AMP 頁面可以使社交媒體分析難以衡量
已發表: 2022-10-20越來越多的網站使用 AMP 頁面,使它們能夠在移動設備上以驚人的速度運行。
擁有一個快速的網站對您的公司有很多好處。 問題在於,當您在 LinkedIn 上發布這些頁面或內容聚合器共享這些頁面時,使用 AMP 框架可能會導致跟踪問題。
如您所知,營銷就是衡量。 但如果你不相信你的數字,那又有什麼意義呢? AMP 頁面非常適合提高您的網站性能和頁面速度,但您的社交媒體分析可能看起來不太好。
營銷人員經常使用自定義 URL 來跟踪網頁的性能。 但是 LinkedIn 和內容聚合器(例如 Google 新聞)會執行自己的 AMP 頁面 URL 緩存,這會改變鏈接。 通過這樣做,這些頁面會從您的跟踪過程中刪除。
如果您的社交媒體分析顯示您的 LinkedIn 流量在去年下降,這可能就是原因。
什麼是 AMP 頁面?
加速移動頁面 (AMP) 是由 Google 創建的框架,它允許網頁在移動設備上以極快的速度加載。
如今,許多主要網站都使用 AMP,而且它的受歡迎程度將繼續增長。 它可以免費使用,並在用戶體驗、搜索排名等方面帶來許多好處。 據該組織稱,超過 3100 萬個域和 50 億個網頁使用 AMP。
 AMP 於 2019 年初與 LinkedIn 和許多內容聚合器集成,包括 2016 年的 Google News。LinkedIn 是唯一與 AMP 集成的社交媒體平台,但更多的社交網絡也可以這樣做。
AMP 於 2019 年初與 LinkedIn 和許多內容聚合器集成,包括 2016 年的 Google News。LinkedIn 是唯一與 AMP 集成的社交媒體平台,但更多的社交網絡也可以這樣做。
AMP 如何工作?
AMP 的全部目的是讓您的網頁在移動設備上盡可能快地加載。
AMP 一次加載頁面的每個元素,而不是按指定的順序加載。 頁面和瀏覽器之間需要更少的來回通信來識別頁面在加載之前的佈局。
AMP 的一個關鍵方面是,它會根據用戶在屏幕上看到的內容優先考慮最需要加載的網頁元素。 這意味著網頁不會從上到下加載。 相反,AMP 優先加載首屏頁面。

資料來源:搜索引擎土地
例如,AMP 頁面首屏的圖片和廣告會先於首屏的圖片和廣告加載。 通過首先加載頁面折疊上方的元素,並且一次全部加載,它們的加載速度比網頁從上到下一個一個地加載每個元素的速度要快得多。
結果是用戶在 AMP 頁面上看到的所有內容幾乎都會立即加載,並且在用戶向下滾動時會顯示首屏下方的元素。
AMP 有什麼好處?
簡而言之,AMP 的好處是它可以讓您的網頁在移動設備上加載得更快。
這是一個大問題。 根據 Perficient Digital 的說法,人們更有可能在移動設備上訪問您的網站,而不是在台式計算機上。 如果您擁有更快的網站或應用程序,人們可能會停留更長時間並更頻繁地訪問。 對於您的內容的讀者來說,這是一種更好的用戶體驗。

事實上,Curatti 表示,47% 的人希望網頁在兩秒或更短的時間內加載完畢,而如果圖像加載時間過長,38% 的人會離開網頁。 解決這些問題會降低跳出率,增加網站訪問量,並最終幫助您的網頁在搜索中排名更高。
您網站的常客不僅會認識到您的頁面速度非常快,而且在 LinkedIn 和內容聚合網站上看到您的頁面的人也會注意到您內容上的小 AMP 徽標。
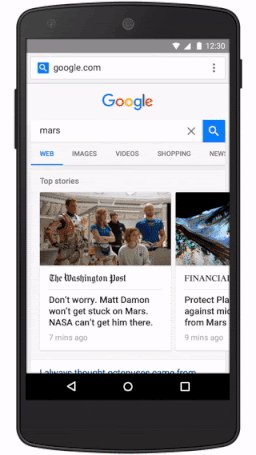
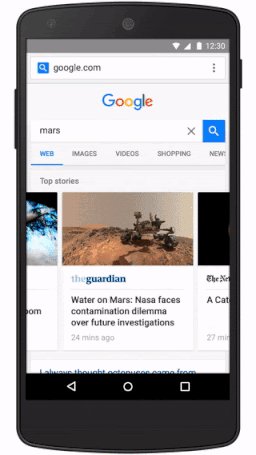
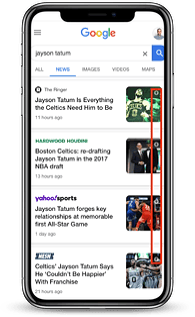
看看下面的圖片。 我在 Google 新聞上搜索了 NBA 球員傑森·塔圖姆,結果如下:
 你看到所有的閃電標誌了嗎? 它們中的每一個都表示一段內容,即 AMP 頁面。 谷歌不僅能夠告訴你有一個使用 AMP 的頁面,而且它會將它轉發給它的訪問者,他們會識別出你有一個快速的頁面。 使用 AMP 將幫助您的內容在 Google 搜索中排名更高,從而增加您的自然流量。
你看到所有的閃電標誌了嗎? 它們中的每一個都表示一段內容,即 AMP 頁面。 谷歌不僅能夠告訴你有一個使用 AMP 的頁面,而且它會將它轉發給它的訪問者,他們會識別出你有一個快速的頁面。 使用 AMP 將幫助您的內容在 Google 搜索中排名更高,從而增加您的自然流量。
AMP 頁面擺脫社交媒體分析
AMP 有一些很大的好處,但也有一些缺點。
例如,您不能在 AMP 頁面上發布電子郵件彈出 CTA。 您的頁面上可以有其他類型的 CTA 或廣告,但電子郵件彈出窗口將不起作用。 這意味著您必須權衡沒有此功能的缺點和更快頁面的好處。
AMP 還使衡量您的網站流量和社交媒體分析變得困難。 AMP 頁面可能難以跟踪來自內容聚合器和 LinkedIn 的點擊和訪問。 兩者都對這些頁面執行自己的緩存,以表明它們實際上正在使用 AMP 框架。
通過緩存 URL 本身而不是這些頁面的所有者,LinkedIn 和內容聚合器擁有通過其自定義鏈接對頁面訪問的跟踪。

緩存示例
讓我們看一個我們正在談論的例子。
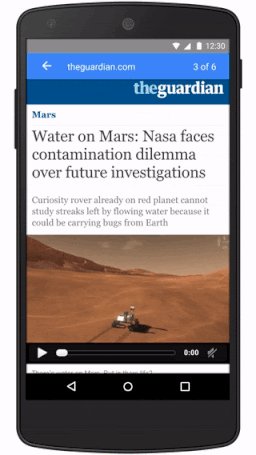
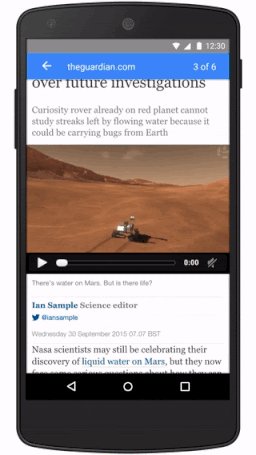
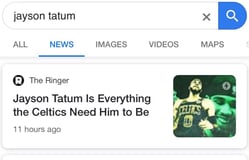
 回到 Jayson Tatum 的 Google 新聞搜索,您會在搜索頂部看到 The Ringer 的一篇文章。 同樣,我們知道這篇文章是預覽右上角閃電標誌的 AMP 頁面。
回到 Jayson Tatum 的 Google 新聞搜索,您會在搜索頂部看到 The Ringer 的一篇文章。 同樣,我們知道這篇文章是預覽右上角閃電標誌的 AMP 頁面。
當我們點擊預覽時,我們會看到文章的 URL,我粘貼在下面:
https://www.google.com/amp/s/ www.theringer.com /platform/amp/ nba/2020/2/18/21142101/jayson-tatum-boston-celtics
鏈接的粗體和突出顯示區域已被 Google 新聞緩存更改。 以下是可以通過直接訪問該網站而不是通過內容聚合器找到的文章鏈接:
https://www.theringer.com/nba/2020/2/18/21142101/jayson-tatum-boston-celtics
看到不同? 隨著內容聚合器更改您的 URL,通過唯一鏈接測量流量變得更加困難。 這使得跟踪您的內容分析變得更加困難,如果您想信任您的內容或網站 KPI,請記住這一點。
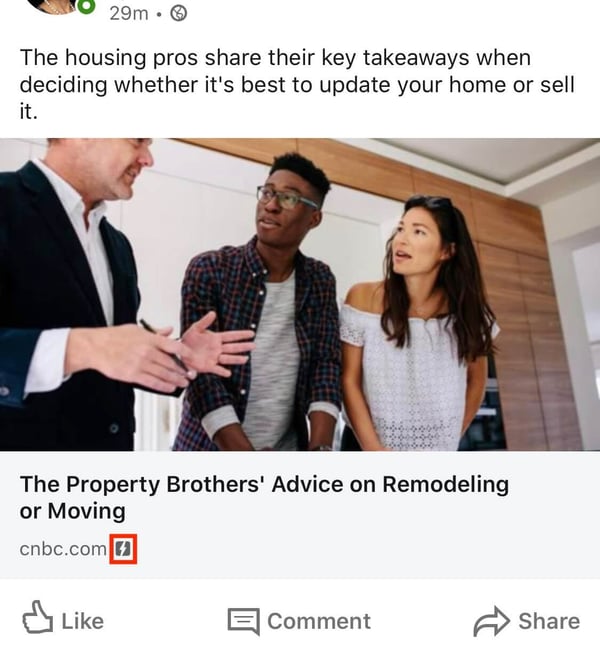
讓我們看另一個例子,但這次是 CNBC 在 LinkedIn 上發布的一篇文章:

正如您在上圖中看到的,小閃電標誌在帖子上仍然很明顯,讓您知道這是一個 AMP 頁面,就像在上一個示例中的 Google 新聞帖子上一樣。
現在,讓我們點擊帖子並查看 URL。 以下是顯示的鏈接,LinkedIn 對 URL 的更改以粗體突出顯示:
https://www-cnbc-com.cdn.ampproject.org/c/s/ www.cnbc.com /amp / 2020/01/03/when-to-renovate-your-home-and-when-to-移動-根據-the-property-brothers.html
下面是在沒有 AMP 更改的情況下直接訪問該網站時同一篇文章的 URL:
https://www.cnbc.com/2020/01/03/when-to-renovate-your-home-and-when-to-move-according-to-the-property-brothers.html
看到不同?
由於 LinkedIn 使用 AMP 標記更改 URL,因此頁面所有者很難跟踪訪問者。 這與內容聚合網站上的 AMP 頁面相同。 記住這一點非常重要,因為 AMP 繼續受到歡迎,並且可能會獲得更多的集成。
目前,LinkedIn 是唯一與 AMP 集成的社交媒體平台,但其他社交媒體平台最終可能會採用 AMP。
所以,你可以做什麼?
需要明確的是,AMP 確實改善了訪問者的網站體驗。 它不會損害您的網站流量,但會使衡量來自內容聚合器和 LinkedIn 的流量變得更加困難。
您不能使用自定義短 URL 來跟踪 AMP 頁面在 LinkedIn 移動應用程序上的表現。 為了查看流量如何執行,您需要查看 LinkedIn 本身的原始數據。
當 LinkedIn 更改您的 URL 時,它會從您那裡獲得跟踪功能的所有權,並且您的自定義短 URL 不會跟踪來自 LinkedIn 移動應用程序用戶的流量。 這就是為什麼您需要轉到 LinkedIn 管理器視圖來檢查您的 LinkedIn 社交媒體分析。
這可能不適合將此信息與所有其他社交媒體指標放在一個儀表板上,因此您需要找到一種方法從 LinkedIn 中提取此數據,這樣您就不會錯過重要的點擊。
如果您想了解有關如何優化社交媒體策略的更多信息,請單擊下面的鏈接。

