面向 Web 開發人員的 10 個最佳 AI 網站設計工具
已發表: 2023-05-30使用在線平台的便利性和效率幫助了營銷人員和網絡開發人員。 一種新的在線工具趨勢已經出現,可以提供快速且計算更周密的網頁設計流程。 感謝生成技術。 它是一種人工智能,可以生成不同類型的內容,例如圖像、文本、音頻和合成數據。 對於網頁設計師來說,人工智能網站設計工具是一個巨大的幫助。 為什麼? 在我們探索這三個要點時繼續閱讀:
- 使用人工智能網站設計工具的好處
- 在一個好的 AI 網頁設計平台中尋找什麼
- 10 款最佳 AI 網站設計軟件
Web 開發人員使用 AI 網站設計工具的好處

網站設計是一項艱鉅的任務,需要編碼和重複性任務。 Web 開發人員必須使用 AI 網站設計平台的原因之一是簡化的 Web 設計流程。
最重要的是,以下是 Web 開發人員必須使用 AI 網頁設計工具的其他原因:
- 生成代碼。 編碼是網站設計中最具挑戰性的部分,尤其是對於經驗不足的人。 人工智能網站設計軟件可以通過建議或自動完成下一組代碼來幫助網絡開發人員。
- 提供個性化。 優先考慮用戶體驗至關重要,AI 網頁設計平台提供個性化功能。 這些工具可以安裝聊天機器人,幫助網站訪問者進行特定查詢。 此外,一些工具會分析最終用戶的偏好和行為,以提供更加量身定制的體驗。
- 優化 SEO。 網站中的副本或內容是開發過程的主要方面之一。 AI 網頁設計工具提供以 SEO 為目標的內容,可優化您的網站以獲得更好的排名。
- 更好的安全性。 AI 網站設計工具可幫助設計人員檢測並防止錯誤、錯誤和漏洞,從而創造更好的用戶體驗。
- 自動化測試。 一些在線網站設計工具進行自動化測試以刺激用戶體驗。 這允許網站開發人員識別修改並為團隊創建詳細報告。
在一個好的 AI 網頁設計平台中尋找什麼
尋找最好的 AI 網站工具對於項目的成功至關重要。 考慮 AI 網頁設計軟件中的這些主要功能:
- 最小的學習曲線。 人工智能網站設計工具必須易於使用,學習曲線最小。 這些在線工具必須幫助 Web 開發人員節省時間和金錢,並且不會成為 Web 設計過程的障礙。
- 合理的定價。 這些在線網頁設計平台中的大多數都提供免費計劃。 在支付高額費用之前先找到免費的或價格合理的。
- 良好的界面。 優秀的界面是選擇好的AI建站工具的另一個關鍵因素。 考慮到熟悉的設計原則,平台必須易於瀏覽。
面向 Web 開發人員的 10 個最佳 AI 網站設計軟件
如果您正在尋找頂級的 AI 網站開發工具,這 10 款可以讓您的網站正常運行。
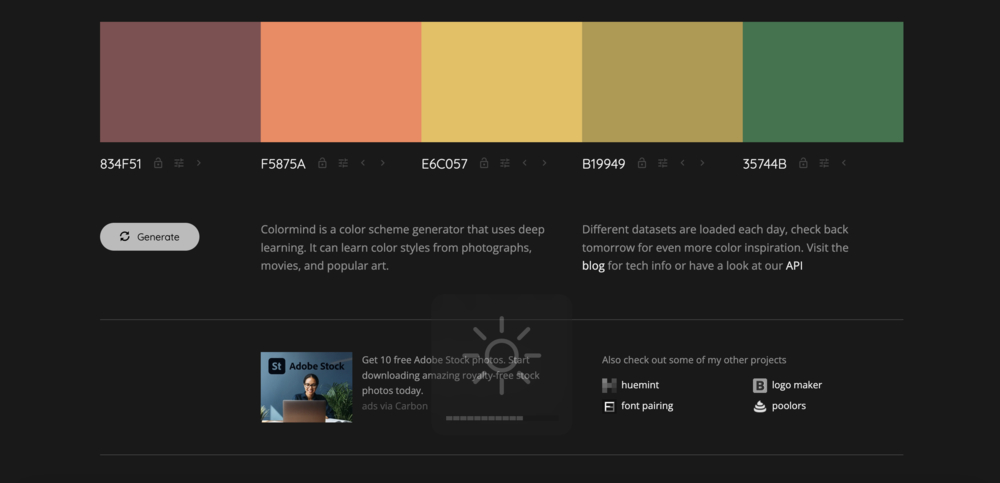
1. 色彩思維

Colormind 是一款人工智能網頁開發軟件,可以生成和諧的調色板。 通過對電影、藝術和照片的深度機器學習,它為您的網站組合了最佳調色板。 但是,您可以通過將兩個調色板放在一起進行自定義,Colormind 將創建三色或更複雜的配色方案。
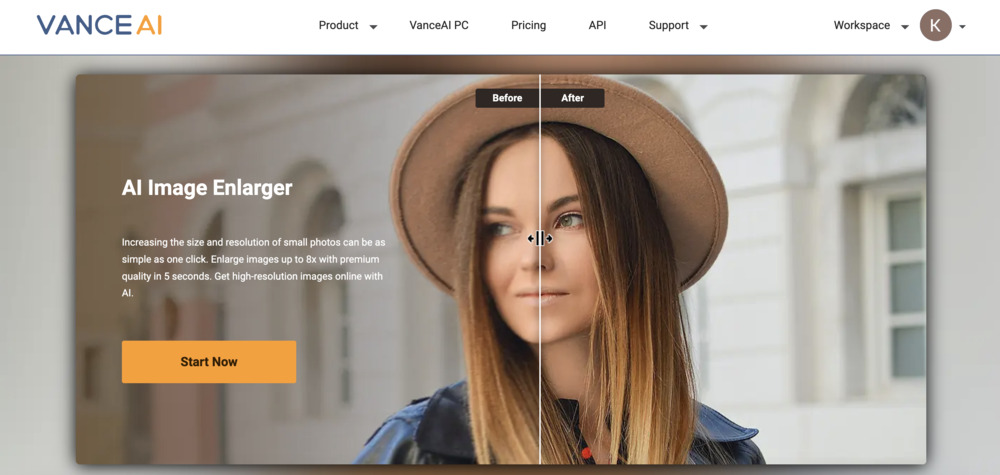
2.萬斯AI

Web 開發需要圖形來吸引網站訪問者。 如果您不投資於自定義網頁設計,請嘗試使用 Vance AI 來增強、銳化、去噪、放大或修改圖像。 此工具可讓您一鍵編輯照片,並可免費下載。
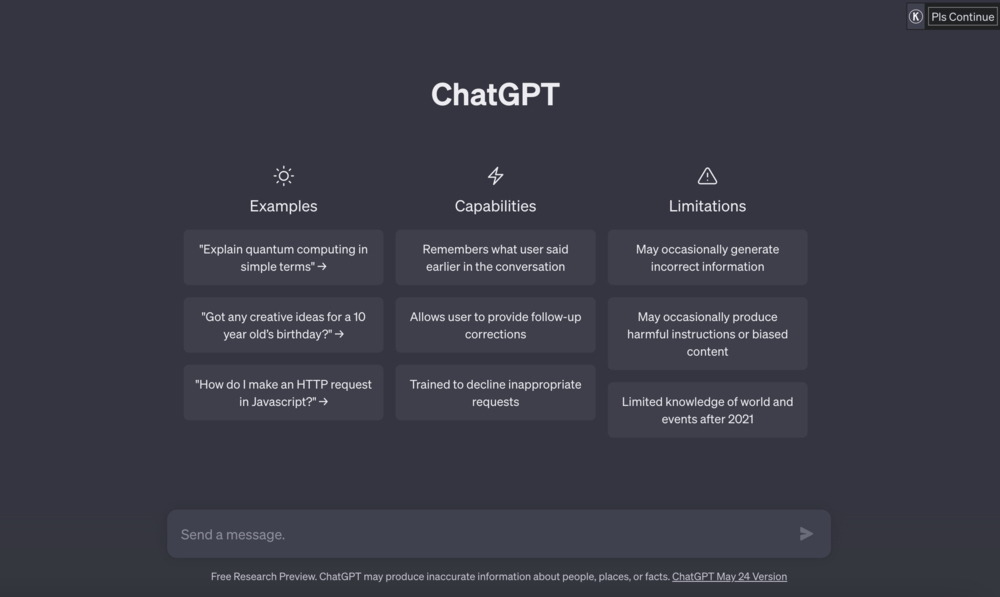
3.聊天GPT

ChatGPT 是一種語言模型,可以根據文本提示生成詳細的響應。 您可以使用它來收集網站開發的信息和最佳實踐。 更好的是,您甚至可以使用 ChatGPT 來自動完成代碼。
4. 設計人工智能

Designs AI 是您的一體化網頁設計工具,可以創建徽標、視頻、設計和演講。 您甚至可以使用此工具創建您的主頁、產品頁面或登錄頁面副本。 Designs AI 承諾提供快速高效的流程,讓您在兩分鐘內創建內容。

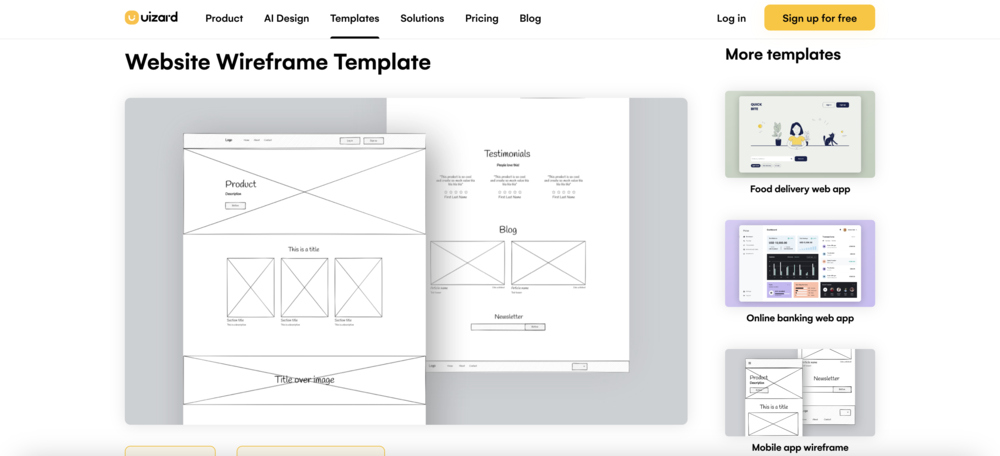
5. 蜥蜴

Uizard 是一個使用人工智能將手繪草圖或線框轉換為功能齊全的用戶界面的平台。 它通過理解手繪輸入來生成相應的佈局、元素和代碼。
6. 塔寧

Tabnine 是一款人工智能代碼補全工具,可幫助開發人員更高效地編寫代碼。 它是一個自動完成擴展,與流行的代碼編輯器和 IDE 集成,提供建議並在開發人員鍵入時完成代碼片段。
7. 方悅

Fontjoy 是一個在線工具,可幫助用戶為他們的設計項目發現和配對字體。 它利用人工智能算法生成視覺上相互補充的字體組合。 Web 開發人員可以指定字體樣式(襯線、無襯線、顯示等)、粗細和對比度等參數。
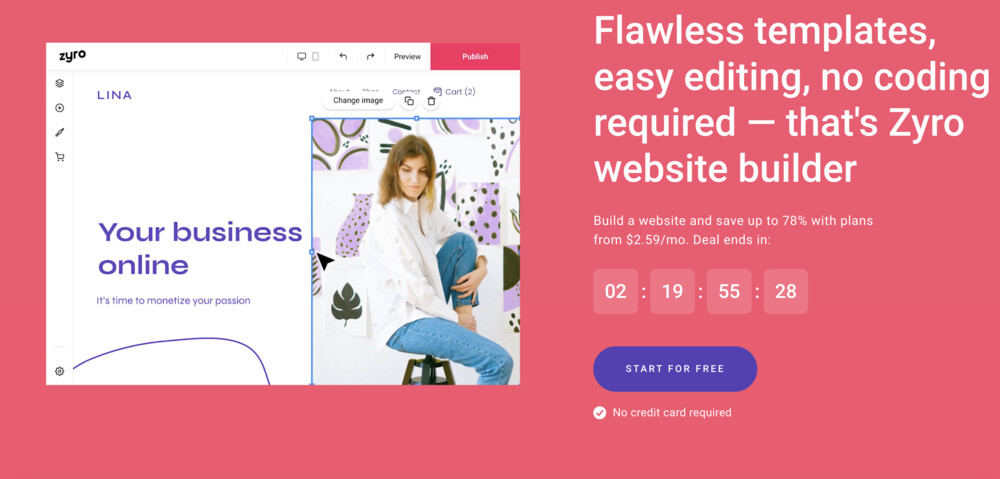
8. 齊羅

這款 AI 網站設計軟件可幫助網絡開發人員創建和啟動他們自己的網站和在線商店。 用戶可以為不同的行業和目的從各種可定制的網站模板中進行選擇。 Zyro 提供拖放功能,允許用戶輕鬆添加和排列文本、圖像、視頻和表格。
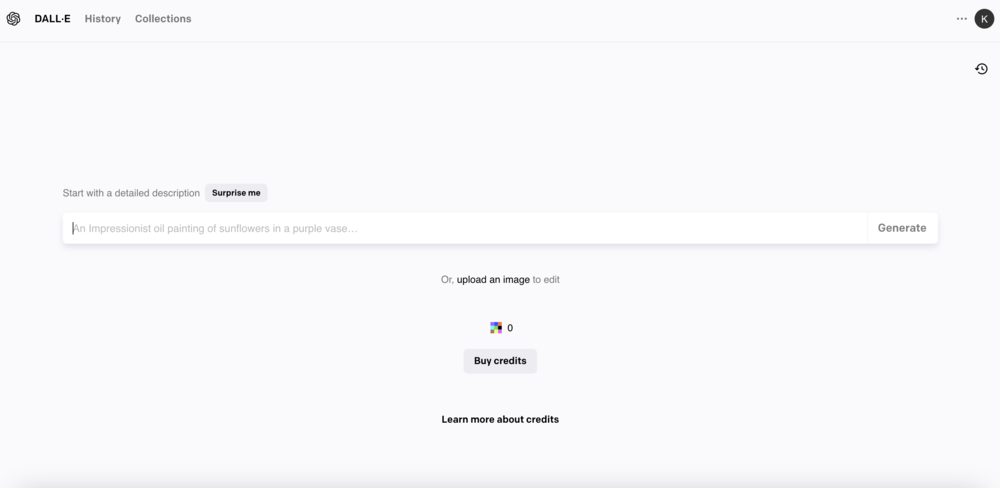
9.達爾-E

它是一種結合深度學習技術和自然語言處理的生成模型,可根據文本描述創建圖像。 DALL-E 的與眾不同之處在於它能夠為現實世界中不存在的概念生成圖像。
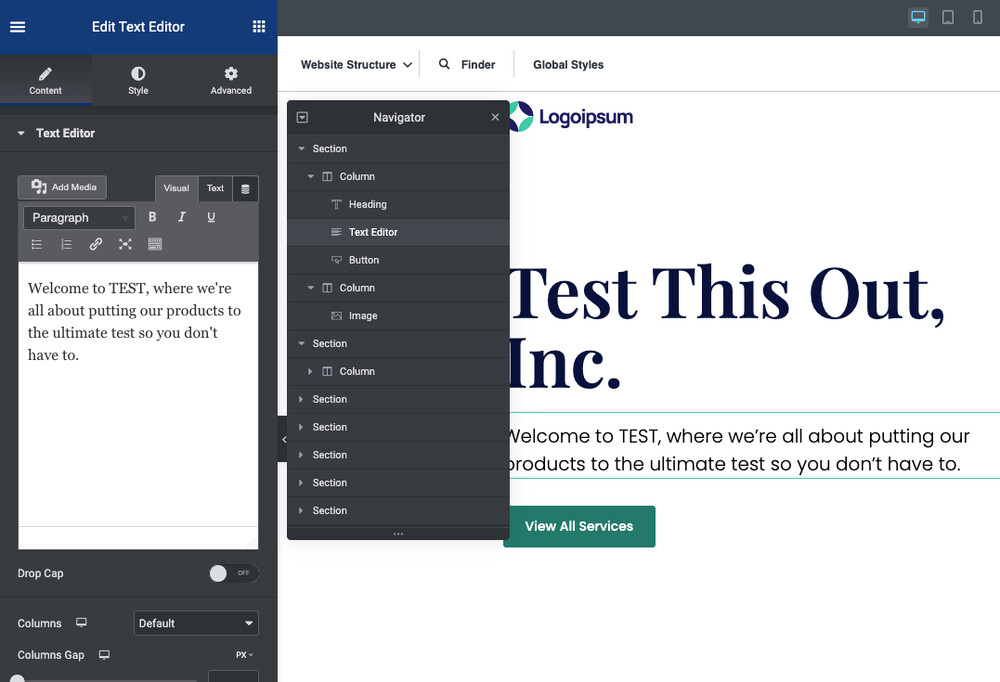
10. 10網絡

使用 10Web AI 網絡開發平台在幾分鐘內創建您的網站。 您甚至可以在點擊幾下後為您的網站生成內容和圖像。 通過 Elementor 使用 10Web 編輯器進行輕鬆修改。 獲得 SEO 優化內容的速度比其他 AI 網站設計工具快 10 倍。
結論
AI 支持的網站設計工具對於幫助 Web 開發人員和設計人員實現無縫設計過程勢在必行。 人工智能席捲全球,人類應該攜手合作,建立效率、速度和自動化。
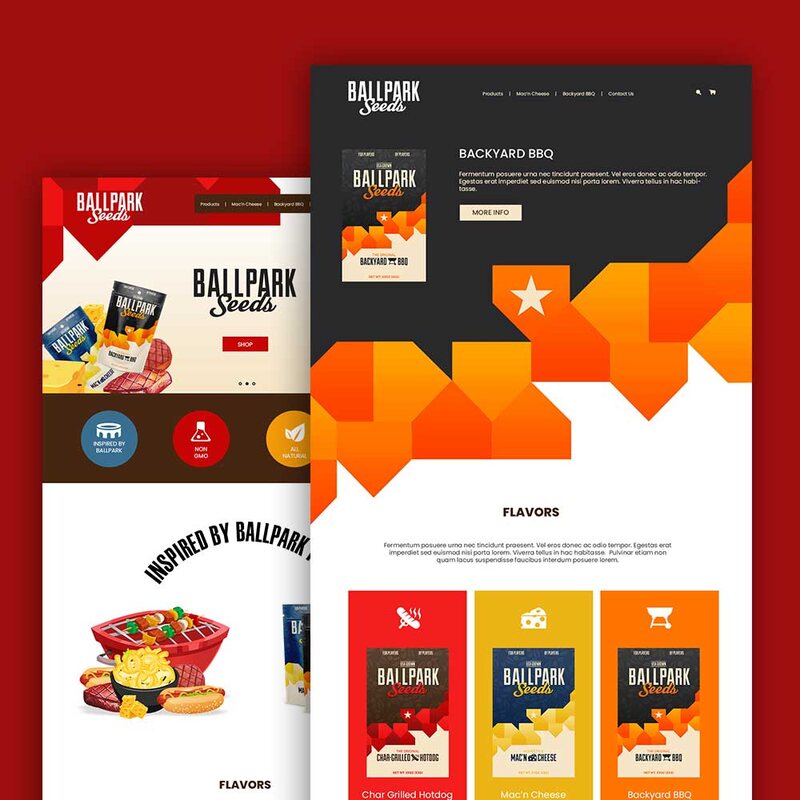
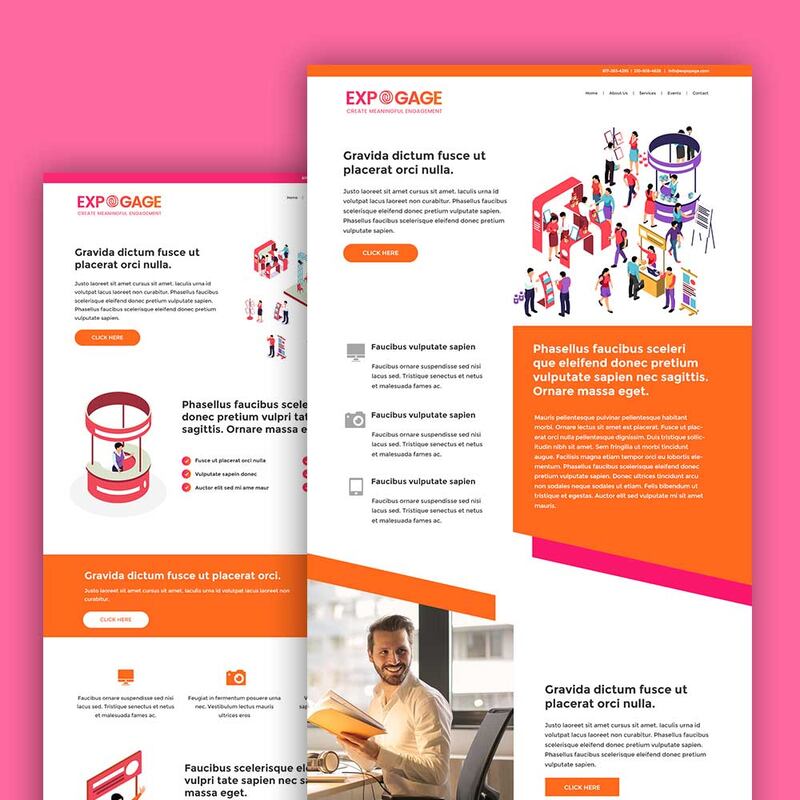
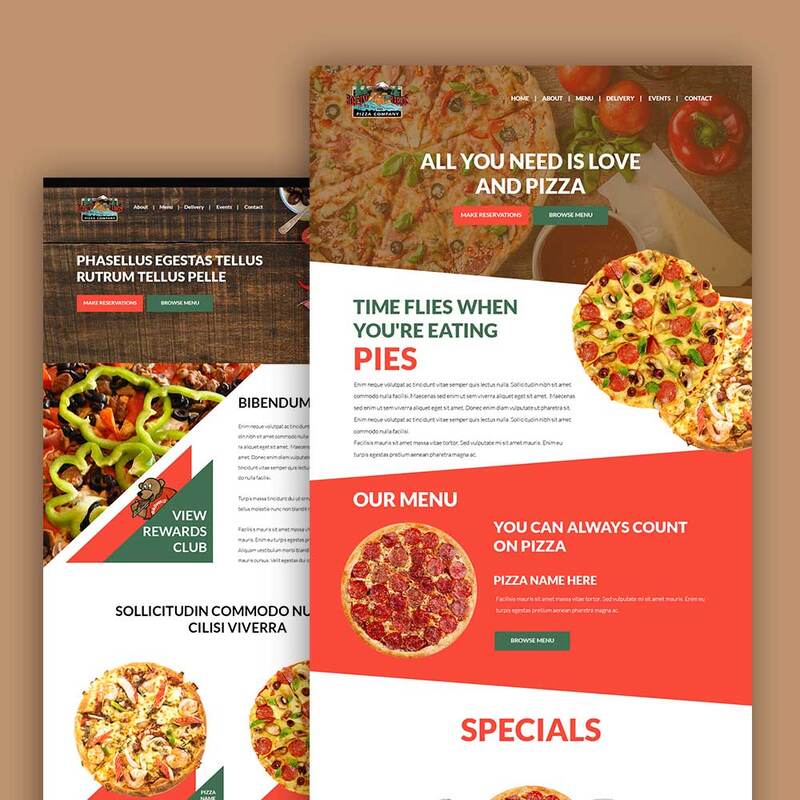
在為網站設計時,自定義圖像對於確保圖形影響網站訪問者的行為至關重要。 Penji 為任何行業創造獨特、專業和優質的網頁設計。
以下是 Penji 的一些網頁設計作品集:



訂閱 Penji 的無限計劃,第一個月可享受 15% 的折扣!
不確定您是否可以承諾整個月? 試試 Penji 的 30 天退款保證並立即提交您的第一個網頁設計請求。
