將 AMP 用於電子商務以產生更多銷售額的 7 種方法(示例)
已發表: 2020-02-25快速鏈接
- 將 AMP 用於電子商務
- 產品頁面
- 產品類別頁面
- 顯示個性化內容
- 購物車
- 結帳流程和付款
- 分析
- 和更多...
- 例子
- 新蛋產品頁面
- 1-800-鮮花分類頁面
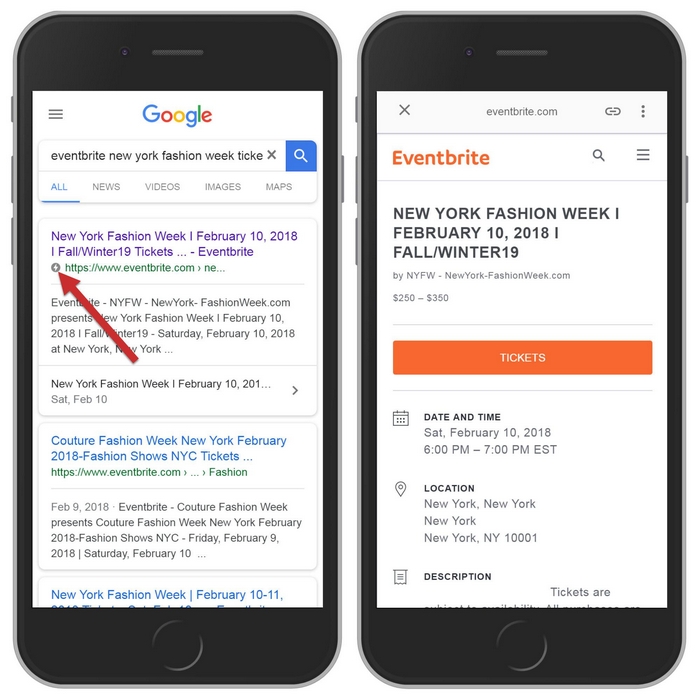
- Eventbrite 產品頁面
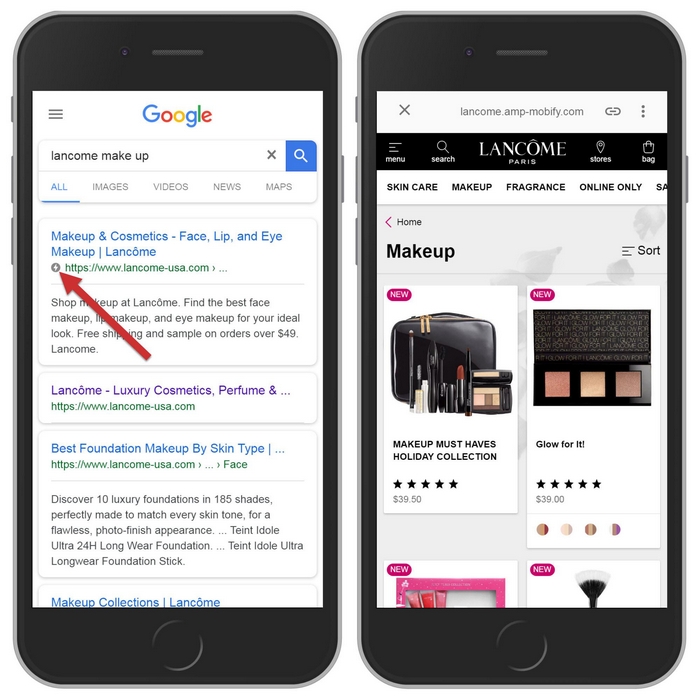
- 蘭蔻產品分類頁面
- 從數字看電子商務的 AMP
- 結論
網頁速度慢導致轉化率低。 研究表明,即使加載時間減慢 100 毫秒也會影響網頁的轉化率。 最終,用戶不想等待。 正是這個事實讓 Google 幾年前開始使用 Accelerated Mobile Pages 來加速移動網絡。
儘管 AMP 框架已經能夠適應各種垂直領域的各種網頁,但一些人仍然認為 AMP 的速度無法超越靜態網頁。 不過,如今,AMP 能夠通過其輕量級框架提供動態內容、結賬頁面、整個網站,甚至漸進式網絡。 因此,品牌越來越多地轉向使用 AMP 進行電子商務。
將 AMP 用於電子商務
電子商務品牌在 AMP 上投資緩慢是有原因的:他們的需求比新聞出版商的需求復雜得多,而 AMP 最初是為新聞出版商服務的。 電子商務品牌需要產品列表、登錄功能、動態內容、結帳頁面和最高級別的網絡安全。
但在首次發布多年後,AMP 使電子商務品牌能夠滿足這些需求,其新組件和技術變通方案可為各種頁面帶來高速加載時間。 以下是 AMP 現在可以支持的一些令人印象深刻的事情:
- 動態內容:電子商務網站的內容是不斷變化的。 AMP 對動態內容的支持可確保客戶始終看到最新信息。
- 結帳/付款:AMP 現在支持購物車、結帳流程和付款處理。 現在,用戶可以直接從您的 AMP 頁面購買。
- 個性化/登錄:個性化是任何相關營銷活動的基石。 現在,通過 AMP,您可以向客戶提供個性化內容,例如推薦產品和更新的購物車。
那麼 AMP 是如何做到的呢? 你怎麼能從 amp-bind 到 amp-selector 等等,這裡有一些組件可用於創建產品頁面、類別頁面、購物車等。
適用於電子商務的 AMP 的有用組件
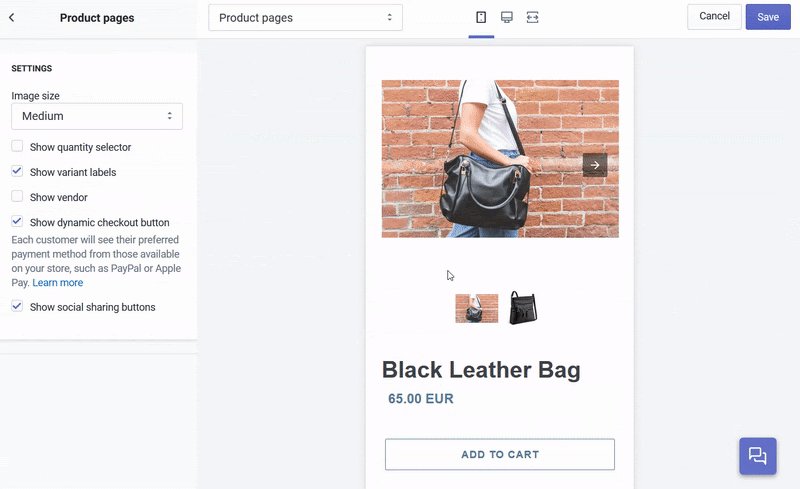
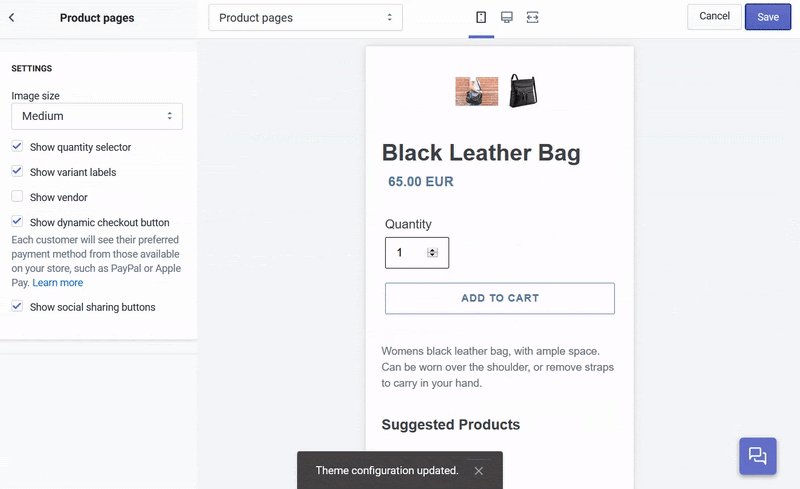
1.產品頁面
通常,用戶通過類別頁面、主頁、社交媒體或付費廣告到達您的產品頁面。 這些頁面詳細介紹了您的產品的功能和優點,並且它們在視覺上非常吸引人,具有大膽的英雄照片和足夠的角度來告知您的訪問者。
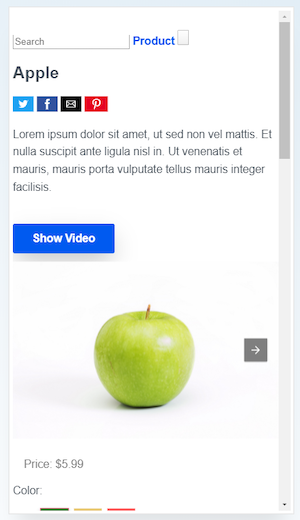
使用 AMP 創建它們涉及 amp-carousel 和 amp-video 等元素,您可以使用它們來創建引人注目的英雄鏡頭、信息照片和綜合視頻。
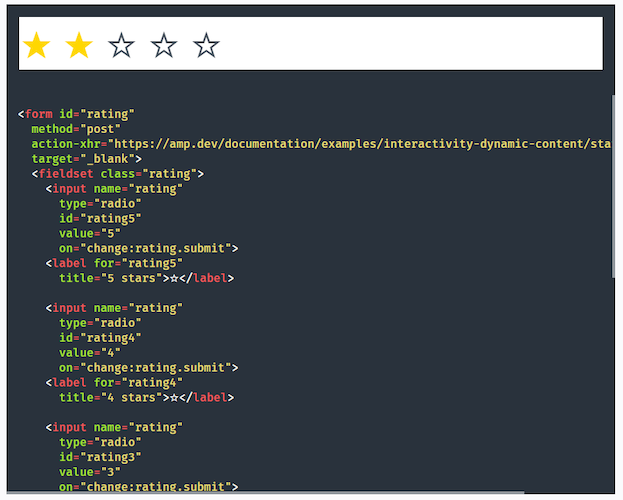
對於伴隨您的照片的長產品描述,請查看 amp-accordion 的擴展和最小化內容的能力。 元素 amp-form 將使您能夠創建一個評論系統,供訪問者留下對您產品的評論:

對於更簡單的事情,自定義 CSS 將使啟用產品評級的星級評價系統成為可能:

通過元素 amp-social-share,您可以為用戶提供將產品分享到社交媒體的能力。
AMP 現在還可以支持購物車和“添加到購物車”按鈕,當訪問者準備購買時。 如果不是,您可以使用元素 amp-sidebar 在所有頁面上實現導航菜單。 這只是 AMP 中構建的產品頁面的一個示例:

2.產品分類頁面
用戶通常從站點的主頁或產品類別頁面開始他們的旅程。 正如 eBay 在他們的帖子中所討論的那樣,這些是首先要 AMPlify 的好頁面。
這些類型的頁面非常適合 AMP。 內容通常是靜態的,旨在提供可用產品的最佳展示。
amp-carousel 和 amp-bind 等元素在產品類別頁面上特別有用,它們為訪問者提供了一種創建畫廊的方式,他們可以在其中瀏覽產品和子類別。 這些還可以包括簡要描述圖像的標題。
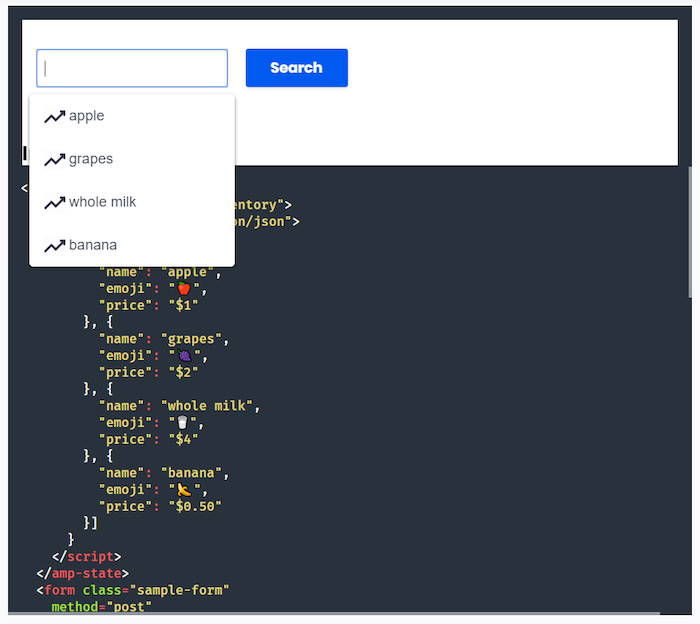
當他們需要搜索特定產品時,您可以使用 amp-form 創建一個搜索欄,您可以在不同頁面或同一頁面上提供這些結果。 您甚至可以自動完成條款:

除了按產品或類型搜索和組織的功能(AMP 中自帶)之外,產品類別頁面通常非常簡單。 通過展示圖像和最少的文本,它們是一種簡單的設計,可以以無與倫比的速度提供體驗。
AMP 提供了具有搜索功能和產品組織的產品頁面示例:

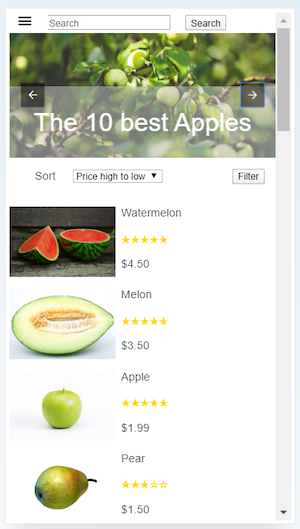
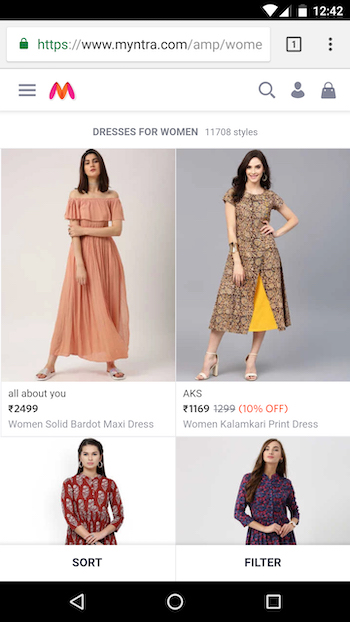
以下是您可以使用 AMP 構建的產品類別頁面的更好說明:

這來自印度最大的在線時尚品牌 Myntra。 當他們投資 AMP 時,他們發現最重要的點擊後登錄頁面的速度提高了 60%,跳出率降低了 40%。 在 amp-bind 的幫助下,他們不必在用戶體驗上做出妥協。 訪問者可以像在任何非 AMP 頁面上一樣對產品和尺寸進行排序和過濾。 他們在眨眼間就獲得了出色的用戶體驗。
3.展示個性化內容
營銷人員提高轉化率的最有效策略是個性化。 優惠與您的受眾越相關,他們就越有可能認領它。
現在,借助 amp-access 組件,營銷人員可以根據用戶的狀態顯示內容塊,例如他們是否已登錄。 要在輪播中顯示個性化內容或推薦,用戶可以利用 amp-list。 谷歌說:
amp-mustache 渲染 amp-list 數據的默認行為是在項目對象內部循環; 在模板中添加 amp-carousel 將使模板呈現多個輪播; 解決此問題的一種方法是讓 amp-list 端點返回項目中的單個條目。
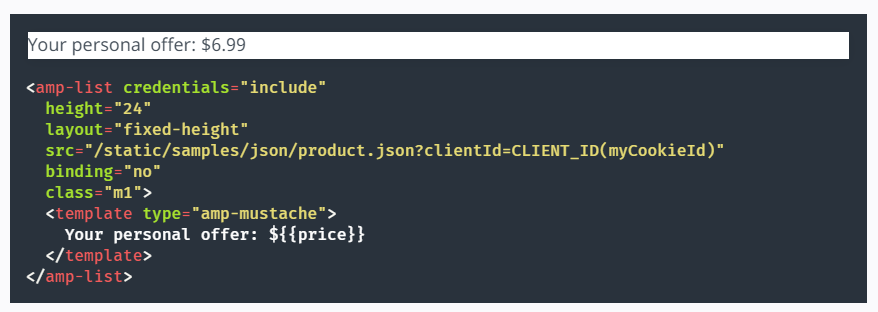
他們還可以使用 amp-list 在 cookie 的幫助下(使用屬性 credentials=”include”)或 AMP 的客戶端 ID 向用戶返回個性化內容:


AMP 表示,顯示個性化內容的另一種方法是將 amp-bind 與 JSON 端點結合使用。 這在用戶交互後需要更新數據時特別有用,例如酒店在預訂後顯示房間可用性。
4.購物車
對購物車的支持現在是 AMP 中的原生支持。 要構建它,Google 建議使用 amp-list,它可以向用戶顯示他們添加到其中的動態列表:
amp-list 需要在請求的標頭上發送會話 cookie,以便服務器可以在會話中檢索購物車的內容。 因此,我們使用 credentials=”include” 作為附加屬性。
這樣排列後,列表的每一行都可以包含用戶的個性化購物訂單。 該列表中的每個項目都有一個按鈕,用於從購物車中刪除項目。 此外,如本演示所示,支持添加這些項目。
5.結帳流程和付款
曾經,如果您想要速度和接受付款的能力,您必須從 AMP 開始並將您的用戶重定向到非 AMP 結賬頁面。 現在,您可以讓用戶從您的 AMP 頁面上結賬。
在 Chrome 中,您可以使用付款請求 API。 這將允許用戶通過瀏覽器中的對話框進行結帳。 這是一個簡單的例子。
另一種選擇是使用 amp-form 在 AMP 內部構建結帳流程。 如果購買產品需要登錄,您可以將這些元素與 amp-access 結合使用。
如果您更喜歡在您的網站上結帳用戶,這仍然是一個選項,前提是您可以快速無縫地將訪問者轉移到您網站的付款流程。 這是來自 WompMobile 的示例:
6.分析
通過 amp-analytics 衡量您將 AMP 用於電子商務的有效性。 此元素支持第三方和內部分析工具。 其中包括流行的解決方案,如 Google Analytics、Adobe Analytics、Nielsen、Quantcast 等。
要大致了解訪問者如何與 AMP 頁面交互,請查看 AMP 的原生分析。 目前,amp-analytics 可以跟踪以下事件:
- 頁面預覽
- 錨點點擊
- 定時器
- 滾動
- AMP 輪播更改
- 形式
要直接收集分析數據,您可以將您的解決方案與 AMP 集成。 只需確保准確歸因您的 AMP 數據即可。 為測試是否屬於這種情況,Google 建議通過 Google AMP 緩存加載您的加速移動頁面。
7.還有更多……
上述功能是 AMP 框架原生支持的功能。 要添加 AMP 尚不支持的功能,您可以使用 amp-iframe 嵌入內容或更複雜的工具,如聊天應用、地圖或其他第三方解決方案。
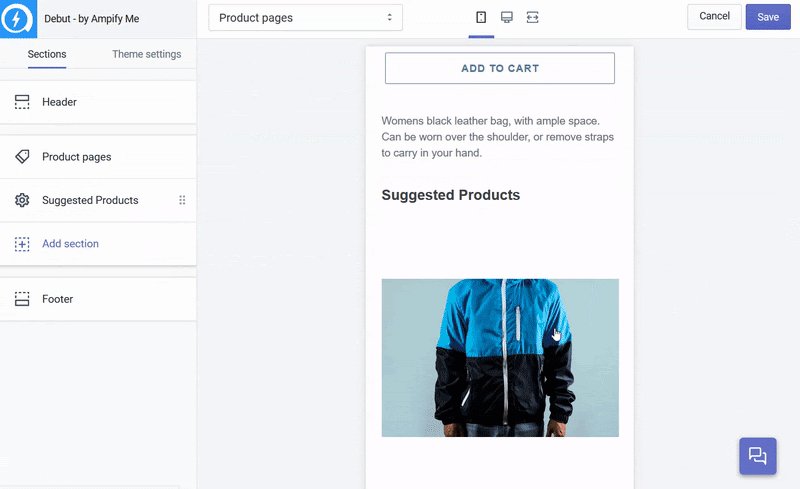
另一種選擇是尋求第三方應用程序的支持,例如為 Shopify 用戶創建的應用程序。 此類應用程序可以將 AMP 與插件和擴展一起使用,使用戶能夠輕鬆啟動快速加載的網站。
適用於 Shopify 的最有效的 AMP 應用程序能夠創建多種頁麵類型,例如產品、產品系列、主頁和博客頁面。 它們通常是負擔得起的,甚至是免費的,並提供可靠的支持:

WordPress 用戶和 Magento 用戶也有類似的插件。
用於電子商務示例的 AMP
您已經了解了這些組件,現在讓我們來看看一些最大的在線品牌如何使用 AMP 進行電子商務。 這是一個簡短的展示,由 Plumrocket 編譯。
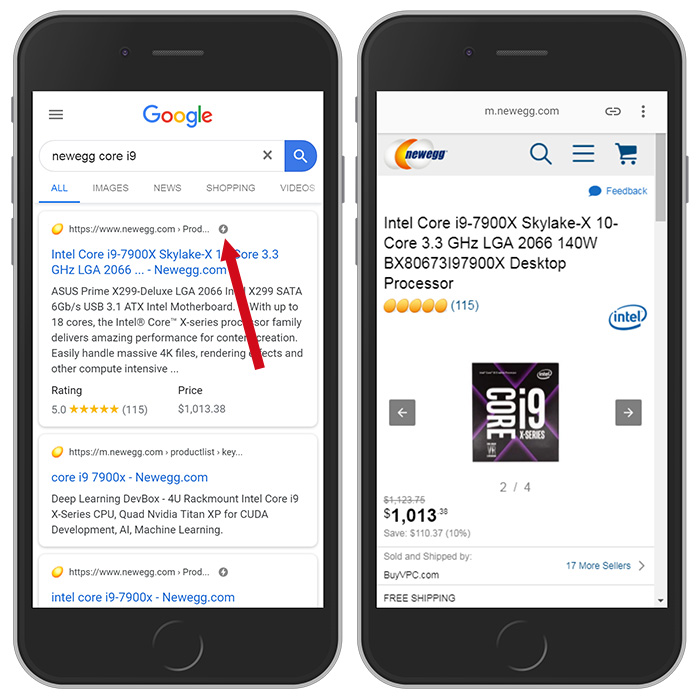
新蛋產品頁面

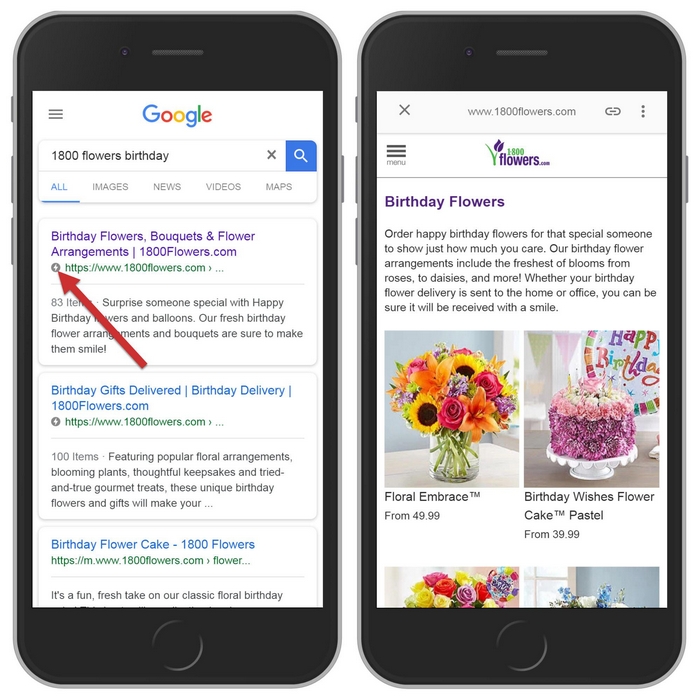
1-800-鮮花分類頁面

Eventbrite 產品頁面

蘭蔻產品分類頁面

品牌通過 AMP 電子商務取得成功了嗎?
據 Forrester 稱,流量可觀的 AMP 網站有望在 AMP 頁面上實現 20% 的銷售轉化率增長,AMP 網站流量同比增長 10%,每頁頁面增長 60%訪問。 那麼,現實生活中的品牌表現如何?
電子商務用戶的 AMP,按數字
- 日本最大的保險比較網站 Advance Create 將頁面加載時間減少了 61.2%,每次操作成本減少了 36.8%,同時將轉化率提高了 28.9%。
- Event Tickets Center 的轉化率提高了 20%,現場停留時間增加了 13%,同時跳出率降低了 10%。
- 通過 Google Ads,DiscoverCarHire.com 的移動訪問量增加了 22%,移動設備的轉化量增加了 29%。 他們還使用 AMP 將網站的移動自然流量提高了 73%。
- 將 AMP 頁面與非 AMP 頁面進行比較時,Fastcommerce 的客戶發現 200 萬個頁面的轉化率提高了 15%。
- 與非 AMP 頁面相比,WompMobile 發現電子商務 AMP 頁面的轉化率提高了 105%,跳出率降低了 31%。
- 在創建關鍵著陸頁的 AMP 版本後,Wego.com 的合作夥伴轉化率提高了 95%,廣告轉化率提高了 3 倍。
- 2017 年 1 月至 3 月期間,Greenweez 發現其移動自然流量的一半來自 AMP。他們還將移動轉化率提高了 80%,同時將移動獲取成本降低了 66%。
使用適用於電子商務的 AMP 提高轉化率
儘管有人認為 AMP 不能支持電子商務網站,但事實顯然並非如此。 品牌已經通過 AMP 獲得成功,將其作為一種更快地提供用戶友好體驗的方式。 在電子商務中,時間就是金錢。 速度就是收入。
與 Shopify、WordPress 和 Magento 支持 AMP 應用程序的方式類似,Instapage 也是如此。 這意味著,通過 Instapage 構建器,您可以像創建任何其他頁面一樣直觀地創建 AMP 點擊後登錄頁面。 通過 Instapage 演示了解如何大規模執行此操作。
