5 個促進轉換的最佳彈出式疊加示例
已發表: 2022-06-29信不信由你,彈出窗口轉換! 而且,如果您正確使用它們,它們可以成為潛在客戶生成和電子郵件列表構建的資產。
有多種選項可用作彈出用例,您可以使用它來促進您的業務並提高您的整體收入。 然而,創建一個簡短的、定制的、引人入勝的彈出式疊加層可能會很棘手。  彈出式覆蓋讓您的訪問者大吃一驚,立即吸引他們的注意力並引導他們點擊,因為它們位於頁面頂部。
彈出式覆蓋讓您的訪問者大吃一驚,立即吸引他們的注意力並引導他們點擊,因為它們位於頁面頂部。
自定義彈出疊加層有助於有效保護您的企業免受垃圾郵件的侵害,提供折扣和獨特體驗,迫使訪問者註冊新聞通訊,並立即銷售您的產品。
這樣的覆蓋有能力增加轉換和銷售。
但是,您可以遵循某些規則和彈出窗口設計實踐來製作成功的彈出廣告活動。
這裡有一些提示和一些來自著名品牌的最佳彈出式疊加示例,可以激發您的靈感。
創建有效彈出窗口的一些技巧
以下是為您的品牌創建彈出窗口時要考慮的提示的候選清單:
- 確定您的目標並採取行動
- 確保您的號召性用語引人注目
- 文案要簡短但有說服力
- 使用對比來吸引更多關注您的信息
- 選擇創意圖像並充分利用它們
- 使您的彈出式設計適應您的網站風格
- 不要要求太多信息
- 創建自定義的移動彈出窗口
這很簡單,不是嗎? 現在您有了一個大致的概念,讓我們向您展示其他五個品牌如何使用疊加彈出窗口。
除了彈出覆蓋示例之外,我們還簡要介紹瞭如何使用我們的無代碼、用戶友好的彈出構建器在幾秒鐘內設置覆蓋彈出窗口。
什麼是彈出式疊加層?
彈出窗口疊加層,也稱為燈箱彈出窗口和模式彈出窗口,是網站彈出窗口,旨在通過使背景變暗或模糊來覆蓋屏幕。
問題是彈出式覆蓋通常是一個巨大的打擊 - 或一個巨大的失誤。
當訪問者遇到對他們的體驗沒有任何價值的覆蓋彈出窗口時,它往往會令人討厭或分散注意力。
但是,當覆蓋彈出窗口確實增加了價值(例如提供折扣或獨家優惠)時,訪問者往往會對您提供的內容感興趣**。
彈出式覆蓋可用於多種用途,例如用於產生潛在客戶的贈品、提供首次或回訪者折扣、限時交易(如免費送貨、追加銷售/交叉銷售產品)。**
彈出覆蓋示例
讓我們看一些來自知名品牌的有效彈出式覆蓋的最佳示例。
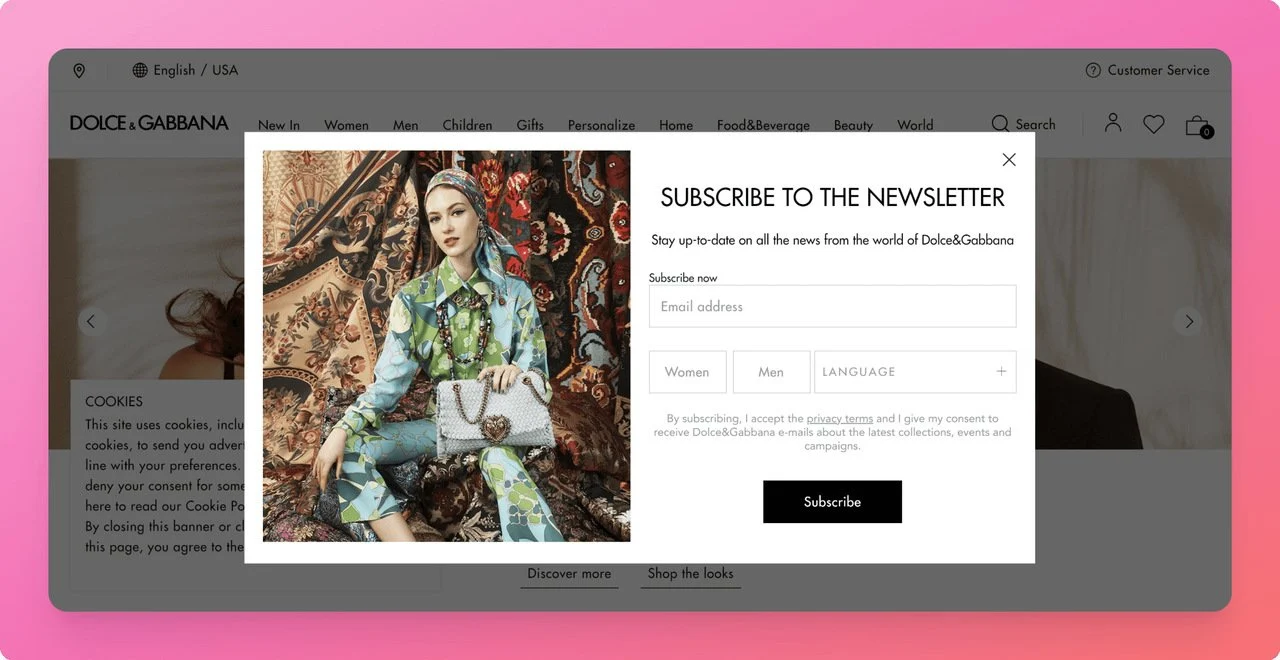
1- Dolce & Gabbana 時事通訊彈出式覆蓋
著名時尚品牌 Dolce & Gabbana 使用時事通訊彈出窗口來吸引用戶的注意力。

它的彈出式設計簡潔大方,具有有趣且引人注目的圖像和黑白使用。
彈出窗口採用品牌風格並使用相關圖像,同時詢問用戶的性別和語言以提供更多定制。
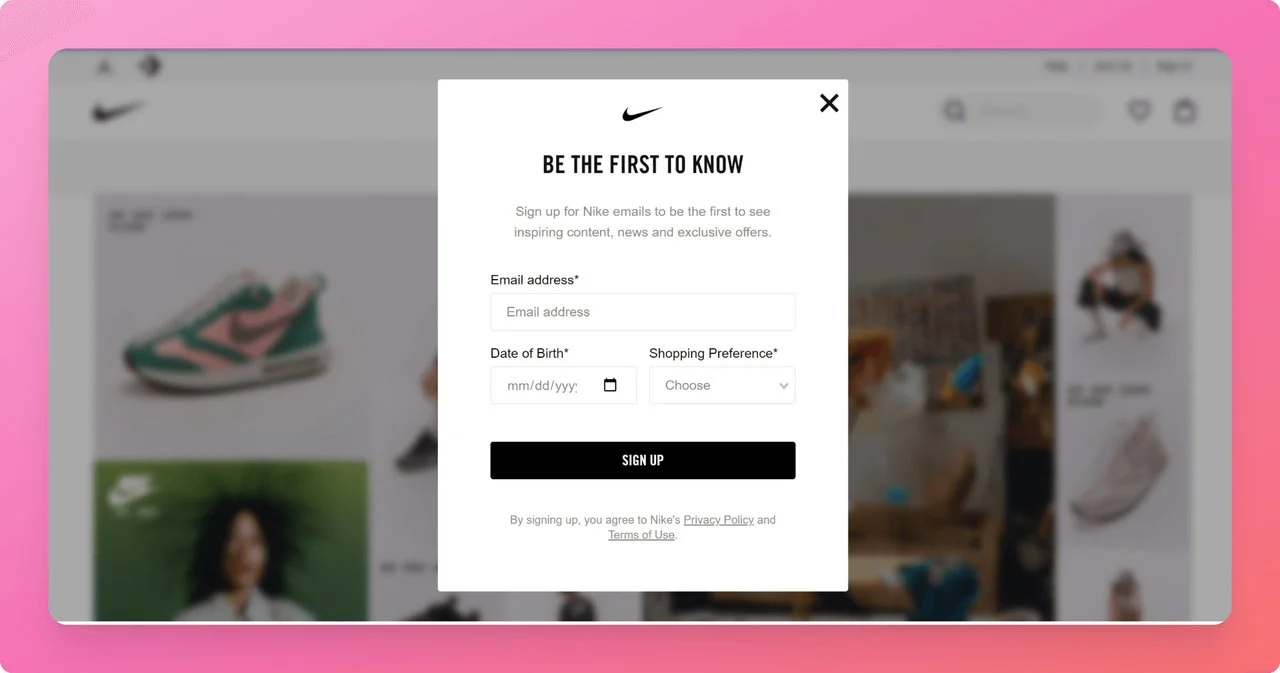
2-耐克電子郵件彈出覆蓋
耐克選擇了一份簡短但引人注目的文案來吸引用戶的注意力,並說服他們註冊其電子郵件以成為第一個知道的人。

為了提供最相關的內容,此彈出式疊加層要求提供用戶的電子郵件地址和其他信息,例如出生日期和產品偏好。
營銷團隊將能夠利用這些詳細數據向相關客戶群體提供折扣或有限優惠。
這是一個簡單而優雅的解決方案,具有漂亮、簡約的設計和醒目的文字。
這是增加您的電子郵件列表和創建有效的電子郵件營銷活動的好方法。
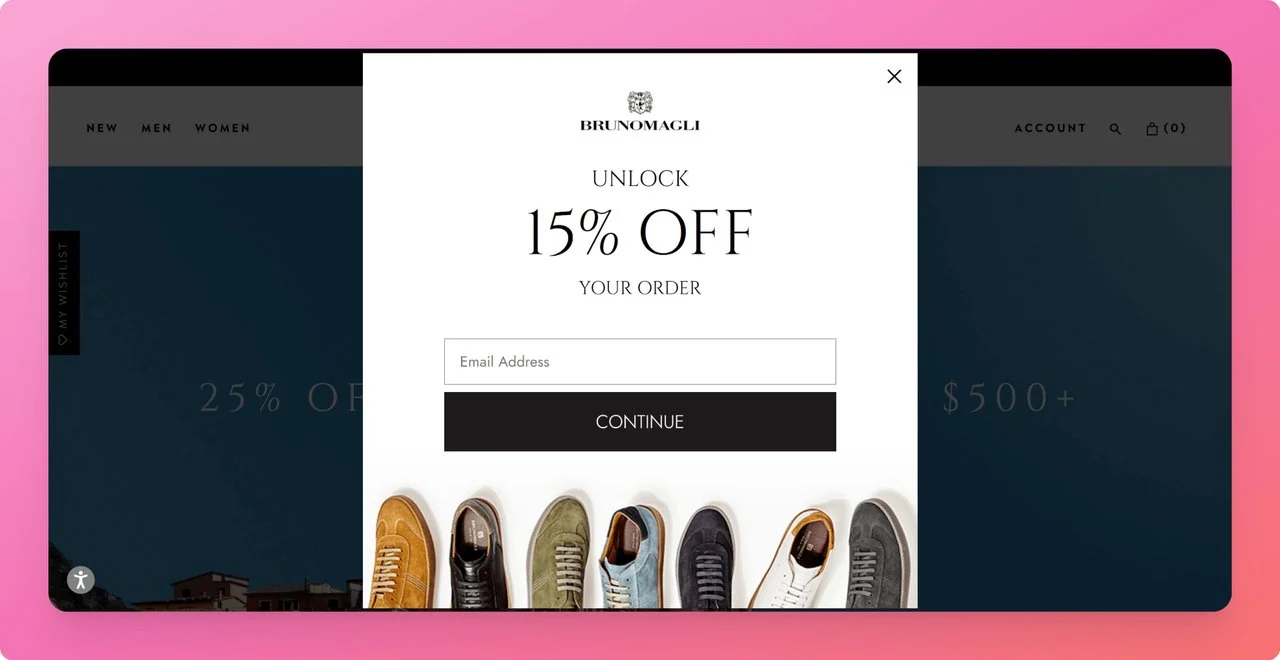
3- Brunomagli 折扣彈出覆蓋
當您進入網站時,Brunomag 折扣彈出疊加層會出現,提供 15% 的折扣以換取您的電子郵件地址。

這是一個很好的產品,它推廣了一個輕彈出疊加層,可以在網站訪問者需要的時候準確地提供相關的價值。
您的訂單可享受 15% 的折扣,這對用戶的電子郵件地址來說是最值得的。 特別是如果他們已經訪問過該網站! 看看彈出窗口與品牌的風格如何,鞋子的顏色與號召性用語按鈕相得益彰。
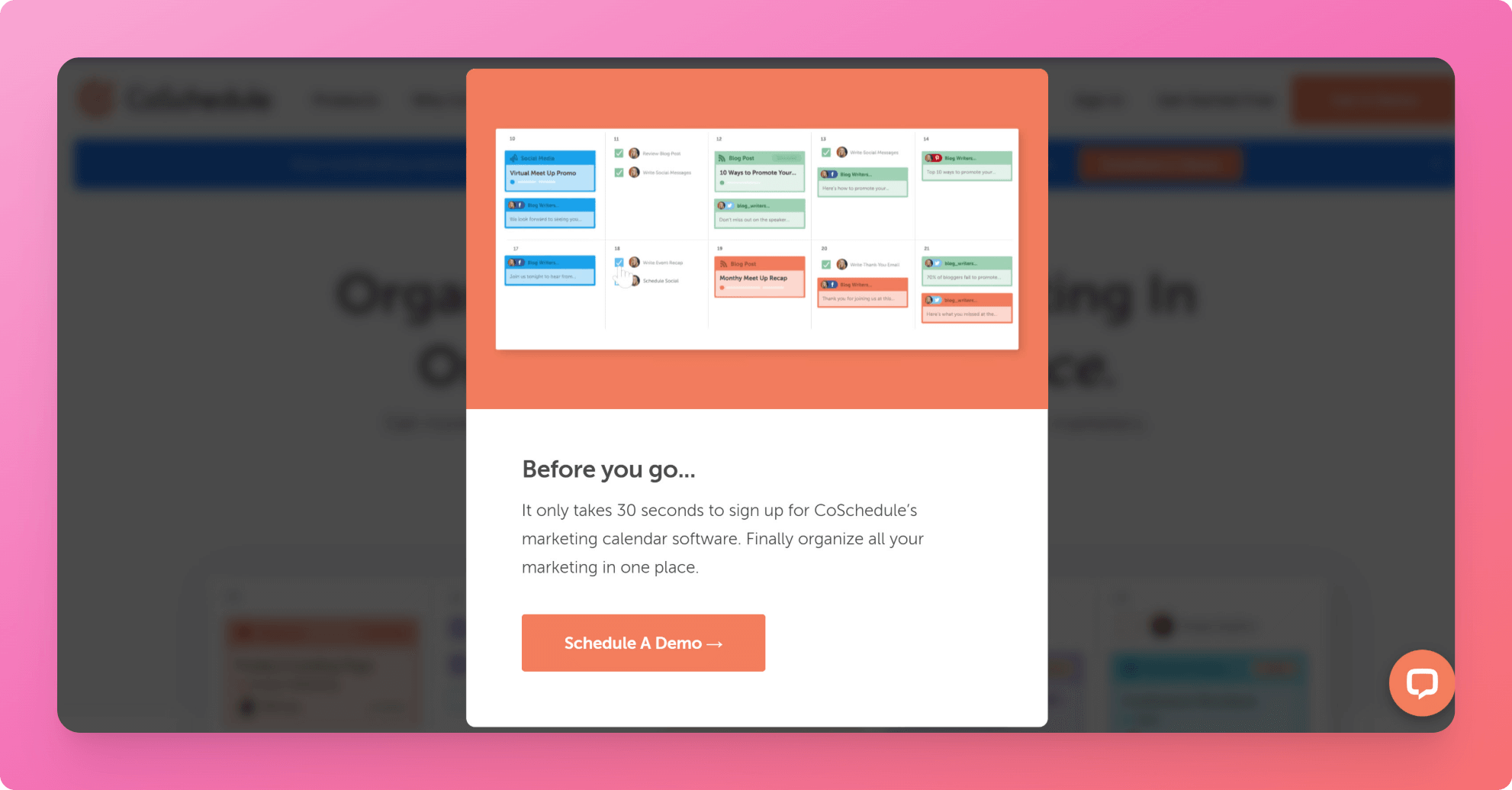
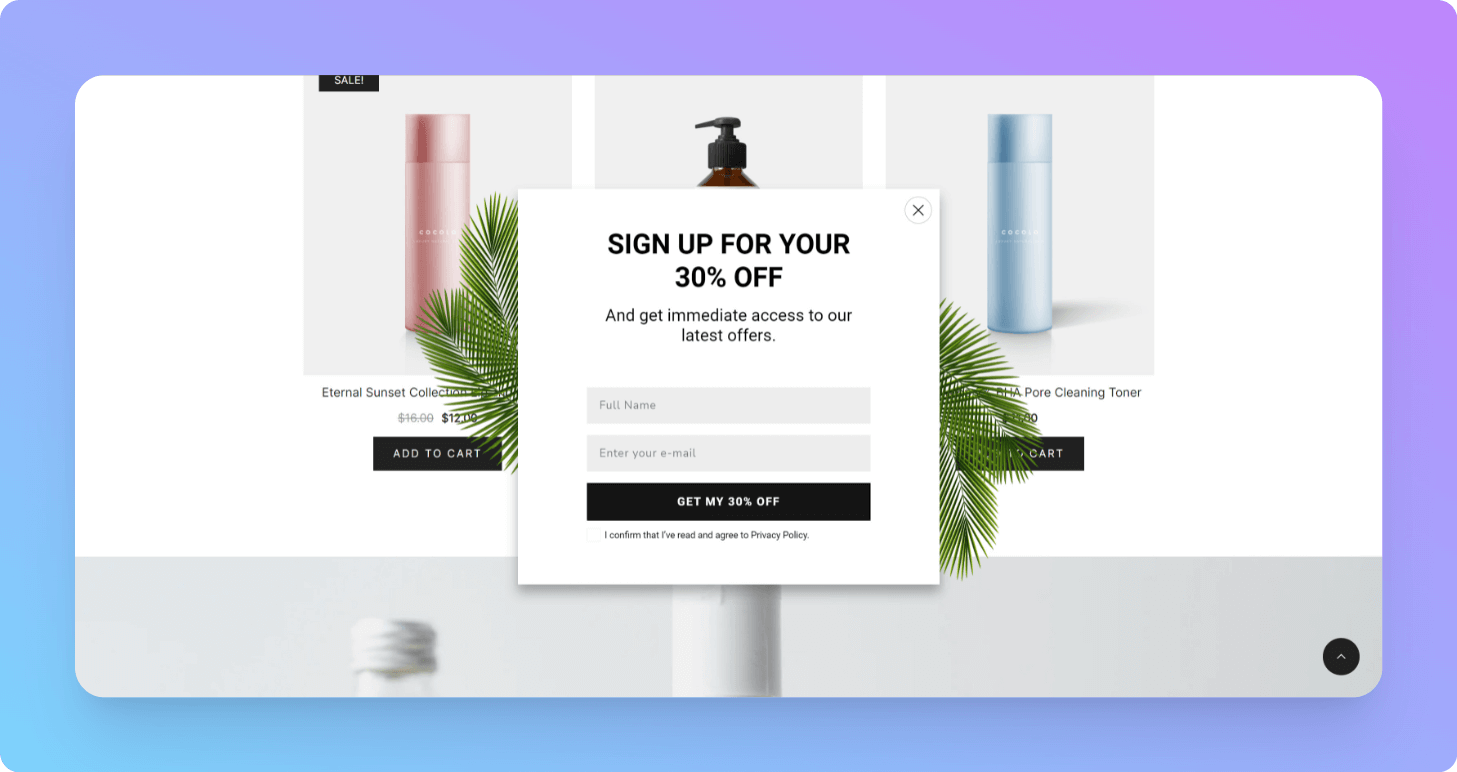
4- Coschedual Exit-Intent Popup Overlay
CoSchedule 是一個多合一的內容營銷平台,可讓您計劃、組織和執行您的內容營銷活動。

在此退出意圖彈出式疊加層中,CoSchedule 使用相關圖像推廣其營銷日曆服務,同時使其適應品牌風格。
CoSchedule 要求訪問者檢查他們的產品和服務,並要求他們在最後安排一個具有強大 CTA 的演示。
反過來,這個促銷彈出窗口讓他們有機會轉換他們本來不會有的銷售額。
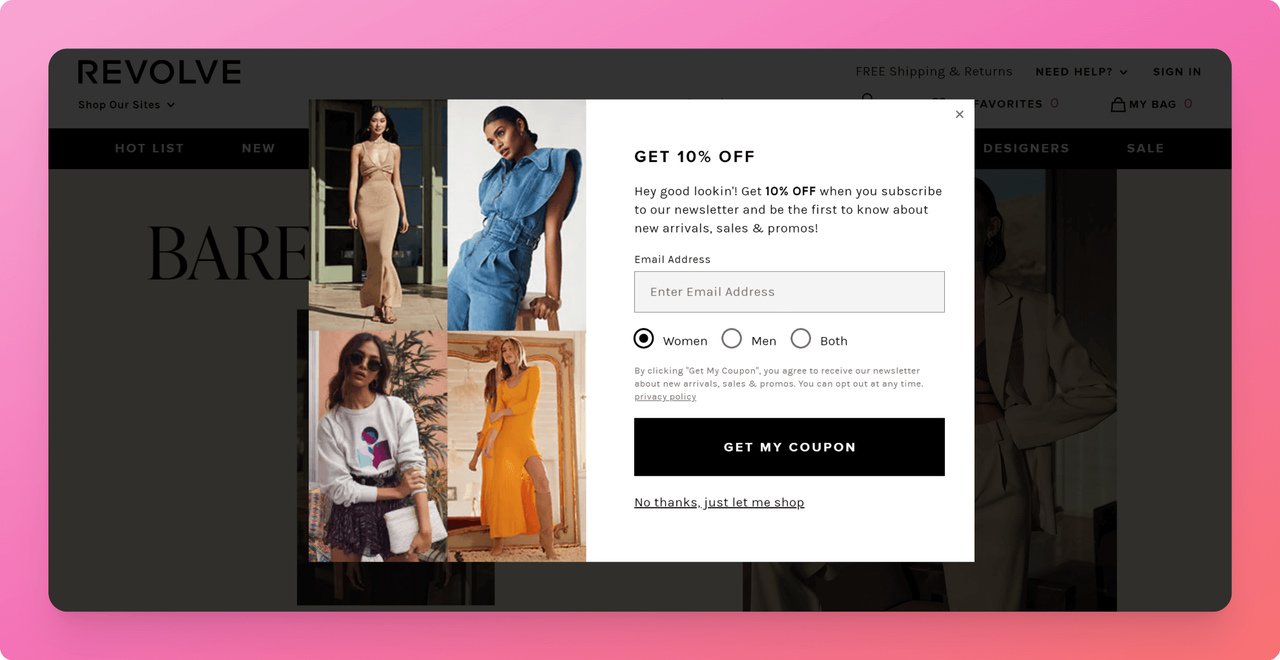
5- Revolvea 首次購買者優惠券彈出覆蓋
一進入 Revolve 電子商務網站,就會顯示以下折扣優惠。
彈出式疊加層要求提供訪問者的電子郵件地址,以便為潛在買家提供折扣!

Revolvea 使用此彈出窗口不僅可以建立電子郵件列表,還可以宣傳產品並說服觀眾購買。 一石二鳥!
據 Cision PR Newswire 稱,92% 的網站訪問者尚未準備好購買,但這並不意味著他們不感興趣! 因此,可能會觸發快速的首次購房者折扣優惠。
用戶還可以選擇通過單擊X按鈕或短語“不,謝謝,讓我購物”來關閉彈出窗口並繼續瀏覽,這是此彈出窗口的另一個積極方面。

使用 Popupsmart 創建交互式疊加彈出窗口
為您的網站創建彈出式覆蓋可能既耗時又復雜。 好消息是你不再需要經歷這個過程。
使用 Popupsmart 彈出窗口構建器可以輕鬆快捷地創建具有專業外觀且有效的彈出窗口。
一個無代碼彈出窗口構建器,Popupsmart 讓您有機會在短短幾分鐘內創建一個滿足您需求的彈出窗口,其中包含各種選項和功能。
讓我通過提供分步指南向您展示它是多麼容易:
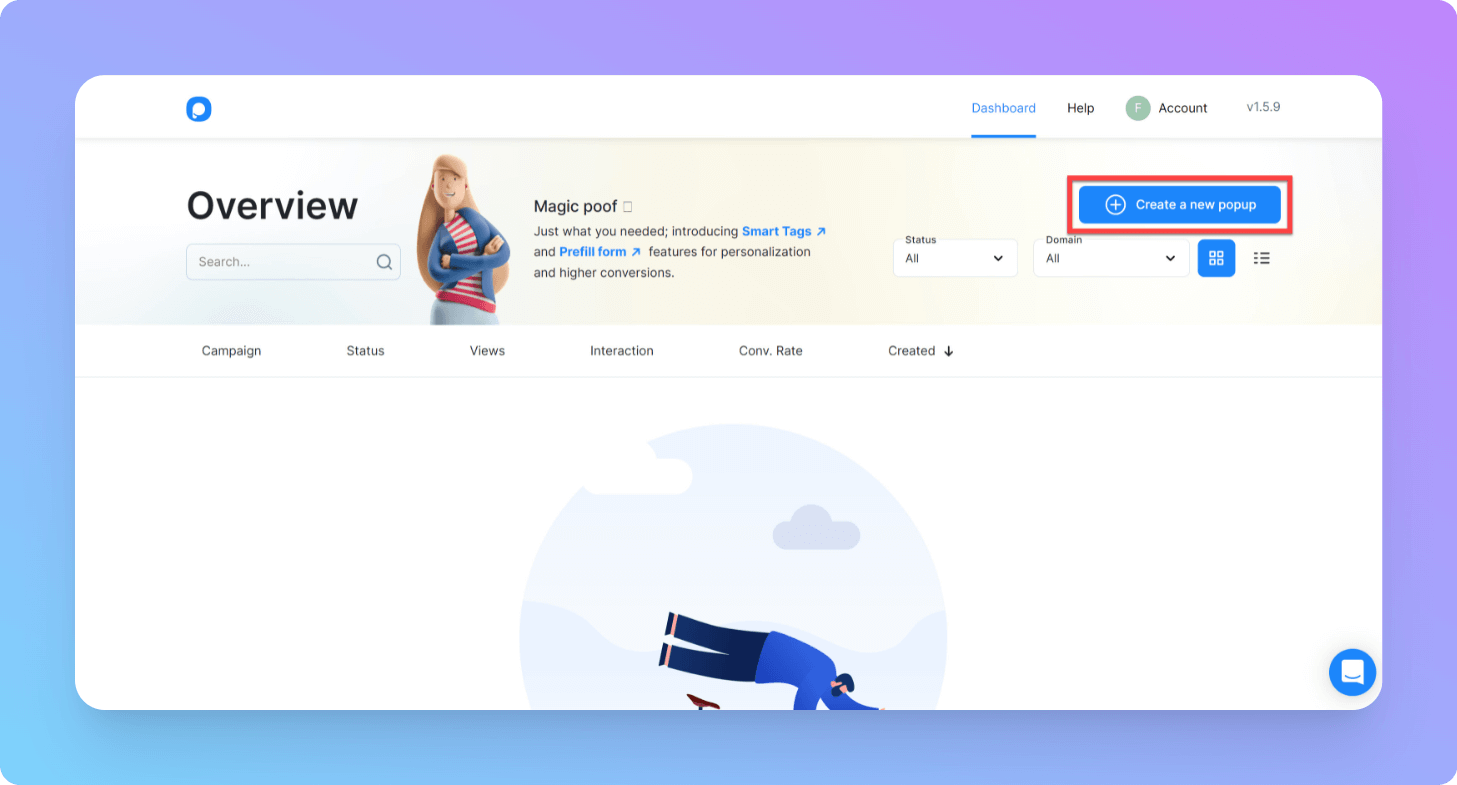
1-註冊 Popupsmart,然後轉到您的儀表板。
2-單擊“創建新彈出窗口”按鈕並開始創建您的第一個彈出窗口。
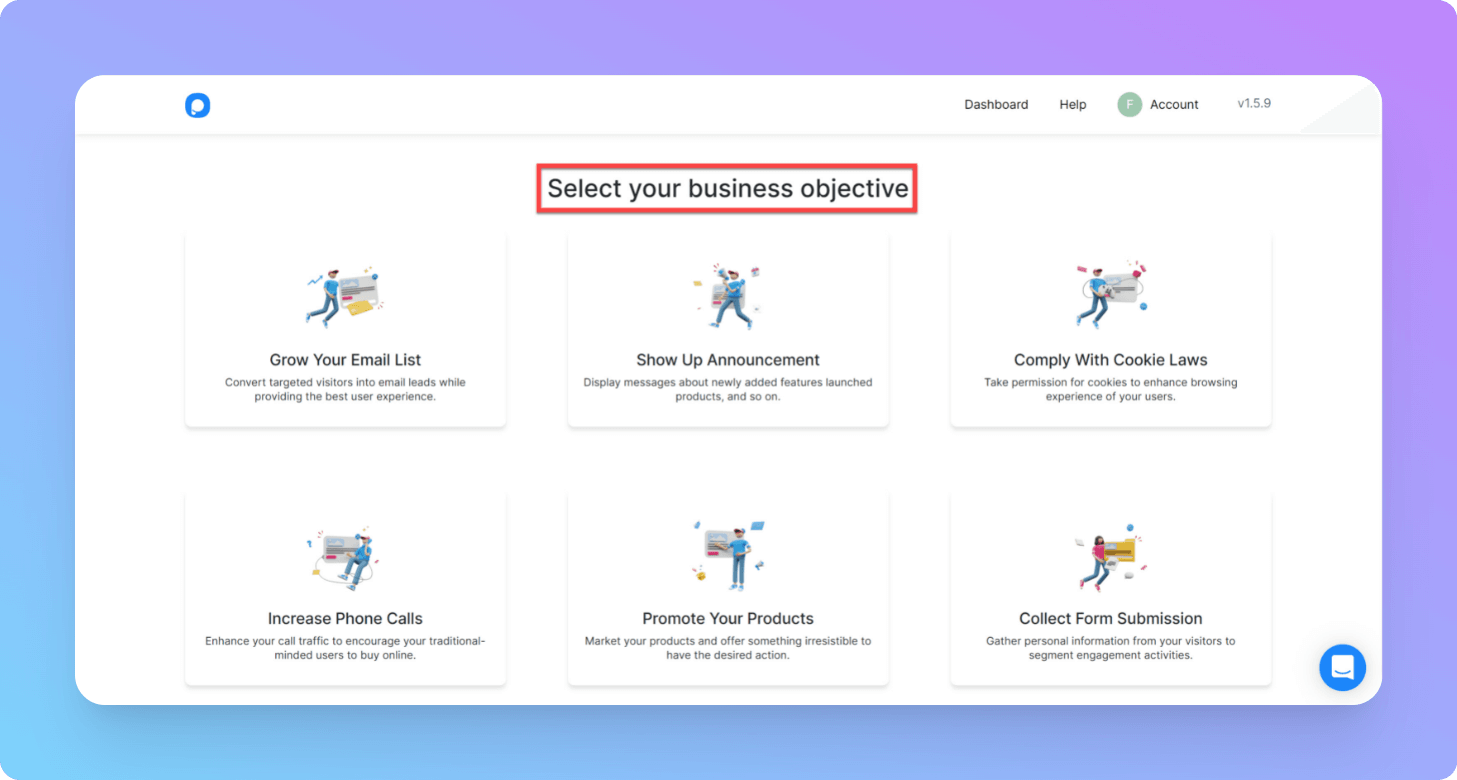
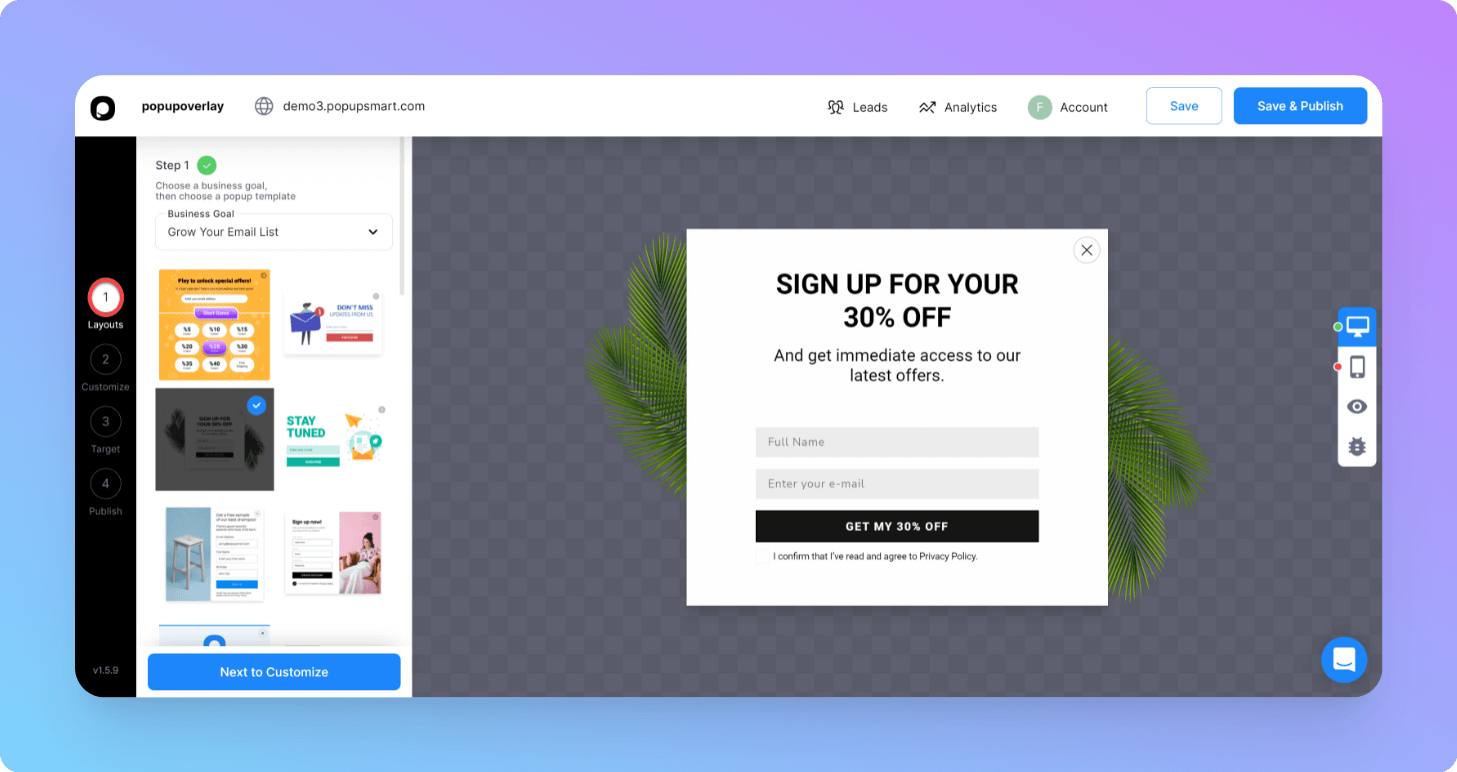
 3-選擇您的業務目標。 例如,您可以選擇“增加您的電子郵件列表”來改進您的電子郵件營銷活動並發送新聞通訊和優質內容或定制折扣。
3-選擇您的業務目標。 例如,您可以選擇“增加您的電子郵件列表”來改進您的電子郵件營銷活動並發送新聞通訊和優質內容或定制折扣。

4-您可以從頭開始創建彈出窗口,也可以使用現成的模板並對其進行自定義以適合您的目標。

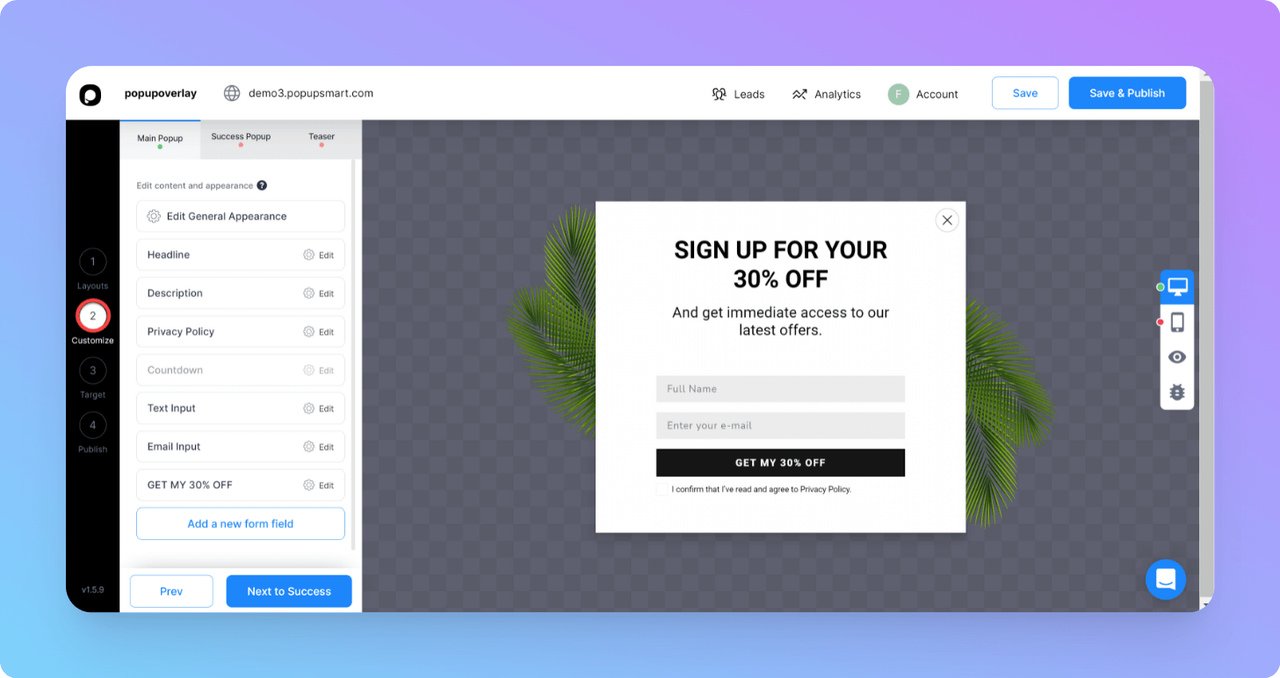
5-選擇佈局後,您可以通過選擇“自定義”選項卡來自定義彈出窗口的設計。  您還可以更改標題、文本輸入和隱私政策部分。
您還可以更改標題、文本輸入和隱私政策部分。
在彈出窗口的標題和描述中添加強大的 CTA 可以使其對目標受眾更具吸引力。
如果需要,也可以在此步驟添加相關圖像。
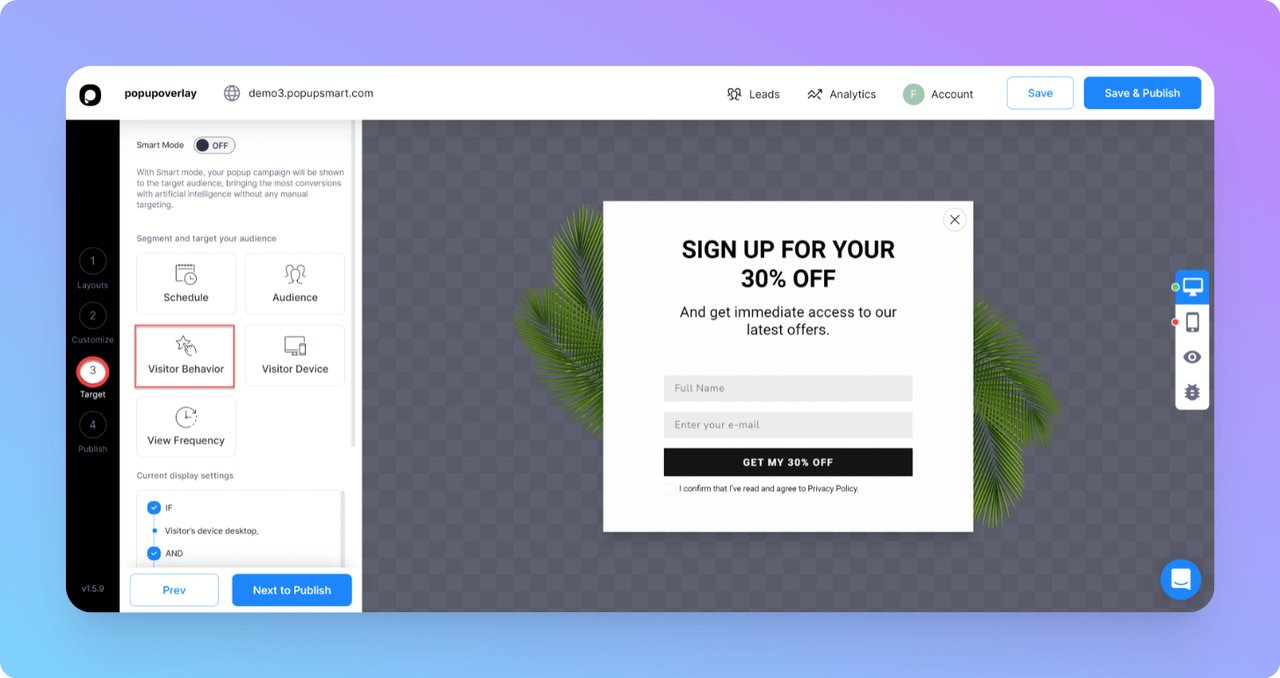
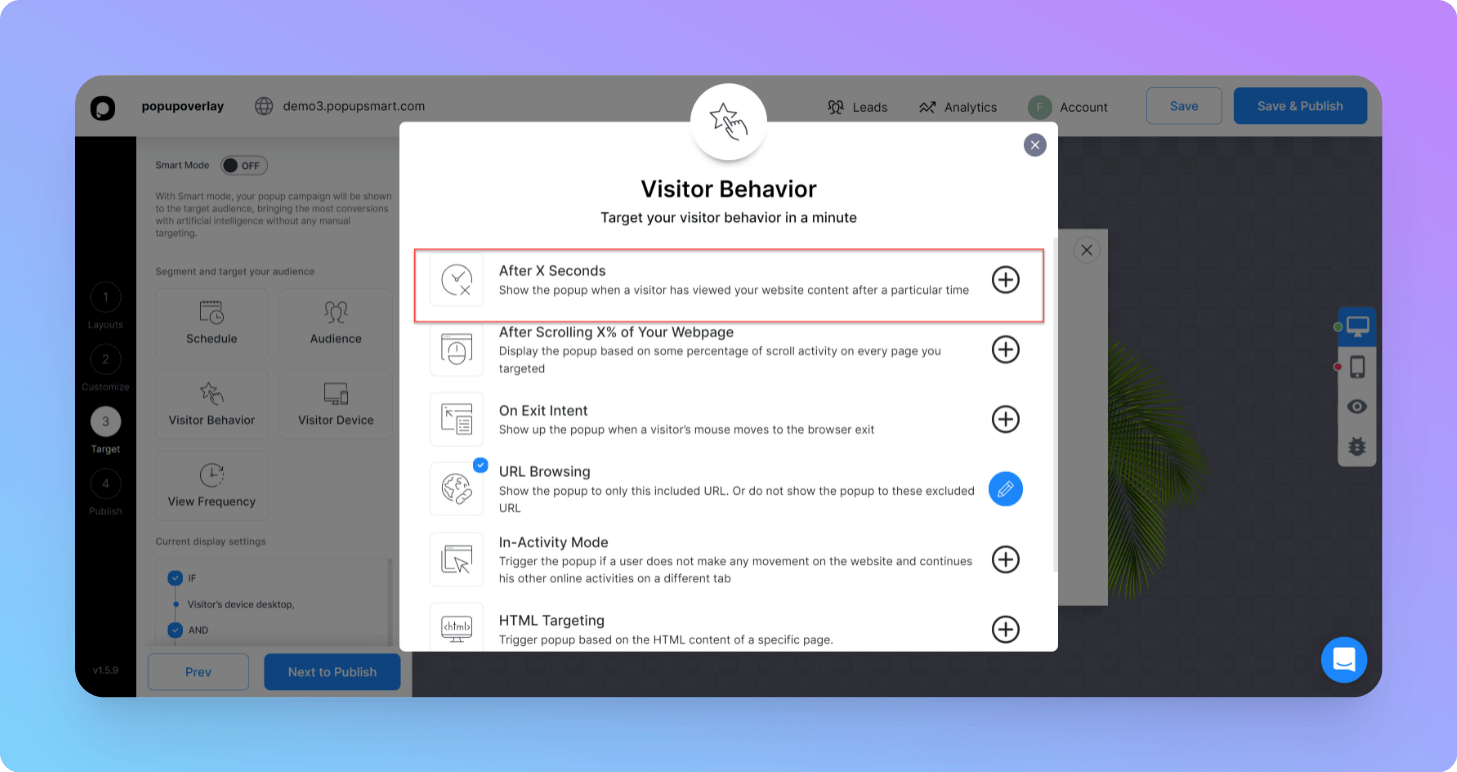
6-然後您可以轉到“目標”部分。 在這裡,您可以選擇彈出窗口的目標受眾、日程安排詳細信息、訪問者行為、訪問者設備和查看頻率。
這使您可以有效地接觸到您的受眾。

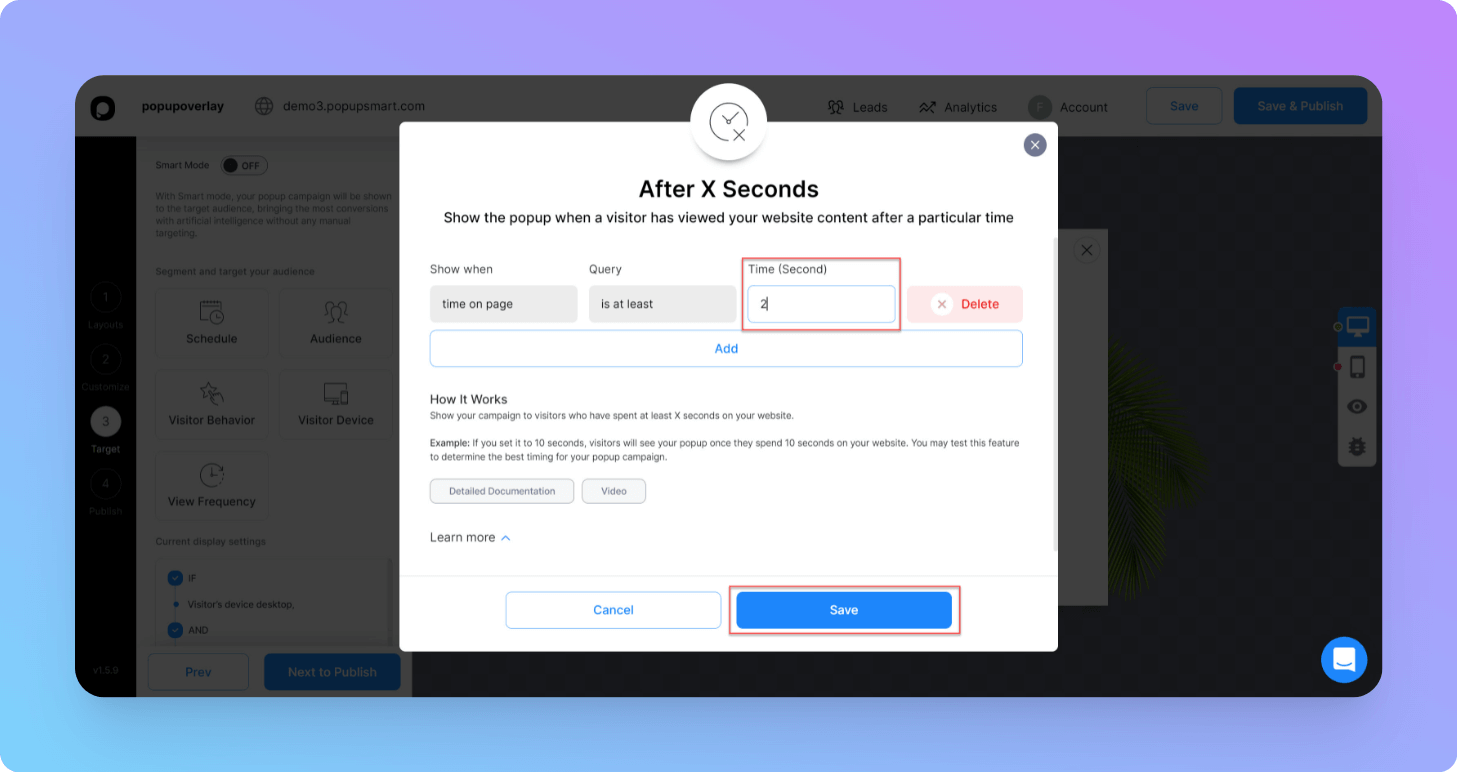
例如,您可以在此處在“訪客行為”部分添加特定時間,以創建首次購買者折扣彈出窗口並增加您的電子郵件列表。

完成此步驟後,保存並單擊“下一步發布” 。

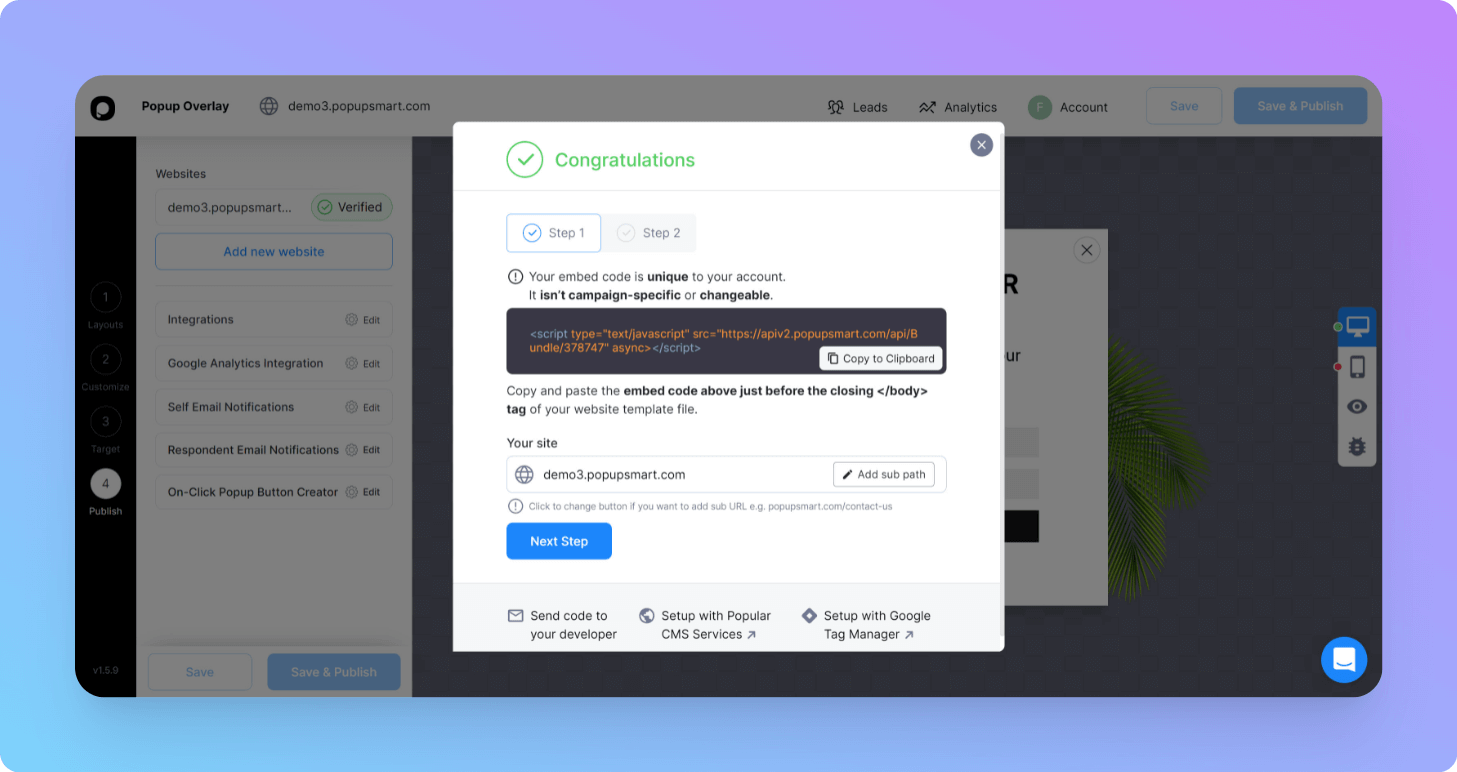
7-在“發布”部分複制彈出窗口的嵌入代碼,如下所示。 驗證您的域並將代碼粘貼到您網站的後台。

請記住,在運行彈出廣告系列之前驗證您的網站非常重要,否則,它將無法正常工作。 您還可以使用 Google 跟踪代碼管理器將彈出代碼嵌入您的網站。
了解如何在您的網站上嵌入代碼!
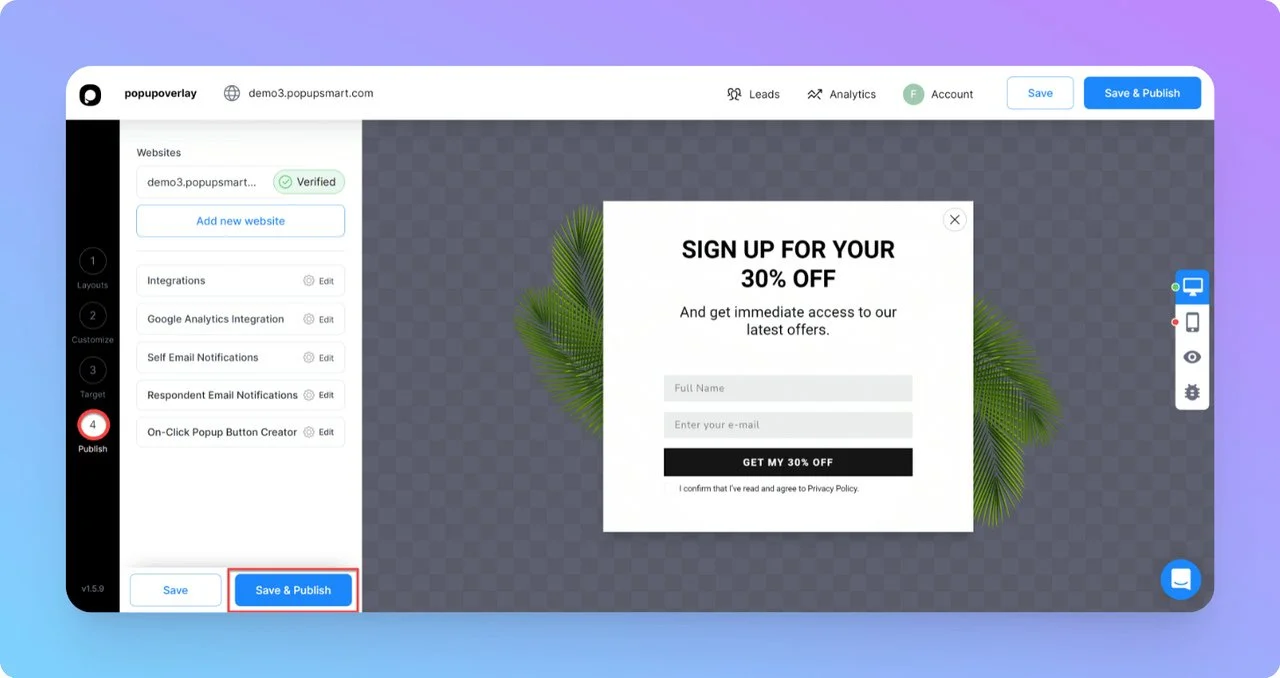
8-完成彈出窗口後,單擊“保存並發布”按鈕。


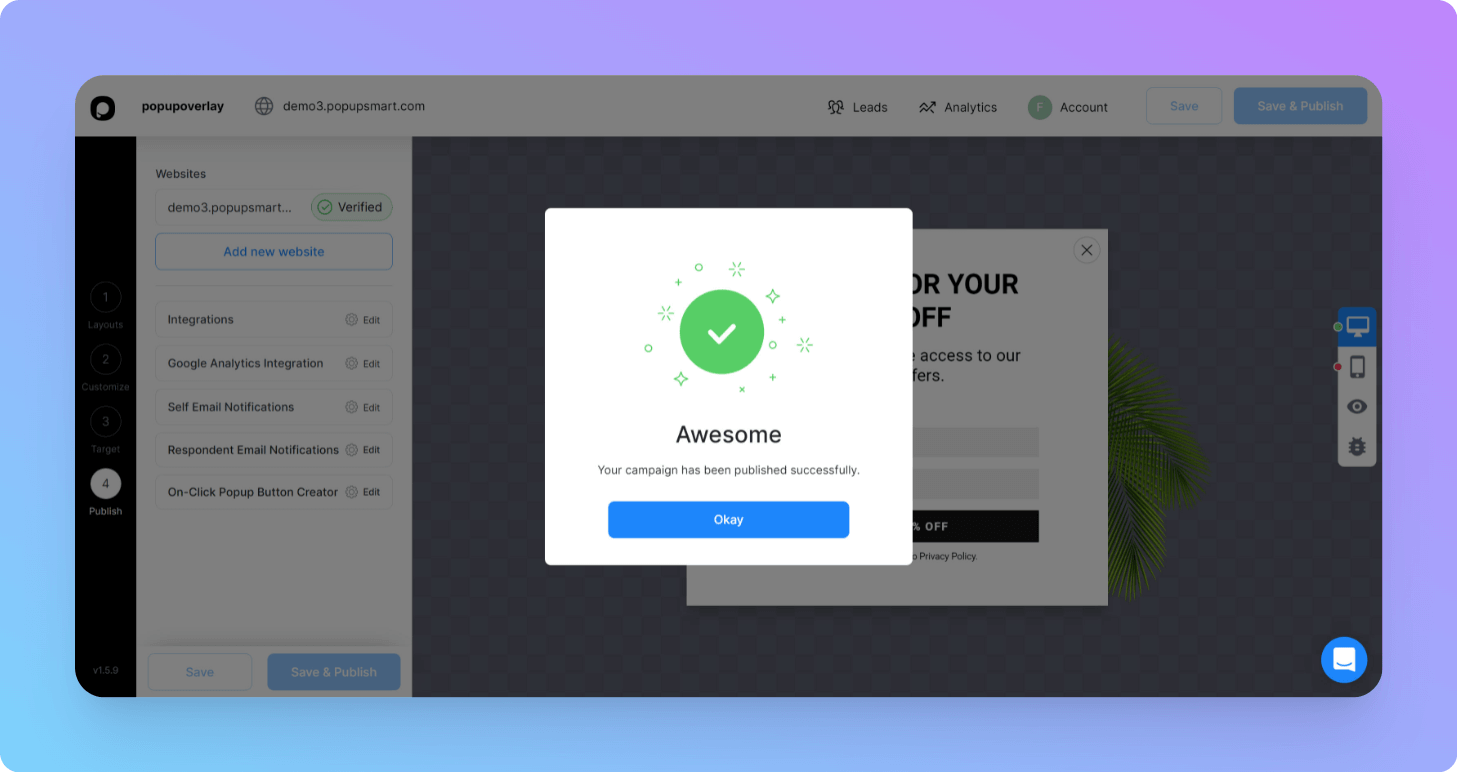
9-就是這樣! 發布彈出窗口後,您可以訪問您的網站以檢查最終外觀。 很容易吧?

現在嘗試免費創建您自己的彈出廣告活動,並通過在此處發表評論或聯繫支持團隊向我們提供您的反饋。
作為最後的想法

按照上述示例和我們的最佳彈出式疊加指南,您將清楚地了解應該使用哪種彈出式疊加來吸引觀眾的注意力並提高轉化率。
但是,不要只停留在一種技術上。 將其與上述其他營銷技巧相結合,並向其他成功使用彈出窗口的成功品牌學習。
在最壞的情況下,您只需想出一個好的彈出窗口並與您的客戶一起虔誠地關注它。
嘗試創造性地實施建立信任和提供有價值的東西的最佳方法。
立即開始使用 Popupsmart!
相關文章:
- 如何構建 Vue 模態彈出窗口
- 如何為您的網站創建模態 Tailwind CSS 彈出窗口
- 2022 年 15 個必須了解的潛在客戶生成自動化解決方案
