37+ 最佳個人網站示例供您學習
已發表: 2021-12-24如果您是想要繼續前進的學生或專業人士,則有必要擁有一個網站。 這是您建立在線基地、給招聘人員留下深刻印象並提供讓您與其他申請人不同的機會的機會。
但是,建立自己的網站可能很困難。 看看其他人在做什麼的幾個例子是個好主意。 這樣,當您構建您的網站時,您就會知道如何確保您的網站看起來不像是 2000 年的樣子。
這就是為什麼今天我們向您展示30 多個最佳個人網站示例列表供您學習。 該列表承諾為您創造一些靈感,讓您快速輕鬆地製作自己的網站。
為什麼需要創建個人網站?

您的簡歷應該是一個單一的、簡潔的頁面,可以顯示您的工作經驗。 雖然簡短是好的,但很少有機會展現你的獨特性。
簡歷通常是不變的文件。 同時,通過個人網站,您可以根據您的工作內容或您想要突出顯示的內容自由定制和更新網站。
但是,您不應該在互聯網上清除關於您的一切。 雇主正在網上尋找您。 為了使自己與其他候選人不同,創建一個展示您想講述的故事的個人網站是一個不錯的選擇。
您可以創建的個人網站類型

- 簡歷——尋求工作機會
- 博客——分享設計靈感,與人互動
- Portfolio - 像 Dribbble 或 Behance,執行設計師的工作
- 個人品牌 - 變得引人注目、出名並獲得更多機會
- 網上商店 - 用於商業
- 畫廊 - 設計師作品或寫作作品的集合
30+ 最佳個人網站,激發您的靈感

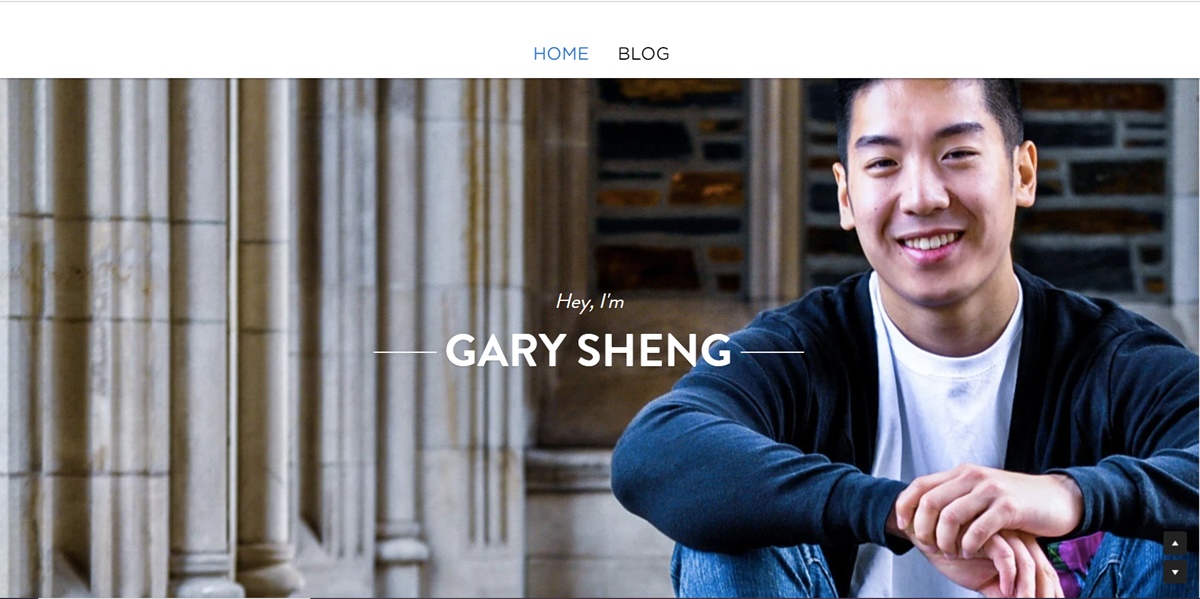
1. 盛加里

與標準的簡歷文件不同,Sheng 的網站允許他添加徽標和可訪問的鏈接,以強調他的軟件工程和 Web 開發技能。
瀏覽器可以決定向下滾動他的頁面以查看站點的所有類別或使用頂部導航轉到某個頁面。
“我的系統”部分就像公司使命宣言一樣運作。 這種個人風格是為了幫助他的作品人性化,讓人們更多地記住他。
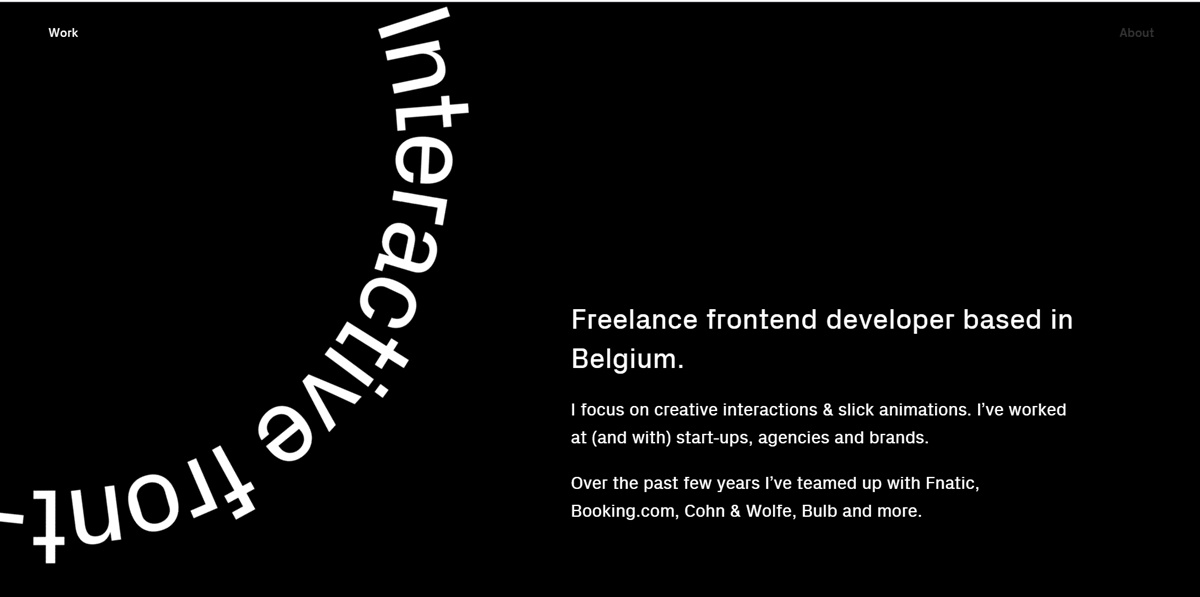
2. 拉夫·德羅萊茲

這是一個現代、奇妙且內容豐富的網站。 它只是講述了他的個性、品牌和發展技能。 通過使用令人印象深刻的字體和幾何疊加,他使他的名字在參觀者的眼中變得有吸引力。
如果您想聯繫 Derole,請單擊網站底部的 CTA 以打開已發送給他的電子郵件。 或者,您可以選擇其中一個社交媒體鏈接在 Twitter 等平台上與他取得聯繫——視覺資產的外觀和感覺與他的網站品牌相匹配。
3. 帕斯卡·範格默特

Pascal van Gemert 的個人網站顯示,如果組織良好,您可以在單個網站上添加大量信息。
您擁有的工作經驗越多,您可以與招聘人員分享的工作經驗就越多。 在 Pascal 的簡歷網站上,他利用擴展的滾動條來幫助瀏覽器了解他,而無需導航到另一個頁面。 此外,他在“個人資料”、“經驗”、“技能”和“項目”之間通過多種方式使他的職業更加形象化,同時獲得一致的青色,將他的所有簡歷信息集中在一個品牌下。
4.布蘭登約翰遜

約翰遜的個人簡歷網站真是太棒了。 他使用精美的行星照片來補充他在行星科學方面的背景。 動畫的使用也有助於他的簡歷成為一種體驗,而不僅僅是一份文件。
在設計方面,由於有紋理的多層背景,二維頁面增加了一些深度。 這增加了約翰遜工作所關注的太空和行星系統的感覺。
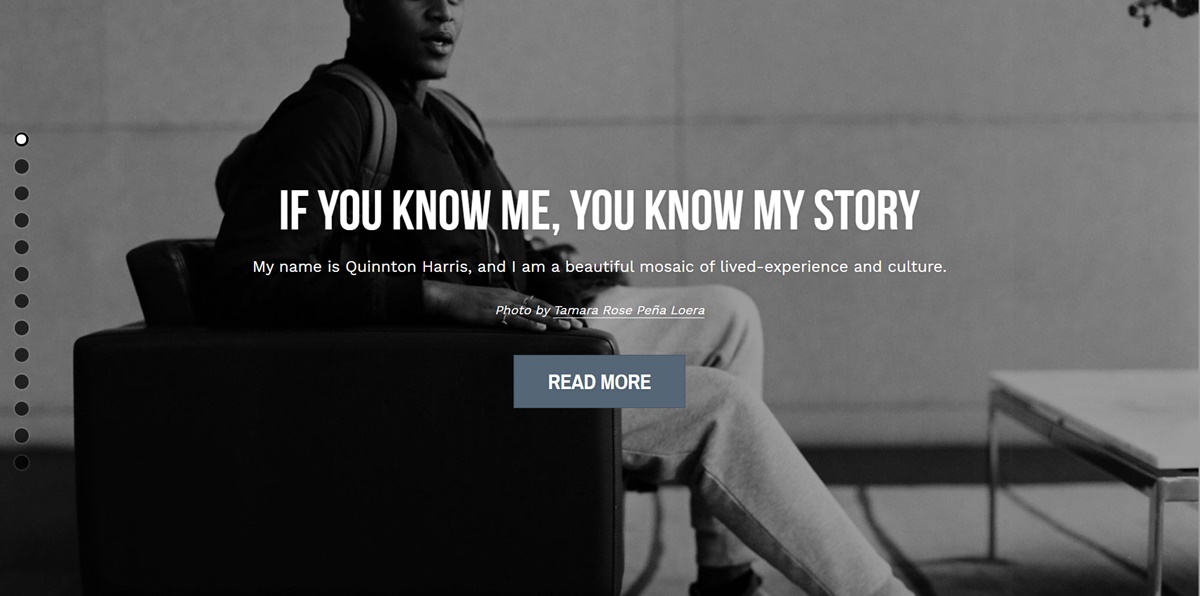
5.昆頓哈里斯

在他的簡歷網站上,哈里斯通過大量圖片講述了他的個人故事。 這看起來像是一本令人難以置信的數字剪貼簿。 它包括簡歷的所有基本內容,並涵蓋了與他的教育背景、工作經驗和技能相關的所有內容。
副本太神奇了。 很明顯,哈里斯花時間挑選最合適的詞來描述他個人和職業生涯的每一步。
最後,在最後一個導航點(網頁左側有滾動的圓圈),訪問者被鏈接到 quintonharris.com,在那裡他繼續講述故事的細節。
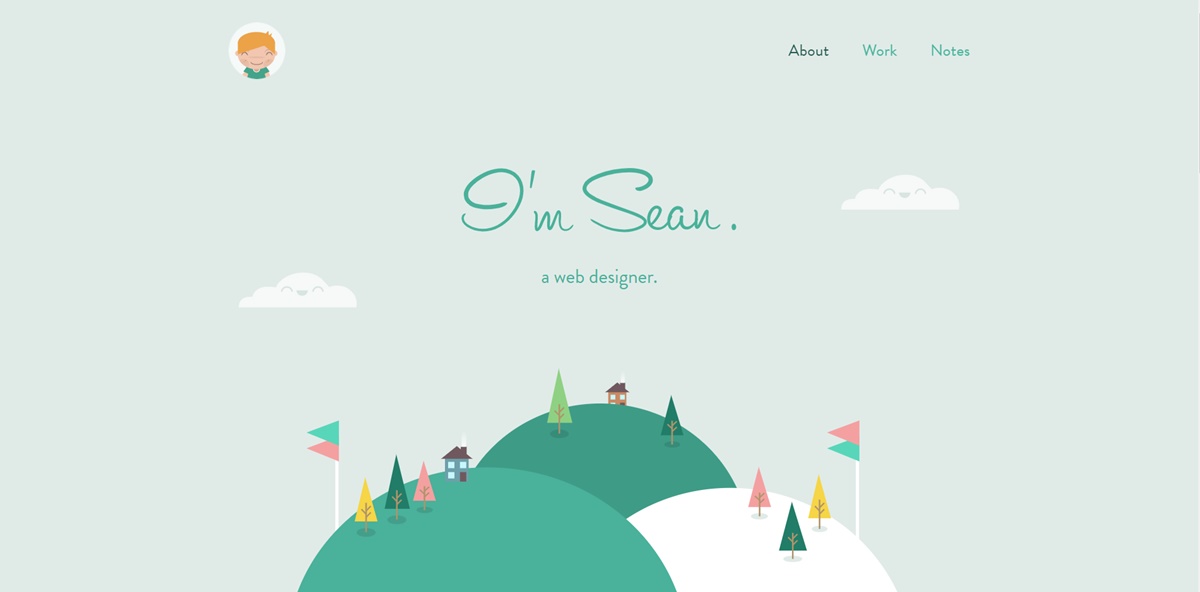
6. 肖恩·哈爾平

Sean Halpin 的簡歷簡潔、甜美、有針對性,與他的聲音和網站上顯示的個人品牌相吻合。 留白空間讓他的設計和副本出現並吸引觀眾的注意力,這可以增強可讀性——尤其是在移動設備上。
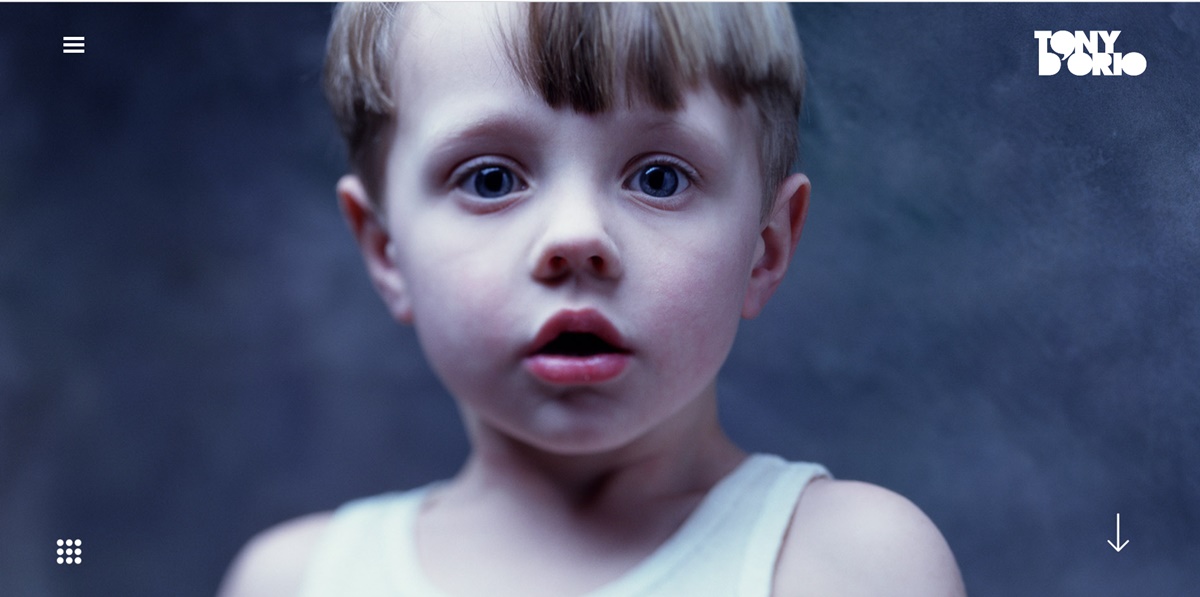
7. 托尼·多里奧

簡化視覺組合的設計以讓照片吸引瀏覽器的注意力至關重要。 而 D'Orio 通過在他的個人網站上正面和中心展示大膽的圖像來做到這一點。 他保持他的標誌和導航菜單非常清晰,並與他的工作分開。 他的網站允許潛在客戶免費下載他的作品。
如果您想嘗試,請轉到左上角的漢堡菜單,選擇Create a PDF以選擇要下載的照片數量。
當您打開 PDF 時,您會看到已經有 D'Orio 的名片作為封面,以備不時之需。
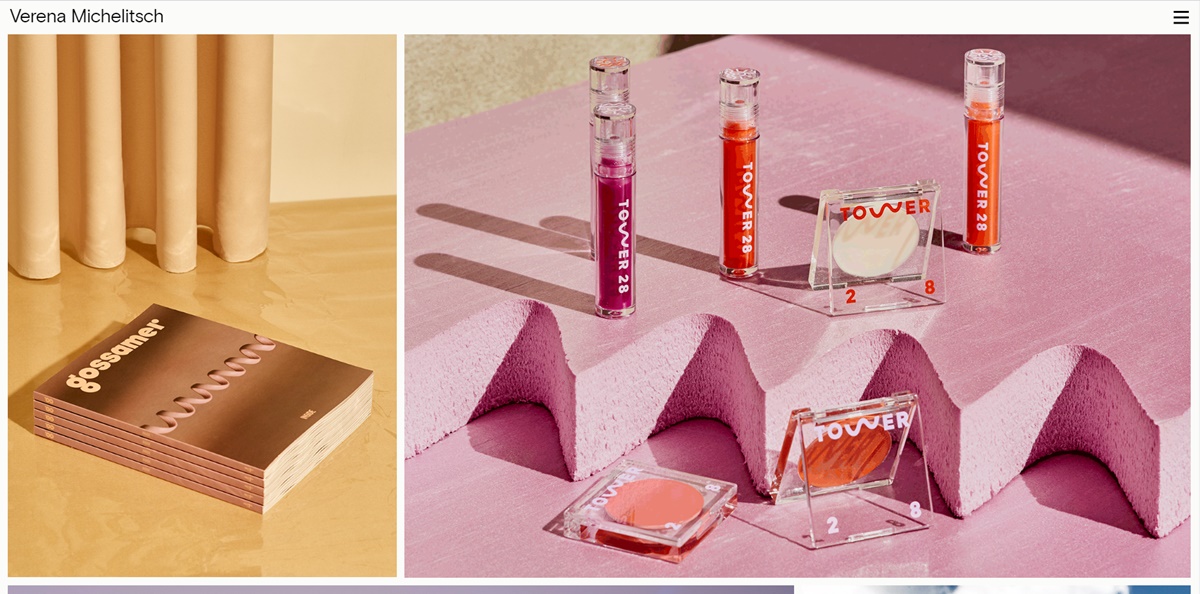
8. Verena Michelitsch

如果您是設計師,則不應在您的個人網站上使用任何像素。 Verena Michelitsch 的作品集充滿了藝術氣息。 從她龐大的作品庫中,她決定展示各種顏色、樣式和尺寸,以便瀏覽器可以看到她作為設計師擁有的範圍。
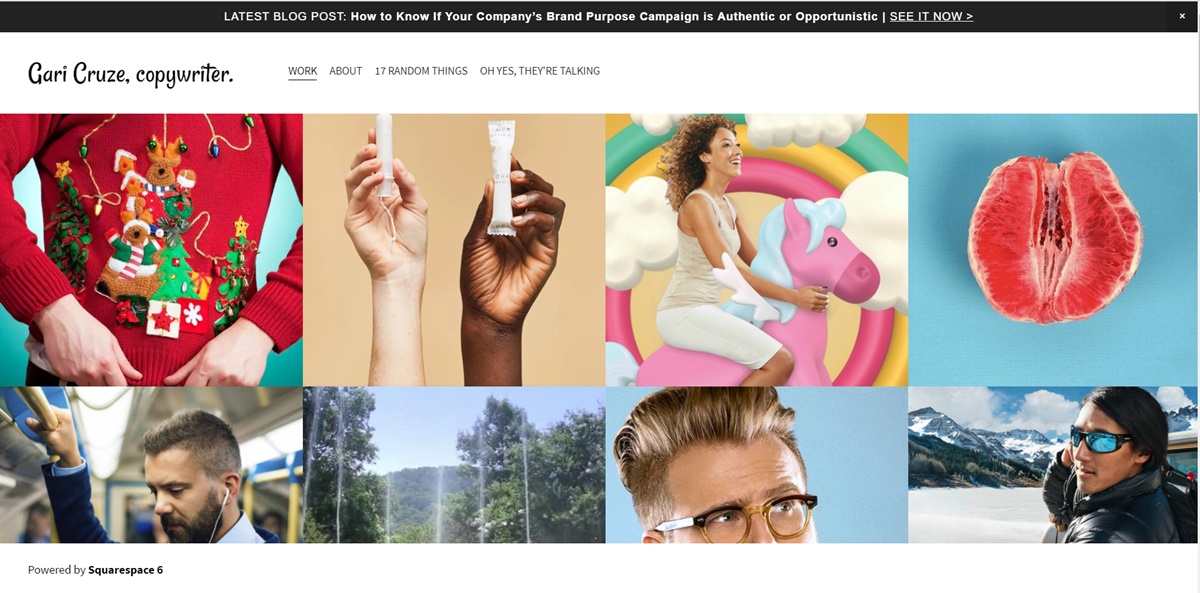
9.加里克魯茲

Gari Cruze 是一名撰稿人。 但是通過將他的網站變成一個包含他經歷過的各種活動的照片的投資組合,他讓雇主更多地了解他。 此外,網站頂部有一個強烈的號召性用語,可將瀏覽器帶到他最新的博客文章。
他的網站充滿了幽默的文案,特別是在“哦,是的,他們在說話”和“17 隨機事物”部分。 這既可以展示他的技能,也可以讓他變得更加令人難忘。 這些頁面通過在右側提供他的聯繫方式,使訪問者可以輕鬆地與科魯茲聯繫和交流。
10. 梅蘭妮戴維德

這個個人網站是“少即是多”的一個很好的例子。 Daveid 的作品集清晰地展示了他所從事的策略和應用程序的形象。 當您單擊以更詳細地查看她的工作時,她的編碼技能也會得到展示。
儘管添加她的三個作品示例似乎很少,但戴維德通過添加她最好、最重要的活動將她的作品集變成了一項服務。 歸根結底,幾個優秀的例子比多個平庸的例子要好得多。
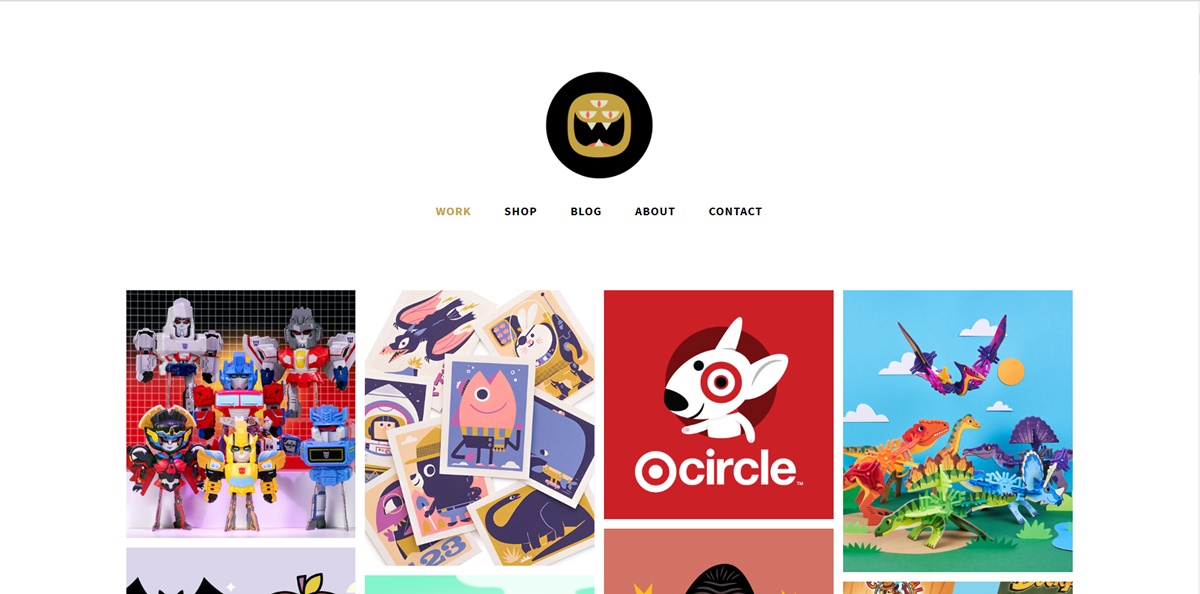
11.野獸回來了

Christopher Lee 的作品集如此忙碌而多彩。 當您在他的網站上了解更多關於 Lee 的信息時,您會發現一個有趣且充滿活力的網頁非常適合玩具設計師和插畫家。
“野獸回來了”是他的品牌名稱。 除了購買他作品的鏈接外,Lee 的作品集還強調吸引人的設計,包括馬里奧和塔吉特等知名品牌。 這是一個畫廊風格的作品集,有各種顏色,讓它有趣、獨特和令人難忘。
12.丹尼爾·格林德羅德

在他的搜索組合中,Daniel 將他從事的多種類型的媒體組織成不同的類別,這使得他的潛在客戶不斷了解他。 主頁上名為“Daniel Grindrod 2018”的開場視頻點,如靜態圖片所示,也告訴他的網站瀏覽器,他正在努力創造出色的作品。
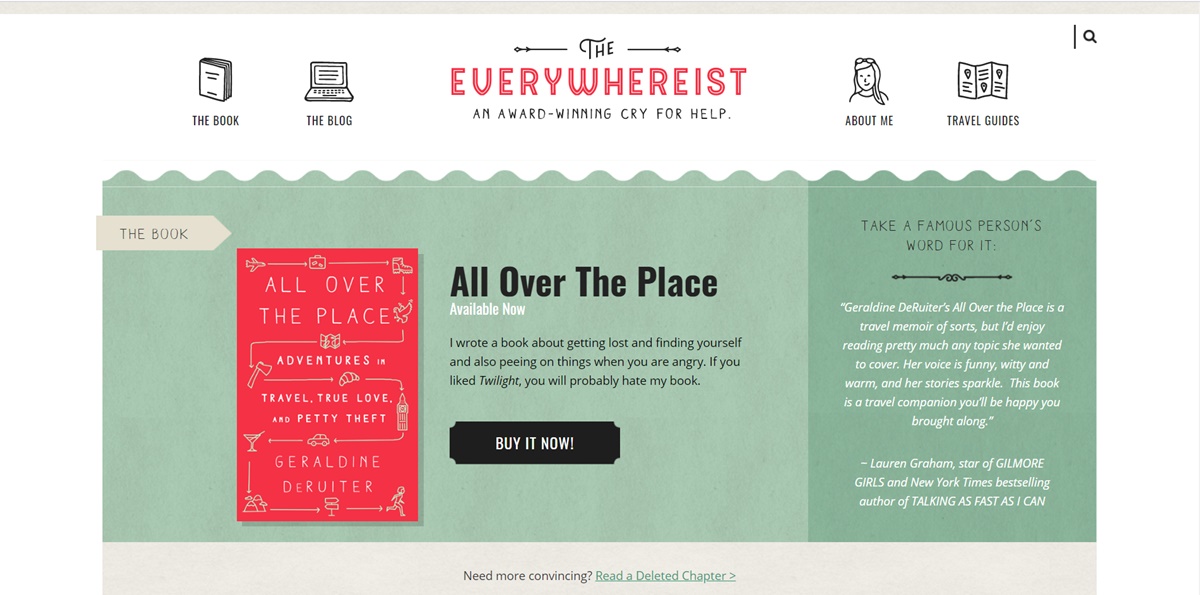
13. 無所不在的人

該網站似乎有點忙。 但是瀏覽器可以簡單地通過其一致的品牌瀏覽博客。 多虧了全球圖標,這個旅遊博客可以在網站上移動瀏覽器,讓他們發現博客之外的部分。
Geraldine DeRuiter 的這個博客還提供了一個“最佳”部分,使新瀏覽器能夠了解該博客將要適應的內容。 主要顏色是溫暖、中性且沒有過多的雜亂。
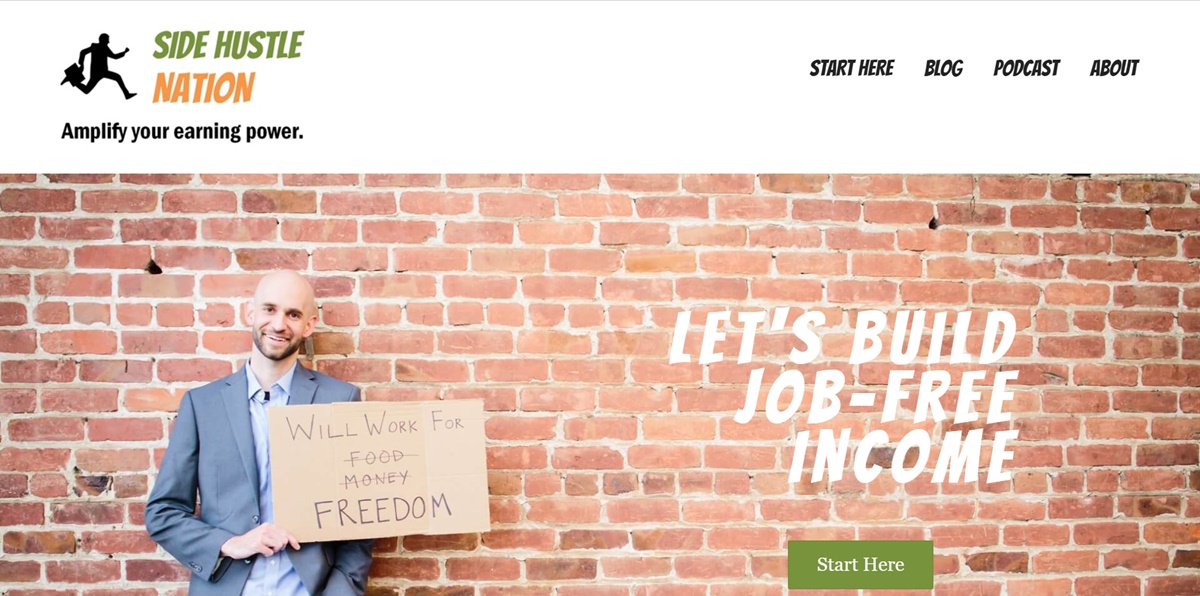
14. 喧囂的國家

Side Hustle Nation 是顧問 Nick Loper 的商業博客,他的網站為個體企業主提供了廣泛的有價值的財務建議。 在主頁上為他的訪問者設置了一種輕鬆但充滿激情的語氣。 它建議您將收到所有針對一個目標的友好內容:財務自由。 綠色的 CTA“從這裡開始”讓初次閱讀的讀者可以輕鬆瀏覽網站。
Nick 的博客上有兩種獨特的內容:“我的播客製作過程”和“季度進度報告”。 前者展示了尼克如何創建有助於提升業務的內容,而後者則確保他的讀者隨著時間的推移趕上他的博客的增長。 這些類型的內容讓人們可以窺見您的操作背後,告訴他們您按照您所說的去做,並且您的洞察力是經過驗證的並且是真實的。
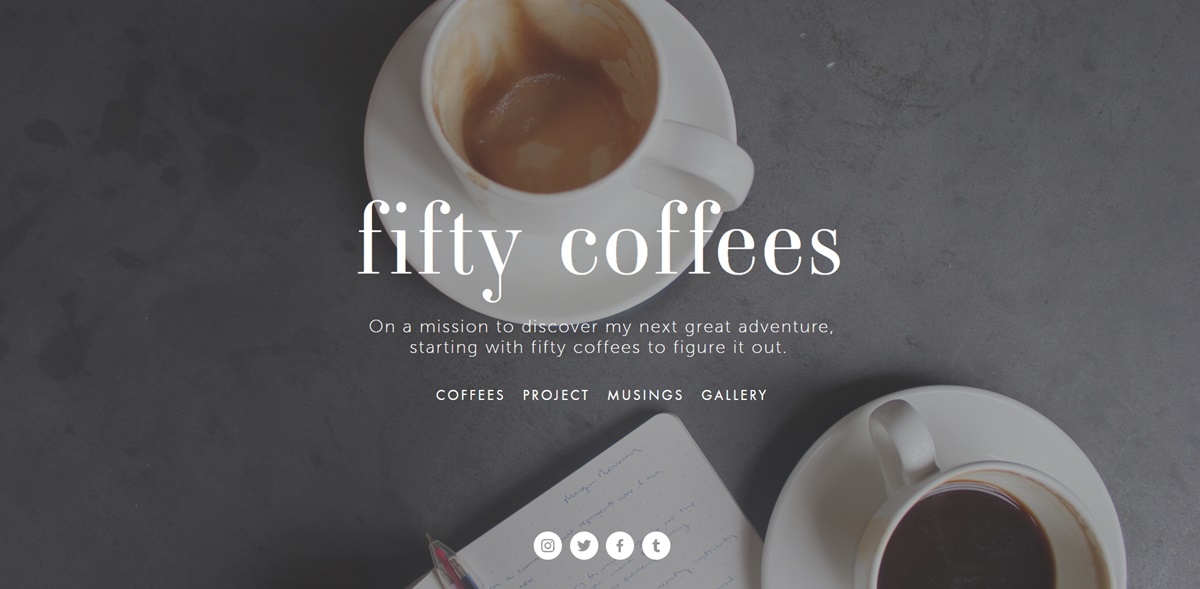
15. 五十杯咖啡

“五十咖啡”網站記錄了作者在尋找下一個工作機會時的一系列咖啡會議。 她利用攝影和視覺來講述她冗長的故事。
什麼是引人注目的? 每篇文章都以她會議的編號結束,使其易於理解。 使用的高質量圖像在講述她的故事時幫助了她很多。
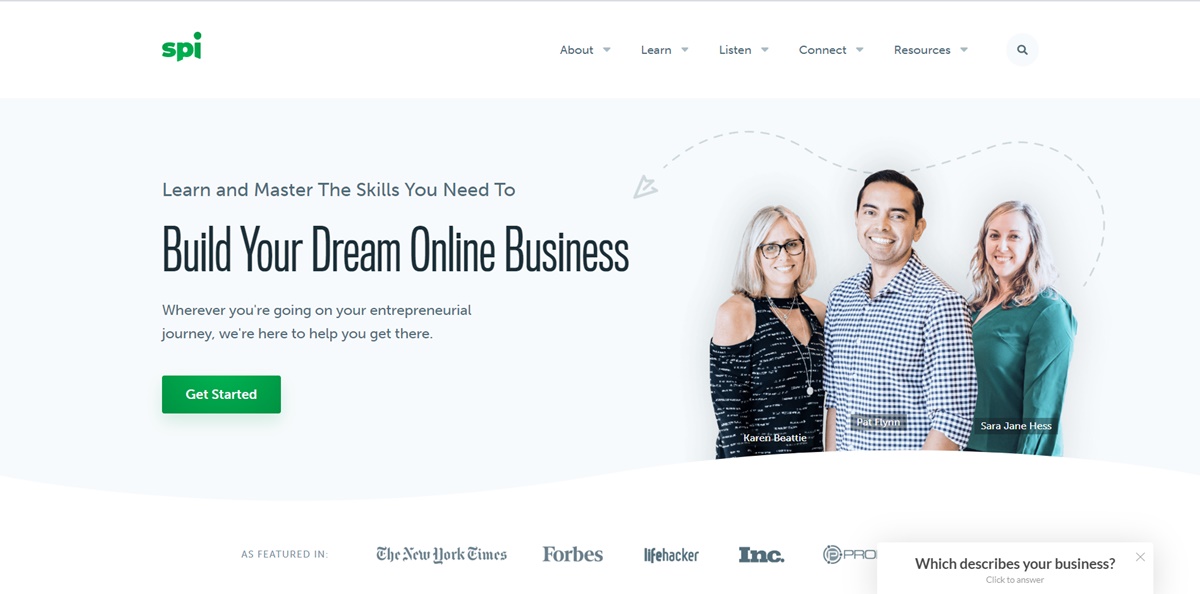
16. 智能被動收入


這是 Pat Flynn 的個人網站,它是為任何想要經營自己的企業的人提供財務建議的中心。 他的主頁讓讀者可以準確地知道誰在創建內容,以及他為訪問者提供的內容的使命是什麼。
他的博客頁面還提供了一個獨特的導航工具,它不是按主題分類的,而是查看者想要完成的。 網站的結構可以定制查看者的體驗,這意味著您不會強迫他們僅僅猜測哪些帖子將解決他們的問題。 這旨在讓訪問者在您的網站上停留更長時間,並從長遠來看增加您博客的流量。
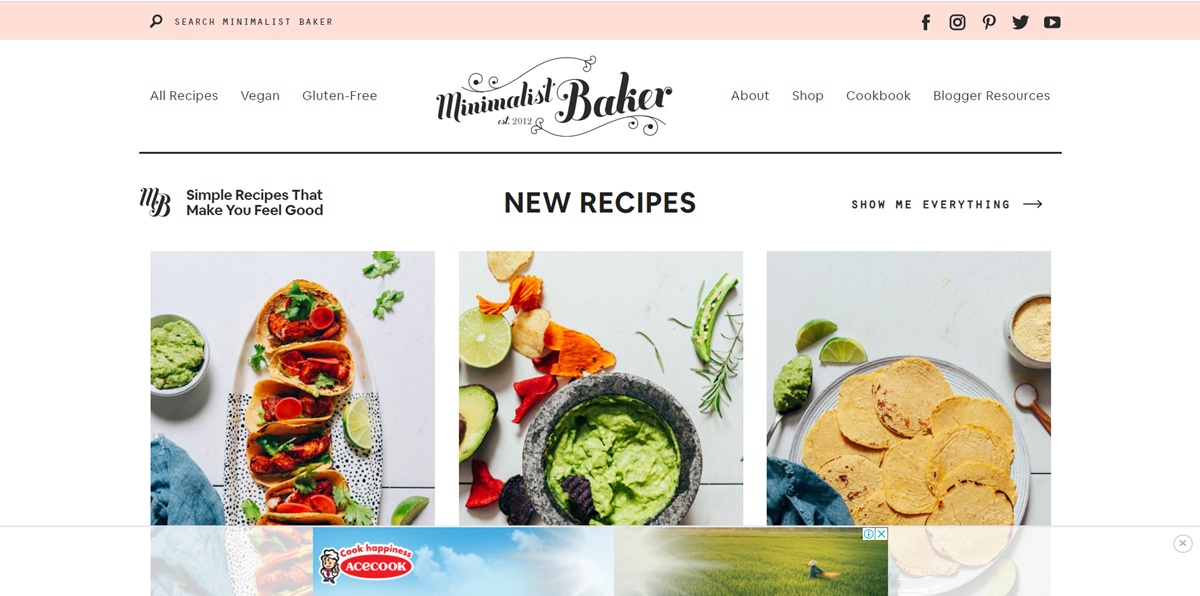
17. 極簡主義貝克

這是 Dana 的美食博客。 使用簡單的白色背景使她的食物圖片流行而出眾。 她的博客使用獨特的品牌來製作令人難忘的迷你簡歷,以定制她的個人網站。
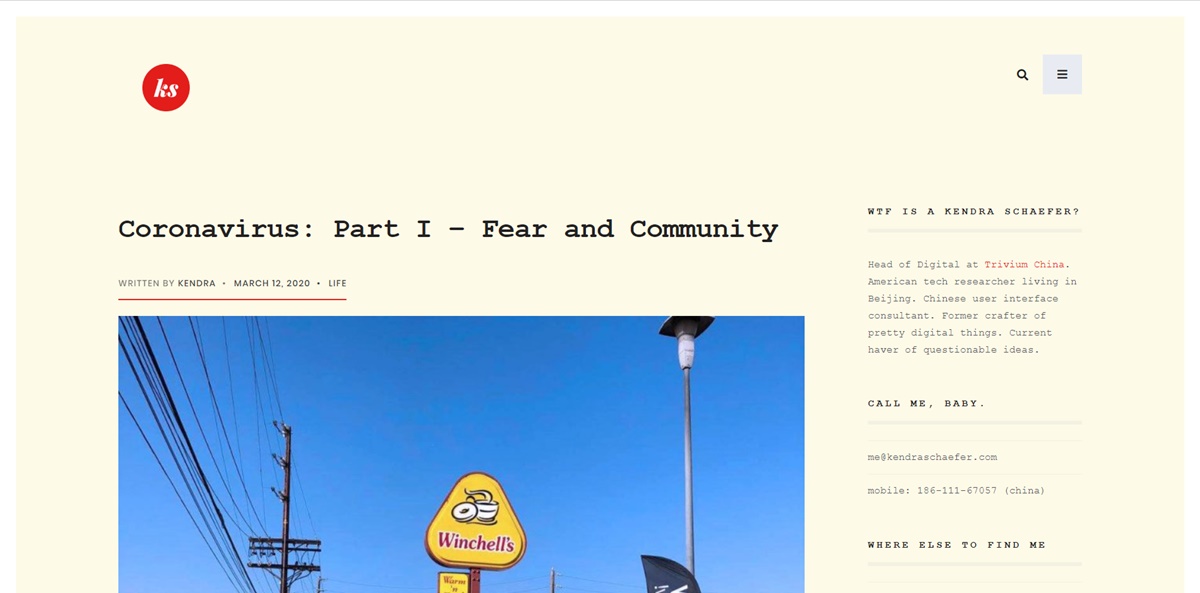
18.肯德拉謝弗

Kendra 的博客充滿了關於她的日常生活、背景和職業經歷的信息。 然而,她使用淺色背景來避開壓倒性的瀏覽器,並組織她的博客模塊以減少混亂。 她還提供了一些寫作示例的鏈接,這可以提高她的寫作權威和可信度。
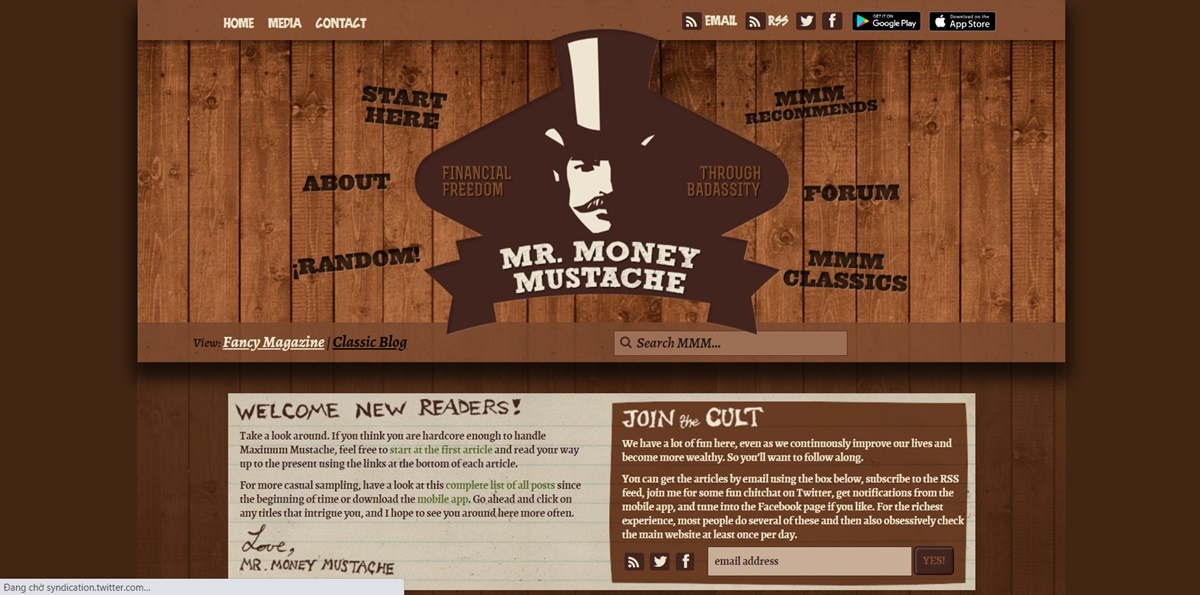
19. 錢小鬍子先生

Money Mustache 先生是一個有趣的、可瀏覽的金融博客,它為外行提供了對資金管理的深入見解。 雖然他的個人故事增加了他的建議的合法性,但他的標誌周圍的導航鏈接可以立即將訪問者帶到他的內容。
20. 白化病 Tonnina

該網站展示了 Tonnina 先進而復雜的 Web 開發技能。 照片和圖標的使用方式非常清晰易懂。 此外,他還為那些沒有時間滾動動畫的人提供了在網站開頭查看簡歷的選項。
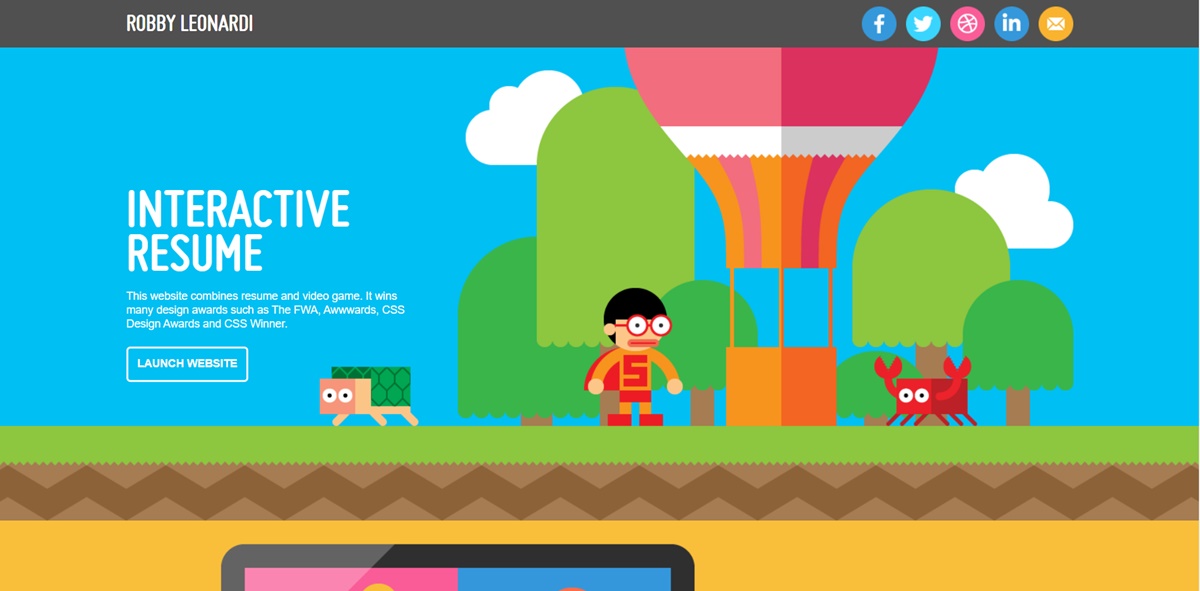
21. 羅比·萊昂納迪

這是 Leonardi 擁有的一個令人難以置信的演示網站。 他通過使用動畫和 Web 開發技能將他的作品集和簡歷轉換為 Web 瀏覽器的視頻遊戲。 這種令人印象深刻的分享故事的方式確保了他對瀏覽器的印象更深刻。
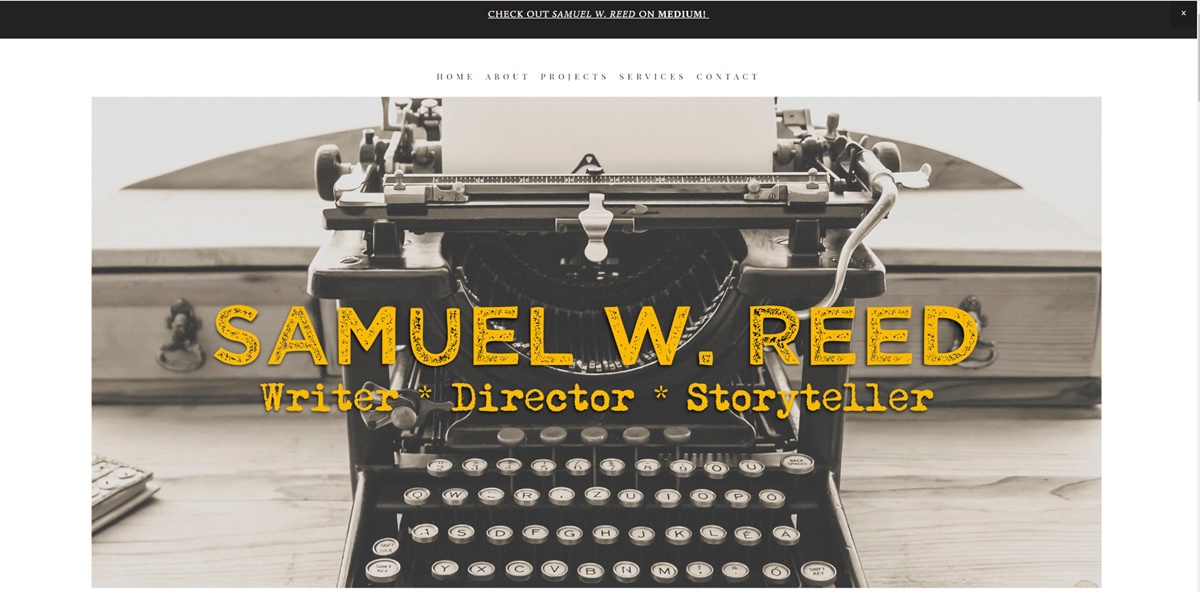
22.塞繆爾·里德

Reed 將他的個人網站展示為如何對網站進行編碼的端到端演示。 他的網站以空白頁面開始,以瀏覽器可以看到他如何編碼的信息站點結束。 這種創造性因素使他的頁面更令人難忘,並使他的技能變得引人注目。
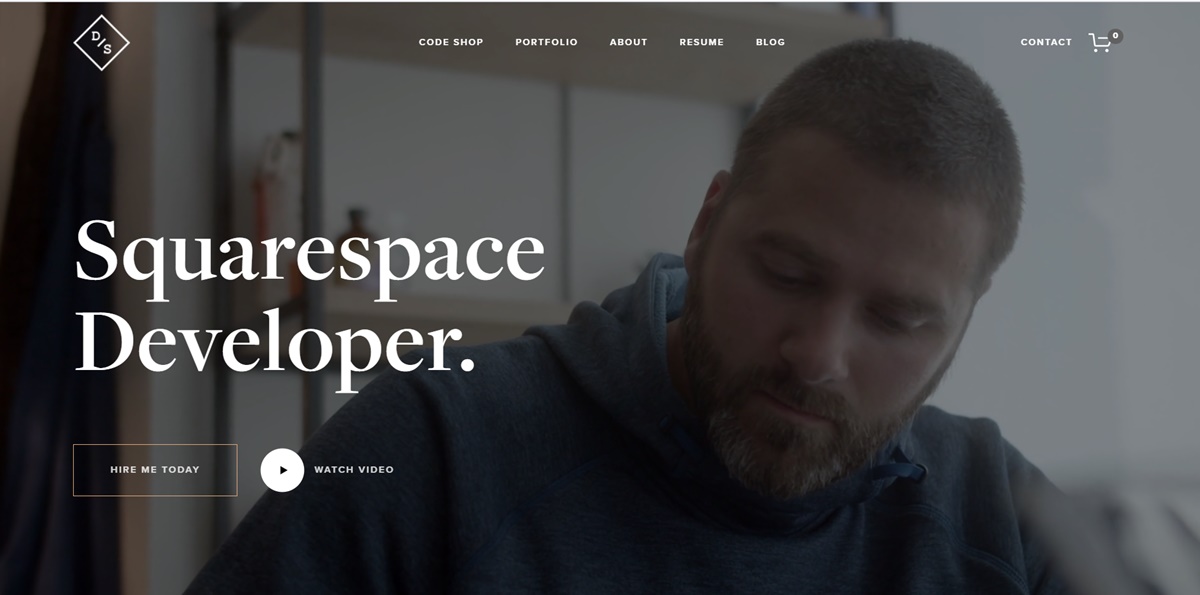
23. 德文斯坦克

這個演示網站不僅表明他擁有網頁設計能力,而且與瀏覽器分享了他、他的代理機構和他的激情。 這使得演示和迷你簡歷達到了極大的平衡。
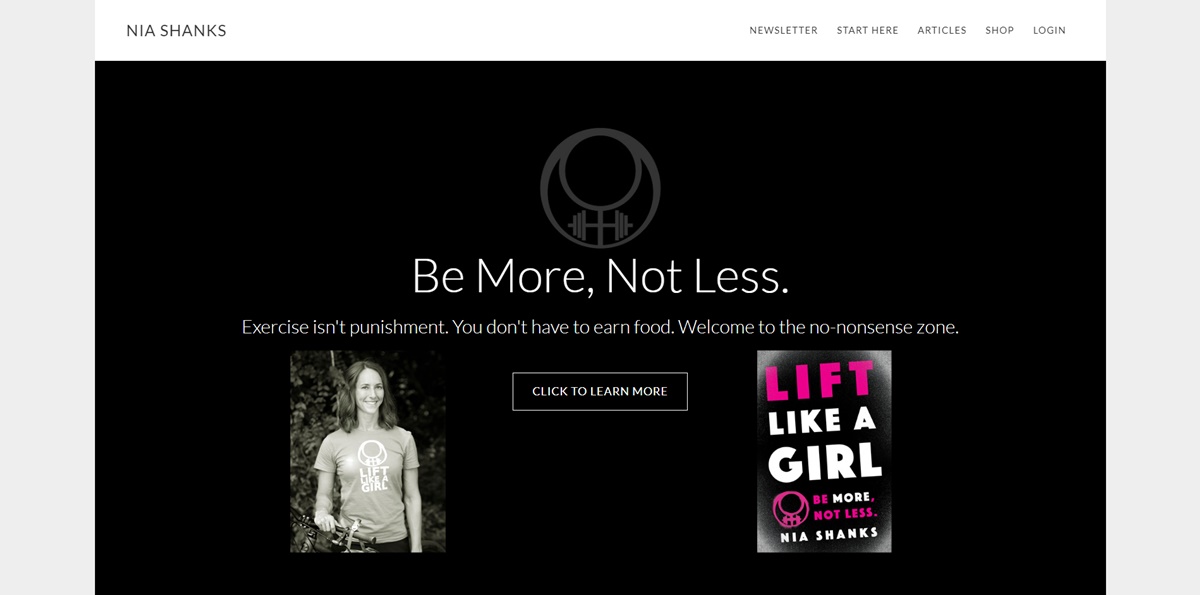
24. 尼亞香克斯

這個個人網站的設計美觀、乾淨並且遵循極簡風格。 首頁的標題是如此的有針對性和直接,它可以快速傳達價值和信息。 此外,Nia 還利用頂部導航將新瀏覽器帶到正確的方向,以查看他們想要查看的任何內容。 此示例沒有太多噪音,我們建議您將其應用於您自己的網站。
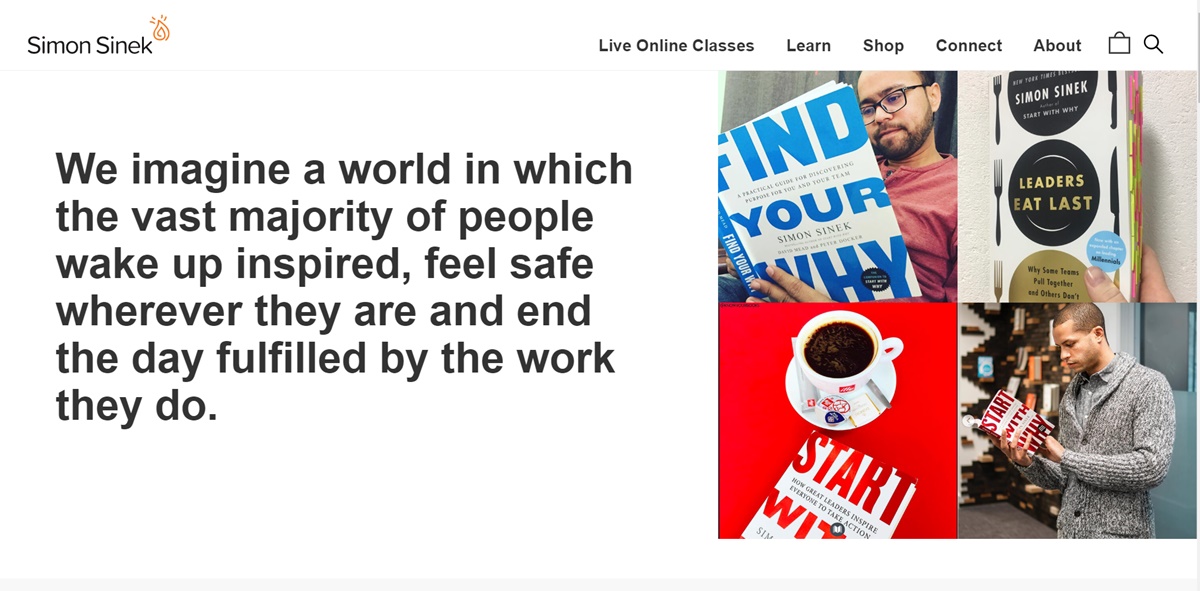
25.西蒙·西內克

該網站的設計非常出色,使其成為人們應該學習的最佳個人網站示例之一。 他很好地利用了空白。 字體清晰乾淨,色彩醒目。 位於網站右上角的按鈕是 CTA 的一個很好的例子。
西蒙在他的網站上提供了廣泛的內容以及他將要推廣的不同舉措,但網絡訪問者非常有效。 有時,有很多項目很難在頁面上處理所有項目而不造成混亂。 所以這是一個很好的例子,說明如何有效地做到這一點,你可以從中學習。
26.艾倫·斯凱·萊利

這被認為是最好的個人網站之一。 萊利在展示她驚人的設計技巧方面做得很好。 她的網站內容豐富,瀏覽起來很有趣。 當訪問者喜歡瀏覽您的網站時,您就知道您正在以正確的方式吸引更多客戶。
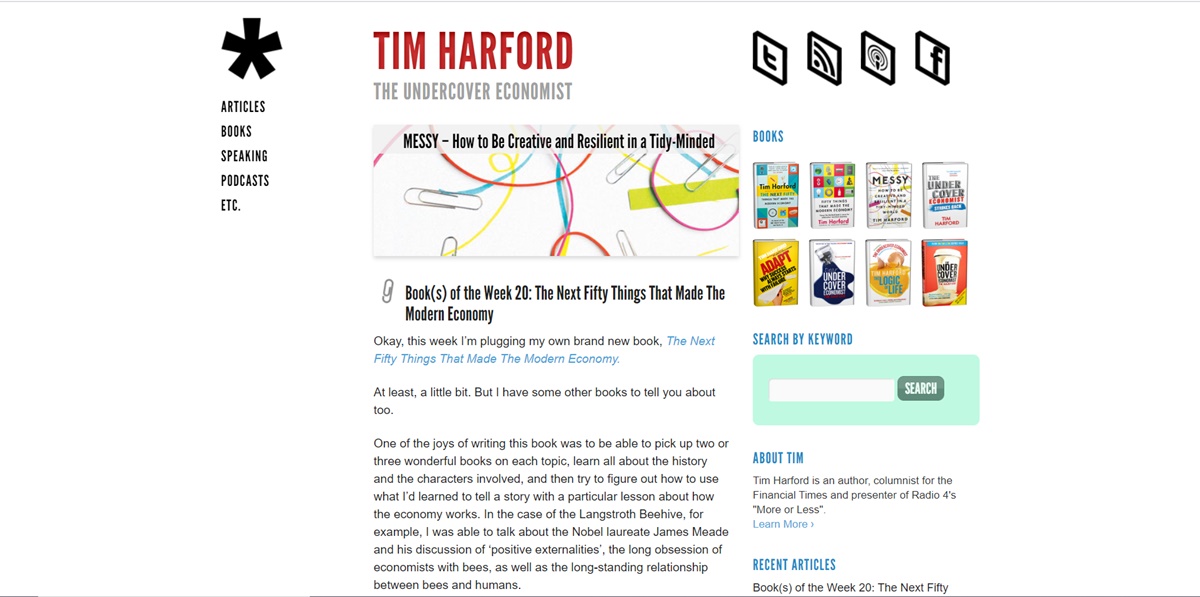
27.蒂姆·哈福德

他在頁面上使用空白的方式非常棒。 它將查看者帶到以內容為重點的主列。 他使用一個很好的號召性用語將瀏覽器重定向到他的特色書籍,但不會讓它們遠離整體體驗。 您經常看到人們做得太過分,並在他們的個人網站上包含橫幅,以鼓勵客戶進行購買。 雖然您當然必須推銷自己,但請從這個示例中學習如何在不影響網站主要目標的情況下做到這一點。 在這種情況下,Time 可以讓瀏覽器充分了解他的工作,並保持內容驅動網站的外觀和感覺。
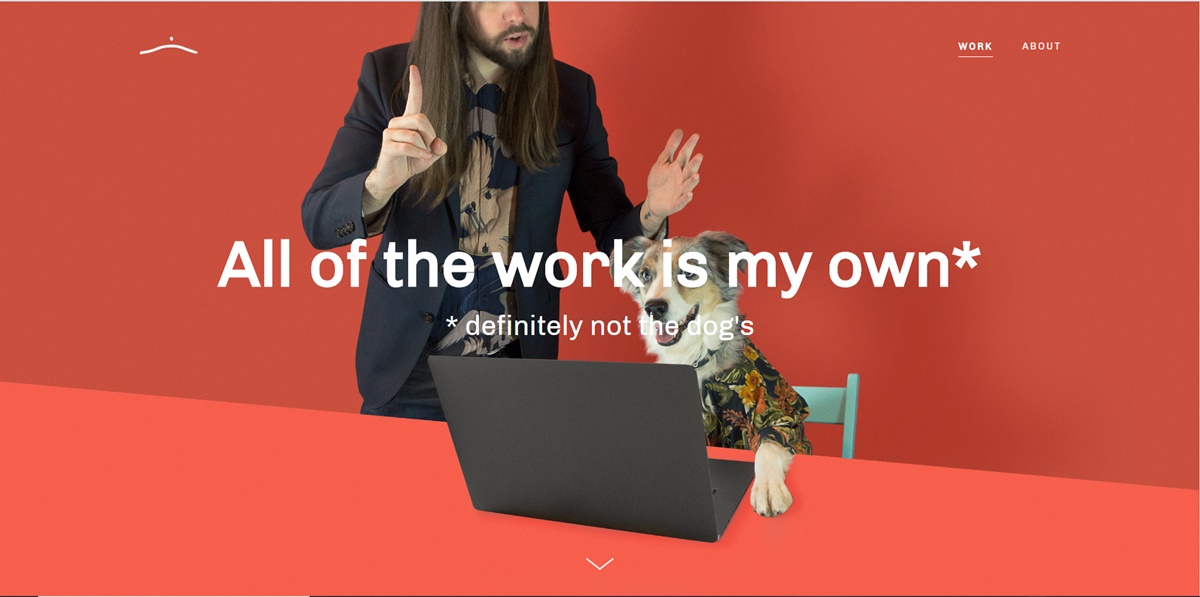
28. 約書亞·麥卡特尼

當您看到 McCartney 的網站時,它會立即引起您的注意。 它在展示麥卡尼的技能方面做得非常好。 他將大量內容放入兩個簡單的頁面中,有助於創建高質量內容的完美融合,而且聽起來不會雜亂無章。
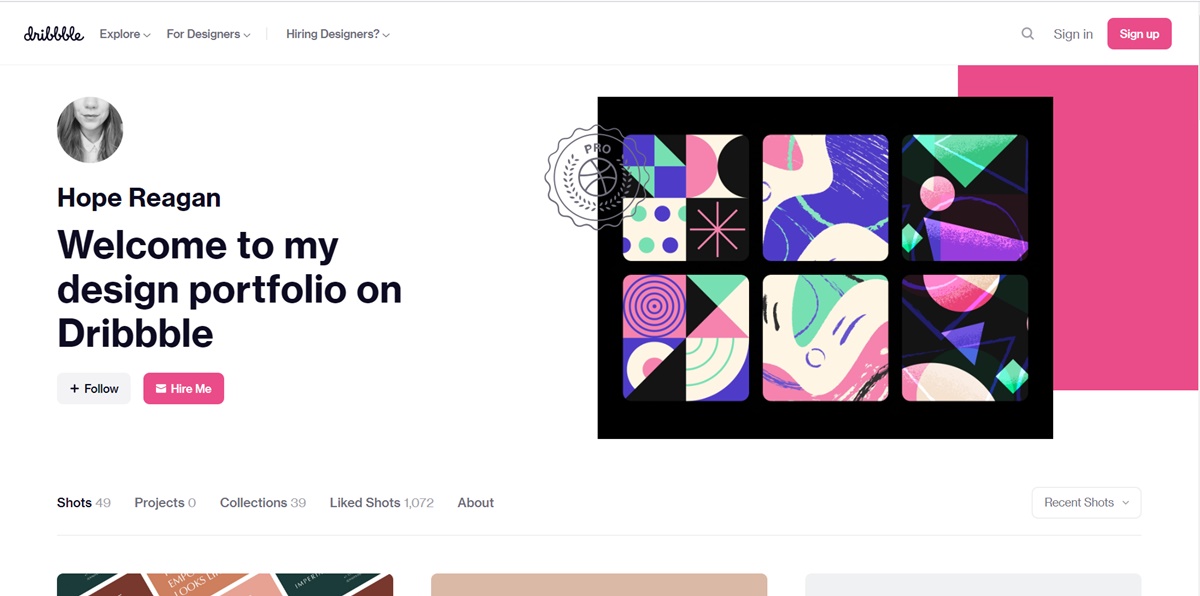
29.希望裡根

有時,您可能希望訪問者可以與您聯繫或互動的在線狀態,但您並沒有全神貫注於擁有充實的個人網站。 所以你應該看看裡根的網站。 她非常擅長構建美觀的主頁結構。 該網站非常清晰、簡單、時尚,並與她的作品相關聯。
30. 賽斯·戈丁

這個網站最令人興奮的事情之一是你不應該錯過的大訂閱按鈕。 這是賽斯希望他的觀眾採取的最重要的行動。 使用得當的顏色打斷了博客,讓他流行起來。 這是一個很棒的個人網站,因為它完美地組織了許多事情,而不是試圖成為它不是的東西。 網站上的內容也大大提升了他的品牌形象。
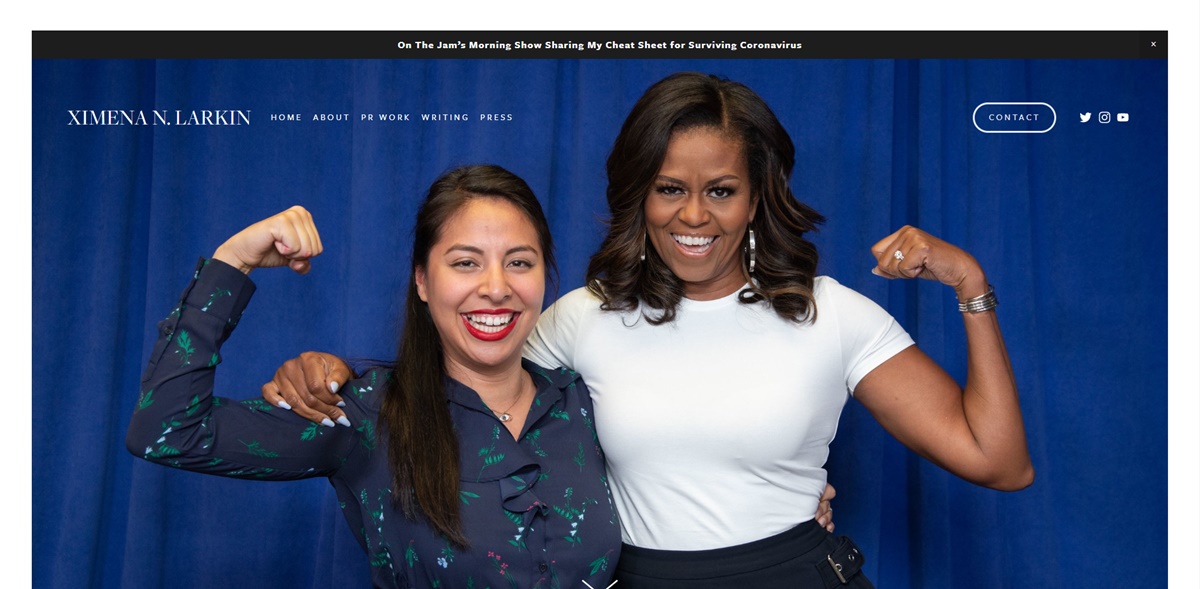
31. Ximena N. Larkin

Larkin 在實現宣傳工作和與潛在客戶建立聯繫的目標方面做得非常出色。 當您訪問該站點時,會出現一個非常漂亮的彈出窗口。 她設計頁面的方式非常有用。 該網頁使訪問者可以輕鬆簡單地更好地訪問工作或拉金。
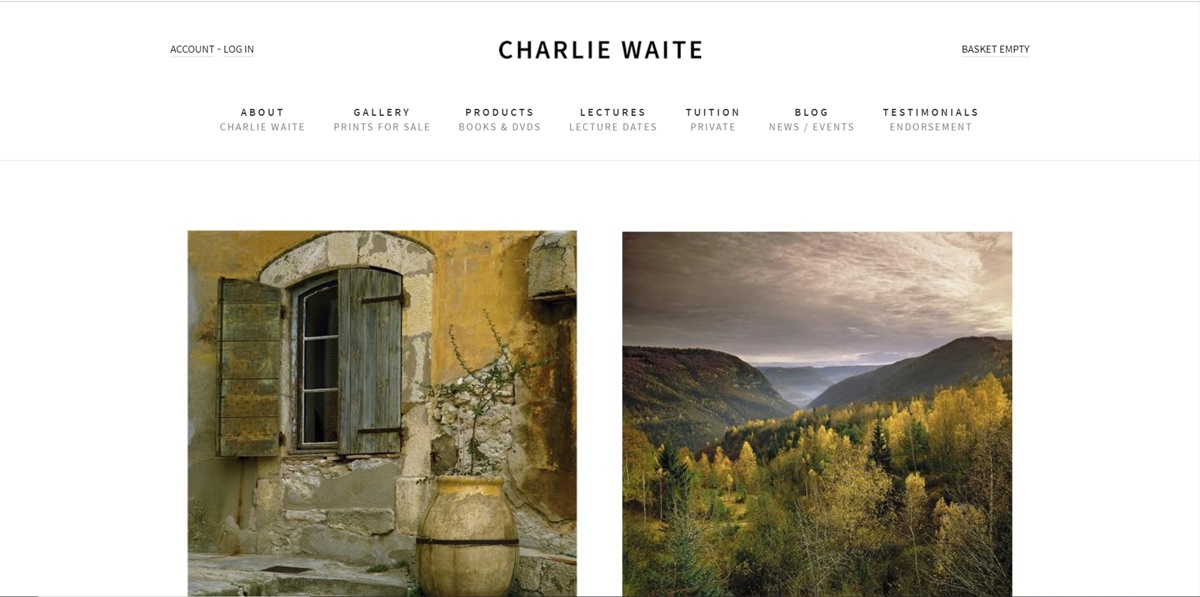
32.查理·韋特

Waite 的個人網站是時尚設計和個性的一個很好的例子。 他附上了一張手機截圖,顯示了他對為人父母的熱愛和生活的樂趣。 網站的顏色也表達了同樣的喜悅,這表明設計師應該關注細節。
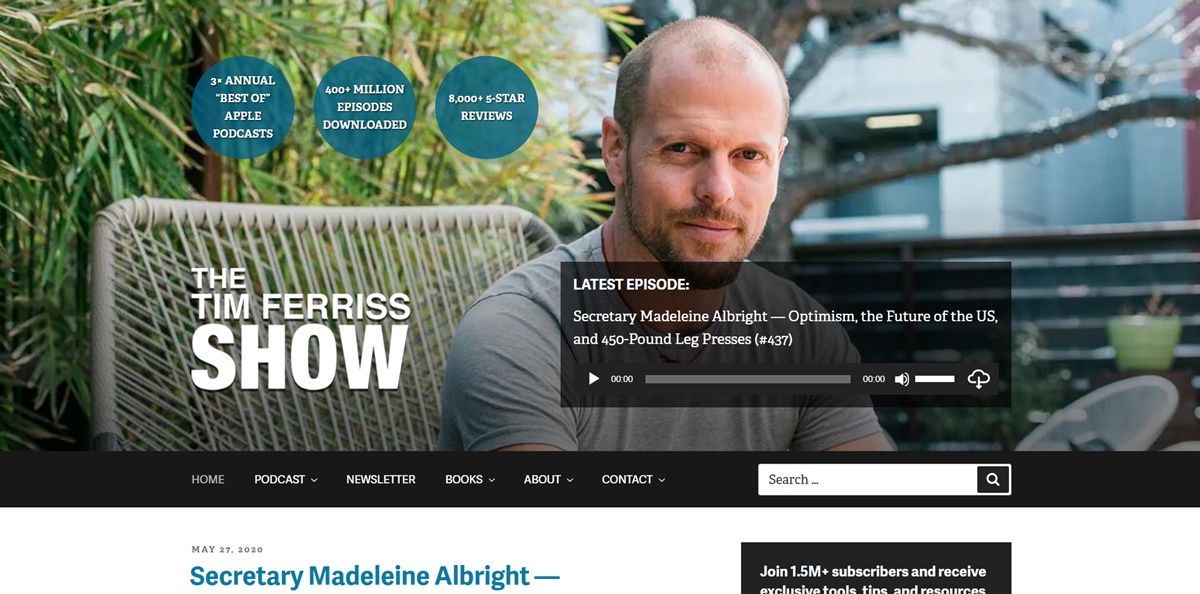
33.蒂姆·費里斯

蒂姆被認為是推廣大師。 如果你想讓瀏覽器做你想做的事,你應該向這個人學習。 他通常使用他的個人網站作為他最新的播客帖子的提要,並帶有一些很好的號召性用語。 大標題和“點擊收聽”非常有效。 他利用主菜單導航將瀏覽器帶到他的書籍、播客和節目中。 此外,巨大的覆蓋也被用來贏得更多的時事通訊訂閱者。 有些人可能認為這有點過於激進,但這些人的銷售業績可能不如蒂姆。
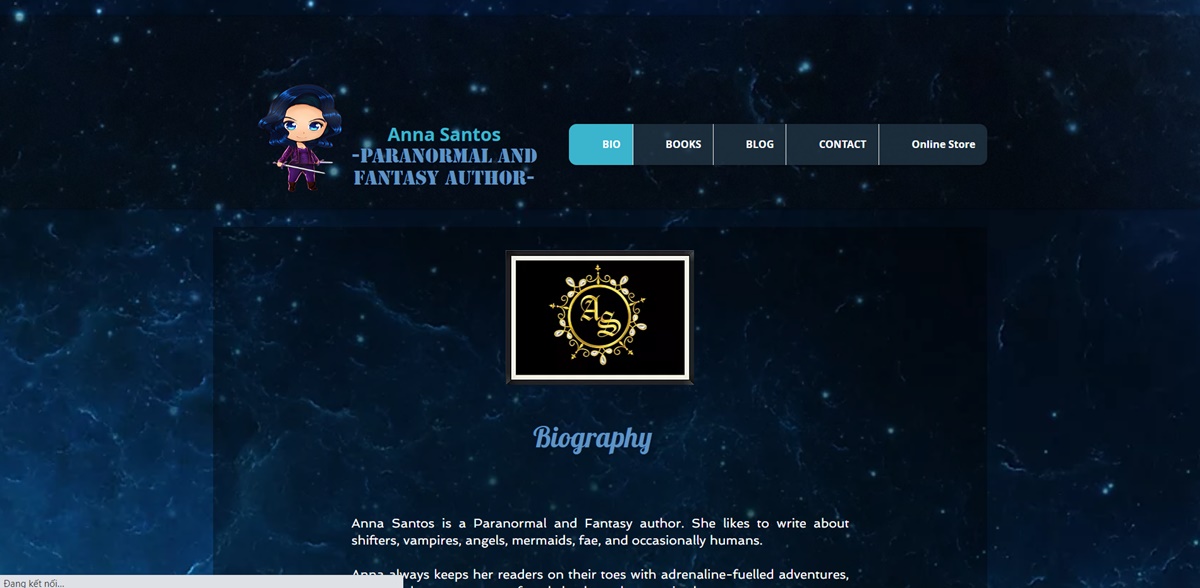
34.安娜桑托斯

Santos 的網站友好且引人注目。 訪問這個網站,你可以感受到她職業精神的溫暖。 她提供了大量資源,讓您了解她一直在做的事情。 該網站是一個很好的例子,它以一種很好的方式使用彈出窗口,不會使主頁變得混亂。
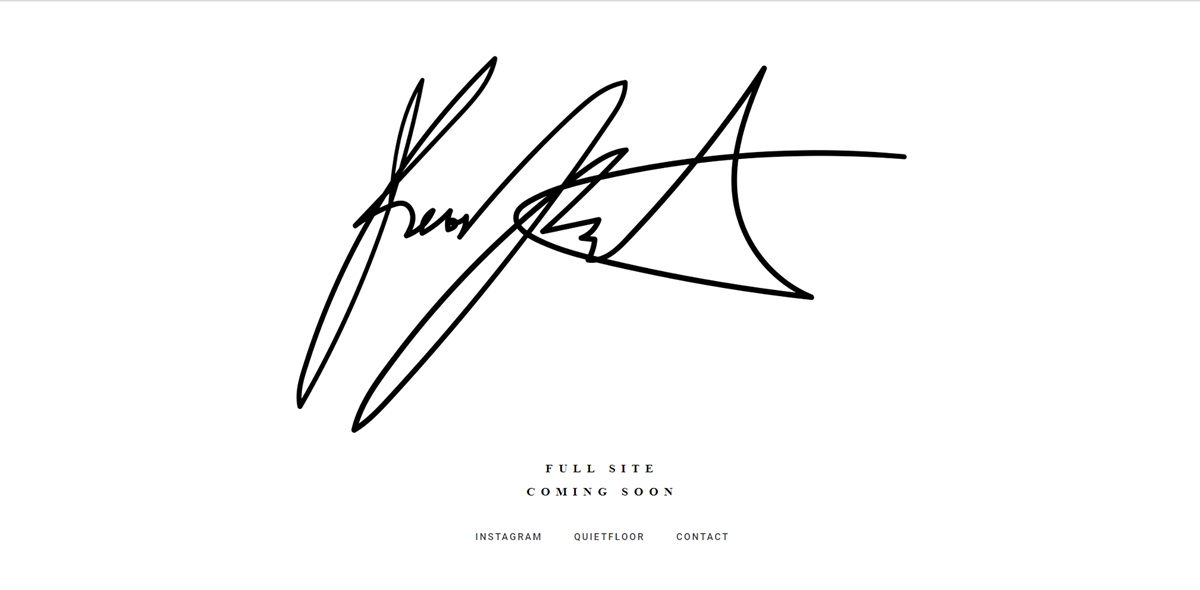
35. 凱文·科沙托諾

Kevin 的網站在將出色的設計與用戶友好的網頁相結合方面做得非常出色。 設計年輕、乾淨、現代。 它使訪問者可以輕鬆地在主頁上訪問他的社交資料。 文案很有趣,配色很吸引人,視頻和幻燈片的加入可以通過他們的個人網站很好地展示一個人的網絡開發技能。
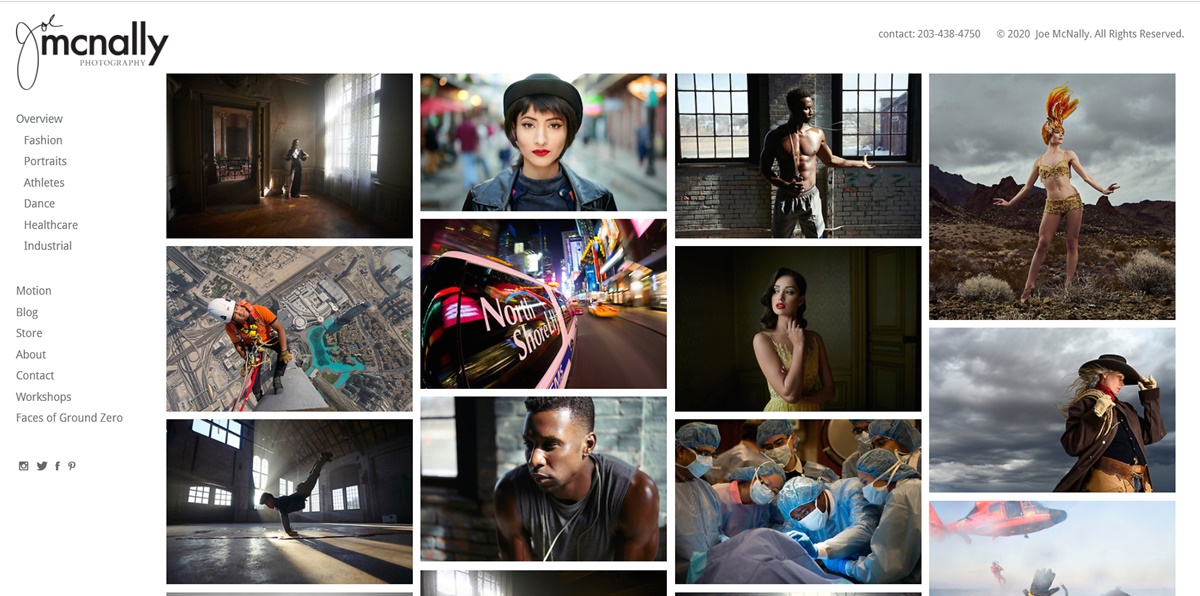
36.喬·麥克納利

精彩的網站,直截了當。 該網站展示了 Mcnally 驚人的攝影技巧。 它也很好地組織了客戶進行購買。 尋找具有美學吸引力的電子商務網站可能很難,但 Mcnally 完美融合了設計和需求。
37.杰拉爾丁·德魯特
這個網站真的很擅長自我推銷。 此外,它被認為是使用智能名稱作為假名的最佳個人網站示例之一。 這個網站在宣傳杰拉爾丁的書和冒險方面做得很好,同時仍然保持個人感覺。
概括
沒有人可以立即創造出偉大的作品。 趨勢來來去去,你應該花時間利用它們。 上面提到的那些網站的成功在於它們能夠經受住時間的考驗,儘管它們在當代人眼中非常不可思議和現代。
一個好的個人網站是信息豐富、鼓舞人心且非常引人注目的。 繼續嘗試並從最佳個人網站示例中學習,我們敢打賭,您很快就能擁有一個真正獨特而出色的主頁。
在評論部分中刪除您的任何問題。 我們會盡快為您提供幫助。 謝謝大家的閱讀!
