您可能不知道的 23 個 AMP 組件可以添加到 AMP 頁面
已發表: 2019-12-28快速鏈接
- 手風琴
- 聲音的
- 呼叫跟踪
- 旋轉木馬
- 臉書評論
- 臉書贊
- 臉書專頁
- 字體
- 形式
- 地理
- 框架
- 圖片燈箱
- Instagram的
- 燈箱畫廊
- 平特雷斯特
- 像素
- 紅迪網
- 聲雲
- 推特
- 最喜歡的按鈕
- AMP 支付
- 星級
- 獲取 AMP 演示
閃閃發光的並不總是金子……是嗎?
AMP 的創建是為了讓移動網絡更快,但為此,強制執行了一些限制——比如關於自定義代碼、HTML/CSS 和 JavaScript 的限制。 75kb 的 CSS 樣式表限制就是證明,因為任何超過該限制的網頁都將無法通過 AMP 驗證。
即使有其局限性,數字營銷人員也可以使用許多 AMP 組件自定義頁面。 這些專門的 HTML 標籤的行為類似於傳統的 HTML 標籤(具有開始和結束標籤、屬性和一些 CSS 樣式功能)並且易於識別,始終以 amp- 前綴開頭。
完整列表可能會持續添加,但以下 23 個 AMP 組件可讓您很好地了解自定義 AMP 頁面的方式。
(Instapage 現在提供 AMP 自定義代碼以啟用各種組件。轉到此處了解完整詳細信息。)
23 個 AMP 組件來自定義您的頁面
1.手風琴
將 amp-accordion 添加到您的頁面可提供內容大綱,並允許訪問者跳轉到頁面的特定部分。 AMP 手風琴的每個直接“子級”都被視為手風琴中的一個部分(每個部分只能包含兩個直接“子級”),並且該部分的第一個子級被視為部分標題。 單擊標題將展開或折疊該部分:

AMP 手風琴組件的兩個附加選項是嵌套手風琴(將多個手風琴相互嵌套或堆疊)和自動折疊手風琴(一次只允許展開一個部分)。
2.音頻
AMP 沒有使用傳統的 HTML5 音頻標籤,而是使用了自己的版本:amp-audio。 AMP 音頻組件只能用於直接嵌入 HTML5 音頻文件,在頁面上顯示如下:

雖然默認添加了上面顯示的音頻控件(播放/暫停、聲音/靜音和下載),但可以禁用右側的下載按鈕:
![]()
3.呼叫跟踪
AMP 呼叫跟踪只是將靜態電話號碼替換為專為呼叫跟踪分析設計的電話號碼。
4.輪播
AMP 輪播組件沿水平軸顯示多個圖像,有多種不同的 amp-carousel 格式可供選擇。
您可以使用 type=”carousel” 將圖像列表顯示為連續條帶:


5.臉書
AMP Facebook 組件將 Facebook 帖子、圖像和視頻嵌入到 AMP 頁面中,只需要 Facebook URL。
6.臉書評論
AMP-facebook-comments 允許將 Facebook 評論嵌入到 AMP 頁面中。
7.臉書點贊
AMP-facebook-like 允許將 Facebook 贊按鈕嵌入到 AMP 頁面中。
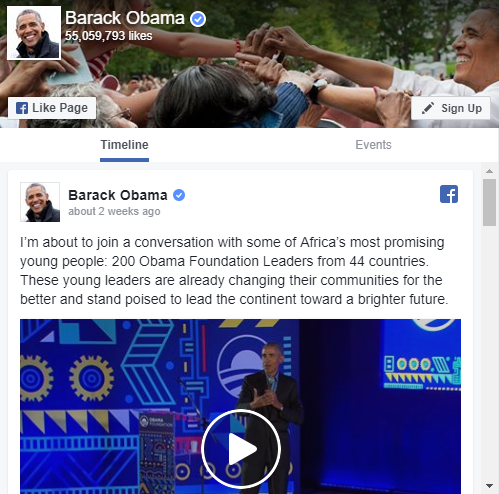
8.臉書專頁
AMP-facebook-page 將 Facebook 頁面嵌入到 AMP 文件中,只需要 Facebook 頁面的 href。 AMP Facebook 頁面組件甚至允許您在 Facebook 頁面上顯示不同的選項卡。 例如,您可以通過指定 data-tabs=”timeline, events:” 來顯示時間線和事件選項卡。

9.字體
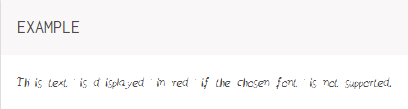
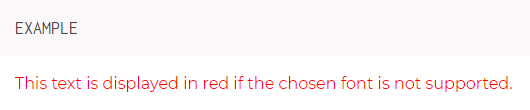
AMP 字體組件允許您在文檔的正文或頁眉中使用自定義字體設計您的頁面:

如果不支持所選字體,它將顯示為純紅色文本:

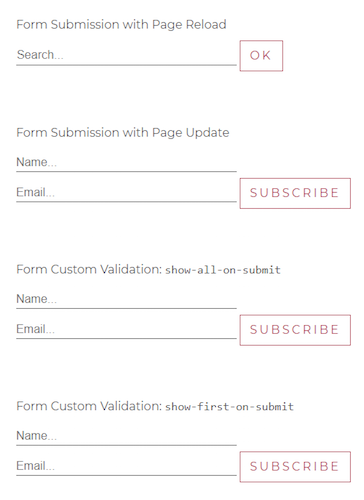
10.表格
AMP 表單組件使您能夠設計帶有詳細潛在客戶捕獲表單的 AMP 頁面。 該擴展還允許您提供具有特殊屬性的成功和錯誤響應,submit-success 和 submit-error:

11.地理
AMP 地理擴展允許基於用戶位置的近似值(僅限國家/地區級別,類似於 ISO 國家/地區代碼級別)的小部分內容。 它還提供了將不同位置組合在一起的選項,從而更容易同時將屬性應用於多個地理位置。
12. iFrame
AMP-iframe 通過 iFrame 將內容嵌入到 AMP 頁面中,這非常適合顯示 AMP(Vimeo、Giphy、谷歌地圖等)尚不支持的內容。

AMP-iframe 允許在運行時調整 iFrame 的大小——在頁面加載時(嵌入式 iFrame 將自身調整為 200x200 像素)或在用戶交互時(按下按鈕會將 iFrame 調整為 300x300 像素)。 此 AMP 組件的唯一限制是它必須距離頂部 600 像素,或者在滾動到頂部時不在視口的前 75% 範圍內——以較小者為準。
13.圖片燈箱
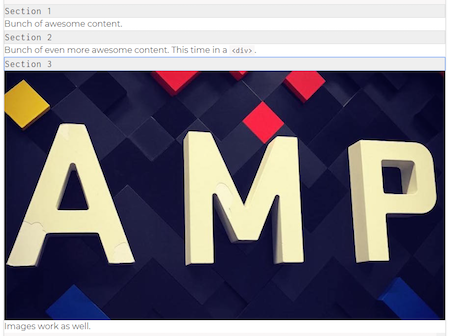
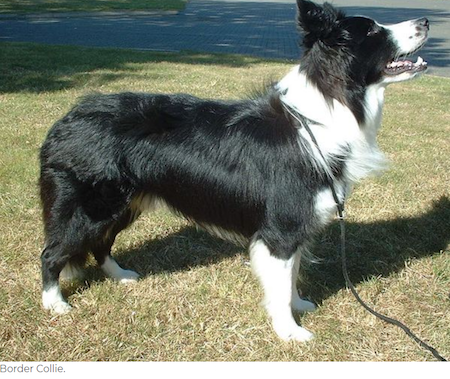
AMP 圖像燈箱組件允許用戶擴展 AMP 圖像以填充視口。 您還可以選擇在視口底部顯示圖像標題,如下所示:

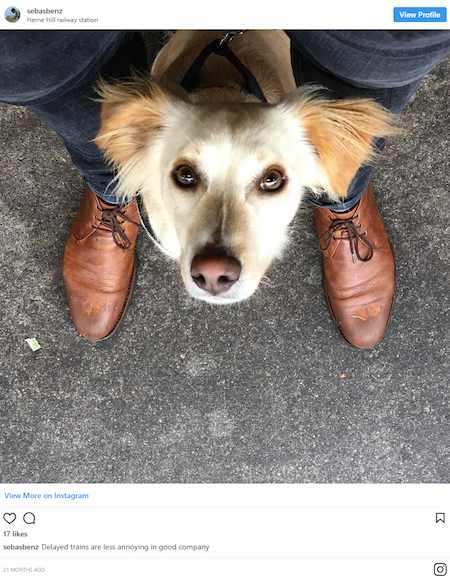
14. Instagram
Instagram 視頻和照片可以使用 amp-instagram 嵌入到您的 AMP 頁面中,使用每個照片/視頻 URL 中的數據短代碼。 您還可以使用 data-captioned 屬性包含標題:

15.燈箱畫廊
AMP-lightbox-gallery 為其他 AMP 組件提供“燈箱”體驗,例如 amp-img 和 amp-carousel(目前僅支持圖像)。 當訪問者與 AMP 元素交互時,UI 組件會展開以填充視口,直到他們再次將其關閉。 如果您的頁麵包含多個元素,只需將 lightbox 屬性添加到您希望用戶在燈箱中查看的每個圖像。
16.品特雷斯特
使用 amp-pinterest,在您的頁面上添加一個“Pin it”按鈕,允許訪問者從您的網站固定各種內容:

要添加“固定”按鈕,您需要這些屬性:
- data-url:要分享的URL
- 數據媒體:要固定的圖像 URL
- 數據描述:Pin 中顯示的默認描述
或者您可以嵌入一個完整的 Pin 圖小部件:

在這種情況下,data-url 屬性必須包含 Pinterest 資源的完全限定 URL。
17.像素
AMP 像素組件是跟踪網頁瀏覽量的快速方法。 AMP-pixel 是一個內置組件,不需要加載擴展。
18. 紅迪網
Reddit 帖子和評論都可以包含在帶有 amp-reddit 的 AMP 頁面上。 AMP Reddit 組件要求您在帖子或評論與嵌入來源之間指定。 嵌入評論時,通過指定 data-embedparent=”true” 包含父評論,並通過指定 data-embedlive=”true” 包含更新的評論。
19. 聲雲
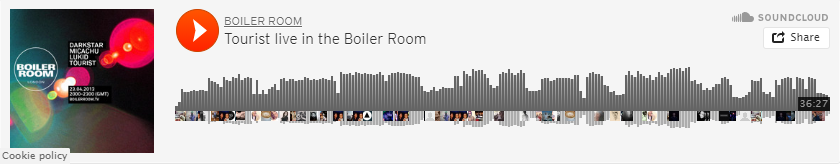
當您使用 AMP SoundCloud 組件時,訪問者可以在您的 AMP 頁面上播放 SoundCloud 曲目(對於 amp-soundcloud,您只需要在 SoundCloud 嵌入代碼中找到 trackid):

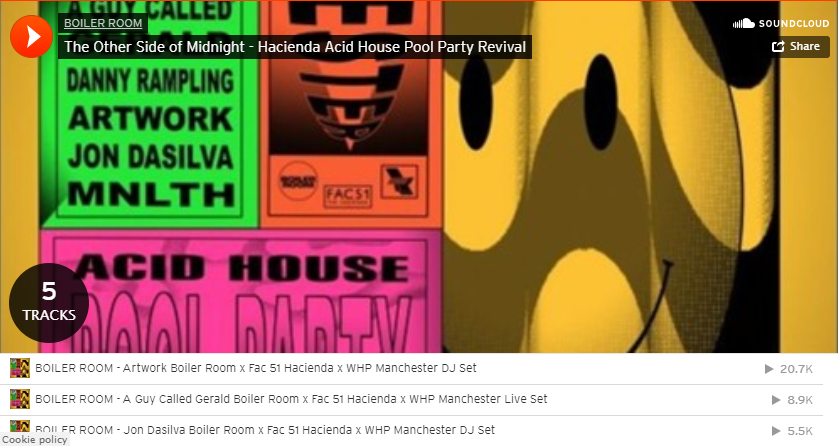
您甚至可以使用 playlistid(也可以在 SoundCloud 嵌入代碼中找到)嵌入完整的 SoundCloud 播放列表,方法是將 data-trackid 替換為 data-playlistid:

20.推特
與其他社交媒體 AMP 組件類似,amp-twitter 將推文嵌入到您的 AMP 頁面中:

如果不需要圖像,或者你想節省頁面空間,你可以選擇使用 data-cards=”hidden:” 停用 Twitter 卡片。

21.收藏按鈕
AMP 框架允許營銷人員添加收藏夾/喜歡/書籤按鈕。 它還提供了一個更複雜的版本,包括最喜歡的計數,並在單擊按鈕時更新此數字:

22. AMP 支付
AMP 頁面可以支持直接從瀏覽器請求支付信息。 要在 AMP 中請求付款,您還需要 amp-iframe。 這是一個帶有“立即購買”按鈕的嵌入式 iFrame,所有實際支付邏輯都包含在 iframe src 本身中:

但是,由於 AMP 限制 JavaScript,因此 iFrame 源還必須處理 PaymentRequest 不可用的實例。 其他選項包括:
- 將“立即購買”按鈕替換為“添加到購物車”按鈕
- 將用戶重定向到標準結帳表單
23.星級評定
可以將星級評定功能添加到您的 AMP 頁面,其中包括觸摸、鼠標和鍵盤輔助功能,以及當用戶將鼠標懸停在星星上時顏色會變化的星星:

您將向您的網頁添加哪些 AMP 組件?
即使有 AMP 的限制,設計一個漂亮的、可定制的頁面也是完全可能的。 上面的 23 個組件只是您可以為 AMP 頁面添加的部分內容,以最大限度地提高轉化率。
借助 Instapage 中的 AMP 功能,營銷人員可以使用用戶友好的構建器、高級分析、內置驗證器工具等創建優化的登錄頁面。 立即開始創建更快的登錄頁面。 預訂 Instapage 演示以查看操作方法。
