數字營銷人員需要停止相信的 10 個常見 AMP 神話
已發表: 2019-10-29快速鏈接
- 誤解 1:AMP 僅適用於移動設備
- 誤區 2:AMP 只是一個 Google 項目
- 誤區 3:AMP 頁面只能通過 Google.com 運行
- 誤區 #4:您必須有一個非 AMP 對應方
- 誤區 5:AMP 頁面很難創建
- 誤區 6:僅適用於發布商和靜態網站
- 誤區 7:AMP 不適用於電子商務品牌
- 誤區 8:無法提供新鮮內容
- 誤區 9:AMP 不安全或不私密
- 誤區 10:AMP 網頁轉換效果不佳
- 結論:獲取 AMP 演示
自 2015 年推出以來,AMP 已經發展到為來自所有行業的數千萬個域的數十億個網頁提供支持。 然而,隨著它的發展,圍繞 AMP 項目的許多誤解和神話也隨之而來。 事實上,許多出版商和企業都對採用 AMP 持懷疑態度,因為它存在假定的缺陷和局限性。
今天的文章旨在消除這些誤解並打破 10 個最常見的 AMP 神話。 繼續閱讀以了解如何利用其令人難以置信的頁面傳送速度。
您需要停止相信的 10 個 AMP 神話
誤區 #1:AMP 僅適用於移動設備。
真相:AMP 具有響應式功能,可在所有設備上運行。
首次推出時,AMP 代表“加速移動頁面”。 不過,從那時起,較長的標題就變成了 AMP。 這是因為,該框架涉及優化所有網頁以改善用戶體驗,而不僅僅是移動端。
多年來,AMP 不斷擴展,提供各種響應式設計功能,以改進所有設備和屏幕尺寸(包括台式機和平板電腦)的網頁。 因此,AMP 並非僅限移動設備,而是實際上是移動設備優先的——針對移動設備進行了優化,但針對其他設備類型進行了擴展。
(注意:第三方平台的某些功能(例如 Google 的 Top Stories 輪播)可能僅針對移動體驗而設計,您應該與第三方平台確認它們如何與 AMP 集成。)
誤區 2:AMP 完全是 Google 的項目。
真相:AMP 是由 Google和其他公司以及網絡社區成員領導的開源計劃。
儘管 AMP 由 Google 主導,但它被設計為一個獨立的開源項目,邀請開發人員和社區的其他成員作為核心提交者做出貢獻,從而使 AMP 完全獨立。
從第一天開始,AMP 就是與發布商、廣告供應商、技術提供商以及 Google 以外的平台(例如 Twitter、Linkedin 和 Pinterest)共同開發的。 它也被設想為具有非常開放協作的“GitHub 一代”的開源項目。
從 2016 年到 2019 年,AMP 已收到超過 850 名貢獻者的貢獻——其中 78% 未受僱於谷歌,包括上述人員以及雅虎、必應和 eBay。
雖然 Google 確實僱用了一個全職團隊從事 AMP 工作,但該團隊的每週會議記錄都會發布給任何人查看,目的是讓外部貢獻者可以輕鬆訪問該項目。 AMP 甚至轉向了一種新的治理模式,該模式明確地為社區的所有成員提供了發言權,包括那些不能自己貢獻代碼的人。
AMP 框架的總體目標是讓移動網絡更好地為所有人服務——而不僅僅是單個平台、一組發布商或一組廣告商。 使項目真正開源使人們能夠分享和貢獻他們的想法和代碼,使移動網絡更快更好。
誤區 3:只能從 Google.com 訪問 AMP 頁面。
真相:AMP 頁面可通過任何分發平台和設備訪問。
某些平台(例如,Google、Bing、LinkedIn、Twitter、Yahoo JP、百度等)將始終默認在移動設備上提供 AMP 頁面(如果可用)。 其他網站(包括 Google.com 和 Bing.com)採取額外步驟來緩存您的內容,以獲得更快的用戶體驗。
底線:用戶可以通過任何分發平台或網站上的鏈接訪問 AMP 頁面,而不僅僅是 Google.com。
誤區 4:每個 AMP 頁面都必須有一個非 AMP 對應頁面。
真相:AMP 頁面不需要與非 AMP 版本相關聯。
同一網頁同時擁有 AMP 和非 AMP 版本是很常見的,尤其是在 AMP 遷移的早期階段,此時您仍在測試,但這不是必需的。
一旦您確定 AMP 是否適合您的業務,就無需再維護相同內容的兩個版本。 您可以選擇一個頁面(一個 AMP 版本)以減少創建、跟踪和管理成本(與創建、跟踪和管理兩個頁面版本相反)。
您還可以選擇使用 AMP 構建整個網站,這樣就無需擔心創建或維護各個頁面的不同版本。
誤區 5:AMP 點擊後頁面難以構建。
真相:構建 AMP 著陸頁通常需要不到一周的時間。
“AMP HTML”完全基於現有網絡技術構建,因此開發過程反映了當今發布商和廣告商已經在使用的技術。 此外,還有一些模板和插件可用於使構建 AMP 頁面的過程更加簡化。

儘管 AMP 開發時間和難度級別因頁麵類型而異,但 80% 的開發團隊表示他們在不到一周的時間內構建了 AMP 點擊後登錄頁面。
(Instapage AMP 構建器甚至比它更快……借助內置的 AMP 驗證器、直觀的界面和集成支持,您可以在幾分鐘內創建頁面。)

誤區 6:AMP 僅適用於發布商和靜態網站。
真相:大多數對 AMP 頁面的 Google 搜索點擊都會轉到非靜態網站。
的確,AMP 最初是由發布商採用的。 然而,該框架現在已被廣告商和電子商務公司廣泛使用。
TransUnion 是一家在 AMP 頁面方面取得巨大成功的非新聞公司。 在經歷了與桌面相比更高的跳出率和更低的移動轉化率之後,該公司轉向 AMP 來增強移動體驗,希望增加移動轉化率。
AMP 很快被確認為信用報告公司的 ROI 積極項目,因為他們的 AMP 頁面加載時間為 1.6 秒,而非 AMP 版本為 7.1 秒。 這種增強的用戶體驗還導致:
- 跳出率降低 26%
- 現場停留時間增加 2.5 倍
- 轉化次數增加 3%
這些結果和其他結果是現在超過 60% 的 Google 搜索 AMP 點擊指向非新聞網站的原因。
誤區 7:AMP 不適用於電子商務網站。
真相:AMP 提高了頁面速度,這可以幫助電子商務網站提高購買轉化率。
新組件可供品牌創建快速、美觀、互動的體驗。 因此,AMP 不僅對發布商和靜態網站非常有用,對電子商務企業也同樣如此。
消費者對其移動購物體驗抱有很高的期望,幸運的是,AMP 支持電子商務網站必不可少的許多功能:
- 動態內容——為確保您的客戶始終看到最新信息,amp-list 和 amp-bind 可用於獲取和呈現您網頁上的當前內容。
- 結帳/付款——使用付款請求 API 或 amp-form,您可以直接從 AMP 頁面內實現無縫結帳流程。
- 個性化/登錄——無論是通過推薦的產品還是保存的購物車,amp-list 都可以用來為您的客戶提供個性化的內容。
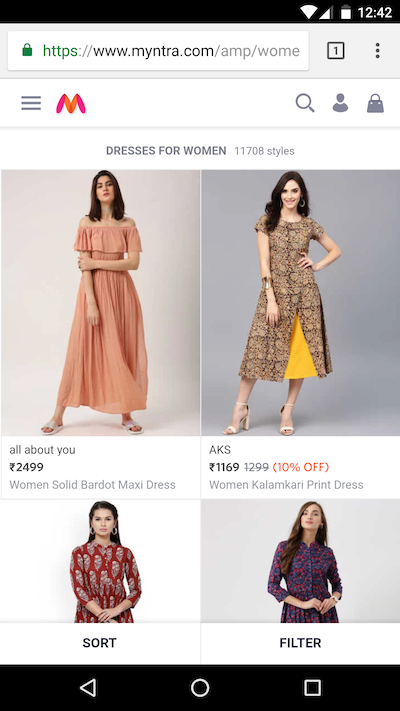
許多大型電子商務公司已經通過適當的 AMP 實施取得了巨大成功,包括印度最大的在線時尚公司 Myntra,其最重要的點擊後頁面的頁面加載速度提高了 60%,跳出率降低了 40% :

誤區 8:無法在 AMP 網頁上提供新鮮內容。
真相:有很多方法可以使 AMP 頁面內容保持最新。
您可以通過多種不同的方式在 AMP 網頁上投放新鮮內容,包括:
- 默認的 AMP Cache 機制
- 更新緩存功能
- 動態組件(如上面提到的 amp-list 和amp-bind )
在 Myntra 的成功故事中,該品牌還使用amp-bind來實現排序和過濾以及尺寸選擇,以通過最新鮮的內容為用戶提供豐富的體驗。
誤區 9:AMP 不安全或不私密。
真相:AMP 框架在構建時考慮到了隱私保護和數據安全。
的確,AMP 著陸頁通常由 Google AMP 緩存提供,它緩存了您的 AMP 著陸頁的一個版本。 但是,這只是為了驗證 AMP 文檔並提供可靠、快速的交付——沒有任何其他原因。
事實上,Google AMP 緩存以及 AMP JavaScript 是從不以任何方式跟踪用戶的無 cookie 域提供的。 AMP 還有一個安全審查流程,在啟動新的 AMP 組件時通常會使用該流程。
誤區 10:AMP 網頁的轉換效果不如非 AMP 網頁。
真相:適當優化的 AMP 頁面通常比非 AMP 頁面表現更好。
如果您的 AMP 網頁性能不佳,原因不太可能是 AMP 框架本身。
研究表明 AMP 頁面實際上可以生成:
- 銷售轉化率提高 20%
- 流量同比增長 10%
- 每次訪問的頁面增加 60%
因此,如果您沒有從 AMP 頁面中看到預期的積極結果,則更有可能是您沒有為每個商品提供專門的、個性化的、點擊後的著陸頁。
獲取 AMP 演示
如果您的頁面出現高跳出率和低參與度,可能是因為頁面加載速度慢。 AMP 框架提供的優化技術不僅有助於提高頁面速度,還有助於為用戶提供整體理想的移動體驗。
立即申請 Instapage AMP 演示,以提供近乎即時的加載、流暢的滾動和更好的整體瀏覽體驗。
