設計靈感的 14 個最佳餐廳網站
已發表: 2018-08-30最好的餐廳網站有一個共同點; 漂亮的演示文稿。 具有出色圖像的有吸引力的設計可以為您帶來許多客戶。 可用性很重要。 但令人垂涎的視覺效果使這些網站變得很棒。
然而,視覺呈現不應分散訪問者獲取關鍵信息的注意力。 您的位置、菜單項和營業時間應易於訪問。
下面我們列出了一些我們最喜歡的餐廳網站,供您用作設計靈感。
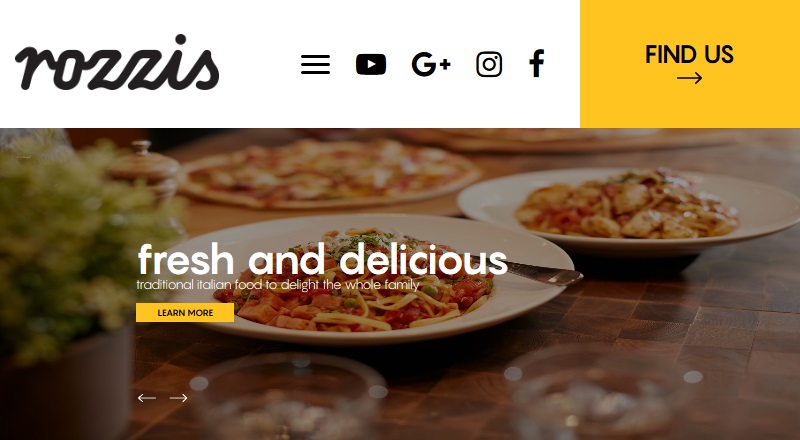
查看我們最近推出的項目 - rozzis.com.au。 Rozzis 是專注於視覺效果的餐廳網站的一個很好的例子。

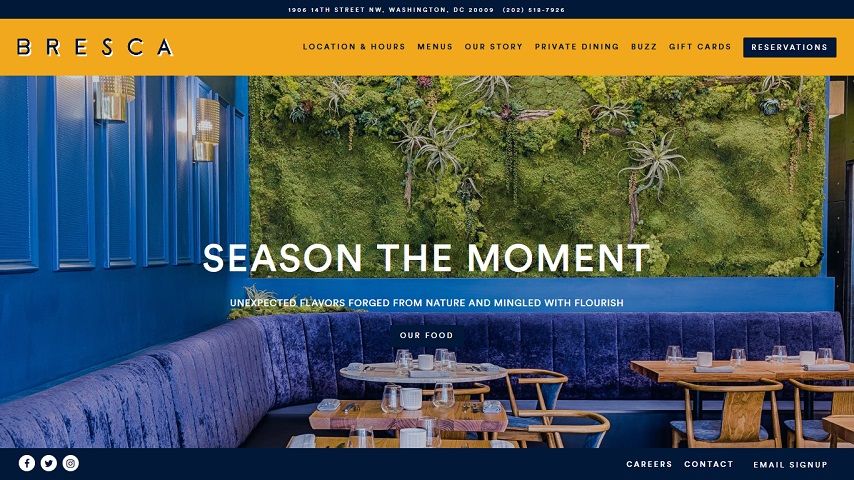
1.布雷斯卡

如果您正在尋找標準的餐廳網站設計示例,請選擇這個。 Bresca 在頂部提到了他們的地址和電話號碼。 然後是一個組織良好的菜單欄,您可以從中訪問每個重要頁面,如位置、菜單、餐飲選項等。向下滾動,您會發現精美的視覺效果和整齊呈現的信息。 您可以通過點擊右上角的預訂按鈕來預訂餐桌,這對於潛在客戶來說是一個非常方便的功能。
網站地址:https://www.brescadc.com/
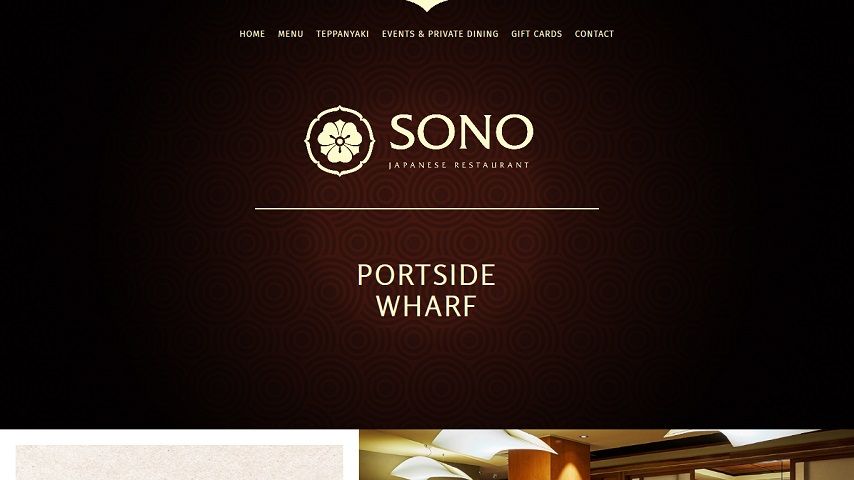
2. 索諾

Sono Australia 有一個優雅的單頁網站,每個部分都有相關圖片和號召性用語。 頂部的菜單可讓您快速訪問頁面的不同部分。 他們提供有關其地址、交易時間和停車設施的準確信息。 如果您有任何一般性問題,還有一個查詢表。 總體而言,該網站設計精良且用戶友好。
網站地址:sonorestaurant.com.au/portside-wharf
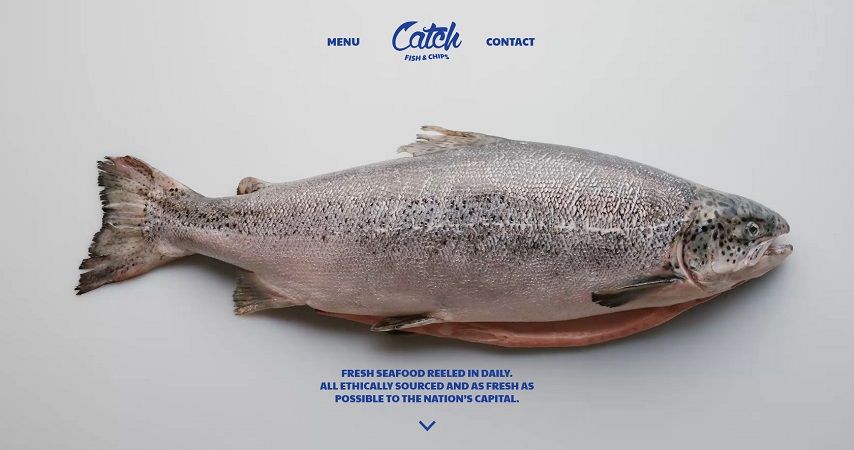
3. 抓住

Catch 有一個非常規的網站。 這家澳大利亞炸魚薯條餐廳巧妙地利用動畫視覺效果來吸引註意力。 這些類型的網站並不適合所有企業,但如果處理得當,如 Catch,您的企業將因其獨特的在線形象而輕鬆脫穎而出。 儘管嚴重依賴視覺效果,但該網站在任何移動設備上都能完美運行。
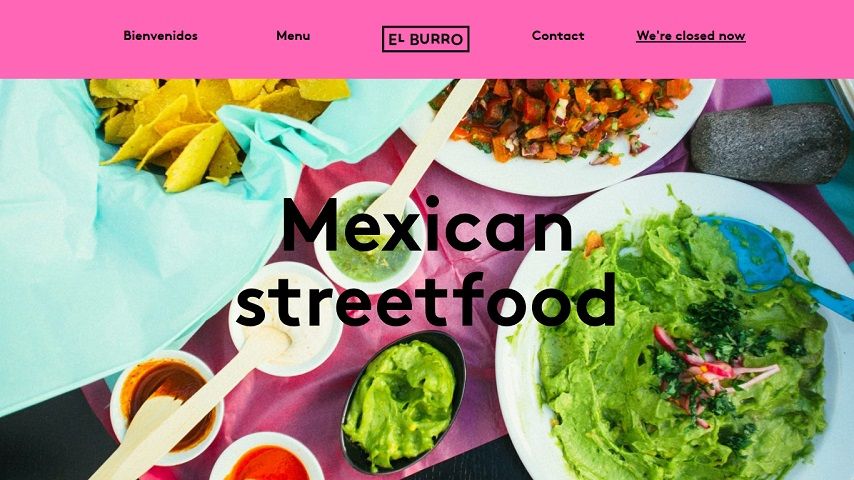
4. 埃爾布羅

El Burro 有一個充滿活力的單頁網站,與他們的品牌完美契合。 使用大膽的色彩和微妙的動畫使這個墨西哥街頭美食網站非常引人注目。 有一個畫廊部分使用圖像輪播來展示這個地方的食物和環境。 不幸的是,該站點不使用 HTTPS,這是一個很大的禁忌。
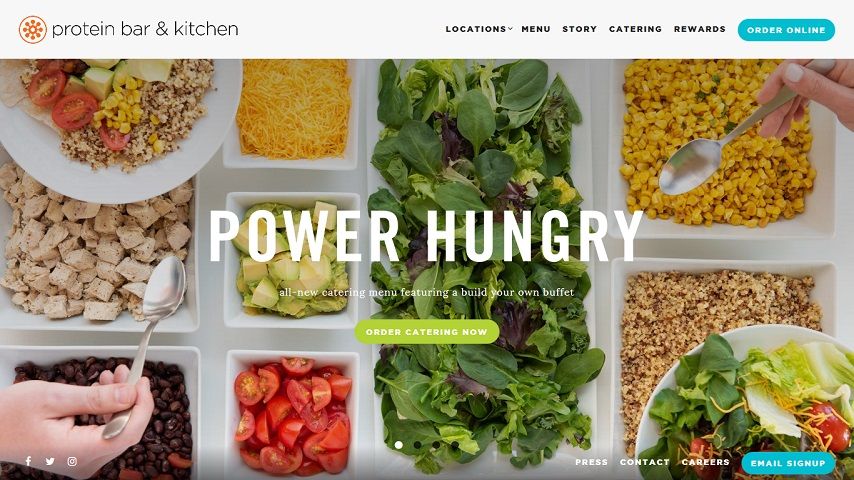
5. 蛋白質

這是另一個充滿活力和色彩繽紛的餐廳網站。 Protein Bar & Kitchen 在多個地點運營並接受在線訂單,如導航欄中所示。 主頁使用圖像輪播以及一些視差效果。 整個網站使用的視覺效果遵循精心挑選的調色板。
網站地址:theproteinbar.com
6. 碼頭

Quay 是澳大利亞最受讚譽的餐廳之一,他們擁有與他們的聲譽相匹配的優秀網站。 令人驚嘆的圖像和大量使用空白的組合使該站點具有優雅的外觀。 有一個內置的預訂系統,可從右上角訪問。 左邊的漢堡菜單井井有條。 Quay 的網站可以在移動設備上完美運行。
網站地址:quay.com.au
7. 木瓜

Quince 提供了一個很好的例子來說明你應該如何設計一個餐廳網站。 極簡主義主頁提供快速訪問他們的菜單、私人用餐、團隊和預訂選項。 單擊“歡迎”按鈕可為您提供所有必要的信息,例如位置圖、營業時間和榮譽。 所有頁面都包含食物和餐廳內部的全幅生動圖像。

網站地址:quincerestaurant.com
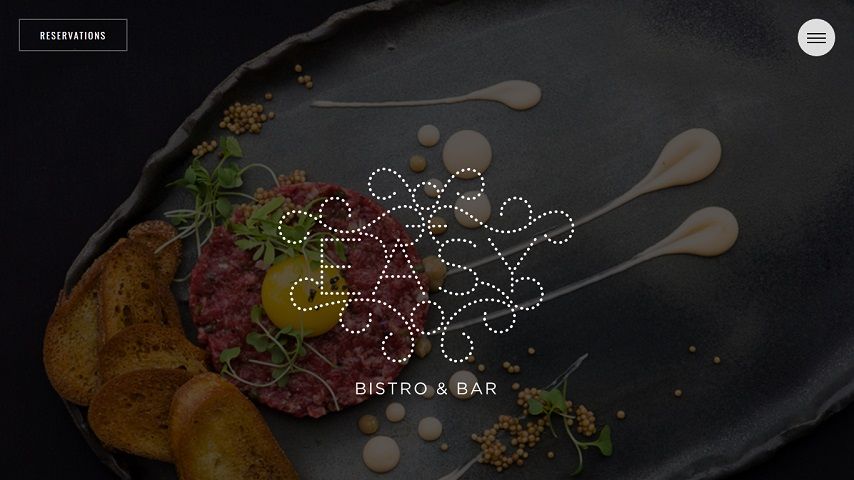
8. 簡單

Easy Bistro & Bar 在其主頁上使用圖片幻燈片。 底部有營業時間、聯繫方式和地址。 左上角有一個預訂按鈕,右上角有一個菜單按鈕。 點擊菜單按鈕打開整頁導航,您可以從中查看他們的食物菜單、私人用餐選擇、了解更多關於廚師的信息並獲取他們社交媒體帳戶的鏈接。
網站地址:https://www.easybistro.com/
9. 意大利面

Pastaria 在兩個地點開展業務,他們的網站可讓您從頂部欄中快速選擇兩者。 該網站組織良好,外觀乾淨。 當您向下滾動網站時,有一個圓形的粘性導航會保持原位。
網站地址:eatpastaria.com/stlouis
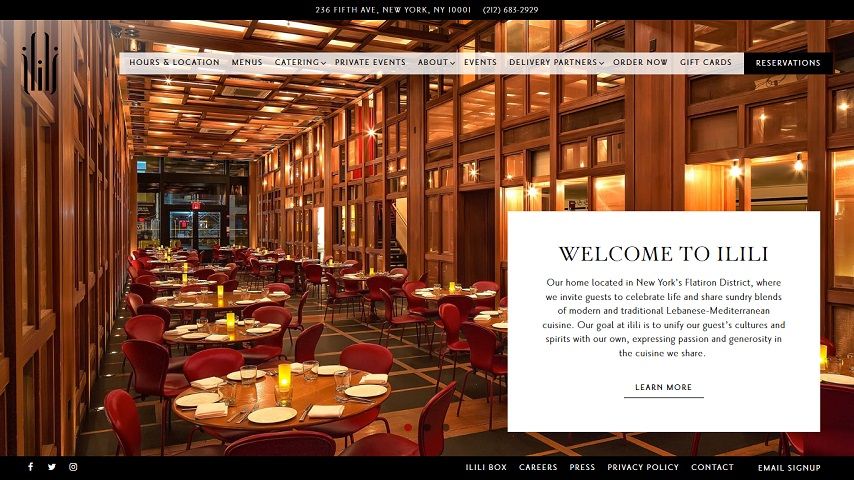
10. 伊犁

這是標準餐廳網站設計的另一個很好的例子。 Ilili 在他們的主頁上使用誘人的圖片來展示他們的食物和室內裝飾。 導航欄可讓您快速訪問他們的位置、菜單、餐飲選項等。您還可以在線訂購或直接從那裡預訂座位。
網站地址:https://www.ililirestaurants.com/
11. Au Cheval

Au Cheval 的網站都是關於視覺效果的。 該網站包含令人驚嘆的全屏圖像。 向下滾動瀏覽這些圖片肯定會讓您有動力嘗試他們的餐廳。 網站設計使重要信息可以通過右上角的菜單圖標輕鬆訪問。 如果您想建立只關注圖像的餐廳網站,那麼 Au Cheval 就是一個很好的例子。
網站地址:http://auchevaldiner.com/chicago/
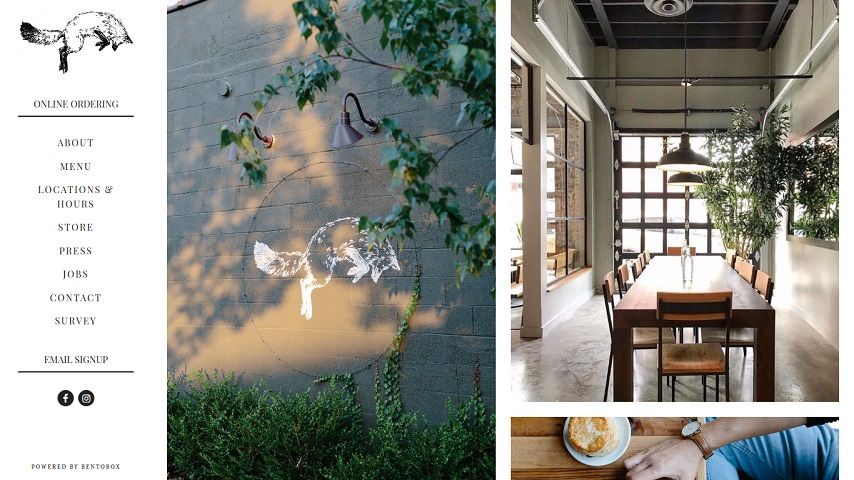
12. 狐狸

Fox In The Snow Cafe 在其主頁上使用右側導航欄和大量圖片。 他們精選的 Instagram 帖子以方形網格排列,這是展示他們在社交媒體上活躍存在的好方法。
網站地址:foxinthesnow.com
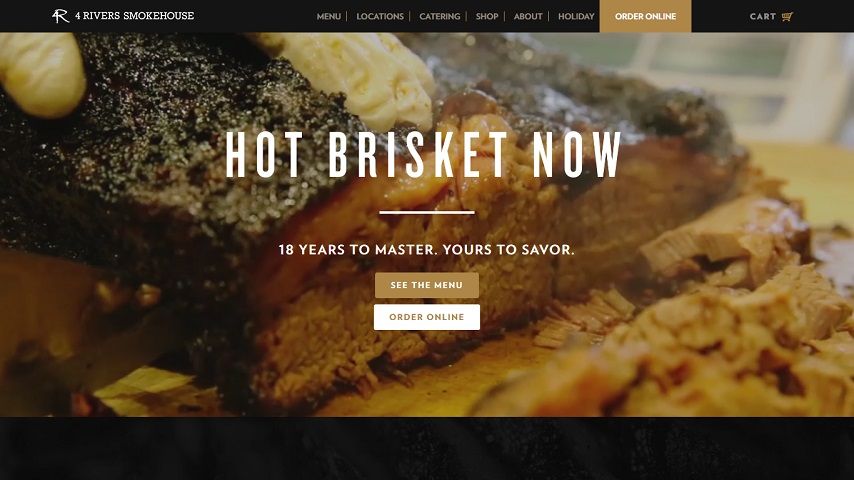
13. 4條河流

4 Rivers Smokehouse 在其主頁上使用視頻來吸引觀眾的注意力。 該網站使用幾個全角圖像將頁面分成不同的部分,並帶有適當的號召性用語按鈕。
網站地址:https://www.4rsmokehouse.com/
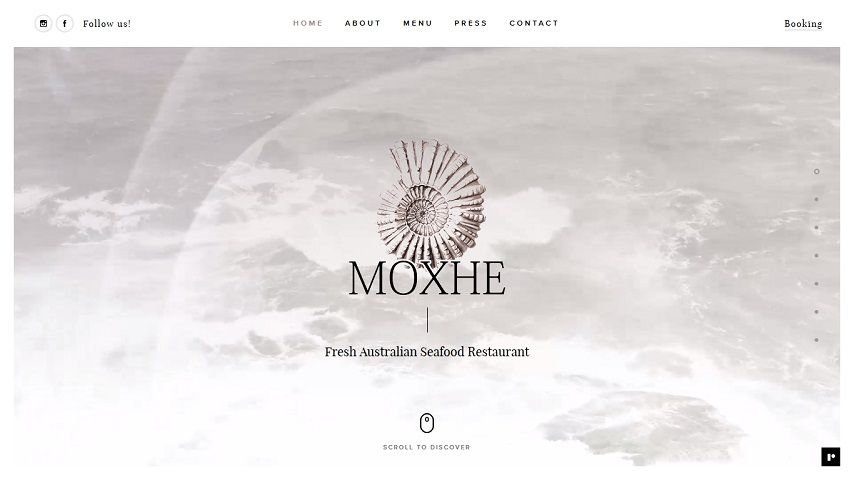
14. 磨合

我們已經看到幾個網站在其主頁上使用多個全屏圖像。 這家澳大利亞海鮮餐廳一開始就以全屏視頻背景脫穎而出。 當您向下滾動頁面時,他們的其餘主頁圖像會縮小。 頂部的粘性導航欄可以輕鬆訪問他們的菜單、聯繫信息、預訂表格和社交媒體帳戶。
網站地址:https://www.moxhe.com.au/
當您瀏覽這些網站時,您會發現有幾種常見的設計模式被不同的網站重複使用。 在網絡上成千上萬的餐廳網站中,要做到獨一無二似乎很難,但並非絕對有必要與所有網站都不同。
最重要的是能夠通過美麗的視覺效果和提供出色的用戶體驗來吸引客戶。 從更廣泛的意義上說,這兩種品質是優質網站與平庸網站的區別所在。
