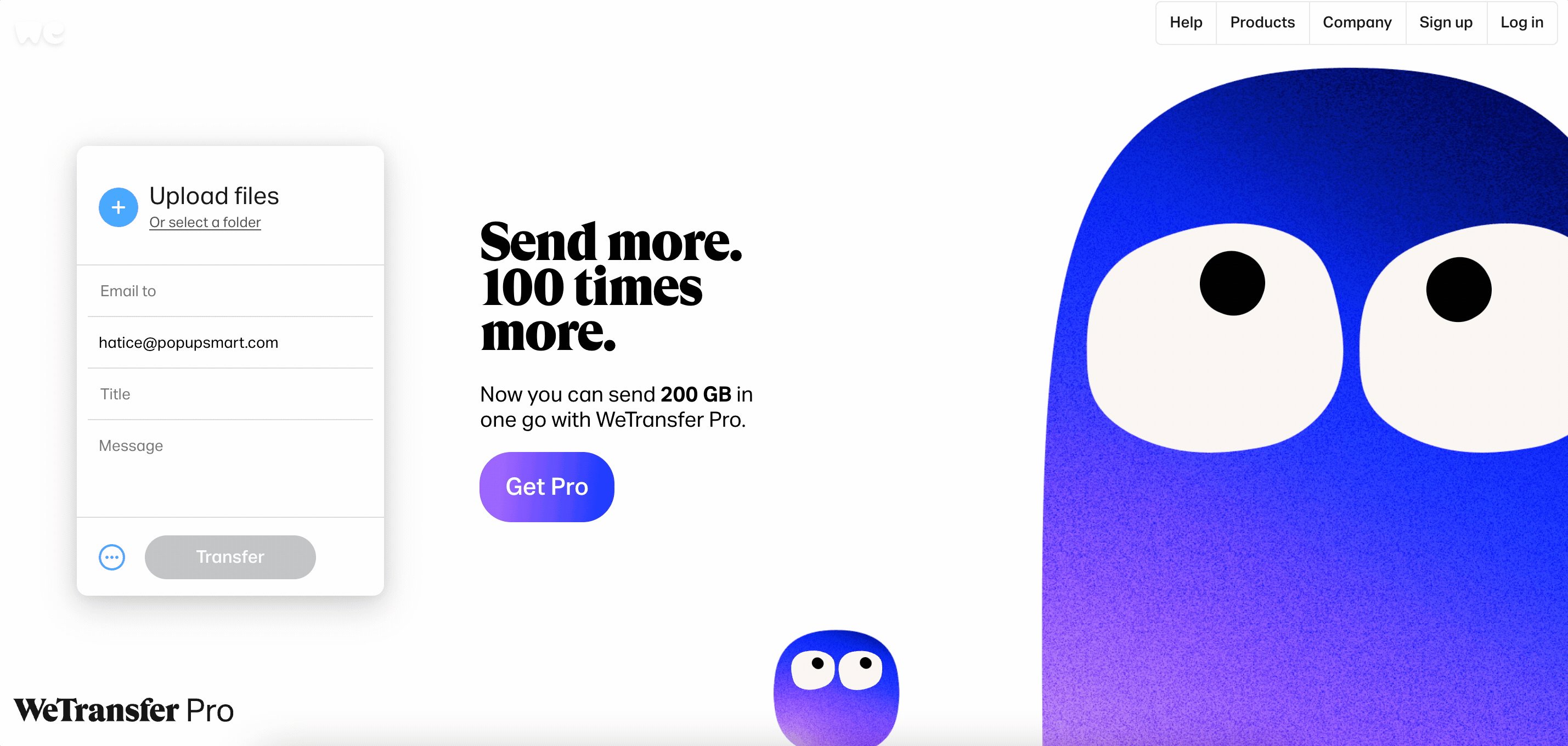
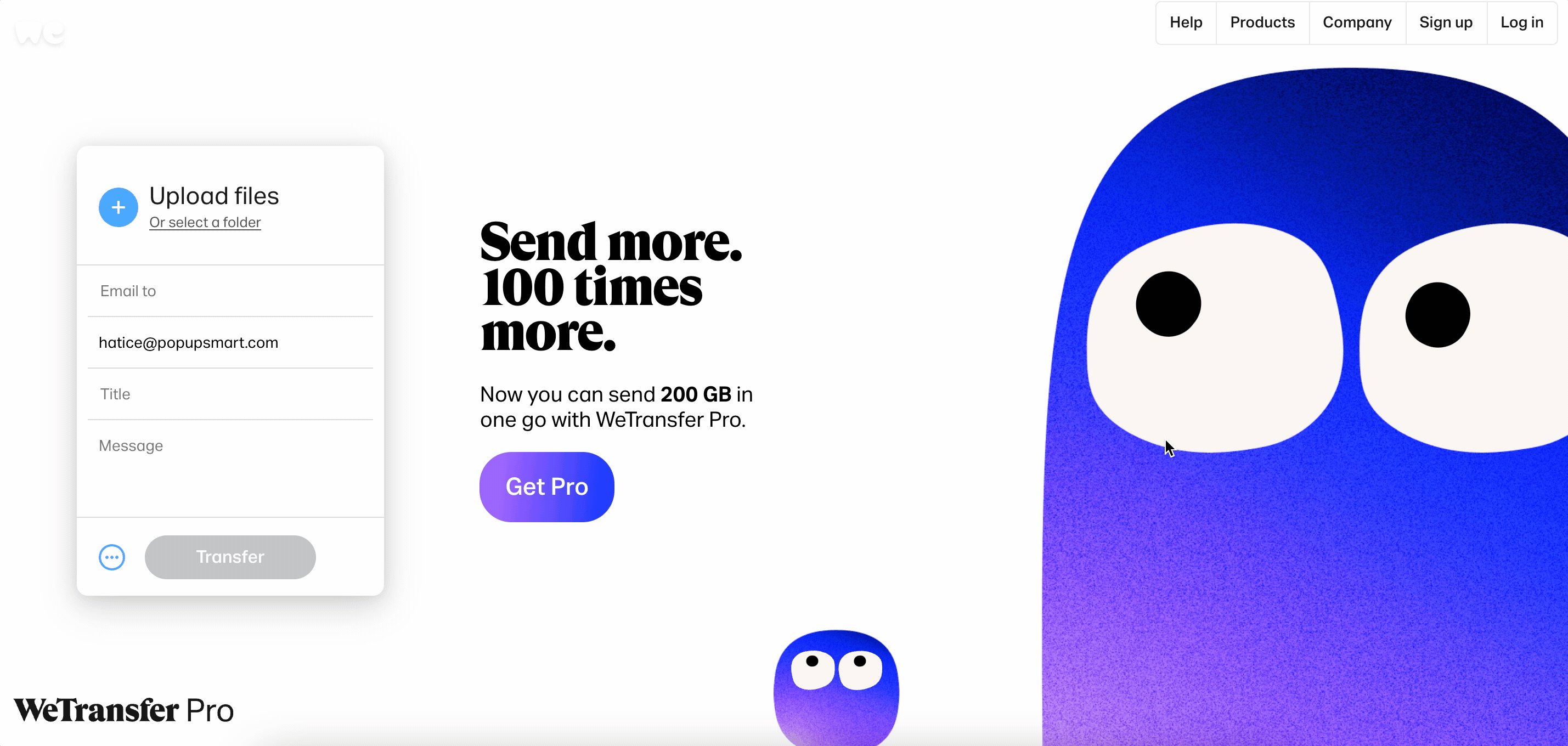
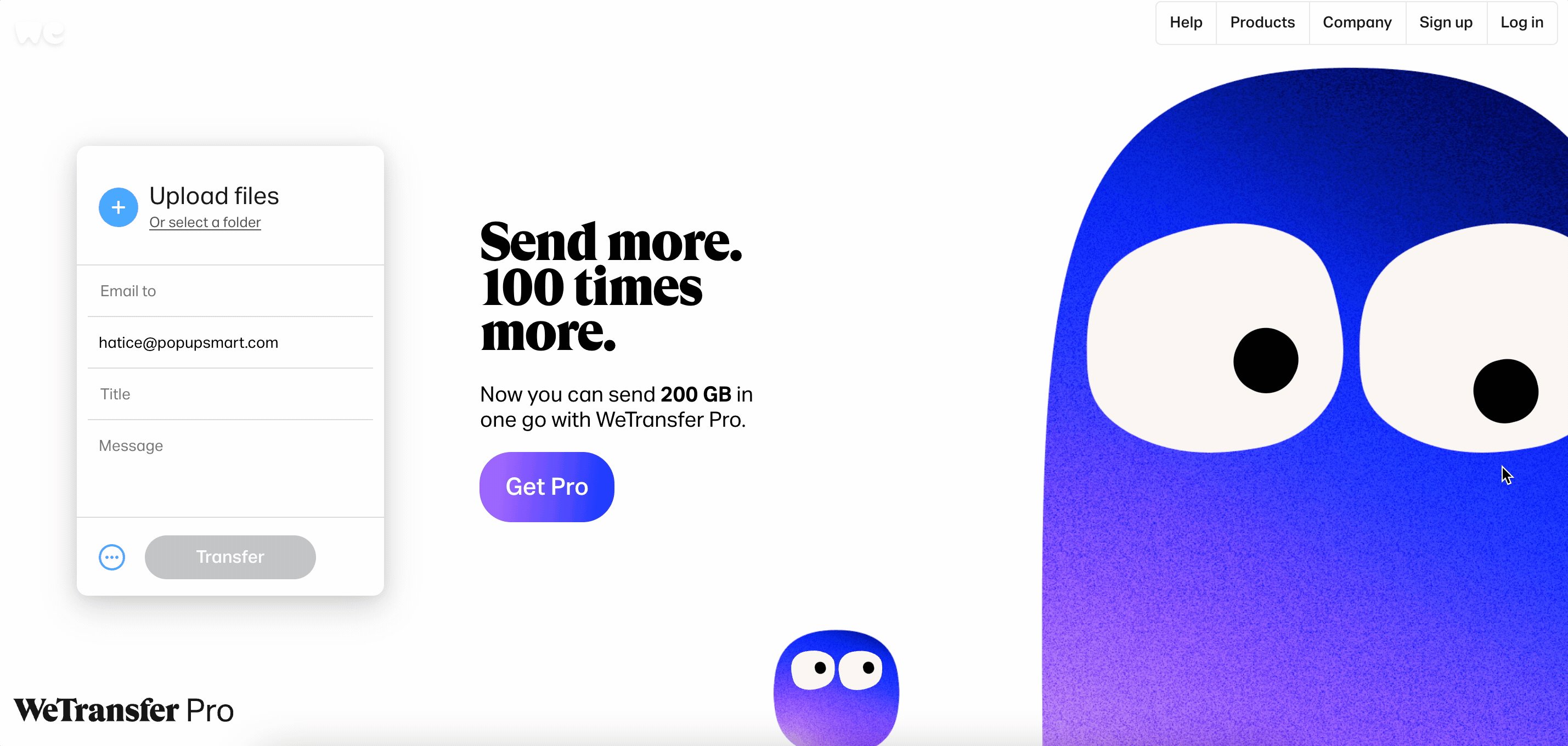
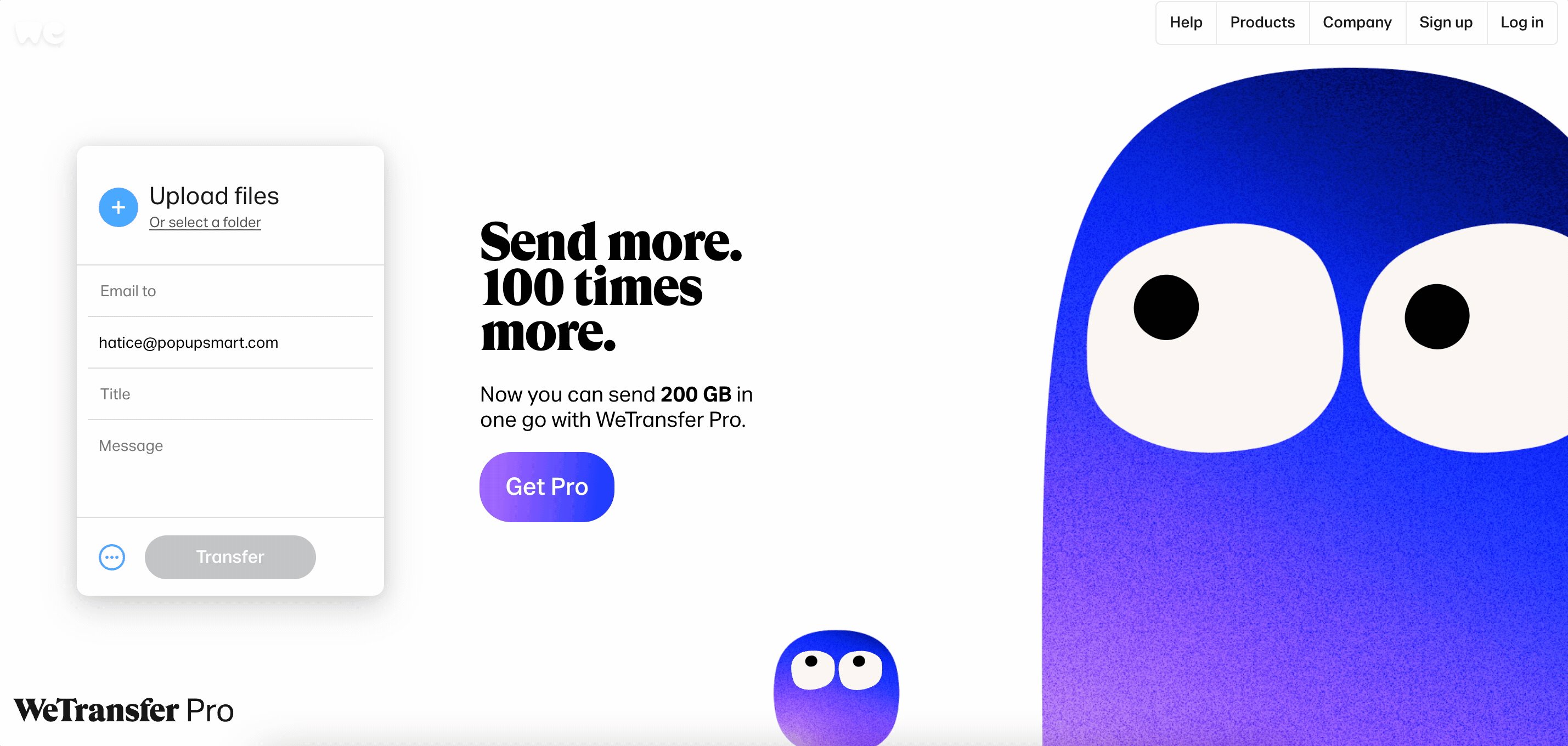
8. WeTransfer

WeTransfer 是一種流行的基於互聯網的文件傳輸服務。 它簡化,發送大文件。
強調
有趣的插圖和動畫: WeTransfer 的頁面使用了不同的創意插圖,它的登陸頁面也不例外。
沒有向下滾動:這個登陸頁面是一個單一的頁面,使它清晰地集中在點上。
單焦點 CTA 按鈕:只有一個主要的升級 CTA 是“Go Pro”,它與調色板完美對齊。
直接可用:這可能不適用於您的產品,但登陸 WeTransfer 登陸頁面的訪問者無需註冊即可直接免費使用該服務。 它證明了產品的運行效果,因此更多用戶可能會選擇 Pro 以獲得更多 GB。
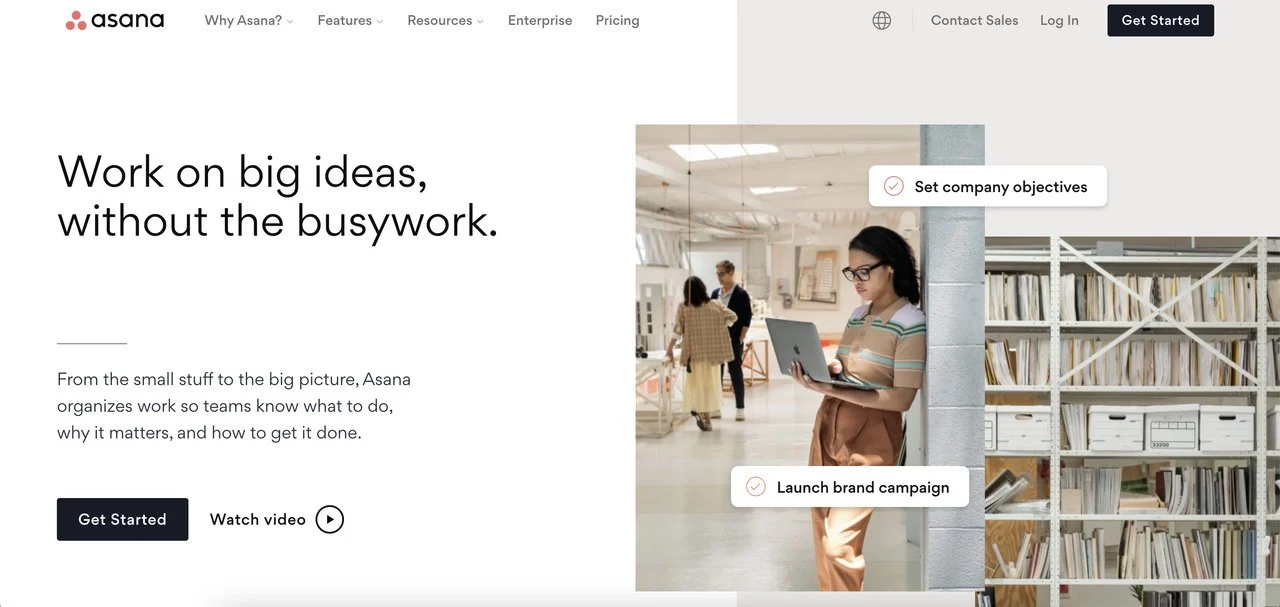
9. 體式

最好的 SaaS 登陸頁面示例之一是流行的工作管理平台 Asana。 與我們列表中的大多數品牌相比,這個登陸頁面在英雄部分使用了真實的人類照片。 這給人的印像是真正的團隊可以輕鬆地使用 Asana 來管理項目。
強調
拉開式形式:此登錄頁面的格式以拉開式形式工作,這意味著一旦您開始滾動,元素就會滑落。 它為下面的每個其他部分留出了更多空間,看起來令人滿意。
滑動集成選項:在頁面底部附近,一個自動滑塊展示了所有集成選項的徽標,每個徽標都有一個箭頭,可將用戶引導至相關頁面。
成分
- CTA
- 頁腳
- 特徵
- 集成
- 感言
另請閱讀:電子商務登陸頁面示例。
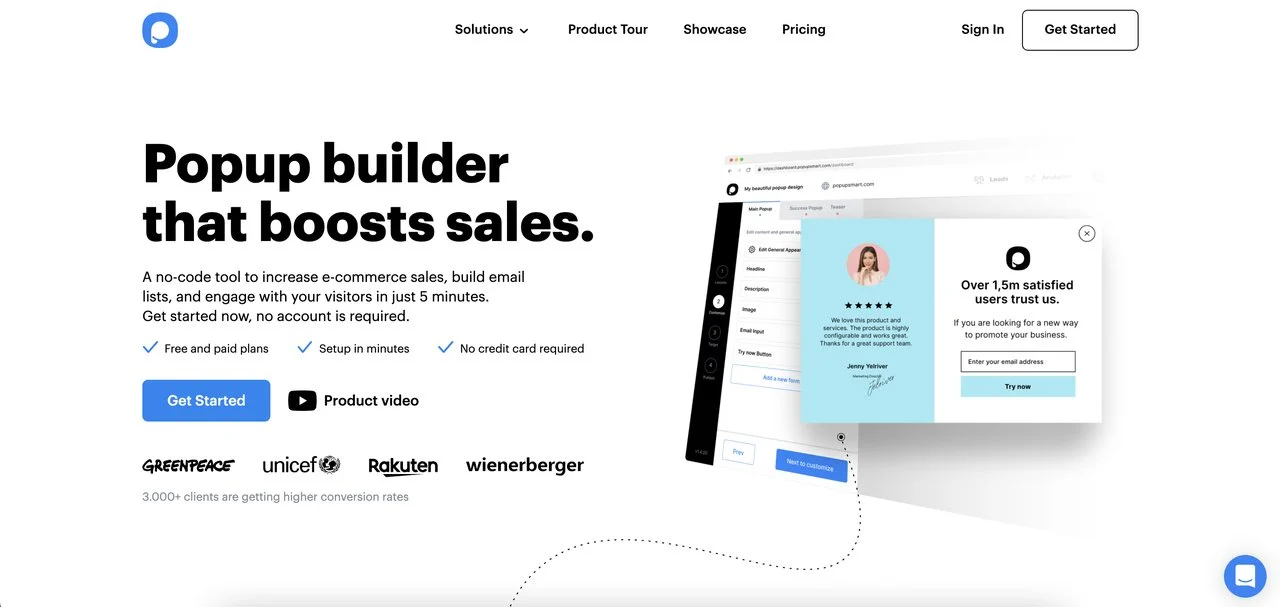
10. 智能彈出窗口

Popupsmart 是一款彈出窗口構建器軟件,旨在促進銷售、註冊和轉化。
強調
轉化助推器:在英雄描述的正下方,Popuspmart 提請注意以轉化為重點的細節,例如“免費和付費計劃”、“幾分鐘內設置”和“無信用卡要求”。
登陸頁面內的簡單構建器:類似於 WeTranser 讓客戶在登陸頁面上自由體驗服務的方式,Popupsmart 在頁面中實現了一個簡單的彈出構建器。 用戶可以通過簡單的構建器直接免費使用該軟件。
軟件演示動畫:一旦訪問者向下滾動頁面,他們就會看到流線型的產品演示動畫。
成分
- 感言
- 常問問題
- 頁腳
- 客戶支持
- 簡單的建設者
使用 Popupsmart 創建免費彈出窗口
獎勵 SaaS 登陸頁面示例
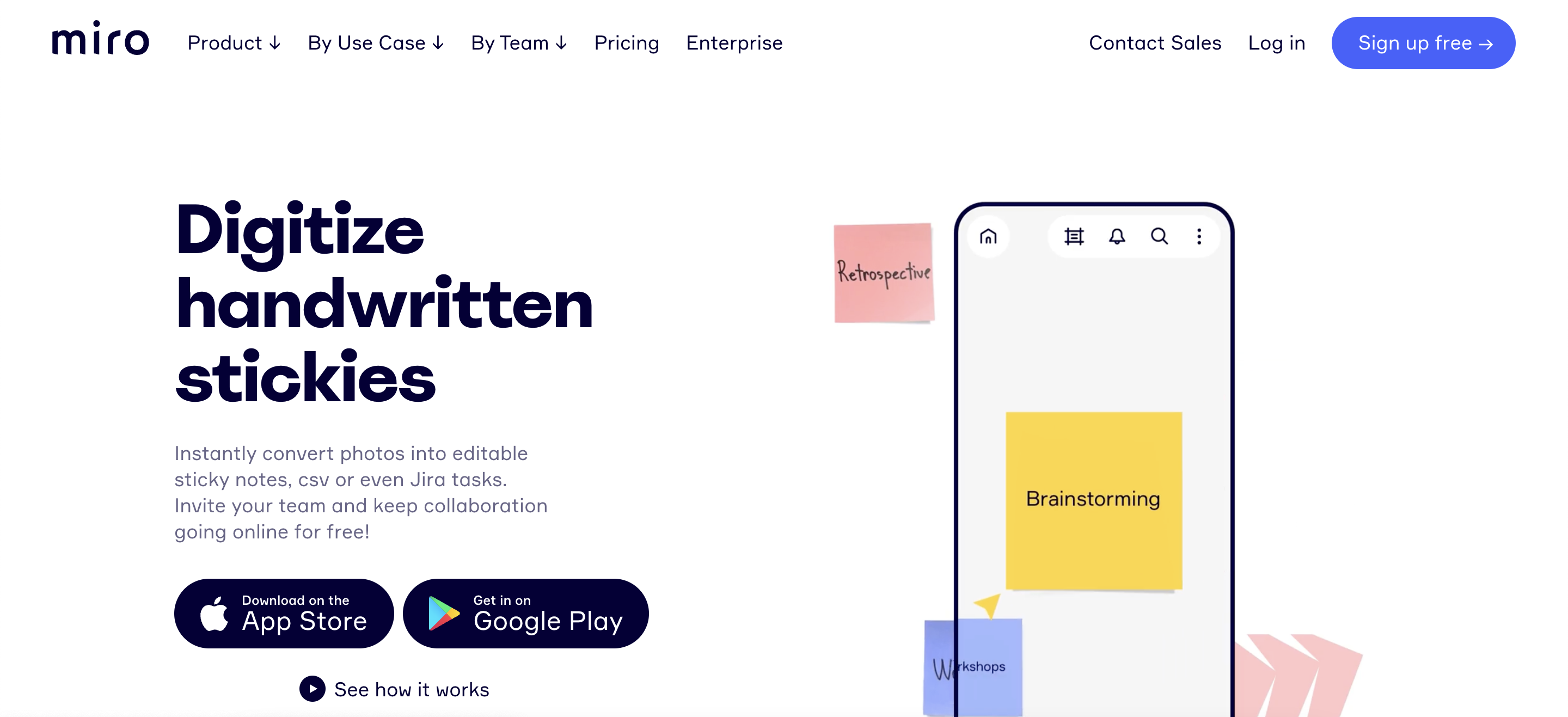
11.米羅

米羅亮點
- 產品演示動畫
- 感言
- 精簡的主要功能列表
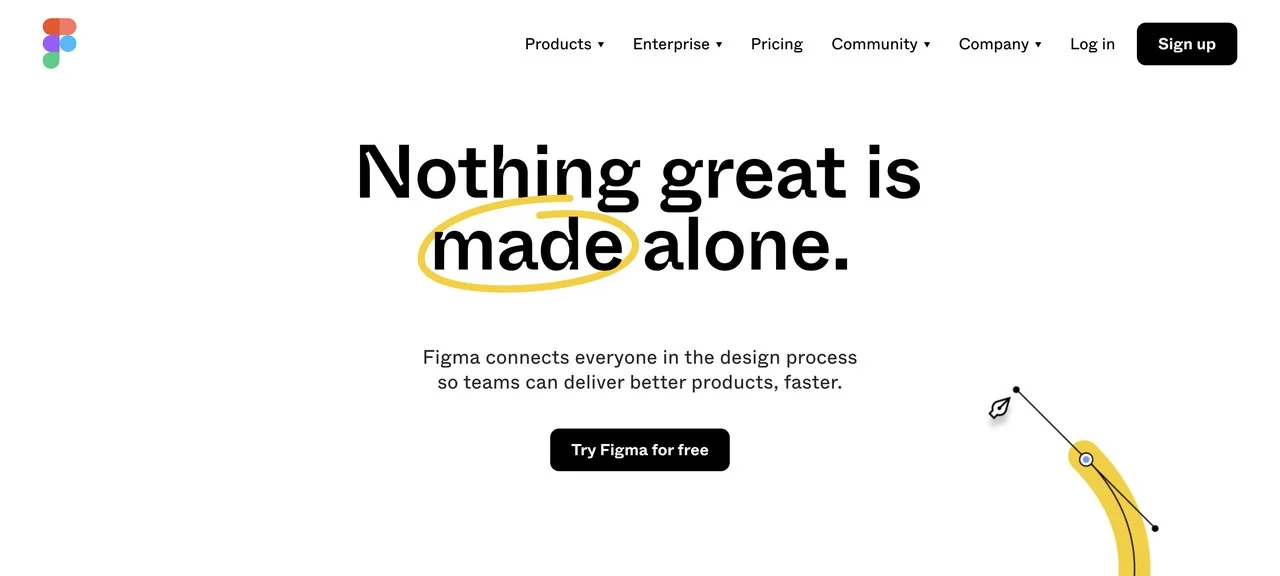
12. 無花果

Figma 亮點
- 動畫,不斷變化的英雄標題
- 動畫、幻燈片功能說明
- 感言
- 社區
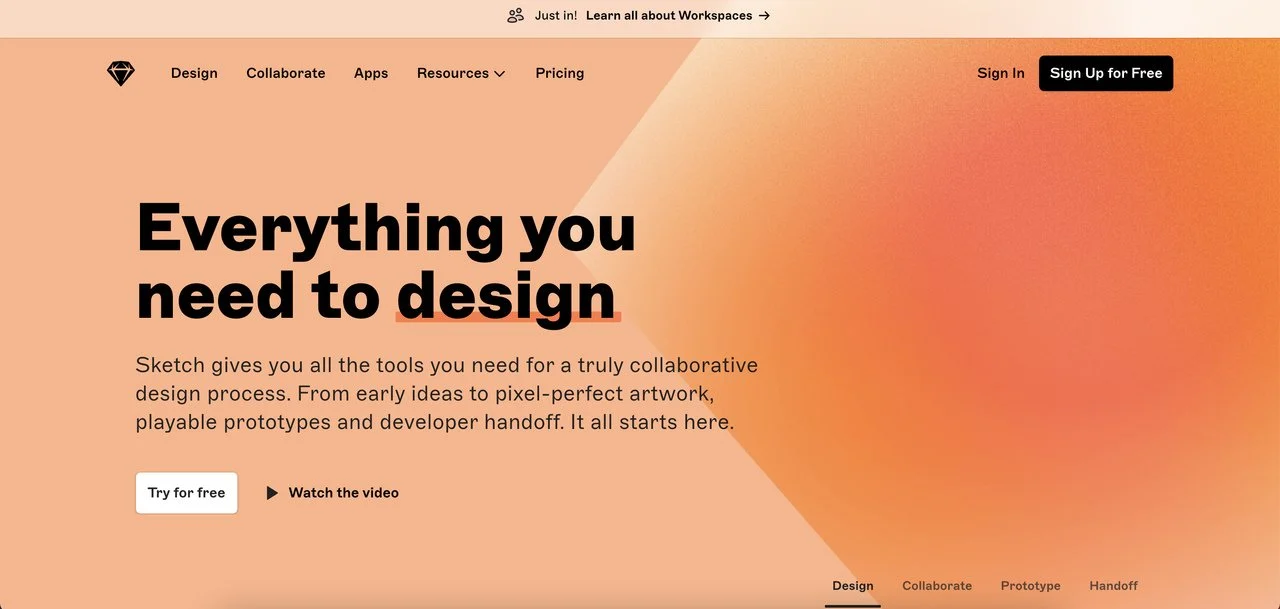
13.素描

草圖亮點
- 動畫產品演示
- 動畫頂部功能說明
- 感言
- 擴展滑塊
- 底部的電子郵件註冊表單
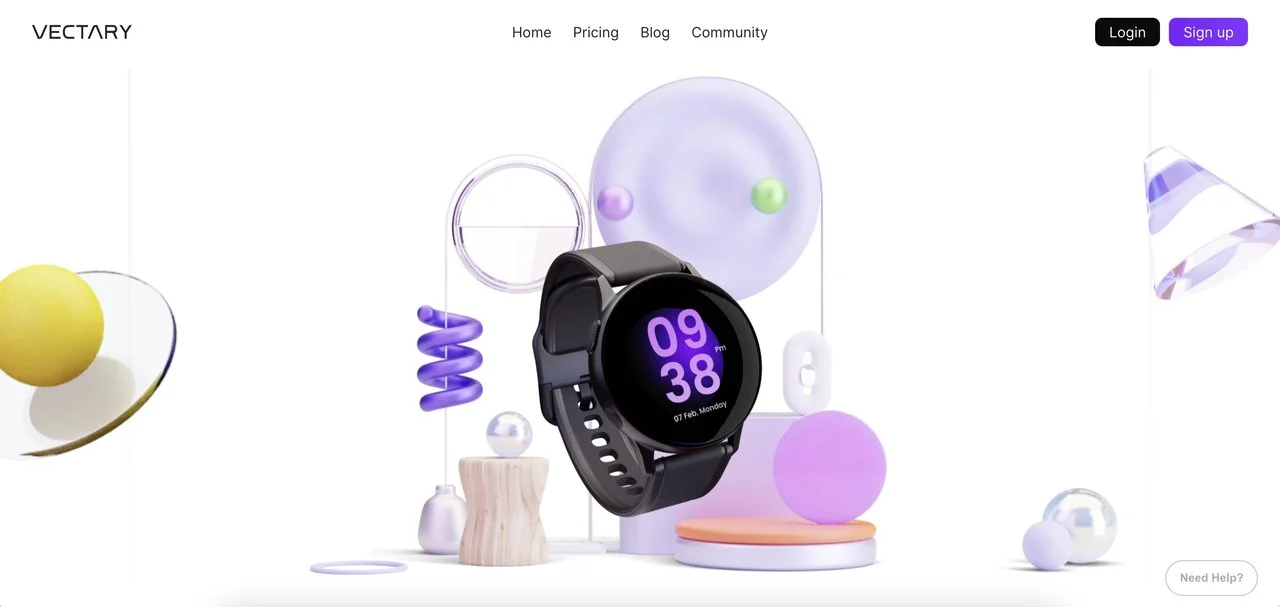
14. 素食主義者

Vectary 亮點
- 產品演示動畫
- 拉開形式
- 清晰的設計
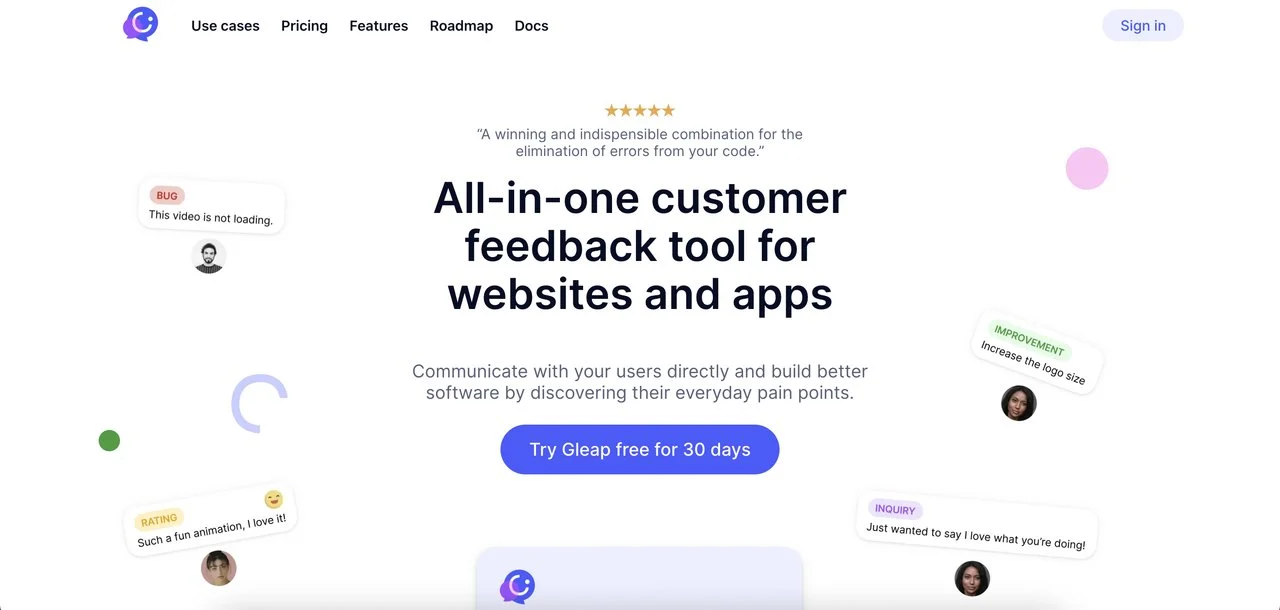
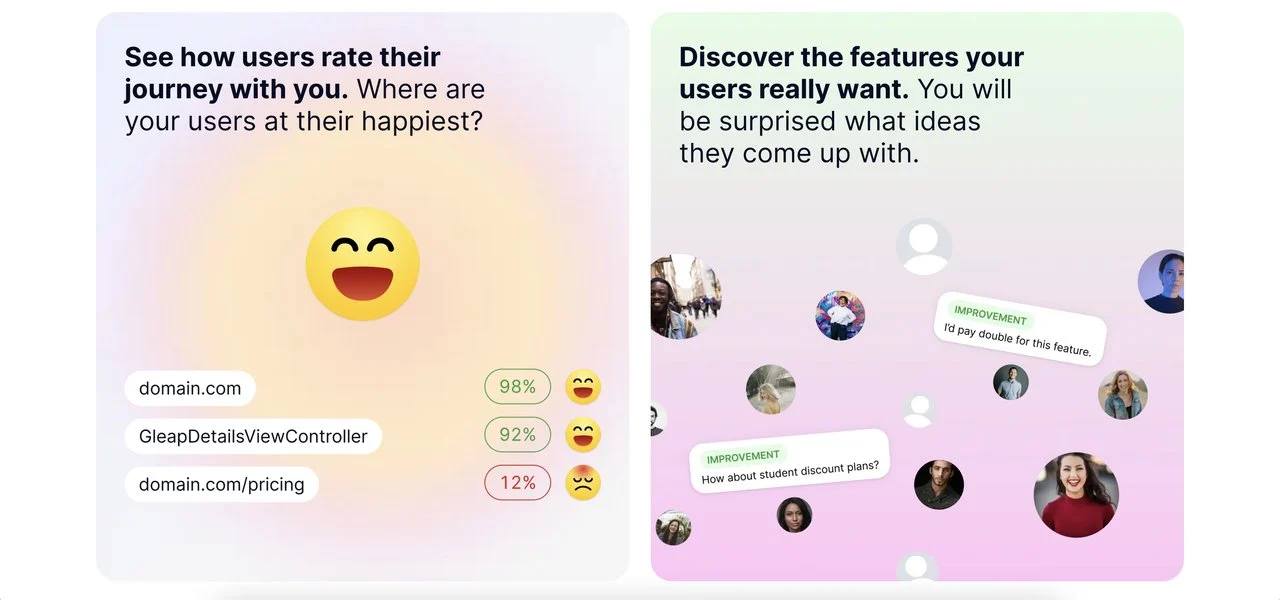
15. 飛躍

Gleap 亮點
- 反饋選項
- 社會證明
- 特徵
- 定價位於著陸頁底部

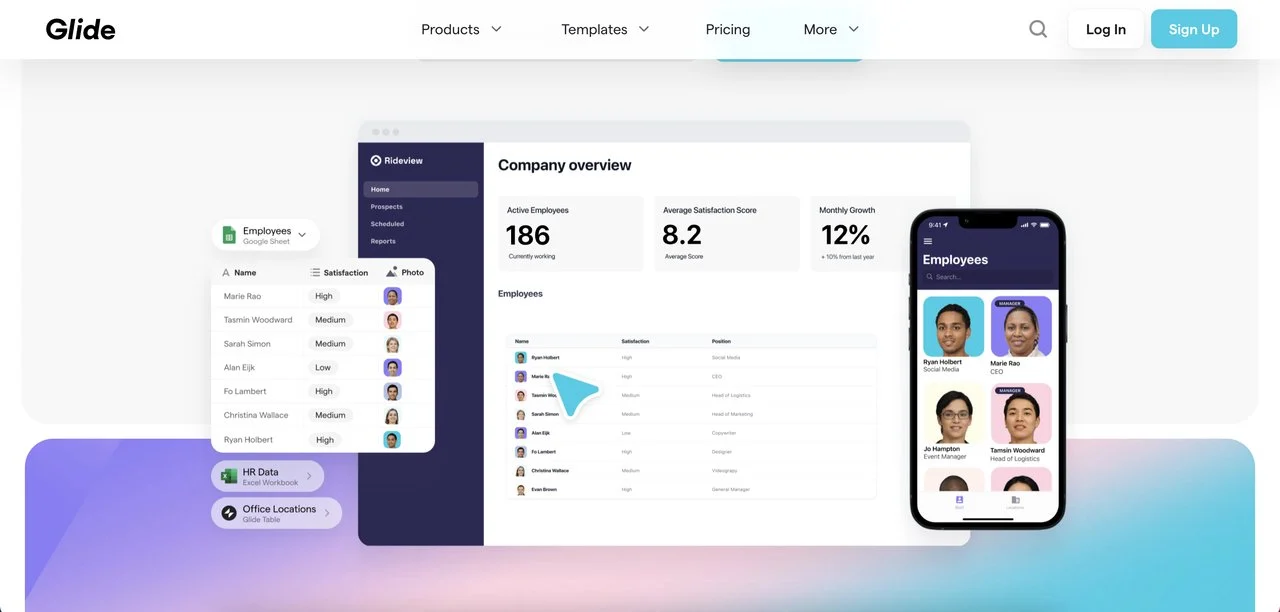
16. 滑翔

滑翔亮點
- 動畫產品演示
- 社會證明
- 嵌入式產品視頻
- 特徵
- 嵌入式產品教程視頻
17.MailChimp

MailChimp 亮點
- 主要功能
- 底部資源鏈接
- G2獎
- 感言
最後的話
我們在這篇博文中主要使用了三種不同的資源:LandingpageFolio、Lapa Ninja 和 SaaS Landing Page。 您可以查看它們以獲取更多著陸頁靈感。
我們希望您喜歡我們的示例,並為您的下一個著陸頁設計獲得靈感! 你最喜歡哪一個? 在下面的評論中與我們分享。
您可能喜歡的文章:
- 30 個最佳用戶入職工具
- 排名前 12 位的著陸頁優化工具
- 網站的最佳客戶反饋工具
