SEO圖像優化的基礎知識
已發表: 2017-05-29圖像優化是 SEO 的基石。 如果您想為您的網站帶來自然搜索流量,那麼您的 SEO 遊戲需要首屈一指,這已經不是什麼秘密了。 隨著每天出現更多競爭網站,獲得更高的搜索排名並提高流量對您來說很重要。 然而,大多數人忽略了一個獲取所有自然流量的關鍵資源:谷歌圖片搜索。 而且,要獲得流量,您需要了解圖像優化的基礎知識。 這裡有一些圖像優化的想法。
網站上圖片的相關性是 SEO 最基本的因素。
圖片必須與網頁內容相關。 如果您的頁面是關於 Panasonic 電視的,請使用該電視的不同角度的圖像。 如果通過圖像向用戶提供產品的來龍去脈,他們可能會感興趣。
Alt 標記或備用標記是圖像優化的基本部分。
Alt 標籤變得不可或缺,因為大量搜索引擎是基於文本的,即它們無法讀取我們的圖像。 . 圖片上傳失敗時會顯示一個 Alt 文本。 它包含圖像的簡明描述。
示例:關於波斯貓的描述可以是,

提示:如果是產品圖片,請在 alt 標籤中包含型號。
閱讀: Google 的圖片發布指南。
圖片必須壓縮,否則,頁面加載需要時間,網民不會等待緩慢的網站加載。
一項研究表明,用戶等待網頁加載的時間不會超過 3 秒。 嘗試將圖像壓縮到低字節。 以下站點將幫助您從圖像中擠出額外的字節。
- smush.it!
- compressor.io(可以在保持圖像質量的同時減少高達 90% 的大小)
- WP Smush
- 壓縮JPEG(用於JPEG圖像)
- TinyPNG(用於 PNG 圖像)
- EWWW 圖像優化器
注意:使用與將在您的網站上顯示的尺寸相同的圖像。
如果您沒有時間上傳您獨特的圖片,您可以從數以千計的網站獲取免費圖片。
雖然在某些情況下您必須註明圖片來源,但其他網站沒有這樣的要求! 以下站點可以方便地選擇圖像。
- 關注
- 500像素
- 弗里克
- 不飛濺
- 還有更多 20 多個網站可供下載 免版稅庫存照片
圖像名稱在獲得搜索可見性和相關性方面起著關鍵作用。
因此,圖像名稱必須具有描述性,並且應該具有關於圖像的簡潔信息。
例如,關於秋季大霧山的圖像可能是
Smoky-mountains-fall-season.jpg而不是IMG_0076.jpg

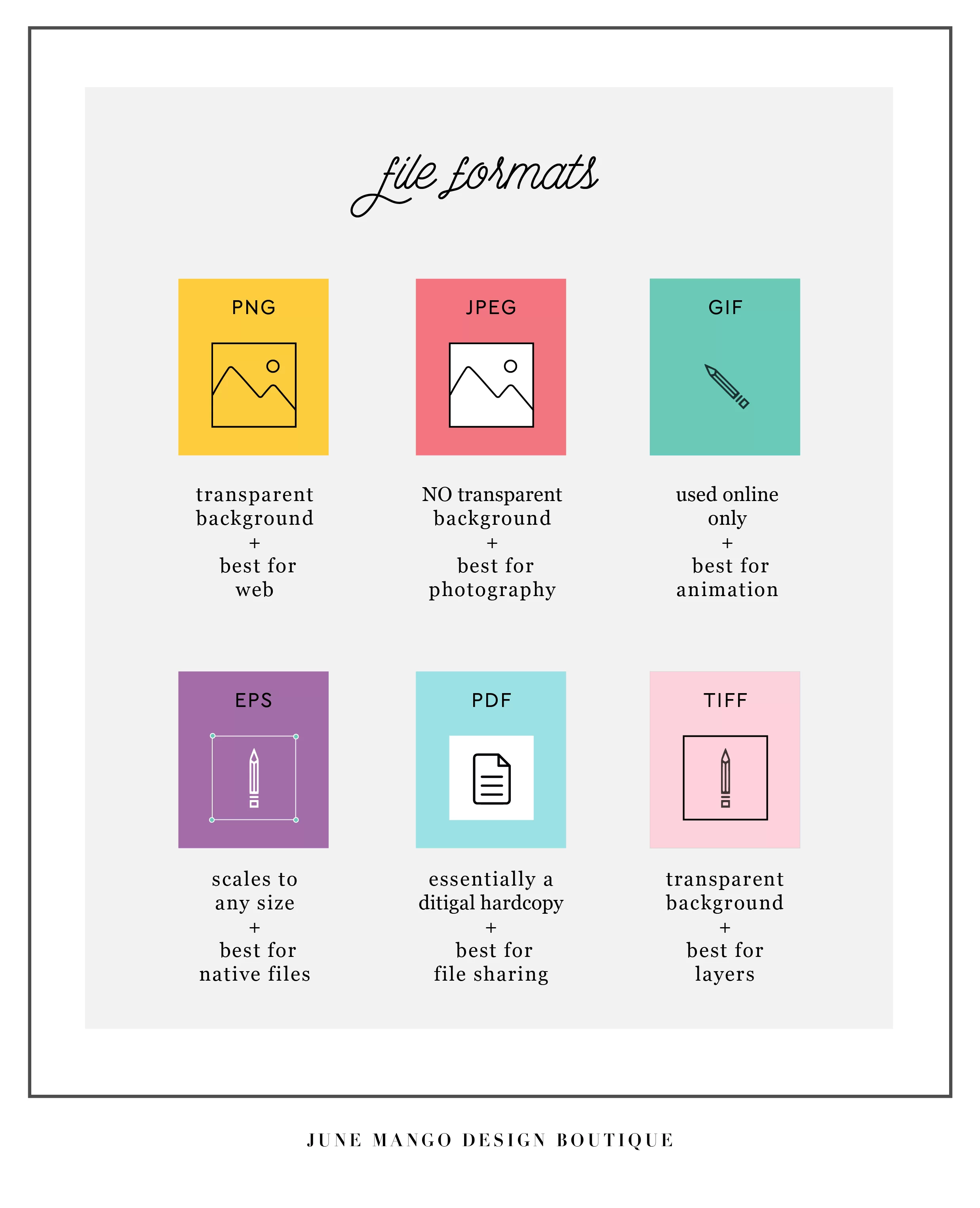
選擇正確的文件類型是圖像優化的另一個重要因素。

來源:六月芒果設計精品
常用的文件類型有JPEG (聯合圖像專家組)、 GIF (圖形交換格式)和PNG (便攜式網絡圖形)。
您可以充分利用每種類型,方法如下:
- 使用GIF格式創建令人驚嘆的 GIF
- 將JPEG格式用於高色彩和靜態照片。
- 對顏色和徽標較少的圖像使用PNG格式(涉及褪色和透明度)
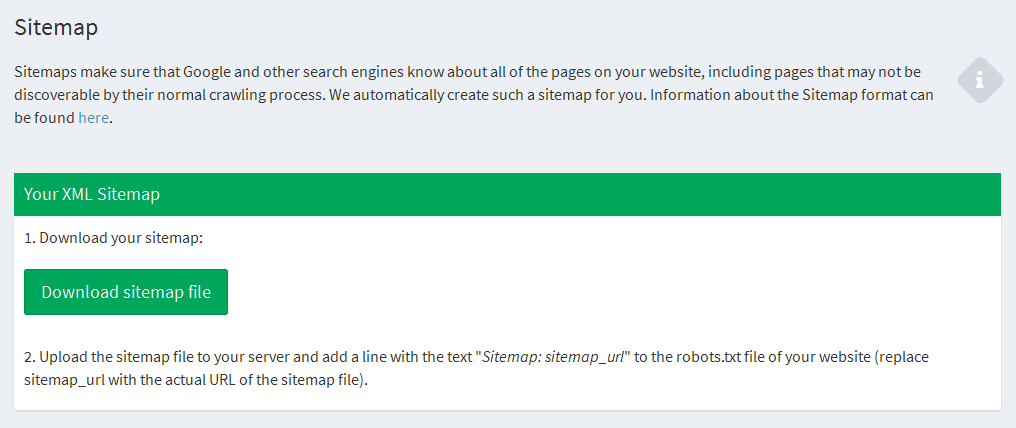
在 XML 站點地圖中包含圖像會進一步增加在 Google 搜索期間找到您的圖像的機會。
您可以在 XML 站點地圖中使用<image:image>或<image:loc>標記。


提示: Yoast SEO 插件是最好的插件之一。 它會自動將圖像添加到 XML 站點地圖。 你可以在這裡查看最好的 SEO WordPress 插件。
如果數百個其他網站使用您的獨特形象而不給予您信譽,您的相關性將會降低,這可能對您的網站有害。
您可以使用Image Raider進行反向圖像搜索。 您需要做的就是將您的圖片上傳到目錄中,每當網站使用您的圖片時,您都會收到通知。 如果您沒有獲得信用,您可以隨時向網站的創建者索取。
圖片說明將幫助您降低跳出率。
現在,排名算法會考慮跳出率,尤其是在 Panda 更新之後。

- 什麼是跳出率?
當用戶在尋找特定事物時點擊您的頁面并快速返回搜索頁面時,它會增加您的跳出率,這根本不是可取的。 這意味著用戶發現您的頁面內容不令人滿意。
因此,如果您在標題旁邊添加一個清晰的標題,它會吸引觀眾的注意力,因為他們一目了然地了解您的頁面。 它需要進一步閱讀。
反向鏈接是提高知名度和自然排名的主要因素之一。
它們幫助搜索引擎機器人有效地抓取您的網站。
- 反向鏈接是什麼意思?
當一個網頁鏈接到另一個頁面時,它會創建一個反向鏈接。
例如,一位攝影師在音樂會上拍攝了酷玩樂隊的照片並上傳到他的網站上。 如果酷玩的官方網站鏈接到該網站,它會創建一個反向鏈接。 現在搜索引擎會認為這兩個站點是連接的,這反過來會提高攝影師頁面在所有與 Coldplay 相關的搜索中的可見度。
如果您沒有 Photoshop,則不必擔心,在線上有多種編輯工具可用。
您可以從下面選擇。

- Pixlr (我覺得它最有用)
- 豆豆
- 免費攝影工具
- 免費圖片編輯器
縮略圖非常方便,因為它們減少了填塞,並且可以一次顯示大量圖像。 但要小心!
因此,您最好的選擇是減小縮略圖的大小,即使質量可能會下降。
要壓縮縮略圖,請使用以下代碼:
add_filter('jpeg_quality', create_function(”, 'return 60;')); 使用您的 functions.php 文件。
雖然 WordPress 使用 90 作為默認設置,但您可以安全地設置 60 到 80 之間的任何值,因為圖像質量不會有任何明顯的下滑。
簡而言之,
圖像優化可能很耗時,但並不困難。 如果您灌輸文章中涵蓋的想法,您將能夠親眼看到您的網站的知名度有所提高。
還有更多圖像優化技巧嗎? 通過下面的評論與我們分享! 我很想知道你的想法!
再會!
