在設計中創造平衡:現實生活中的例子和專業技巧
已發表: 2023-01-25平衡是設計中區分好壞的關鍵元素。 無論您是設計師、藝術家還是營銷人員,理解和實現設計中的平衡都可以在創建視覺上令人愉悅且有效的營銷材料方面發揮重要作用。
什麼是設計平衡?
良好設計的基本原則如下:
- 平衡
- 重點
- 移動
- 圖案
- 重複
- 部分
- 韻律
- 種類
- 統一
所有這些都同樣重要,但正如您所注意到的,列表中的第一個是平衡,證明了它的重要性。 本文將重點關注設計中的平衡,並提供您可以從中獲得靈感的示例。
設計中的平衡到底是什麼? 它是在您的網站設計、徽標、博客圖像和許多其他設計資產中仔細分配視覺權重。 平衡必須在您的圖像、顏色、紋理和空間中可見,以賦予其穩定性和秩序。
它賦予設計生命力、興奮感和吸引力。 這些是吸引客戶和顧客注意力並使您的品牌與眾不同的精確屬性。
下面的設計平衡示例將更好地解釋其含義:
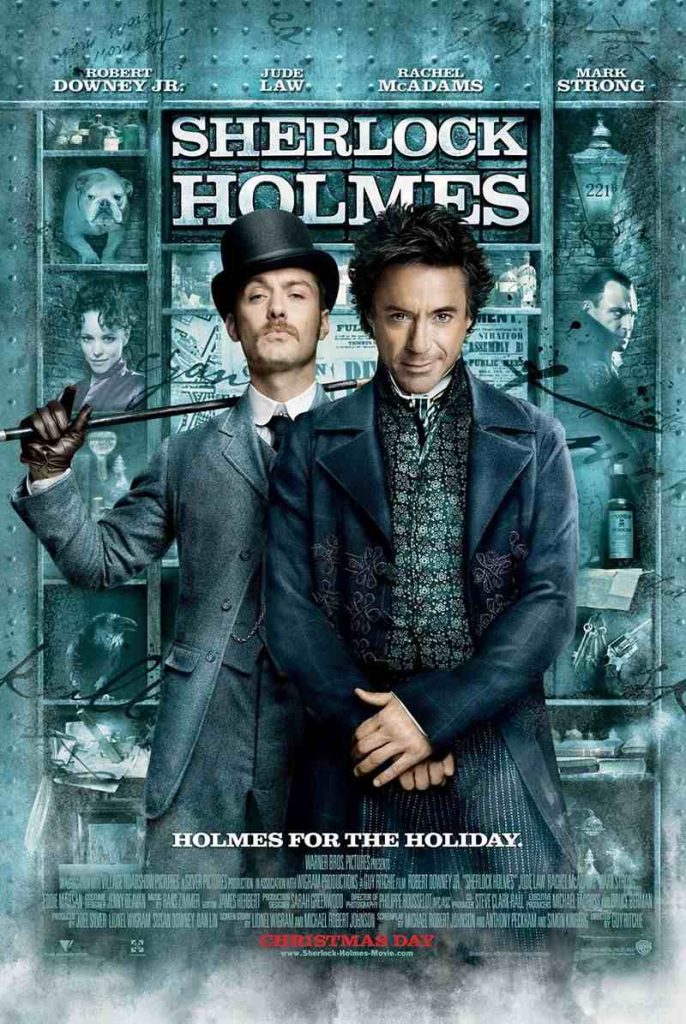
大偵探福爾摩斯電影海報

這張夏洛克·福爾摩斯的電影海報是對稱平衡的完美典範。 這種平衡以均勻有序的方式放置元素。 這張海報上的那些被均勻地分成兩邊,創造了通常所說的正式平衡。
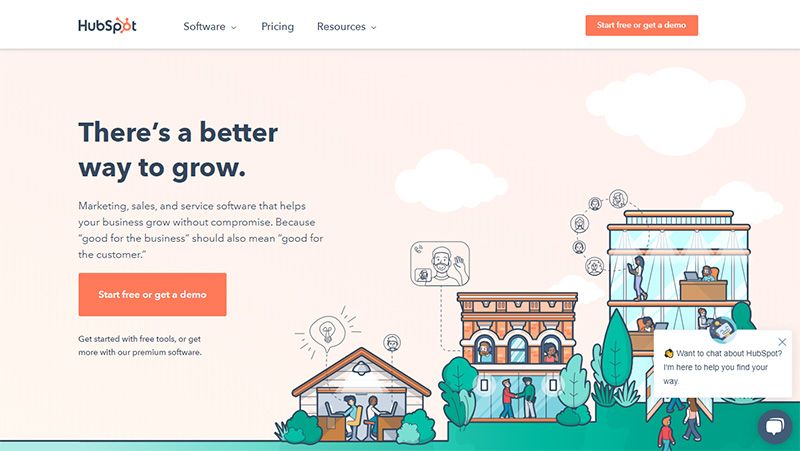
HubSpot 網站

設計中的平衡並不總是意味著水平、垂直或徑向的部分相等。 另一種平衡是不對稱的,這意味著沒有對稱的平衡。 這與對稱平衡相反,也稱為非正式平衡。 Hubspot 網站通過使用插圖和文字有效地展示了這一點。
星巴克標誌

世界上最大的咖啡連鎖店擁有您能找到的最具標誌性的標誌之一。 這是因為它的垂直對稱平面使它在整個過程中保持平衡。 人眼通常會在我們看到的任何圖像中尋求秩序和穩定性。 除了許多其他吸引人的元素外,這個星巴克標誌還具有這兩個特徵。
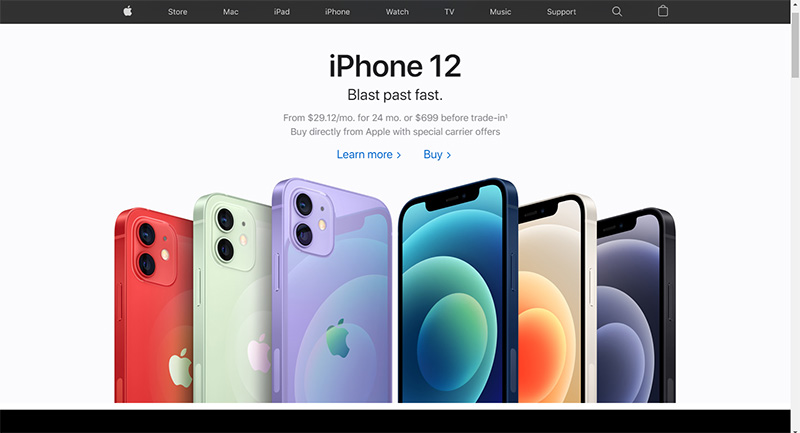
Apple iPhone 12 網站

Apple 在設計和平衡方面並不遜色,其 Apple iPhone 12 頁面也不例外。 這是反射對稱的一個很好的例子。 iPhone 平均放置在屏幕上,而頂部的文字兩邊的長度相等。 反射對稱是圖像的一半反射另一半。 它也被稱為線對稱或鏡像對稱。
依雲平面廣告

您可以通過使用顏色在設計中取得平衡,如依雲平面廣告所示。 這不僅是對稱平衡設計的一個很好的例子,而且也是通過顏色實現平衡的一個很好的表現。 深色與淺色的令人難以置信的混合強調了品牌名稱並使其脫穎而出。
香奈兒標誌

香奈兒標誌看似平淡無奇,卻具有平衡、重複、統一、精緻的美感。 該標誌有重疊的字母 C,表示標誌設計師本人 Coco Chanel 的姓名首字母。 使用多種設計原則的公式使其成為引人注目的標誌性標誌。
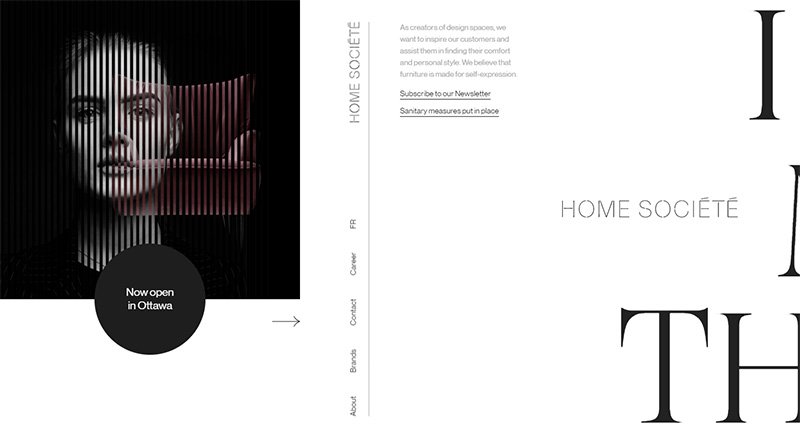
首頁 Sociētē 網站

家居家具和配件公司 Home Sociētē 有一個網站,它是不對稱平衡的縮影。 左側是圖像,右側是不同大小和字體樣式的文本。 水平捲軸是貫穿始終的平衡示例,為觀看者提供賞心悅目的設計和令人興奮的感官。
英國石油標誌

在徑向平衡中,元素圍繞一個從中心向外輻射的點排列。 這在英國石油公司的標誌中很明顯。 並不是所有的天平都能在左右或上下看到。 設計中的平衡也可以在圍繞中心點分組的元素中看到。
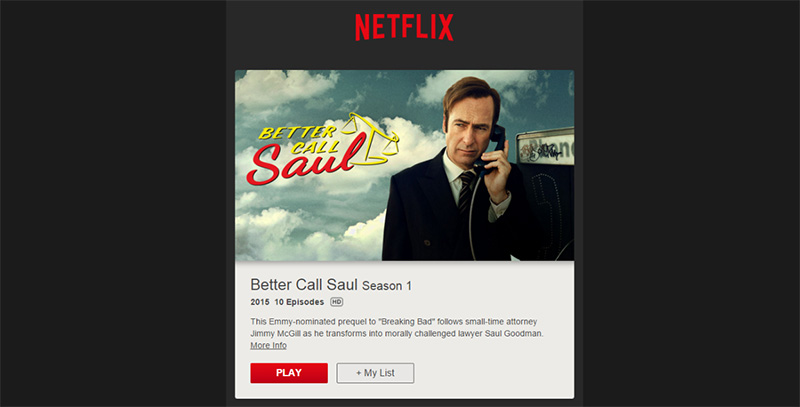
Netflix 時事通訊

設計中的平衡可以通過不同的方式實現,一種是使用形狀或形式。 在這個來自 Netflix 的時事通訊示例中,平衡是使用具有復雜圖像和文本組合的簡單平坦字段創建的。 右邊的細節與對面幾乎空白的區域看起來很協調。
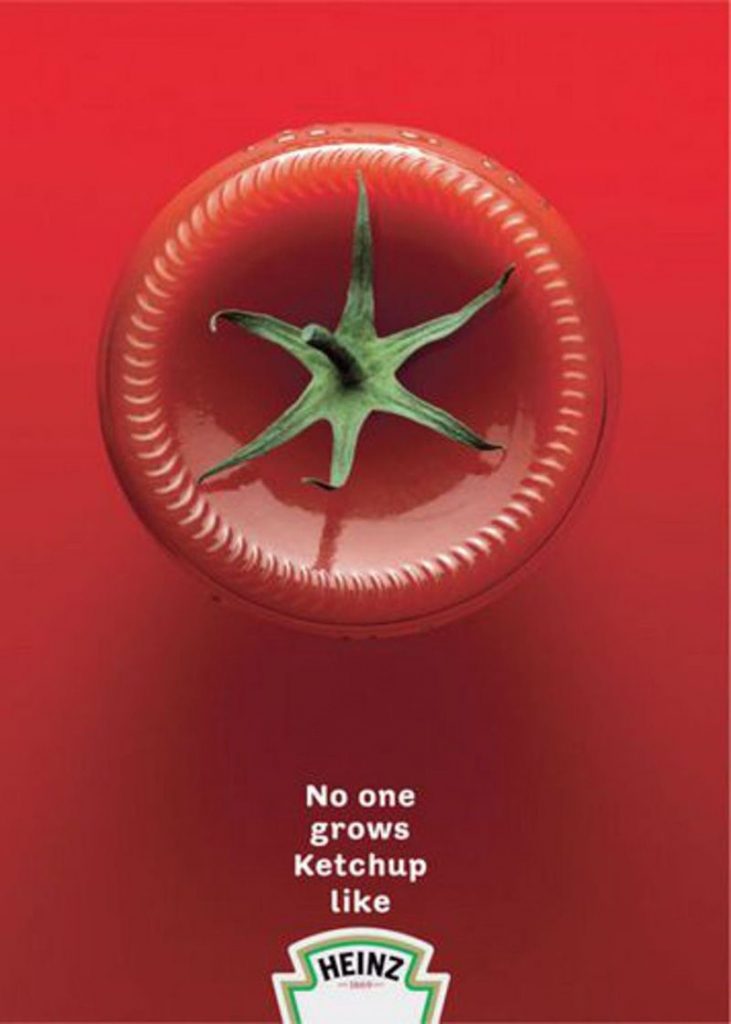
亨氏數字廣告

Heinz 是在設計中保持平衡的大師。 下面的示例是帶有番茄莖的番茄醬瓶的底部。 這只是他們使用瓶子或番茄本身播放的眾多廣告之一。 如果您想很好地理解設計中的平衡,這是一個不錯的選擇。
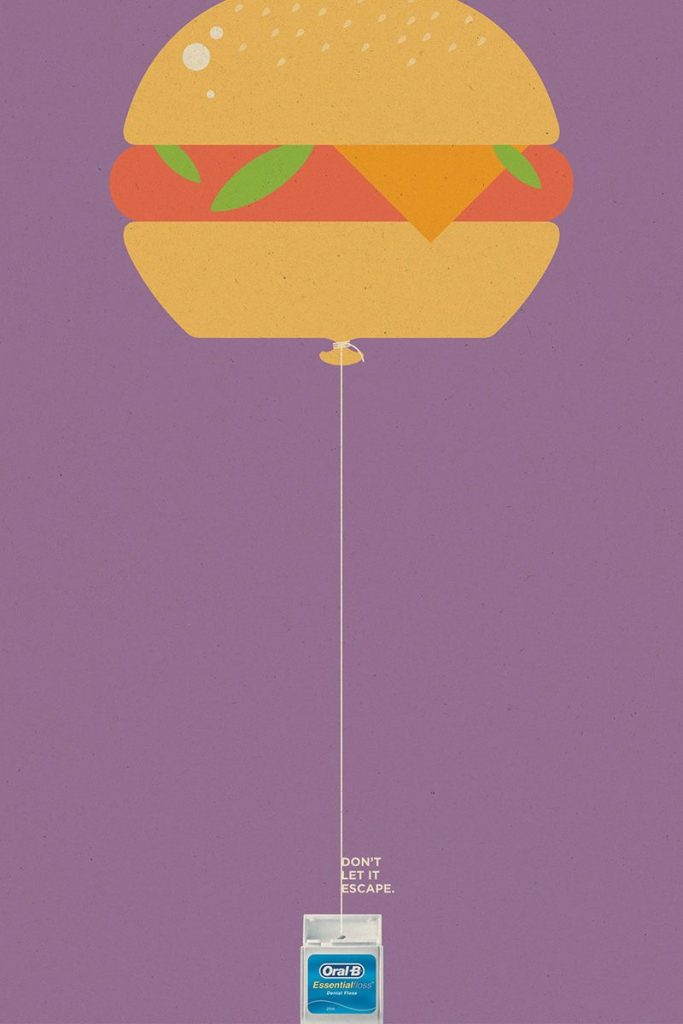
歐樂-B海報

另一種平衡設計的方法是使用價值。 在 Oral-B 的這張海報中,高價值區域(漢堡部分)與低價值區域(牙線部分)形成平衡。 這也是對稱平衡的一個很好的例子,使這則廣告簡單而有影響力。
Rodionov & Sons 網站

反射對稱的另一個很好的例子是俄羅斯釀酒公司 Rodionov & Sons 的網站。 當您登陸頁面時,您會看到一個瓶子的頂部,周圍有精美的漩渦動畫。 向下滾動後,您會發現頁面充滿對稱平衡。
哈利波特電影海報

哈利波特與死亡聖器:第 2 部分電影海報以完美的平衡展現了善惡之間的鬥爭。 重量平均分配,給我們留下的印像是結局可以帶來勝利或悲劇(至少對於非本書讀者而言)。

Penji設計的名片

對稱平衡是最常見的平衡類型。 這有時會變得無趣,但如果設計師合適,它就會引人注目。 由於空間有限,設計名片提出了這一挑戰,但 Penji 之前的作品表明平衡也可以為小空間創造奇蹟。
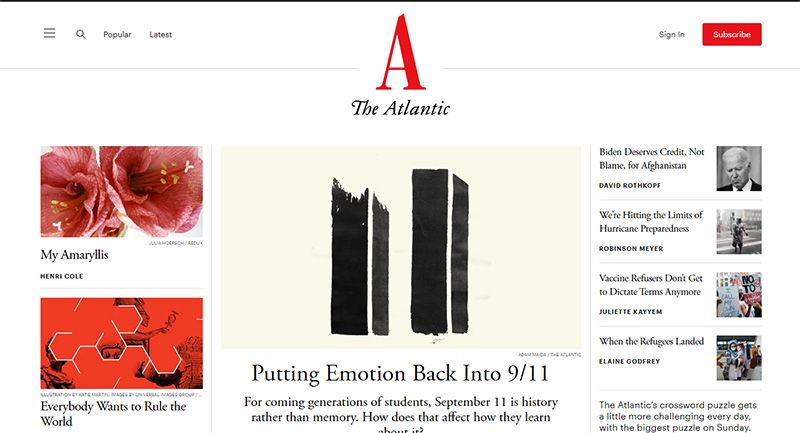
大西洋網站

與平衡設計相反的是另一種類型的平衡,稱為失衡(也稱為不協調) 。 這是一個棘手的問題,因為它是混亂與秩序的完美結合。 Atlantic 的網站就是一個很好的例子。 它似乎缺乏平衡部門,同時散發出吸引人的外觀。
耐克標誌

不要被 Nike 標誌的簡潔所迷惑,因為它的設計融合了平衡、動感和韻律。 標誌設計的完美公式,注定要成為一個標誌。 如果你想在你的設計中加入張力和運動,你應該使用不對稱平衡。
激浪廣告牌

紋理還可以為您的設計增加平衡。 如果將其放置在平坦且無紋理的區域旁邊,則在設計中創建具有復雜細節的區域可以創造平衡。 這個來自 Mountain Dew 的廣告牌最好地說明了這一點。
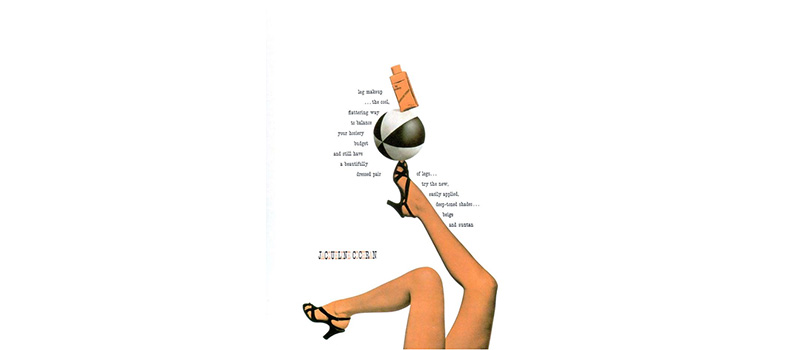
Jacqueline Cochran 化妝品廣告

美國飛行員杰奎琳·科克倫是這則由平面設計傳奇人物保羅·蘭德親自設計的化妝品廣告的明星。 這則廣告在字面上和形像上都有平衡。 從圖片的選擇到文本的排版,它既實用又吸引感官。
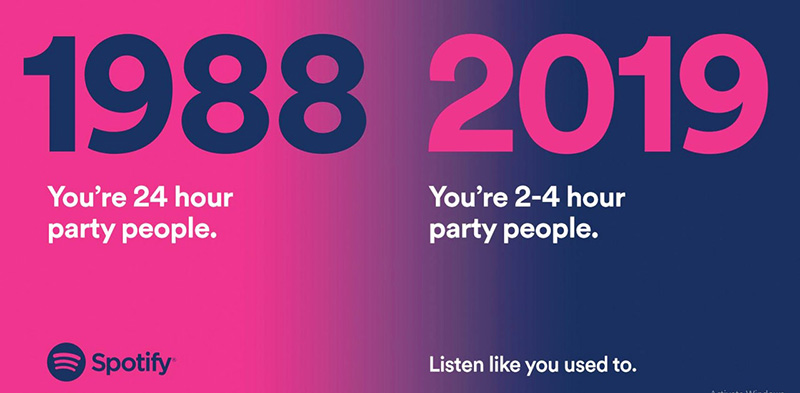
Spotify 廣告

2019年,Spotify在多個平台發布了系列廣告,主要以廣告牌和戶外廣告為主。 這是使用空白來實現設計平衡的一個很好的例子。 空間有兩件事:它連接和分隔設計中的元素,正如這則廣告所展示的那樣。
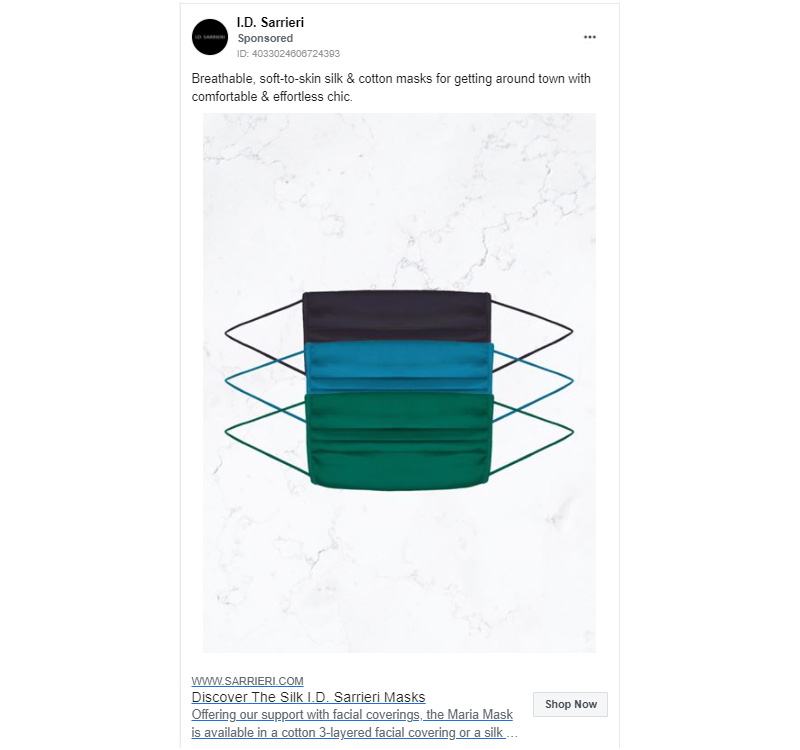
ID Sarrieri Instagram 廣告

空白、紋理、對比色和對稱平衡完善了 ID Sarrieri 的社交媒體廣告。 設計簡單但引人注目。 顏色的選擇賦予它一種充滿活力的感覺,而不是我們通常將面具與悲傷和冷酷的情緒聯繫起來。 它周圍的空間和紋理平衡了大流行的緊迫性,同時對產品做出了時尚的聲明。
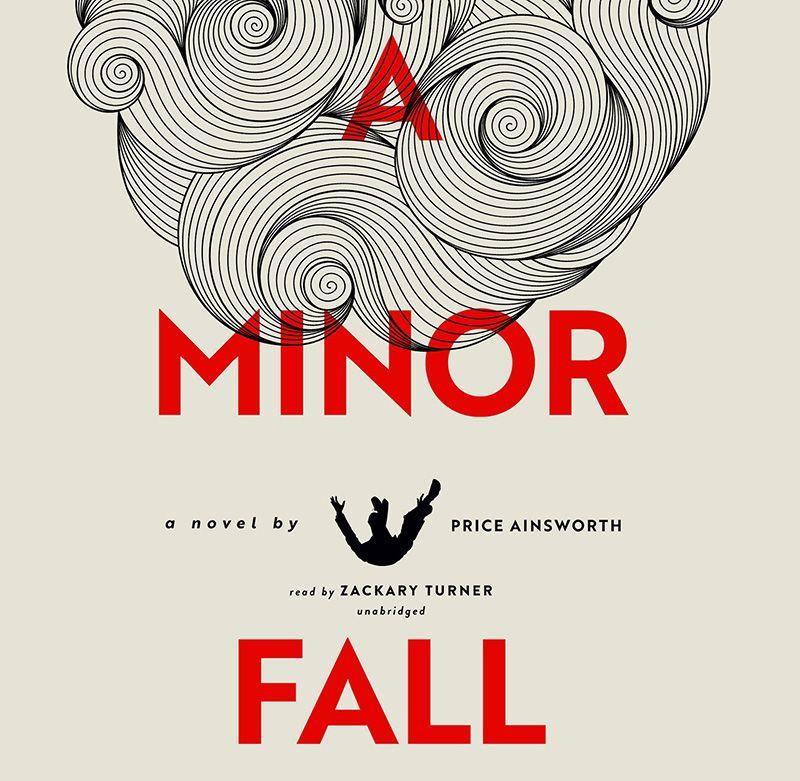
A Minor Fall 圖書封面

設計中的平衡並不總是意味著所有元素都位於中心。 您可以將它向左或向右沖洗,或者在作者 Price Ainsworth 的 A Minor Fall 書籍封面的情況下,在頂部。 以行或列的結構排列文本、圖像和其他資產可以使它們有序和平衡。
Archer Farms 咖啡包裝設計

在設計中實現平衡的一種簡單易行的方法是使用定位。 原則是在一側放置一個大元素,並通過在另一側放置較小的對象(例如文本)來平衡它。 Archer Farms 的這種包裝設計向您展示瞭如何做到這一點。
吉百利廣告

另一個不平衡或不協調平衡設計的優秀例子是吉百利的這款。 這家巧克力公司為慈善事業製作了這個廣告,這種設計上的平衡對於這種廣告來說是最理想的。 不平衡的設計暗示運動和行動。 如果您想讓觀眾感到不舒服或讓他們停下來思考,它就可以使用。
Touché Amoré 專輯封面

乍一看,加利福尼亞的後硬核樂隊 Touché Amoré 的專輯封面 Is Survived By 沒有什麼可看的。 但如果你仔細觀察,它是在設計中創造平衡的一個很好的研究。 左側的污跡描繪了樂隊的成員。 右邊是模糊的似乎是城市景觀的東西。 兩種元素相得益彰,為設計帶來平衡。
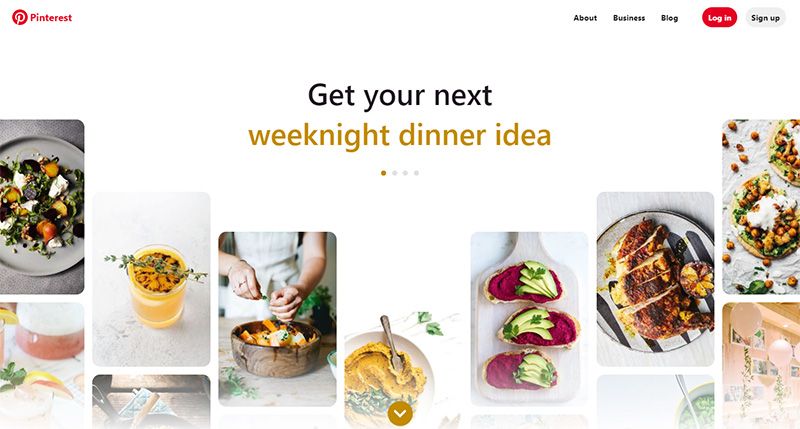
Pinterest 主頁

有一種平衡類型並沒有多少平面設計師使用,因為結果有時會被視為一團糟。 馬賽克或晶體平衡也被稱為“有組織的混亂”。 這個想法是讓沒有一個元素比其他元素更突出,這非常適合 Pinterest。 它沒有垂直對齊,但它的水平對齊和圖像的統一大小平衡了它。
最後的想法
有時我們在看一個設計時會覺得有些地方不對勁,但我們又不能指手畫腳。 最有可能的是,設計沒有平衡。 設計中的平衡賦予它秩序和結構。 因此,要使您的設計有效,請確保它具有平衡性。
Penji 的圖形設計師了解設計的平衡,您不必擔心自己做。 在此處觀看我們的演示視頻或立即註冊,讓他們開始您的設計。
