Shopify 商店的 13 種最佳字體
已發表: 2021-12-24今天,客戶希望盡快找到他們想要的東西,而無需搜索不相關的產品和信息頁面。 如果消費者找不到他們想要的東西,或者只是對瀏覽體驗感到沮喪,他們可以(並且將)點擊一下就離開他們的搜索。
保持網站訪問者註意力的關鍵方面之一是排版。 選擇正確的字體不僅有助於表達您的信息,而且還可以影響您的品牌形象,甚至使您的品牌更具辨識度。
在本文中,我將向您介紹可用於 Shopify 商店的最佳字體,以及在選擇字體時應避免的一些錯誤。 現在讓我們直接進入細節。
相關文章:
- 如何在 Shopify 的結帳頁面上更改字體
- 如何將字體添加到 Shopify 主題
為什麼字體對您的 Shopify 商店很重要

構建電子商務網站時要牢記的一個重要概念是“最小交互成本”。 這是決定一段內容是否值得閱讀所需的最小努力。 Nielsen/Norman 小組的一項研究發現,平均而言,用戶最多只能閱讀網站上 28% 的單詞。 百分比根據網站上的副本數量略有不同。 儘管如此,結合大多數人平均在網頁上花費 15 秒的事實,統計數據強化了一個簡單的事實:每個單詞都需要仔細計算。
這就是字體發揮重要作用的地方。 如果使用得當,字體將幫助讀者吸引註意力,讓他們希望在您的網站上停留更長時間,並希望引導客戶成功完成購買過程。
Shopify 商店的最佳字體
現在讓我們回顧一下您可以在 Shopify 商店中使用哪些字體。 請記住,這並不意味著您不能使用此列表之外的任何其他字體,但這些字體只是最流行且對讀者友好的字體。
黑爾維提卡

Helvetica 是舊的; 它自 1957 年以來一直存在。它是 sans-serif 系列的一部分,因此字母在每個筆劃的末尾沒有曲線。 它是一款經典字體,現在又分為多種類型,如 Helvetica light、rounded 等。 Helvetica 很簡單,主要公司通常將其用於其徽標和營銷材料。
加拉蒙德

Garamond 也很老,而且有一種複古的感覺。 它非常適合印刷書籍中的正文,也可以輕鬆閱讀。 使用這種字體,您的網站將具有經典的氛圍,並且每個字母對某些人來說可能看起來像是雕刻。
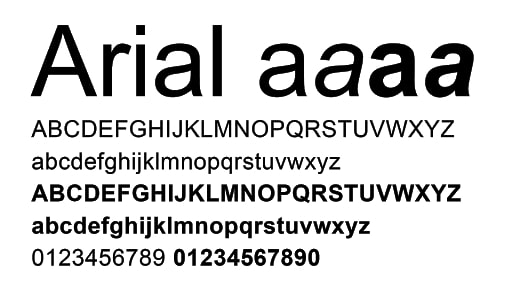
宋體

Arial 可能是最安全的字體,它幾乎是排版界的常態。 在某些機器或文字處理器中,Arial 被稱為 Arial MT。 它們是相同的,沒有任何明顯的變化。
這種字體有很多子類型,但它們都很容易閱讀。 它屬於無襯線字體家族。 無襯線意味著每個字母的末尾沒有任何類型的線條。 這種字體的積極之處在於它很熟悉,所有微軟設備都在操作系統中提供了它。 iOs 和 Android 識別這種字體也沒有問題。
快遞家庭

快遞家族有兩個部門——快遞和新快遞。 今天,廣受歡迎的版本是後者。 該字體易於閱讀,因為所有字母間距均勻。 許多字體具有更寬的寬度,但不是這個。 這就是霍華德·凱特勒在 1955 年設計它的方式。
電腦和瀏覽器都知道courier家族,用這種字體打開網站不會做任何修改。 它已經存在了幾十年。 它最初用於 IBM 打字機,但後來也廣泛用於個人計算機。
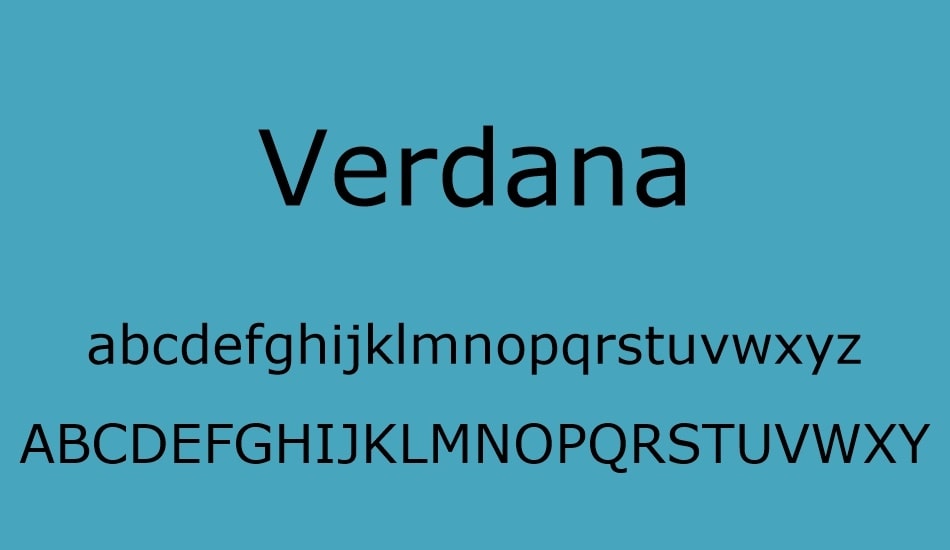
維達納

Verdana 被許多字體專家認為是真正的網絡字體。 這是一種普通的無襯線字體,足夠大,可以快速閱讀。 如果你仔細觀察,這些字母有點拉長,更容易在筆記本電腦、平板電腦和智能手機上閱讀。 Verdana 現在專注於便攜式設備和計算機。 這是正確的,因為它是為微軟開發的。
英語字體格式一種

這種字體是 Times 字體(最古老的字體之一)的輕微變體。 它廣泛用於世界各地的報紙和雜誌,並且很容易識別。 很多書也是用這種字體寫的,全世界的人都不會覺得難讀。
它被命名為 Times 的原因是創建這種字體的公司是 1931 年的時代雜誌。雖然該雜誌不再使用它,但它仍然通常用作報紙廣告書出版物的正文。

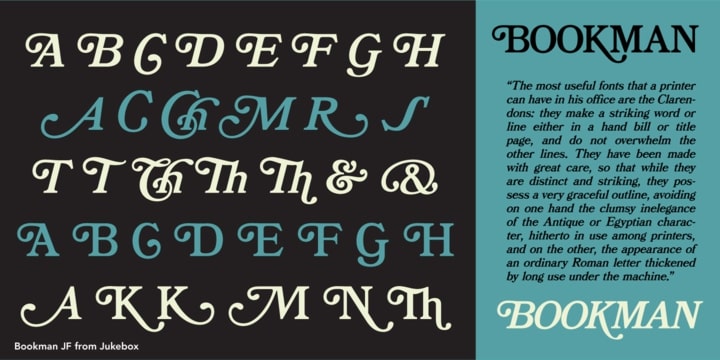
布克曼

Bookman 看起來與 Times New Roman 相似。 它也被稱為舊式圖書管理員。 它已廣泛用於貿易印刷和展示排版。 它在 1960 年代非常普遍,但其根源可以追溯到 1850 年代。 Bookman 非常適合作為標題,但您也可以使用更薄的版本作為正文。
投石機 MS

這種字體有一種中世紀的感覺。 不知何故,它給了讀者一種富人居住的古老城堡的感覺。 它由微軟開發,於 1996 年首次發布。它也是為互聯網開發的,這就是它被稱為投石機的原因。 投石機是一種中世紀的攻城機器,可以發射巨大的射彈。 因為它要在互聯網上發布,所以字體就這樣命名了。
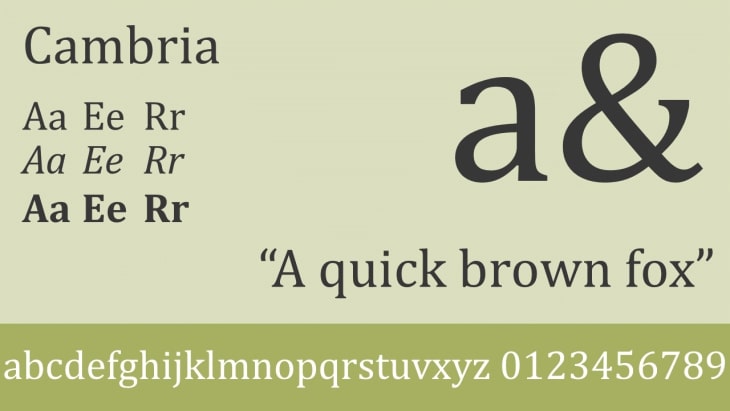
坎布里亞

這個與 Trebuchet MS 有幾個相似之處。 它看起來很漂亮,如果您不想使用 Calibri,最好使用它。 它是襯線系列的一部分,這意味著字母的尖端有幾行。 然而,它也是一種簡單類型的字體。 Cambria 最適合用作正文文檔,因為它即使很小也具有很高的可讀性。
帕拉蒂諾字體

這種字體非常古老,我們可以將它的歷史追溯到 14 世紀。 這是一個廣泛的風格,所以它是可讀的。 我們現在所知道的 Palatino 字體最初是在 1949 年開發的。它創建時是以意大利書法大師 Giambattista Palatino 的名字命名的。 傳統上,這種字體僅用於標題和平面廣告,但現在經常用於正文,尤其是在電子書中。
影響

這是標題最喜歡的字體。 它濃密、粗體、易讀,是一個重要的標題。 該字體最適合標題和副標題,但不適用於文本本身。 如果使用過多,字體的粗細會使其難以閱讀。 最好用它來宣布交易或用它來吸引觀眾在您的廣告中的注意力。
口徑

這是最近才出現的,因為它僅在 2004 年問世,並於 2007 年向全世界推出。它是由 Microsoft 推出的,並取代 Times New Roman 作為 Microsoft Word 和其他 MS Office 產品的默認字體。 它是圓形的,所以眼睛很容易閱讀。 雖然它是圓形的,但它看起來不像卡通片。 它保持正式的外觀,被認為是一種簡單的字體。
銅版哥特式

這種字體在字符之間有很大的空格。 它是在 1901 年設計的,藝術家使用銅版畫作為設計的基礎。 因此,該字體易於閱讀,也可以用作博客或產品名稱的粗體標題。 這種字體最適合標題,並且更適合與其他具有較大空間的粗體字體(如 Verdana 用於正文文本)搭配使用。
學到更多:
- 如何將字體添加到 Shopify 主題?
- 如何在 Shopify 的結帳頁面上更改字體?
為 Shopify 商店選擇字體時要避免的錯誤
確保你的字體不會太複雜。 混合過多的字體和样式會使您的文本難以閱讀。 它通常會惹惱讀者並使他們從你試圖傳遞的信息中分心。 在選擇字體時,少即是多。 以下是您應該避免的:
不要亂用比例
任何拉伸、傾斜壓縮或以其他方式操縱字體比例的東西都不是一個好主意。 只是不要嘗試。
避免使用 Comic Sans 或 Papyrus 字體
不幸的是,這兩種字體被大量過度使用和誤用,以至於它們現在已成為不專業的代名詞。 您要做的最後一件事是讓您的品牌看起來樸實無華。
最後的話
為您的 Shopify 在線商店選擇正確的字體可能很困難,但本文中的字體集合將幫助您為您的 Web 構建最佳字體組合。 使用顏色、身高、體重和分類等屬性,您可以構建一個非常適合的組合。 請隨時在下面留下評論,以進一步討論該主題。 :-)
