16個房地產網站設計的驚人例子
已發表: 2019-10-22自古以來,人類就欣賞美麗和功效。 因此,我們在藝術和技術方面都保持著向上的發展趨勢。
同樣的趨勢在虛擬世界中繼續存在。 當人們發現一個漂亮且滿足他們特定需求的網站時,他們會不斷地回到它。 房地產行業也不例外。 43.8 億人已經在使用互聯網,包括房地產中介在內的所有企業都必須啟動並運行其網站。
由於一個人每天在線花費大約 6 小時 42 分鐘,因此具有出色美學和價值傳遞的網站將能夠吸引並留住更多客戶是明智的。 房地產經紀人知道他們網站的哪些組件使其脫穎而出,這一點至關重要。
由於設計和開發網站可能是一項艱鉅的任務,因此我們決定向您展示已經成功運行的網站。 如果您喜歡其中的任何一個(或多個),您所要做的就是與您選擇的網頁設計公司分享鏈接。 如果他們有能力,那麼根據您從我們的站點列表中選擇的示例(並提供自定義功能)構建一個網站對他們來說將不成問題。
因此,我們發現了 60 多個正在運行的網站。 我們根據整體設計、視覺美學、用戶界面、用戶體驗、顏色選擇和提供的功能對它們進行了排名。
我們的過濾過程將我們的初始列表煮沸到 16 個,據我們說,這是最好的房地產網站設計。
看看並決定哪些是你喜歡的。
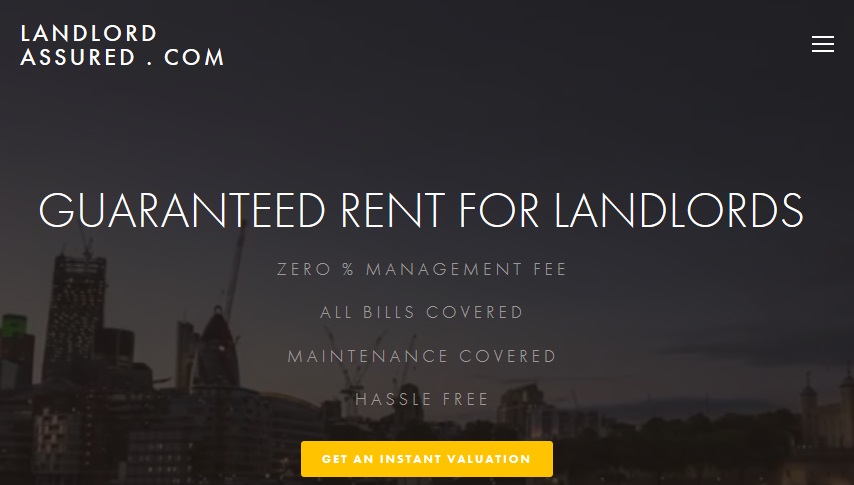
1. 房東保證

讓 Landlord Assured 與眾不同的是它的深色背景,這也是一段視頻。 這可以確保訪問者在更長的時間內保持參與,並且更有可能點擊亮黃色的 CTA。 標題很簡單,使用大字體。 與許多其他網站以短段落為副標題不同,該網站列出了Landlord Assured 的吸引人的特點,垂直排列。
這使它們更容易閱讀,傳達信息而不會造成壓力。 他們沒有使用另一個黃色按鈕,而是在右上角使用了一個幽靈按鈕來進行聯繫。 頂部欄上的時間敏感公告增加了點擊大型 CTA 並獲得即時估值的緊迫性。
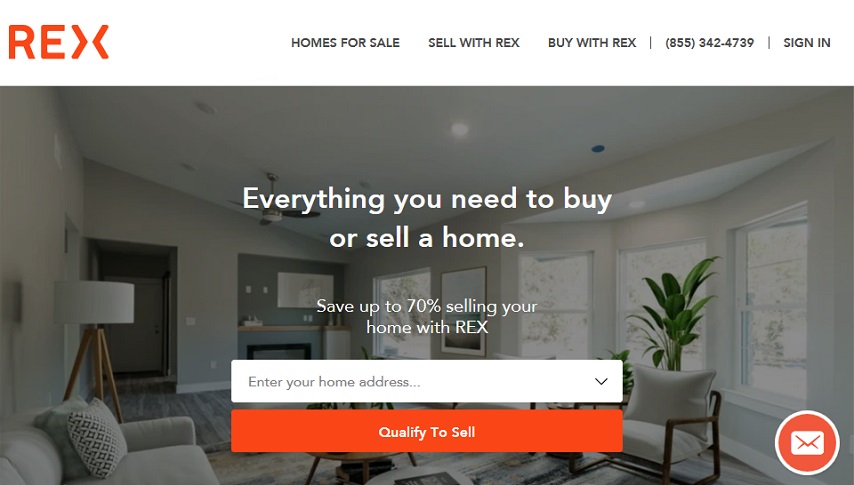
2. 雷克斯之家

對於 Rex Homes,用戶體驗是設計網站時的關鍵驅動因素。 英雄橫幅圖像是一個燈火通明的家庭住宅,足夠寬敞,可容納 4-5 名成員。 他們的目標客戶通常在這個規模左右。
在他們的標題中,他們選擇顯示待售房屋、與 Rex 一起銷售和與 Rex 一起購買,以及他們的聯繫電話。 CTA 按鈕“看看你是否合格”也會在鼠標快速移動時顯示出來。 在網站的移動版中,這些元素都觸手可及。 此功能使訪問者可以很容易地與他們的網站進行交互。
還有一個專用的亮橙色按鈕,可讓訪問者向他們發送消息。 該網站讓訪問者知道有多少人喜歡他們的 Facebook 頁面,從而促進社會信任。
網站:https://www.rexhomes.com/
3. 收費兄弟城市生活

在您登錄他們的網站的那一刻,Toll Brothers City Living 就會以視頻直升機的形式歡迎您觀看紐約市令人眼花繚亂的天際線! 它還擁有世界上最乾淨的主頁之一。
Toll Brothers City Living 通過三種方式實現了這一目標:
- 將所有相關且必要的導航欄項目放入漢堡式菜單中。
- 使整個酒吧懸停敏感。 這樣,當鼠標移動到站點的頂部區域時,漢堡包就會打開並顯示其內容。
- 使用簡短的標題和副標題,切中要害,像視頻中的天際線一樣優雅。
他們對美學的強調將讓任何訪客著迷,別無選擇,只能向下滾動或單擊“查看項目”以探索所提供的內容!
網站:https://www.tollbrotherscityliving.com/
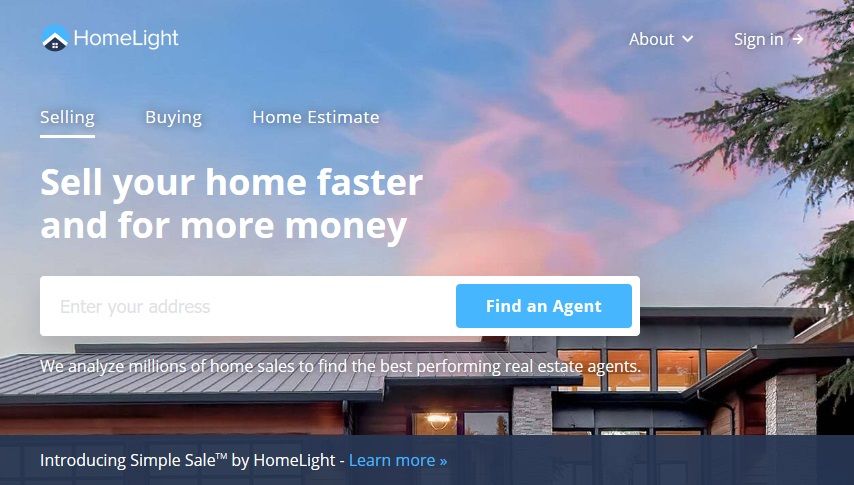
4.家庭燈

與其前身不同,Home Light Florida 已決定盡可能保持其首屏內容的清潔。 顯示佛羅里達州社區的英雄橫幅實際上是放置所有內容的背景。 此內容僅包括一個簡單而優雅的標題、一個用於查找出售您的房子的代理商的搜索字段和一個子標題,它使網站看起來整潔。
由於搜索字段位於中心,訪問者會感到被迫輸入。 此外,頂部的所有按鈕實際上都是下拉菜單。 這也有助於第一個內容頁面的干淨感覺。
他們的主要功能“HomeLight Simple Sale”嵌入在頂部的“ SELLERS ”按鈕中,它可以讓人們在兩分鐘內找到他們房子的估計售價,並將他們的房子展示給預先批准的現金買家。
網址:https://www.homelight.com/
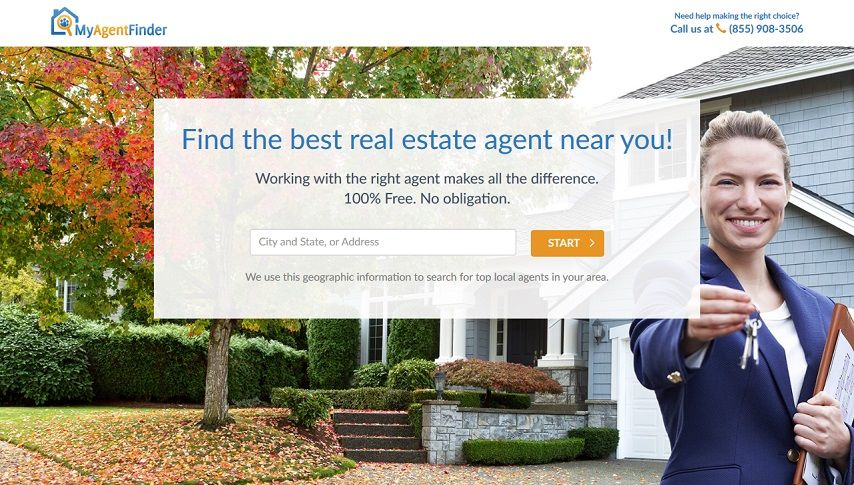
5. 我的代理查找器

MyAgentFinder 將潛在客戶捕獲作為其網站目標的核心,將搜索字段(附帶搜索建議)置於主頁的中心。 有一個簡單的動畫箭頭提示訪問者點擊按鈕。
在頂部,沒有任何按鈕會分散訪問者使用搜索功能的注意力; 頂部唯一的項目是他們的電話號碼,因此人們可以通過點擊/點擊立即撥打電話。 此聯繫電話還有助於將訪問者轉化為潛在客戶。
網站:https://www.myagentfinder.com/#/
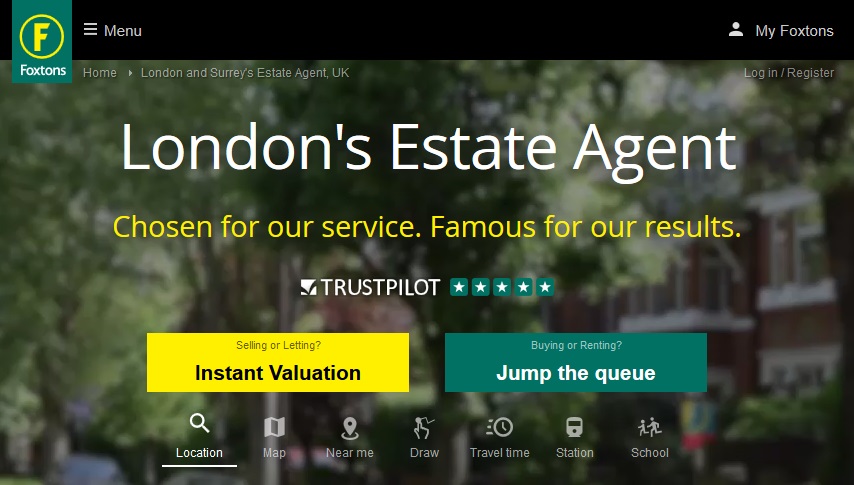
6.福克斯頓

我們本能地將我們的家園和社區與和平、平靜和繁榮聯繫起來。 英國 Foxtons 的視頻背景說明了這種本能。
同樣的主題導致 Foxtons 選擇黃色和綠色作為其標誌、CTA 等的原色。 紅色框表示的“購買”按鈕有一個下拉菜單,允許訪問者選擇他們想租房子的期限。
就像這個按鈕一樣,搜索字段是多功能的,它可以讓您按地區、郵政編碼、學校或車站搜索家庭。 此欄上方是搜索條件,可讓您根據您的位置、旅行時間等查找房屋。
此外,該網站擁有一個基於超過 5000 人評論的單行子標題和評級。
網站:https://www.foxtons.co.uk/
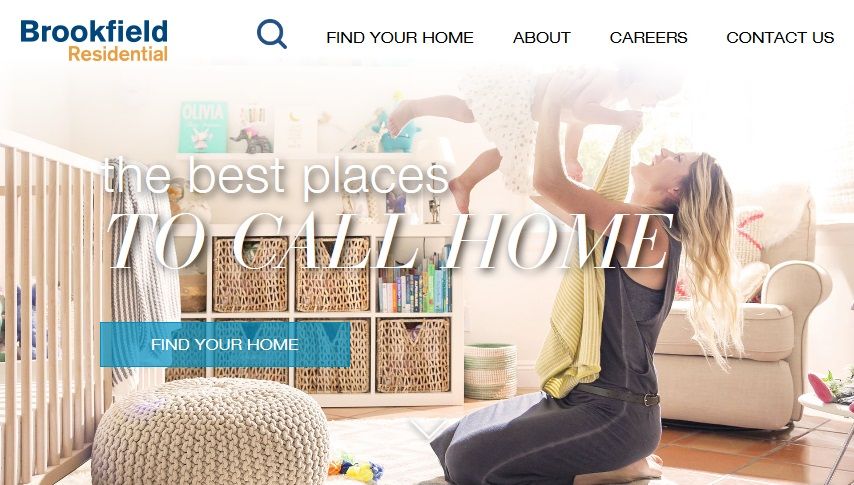
7. 布魯克菲爾德住宅

當您計劃在夏威夷這樣著名、充滿活力和溫暖人心的島嶼上購買房屋時,您很可能會尋找藍天、綠色修飾的田野、露天房屋和棕櫚樹。
這就是 BrookFieldHawaii 在您訪問他們的網站時向您展示的內容,激發了您的慾望並立即讓您渴望了解有關夏威夷房屋的信息。 因此,他們在其網站的右上角和右下角放置了用於實時聊天和聯繫目的的明亮按鈕。
除了簡單的聯繫功能外,他們還將所有社交句柄和博客與其他相關按鈕(例如“關於我們”、“查找您的家”和“按島探索”)一起放置在頂部的下拉菜單中,方便回家搜索。
網站:https://www.brookfieldresidential.com/
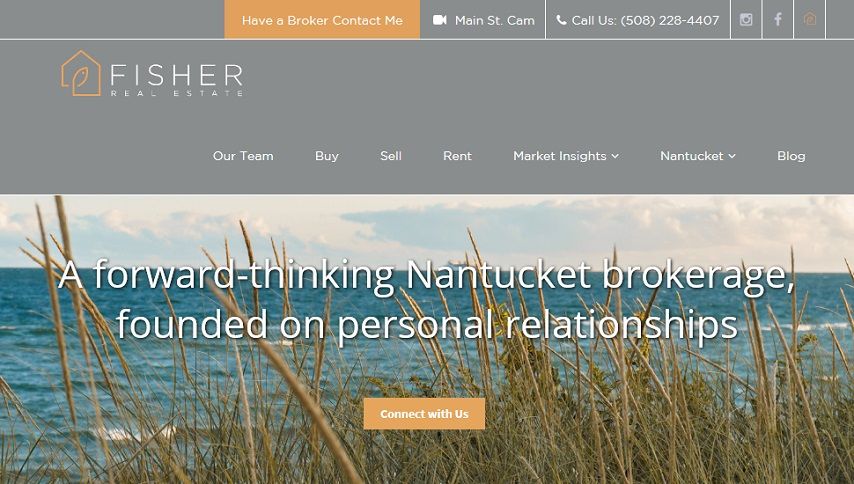
8. 費雪地產

為了提供出色的用戶體驗,FisherNantucket 採取了多項舉措。
一種是將市場分析、市場報告和近期活動等與市場相關的信息全部捆綁到標有“市場洞察”的下拉菜單中。 除了美麗而嚴謹的美學,它還暗示著他們在行業中的長期經驗。
另一個元素是頂部的按鈕文本。 它不是通常的“聯繫我們”,而是“讓經紀人聯繫我”,這聽起來更風度翩翩,並會鼓勵人們更多地聯繫。
最後但並非最不重要的是主要街道和周邊地區的實時視頻視圖。 在傳達信息時,沒有什麼能像視頻一樣吸引註意力。 他們似乎已經明白這一事實的重要性。
在第一次滾動之後,訪問者會找到一個房產搜索選項,讓他們可以選擇他們願意接受的最低和最高價格。 下面是市場活動部分。 如綠色和黑色框所示,可以按狀態查看屬性以及特色屬性。 每張圖片都有信息,例如臥室和浴室的位置和數量。 此外,圖片是可點擊的,並導致相應的屬性。
網站:https://fishernantucket.com/
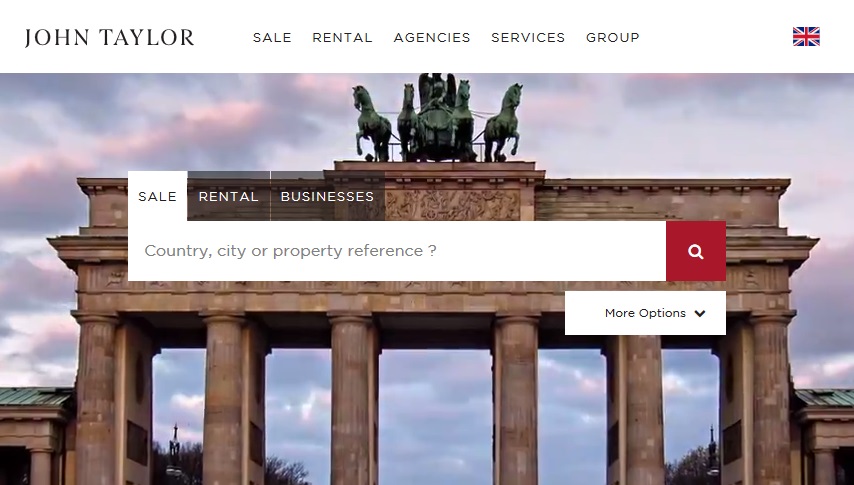
9.約翰·泰勒

在創造價值同時保持迷人外觀方面,JOHN TAYLOR 做得很好。 登錄他們的網站後,遊客們會看到一段視頻,展示了一些雄偉的建築和阿爾卑斯山和海灘等美麗的地方。

首屏內容僅具有一個搜索欄,可用於查找待售和出租房地產。 頂部的按鈕是懸停敏感的。 這意味著您無需單擊它們即可打開下拉菜單。 在這些按鈕中,右上角有一個可讓您選擇網站的語言。 這些放置在白色背景上,這意味著它們不會將注意力從中心轉移開。
搜索欄右端下方的“更多選項”按鈕會在同一頁面上打開一個小框。 在這個窗口中,您可以選擇您感興趣的房產類型、您想要的臥室數量以及您願意接受的預算範圍。
網站:https://www.john-taylor.com/
10. Residences-Immobilier

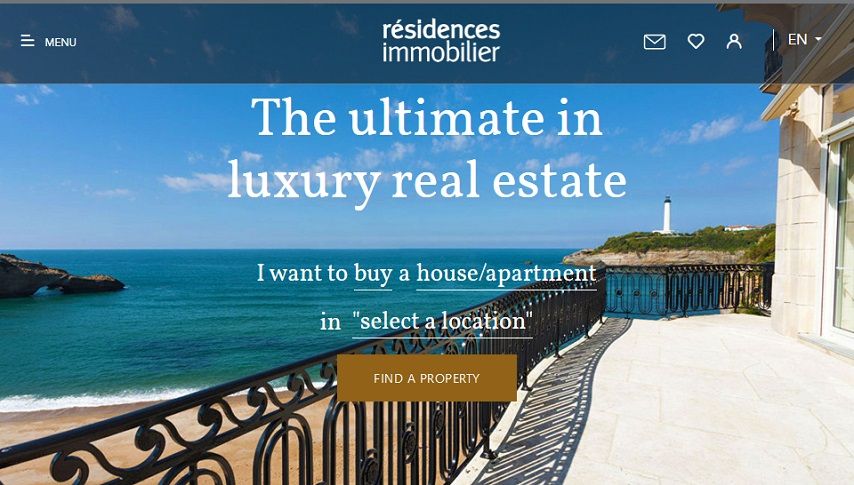
儘管 Residences-Immobilier 不通過英雄橫幅中的視頻來歡迎訪客,但它通過乾淨的導航欄彌補了這一點。 在左上角和右上角僅放置五個小字體項目,導航欄呈現幾乎透明。 通過這種方式,可以將最大的用戶注意力引導到“查找物業”CTA。
讓我們談談他們的搜索欄。 當您單擊 CTA 時,會在同一頁面上打開一個包含多個條件(購買/租賃/短期租賃、房屋/公寓和位置)的搜索欄。
漢堡菜單為遊客提供了許多重要的選擇,例如在售房產、短期租賃、雜誌、聯繫方式等。 由於 Residences-Immobilier 專門從事豪華物業,他們相應地選擇了他們的網站英雄橫幅圖像。
我們可以看到令人嘆為觀止的地中海照片,一個面向地平線的超邊緣懸浮游泳池和一個被綠樹環繞的宏偉豪宅。
網站:https://www.residences-immobilier.com/en
11. 域

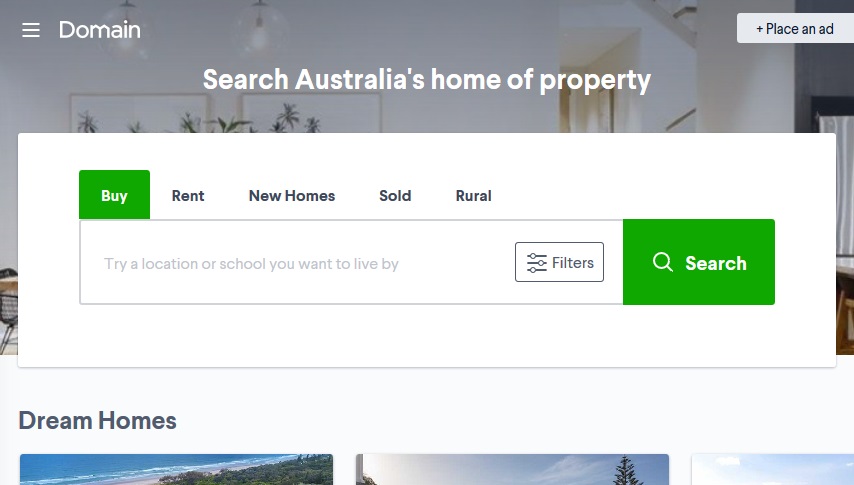
與此列表中的其他人不同,Domain 對美學的重視程度相對較低。 然而,他們在內容完整的印刷品中通過廣泛的價值傳遞來彌補它! 事實上,這就是他們在這個名單上的原因。
首先,您可以輕鬆找到房屋貸款貸方。 此外,您還可以使用現場計算器查找還款、印花稅和股權費用。
Domain 還可以讓您通過他們的研究材料做出明智的決定。 其中包括建議、報告、已售物業和物業價格估算。 這些可以在導航欄中的“研究”選項卡中找到。
這還不是全部。 在該網站上,您可以找到有關公用事業連接建立、保險政策、房價指南和您打算購買房屋的郊區的資料。這些可以在“更多”下拉菜單中找到。
位於綠色“搜索”大按鈕左側的標題為“過濾器”的按鈕可讓您在單擊時打開一個彈出窗口。 此窗口包含一系列過濾器以縮小搜索範圍。 在下面的圖片中仔細查看這些內容。 這些肯定會改善用戶體驗,值得在您自己的房地產網站上實施。
網址:https://www.domain.com.au/
12. 房地產

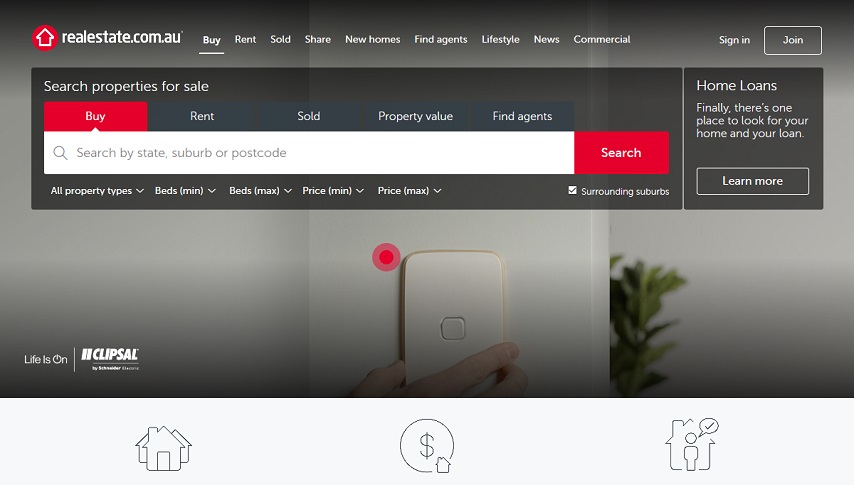
最好的房地產網站有一個共同的基本特徵。 它們為用戶提供了按類型、最小和最大臥室數量搜索房產的選項。 RealEstate.com.au 試圖對其訪問者有用,並結合了此功能以及更多功能。
幫助 RealEstate.com.au 與競爭對手區分開來的是,它在其網站的第一頁保留了“房屋貸款”按鈕。 副標題也很吸引人! 當訪問者看到他們可以從他們認識的人那裡獲得貸款時,他們想了解更多!
還可以選擇按屬性值進行搜索。 單擊“屬性值”選項卡時,背景變為郊區美麗的白色房屋。 搜索結果不僅包括列出的房屋,還包括圖形數據。
最後但同樣重要的是,RealEstate.com.au 允許訪客搜索室友和出租房間; “分享”按鈕將人們帶到相應的頁面。
如您所見,他們在選擇背景圖像時非常小心。 這張照片講的是友誼、分享和樂趣; 所有這些都與有室友有關。
網站:https://www.realestate.com.au/buy
13. 湯米的房地產

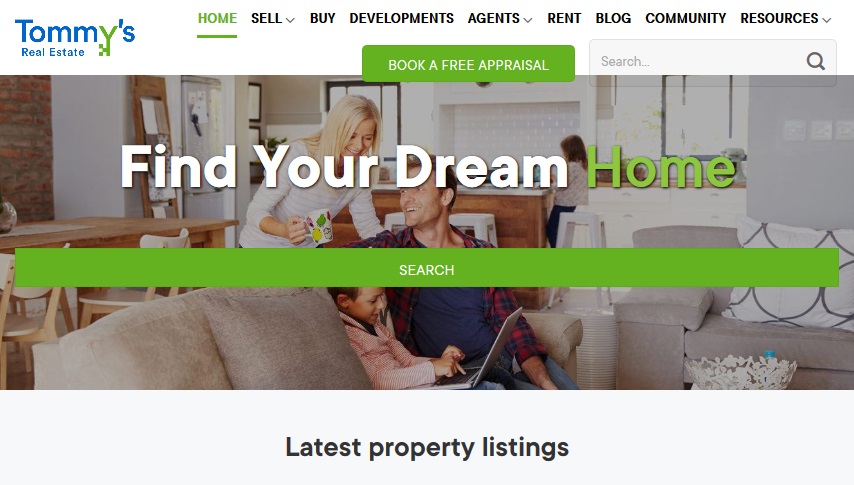
在決定買房或租房子時,對大多數人來說,一個關鍵因素是房產與他/她的工作場所的距離。 牢記這一點,Tommy's 在其網站的中心位置放置了一個下拉菜單按鈕,允許訪問者在搜索房屋時選擇他們的辦公地點。
他們的主頁背景選擇也很棒! 他們選擇的所有照片都講述了人們對自己家的期望。
此外,他們還放置了按鈕,以便他們尊貴的訪問者可以訪問更多的搜索條件。 單擊後,它會彈出一個窗口,同時使用戶保持在同一頁面上。
此窗口會打開更多過濾器以方便搜索。 這些過濾器包括城市、郊區、房產類型、最低和最高價格、臥室和浴室的數量等。
他們網站上最值得一提的項目之一是高度可見的“預訂免費評估”按鈕; 突出,因為它是綠色的,背景是白色的。 這可能是他們高轉化率背後的原因之一。
網站:https://www.tommys.co.nz/
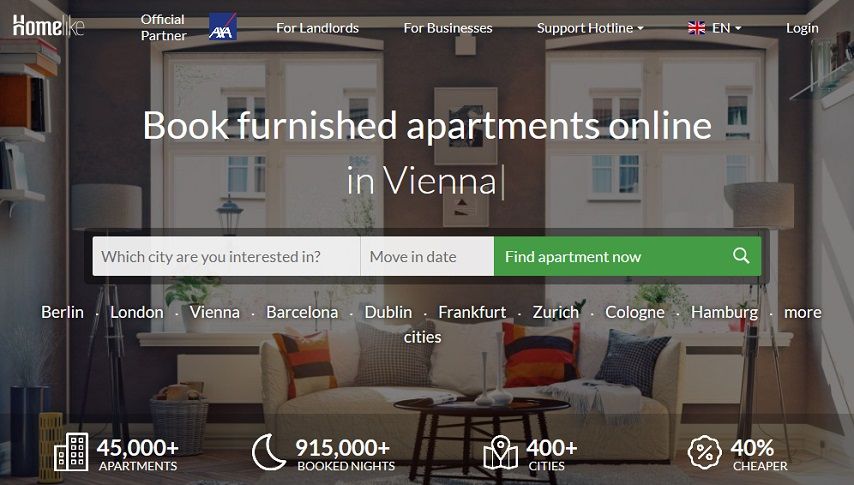
14. 像家一樣

如果您想要一個令人著迷的網站示例,它還保留了令人羨慕的實用性,您將需要訪問 The Home Like。 背景是整潔的一室公寓,傳達出舒適和品味的感覺。 此外,中心的搜索欄下方還有九個可點擊的城市按鈕。
單擊這些按鈕後,這些按鈕會將用戶帶到一個單獨的頁面,該頁面在地圖上列出了房產的位置。 為了進一步提升用戶體驗,他們使訪問者可以通過上圖中的一鍵式按鈕進行聯繫。
另一個功能是在中心的副標題中以動畫形式輸入城市名稱。 人們自然會將注意力集中在這裡。 一種提高用戶參與度的簡單而優雅的方式!
需要說明的是,首頁搜索按鈕的最左側是“入住日期”欄,點擊後會彈出日曆。 這對急於搬家的人非常有幫助。
在第一折的底部,我們可以看到他們服務的關鍵特性,這使得信任他們變得更加容易!
網址:https://www.thehomelike.com/
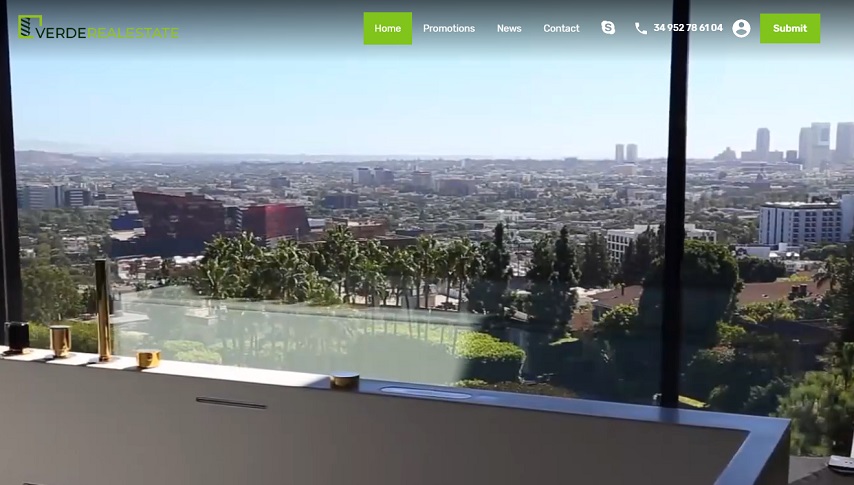
15. Verde Real State

如果一張圖片能講一千個字,那麼一個視頻能講多少個字? Verde Real State 在英雄橫幅部分放置了一段帶有長方形游泳池的宏偉房屋的視頻。 它還展示了一個游泳的女人,一個華麗的房間和夢幻般的家居裝飾。
在這段視頻中,參觀者可以看到他們想要的房子裡的一切。 有一個“哇”的因素可以激髮用戶在這個網站上找到類似的房子。
導航欄上還有允許用戶聯繫的按鈕
Verde Real State 通過 Skype 或電話。 左下角還有“實時聊天”按鈕,如果用戶有任何疑問,只需點擊一下 Verde Real State 的人。
為了使網站更易於使用,在綠色大搜索按鈕左側有一個“高級搜索”按鈕,供人們搜索中央供暖、製冷、健身房社交俱樂部、游泳池等特殊功能上,如下圖所示。
網站:https://verderealestate.eu/
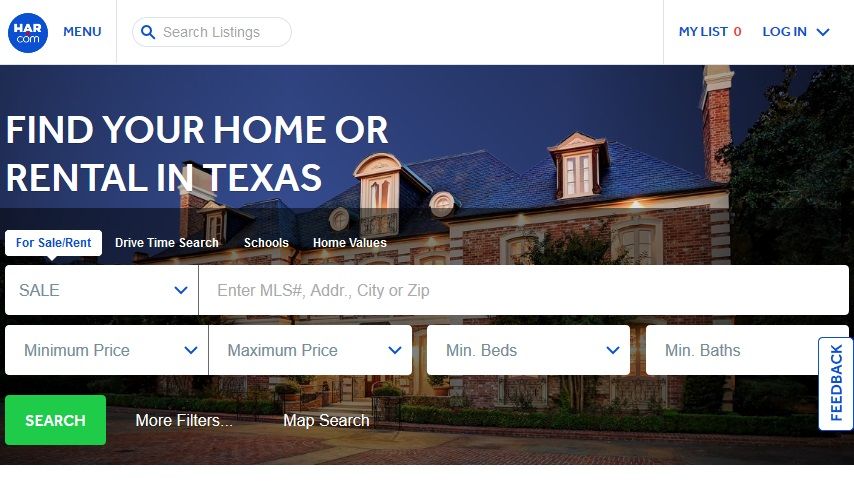
16. 哈爾

除了試圖重視他們的網站外,HAR 還非常重視美學。 主頁上燈火通明的洋房就是他們精緻品味的證明!
似乎這還不夠,除了出售/出租選項、最低和最高價格以及臥室和浴室的數量外,他們還可以讓遊客按開車時間、學校位置和信息搜索房屋。
為了讓用戶體驗高於業內其他水平,“更多過濾器”按鈕將訪問者帶到另一個頁面,其中包含大量搜索條件列表,其中包括建築風格、物業規模以及車庫的數量和類型。
它還允許您選擇媒體室、水療中心、灑水器、輪椅通道、書房、私人游泳池等設施,如下圖所示。
網址:https://www.har.com/
結論
每個利基市場都是獨一無二的,就像每個人都是獨一無二的一樣。 本文中的網站示例請勿完全複製; 根據您對您所在地區的人的數據,您可以自定義您的網站,使其符合他們的偏好。
請記住,如果您想成為長期參與者,與您的客戶建立良好的關係總是很重要的; 您的網站在其中起著至關重要的作用,因此請採取措施建立一個促進這種關係的網站。 並享受你成功的果實!
