來自頂級品牌的 25 個最佳著陸頁示例
已發表: 2022-11-29說到數字營銷,我們必須看看行業頂尖領導者的最佳著陸頁示例,以進行改進和學習。
畢竟,這些以行動為導向的獨立網頁對於推動人們完成購買旅程的每個階段都至關重要。 如果知名公司正在使用著陸頁,那麼它一定是任何營銷策略中不可或缺的一部分——尤其是在企業層面。
下面,您將找到 25 家頂級公司的最佳著陸頁示例。 通讀它們,開始向最好的學習,以創建您自己的高效著陸頁。 您還可以點擊品牌名稱,找到一篇專門的文章,其中包含來自該特定品牌的更多示例。
25 家擁有最佳著陸頁示例的頂級公司
(請記住,對於較短的頁面,我們展示了整個頁面。對於較長的頁面,我們只展示了首屏。您可能需要點擊登陸頁面示例才能看到我們討論的一些要點。此外,某些網站可能會對其頁面進行 A/B 測試,這意味著您可能會獲得替代版本。)
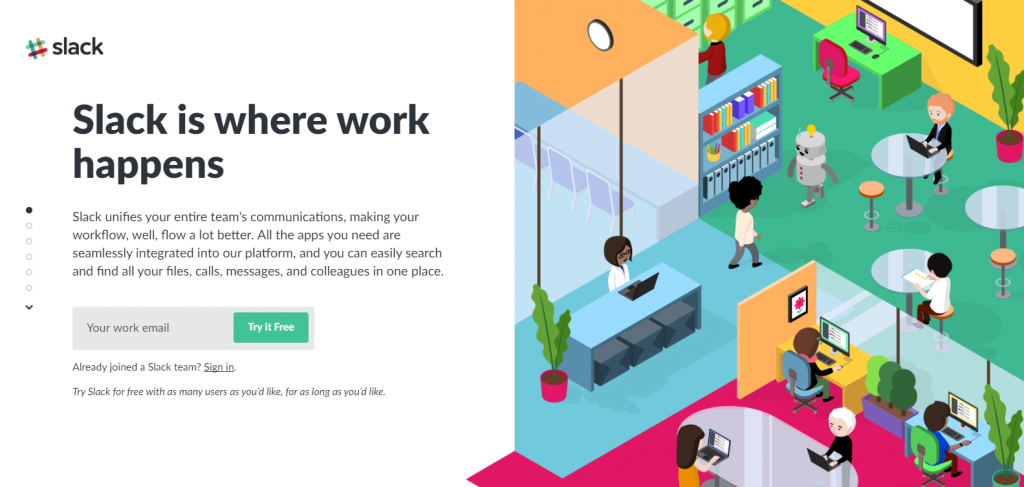
1. Slack登陸頁面示例
該頁面做得好的地方:
- 獨特的滾動風格允許顯示所有必要的信息,使訪問者無需上下移動頁面即可接收信息。
- 當用戶滾動瀏覽內容時,潛在客戶捕獲表單始終存在。
- CTA 按鈕文案之所以引人注目,是因為它簡短、直接,並且使用了“免費”一詞。
- 只有一個表單域使訪問者很可能會完成表單。
- 圖像明亮、引人入勝、使用品牌顏色,並且與每個相應部分相關。
- 使用社交證明可能會讓訪問者感到不得不使用 Slack。
A/B 測試的內容:
- 有幾個退出鏈接,包括 Slack 徽標、“登錄”、“查看所有應用程序”、“查看客戶案例”、“產品”、“定價”和“企業網格”——使訪問者更有可能離開沒有轉換的頁面。
- 沒有隱私政策可能會阻止潛在客戶交出他們的電子郵件地址。
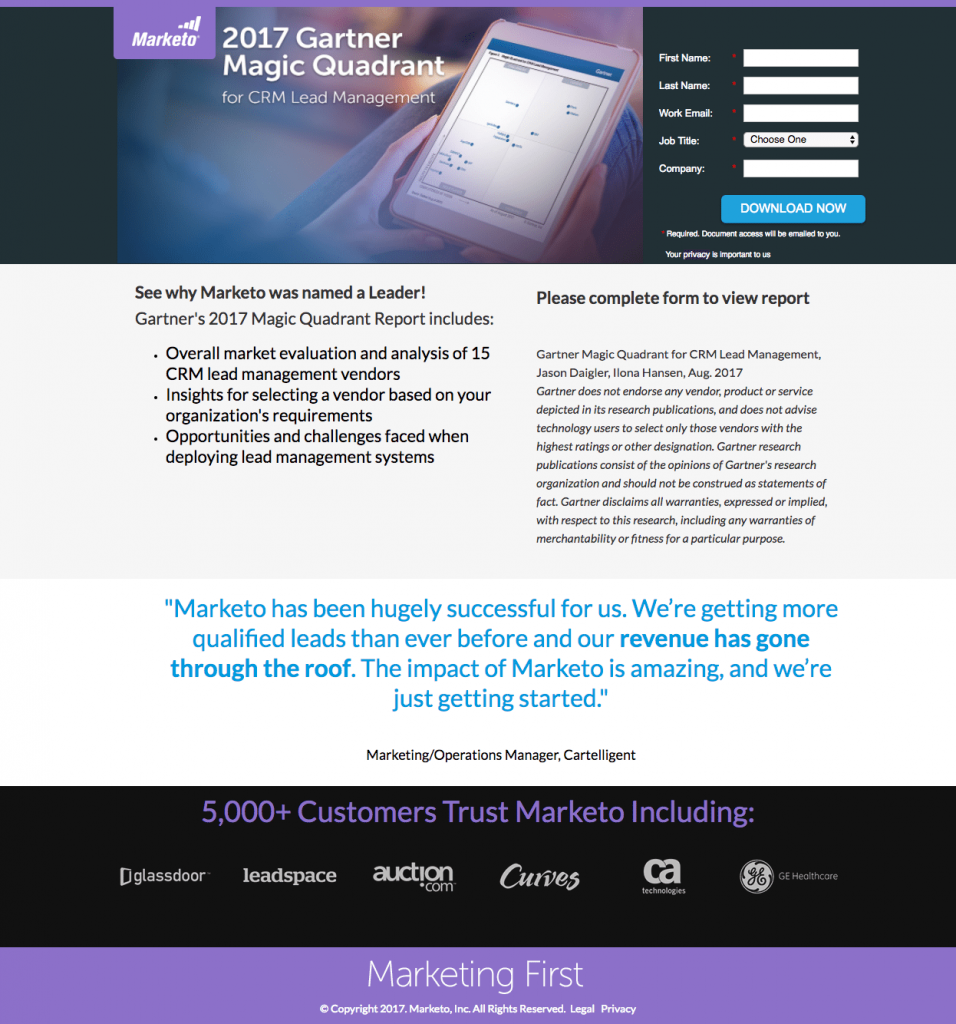
2. Marketo 著陸頁示例

該頁面做得好的地方:
- 標題告訴訪問者確切的報告是關於什麼的。
- 該圖片向訪問者展示瞭如果他們選擇下載報告,他們可以期望收到什麼。
- 項目符號點允許潛在客戶快速掃描頁面以找出報告包含的內容。
- 社會證明- 客戶推薦和公司徽章 - 為報價和整個公司增加信任價值。
A/B 測試的內容:
- 退出鏈接- Marketo 徽標和頁腳中的法律鏈接 - 為訪問者提供了一種無需下載報告即可離開頁面的方式。
- 在買家旅程的這個考慮階段, 5 字段的表格可能會讓某些人望而生畏。 刪除“職位”和“公司”可能會鼓勵更多訪問者填寫表格。
- CTA 按鈕顏色並沒有盡可能突出,因為它在頁面的其他地方使用過。
- CTA 按鈕副本含糊不清。 將其更改為“我要報告!”之類的內容可能會鼓勵更多的潛在客戶點擊。
- 大塊的斜體副本似乎沒有必要,刪除它可能會產生更好的轉換結果。
- 在客戶推薦中包括全名和頭像可以提高其可信度。
- 添加空白將有助於頁面看起來不那麼擁擠並且更具美感。
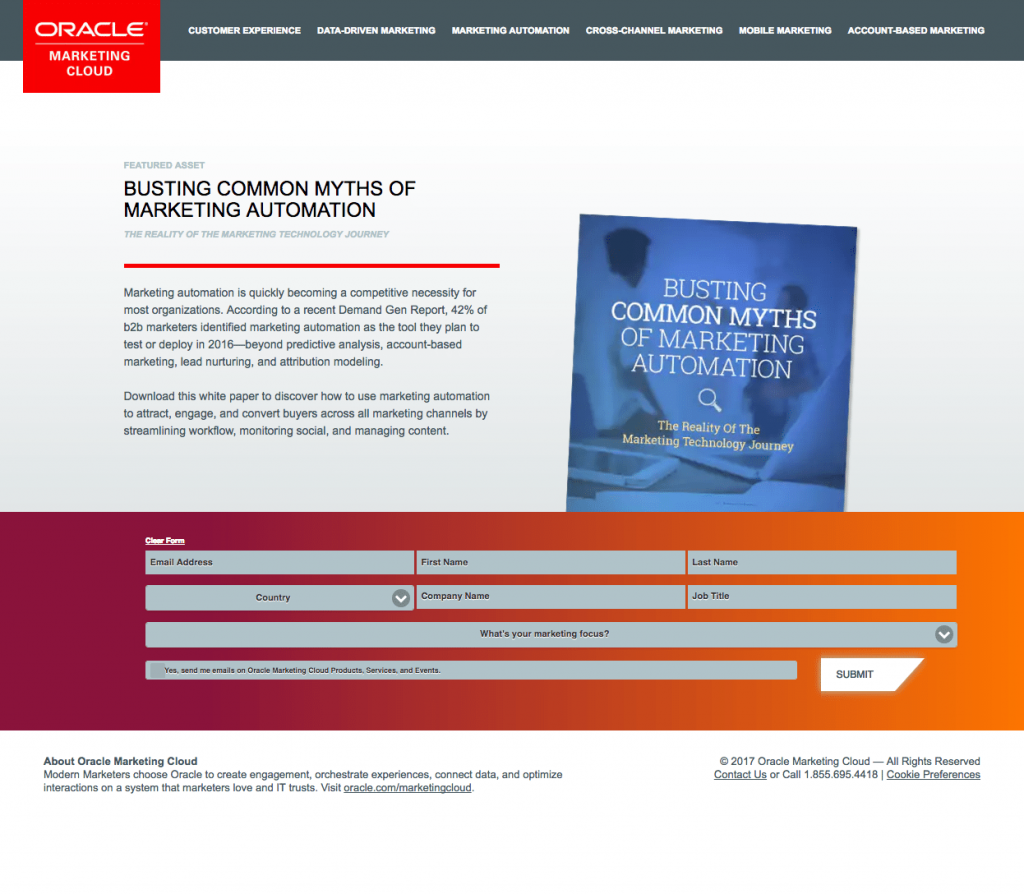
3. Oracle登陸頁面示例
該頁面做得好的地方:
- 副本中的 Demand Gen Report統計數據並不像它所說的那樣“最近”——它是 2016 年之前的,而此頁面上的版權日期是 2017 年。
- “HTTPS”URL 確保訪問者 Oracle 的站點是安全的,外部人員將無法訪問他們的信息。
- 白皮書的圖像為訪問者提供了他們通過下載白皮書可以預期收到的內容的預覽。
- 表格的對比色突出並吸引註意力,吸引訪問者完成它。
- 未選中的選擇加入框可確保選擇加入的潛在客戶希望收到來自 Oracle 的電子郵件。
A/B 測試的內容:
- 頁面頂部的公司徽標和導航可能會在不下載白皮書的情況下將訪問者從頁面中移除。
- 表單域上方和下方的小副本很難閱讀。
- 白色的 CTA 按鈕並沒有盡可能突出,因為頁面的頂部和底部都是白色的。
- 頁腳中的退出鏈接為訪問者提供了更多離開頁面的方式。
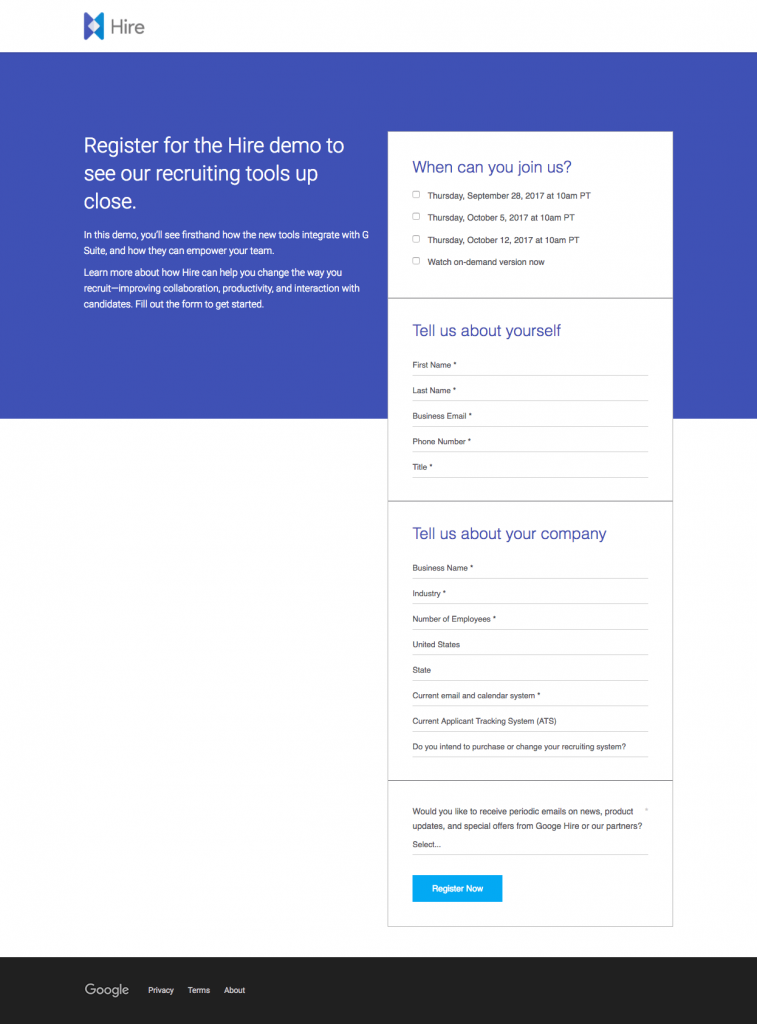
4. Google Hire 著陸頁示例
該頁面做得好的地方:
- 左上角的 Hire 標誌讓訪問者在登陸頁面時立即知道他們在哪裡。 它沒有超鏈接的事實也不會讓人們點擊離開,這使它成為一個很好的登陸頁面。
- 清晰的標題告訴潛在客戶該演示將包含有關招聘工具的信息。
- 最簡明扼要的文案讓訪問者可以快速閱讀並確定他們是否想轉換產品。
- 封裝表單有助於它在頁面上脫穎而出,可能會提高轉化率。
- 頁腳中的隱私政策鏈接增加了信任價值,使潛在客戶更願意提交他們的個人信息。
A/B 測試的內容:
- 消息匹配可以改進。 我從 Hire 網絡研討會促銷活動中被帶到這個登陸頁面,該頁面帶有一個 CTA 按鈕,鼓勵訪問者“註冊”“即將舉行的網絡研討會”。 登陸頁面根本沒有提到網絡研討會,而是推廣了一個點播演示。 如果 Google Hire 認為他們的網絡研討會和演示是同一件事,那麼增加兩個頁面之間的消息匹配可能會減少訪問者的任何混淆。
- 14 個表單字段很多,即使對於營銷漏斗的考慮階段也是如此。 將其分解為多步驟形式可以減少形式摩擦並導致更多轉化。
- 綠松石 CTA 按鈕類似於頁面上的其他藍色陰影。 讓它更具對比,比如橙色,會讓它更“流行”。
- 頁面不平衡。 在表單底部的左側添加一個額外的登陸頁面元素,例如客戶推薦或引人入勝的圖像,可以使頁面更美觀。
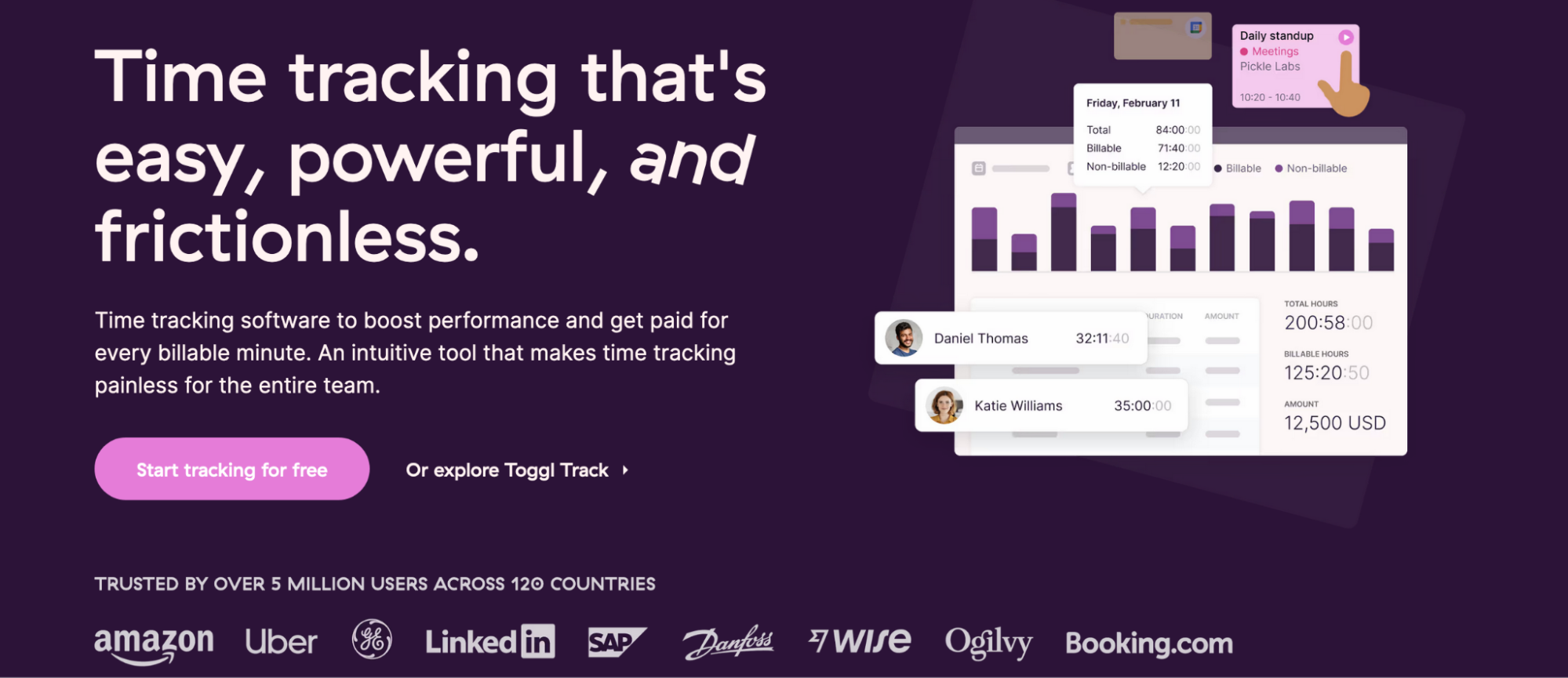
5. Toggl著陸頁示例

該頁面做得好的地方:
- 標題解釋了 Toggl 可以幫助用戶做什麼:順暢、簡單且功能強大的時間跟踪。
- CTA 按鈕重申優惠(免費跟踪時間),按鈕顏色與背景顏色形成對比。
- 客戶數量和徽標有助於灌輸社會證明並為時間跟踪工具建立可信度。
- 產品屏幕截圖幫助訪問者直觀地了解在 Toggl 上工作是多麼容易。
A/B 測試的內容:
- 頁眉和頁腳導航可以很容易地分散訪問者對頁面報價的注意力,並在沒有轉換的情況下將他們送走。
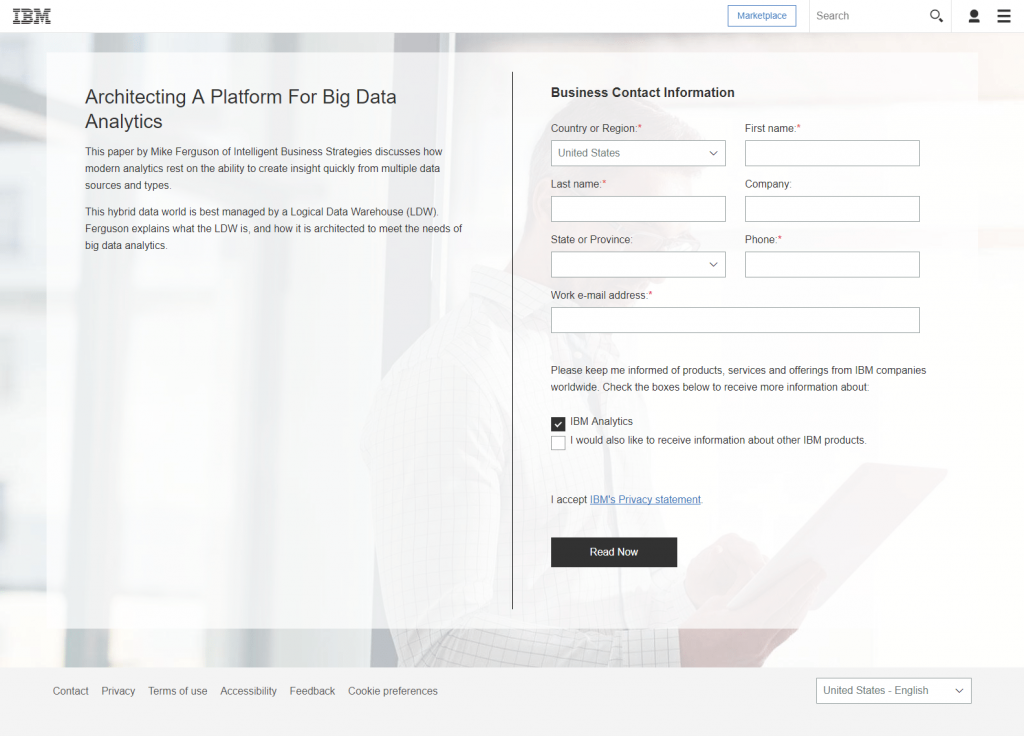
6. IBM登陸頁面示例
該頁面做得好的地方:
- 標題獨特而有趣,吸引訪問者繼續瀏覽頁面以了解有關該優惠的更多信息。
- 最少的副本提供了白皮書的簡要概述,沒有不必要的信息壓倒前景。
- 提供切換語言的選項在理論上是一個好主意。 不幸的是,當訪問者選擇另一種語言時,他們會被帶到主頁,而不是直接翻譯這個登陸頁面。
A/B 測試的內容:
- 頁眉和頁腳導航很容易分散訪問者對當前報價的注意力,並在沒有轉換的情況下讓他們離開頁面。
- 通過在左側添加圖像或客戶推薦來平衡頁面,使其更具視覺吸引力。
- CTA 按鈕可以根據我們的著陸頁最佳實踐進行改進。 顏色可以更具對比和引人注目,文案可以更以客戶和利益為導向。
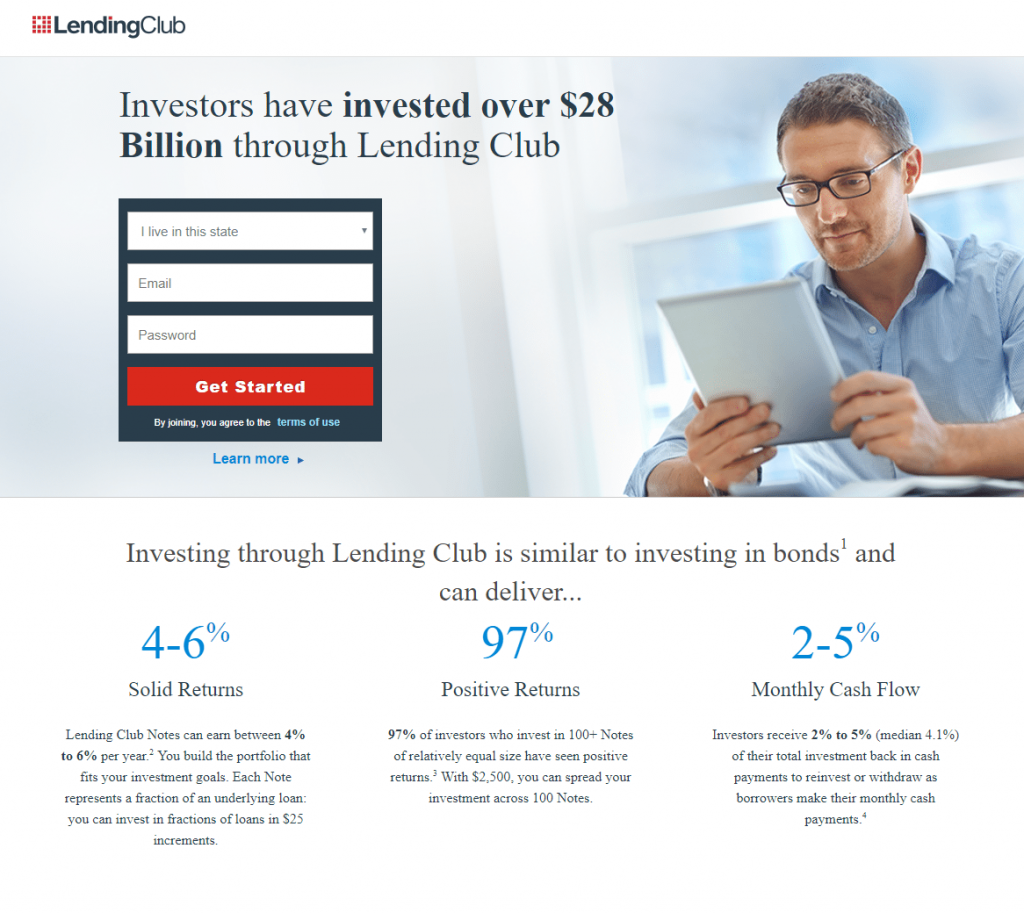
7. LendingClub登陸頁面示例

該頁面做得好的地方:
- 標題使用粗體格式來突出價值主張。
- 用顏色對比封裝形式使其引人注目。
- 紅色的 CTA 按鈕對比鮮明並在頁面上脫穎而出,可能會增加轉化率。
- “通過 LendingClub 投資”部分提供了與公司合作的主要好處,而無需在頁面上堆滿大量的文案。 另外,具體的投資百分比可以作為社會證明。
- 公司徽標還充當社會證明,讓訪問者知道許多知名品牌認可並信任 LendingClub。
- 多個 CTA 按鈕為潛在客戶提供了幾次轉換報價的機會。
A/B 測試的內容:
- 多個退出鏈接——LendingClub 標誌、“使用條款”、“了解更多”、細則中的幾個詞和頁腳導航——可以在不轉換的情況下將訪問者從頁面中移除。
- 將照片中男人的眼睛轉向看引導捕獲表可能會下意識地鼓勵更多訪問者完成它。
- 將 CTA 按鈕文案更改為更具吸引力和吸引力的內容,例如“立即開始投資並賺取回報!” 可能會帶來更多轉化。
- 頁面底部過多的小字令人生畏,可能會讓潛在客戶懷疑公司是否有隱藏的議程。
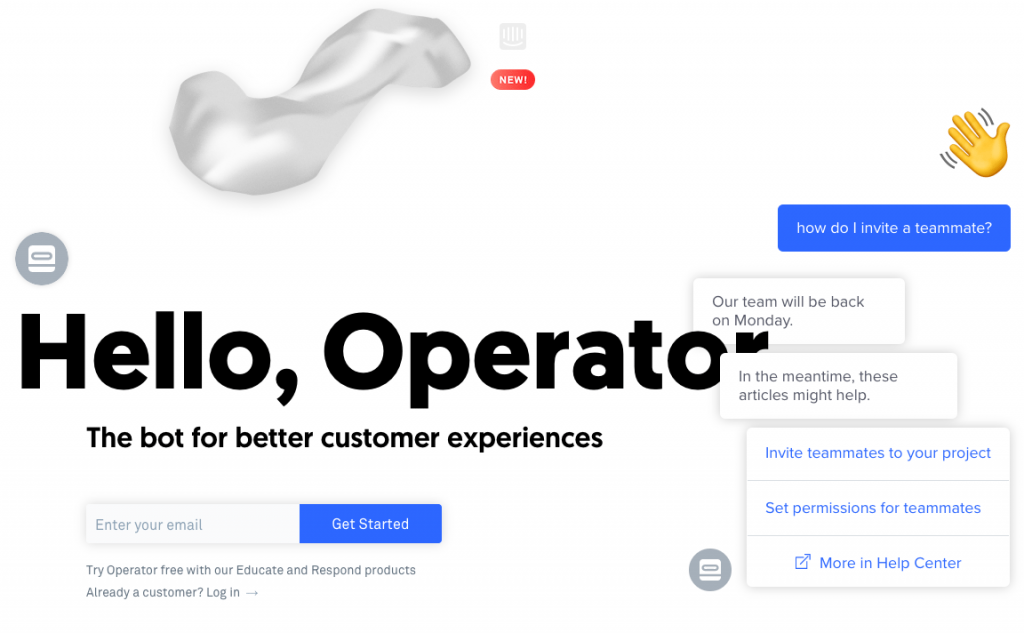
8.對講登陸頁面示例
該頁面做得好的地方:
- 幽默,尤其是在“今天的機器人真的很煩人”部分,有助於與訪客建立密切、善解人意的人際關係。
- 具有最少副本的部分標題告訴潛在客戶 Operator 包含什麼(以及它如何使他們受益),而無需在頁面中填充不必要的文本。
- 足夠的空白使頁面更易於導航和消化。
A/B 測試的內容:
- 標題被部分隱藏。 覆蓋它的文本框可以稍微移動,所以整個標題是可見的。
- 多個退出鏈接——頁面頂部和底部的 Intercom 徽標、第一個表單下方的登錄鏈接以及第二個表單下方的“了解更多”鏈接——可能會分散訪問者的注意力,並在轉換前將其從頁面中移除。
- 表單和 CTA 按鈕與頁面的其餘部分融為一體,因為頁面上的許多元素都採用類似的格式並且看起來可點擊。
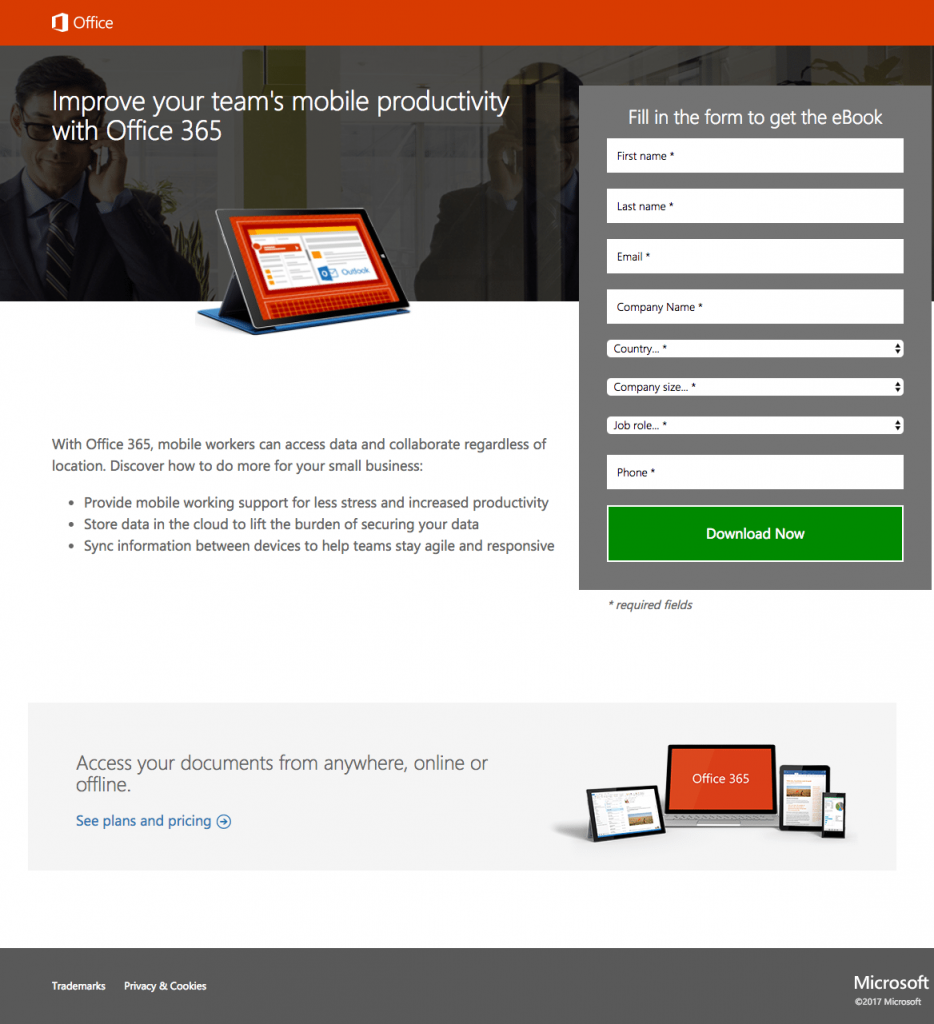
9.微軟著陸頁示例
該頁面做得好的地方:
- 以利益為導向的標題讓訪問者知道他們可以使用 Office 365 提高團隊的移動生產力,並鼓勵他們通過電子書了解更多信息。
- 產品圖片向潛在客戶展示瞭如果他們選擇下載電子書,他們將收到什麼。 放大它並使其更逼真可能會進一步改善轉換結果。
- 具有最少副本的要點允許潛在客戶掃描頁面以獲取相關信息。
- 封裝形式脫穎而出,引導訪問者的注意力來完成它。
- 綠色的 CTA 按鈕很引人注目,因為它與頁面的其餘部分形成鮮明對比。
A/B 測試的內容:
- 帶有超鏈接的 Office 徽標可能會使訪問者在看不到優惠和轉換的情況下離開頁面。
- 這個人的形像似乎與提議無關。 換成使用 Office 365 的人,或者閱讀電子書,可能會更有效率。
- 八個強制性表單字段可能會讓那些只處於買家旅程考慮階段的人感到害怕。
- CTA 文案既不精確也不吸引人。 將其更改為更加個性化和令人興奮的內容,例如“將電子書發送給我!” 可能會鼓勵更多的潛在客戶點擊。
- 頁面底部的“查看計劃和定價”可能會分散訪問者對主要報價的注意力並阻止他們轉換。
- 添加社會證明,例如客戶推薦或信任印章,將提高可信度。
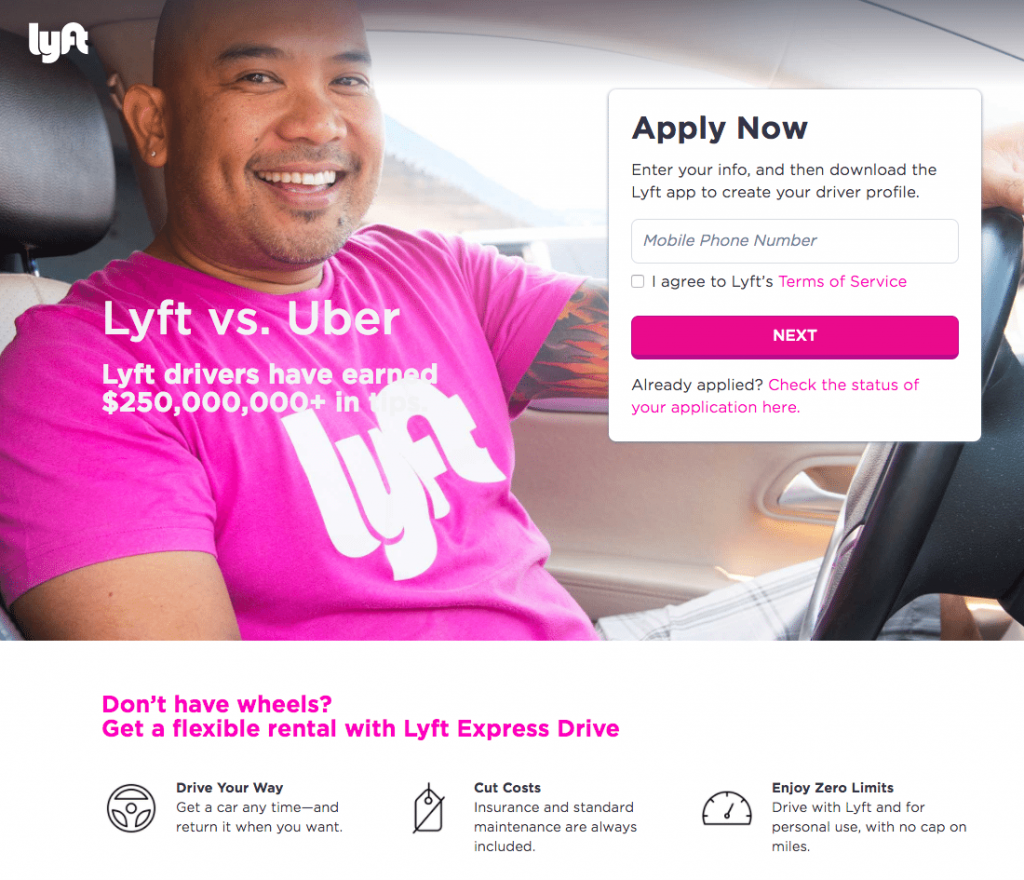
10. Lyft 登陸頁面示例
該頁面做得好的地方:
- 副標題用作社會證明,讓訪問者知道其他人在與 Lyft 合作時提出了很好的建議。
- 只有一個請求電話號碼的字段表單可以快速輕鬆地完成,因此它不會關閉許多潛在客戶。
- 不選中選擇框會讓求職者覺得選擇完全取決於他們。
- “獲得 250 美元的獎金”對於許多潛在客戶來說可能是一個令人信服的激勵措施。
- “立即申請”CTA 按鈕是一個錨標記,可將潛在客戶帶到頁面頂部以快速完成表格。
- 計算器功能允許訪問者確定如果他們選擇與 Lyft 打車,他們可以賺多少錢。
- “為什麼選擇 Lyft”部分使用圖像和最小、簡單的文案來傳達為 Lyft 工作的主要好處。
- “Lyft Driving 的工作原理”滑塊解釋了 Lyft 如何使用移動應用程序工作。
- “Lyft Insurance Protection”和“Passenger Ratings”為 Lyft 司機提供了保障。
A/B 測試的內容:
- 許多退出鏈接——包括 Lyft 徽標和整個副本中的幾個超鏈接詞——可能會分散訪問者的注意力,並在沒有轉換的情況下將他們帶離頁面。
- 標題是 Lyft vs. Uber ,但頁面上沒有其他內容比較這兩種服務。
- 白色文字沒有與男士襯衫上的白色徽標相對應。
- 將此人的視線重定向到潛在客戶捕獲表單可能會導致更多訪問者完成它。
- CTA 按鈕副本“下一步”非常無聊。 將其更改為更具吸引力的內容,例如“現在開始賺錢!” 可能會改善轉換結果。
- 粉紅色的 CTA 按鈕並沒有盡可能突出,因為在頁面的其他地方使用了粉紅色。
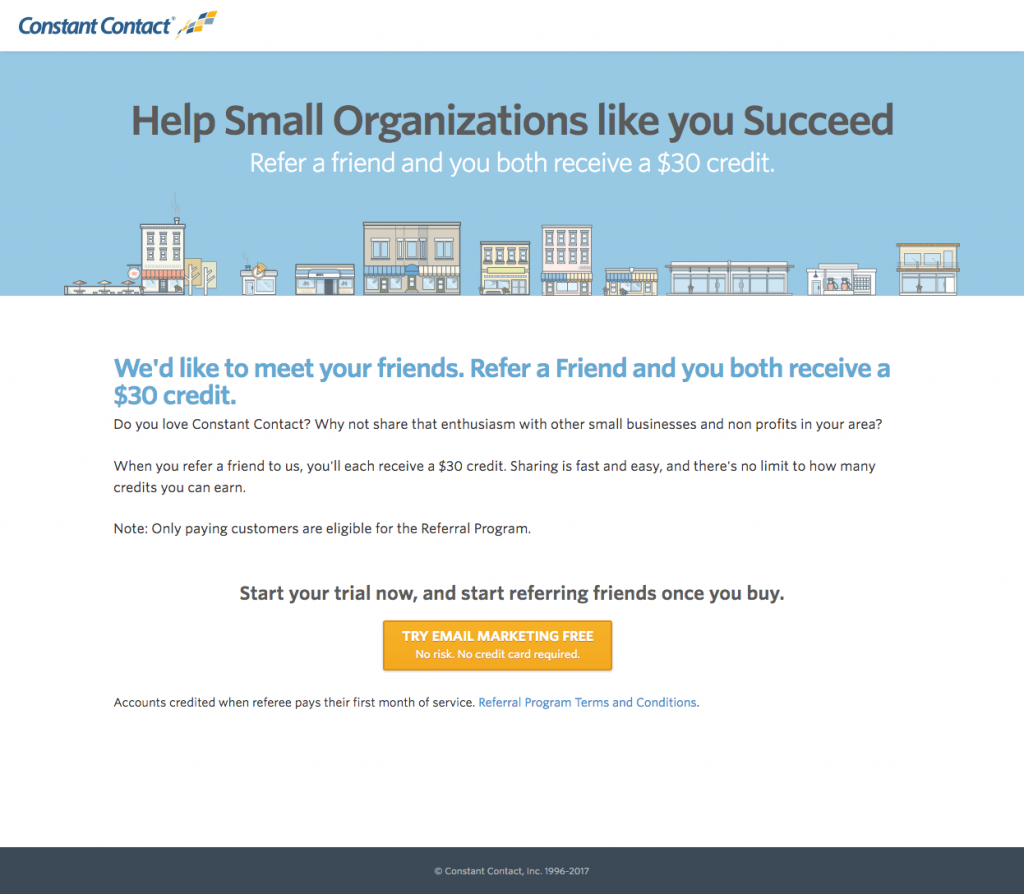
11. Constant Contact登陸頁面示例
該頁面做得好的地方:
- 標題和副標題都以利益為導向,相互支持。
- 最少的文案讓訪問者能夠理解報價,而不會被過多的文字所淹沒。
- 橙色的 CTA 按鈕脫穎而出,因為它與頁面上的其他顏色形成鮮明對比。
- 下一頁上帶有潛在客戶捕獲表單的點擊設計使訪問者能夠獲得有關報價的所有信息,而不會被表單分心或嚇倒。
A/B 測試的內容:
- 超鏈接的 Constant Contact 徽標可能會立即將訪問者從頁面上帶走,而看不到整個報價。
- CTA 按鈕有太多的文字,這使得它變得很小並且難以閱讀。 “沒有風險。 不需要信用卡。” 可以移動到按鈕下方。
- 沒有隱私政策可能會使潛在客戶猶豫是否轉換。
- 添加社會證明,例如客戶推薦,可能會讓求職者對他們註冊 Constant Contact 的決定更有信心,從而提高轉化率。
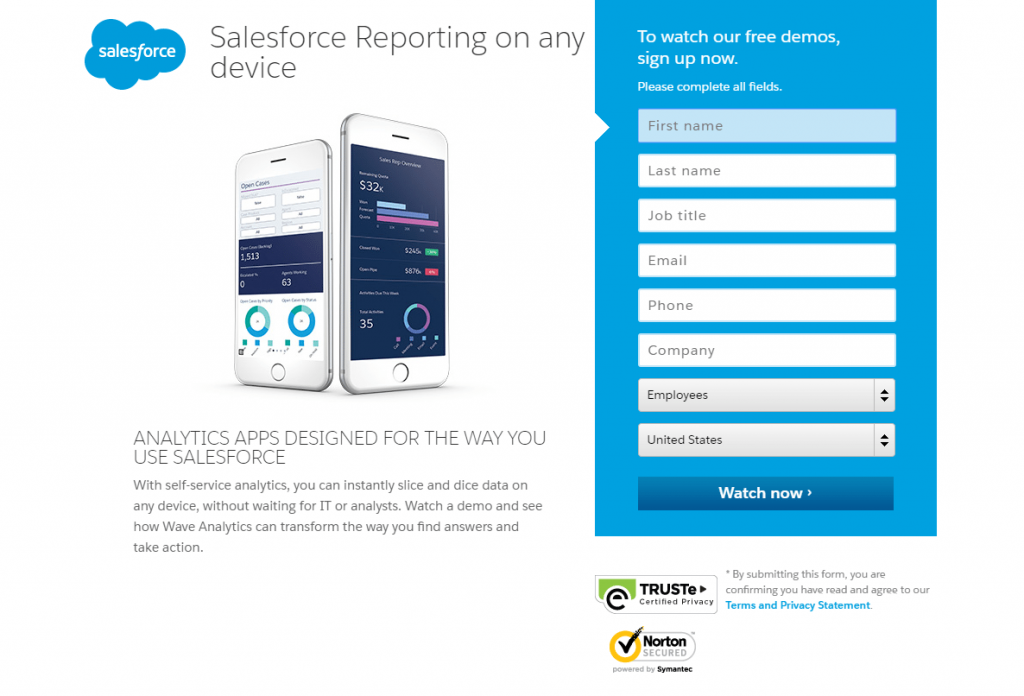
12. Salesforce 著陸頁示例
該頁面做得好的地方:
- 主要和次要標題之所以引人注目,是因為它們承認了一個問題並提供了解決方案。
- 該圖像向訪問者展示了 Wave Analytics 移動應用程序。
- 最小的、精確的副本描述了報價,而不用大量的文本填充頁面。
- 顏色對比鮮明的封裝形式有助於它脫穎而出,並可能鼓勵更多的潛在客戶完成它。
- 箭頭——一個指向第一個表單字段,一個指向 CTA 按鈕——用作方向提示。
- 信任徽章和隱私政策有助於潛在客戶確信他們的個人信息將保持安全和私密。
A/B 測試的內容:
- 退出鏈接——Salesforce 徽標、信任徽章、社交媒體鏈接和頁腳鍊接——為訪問者提供輕鬆退出此頁面的途徑。
- 8 個表單字段可能會阻止訪問者填寫表單。 刪除不必要的請求,或將其更改為多步驟形式,將減少摩擦並產生更多下載。
- 藍色 CTA 按鈕與藍色表格融為一體。 以更具對比的顏色(如橙色)對其進行測試可能會吸引更多訪問者的注意力。
- CTA 按鈕文案可以改進為更具吸引力的內容,例如“向我展示 Wave Analytics 演示!”
- 添加社會證明,例如 Salesforce 客戶推薦,將增加訪問者的信任值並鼓勵更多的演示視圖。
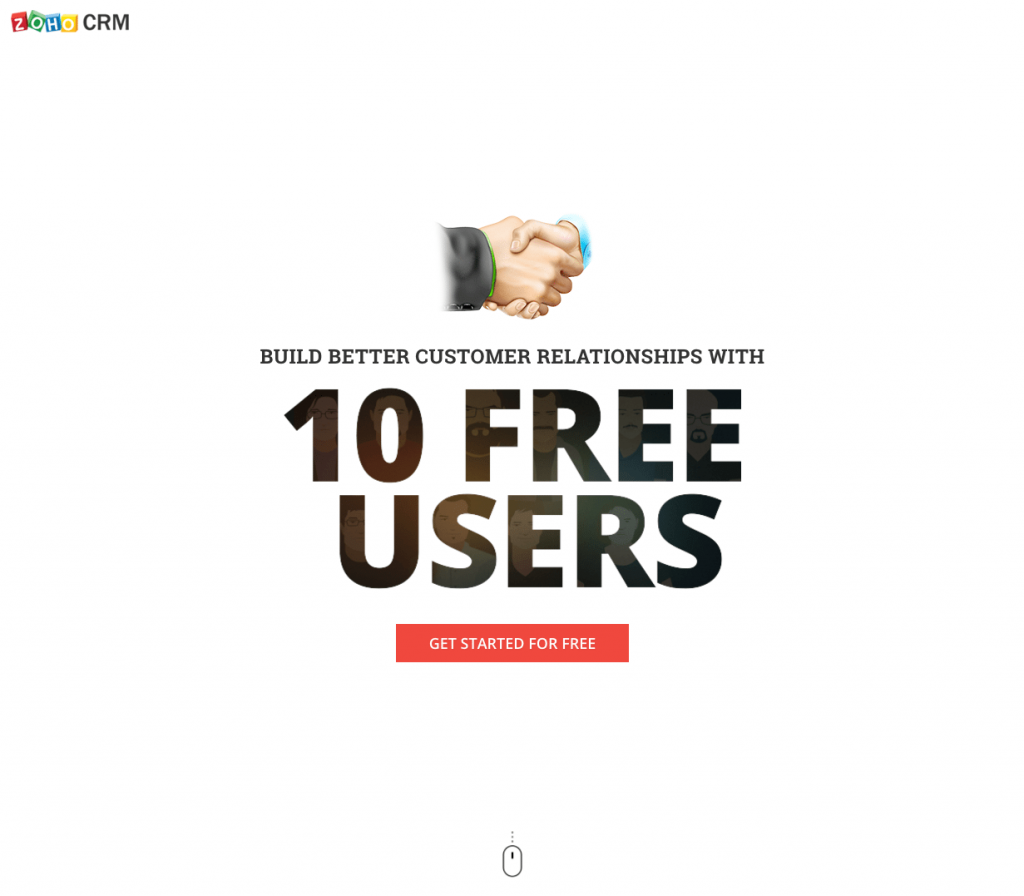
13. Zoho登陸頁面示例
該頁面做得好的地方:
- 標題立即提供了註冊免費 Zoho CRM 計劃的兩個好處——更好的客戶關係建立和提供十個免費用戶。
- “免費”在頁面上的多個位置使用 - 在標題中,在 CTA 按鈕上,並且在整個描述性副本中多次使用。
- 多個紅色 CTA 按鈕與頁面的其餘部分形成鮮明對比,使它們脫穎而出並吸引註意力。 第一個按鈕是一個錨標記,可以方便地將潛在客戶帶到頁面底部的表單。
- 鼠標圖標向訪問者指示他們應該向下滾動頁面以查看更多信息。 它也是一個錨標籤,所以如果他們點擊它,他們會立即被傳送到下一個部分,而無需滾動。
- 長長的功能列表傳達了 Zoho CRM 提供的一切。
- 兩步選擇加入設計意味著此頁面上的摩擦更少,因為在潛在客戶單擊底部的 CTA 按鈕之前看不到任何表格。
- 用黃色勾勒出表格有助於引起注意並可能提高轉化率。
- 3 個字段的表單——只需要姓名、電子郵件和密碼——減少了摩擦。
- 未選中的 Zoho newsletter 複選框表示僅真正感興趣; 高潛力的潛在客戶將收到內容。
A/B 測試的內容:
- 退出鏈接——Zoho 標誌、“服務條款”和社交媒體鏈接——可能會分散訪問者的注意力,讓他們在有機會轉換之前離開頁面。
- 握手圖片與報價相關,但使用一張兩人微笑握手的照片可能更有效。
- 表單上的 CTA 按鈕副本“註冊”可以改進。 它甚至可以更改為複制頁面頂部 CTA 按鈕上的副本:“免費開始。”
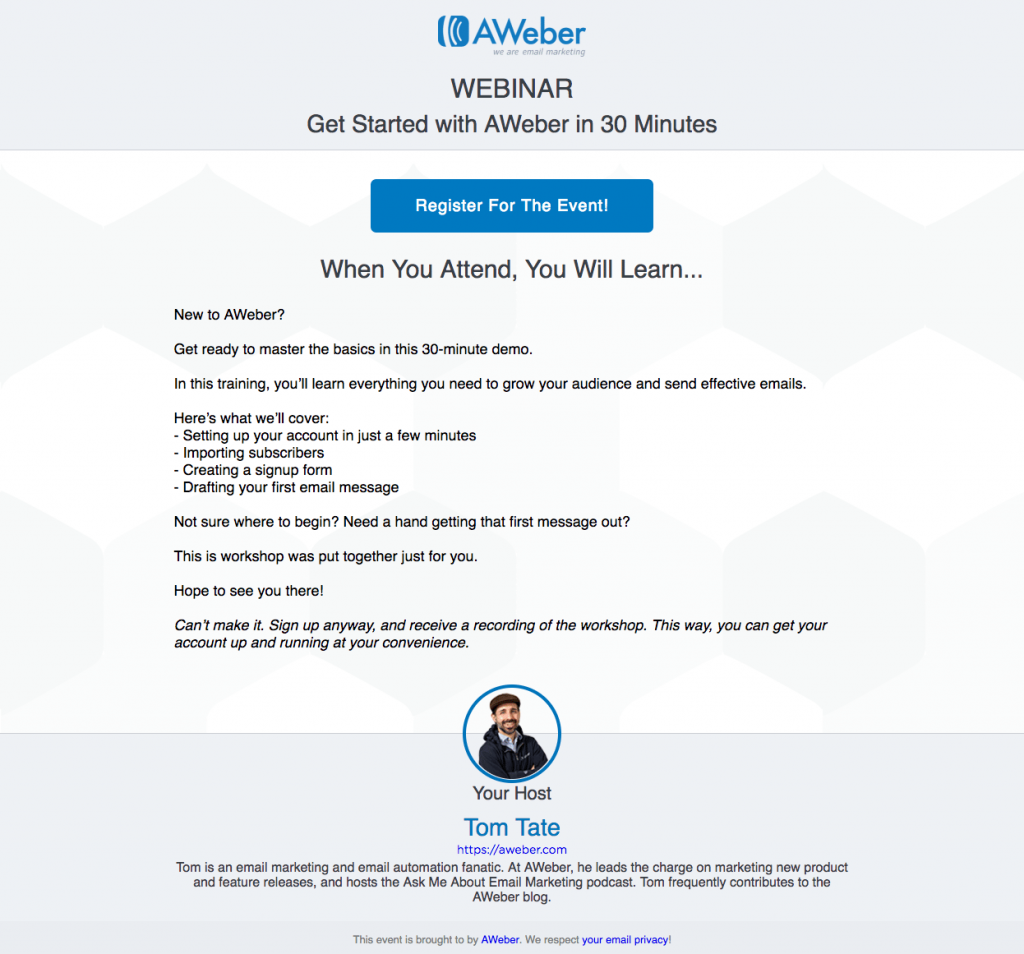
14.AWeber登陸頁面示例
該頁面做得好的地方:
- 標題立即讓潛在客戶知道網絡研討會只有 30 分鐘。
- CTA 按鈕位於前面和中間,因此訪問者一定會在登陸頁面後立即看到它。 此外,該副本具有描述性和令人興奮的特點,可能會鼓勵潛在客戶點擊。
- 兩步選擇加入設計從此頁面中刪除了潛在客戶捕獲表單,潛在客戶只有在單擊 CTA 按鈕時才會看到它。 這意味著更少的摩擦和潛在的更多轉化。
- 只有 3 個表單字段——只需詢問活動日期/時間、姓名和電子郵件——即可快速輕鬆地完成。
- 斜體字讓潛在客戶知道,即使他們不能參加任何預定的活動,他們仍然可以註冊接收活動的錄音。
- Tom Tate 的頭像和描述是很好的內容,因為潛在客戶可以看到並了解誰將出席。 雖然,放大圖像可能會提高其有效性。
- 頁面底部的隱私政策鏈接可能會讓潛在客戶更願意交出他們的個人信息。
A/B 測試的內容:
- 藍色 CTA 按鈕應使用頁面上其他任何地方未使用的顏色進行測試,以使其更引人注目。
- 將不同的格式應用到“這是我們將介紹的內容”部分(縮進列表、合併圖標或箭頭、使用粗體等)會使它更加突出,從而鼓勵更多人閱讀它。
- 頁面底部的兩個主頁鏈接可能會在不轉換的情況下將訪問者重定向離開該頁面。
- 包括社會證明,如客戶推薦或 AWeber 統計數據可能會增加對前景和轉化率的信任。
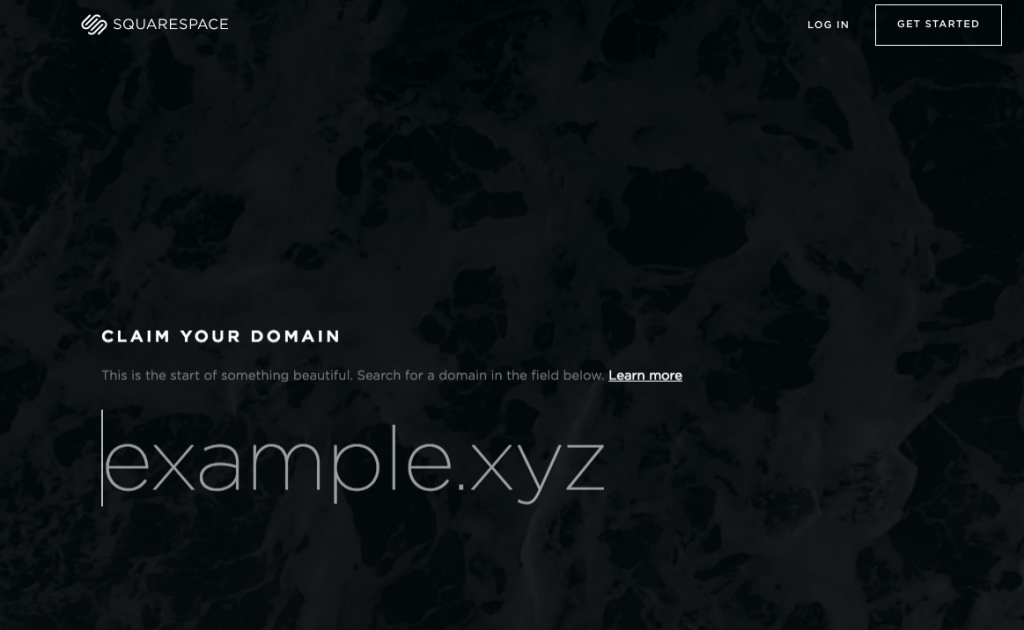
15. 方形空間
該頁面做得好的地方:
- 標題“Claim your domain”之所以有效,是因為它傳達了一種緊迫感。 潛在客戶必須在其他人之前聲明他們想要的域。
- 副標題中的“了解更多”鏈接是一個錨標籤,可將人們帶到頁面下方以獲取有關優惠的更多信息。
- 整個頁面採用簡單、統一的字體,給人一種整體的專業氛圍。
- 小塊的文案使內容易於閱讀和消化。
- 將 Squarespace 與其競爭對手進行比較讓潛在客戶知道他們可以通過選擇 Squarespace 而不是其他任何人來以多種方式受益。
- 頁面底部的女人的視線直接對準部分標題,這很可能會讓訪問者也看那裡。
A/B 測試的內容:
- 頁眉中的鏈接和整個頁腳導航使訪問者無需採取任何操作即可輕鬆離開頁面。
- 域字段與頁面的其餘部分融為一體。 雖然它很大,但它看起來只是頁面上的另一個設計元素,很容易被訪問者忽略。
- 如果 CTA 按鈕是對比鮮明的顏色,如紅色或黃色,它們會在頁面上“彈出”更多。
16. Mixpanel登陸頁面示例
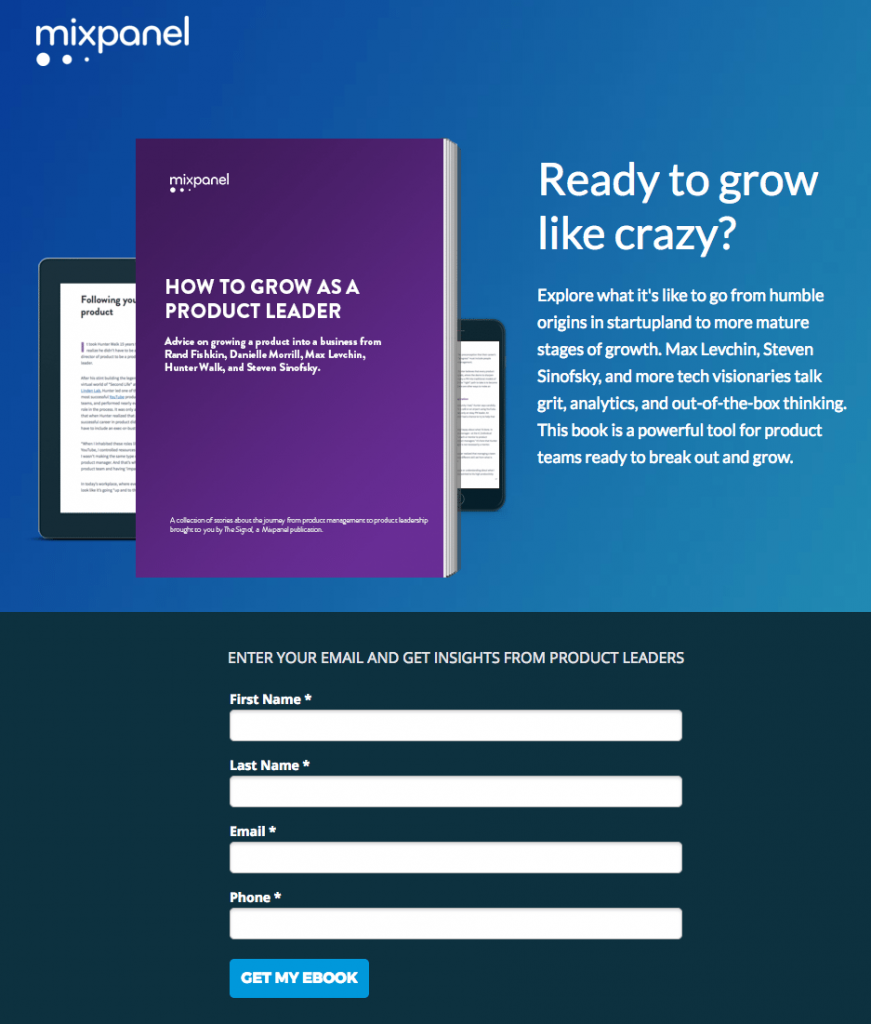
該頁面做得好的地方:
- 標題是個性化的和以利益為導向的,詢問訪問者是否準備好發展他們的業務。
- 該圖顯示了他們可以在多個設備上查看電子書的前景。
- 電子書的簡短描述為訪問者提供了所提供電子書的簡要初步概述。
- 4 字段的表格可以快速輕鬆地完成,增加了訪問者這樣做的機會。
- CTA 按鈕文案使用第一人稱,這有助於潛在客戶感受到與報價的聯繫。
- “您的電子書中有什麼”部分詳細闡述了上述簡短描述,概述了電子書中的要點,以及產品負責人討論的內容。 包括爆頭也是一個很好的接觸。
- 沒有退出鏈接幾乎不可能在不轉換的情況下轉義頁面。 離開頁面的唯一方法是單擊瀏覽器選項卡中的“X”或填寫表格。
A/B 測試的內容:
- 表格標題具有誤導性。 這意味著唯一需要的信息是電子郵件地址,而實際上,還需要三個其他表單字段才能兌換電子書。
- 藍色的 CTA 按鈕並不突出,因為它與頁面其餘部分的配色方案融為一體。 使用頁面上其他任何地方未使用的顏色對其進行測試可能會產生更好的轉換結果。
- 添加信任信號以向人們保證他們的個人信息是安全的——比如隱私政策或安全徽章——可以增加潛在客戶的產生。
17. Infusionsoft登陸頁面示例
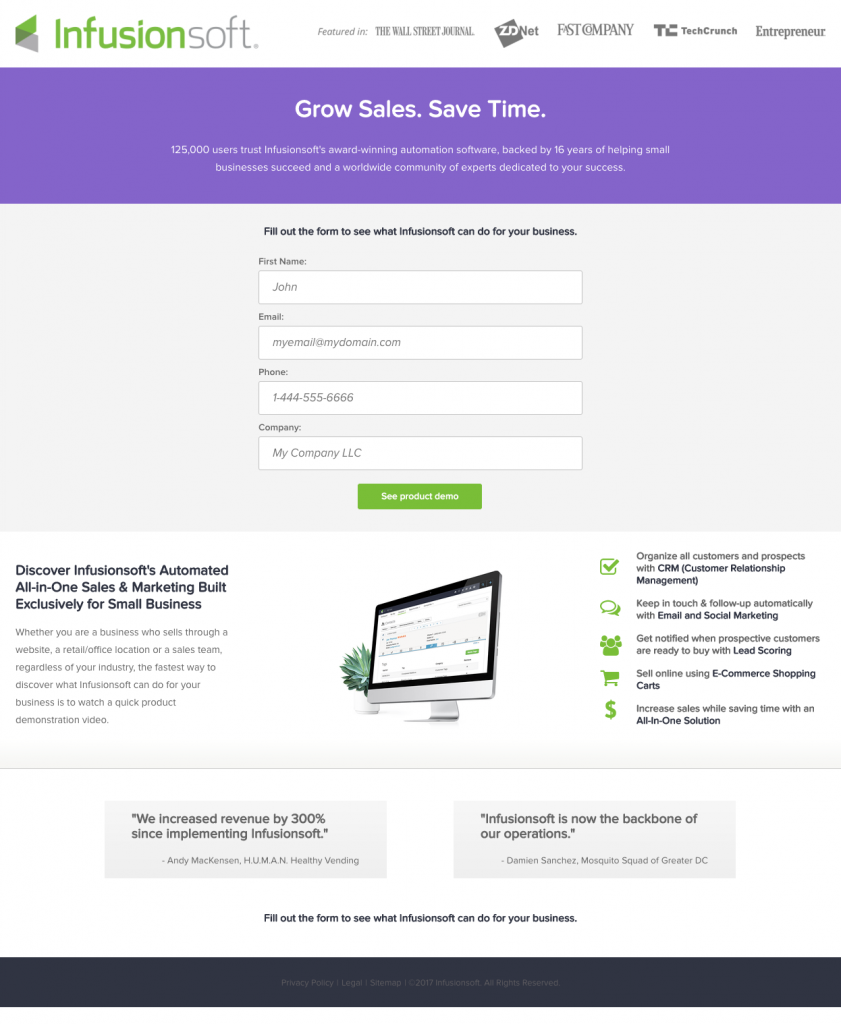
該頁面做得好的地方:
- 社會證明——頁面頂部的公司徽章和頁面底部的客戶推薦——灌輸一種確定感和對潛在客戶的信任感。
- 標題在承認訪問者的問題、同情他們然後提出解決方案方面做得非常出色。
- 副標題很好地支持標題,為使用 Infusionsoft 提供一些主要好處。
- 簡短的 4 字段表格僅要求提供基本信息,因此潛在客戶更有可能花時間填寫它。
- CTA 按鈕副本通過填寫表格並單擊按鈕準確地告訴潛在客戶他們將獲得什麼。
- Infusionsoft 提供的列表讓潛在客戶知道如果他們選擇與 Infusionsoft 合作,他們將獲得的好處。 圖像和粗體有助於引起對這一部分的注意。
A/B 測試的內容:
- 在電話號碼中添加點擊通話功能將使訪問者能夠快速輕鬆地聯繫公司,從而改善他們的整體用戶體驗。
- 放大 CTA 按鈕可以吸引更多的瀏覽量,並可能鼓勵更多的訪問者點擊它。
- CTA 按鈕顏色可以更改以引起更多關注,因為綠色已用於公司徽標和按鈕下方部分中列出的小圖標。
- 如果圖像更大且更容易看到,則圖像可以更有效地為訪問者提供軟件預覽。
- 頁腳中的站點地圖鏈接充當退出鏈接。 如果訪問者在填寫表單之前滾動到頁面底部,他們可能會因此而分心並在轉換之前離開頁面。
18. GetResponse 著陸頁示例
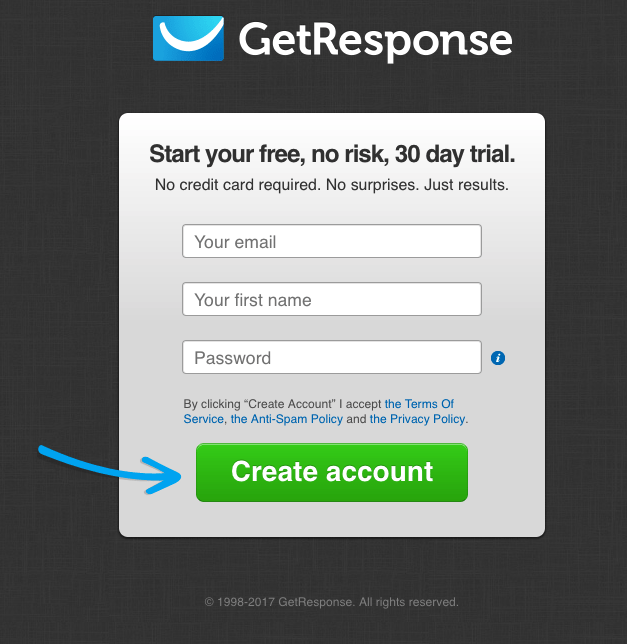
該頁面做得好的地方:
- 標題告訴訪問者這個優惠是什麼。
- 副標題很好地支持標題,讓潛在客戶知道他們如何從報價中受益。
- 箭頭作為方向提示,直接指向 CTA 按鈕,讓訪問者也將注意力轉移到那裡。
- 明確規定了服務條款、反垃圾郵件政策和隱私政策,以便通過移交個人信息建立信任。
- 三字段表單提供了較低的進入門檻,甚至不需要填寫姓氏。
- CTA 按鈕顏色是一種很好的對比色,不會在頁面的其他任何地方使用。
A/B 測試的內容:
- 該徽標鏈接到主頁,可以很容易地讓訪問者離開該頁面,而無需了解優惠和轉換。
- 沒有太多描述性的副本。 更深入地了解 GetResponse 是什麼以及主要優勢是什麼可能會帶來更多轉化。
19.優化著陸頁示例
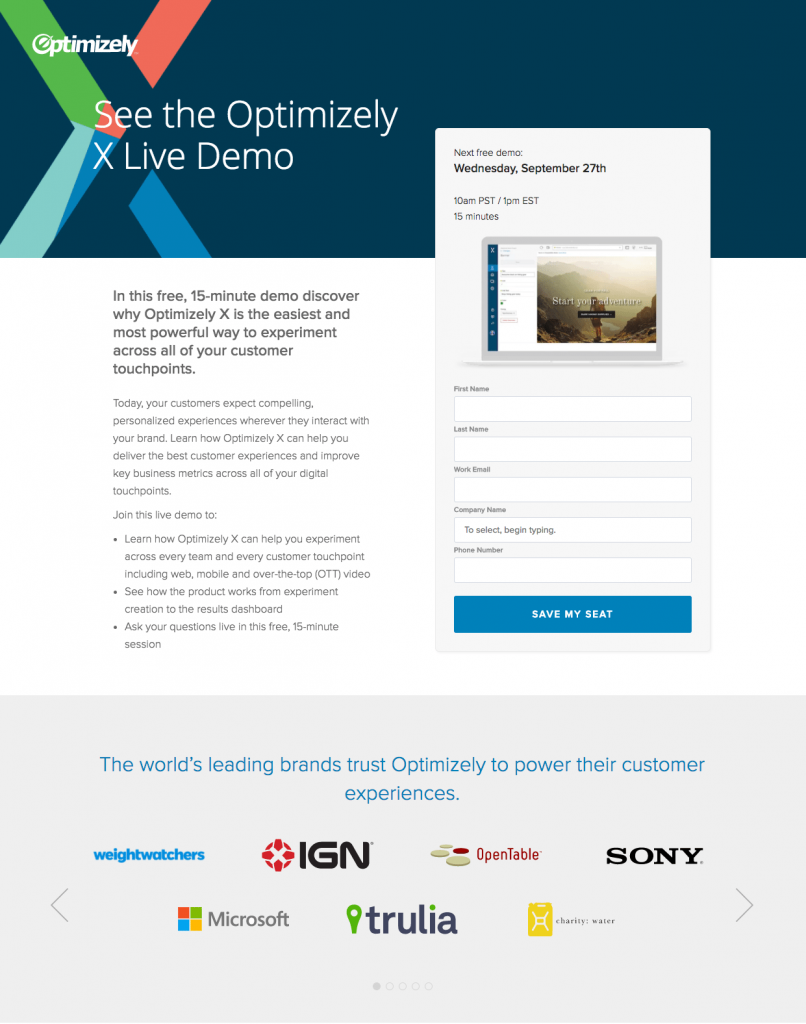
該頁面做得好的地方:
- 項目符號副本允許訪問者掃描頁面以快速了解演示。
- 封裝表單有助於它脫穎而出,並可能推動更多的轉化。
- 表格上的計算機圖像為潛在客戶提供了演示外觀的預覽。
- 5 字段的表格適用於決策階段的報價。
- CTA 按鈕副本使用稀缺性和緊迫性來說服潛在客戶註冊演示。 “Save my seat”表示座位有限,必須預定。
- 公司徽標作為社會證明,讓訪問者知道 Optimizely 受到一些世界領先品牌的信任。 此外,此部分中的箭頭充當方向提示,暗示有更多徽標可供查看。
A/B 測試的內容:
- 應刪除頁眉和頁腳導航,因為它們有可能從頁面中刪除潛在客戶並降低轉化率。
- 藍色的 CTA 按鈕沒有黃色或橙色的那麼顯眼。
- 頁面底部的社交分享按鈕也可作為退出鏈接,分散訪問者的注意力並使他們離開該頁面。
20. Flipsnack 著陸頁示例


頁面做得好的地方
- 頁面頂部的單一號召性用語
- 乾淨、簡單的設計使內容更易於閱讀
- 專注的消息傳遞將 Flipsnack 定位為市場上最好的活頁簿製作軟件。
- 集成的樣本活頁簿有效地說明了核心產品的工作原理,而不會過於突兀。
A/B 測試的內容
- 頁面上動畫書的內容可用於分享有關 Flipsnack 的有用信息,但它只是由填充文本組成。
- 一些內容可以在視覺上進行簡化。
- 可以更徹底地記錄社會證明。
21. MailChimp登陸頁面示例
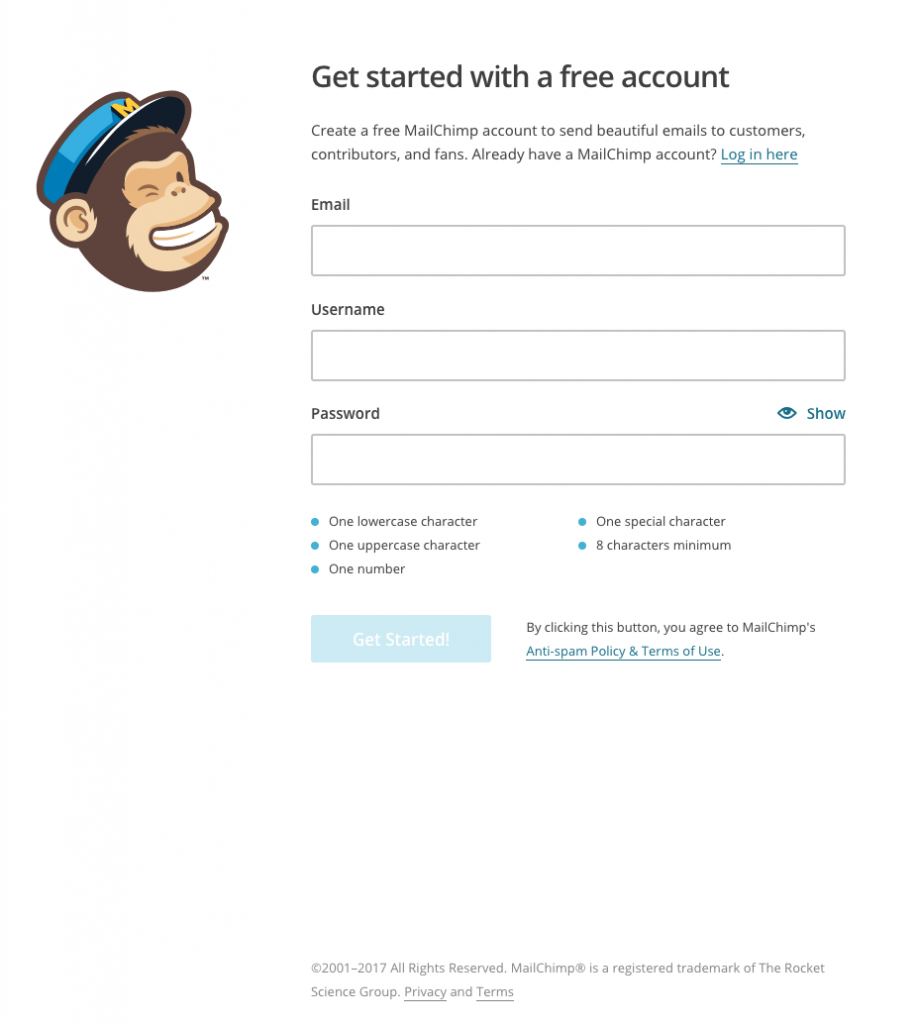
該頁面做得好的地方:
- 標題中的“免費”一詞可能會立即激起訪問者的興趣。
- 輔助副標題告訴潛在客戶他們如何從免費帳戶入門中受益。
- 3 字段的表格很短,不要求提供非常私人的信息。
- 密碼字段允許訪問者通過單擊“顯示”按鈕查看他們的輸入,從而改善了用戶體驗。 此外,頁面底部清楚地列出了密碼要求。
- 沒有標題導航和簡約的頁腳讓潛在客戶專注於頁面的目標——註冊一個免費帳戶。
A/B 測試的內容:
- 添加社會證明,如客戶推薦或有關使用 MailChimp 的統計數據,可能會產生更多註冊。
- 透明的 CTA 按鈕並沒有盡可能地突出。 使它更暗和更具對比會鼓勵更多的人點擊。
- CTA 按鈕副本也可以改進,以包含更個性化和更具吸引力的語言,例如“創建我的免費帳戶!”
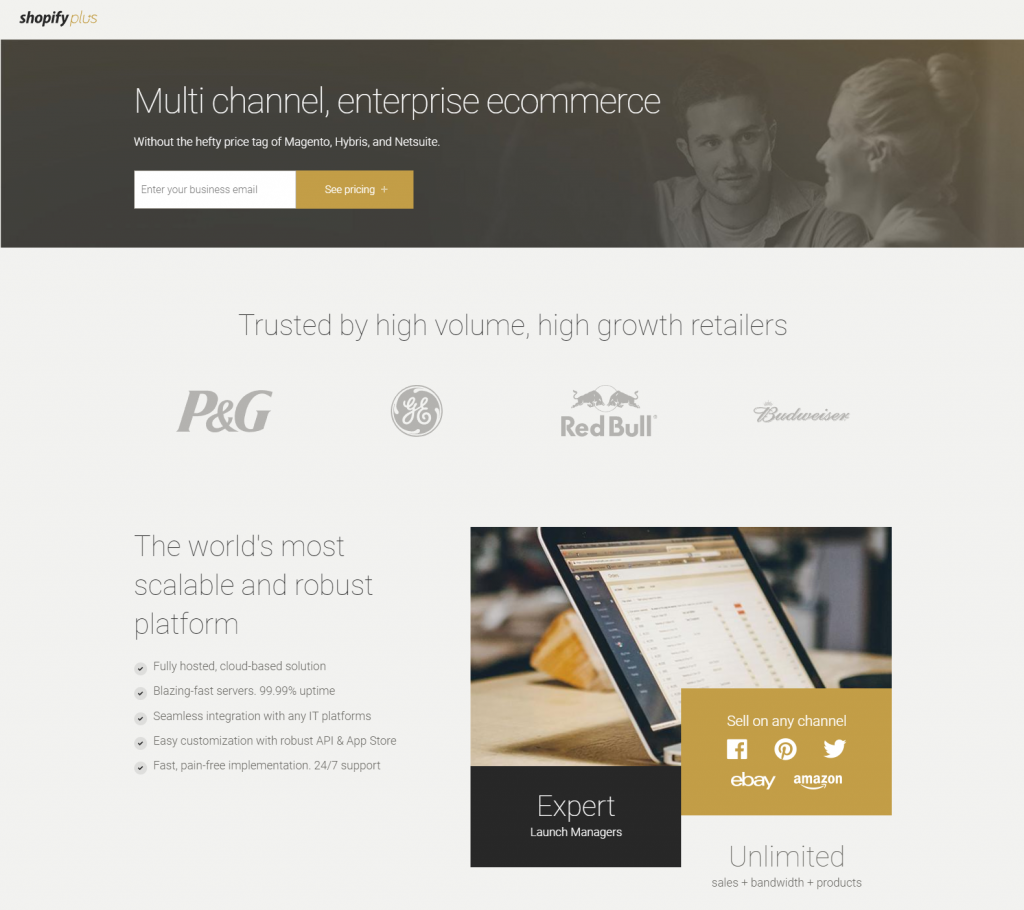
22. Shopify登陸頁面示例
該頁面做得好的地方:
- 標題和副標題與深色背景形成鮮明對比,使它們在登陸頁面後立即引人注目。
- 折疊上方只有一個表單字段使訪問者可以輕鬆採取行動。
- 公司徽標和客戶評價作為社會證明,表明還有其他知名企業和滿意的客戶信任 Shopify。
- 最少的文案讓訪問者更輕鬆、更愉快地瀏覽頁面,要點有助於吸引人們注意 Shopify 的主要優勢。
- 該圖像為潛在客戶提供了儀表板的真實預覽。
A/B 測試的內容:
- CTA 按鈕的顏色應更改為頁面上未經常使用的顏色。
- 將圖像中人們的視線重新定向到表格和 CTA 按鈕,將鼓勵更多訪問者看那裡並進行轉換。
- 頁腳中的“企業電子商務”鏈接充當退出鏈接。 這是頁面上唯一的一個,因此刪除它可能會提高轉化率。
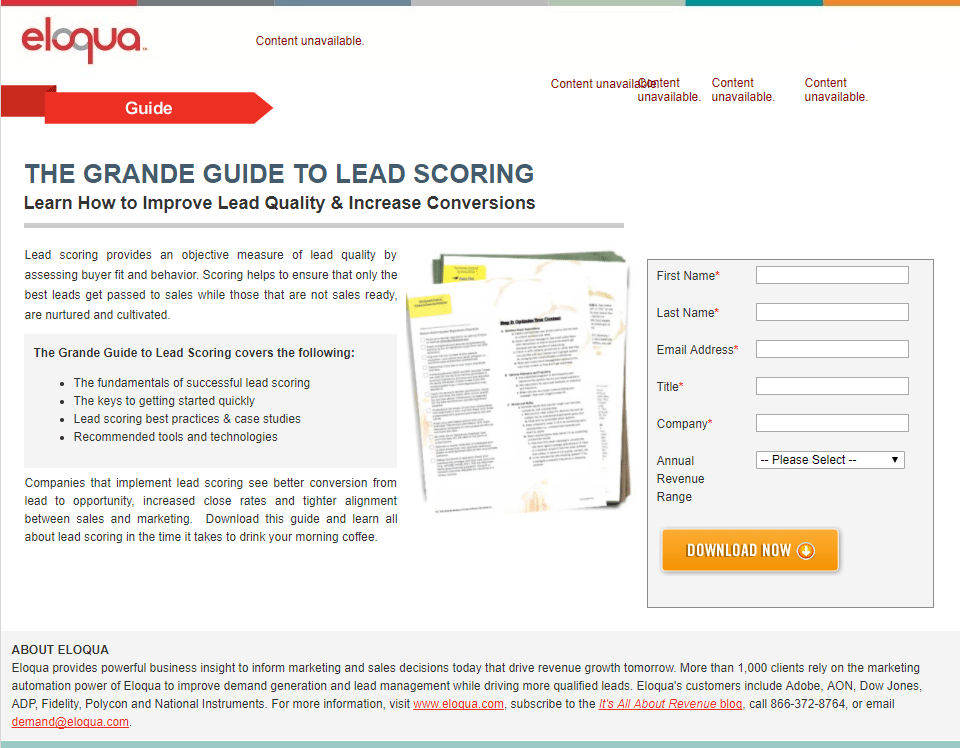
23. Eloqua 著陸頁示例
該頁面做得好的地方:
- 標題描述了要約,副標題通過提供關於潛在客戶可以從指南中得到什麼的額外信息來支持它。
- 項目符號副本允許訪問者掃描頁面並提取有關指南的重要信息。 灰色框也有助於引起對這一部分的注意。
- 表格周圍的框架和顏色對比使其在頁面上脫穎而出。
- 橙色的 CTA 按鈕與頁面的其餘部分形成鮮明對比,使其“流行”並吸引潛在客戶點擊。 此外,其上的箭頭用作方向提示。
A/B 測試的內容:
- The “Content unavailable” text across the top of the page makes it look unprofessional.
- Adding white space around the most important elements — like the headline, image, and form — would help them stand out more and make the page look less crowded.
- The image is too small to serve its purpose. Enlarging it and increasing the resolution would make it more effective.
- Multiple exit links in the footer give visitors an opportunity to leave the page without converting.
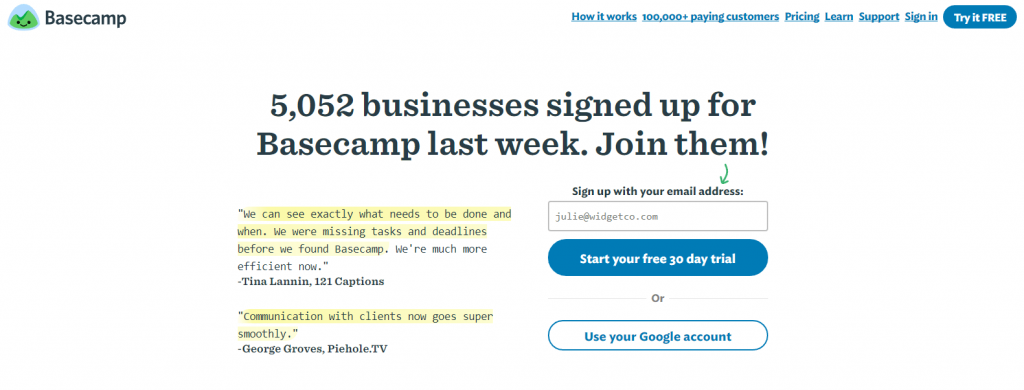
24. Basecamp landing page example
What the page does well:
- The header serves as immediate social proof, telling visitors exactly how many people signed up for Basecamp just last week.
- The green arrow pointing to the form field acts as a visual cue.
- Only one form field surely won't deter people from completing it.
- The option to use a Google account makes it even more convenient and compelling to sign up.
- The CTA button copy is effective because it uses first-person and the word “free”.
- Customer testimonials above the fold likely make prospects feel more comfortable with Basecamp.
- The graph at the bottom of the page is a nice inclusion because it shows visitors how much Basecamp has grown over the years.
What to A/B test:
- The header navigation provides visitors with multiple ways off the page without seeing the entire offer.
- The CTA buttons don't stand out as much as they could because blue on the rest of the page. Testing them in orange or red might draw more attention.
- Additional exit links throughout the copy make it easy for prospects to leave the page without signing up.
- The copy is uninformative. It doesn't say much about Basecamp itself, but simply answers three questions about the trial period. Adding detailed information about how the app can benefit users might persuade more people to sign up.
- The image of the devices should be enlarged and the hyperlink should be removed. Including it is helpful because it demonstrates all the different ways Basecamp can be used, but currently, it's difficult to see and serves as another exit link.
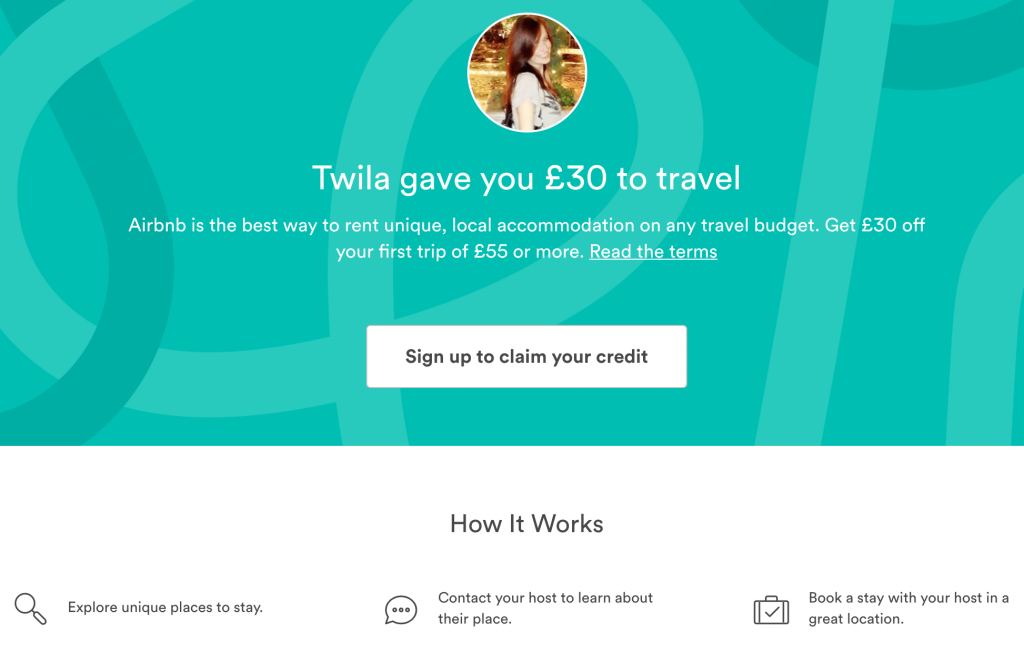
25. Airbnb landing page example
What the page does well:
- An enticing headline captures visitors attention and offers a cash incentive right from the start.
- The CTA button contrasts well with the background and is right in the center of the page.
- The headshot adds a personal connection to the friend who invited you to join the service.
- The linked terms provide trust value to anyone who might be hesitant to sign up.
What to A/B test:
- Header and footer navigation are distracting and provide visitors with an easy way off the page without converting.
- Adding customer testimonials to this landing page would likely persuade more prospects to convert.
Can you beat the best landing page examples?
There you have it — some of the world's leading companies with some of the internet's best landing page examples.
Don't ignore the post-click stage—provide every prospect with a personalized experience from start to finish. Sign up for an Instapage Demo today.