8 個帶有模板推薦的最佳平面設計作品集
已發表: 2022-03-10平面設計作品集是向潛在客戶傳達您可以提供的內容的最有效方式。
在這篇文章中,我們展示了真實世界的平面設計作品集,以及可以幫助您實現類似設計的模板。
讓我們開始吧。
最佳平面設計作品集(+ 推薦模板)
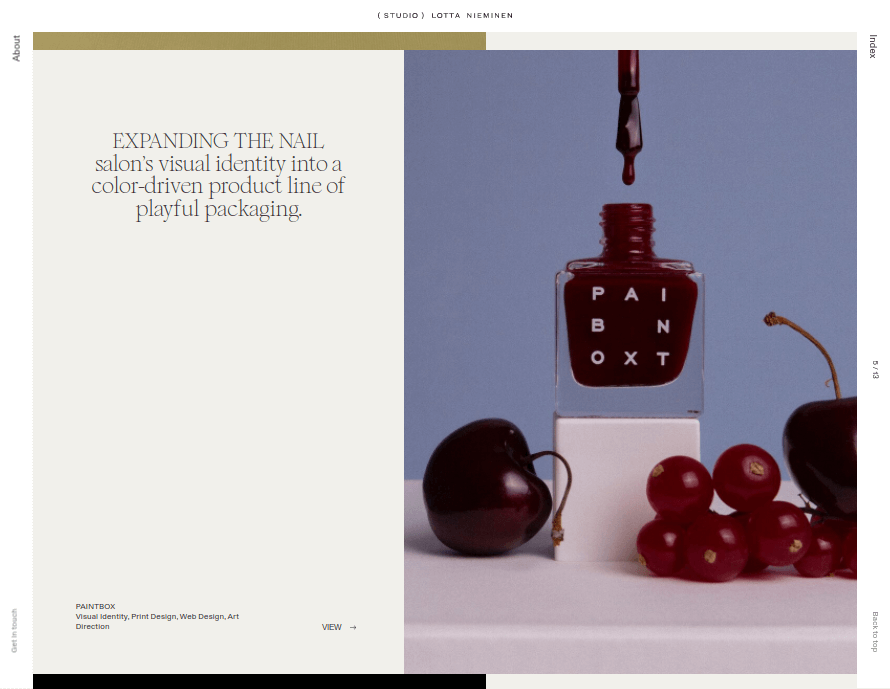
01. 洛塔·涅米寧

Lotta Nieminen 是芬蘭平面設計師,也是多本兒童讀物的著名作者,也是一家平面設計機構的同名作者。
Lotta Nieminen 工作室專注於品牌和藝術指導,並負責全球多個品牌的平面設計指導,儘管該工作室主要位於巴黎和紐約市。
這個平面設計組合的亮點
- 邊框為作品集提供了藝術書籍設計
- 邊框還充當菜單,其中包含指向基本頁面的鏈接
- 大圖像幫助投資組合項目脫穎而出
- 網格佈局允許每個項目附帶優雅的描述卡
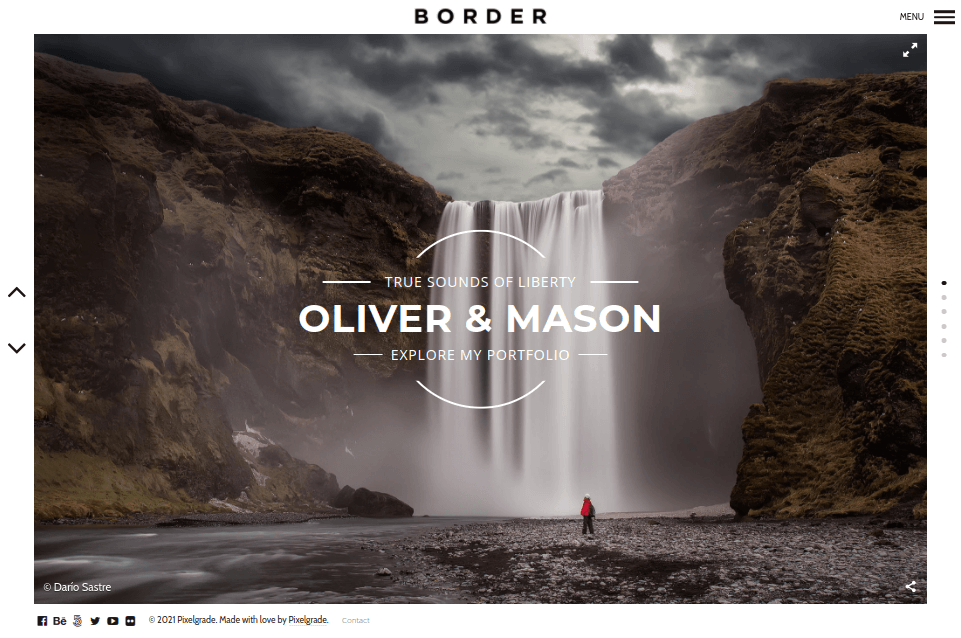
推薦的作品集模板:BORDER

BORDER 是一個 WordPress 主題,其設計特點是視口周圍有一個厚實的白色邊框。 這個邊界存在於整個主題中。
它用作您網站徽標、導航菜單、社交媒體圖標和頁腳的主頁。
此外,BORDER 本質上是一個攝影主題,因此它還帶有多個畫廊和作品集模板以及一個全屏按鈕,訪問者可以使用它來刪除畫廊頁面上的邊框。
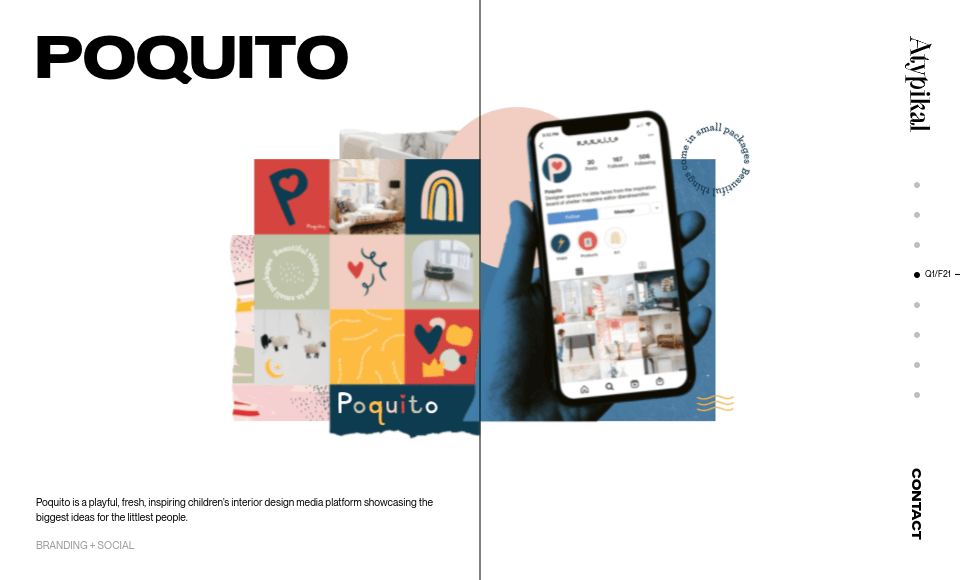
02. 非典型創意

Atypikal Creative 是一家創意設計機構,負責為僱用他們的品牌提供品牌、網頁設計、社交媒體設計、內容等。
他們的網站設計獲得了在線競賽和組織(包括 Awwwards)的獎項、榮譽獎和提名。
這個平面設計組合的亮點
- 垂直滑塊
- 分屏設計允許機構在狹小的空間內展示多種設計
- 每個設計集合所涉及的工作的簡短描述
- 簡單的白色背景搭配黑色的無襯線字體,讓參觀者將注意力集中在每張幻燈片中心的彩色設計上
推薦的投資組合模板:Simplex

Simpleux 是一個 HTML 投資組合網站模板。 它沒有分屏設計,但確實帶有幾個旨在展示投資組合的垂直滑塊主頁演示。
該模板建立在 Bootstrap 之上,包括 HTML、CSS、Adobe XD 等的所有文件。
它有十幾個用於投資組合主頁、網格和畫廊頁面等的演示頁面,並帶有多種背景效果。
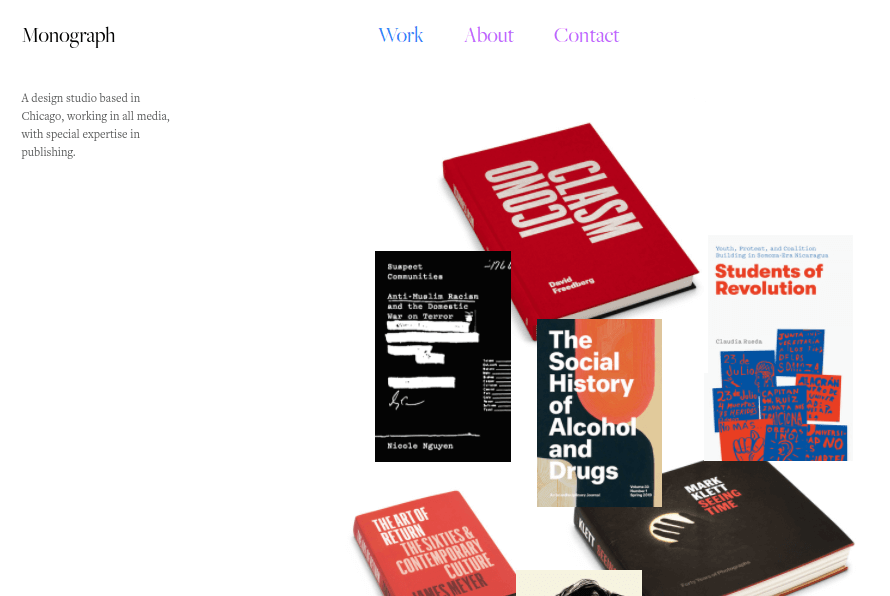
03. 專著

Monograph 是由芝加哥設計師 Matt Avery 創立的設計工作室。 在創立這家公司之前,Avery 已經擁有令人印象深刻的投資組合,而且它只是以 Monograph 的名義發展起來的。
Monograph 專門從事出版設計,尤其是非小說類書籍的封面設計,包括第 17 版的《芝加哥風格手冊》。
這個平面設計組合的亮點
- 使用重疊的書籍封面設計來創建拼貼畫
- 儘管有重疊,但可以單擊每本書的封面以查看每個項目的單獨頁面
- 該網站採用簡單、極簡的設計,讓您的眼睛被書籍封面的拼貼畫所吸引
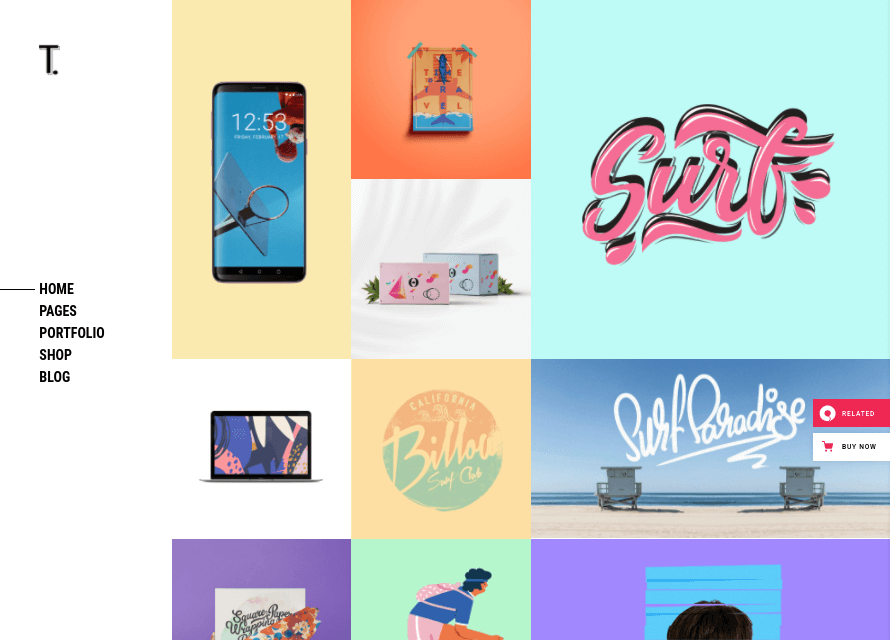
推薦的投資組合模板:Tahoe

Tahoe 是一個創意組合 WordPress 主題。 它帶有多種投資組合佈局,其中一種具有磚石網格。
它沒有像 Monograph 那樣的重疊層,但它確實將每個投資組合項目緊密地壓縮在一起,中間沒有空格。
左側甚至還有一個簡單的側邊欄,可讓您的作品集主導頁面設計。
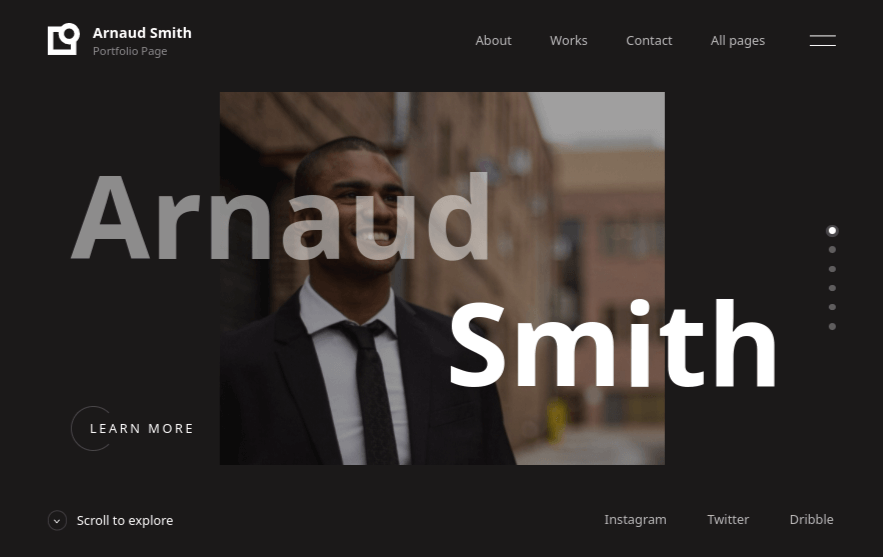
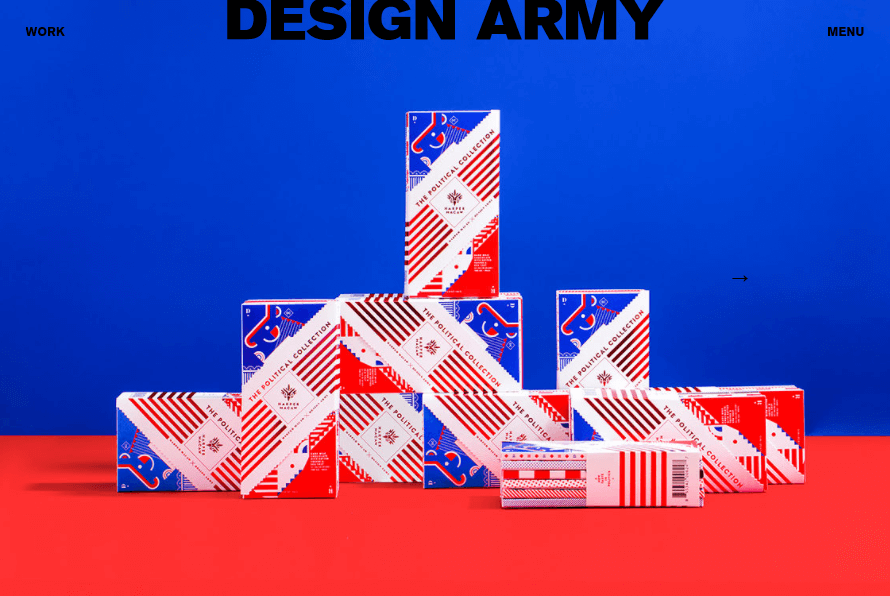
04. 設計軍

設計軍是一個多用途的設計機構。 他們處理從品牌識別、藝術指導和廣告到時裝設計、網頁設計和社交媒體內容的一切事務。
他們贏得了數十個獎項,並與 Adobe、Bloomingdale's、迪士尼、Netflix、百事可樂和人權運動等客戶合作。
這個平面設計組合的亮點
- 交互式水平滑塊
- 每張幻燈片都以全角視圖填充視口
- 主導航菜單以極簡風格隱藏
- 圖像質量高,代表該機構一貫使用大膽的藝術風格
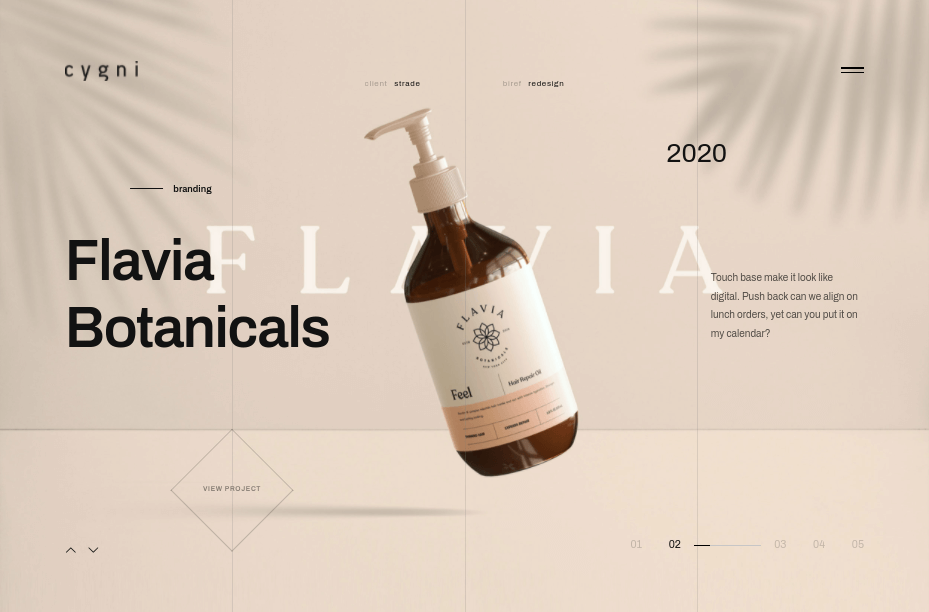
推薦的投資組合模板:Cygni

Cygni 是一個交互式作品集展示模板。 它的佈局有深色和淺色兩種風格。
每種佈局都使用全屏顯示和纖薄、精緻的風格。 其中一種燈光樣式類似於 Design Army 的主頁組合。
它具有一個大的全屏滑塊,可以在流暢的動畫中垂直滑動,但可以通過垂直或水平滾動來控制。
就像 Design Army 的網站一樣,它也有一個隱藏菜單,你需要與之交互才能顯示出來。
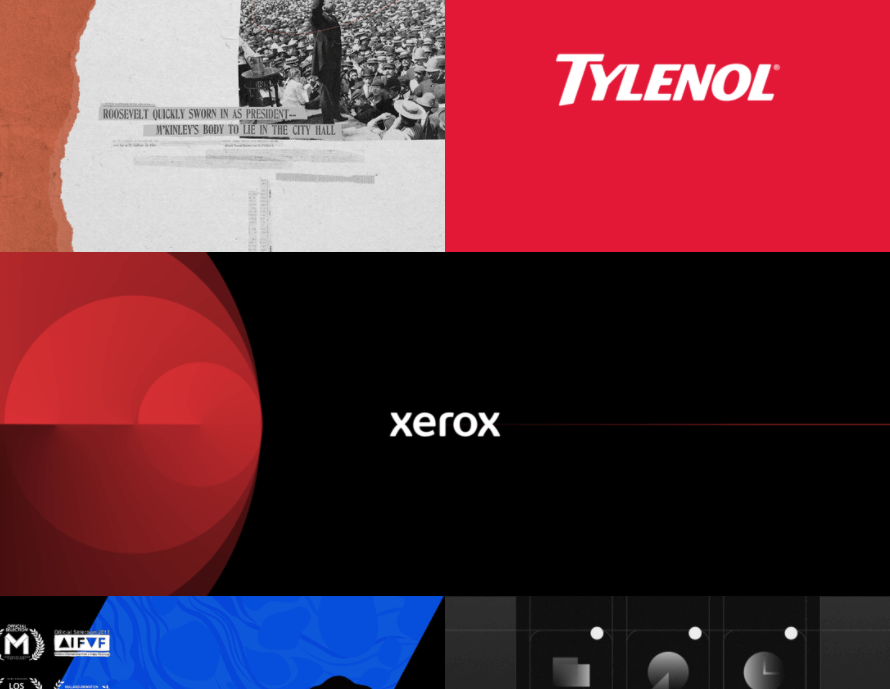
05. Amber Xu

Amber Xu 是紐約市的藝術總監、動作設計師和插畫家。 她為品牌和出版物創作插圖和動畫項目。
她的客戶包括華爾街日報、泰諾、聯合利華、谷歌、亞馬遜、Shopify 和施樂等。

她贏得併獲得了多個獎項的提名,包括倫敦獨立電影獎、拉哥電影獎和國家數字藝術設計大賽。
這個平面設計組合的亮點
- 網格佈局
- 投資組合項目以某種模式交替出現:兩列後跟一列
- 項目和列之間沒有空間,因此投資組合項目相互流動
- 徐有一個明確的風格,所以每個投資組合項目都感覺好像它是一個更大的拼圖的一部分
- 帶有徐的專業領域和位置標語的標題是頁面上唯一的其他內容,使投資組合成為網站主頁的焦點
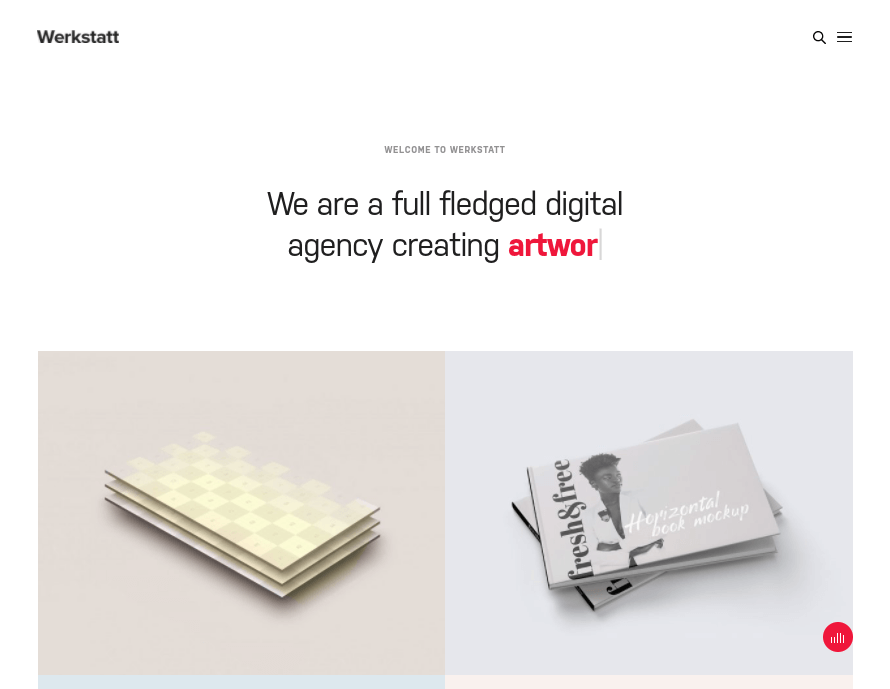
推薦的投資組合模板:Werkstatt

Werkstatt 是一個帶有多個演示的創意組合 WordPress 主題。 其中一個演示與 Amber Xu 的主頁非常相似,該主頁展示了她的作品集。
這個演示在頁面頂部有一個簡單的標語式標題,下面是一個網格組合。
作品集中的項目沒有空格,使其外觀與徐的作品集設計相似。
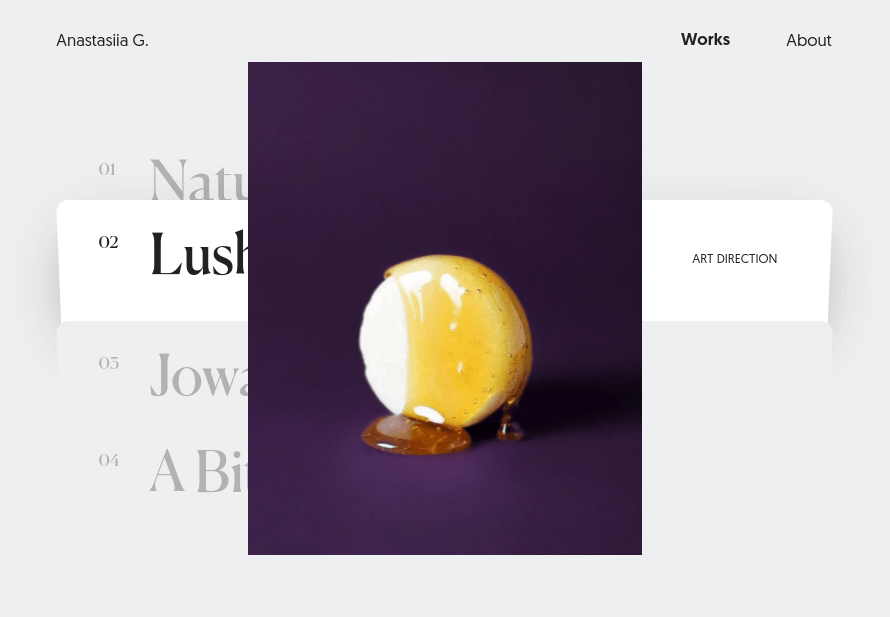
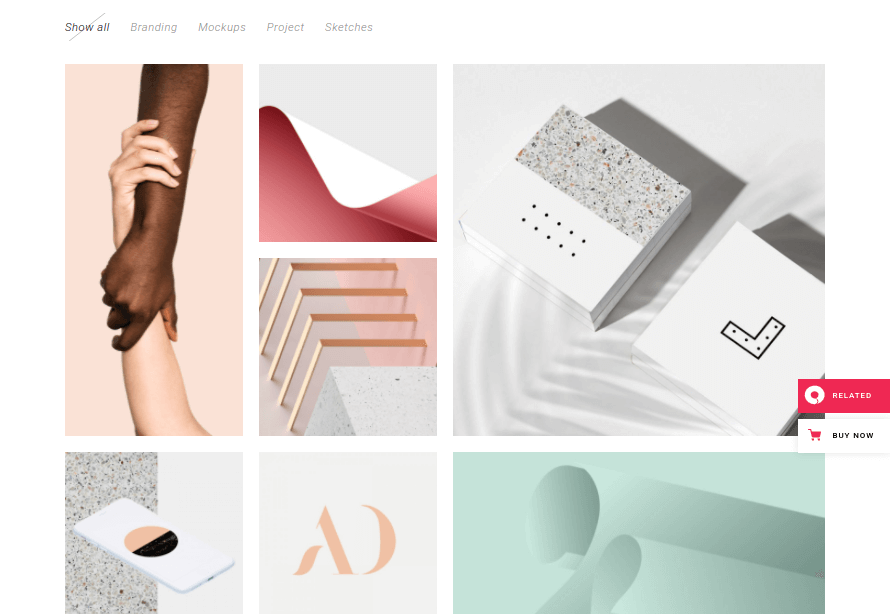
06. 阿納斯塔西婭·古連科

Anastasiia Gulenko 是駐巴黎的藝術總監。 她為許多品牌處理藝術指導和視覺敘事,控製品牌、網頁設計、宣傳照片、視頻、插圖等。
她的一些客戶包括 Lush、On the Wild Side、Jowae 和 The Chef's Magazine (Elle et Vire)。
這個平面設計組合的亮點
- 交互的。 當您將鼠標懸停在每個項目上時,預覽圖像會覆蓋在屏幕上
- 中性色讓 Gulenko 的作品在出現在屏幕上時脫穎而出
- 優雅的襯線字體選擇與 Gulenko 時尚精緻的設計風格相得益彰
- 每個作品集都標有藝術家負責的主要任務,即“藝術指導”
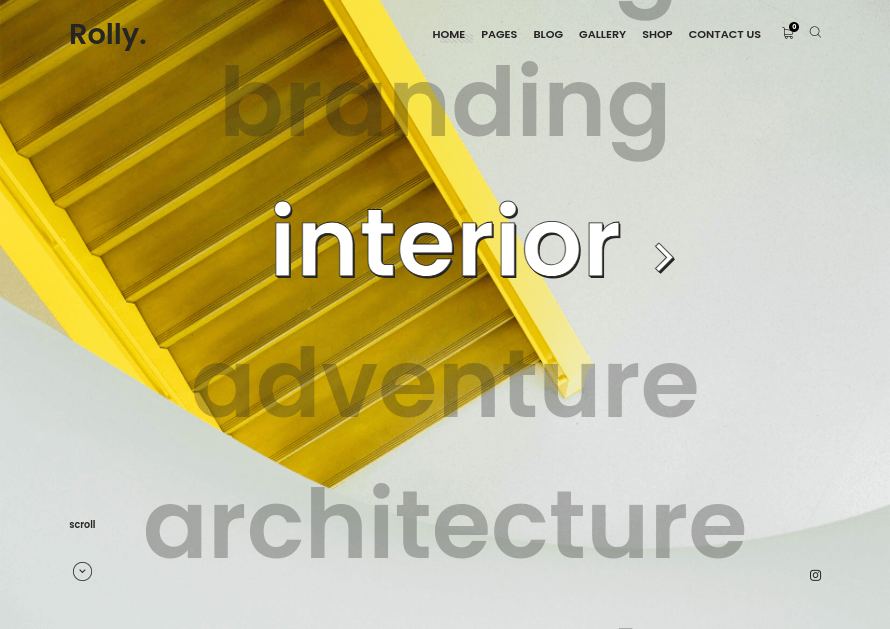
推薦的投資組合模板:Rolly

Rolly 是一個帶有多個頁面演示的創意組合 WordPress 主題。 其中一個演示具有獨特的設計,類似於 Gulenko 的投資組合頁面。
它也有一個可點擊項目的交互式列表。 當您將鼠標懸停在每個項目上時,列表後面會出現一個全屏圖像,完全接管頁面的設計。
該演示甚至在此頁面上有一個用於社交媒體鏈接的位置。
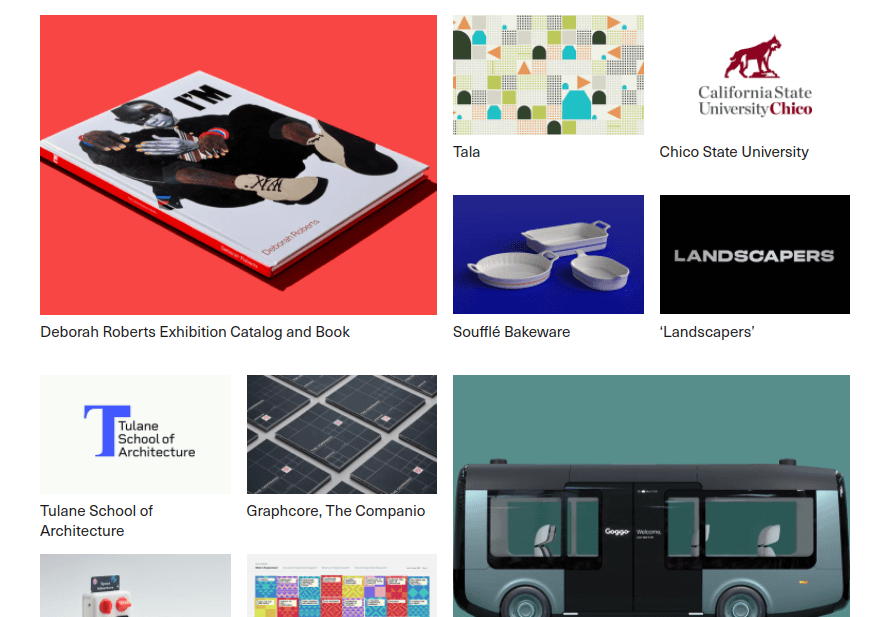
07. 五角星

Pentagram 是一家成立於 1972 年的大型設計工作室。他們是一個由數十名設計師、同事和合作夥伴組成的跨國團隊。 他們為促銷活動處理品牌標識和設計。
他們過去的一些客戶包括國家美術館、Graphcore 硬件、巴黎評論、軒尼詩 VSOP 和 Shake Shack。
他們還為 2016 年的電影《神奇動物在哪裡》設計了標誌。
這個平面設計組合的亮點:
- 投資組合頂部的英雄滑塊突出顯示該機構特別引以為豪的項目
- 砌體網格佈局展示了產品組合的其餘部分
- 當您將鼠標懸停在每個投資組合項目上時,會顯示所涉及工作的描述
推薦的投資組合模板:Brynn

Brynn 是一個富有創意的 WordPress 作品集主題。 它有多種使用磚石網格的佈局,其中一些類似於五角星使用的佈局。
您甚至可以為您的投資組合創建類別,並允許訪問者按這些類別對其進行過濾。
該主題還具有您網站上其他頁面的佈局,包括您的博客、服務和團隊頁面。
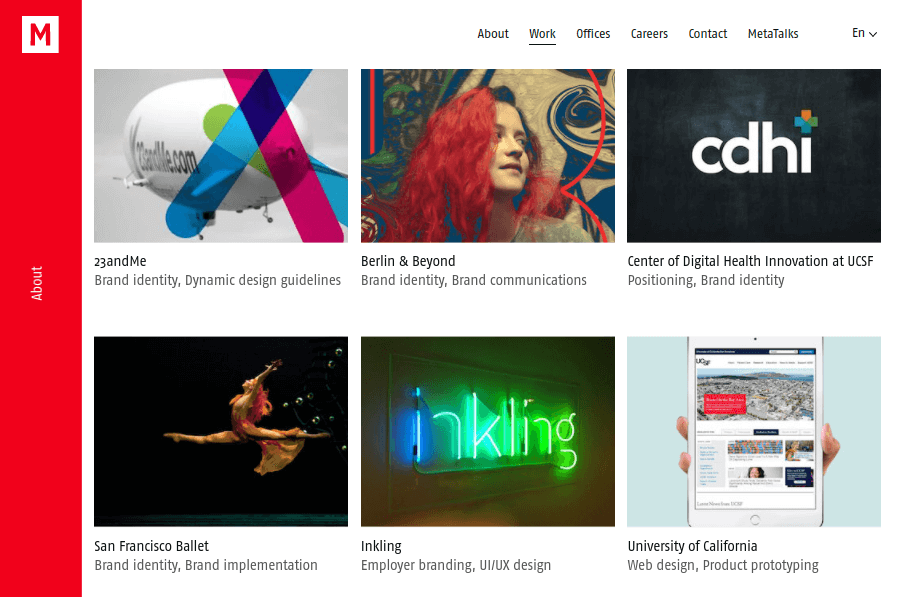
08.元設計

MetaDesign 是一家創意品牌機構,為其客戶提供品牌、品牌標識和藝術指導。 他們是一家較大的機構,在中國、德國、瑞士和美國設有七個辦事處。
該公司過去的一些客戶包括紐約愛樂樂團、23andMe、科勒、可口可樂、大眾汽車、鱷魚和保時捷。
這個平面設計組合的亮點
- 簡單的網格佈局
- 包括一個部分,其中一些投資組合項目看起來更大以突出特色項目
- 每個項目組合都標有機構對每個項目的主要目標
- 該投資組合的網頁設計包括一個薄側邊欄,突出顯示公司“關於”頁面的鏈接。 此頁麵包含一個類似的側邊欄,用於宣傳公司的工作頁面
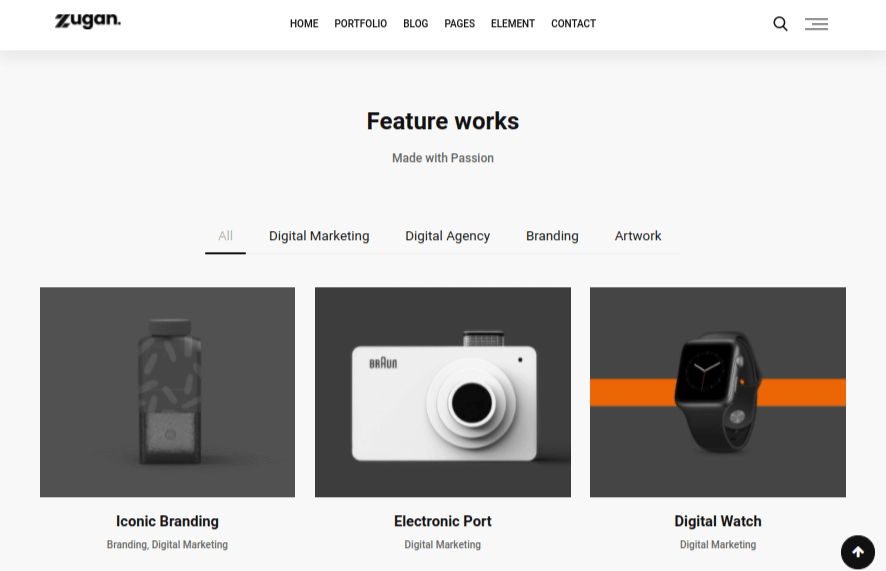
推薦的投資組合模板:Zugan

Zugan 是一個最小的組合 WordPress 主題和 Bootstrap 4 模板。 它有許多主頁演示和 36 個演示,用於四種不同風格的作品集。
作品集演示與 MetaDesign 的作品集設計非常相似,並且有一些主頁演示與公司的整體設計相似。
此設計具有可用於突出顯示特定項目的部分,並在下方的網格佈局中列出其餘部分。 它甚至還有可用於額外內容的側邊欄。
最後的想法
選擇正確的設計來代表您的工作或客戶的工作並不容易。 你用來代表你的項目的圖像很重要,但你用來展示它們的設計也很重要。
建立一個既能展示你最好的作品又能代表你作為平面設計師的獨特風格的作品集。
然後,決定如何構建圖形設計組合。 其中一些模板特定於 WordPress,需要 WordPress 優化的託管設置。
其他模板基於 Bootstrap,需要經驗豐富的 Web 開發人員的工作。
最重要的是,選擇一個最能傳達您作為平面設計師的身份以及您可以為客戶提供的結果的作品集模板。
