AMP 及其對 SEO 的影響
已發表: 2021-02-23什麼是安培?
AMP 是 2016 年出現在網絡上的一種頁面格式。它指的是“Accelerated Mobile Pages”,旨在通過在設備上更快地呈現頁面來改善移動用戶體驗。
這是一項由 Google 支持的開源計劃,現在被許多解決方案提供商以及主要的新聞和網絡技術網站使用。 AMP 聲明的目的是提供一個幾乎可以在手機上即時顯示的頁面,同時提供必要的內容並降低不耐煩的互聯網用戶的跳出率。
實施 AMP 是一項非常有趣的練習,它使我們能夠重新關注網站的核心元素:它們的內容和用戶對該內容的體驗。
從技術上講,AMP 頁面是用 AMP HTML 編碼的,這是一種用於簡潔代碼的超簡化 HTML 版本。 第三方腳本以及任何減慢加載時間的標籤都被禁止。
仍然可以通過 AMP 腳本使用特定於 AMP 的 JavaScript。 可以根據嚴格的規則添加圖像和視頻,以及跟踪代碼和一些廣告代碼。 我們建議您直接閱讀 AMP 文檔以了解更多詳細信息。
儘管 AMP 驗證不強制使用它,但仍強烈建議使用 HTTPS。
與 Facebook Instant Article 和 Apple News 項目不同,AMP 頁面直接存儲在您的服務器上。 Google 提供了一個免費的 CDN 系統來管理這些頁面的緩存,從而獲得更多的性能提升!
最後,可以使用子文件夾 (example.com/mynews.html/amp/) 提供這些 AMP 頁面,也可以通過子域甚至單獨的域名提供這些 AMP 頁面,但出於 SEO 原因,我們推薦前兩種解決方案。
請注意:實施 AMP 可能需要大量工作,這可能需要數小時的開發時間,具體取決於您的網站技術。 即使您原則上不應該拒絕某項技術,我們建議您仔細考慮並嘗試盡可能多地預測在您這樣的網站上使用 AMP 的收益與成本。 下面,我們將嘗試為您提供更多信息,以更好地評估該主題。
Google 如何顯示我的 AMP 頁面?
AMP 頁面在 Google 上的顯示方式有多種。 所有這些的共同點是這個小閃電,AMP符號,它在SERP中挑選出這些結果!

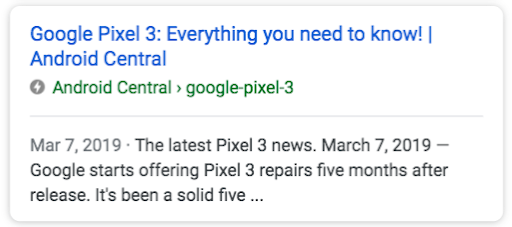
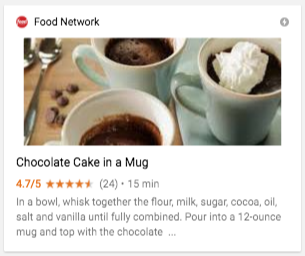
第一個,經典格式,由標題、簡單鏈接和元描述組成: 
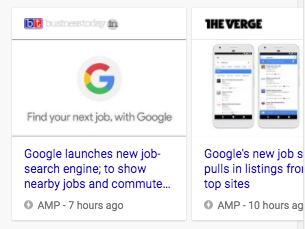
第二個是通過熱門故事輪播,其中包括文章、視頻或直播: 
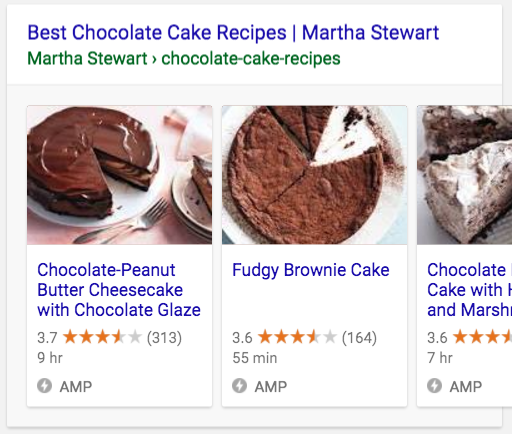
第三個是主機輪播,它只包含來自您域名的文章。 雖然很理想,但它只會出現在您是唯一合法網站的查詢中! (大多數情況下,這些將是品牌查詢。)此輪播將使用您的結構化數據,如下所示: 
豐富的結果:與經典版本相同,但包含您通過結構化數據添加的圖像、註釋和其他信息。 
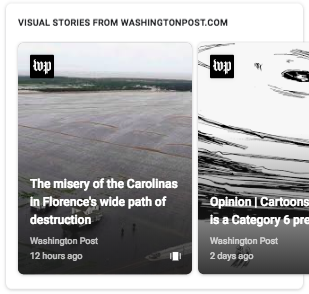
最後,在 Discover、Google 圖片甚至 Google 應用程序中,您將有可能通過網絡故事獲得可見性: 
為什麼要實現 AMP 格式?
從技術上講,所有站點都可以從 AMP 技術中受益。 與某些人聲稱的相反,這種格式不僅適用於新聞。
然而,在網頁設計和用戶體驗方面所需的犧牲,以及在某些環境中實現它的成本,意味著有時不使用 AMP。
要確定您的網站是否需要 AMP 以及是否值得您嘗試,我們建議您分析網頁上的移動流量份額、移動體驗的質量(跳出率、訪問持續時間、轉化)並研究競爭優惠。 有新聞的網站不應該問自己這個問題,因為 AMP 非常適合這種類型的內容。 對於電子商務來說,真正的收益很難看到,但無論如何 AMP 不會損害您的配置,因為它遵守許多 SEO 標準,尤其是在網絡性能方面。
Core Web Vitals 問題已經對 SEO 產生了影響。 速度、用戶體驗和移動體驗是 AMP 項目的核心,並可能在未來幾年對 SEO 產生影響。
如何在我的網站上實施 AMP?
對您的 SERP 進行同樣深入的研究是一個好主意。 您需要檢測您感興趣的 SERP 中的 AMP 結果,以便了解 Google 或您的競爭對手更喜歡哪種類型的結果。
SEMRush 還允許您通過關鍵字的“位置跟踪”來準確跟踪 AMP 頁面的性能,這也歸功於帶有輪播顯示的查詢(通常包含 AMP)。 如果您習慣在該工具上跟踪您的項目,該工具還提供了非常好的 AMP 頁面審核。
要從本地站點設置 AMP,AMP 項目站點上有許多清晰的教程。 如果你喜歡代碼,那就開始吧!
以下是如何將 html 代碼轉換為 AMP HTML 代碼的 6 個示例:
- 圖像將由標籤
amp-img而不是img通知。 - 該頁面將被聲明並標識為帶有
html amp或html amp lang="fr"的 AMP。 - CSS 直接集成到 HTML 代碼中
- 標籤
script async src="https://cdn.ampproject.org/v0.js"></script會預加載 AMP 項目的 JS 庫,盡快聲明。 - 規範標籤是必不可少的。 由您決定是喜歡 AMP 版本還是經典版本……
- 要使 AMP 等效於經典頁面,請使用標籤
link rel="amphtml" ref="…"。
您的 AMP 代碼可以在此工具上進行測試和驗證。
CMS 編輯器已響應需求,許多插件現在允許用戶將 AMP 格式添加到網站,而無需在代碼上花費太多時間。 例如,WordPress 上的 AMP 插件或 Drupal 上的 wbAMP Community Edition 和 Accelerated Mobile Pages (AMP) 就是這種情況。
但是,請確保在安裝插件之前備份您的網站,因為某些模板不能很好地支持遷移。 如果是這種情況,您將別無選擇,只能更改模板或自己在網頁上編寫 AMP 代碼。
當然,請確保您的 robots.txt 和/或元機器人標記不會阻止搜索引擎抓取 AMP 頁面。
如何估算切換到 AMP 的增益?
AMP 頁面的主要優勢在於加載速度和移動體驗。 在一個移動流量份額通常遠高於許多網頁上的桌面流量份額的世界中,這是一項重大資產!

儘管其技術更易於訪問且速度更快,但與“經典”移動頁面相比,AMP 頁面在 SERP 上的排名更高尚未得到證實。
但是,這種格式集成了一些 SEO 最佳實踐:簡化代碼和減少加載時間,以及更嚴格的驗證規則,使得規範等 SEO 優化成為強制性。
此外,AMP 頁面在 Google 中通過輪播突出顯示,並且通常比經典移動頁面獲得更高的點擊率。
AMP 格式本身並不能促進更好的 SEO,但構成它的所有規則都會產生間接影響。
以下是經典移動網頁與其 AMP 版本之間的比較示例:
Page Speed Insight:什麼移動評級?
經典頁面: 10/100
AMP 版本: 60/100
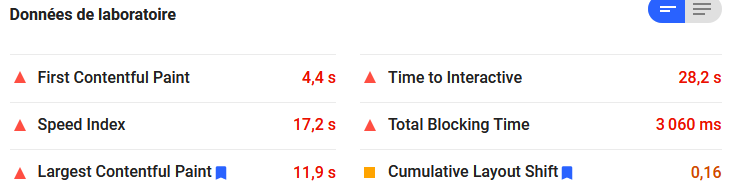
在這種情況下,分數的差異是巨大的。 讓我們更詳細地了解對 PSI 指標的影響:  經典手機
經典手機
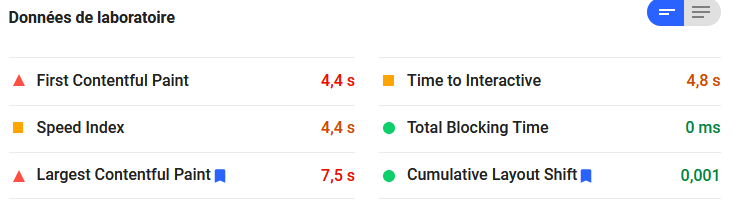
 AMP版本
AMP版本
我們可以在這裡看到 Page Speed Insight 評級的真正提升,尤其是在速度指數、交互時間和總阻塞時間指標上!
(警告!不要使用“來源摘要”註釋,它會“混合”來自經典頁面和 AMP 頁面的數據)。
Google Search Console:如何管理我的 AMP?
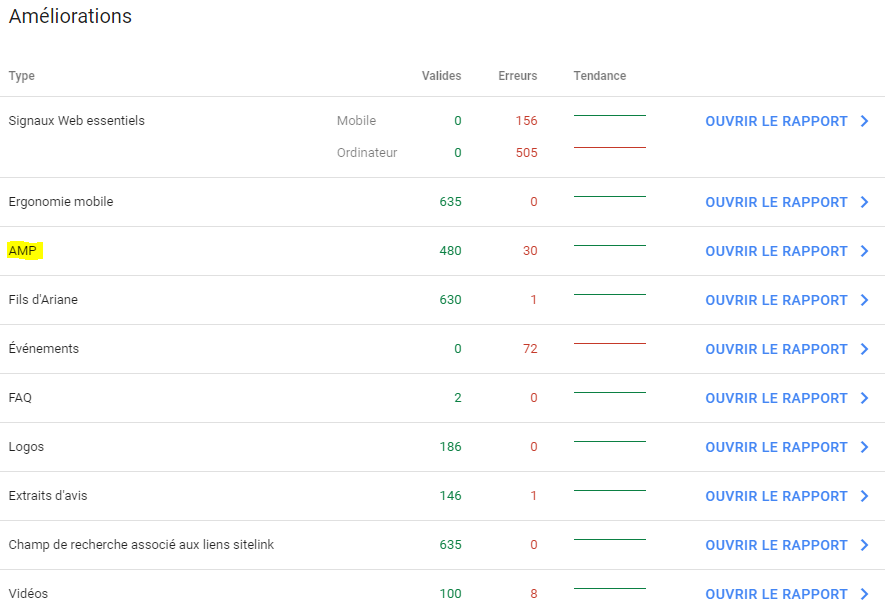
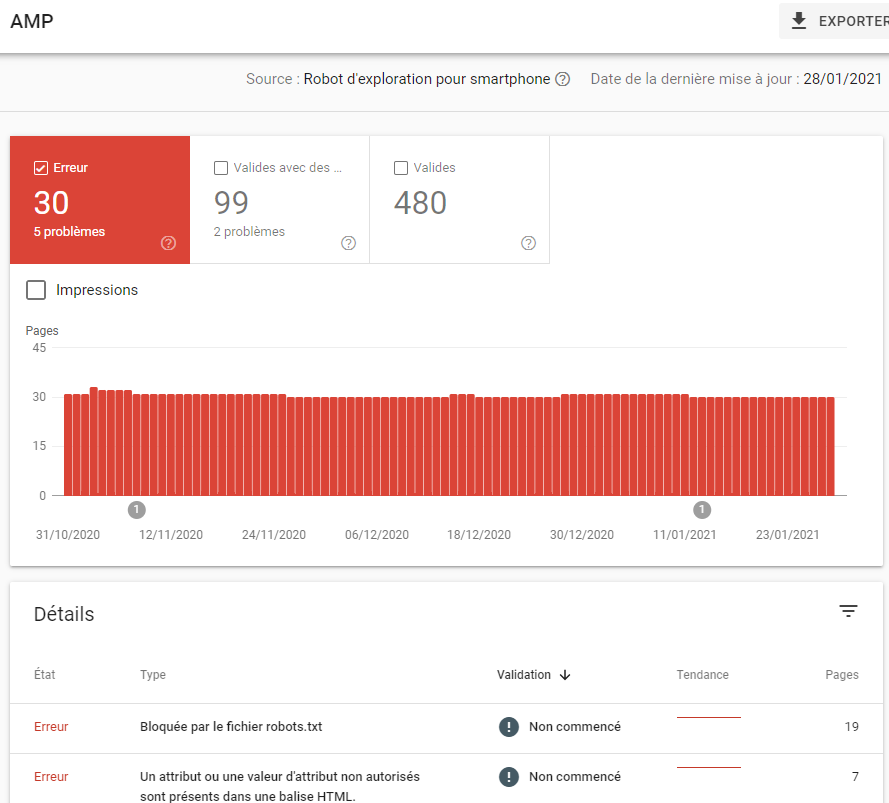
也可以直接在 Search Console 中獲取有關 AMP 網頁性能的信息: 
您將能夠在過去 3 個月內監控您的頁面:有效頁面、帶有警告或錯誤的有效頁面。 

從流量性能和可見性的角度來看,我們還建議您通過性能報告使用 Search Console。
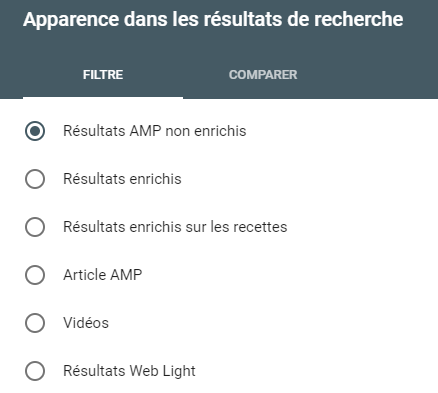
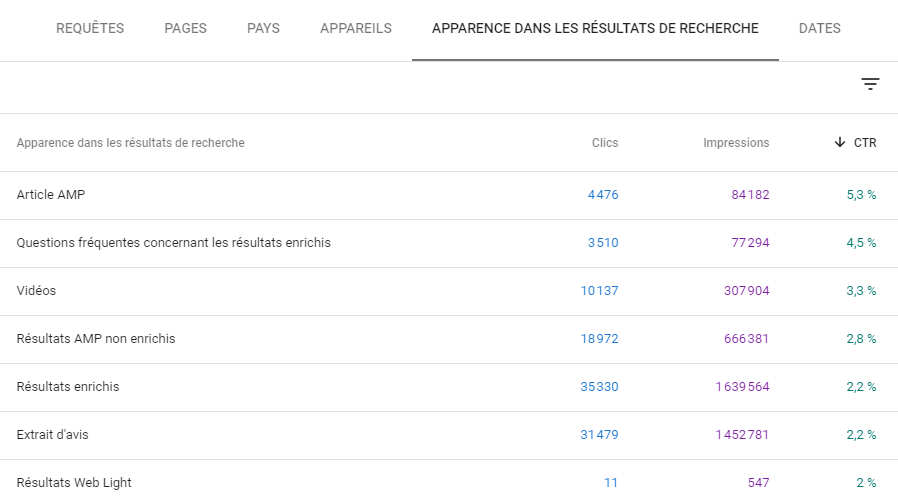
您仍然需要分析可用的外觀類型: 
通過效果報告和“搜索結果中的外觀”標籤,您可以查看每種顯示格式對您的展示次數和點擊率的影響。
在這裡,我們看到 AMP 獲得了最高的點擊率,但在展示次數方面仍遠低於其他格式。 進一步分析與這些格式對應的查詢的 SERP 將使我們知道當前哪些類型的關鍵字正在生成 AMP 文章顯示。 然後,如有必要,可以優化這一點以增加 AMP 項目的展示次數。

您還可以將每個 URL 的性能與這些 URL 上的過濾器進行比較:
警告! 目前,Google Search Console 未在此 AMP 文章報告中提供正確的 URL。 當頁面以 AMP 文章格式提供時,Search Console 中提供的網址似乎是其規範網址之一,而不是 AMP 網址。
因此,我們建議您不要在 Search Console 中按 URL 過濾來檢測您的 AMP 活動。
分析:跟踪 AMP 性能
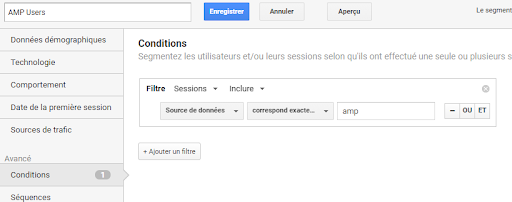
在 Google Analytics 中,可以使用“數據源”維度,然後過濾與“amp”完全匹配的源。
您還可以使用 Google Analytics 中的細分來將您的 AMP 頁面與“經典”頁面進行比較。 

必須在 AMP 頁面上提供特殊跟踪。 您可以在 Google Developers 文檔的 AMP 分析部分找到詳細說明。 此跟踪旨在遵守 AMP 規則,同時為這些頁面提供標準的 Google Analytics 分析。
刪除 AMP 頁面:最佳做法
在網站的生命週期中,某些頁面可能會過時。 當然,AMP 頁面也是如此,尤其是那些處理非常古老的新聞、過去的事件或不再可用的產品的頁面。 這引發了刪除頁面的問題,因此該版本不再提供給互聯網用戶和機器人。 這是 SEO 中的重要一步,因為如果管理不當,它不僅會影響您的流量,還會影響您的抓取預算。
如果您想刪除 AMP 網頁,請注意,由於抓取頻率較低,可能需要數週時間。 Google 在 Google Search Central 上提供了有關如何優化刪除執行方式的技術,無論是僅針對 AMP 頁面還是針對該頁面的所有版本。
這裡沒有什麼大的驚喜:301 重定向以及檢查緩存和 Search Console 以確保考慮到刪除。 但是,我們建議您只在打算保持在線至少幾個月的網頁上添加 AMP,以優化您的抓取預算並避免影響用戶體驗。
對於那些負擔得起的人來說,這是一種強大的格式!
AMP 是一種在 SEO 社區內仍然引起很多爭論的格式。 與其實施成本相比,其對 SEO 的影響的計算主要取決於網站的環境。 它是否在已存在插件的 CMS 上? 還是您必須在“從頭開始”創建的網站上自己編寫代碼? 這是您從 AMP 項目開始時就應該問自己的一個問題。
它的主要優點是允許在移動設備上進行極快的瀏覽,訪問在移動設備上為這種格式保留的 SERP 區域,並提高您的知名度和流量。 如前所述,移動設備上的用戶體驗是預計在 5 月發布的 Core Web Vitals 更新的核心。 對於那些有能力的人來說,是時候上船了!
還不相信實施 AMP 適合您? 在官方網站、電子商務網站、新聞網站和許多其他網站上發現 AMP 的所有成功案例。
