每月模板套件 #17:美容院模板套件
已發表: 2020-12-23髮型設計和美容護理始終是放鬆和恢復活力的好方法,而且輕鬆預約總是能取悅人群。 只需點擊幾下,您的美髮沙龍客戶就可以為他們的下一次約會預訂一個方便的時間。 通過與眾不同的服務畫廊展示您才華橫溢的造型師的才能和華麗髮型的天賦。 通過感覺良好、外觀漂亮的改造來吸引女性放縱的氛圍,並贏得潛在客戶的心。
本月的模板工具包呼籲沙龍所有者和所有小型企業類型,以展示您才華橫溢的專業團隊和快樂的客戶。 我們構建了這款現代且女性化的模板套件,讓美容愛好者能夠超級簡單地追求他們的夢想外觀。
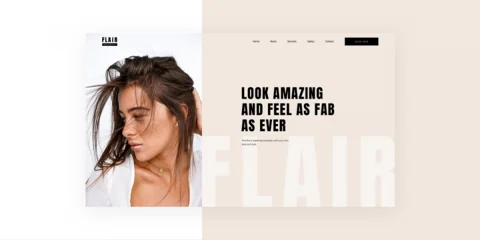
主頁:讓您的美麗栩栩如生

Flair Hair and Beauty 的主頁歡迎網站訪問者進入米色和白色背景的平靜、女性化氛圍。 用戶旅程被清晰地繪製出來,因為每個行動呼籲小部件都鼓勵採取進一步行動:了解服務並閱讀價目表。
主頁還擁有一個時尚、引人入勝的彈出窗口,當用戶到達網站頁腳時會向他打招呼。 這無疑使用戶預訂約會變得容易,因為這樣做的 CTA 按鈕可以在標題菜單和動畫彈出窗口中訪問。 無論用戶導航到哪裡,他的預約選項都提供在一個銀色的盤子上——簡直再簡單不過了。
不同類型的髮型和美容護理的各種照片集均勻分佈在頁面的兩列佈局中。 這種設計選擇反映了沙龍對許多類型的個性和風格偏好的吸引力。 每個客戶都可以放心,他們所需的服務類型已準備好並正在等待。
主頁是一個頁面模板。
您可以從 Editor > Open Library popup > Pages tab > 向下滾動頁面並找到它或搜索“Beauty Salon”下載它。
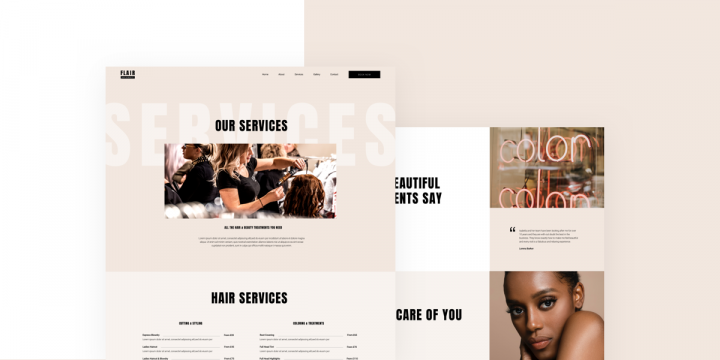
服務:價格合適

精心措辭的服務描述使 Flair 的服務頁面對客戶的決策如此有用、信息豐富。 客戶總是想知道他們正在尋找什麼的定價以及每項服務的含義。 這是對您的業務產品透明的優勢——您可以讓訪問者放心,您的定價範圍適合所有預算。
這一系列的客戶選擇證明了企業的專業知識範圍:從頭髮、美容、美甲服務到化妝。 英雄部分的褪色背景文本元素與傳統的英雄圖像和標題配對,為圖像和排版的配對方式帶來了新的變化。
我們的 Elementor 專家 Shmuel Abramoff 與我們分享了他如何在 Elementor 編輯器中創建此設計佈局:
- 選擇 vw 作為您的 CSS 字體大小單位。
這將允許您的字體大小響應設備的視口(實際上是其屏幕大小)。
- 使標題(或元素)的位置成為絕對的。
- 為每個元素(在本例中為較小的標題和圖像)應用更高的 z-index,使其位於較大的“服務”標題上方。
這種雙重標題效應中的潛意識信息很難被忽視。 兩個令人心酸的無襯線文本組合在一起傳達了沙龍的附加值。 Flair 的超大型、廣泛的治療類型選擇加上適中的菜單標題,說明了信息豐富、可操作的細節。
服務頁面是一個頁面模板。
您可以從 Editor > Open Library popup > Pages tab > 向下滾動頁面並找到它或搜索“Beauty Salon”下載它。
驚人的網站
WordPress 網站