AMP 開發 | 加速移動頁面的完整指南
已發表: 2021-01-27 |
近年來,移動互聯網的使用量在全球範圍內已經超過了台式機。 這也顯著改變了用戶的期望。
他們希望在他們需要的時候能夠獲得出色的數字體驗。 這可以通過加速移動頁面(AMP) 來確保。
這可以通過加速移動頁面(AMP) 來確保。
內容
什麼是 AMP?

Accelerated Mobile Pages 是一個 Web 組件框架,可以在移動設備上以閃電般的速度加載您的網站。 它減少了內容分發網絡以及 CSS 和 JavaScript 組件。
因此,頁面會立即加載——這會帶來更好的移動設備用戶體驗。
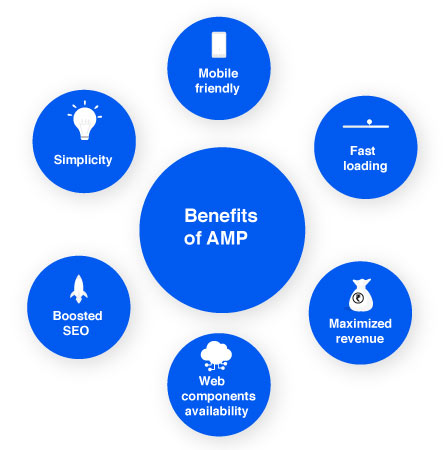
AMP 的好處是什麼?

越來越多的品牌和企業採用 AMP 的原因有多種。 這是其中的一個列表。
1.移動友好
AMP 適合移動設備。 它們可以在所有移動設備上訪問,例如智能手機、平板電腦、筆記本電腦、電子閱讀器等。
由於這些設備現在比台式機使用更廣泛,因此您的網頁可供更廣泛的互聯網用戶使用。
2.快速加載
AMP 可以更快地加載您的網頁。 這將改善您的用戶體驗、頁面參與度和保留率。
研究表明,加載時間較長的頁面平均停留時間較短,跳出率較高,轉化率較低。 AMP 有助於避免所有此類負面影響。
3.收益最大化
統計數據表明,網站加載延遲一秒會使您的轉化率降低 12%。 由於 AMP 可以更快地加載您的網頁,因此您可以通過它最大限度地增加收入。
此外,由於 AMP 頁面在創建後很快就會一次性分發到不同的平台,因此可以在 AMP 和非 AMP 頁面上看到廣告。 因此,您可以在所有平台上提供您的品牌體驗,以提高您的廣告預算投資回報率。
4. Web 組件可用性
AMP 允許您使用優化的網絡組件。 您可以執行 A/B 測試,使用 CSS 從網頁中檢索數據等。
5.提升 SEO
谷歌在對網站進行排名時,將移動響應能力和頁面加載速度放在首位。 由於這兩者都由 AMP 確保,您的網站將在搜索引擎結果頁面中排名更高。
這種提高的知名度反過來會增加您的網站訪問者和創收。
6.簡單
AMP 開發簡單明了。 您的整個存檔(包括 CMS 存檔)都可以輕鬆轉換為 AMP,並且您不需要任何特殊技能來優化 AMP 頁面。
此外,AMP 格式是完全可移植的,無論用戶如何訪問它們,AMP 頁面都始終如一地快速。 NotifyVisitors可以幫助您將網站轉換為 AMP。

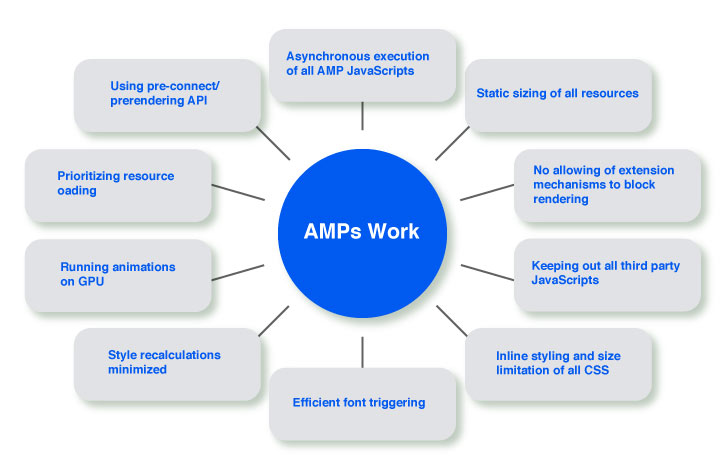
AMP 如何工作?

多項優化相結合,以閃電般快速的方式加載 AMP 頁面。 這是其中的一個列表。
1.所有AMP JavaScript的異步執行
JavaScript 對您的網頁來說功能強大,但它會延遲頁面呈現。 儘管 JavaScript 可能包含 AMP 組件,但這些組件的設計不會降低性能。
AMP 僅允許異步 JavaScript 以防止頁面呈現延遲。
2.所有資源的靜態大小
AMP 將資源佈局與文檔佈局分開,並開始加載頁面的佈局,而無需等待下載任何資源。
此外,廣告、圖像和 iframe 等外部資源必須在 HTML 中聲明它們的大小,以便 AMP 可以在下載這些資源之前確定元素的位置和大小。
3.不允許擴展機制阻塞渲染
AMP 支持推文、Instagram 嵌入、燈箱等的擴展。雖然這些需要額外的 HTTP 請求,但 AMP 不允許這些阻止佈局和呈現。
4. 排除所有第三方 JavaScript
第三方JavaScript喜歡同步加載JS JS加載。 這會延遲加載過程。 但 AMP 頁面僅限於沙盒 iframe。 這樣,這些就不會妨礙主頁的執行。
即使他們刺激了多種樣式的重新計算,他們的微型 iframe 的 DOM 也很少,這會加快執行這些操作所花費的時間。
5.所有CSS的內聯樣式和大小限制
CSS 會阻止頁面加載和所有渲染,這使得它很可能變得臃腫。 由於 AMP 頁面的 HTML 只允許內聯樣式,因此從主要呈現路徑中消除了 1 個或多個 HTTP 請求。
此外,內聯樣式表的最大大小限制為 50 KB。
6.高效的字體觸發
網絡字體很大。 瀏覽器需要很長時間才能開始下載這些內容。 因此,為保證有效的性能, AMP開發 系統優化網頁字體。
它聲明零 HTTP 請求,直到字體開始下載。 這是通過 JavaScript 中的異步執行和內聯樣式實現的。
7.樣式重新計算最小化
樣式重新計算代價高昂,但每次您測量某些東西時,都會觸發樣式重新計算。
AMP 系統通過將所有 DOM 讀取設計為在所有寫入之前發生來解決此問題。 這樣,每幀最多只重新計算一次樣式。
8. 在 GPU 上運行動畫
圖形處理單元 (GPU) 的運行動畫有助於快速優化。 因為,GPU 執行諸如在圖層上移動和淡化元素之類的操作。
但是,它不能更新頁面的佈局並將任務分配給瀏覽器,這是不好的。
因此, AMP 系統只允許對不透明度和變換進行動畫和過渡。 這樣,頁面佈局就被消除了。
9.優先加載資源
AMP 控制所有資源的下載。 它只加載需要的資源,並預取那些延遲加載的資源。
因此,只有那些當前最重要的資源才會首先下載。 僅當用戶可能會看到廣告和圖像時才會下載它們。 這種優先級排序確保了加載速度很快。
10. 使用預連接/預渲染 API
AMP 系統大量使用新的預連接 API。 因此,當發出 HTTP 請求時,它們會盡可能快。
這確保了頁面在用戶傳達他想要導航之前呈現。 因此,當用戶實際選擇它時,頁面已經可用,便於即時加載。
哪些類型的企業會從 AMP 開發中受益?
網站包含靜態內容且媒體不是很豐富的企業將受益於使用 AMP 。
為了, 視頻內容多的網站無法通過AMP開發實現閃電般的加載速度。 但是,您可以在 AMP 中加入額外的功能,但需要付出額外的費用和額外的努力。
AMP 是共享文章、博客和食譜的絕佳平台。 由於它們的速度,它們也被用於潛在客戶生成登錄頁面。
可以充分發揮 AMP 潛力的行業包括廣告、電子商務和新聞發佈網站。 一些成功使用 AMP 的領先公司包括華盛頓郵報、US Xpress、WIRED、Fast Commerce 和 GIZMODO。
例如,美國消費者信用報告機構 TransUnion 面臨移動頁面加載緩慢的問題,導致移動轉化率降低和跳出率升高。
該公司求助於 AMP 來增強用戶體驗並獲得更高的投資回報率。 它幫助它獲得了 3% 的轉化率,降低了 26% 的跳出率,並且用戶在其網站上花費的時間增加了 2.5 倍。
同樣,設計、技術、科學和科幻小說網站 Gizmodo 在 2016 年 5 月採用了 AMP 來增強其用戶體驗。 它導致其頁面在移動設備上的加載速度提高了 3 倍。
這顯著增加了它每天收到的訪問次數。 此外,其來自 AMP 頁面的流量中有 80% 以上是新流量。 在這些頁面上,該公司還見證了每次頁面瀏覽量增加 50% 。
在印度,該國最大的在線時裝商店 Myntra 在 2017 年 5 月實施 AMP 後取得了巨大成功。AMP 將其整體頁面加載時間減少了 65%,跳出率降低了 40% 。
該公司通過移動設備銷售產生了比以前更高的收入。 最好的事情是收入增長繼續上升。
通過 AMP 開發取得巨大成功的其他一些公司包括 Grupo Expansion、India Today、Metromile、InnKeeper's Advantage、DiscoverCarHire.com、Tokopedia、Jagran New Media、VOGSY、KG Media、RCS Media Group 等。
圍捕
Accelerated Mobile Pages 是一個開源框架,它通過減少內容交付網絡以及 CSS 和 JavaScript 組件,以閃電般的方式在移動設備上加載您的網站。
這使您的網站可以通過所有移動設備訪問,例如智能手機、平板電腦、筆記本電腦、電子閱讀器等,並確保在這些設備上提供更好的用戶體驗。
AMP 的快速加載屬性還可以提高轉化率、頁面參與度和保留率,並降低跳出率。 這些最大化投資回報率。
此外,切換到 AMP 還可以讓您使用優化的 Web 組件,例如 A/B 測試和 CSS。 另一個好處是 AMP 在搜索引擎結果頁面中的排名更高,這會提升您的 SEO。
世界各地的許多公司都成功地利用了 AMP 的巨大潛力。 創建 AMP 簡單明了。 NotifyVisitors 可以在這方面幫助您。
另請閱讀:
- AMP 頁面如何影響 SEO?
- 如何在 AMP 頁面上啟用廣告?
