AMP 故事的 3 大優勢和 8 大最佳實踐可最大限度地提高參與度
已發表: 2019-04-17快速鏈接
- 什麼是 AMP 故事?
- AMP 故事的好處
- 創建 AMP 故事
- 最佳實踐和規範
- 選擇背景顏色
- 確保文本可讀性
- 使用最少的文字
- 讓它在沒有音頻的情況下變得有意義
- 為視頻指定海報屬性
- 指定視頻源
- 優化視頻
- 視頻結束後進入下一頁
- AMP 故事示例
- 在 AMP 故事上投放廣告
- 通過 AMP 故事創造令人著迷的體驗
AMP 開源計劃為更快的移動網絡體驗鋪平了道路。 AMP 格式的採用不僅提高了移動網頁的速度,而且還提高了轉化率。 AMP 頁面幫助網站流量增加了 10%,銷售轉化率增加了 20%:

即使有這些令人印象深刻的數字,這種格式也缺少一件事——基於故事的沉浸式網頁體驗。 AMP 故事是專門為此目的而推出的。
AMP 故事遵循與 Snapchat、Instagram 和 Facebook 故事相同的格式,並允許品牌創建具有視覺衝擊力的內容,以通過講故事來吸引用戶注意力。
這篇文章將重點介紹您應該了解的有關 AMP 故事的所有信息——好處、創建它們的組件、示例,以及該格式是否適用於廣告。
什麼是 AMP 故事?
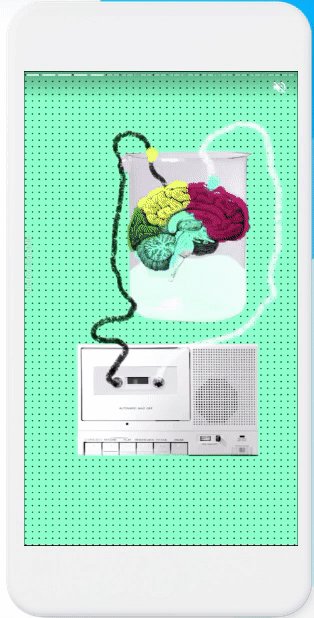
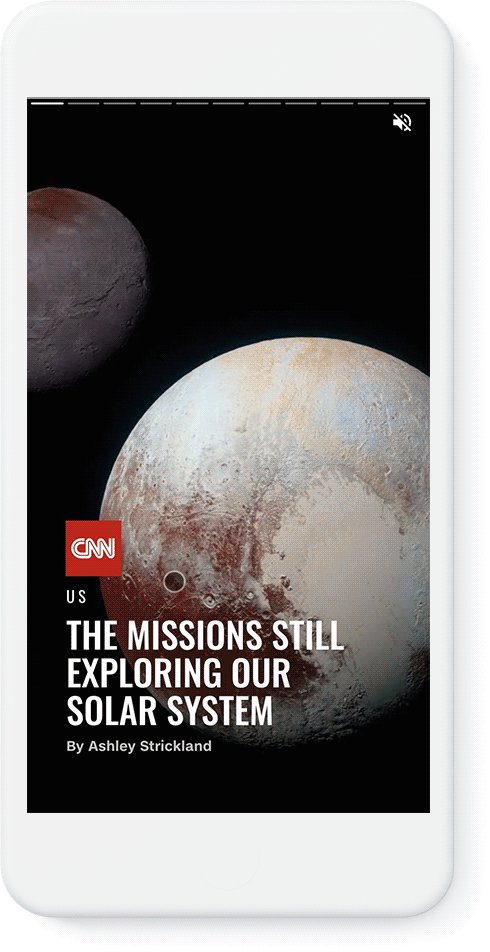
AMP 故事是一種用於開放網絡的視覺敘事格式。 這些故事讓讀者沉浸在可點擊的全屏內容中。 該格式使出版商和營銷人員能夠創建快速、開放和用戶至上的視覺內容:

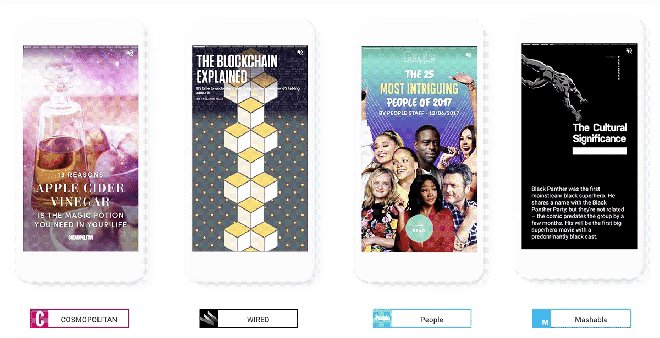
該格式最初由八家出版商推出,包括 Vox Media、CNN、Mashable 和華盛頓郵報。 在該格式為這些品牌吸引了良好的吸引力後,它向所有 AMP 開發人員開放。
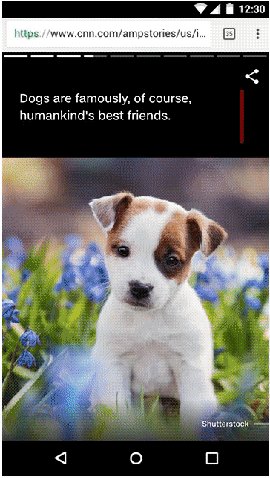
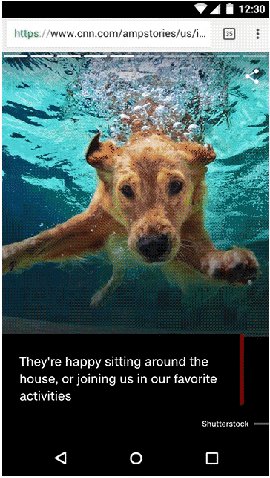
用戶在他們的移動設備上查看大量內容,這種格式使用粗體文本、圖像、視頻和圖形來盡快吸引移動用戶的注意力,並允許他們以一種不費力的方式消費內容:

AMP 故事出現在 Google 圖片、發現、搜索和新聞中。
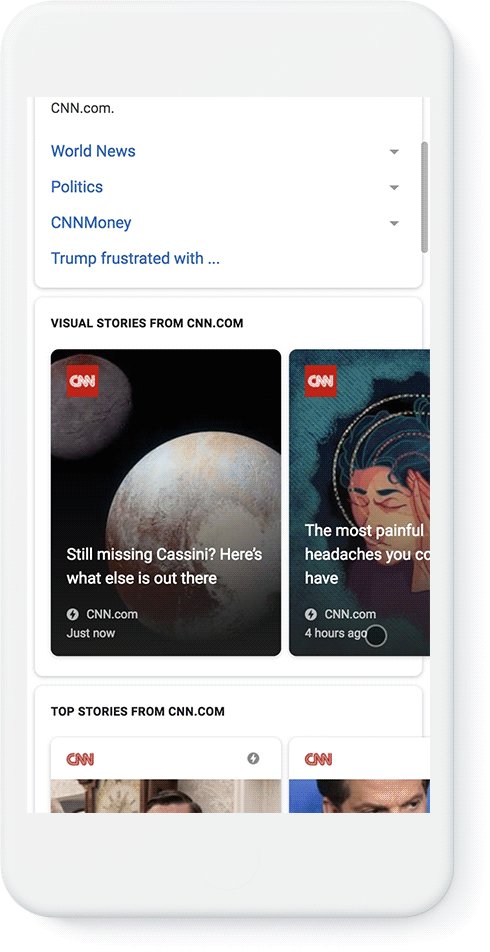
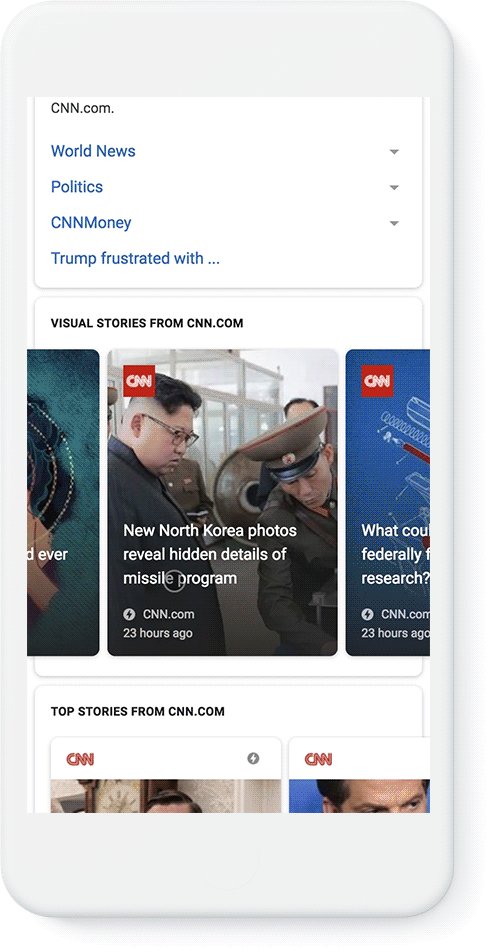
縱向格式自然地在 Google Feed 中傳達,故事卡片具有佔據大部分屏幕的高大圖像。 這些故事被標記為“精選視覺故事”,點擊故事會打開 AMP 故事的標準 Chrome 自定義選項卡。
右上角的溢出菜單可讓您訪問標準瀏覽器控件,谷歌的“添加到收藏”功能也出現在應用欄中。
AMP 故事顯示在主屏幕左側的 Google Feed 中,也顯示在 Google 應用程序中。
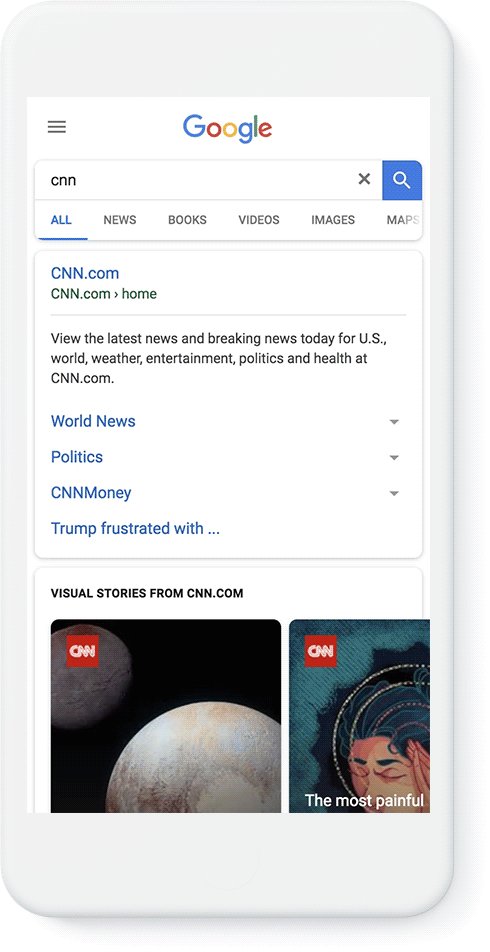
在 Google 搜索結果中點擊打開 AMP 故事時,您會看到以下內容:

AMP 故事的好處
與其他網頁類似,品牌和發布商可以在他們的網站上託管 AMP 故事 HTML,並可以從任何其他頁面鏈接到它以增加瀏覽量。 發現平台使用可預渲染頁面、優化視頻加載和緩存等技術來優化向用戶的交付。
Google AMP 故事格式帶有預設、靈活的佈局模板、標準化的 UI 控件以及用於共享和添加後續內容的組件。
您應該考慮創建 AMP 故事,因為它們是:
- 快速: AMP 故事加載迅速,為用戶提供流暢的體驗。
- 身臨其境:這些故事會帶來身臨其境的體驗,因為它們會擴展並在視覺上填滿用戶的屏幕。 可點擊的格式為講故事提供了創造性的機會,具有吸引觀眾的設計靈活性。
- 開放: AMP 故事是開放網絡的一部分,可以輕鬆地在網站和應用程序之間共享和嵌入,而不受限於單一生態系統。
最後,由於故事建立在 AMP 組件庫之上,它們支持分析等功能,您可以為 AMP 故事收集和分析用戶數據。
創建 AMP 故事
要成功創建 AMP 故事,您必須首先了解構成該故事的各個部分。
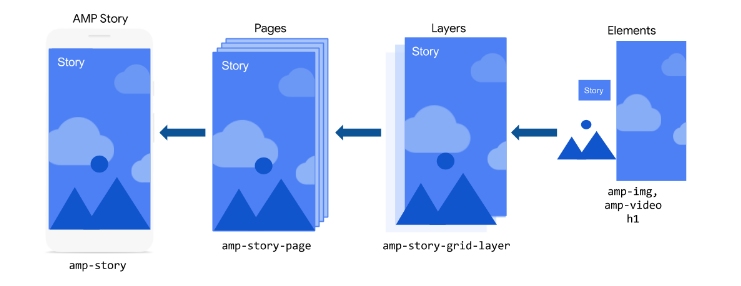
AMP 故事由單獨的頁面組成,這些頁面由包含基本 HTML 和 AMP 元素的單獨層組成:

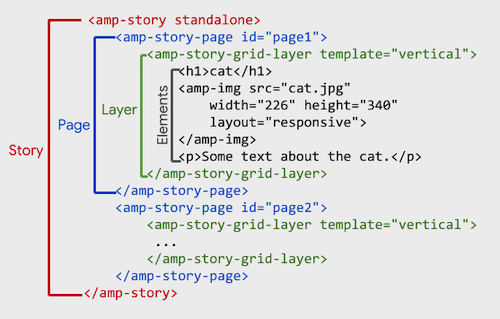
這些部分中的每一個都被翻譯成 AMP 組件,其中故事由“amp-story”表示,頁面由“amp-story-page”表示,層由“amp-story-grid-layer”表示:

現在我們已經概述了 AMP 故事的構成要素,讓我們在繼續之前先看一下先決條件:
- HTML、CSS 和 JavaScript 的基礎知識。
- 基本了解 AMP 的核心概念。
- 您選擇的瀏覽器。
- 您選擇的文本編輯器。
完成這些設置後,請按照本教程創建您的第一個故事。

最佳實踐和規範
在創建 AMP 故事以吸引用戶注意力時,請考慮以下最佳做法。
選擇背景顏色
當您選擇背景顏色時,您可以在網絡狀況不佳的情況下提供良好的後備用戶體驗。 背景顏色應代表頁面背景資產上的主色,以便與頁面本身的圖像平滑過渡。
確保文本可讀性
這一點特指文字疊加。 選擇與背景顏色形成對比的字體顏色,因為這樣可以提供更好的用戶體驗。 您可以做的另一件事是在文本和圖像之間添加漸變疊加以增加對比度。
使用最少的文字
為了最大限度地提高參與度並確保每個詞都被閱讀,每頁添加的句子不要超過一兩個。
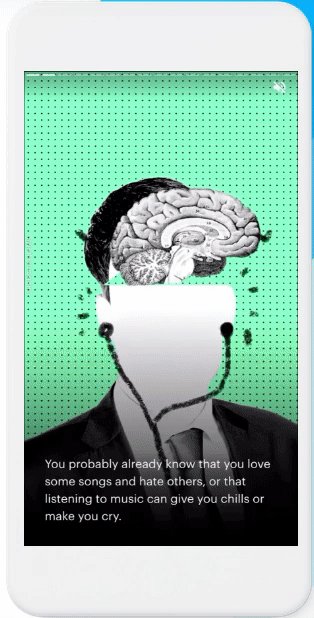
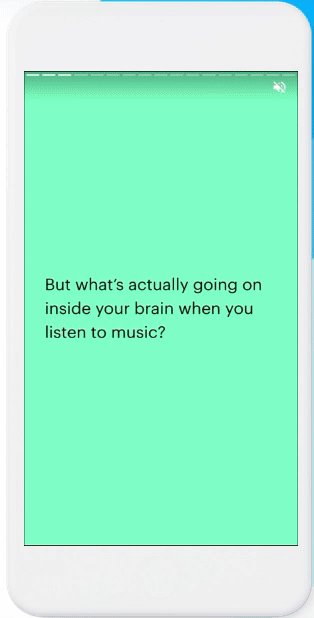
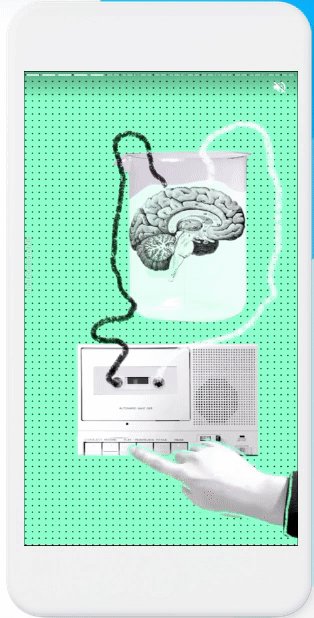
即使沒有音頻也讓它有意義
如果您的故事包含音頻,請確保故事即使沒有聲音也有意義,因為許多用戶會在旅途中查看 AMP 故事,並且可能會選擇靜音觀看。 您還可以添加字幕以在聲音關閉時傳達您的信息。
為視頻指定海報屬性
海報是在您的視頻下載完成之前顯示在 UI 中的圖像。 它通常是視頻的第一幀,雖然任何圖像都可以,但您應該選擇能代表視頻並允許平滑過渡的圖像。 海報圖片的推薦尺寸為:720p (720w x 1280h)。
指定視頻源
指定 amp-video 的來源時,請使用子元素而不是 src 屬性。 通過使用子元素,您可以指定視頻類型,以及添加更多視頻源。 在子元素中,通過“type”屬性指定 MIME 類型。
為獲得最佳性能,目標是提供不超過 4 MB 的視頻。 對於較長的視頻,請考慮將視頻拆分到多個頁面。
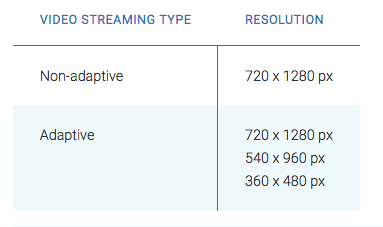
故事視頻始終是垂直的(即縱向視圖),預期寬高比為 16:9。 使用視頻流類型的推薦分辨率:

- 對於 MP4 視頻,請使用 H.264。
- 對於 WEBM 視頻,請使用 VP9。
- 對於 HLS 或 DASH 視頻,請使用 H.264。
優化視頻
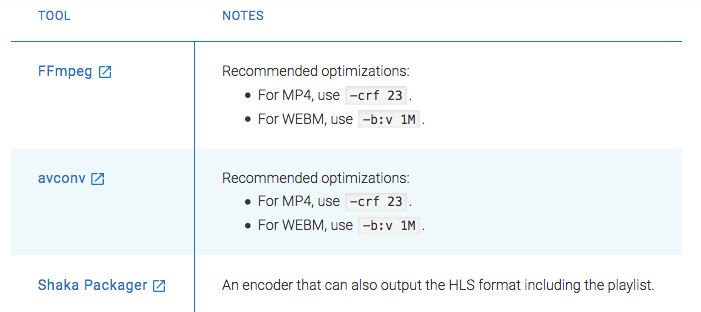
您可以使用多種工具對視頻進行編碼並在編碼過程中調整視頻質量,但建議您使用以下視頻優化:

視頻結束後進入下一頁
要在視頻播放完畢後自動從一頁前進到另一頁,請將 的 auto-advance-after 屬性的值設置為視頻的 id,而不是視頻的預期長度。
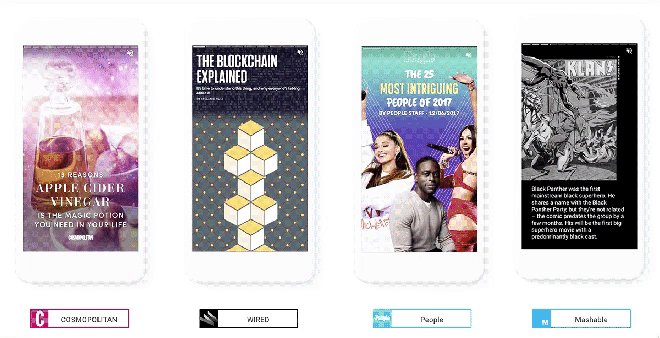
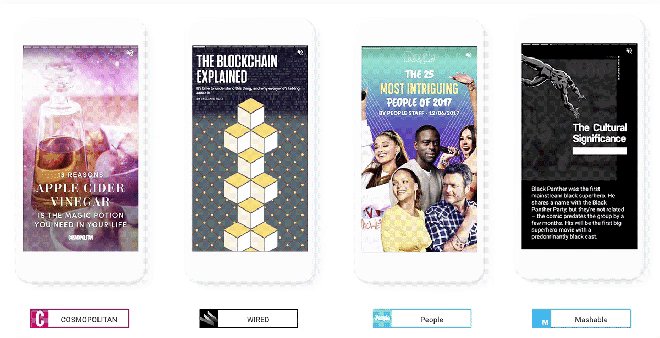
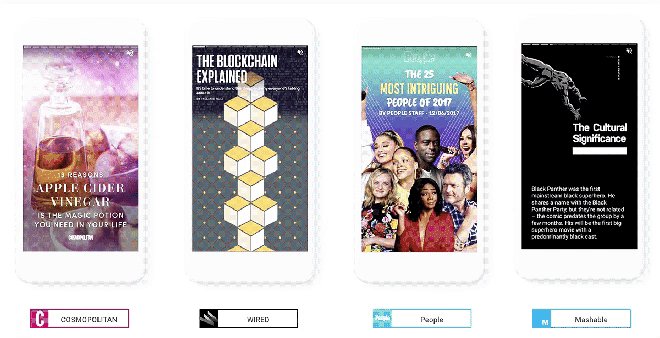
AMP 故事示例
AMP 故事旨在向您的受眾傳達信息。 成功的 AMP 故事包含優質資產、視覺效果豐富並共享用戶相關信息。
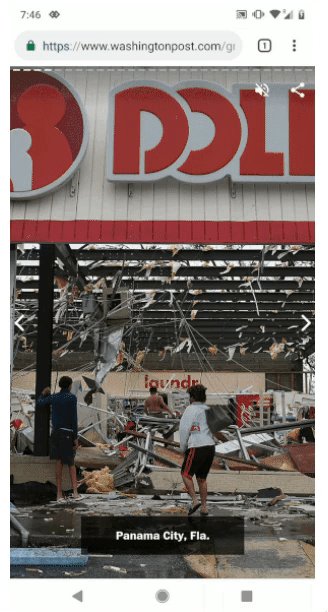
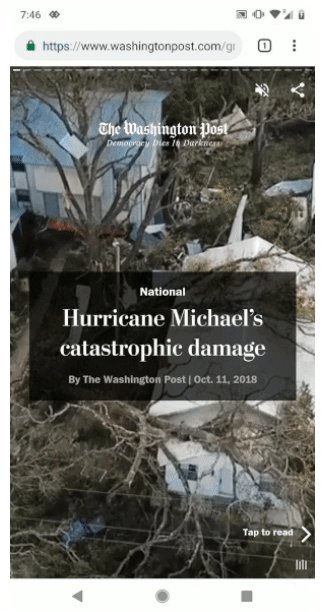
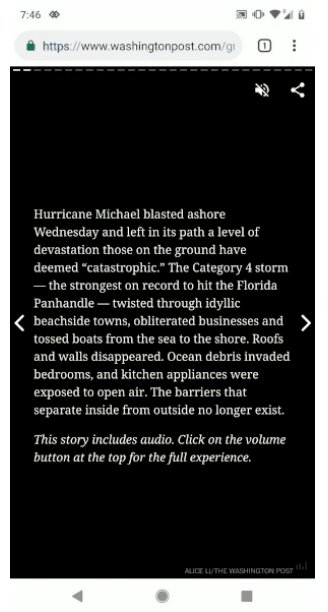
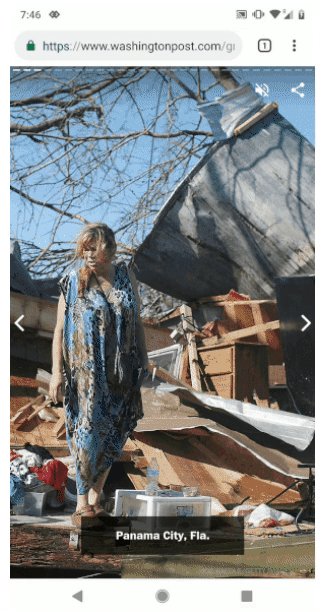
華盛頓郵報
華盛頓郵報的 AMP 故事圍繞颶風邁克爾的災難性破壞展開:

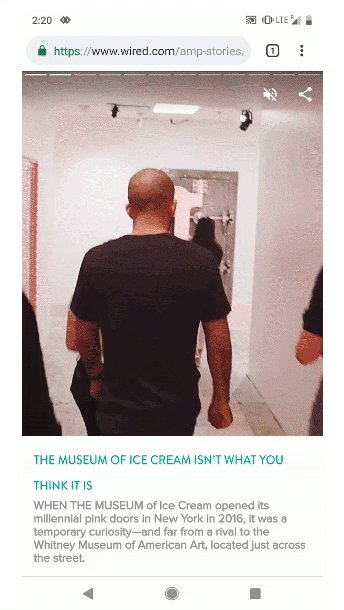
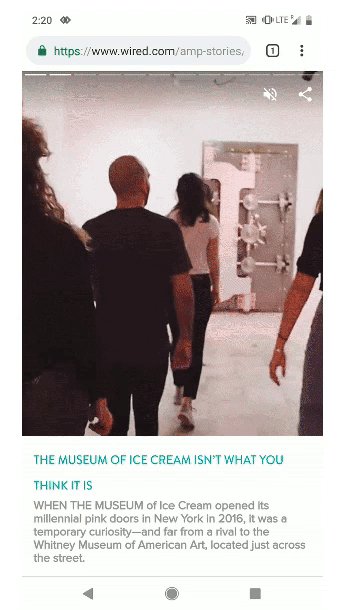
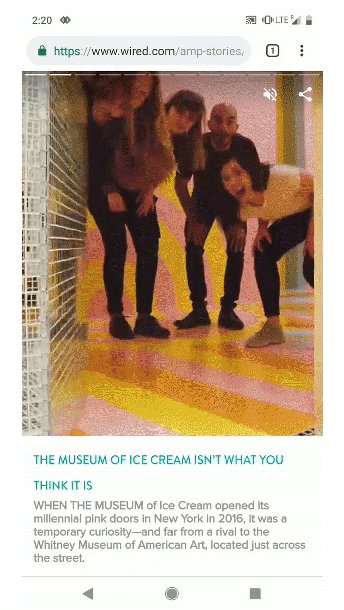
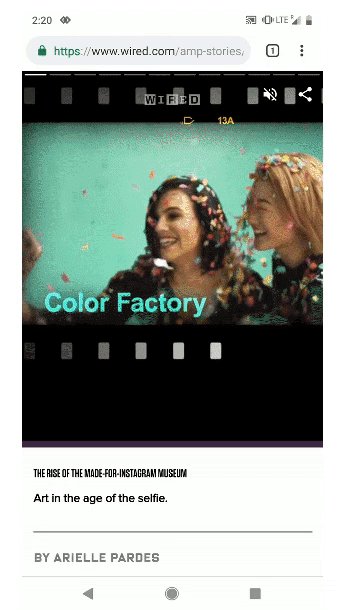
有線
Wired 的 AMP 故事帶領用戶參觀冰淇淋博物館:

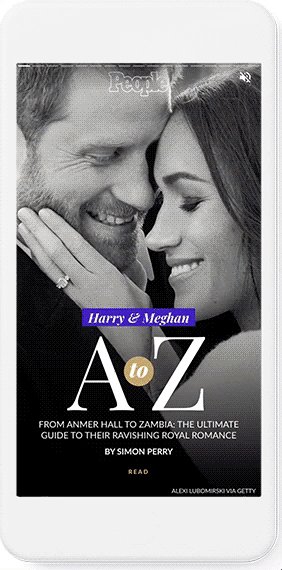
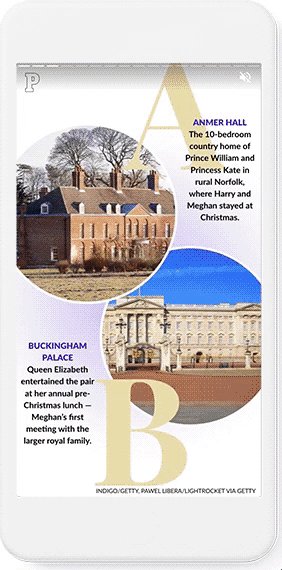
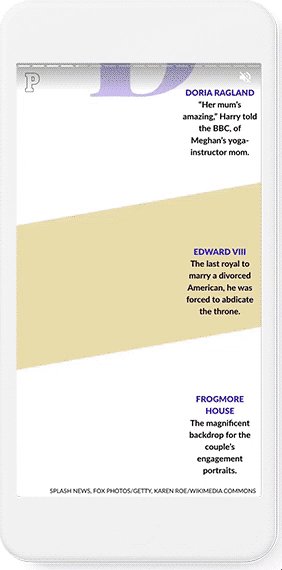
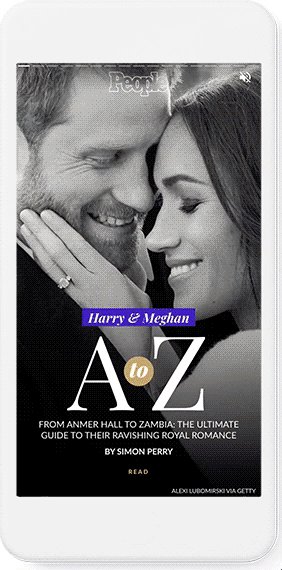
人物雜誌
People 雜誌的 AMP 故事以皇家婚禮為特色:

無論您的內容基調如何,您都可以使用 AMP 故事以更具視覺衝擊力的方式傳達您的信息。
在 AMP 故事上投放廣告
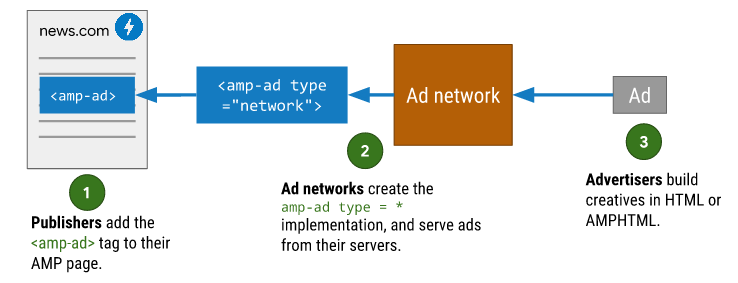
以下是將廣告投放到 AMP 故事頁面的方法:

AMP 故事目前支持兩種類型的廣告格式:
- 單頁廣告:每個單頁廣告都有一個預定義的 CTA 按鈕,理想情況下,將訪問者引導至點擊後登錄頁面。
- 贊助故事廣告:這種廣告類型是獨立的多故事廣告。 它的工作方式類似於贊助故事,發布商可以通過單頁廣告的 CTA URL 按鈕為其吸引流量。
AMP 故事還具有新的書擋功能,可以為視覺佈局提供更豐富的組件支持。 您可以在廣告中添加 CTA 鏈接、文本框以及縱向和橫向卡片。
以下是 CNN AMP 故事中的 Google Pixel 2 單頁廣告示例:

與所有其他廣告一樣,為確保優化點擊後著陸頁,請確保您的 AMP 故事和 CTA 按鈕將訪問者帶到專門的點擊後著陸頁,而不是繁忙的主頁。
使用 AMP 故事創造迷人的視覺體驗
AMP 故事格式可讓您為觀眾打造閃電般快速、視覺效果豐富的故事講述體驗。 由於格式是開源的,您可以輕鬆地為您的品牌創建故事,並且因為它們存在於您的網站上,所以它們也可以在搜索結果中找到。 此外,他們的視覺沉浸式形式有助於吸引更多的觀眾參與。
很高興體驗 AMP 格式可以為您的品牌做些什麼? 查看正在運行的 Instapage AMP 構建器,了解為什麼 Instapage 是市場上最強大的點擊後優化平台。
