AMP 設計功能:該框架還有哪些可能?
已發表: 2018-11-20快速鏈接
- 構建 PWA
- 創建結帳頁面
- 建立評論區
- AMP 故事
- 在 Bing 中獲得更多可見性
- 滾動綁定效果
- 用於電子郵件的 AMP
- 創建高速點擊後登陸頁面
- 優化點擊後登陸頁面
- 谷歌網絡研討會
儘管它的設計複雜性達到了令人印象深刻的水平,但仍有一些人將 AMP 視為一個有限的框架。 在他們的辯護中,AMP 樣式開始於限制頁面以提高加載速度。 而且,雖然速度仍然是其最終目標,但設計限制已大大減少。
設計師不再局限於使用 AMP 發布靜態內容。 今天,它是一個支持穩健設計的多功能框架。 如果您很久以前就認為它是一個不值得您花時間的僵化和簡陋的框架,那麼本彙編可能會迫使您重新考慮您的立場。
你可能不知道的 9 個 AMP 設計能力
(有關 AMP 可能性的更多詳細信息,請參加即將舉行的網絡研討會,我們將討論有關 AMP 的常見誤解。讓領導 AMP 項目的專家回答您所有的 AMP 問題。)

1. 構建漸進式網絡應用程序 (PWA)
儘管移動網絡已經取得了長足的進步,但它還有很長的路要走。 報告顯示,雖然前 1,000 個移動網站的訪問人數是前 1,000 個移動應用程序的 4 倍,但它們吸引用戶的時間卻少了 20 倍。 移動網站正在吸引訪問者,但它們無法提供本機應用程序的直觀易用性。 這就是漸進式網絡應用程序的用武之地。
漸進式網絡應用程序試圖通過提供混合體驗來解決可用性問題,該體驗將用戶帶到移動站點,並提示他們下載一個圖標,該圖標會像本機應用程序一樣顯示在主屏幕上。 打開時,體驗旨在以原生移動應用程序的方式進行外觀和行為。
與 AMP 結合,這些 PWA 可以進入高速。 您可以通過以下幾種方式將它們結合使用:
AMP作為PWA
如果您的漸進式 Web 應用不需要完全使用受 AMP 限制的編碼語言,該框架可以提供您創建自己的 PWA 所需的一切。 事實上,“AMP by Example”是該組合的有效展示:

PWA中的AMP
AMP 和 PWA 不是全有或全無。 這並不是說您不能為您的某些 PWA 使用 AMP 佈局,但不是全部。 如果您發現您的漸進式網絡應用無法在 AMP CSS 編碼限制下運行,您可以使用一種名為“Shadow AMP”的框架形式。 這允許 AMP 嵌套在您網站的其他部分中,因此您可以 AMP 您想要的而不是您不需要的。
AMP轉PWA
即使您認為您的 PWA 不能在 AMP 的限制下運行,您仍然可以使用 AMP 樣式來吸引用戶。 隨著 AMP 在搜索引擎中的知名度提升,使用該框架發布新聞和博客文章變得輕而易舉。 當他們點擊進入您的 AMP 頁面時,系統會提示訪問者下載您的 PWA。
2.創建結帳頁面
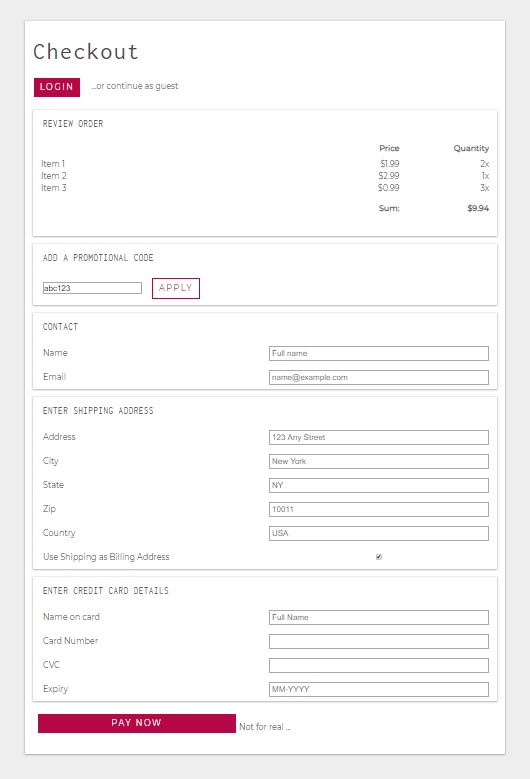
雖然 AMP 仍在致力於實現更廣泛的交易,但您現在可以在 AMP 設計的頁面上接受付款。 使用簡單的表格,收集付款所需的詳細信息,如姓名、地址、信用卡詳細信息,甚至接受促銷代碼:

AMP 團隊的下一個首要任務是為用戶提供“更強大”的支付組件。 在他們的產品路線圖中,他們寫道:
AMP 目前僅支持有限上下文中的交易,例如通過帶有支付請求 API 的 amp-iframe,但這忽略了許多重要的用例。 此活動將在 AMP 中實施更強大的支付組件,可能包括與第三方支付處理器、小部件、錢包等的集成(無論如何都應該以某種方式支持這些組件)。
3.建立評論區
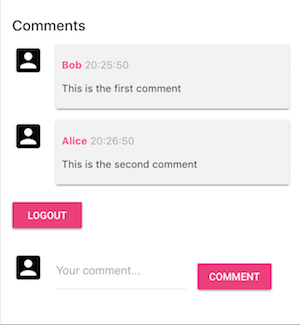
如果做得好,評論部分可以成為富有成效的討論、內容創意甚至線索的來源。 現在,借助 AMP,設計人員可以創建一個評論部分,用戶可以在其中參與討論,甚至需要登錄,這樣用戶就可以以更個性化的方式進行討論:

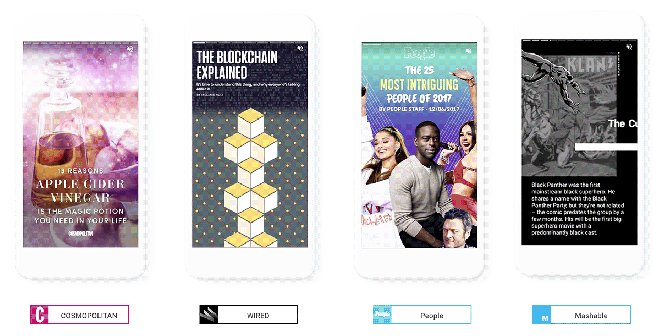
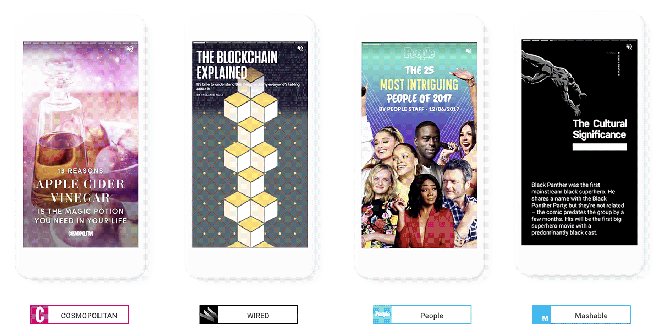
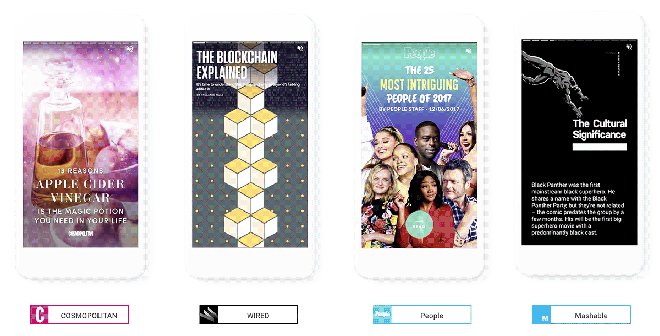
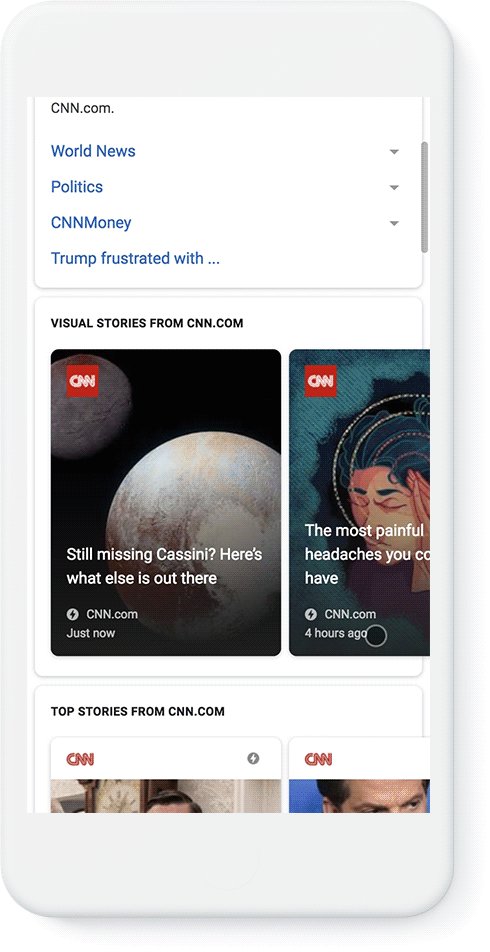
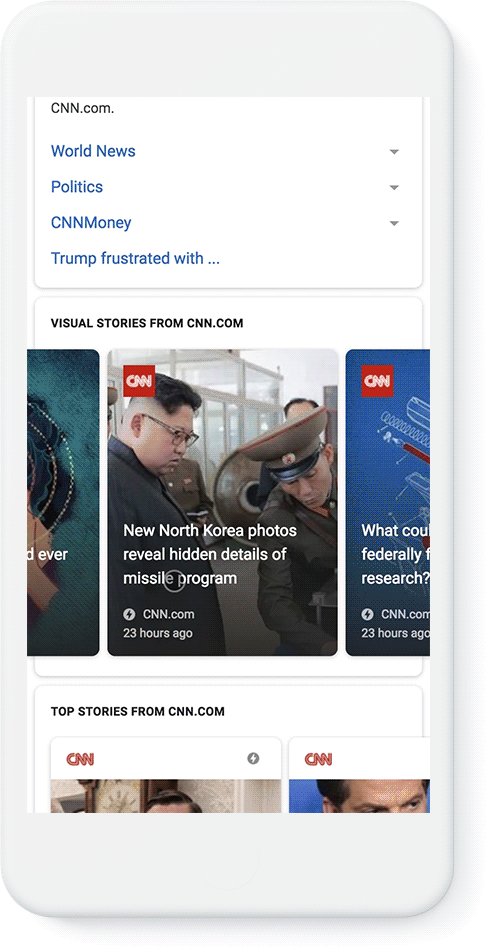
4.AMP 故事
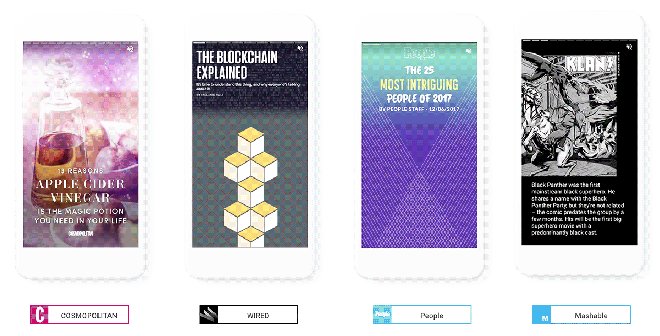
如果您看過 Snapchat、Instagram 或 Facebook 故事,AMP 故事看起來會非常眼熟。 根據谷歌 AMP 產品經理 Rudy Galfi 的說法,AMP 故事為出版商提供了“一種以移動為中心的格式,可以將新聞和信息作為視覺豐富的點擊式故事來傳遞:”

根據 Galfi 的說法,CNN、Conde Nast、Hearst、Mashable、Meredith、Mic、Vox Media 和華盛頓郵報等出版商參與了該格式的早期開發。 現在,所有用戶都可以使用它,就可發現性而言,您可以在 Google 圖片、發現、搜索和新聞中找到 AMP 故事。
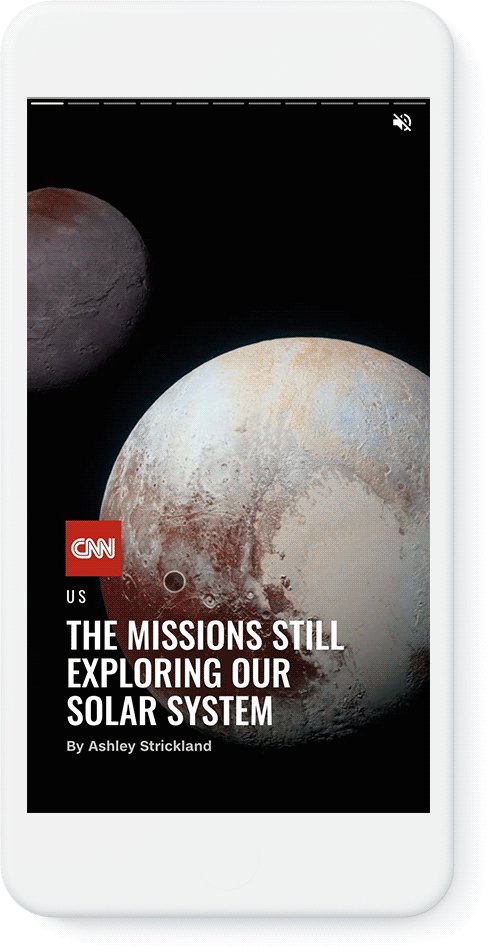
這是一個看到一個人可能是什麼樣子的例子:

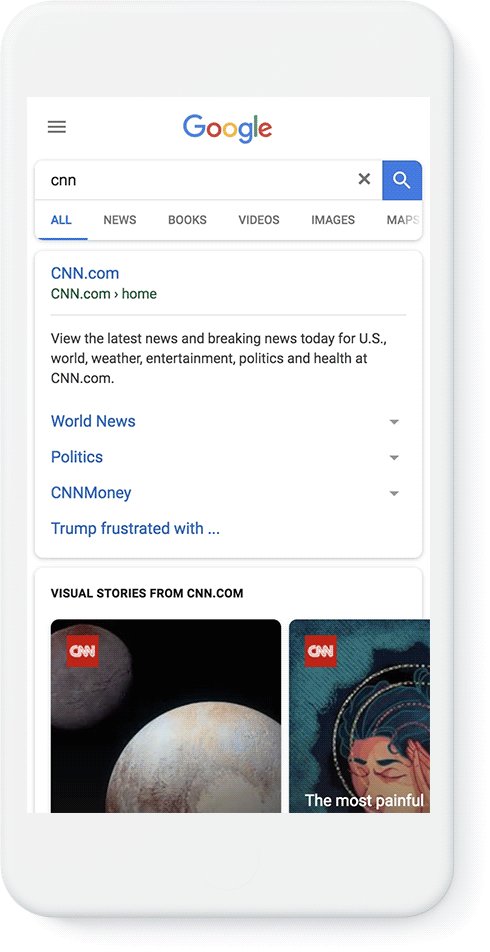
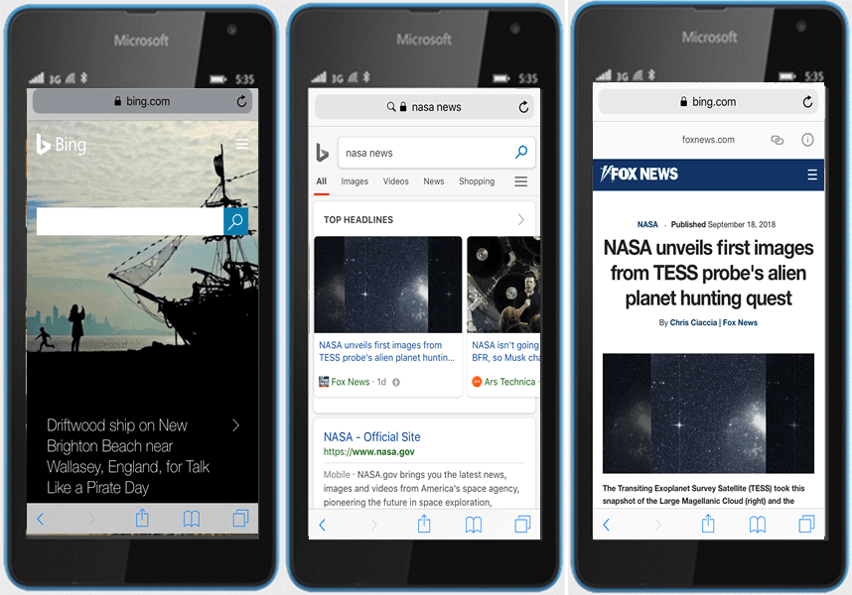
5. 在 Bing 中獲得更多可見性
在最近的一篇博文中,Bing 的首席項目經理 Fabrice Canel 宣布了該公司搜索引擎的一項新功能:
2016 年,Bing 加入了 Accelerated Mobile Pages(簡稱 AMP)開源項目,幫助您更快地“查找”和“執行”搜索,無論您身在何處,使用何種設備查找信息。 今天,我們很高興地宣布推出 Bing AMP 查看器和 Bing AMP 緩存,使啟用 AMP 的網頁能夠直接從 Bing 的移動搜索結果中工作,從而使 Bing 能夠為 Bing 用戶提供更快的移動體驗。
這個查看器看起來類似於 Google 的——一個輪播,其中包含帶有閃電符號的圖像以指示支持 AMP 的內容:


現在,除了來自 Google 的搜索引擎流量外,AMP 用戶還可以期待在 Bing 的搜索引擎結果頁面上獲得優先權。
6. 創建滾動綁定效果
很多時候,滾動效果會妨礙用戶體驗。 他們很有吸引力,但不是以您希望的方式。 它們會分散頁面主要內容的注意力,並且會根據效果的實施增加很多頁面權重。
但有時,頁面的目標內容(您絕對希望訪問者消費的內容)是您添加效果的圖像。 以自由職業者的在線作品集或網絡開發機構的網站為例。 在這種情況下,效果證明了設計者的能力。
然而,如果該設計沒有得到很好的實施,它會增加頁面的重量,從而導致加載速度變慢,並且不太可能留下潛在客戶。 要解決該問題,您可以將 amp-position-observer 與 amp-animation 結合使用,以創建許多引人入勝但加載速度快的效果:
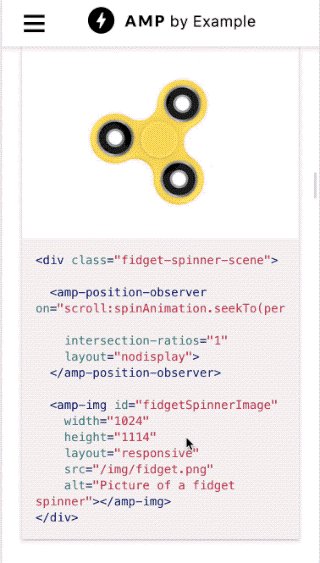
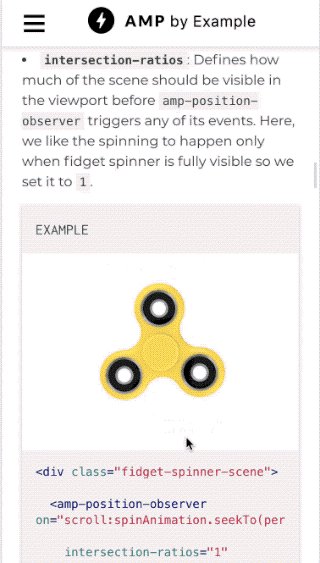
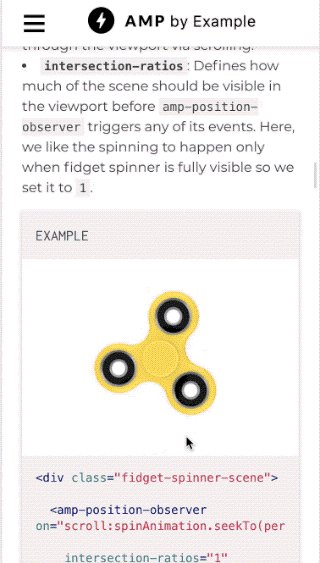
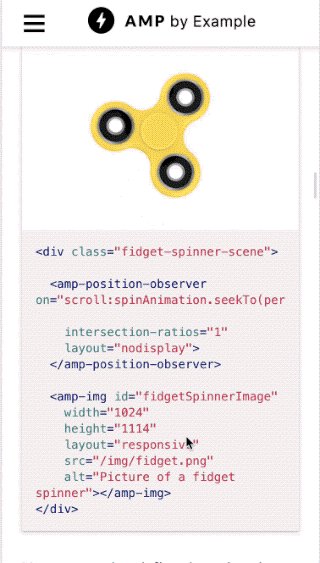
滾動綁定動畫
當用戶滾動瀏覽您的頁面時,滾動綁定動畫可以使圖像栩栩如生。 以這個使用 AMP 構建的指尖陀螺為例,它會隨著用戶滾動而旋轉。

淡入淡出和幻燈片過渡
通過淡入淡出和幻燈片過渡,您可以結合時間限制和滾動限制效果來實現時間敏感的過渡。 例如,您可以創建一種效果,當圖像處於全視圖用戶範圍內時,文本會滑到圖像上。 借助淡入淡出效果,您可以在用戶接近時淡入該圖像,並在用戶滾動離開時淡出。 在這裡看到它的實際效果。
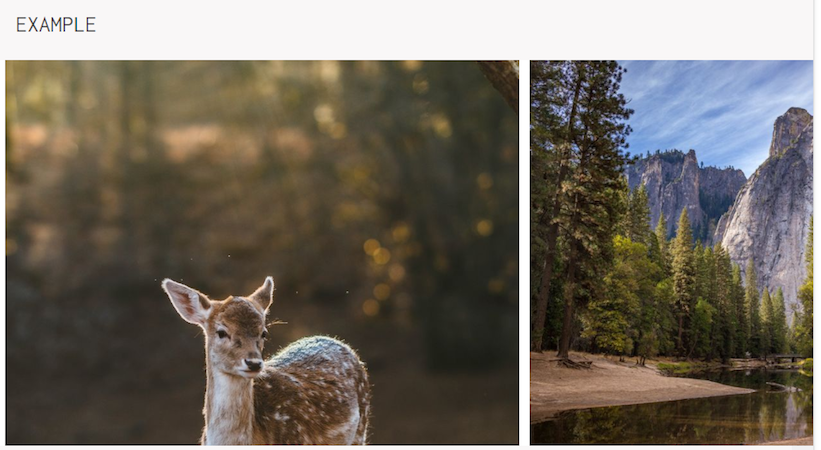
旋轉木馬
過渡效果也可以與 AMP 輪播一起使用:

在上面的示例中,河流的圖像被部分隱藏了。 但是,添加滾動效果後,當用戶滾動到它時,它會在全視圖中向左對齊,表明它是可水平滾動的。
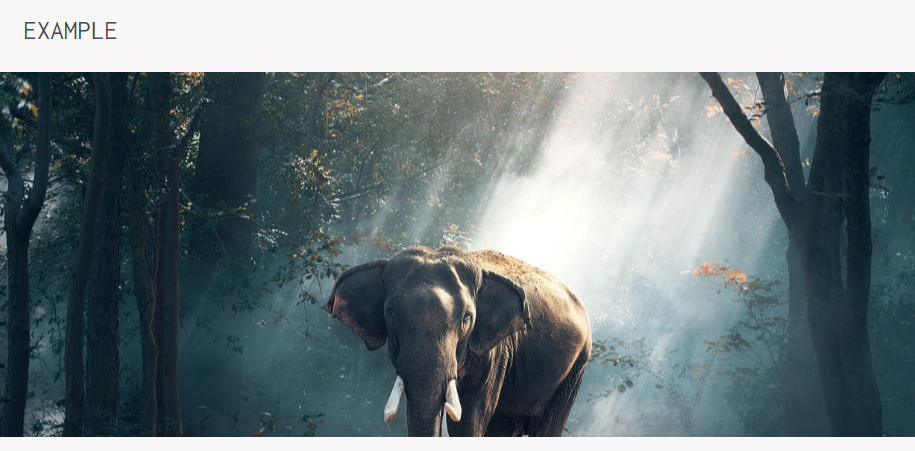
視差窗
通過定義一個小於圖像的中斷窗口,您可以創建視差效果:

這個窗口比圖像小,當用戶滾動時,窗口向下移動,顯示圖像中大象的其餘部分。
7. 放大你的電子郵件
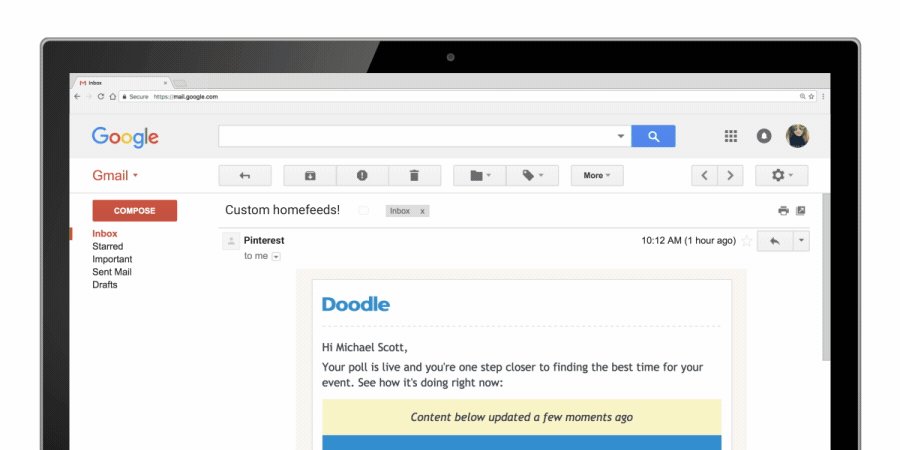
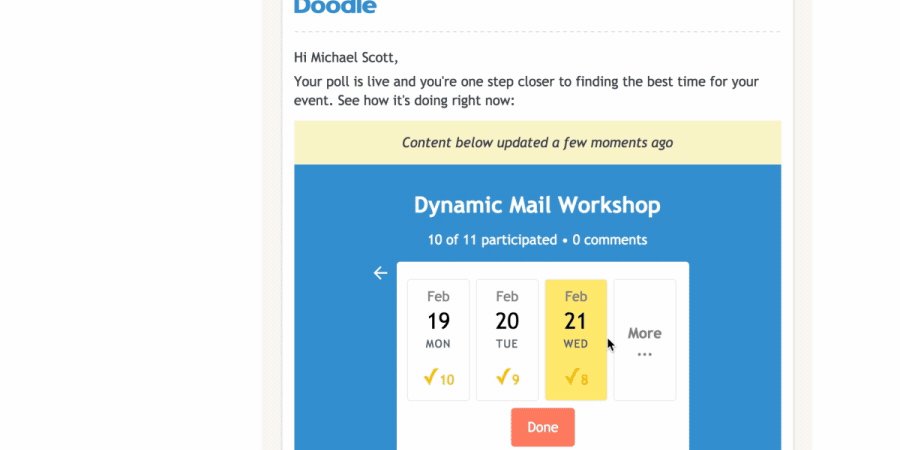
您知道加快網頁速度,但電子郵件呢? 用於電子郵件的 AMP 旨在為 Gmail 帶來與 AMP 頁面相同的速度和可用性。 允許開發人員將電子郵件作為 AMP 文檔發送,AMP 用於電子郵件的潛力在於它能夠為用戶創造豐富的體驗。
Gmail 和 Chat 的產品經理 Aakash Sahney 表示,新的 AMP 電子郵件規範將是“開發人員創建更具吸引力、互動性和可操作性的電子郵件體驗的強大方式。” 有了它,用戶可以通過 Gmail 完成任務,例如對活動進行 RSVP、預約或填寫問卷等等。
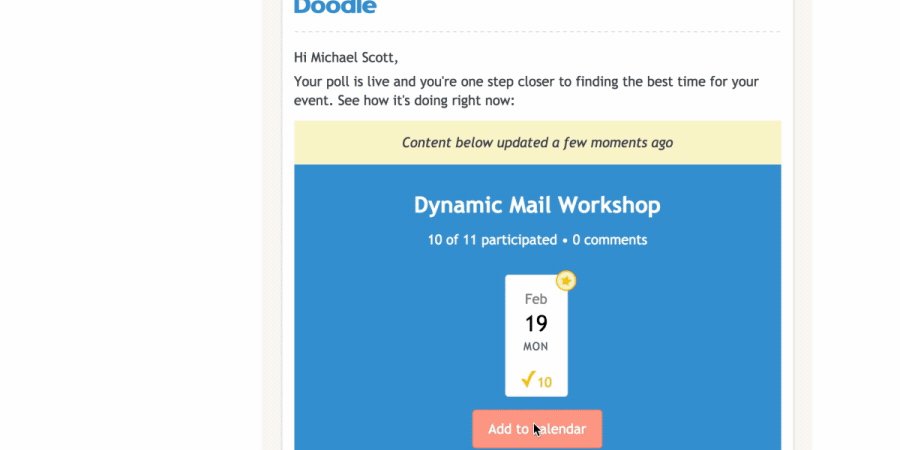
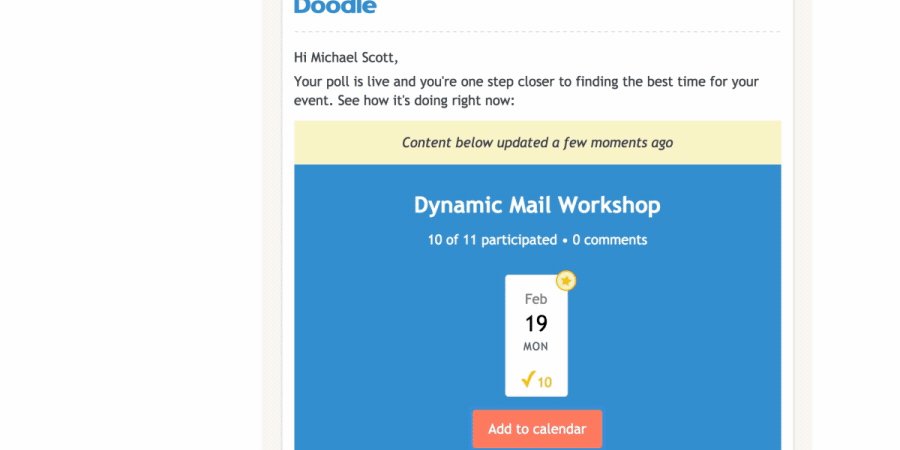
Pinterest、Booking.com 和 Doodle 是最先測試 AMP 電子郵件規範的公司之一:

適用於電子郵件的 AMP 規範現已上市,但只能通過在此處註冊獲得開發人員預覽訪問權限。
8.輕鬆創建高速點擊後登陸頁面
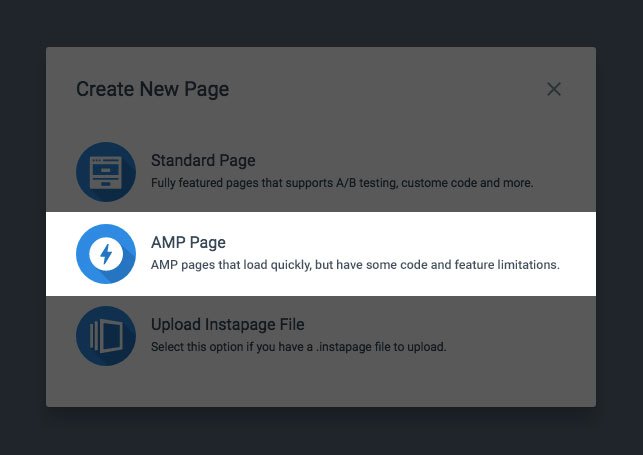
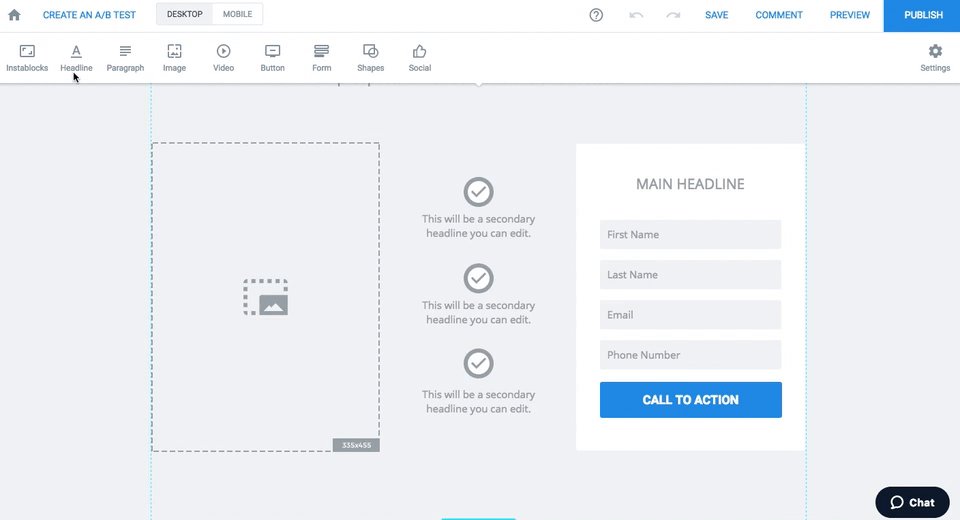
在提高轉化率方面,優化點擊後登錄頁面應該是當務之急。 但是,為每個促銷創建點擊後登錄頁面,無論是否為 AMP,都會迅速耗盡團隊的資源。 這就是我們在 Instapage 構建器中創建 AMP 功能的原因:

現在,您可以以閃電般的速度創建 AMP 點擊後登錄頁面,並以閃電般的速度加載。 只需拖放元素,單擊即可編輯,並保存任何元素以添加到未來的頁面中。
在您構建時,如果您接近超過 75kb 的 AMP 頁面重量限制,您將收到通知。 當您達到限制的 80% 時,此警告指示器會出現在屏幕底部附近:

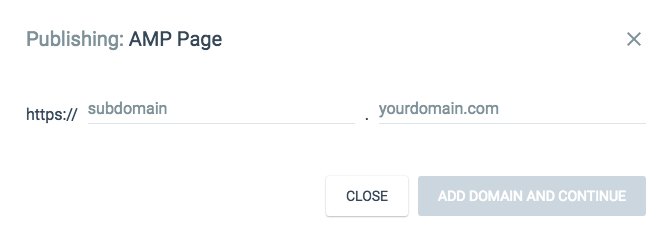
如果沒有,您可以發佈到 WordPress 或您自己的自定義域:

9.優化您的點擊後登陸頁面
創建出色的 AMP 點擊後登錄頁面是一回事,但改進它又是另一回事。 在尋找提高 AMP 點擊後著陸頁轉化率的方法時,A/B 測試是一個很好的起點。
A/B 測試涉及測試原始頁面(稱為控制)和替代頁面(稱為變體)。 用非常基本的術語來說,在將相同的流量驅動到每個頁面後,獲勝者是更好的頁面(有關更詳細的解釋,請參閱 Instapage A/B 測試指南)。
這在理論上似乎很容易,但事實並非如此。 它需要測試設計、有效性威脅、軟件等方面的知識。 特別困難的是,您運行的每個測試都需要至少創建一個全新的頁面。
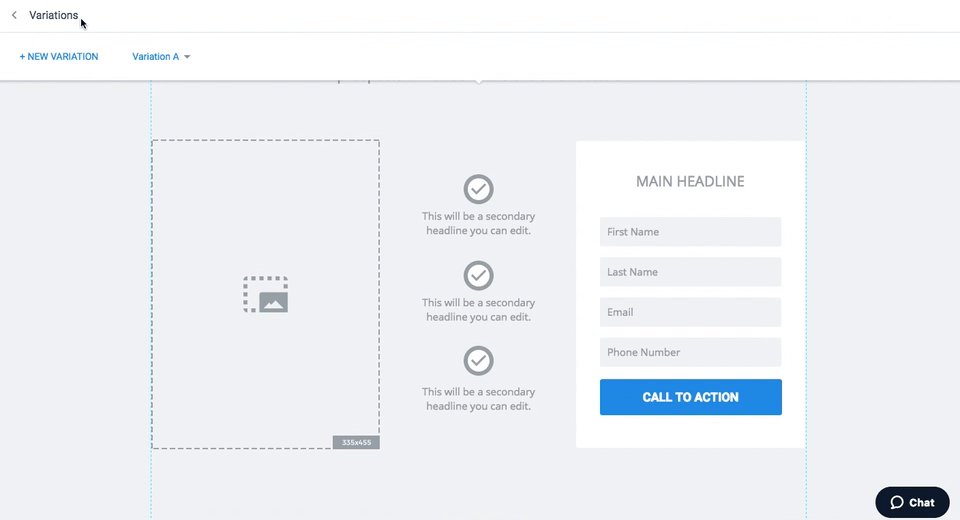
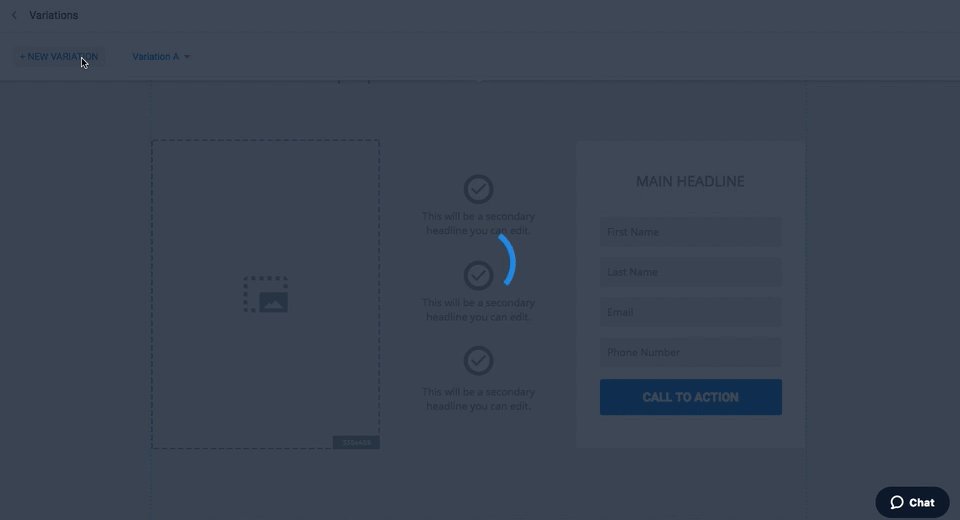
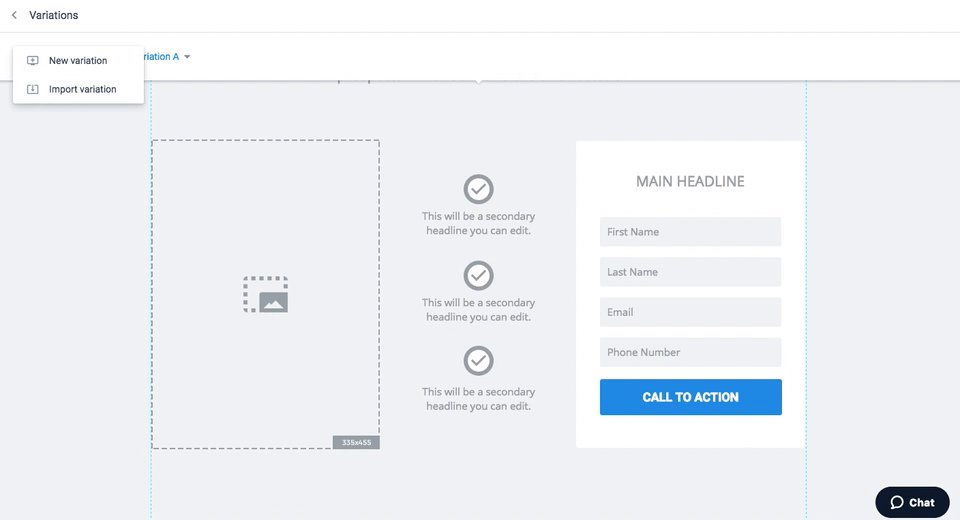
幸運的是,Instapage 允許您通過點擊複製您的 AMP 點擊後登陸頁面:

只需選擇“創建 A/B 測試”,然後選擇“新變體”,您將復制頁面並從那裡進行編輯,或者完全重新開始並使用“Instablocks”導入保存的文本塊、圖像塊、小部件等特徵。 然後,運行您的測試,並實施獲勝的設計。
在 Google AMP 網絡研討會中獲得更多信息
AMP 的採用只會越來越多。 現在,超過 3100 萬個域創建了超過 50 億個 AMP 頁面。 根據 WPengine 的一項洲際研究,99% 的用戶看到了為他們的組織使用 AMP 的好處。
AMP 不再是受限的準系統框架。 今天,它能夠構建可立即加載的整個網站。 而且,隨著即將製定的創建更強大的支付系統、附加效果和 Google Play 集成的計劃,它只會變得更加強大。
認為您了解 AMP? 在我們的獨家網絡研討會中,與 Instapage 和創建者 Google 一起了解更多關於框架的神話。 然後,在此處獲取自定義 AMP 演示,看看創建閃電般快速的 AMP 頁面是多麼容易。
