應用程序開發中的可訪問性:構建無歧視產品
已發表: 2021-06-11你聽說過“少數用戶”這個詞嗎? 它描述了在數字空間(例如互聯網或移動應用程序)中有特殊需求的人,但他們的數量不足以調整現有的應用程序開發原則。
超過 10 億人(或全球人口的 15%)患有某種形式的殘疾,其中包括迄今為止最大和最容易被忽視的少數族裔用戶群體。
你問,這與應用程序開發有什麼關係? 一切!
了解可訪問性

首先,讓我們定義可訪問性,它在應用程序開發中的意義,以及為什麼它對相關各方都很重要。
用最一般的術語來說,可訪問性只是意味著將殘疾人納入其中。 該術語在社會科學和城市規劃中很常見,因為它通常涵蓋某個地方、區域或服務對那些可能難以獲得它的人可用的程度。 記住最後一點,這很重要。
在 Web 和移動應用程序開發方面非常相似。 通常,可訪問性是指允許有特定障礙的人從數字產品中受益的設計和功能。
雖然有許多不同形式的此類損傷,但有一些在移動應用程序中最重要:
- 想像
- 聽力
- 靈巧
- 認識
通過引入解決這些難題的功能,應用程序所有者可以創造更有價值的體驗,並提高他們在受眾中的知名度。
移動應用程序可訪問性的重要性
目前,可訪問性在某種程度上是該行業的灰色地帶——每個人都聽說過它,每個人都知道擁有它是一件好事,但絕大多數企業往往忽略了可訪問性作為他們的主要關注點。
考慮到七分之一的用戶將無法獲得與同齡人相同的體驗,這可能看起來很奇怪。 然而,我們到了。 這就是為什麼強調可訪問性到底帶來了什麼特別重要的原因。

詳細了解移動應用的未來
立即獲取報告!可訪問性對用戶意味著什麼

您是否曾經在 Netflix 上觀看過帶有兩種不同字幕形式的同一部電影?
假設您即將享受帶有英文字幕的西班牙恐怖片。 您將獲得對角色所說內容的創造性翻譯,在極少數情況下,還會為您提供廣播中播放的內容。 但是,觀看帶有西班牙語或英語隱藏字幕 [CC] 的同一部電影會有所不同。 它將包含所有額外的輸入,如“沉思的音樂播放”和“門吱吱作響”,從而創造出完全不同的體驗。
對於我們中的一些人來說,打開這些字幕是一種有趣的方式來分散自己的注意力。 同時,對於其他人來說,首先能夠觀看這部電影是基本的必要條件。 歡迎來到可訪問性的想法。
歸根結底,這一切都歸結為用戶體驗。 首先,您的應用程序必須服務於您的用戶及其直接需求,因此他們將是其成功的最終評判者。 並且引入額外的功能來表現出更高的同理心、理解和對他們需求的認可具有其自身的優勢。
可訪問性對企業的好處

雖然更快樂的用戶很棒,但作為企業主,您一定想知道這對您有什麼好處。 畢竟,雖然您將為少數用戶創造的體驗可能是無價的,但應用程序開發並非如此。 不過不要擔心,因為有很多收穫。
我什至應該提及另外10 億個潛在客戶嗎? 僅此一項就足以讓您至少考慮投資於應用程序的可訪問性。 然而,這還不是全部。
在少數族裔運動的時代,少數族裔用戶不容忽視,這就是為什麼加入派對絕對可以幫助您提升品牌形象。 隨著通過口耳相傳的讚譽和積極的品牌認知度不斷增長,您將能夠立即擴大規模。
您將解鎖的另一個甜蜜的好處是確定的競爭優勢。 還記得我說過可訪問性是每個人都知道但沒有人真正關心的事情嗎? 好吧,想像一下成為第一批改變天平的人。
那麼為什麼這麼多公司選擇忽略可訪問性並在與應用程序開發不同的領域爭取包容性呢? 讓我們深入挖掘!
移動應用程序的可訪問性:法律影響和法規
問題是,雖然構建一個包含用戶友好功能的可訪問應用程序在理論上聽起來很棒,但在實踐中實施起來可能相當具有挑戰性。
每個經驗豐富的企業主都知道一個好律師的價值,以及一個遺漏的條款可能給整個業務帶來的頭痛。
應用程序開發沒有什麼不同。 它帶有自己的公平份額的規則、法規、制度和建議,這些可能成為您整個項目的基石。 這就是為什麼在承諾任何項目之前,最好研究一下行業的法律。
WCAG 與移動應用

這似乎違反直覺,但應用程序可訪問性的主要限制是缺乏它。 根本沒有一個明確的機構可以指定什麼可以被認為是可訪問的,什麼不能。
誠然,對於某種實踐如何“很高興”,有一些指導方針。 然而,仍然沒有全球公認的最低無障礙標准定義。 這就是為什麼許多開發人員轉而使用 Web 內容可訪問性指南 (WCAG) 的原因。
根據 WCAG,為了使該網站被認為是可訪問的,其所有內容必須是:
- 可感知:用戶必須能夠感知 UI 設計的所有元素以及頁面上呈現的信息;
- 可操作:所有的 UI 組件和站點導航都必須是可行的;
- 可理解的:用戶必須能夠理解頁面是關於什麼的以及期望如何與之交互;
- 穩健:內容必須以輔助技術可以正確處理、解釋和再現的方式交付。
現在我們知道了規則,讓我們看看它們如何轉化為實際可訪問的應用程序開發。

如何構建可訪問的應用程序
首先,我想強調一下,我將在這裡同時提到 Web 和移動應用程序的可訪問性。 畢竟,我們的目標是為每個人的包容性用戶體驗創建路線圖。
因此,要創建一個真正可訪問的應用程序,您需要關注每個項目的 3 個核心領域:設計和導航、內容和測試。 現在讓我們仔細看看每一個。
設計與導航

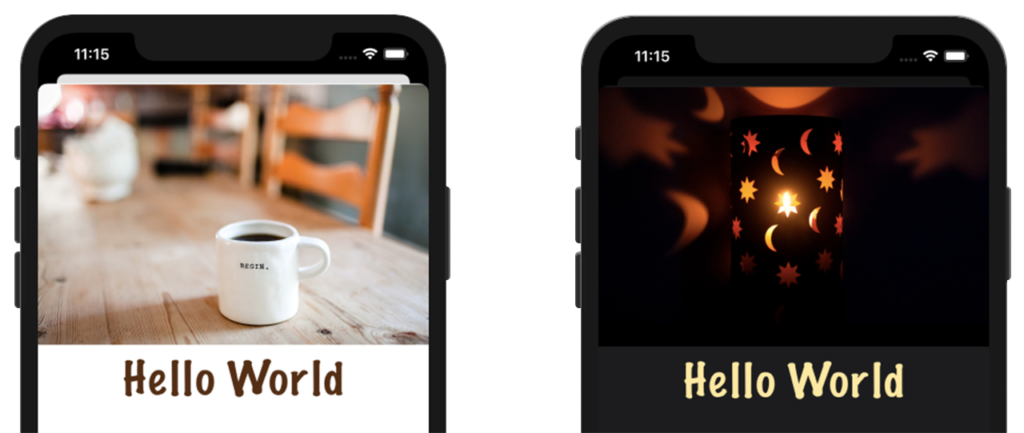
檢查這個適用於 iOS 的深色和淺色模式示例。 您可以清楚地看到差異,雖然它看起來很直觀和自然,但已經付出了很多努力讓它看起來如此。 史蒂夫喬布斯聲稱設計不是事物的外觀,而是它的工作原理。 可訪問性有點棘手。 外觀和功能在這裡同樣重要。
以下是一些可幫助您使應用易於訪問的最佳做法:
使用 Miquido 開發可訪問的應用程序
聯繫我們- 引入前景色和背景色的清晰分離——使其對色盲友好
- 避免引起癲癇發作的元素,例如閃爍的彈出窗口或快速變化的顏色
- 讓用戶有機會根據個人喜好調整文本大小、背景顏色和亮度等核心佈局元素
- 確保您的應用不需要任何特定手勢即可正常運行 - 輕鬆處理不必要的點擊、滑動和滾動
- 包括明顯不同的按鈕,以便於導航- 清楚地將您的用戶引導到應用程序的不同部分。
有了這個,你應該對無障礙設計的工作原理和外觀有一個很好的理解。 因此,是時候看看如何通過以高質量格式提供高質量信息來進一步增強它了。
內容

在使內容真正可訪問時,有很多未被發現的機會和巨大的創新潛力。 但是,為了讓您對我們在這裡尋找的內容有一個基本的了解,請按照以下思路進行思考:
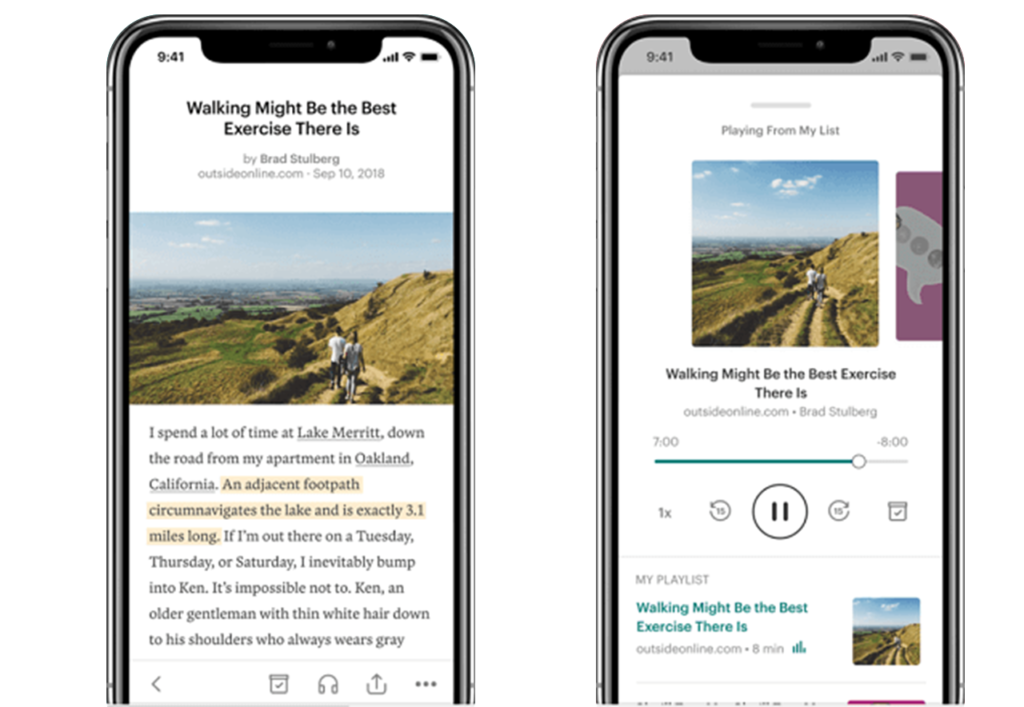
- 為您的移動平台上的每個視頻添加字幕
- 確保文本與音頻完美同步,以便用戶準確了解正在發生的事情
- 提供對視覺內容的音頻訪問——依靠文本轉語音功能、文本聽寫、圖像和視頻的音頻描述、語音助手等。
- 在屏幕旋轉期間檢查內容的連續性——無論旋轉模式如何,您都希望頁面的完全相同的位置可用。
尋找真正創新的解決方案? 閱讀 AI 如何幫助任何用戶更容易訪問和吸引移動應用程序!
現在讓我們繼續進行最後的拼圖。
可訪問性測試
如果您對軟件開發不是完全陌生,那麼您應該已經知道測試對於成功的產品發布有多重要。 您希望確保一切正常運行,用戶反應良好,並且在您的應用程序投放市場之前沒有任何意外。
您可能想知道是否有任何捷徑,我有好消息要告訴您! 隨著對無障礙移動應用的需求不斷增長,谷歌在 Github 上展示了適用於 Android 和 iOS 的無障礙測試框架。
將可訪問性視為應用程序的任何其他重要方面,就像處理核心功能或 UX 設計一樣。 事實上,它涵蓋了兩者! 因此,多加註意可能是明智之舉。
有了這個,只有一個問題需要回答。

可訪問性值得付出努力嗎?
想知道通過加入支持應用程序無障礙運動,您是否會報名參加一項社交活動? 通過將最佳可訪問性實踐應用於您的業務,您不必公開表態。 蘋果不會在他們參加的每一次會議上吹噓它的黑暗和光明模式。
相反,您投入了額外的工作時間並考慮到產品,因為您知道更多的人將能夠加入您的公司參與您的企業。
有一個可訪問的應用程序將席捲市場並尋找合適的團隊來實現它的想法嗎? 不要再看了!
告訴我們一切,讓我們開始建造吧!
