2019年秋季技術SEO清單
已發表: 2019-10-16夏天結束了,是時候收拾你的充氣天鵝和防曬乳液,然後重新開始讓你的網站對搜索引擎更加友好! 這可能是一項相當大的工作,所以為了稍微簡化一下,我制定了一個列表,重點關注 14 個關鍵點,並附有簡短描述,以及——由於空間有限——指向解釋最佳實踐和方便提示的資源的鏈接。
以下是我們要檢查的 14 項內容的列表:
– HTTPS、HTTP/2、www
– 頁面狀態 2xx、3xx、4xx、5xx
– 孤立頁面
– 機器人.txt
– 網站地圖
- 移動友好
– 頁面速度 TTFB,
– 縮小資源
- 緩存
– 規範和 Hreflang
– 標題、描述、H1
– 圖片:尺寸、alt、標題和圖
– Schema.org 結構化數據
– 語義 HTML5 結構
在我們開始之前,您需要使用 OnCrawl 或任何其他爬蟲應用程序來爬取您的網站。
深呼吸,讓我們開始吧!
#1 HTTPS、HTTP/2、www、HSTS
HTTPS
HTTPS 是 Google 和其他搜索引擎的首要任務。
即使不抓取您的網站,您也可以通過以下方式輕鬆測試 https 處理的可靠性
- 首先,只需在地址欄中鍵入不帶“https://”的域,它應該會顯示掛鎖,如下所示:

其次,鍵入您的域,但這次使用“http://”,它必須重定向到“https://”協議。
查看您的抓取結果並查找以 http:// 開頭的內部 URL。 如果您發現任何它們都應該重定向到 https://(或在您的 .htaccess 文件中使用重寫),並且您需要瀏覽您網站的代碼並在 href 鏈接中將它們替換為 https:// .
萬維網/非萬維網
Google 的 Search Console 用於區分網站網址的 www 和非 www 版本的數據,但由於它們引入了域屬性,因此數據被合併。 但是,在您的網站上始終使用 www 或非 www url 是質量指標,因此您需要查看抓取結果,檢查來自不正確版本的重定向是否到位(或在您的 .htaccess 文件中使用重寫)和更新站點代碼中的錯誤網址。
HTTP/2
如果您的站點發出大量 HTTP 請求(在理想情況下不應該這樣),您可以使用同時發送請求而不是一個接一個地發送請求的 HTTP/2 來加快頁面加載速度。 您可以在此處檢查您的服務器是否支持 HTTP/2,如果不支持,請與您的站點開發人員討論更改配置。
HSTS
安全性始終是網站的一個問題,但如果您想進一步考慮強制使用帶有 HSTS(Http Strict Transfer Security)標頭的 HTTPS。
#2 頁面狀態 2xx, 3xx, 4xx, 5xx
查看您的抓取結果,您會看到每個網址(頁面、圖像、css 文件、javascript 文件等)的狀態代碼:
- 200代表成功!
- 301是永久重定向。 應該有盡可能少的提供 301 的內部鏈接,因此請查看您網站的 html 並將被重定向的 url 替換為重定向的目標 url。
- 302是臨時重定向,如有必要,您應該改用 301。
- 任何400、410等代碼都表示未找到該文件。 這些文件中的一小部分並不是主要問題(無論如何它們都會從 Google 索引中刪除),但它們可能是您確實想要索引的文件,它也可能表明對它們的訪問被阻止或 url例如,包含重音字符或其他非標準字符。
- 應該有 0 個5xx狀態的 url!
有關更多信息,請參閱有關不同 https 狀態代碼的文章。
#3 孤立頁面
孤立頁面是與站點中的任何其他頁面都沒有鏈接的頁面,當站點非常大、已在線多年或已重組時,可能會出現孤立頁面。 它們是您的 SEO 浪費的機會! 您可以通過使用電子表格來交叉引用通過站點抓取的頁面列表與從 Search Console 導出的頁面列表(以獲取 Google 已編入索引的孤立頁面)和/或使用 Oncrawl 交叉引用來手動找到它們對至少有一次訪問的所有孤立頁面進行日誌分析,無論它們是否被索引。 網站所有者經常驚訝於在他們網站的黑暗角落潛伏著多少東西!
#4 機器人.txt
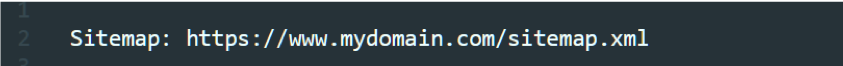
站點根目錄下應該有一個 robots.txt 文件,例如 https://mydomain.com/robots.txt。 它通常包含說明網站的哪些部分可供搜索引擎機器人訪問,哪些部分不可訪問,過於廣泛的限制可能導致網站的某些部分未被索引。 它還應該包含指向站點站點地圖的鏈接,如下所示:

#5 XML 站點地圖
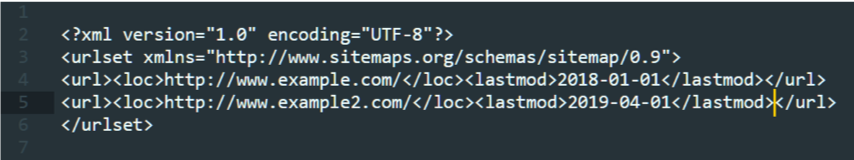
您需要有一個包含完整頁面列表的站點地圖,並且它需要是最新的。 一些插件和爬蟲軟件會生成站點地圖,但是可以手動完成,它需要具備的基本結構是這樣的:

該屬性是頁面上次更新的日期,並且很重要。 在此處查找有關站點地圖的更多信息。
#6 移動友好
這本身就是一個完整的主題! 由於 Google 索引是移動優先的,因此您需要定期檢查您的網站,以確保最近的任何更改都不會使其對移動設備不友好。 在此處測試 Google 移動機器人如何查看您的網站。

即使該頁面被認為是全球移動友好的,它通常也會為您提供有關它發現的問題的提示。
#7 頁面速度:TTFB
頁面速度非常重要。 有許多因素會影響這一點,我們將在本文中再看幾個,但最基本的因素之一是咬到第一口的時間 (TTFB),換句話說,就是當您單擊鏈接以及瀏覽器接收到第一個數據字節的那一刻。 您可以在 Page Speed Insights、Pingdom 或 Chrome 開發者工具上查看它,理想情況下(在 Google 看來)它應該少於 200 毫秒。

如果您在慢速服務器上有一個臃腫的站點,它很容易達到十倍。 如果您重視您的業務,請獲得良好的託管服務,現在有越來越多的高度優化的超快速託管服務用於 WordPress 等 CMS。
#8 頁面速度:頁面資源的最小化
許多網站加載了頁面渲染和交互所需的大量額外資源,例如 css 和 javascript 文件,尤其是像 WordPress 這樣的插件密集型 CMS。 所以繼續打開主頁的頁面源並蒐索(Ctrl+F)“.js”:


這些文件中的每一個都需要一個單獨的 http 請求,並且只是需要下載更多數據。
所以,首先,問問自己“所有這些插件和其他 javascript 交互性真的改善了用戶體驗嗎?” 如果是這樣,那就太好了,但是您需要將盡可能多的js文件合併到一個文件中,然後將其縮小以減小其大小。 如果您沒有插件可以做到這一點,那麼有很多在線工具。 然後對您的 css 文件執行相同的操作。
#9 頁面速度:緩存和 CDN
使用緩存來服務不經常(或根本不)更改的頁面和文件本身就是另一個完整的主題,因為根據您的特定情況有多種實現方式,但這是加快您的速度的好方法網站加載。
CDN 是一種由快速內容交付服務器組成的服務,這些服務器處理為您的站點發送所有靜態文件(例如圖像),讓您自己的站點服務器只生成 html,工作量要輕得多。 如果在請求中發送了特定尺寸,一些 CDN 也會動態調整圖像大小。
與您的站點開發人員討論您是否有緩存系統以及實現它的可能性。
#10 規範和 Hreflang
如果您有同一頁面的不同語言版本,則 hreflang 屬性最重要,但無論如何您都應該將它們與規範標籤一起放入,因為 Google 甚至會在單語言頁面中查找它們。 在此處閱讀有關使用規範標籤的更多信息。
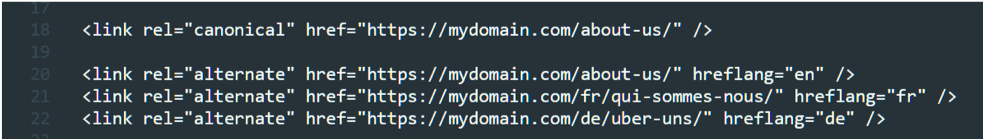
查看頁面源代碼部分:規範標籤應包含其所在頁面的 url,hreflang 屬性應指向每個語言版本的 url,包括一個用於當前頁面的語言,如下所示:

#11 標題、描述、H1
您可以通過抓取您的網站頁面來檢查這些內容。 在此處閱讀有關如何編寫這 3 個元素的更多信息。
標題
每個頁面都必須有一個唯一的標題。 長度應在 15 到 40 個字符之間,避免使用“awesome”、“insane”和“unbelievable”等詞,應包含關鍵字,並且是人們在搜索結果中首先看到的內容,因此需要準確回答用戶的問題搜索查詢。
描述
您想要排名的頁面應該有一個獨特的、引人入勝的元描述。 描述本身並不是排名因素,但如果它具有吸引力並且具有號召性用語,您將獲得更高的點擊率,因為它經常被 Google 用作出現在搜索結果頁面上的描述性文本。
H1
<h1> 標籤是主要的內容標題標題,在所有頁面上應該是唯一的。 它應該是用戶在頁面上看到的第一件事,並且應該向用戶保證該頁面將為他們提供所需的信息。
#12 圖片:大小、alt、標題和圖形
查看您的抓取數據的圖像部分並考慮以下幾點。 您可以在此處獲得有關圖像的更多詳細信息。
- 沒有標準的頁面圖像應該大於 100k 頂部,否則它們會減慢您的頁面加載速度,尤其是在移動設備上。 特別注意貢獻者上傳的圖片; 我在博客頁面中看到了 5 兆字節的圖像!
- 確保它們有一個沒有特殊字符的有用名稱(並且沒有“404 File Not Found”狀態!)
- 圖像必須具有“alt”屬性的值,並且它應該描述圖像。
- 標題屬性雖然不是必需的,但也是一個機會。
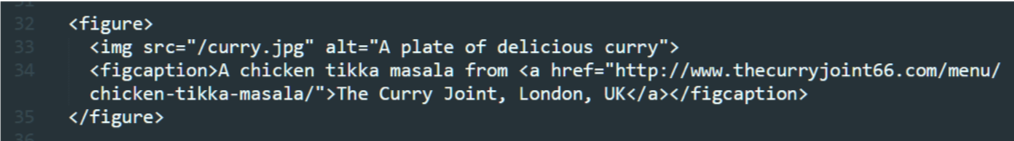
- 在圖像周圍使用 HTML5 語義標籤 <figure> 並添加 </figure>,如下所示:

Google 的 John Mueller 表示,Google 圖片搜索會查看 alt 和 figcaption,並將它們視為獨立的實體。
#13 Schema.org 結構化數據
Schema.org 結構化數據已成為向搜索引擎傳達信息的重要手段,它本身就是另一個龐大的主題,但您可以通過在結構化數據測試工具中測試您的頁面 URL 來檢查它是否存在並正確使用。
應存在以下結構化數據:
- 至少在您的主頁和關於我們頁面中,您應該對您的組織進行完整標記,並儘可能具體地說明組織類型。 如果您是 LocalBusiness,請查看子類型。 包括盡可能多的具體數據——識別創始人、鏈接到社交賬戶、鏈接到官方公司標識網站、貴公司所屬的任何專業組織等——這將增加谷歌的理解和信任並提高你的排名。
- 在產品和服務頁面上包含完整數據,鏈接到您的公司作為提供商(如果您列出其他公司提供的服務,則作為經紀人)和 areaServed 服務屬性。
- 如果您的網站在評論平台上有評論,請務必在 Schema 中標記它們,如果您是 LodgingBusiness 或 FoodEstablishment 並且有星級,請使用 starRating。
- 博客文章應完全標記,包括 DatePublished 和 DateModified 以及有關作者的完整信息,並帶有指向其網站或社交帳戶頁面的鏈接以顯示其專業知識。
這些只是 Schema.org 結構化數據標記提供的一些可能性。 請務必使用 JSON-LD 格式,而不是將其內嵌在頁面 html 標記中。
[電子書] 面向非技術思想家的技術 SEO
#14 語義 HTML5 結構

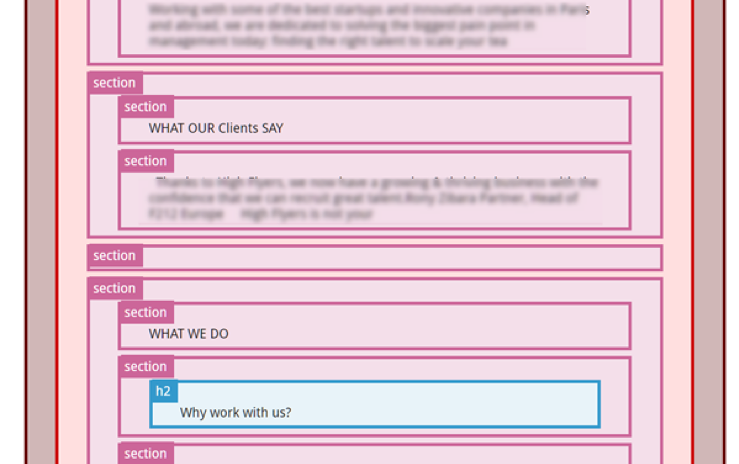
這是在我們的清單上檢查的最後一點。 正如我在關於 Semantic HTML5 標籤的文章中所描述的,使用這些標籤的一個目的是通過準確告訴 Google 頁面的哪個部分包含獨特的重要內容,從而使 Google 的生活更輕鬆。 因此,如果您有一個過於復雜的結構,其中包含包含文章等的部分(如圖像中所示),您只會讓事情變得更複雜! 查看文章以查看一個良好的簡單結構示例,然後在 Semantic HTML5 查看器中對其進行測試。
最後一句話
唷,那真是一段旅程! 如果您已經檢查了所有這些要點,那麼您正在使您的網站成為搜索引擎算法會喜歡的時尚高性能信息機器!
還有一件事:像普通用戶一樣測試您的網站。 你可能會想“等等,什麼?!” 但是您會驚訝於很少有人測試他們自己的網站,並驚訝地發現下訂單、查找聯繫表等非常困難。繼續,現在就去做!
有一個美好的秋天!
