如何保證您的著陸頁符合 AMP 標準
已發表: 2019-01-02快速鏈接
- 7 AMP 兼容頁面的設計原則
- 用戶體驗最重要
- 只做可以快速完成的事情
- 不要為假設的瀏覽器設計
- 不要破壞網絡
- 優先考慮用戶體驗,但也要妥協
- 在正確的層上解決問題
- 沒有白名單
- 如何檢查 AMP 合規性
- 瀏覽器開發者控制台
- 網絡界面
- 瀏覽器擴展
- 如何在 Instapage 中創建 AMP 頁面
- 開始創建 AMP 兼容頁面
當加速移動頁面 (AMP) 項目開始時,它主要限於靜態內容。 基本框架主要幫助出版商,使他們能夠為讀者構建更快、無縫的發現和消費體驗。
然而,多年後,情況發生了很大變化。 AMP 的一維開端被能夠構建整個網站的進化工具集所取代。 在推出這些多功能、快速加載的體驗時,AMP 的主要目標保持不變:讓移動網絡更快。
但是,實現的方式是不同的。 借助變通方法和先進技術,設計人員找到了滿足 AMP 限制的方法,同時創建的頁面對於普通用戶來說,看起來或感覺起來完全不受限制。
隨著不斷變化的更新和設計策略,今天的設計師在嘗試滿足 AMP 合規性標準時應該期待什麼?
7 AMP 兼容頁面的設計原則
雖然 AMP 的許多功能已經改變,但指導其開發人員的設計原則沒有改變。 根據 AMP 網站,要創建符合 AMP 標準的頁面,您在框架內設計時必須遵循以下七個支柱:
1. 用戶體驗 > 開發者體驗 > 易於實施
雖然 AMP 是一個開源項目,但它是由 Google 發起的。 而且,就像谷歌的所有事情一樣,用戶體驗是重中之重。 “當有疑問時,”AMP 創建者說,“做對最終用戶體驗最好的事情,即使這意味著頁面創建者更難構建或庫開發人員更難實施。”
2. 只做能快速完成的事情
作為一個開源項目,設計人員可以製作自己的 AMP。 但是,加速移動頁面的最終目標是加速。 定制是公平的遊戲,也是意料之中的,但只是以速度的名義。 AMP 創建者警告說:“不要向 AMP 中引入不能以 60fps 可靠運行或阻礙當今最常見移動設備即時加載體驗的組件或功能。”
3. 不要為假設的未來更快的瀏覽器而設計
AMP 創建者喜歡他們的框架就像網絡用戶喜歡他們的頁面一樣:現在。 該平台是為在今天的移動網絡上運行而設計的,而不是明天的。 因此,設計人員在構建時應該牢記這一點,而不是一個以馬赫速度運行的假設瀏覽器。
與此同時,今天的開發者塑造了 AMP 的未來。 所以,僅僅因為你現在不能做某事並不意味著你有一天不想做。 AMP 的創建者說,這就是為什麼 AMP 開發人員“參與標準制定”以在未來獲得可用於 AMP 的優化是很重要的。
4. 不要破壞網絡
始終確保出色的用戶體驗意味著為最壞的情況做好準備。 對於 AMP,這可能會以 AMP 緩存關閉或 API 失敗的形式出現。 如果發生任何一種情況,您的內容消費應該只會“優雅地降級”。 如果您的內容使用 AMP 緩存,則在沒有它的情況下也應該可以使用。
5.優先考慮改善用戶體驗的事情——但在需要時妥協
雖然在大多數情況下,更快的頁面加載意味著更好的用戶體驗,但並非總是如此。 而且,AMP-ing 不應限制用戶。 有一個平衡,用戶體驗總是勝出。 根據 AMP 的網站:“只有在缺乏對某些東西的支持才會阻止 AMP 被廣泛使用和部署時才會妥協。”
6.在正確的層上解決問題
解決 AMP 的問題不是開發人員最容易實施的問題,而是對最終用戶來說最好的問題。 不幸的是,這兩者並不總是一致的。 例如,如果某些東西更容易在客戶端集成,如果用戶將從服務器端集成中受益,就不要簡單地實施。 強調用戶體驗,問題應該在正確的層級解決。
7.沒有白名單
該框架不支持白名單。 因此,如果您正在尋找特殊待遇,您不會在任何網站、域或來源的 AMP 中找到它,但有一個例外,創作者說:
當“出於安全或性能原因需要”時。
如何檢查 AMP 合規性
您可能認為 AMP 頁面的最大優勢在於它們的速度。 並非如此,它的創造者說。 使 AMP 如此吸引人的不僅僅是速度,還有它被驗證的能力。 這樣一來,第三方(例如社交網絡)就可以放心地將用戶發送到那裡,並知道他們將獲得快速無縫的點擊後登錄頁面。
要回答“我的網頁是否符合 AMP 標準?”這個問題,有四種方法。 谷歌使用其驗證器以通過/失敗為基礎提供了三個。 AMP 驗證器將幫助您在發布前發現頁面的任何問題。 最後,傳遞是讓他們符合 AMP 的原因,向第三方發出信號,他們可以期望從您的頁面獲得快速的用戶體驗。
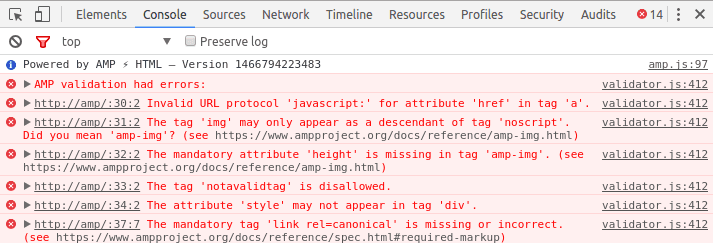
瀏覽器開發者控制台
要使用瀏覽器開發者控制台發現 AMP 頁面的問題,請執行以下三個步驟:
- 在網絡瀏覽器中打開 AMP 頁面
- 在 URL 末尾添加“#development=1”
- 打開瀏覽器開發人員控制台以檢查驗證錯誤
任何阻止您的頁面符合 AMP 規範的錯誤都類似於以下內容:

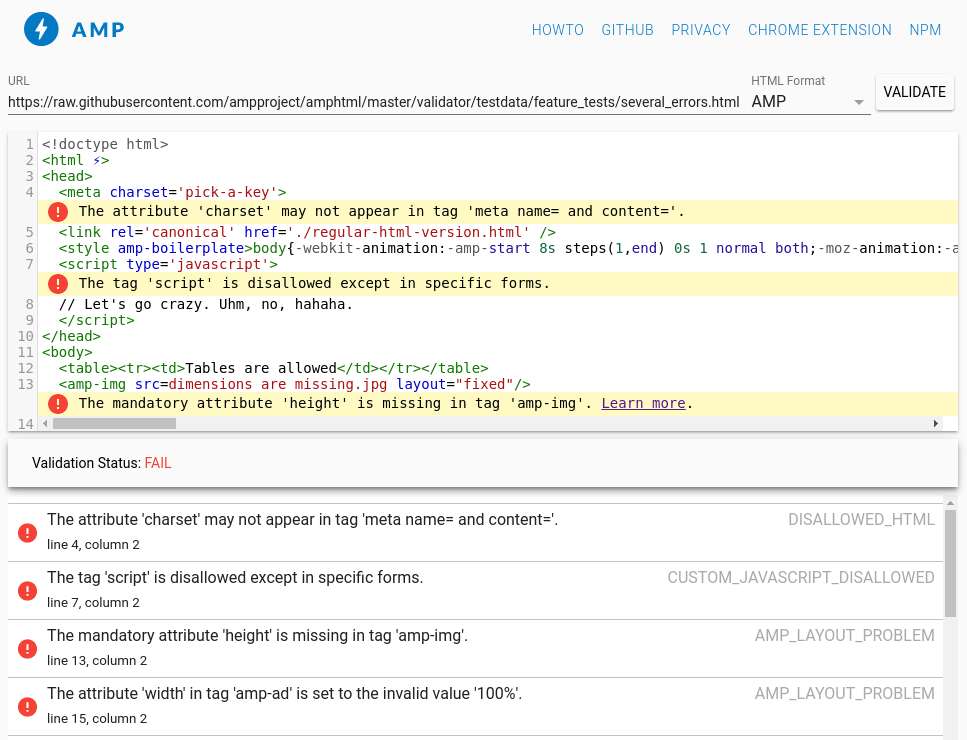
網頁界面
使用 Web 界面確定 AMP 合規性很容易。 首先導航到界面。 然後,只需將您的源代碼輸入其“URL”字段,最後單擊驗證按鈕。
使用此方法發現的錯誤看起來會有些不同。 如下所示,它們將出現在頁面的 HTML 源代碼旁邊:

瀏覽器擴展
這三者中最簡單的是,這個驗證器以漂亮的 Chrome 擴展程序的形式位於您的工具欄中。 您無需付出任何努力,該擴展程序就會驗證您碰巧所在的任何 AMP 頁面。 其狀態將用三個彩色圖標之一指示。
- 藍色圖標表示您所在的頁面不是 AMP,但有 AMP 版本。 如果您單擊該圖標,瀏覽器將帶您進入加速移動版本。
- 紅色圖標表示此頁面有錯誤,該圖標旁邊會顯示一個數字,準確指示錯誤數量。
- 綠色圖標表示當前 AMP 頁面上沒有錯誤。 但是,可能會有警告。 如果有,該圖標旁邊會出現一個數字,詳細說明有多少。
這三者都可以在發布前輕鬆捕獲 AMP 頁面中的錯誤。 第四個選項不是由 Google 提供,而是由 Instapage 提供,供嘗試構建快速點擊後登錄頁面的創作者使用。 以下是在構建 AMP 點擊後著陸頁時如何使用它:

如何使用 Instapage 創建 AMP 點擊後登陸頁面
閱讀這些合規標準,您可能會感到困惑。 幸運的是,借助 Instapage,構建 AMP 點擊後登錄頁面非常簡單。 用戶只需按照以下步驟操作:
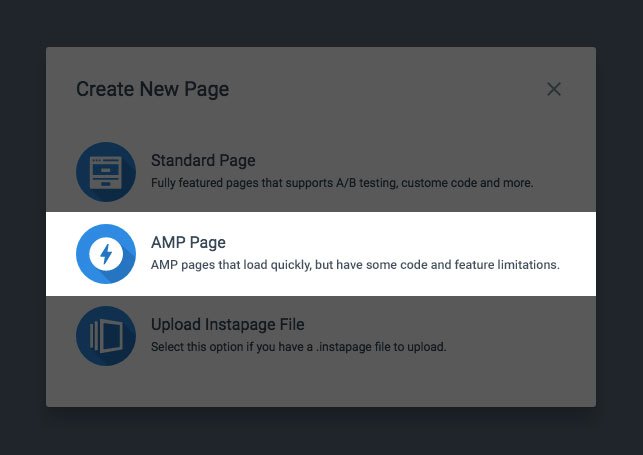
1:新建頁面
當您開始創建新頁面時,出現提示時單擊“AMP 頁面”:

對於用戶來說,下一步可能會顯得陌生,因為通常情況下,構建器會詢問您要使用哪個模板。 雖然 Instapage 為非 AMP 頁面提供了數百個經過轉換驗證的模板,但 AMP 頁面是從頭開始構建的。 因此,AMP 頁面目前不存在模板選項。
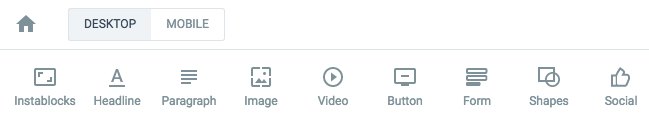
第 2 步:向頁面添加元素
如果您是 Instapage 的普通用戶,您還會注意到計時器和 HTML 小部件不在工具欄中。 不過,所有其他圖標及其功能都可供您使用來構建您的頁面:

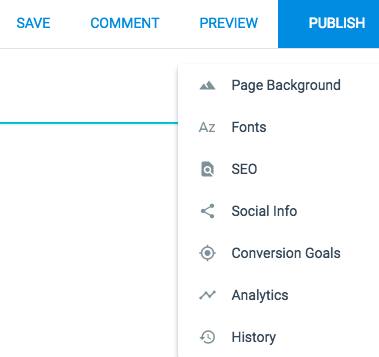
此外,由於 AMP 限制 CSS 和 JavaScript,因此構建器無法使用這些常用選項。 您會看到以下內容:

調整背景、字體、SEO 以及您在上面看到的所有內容。 自己動手,或使用 Instapage 協作解決方案與您的團隊協作。 然後,甚至將您的頁面組件保存為 Instablocks™ 以插入到其他頁面中。 (注意:雖然 Instablocks 和 Collaboration Solution 可以與 AMP 構建器一起使用,但 Global Blocks 和熱圖目前還不能。)
當您添加小部件時,您會注意到頁面的權重在增加。 每個 AMP 點擊後登陸頁面都有 75KB 的重量限制,Instapage AMP 驗證器確保您不會超過它。 當您達到設計限制的 80% 時,屏幕底部會出現警告,如下所示:

第 3 步:驗證頁面
如果您繼續構建超出 AMP 重量限制,將再次出現一個警告窗口來通知您。 它將提示您驗證頁面以確認:

如果您的頁面低於重量限制並通過驗證,這些通知將出現在您的屏幕上:


第 4 步:發布
設計好頁面並準備好發布後,只需單擊“發布”。 如果您仍然超過體重限制,則會出現此警告:

返回您的頁面並嘗試通過刪除內容來精簡它。 請記住,研究表明,影響體重的最大因素通常是圖像。 準備就緒後,再次點擊發布。 顯然,如果您再次看到該消息,則需要進一步縮小頁面。
如果您沒有看到該消息,則您已準備好發布您的頁面,在您點擊“發布”按鈕後,系統將提示您輸入您的子域和域。

實時頁面在您的儀表板中將如下所示,其名稱旁邊帶有閃電 AMP 徽標:

隨時單擊它可返回到它,您可以在其中進行編輯、運行 A/B 測試、收集報告等。
開始構建符合 AMP 標準的點擊後登陸頁面
不僅僅是速度,合規性讓 AMP 點擊後登陸頁面如此強大。 通過堅持框架的設計原則,您可以確保第三方可以依靠優化的移動體驗來引導流量。
準備好構建快速且合規的 AMP 點擊後登錄頁面了嗎? 在此處獲取定制的 AMP 演示。
