6 個 Adobe 登陸頁面示例可幫助優化您自己的頁面
已發表: 2018-02-08Adobe 的使命是為每個人提供設計和交付卓越數字體驗所需的一切。 貫穿整個營銷渠道的 Adobe 點擊後登陸頁面——通過報告和白皮書提高品牌知名度、宣傳特別活動、銷售各種會員計劃和套餐(以及更多)——所有這些都有助於實現這一目標。
讓我們快速回顧一下點擊後登陸頁面的基礎知識,並回顧公司依賴於產生轉化的六個有說服力的 Adobe 點擊後登陸頁面。
什麼是點擊後著陸頁?
點擊後登陸頁面是一個獨立的網頁,它使用有說服力的元素——引人注目的標題、引人入勝的媒體、有價值的社會證明、引人注目的 CTA 按鈕等——來說服訪問者對特定優惠採取行動。 該操作可能是下載指南或電子書、註冊活動或網絡研討會、註冊免費試用或演示等等。
6 個 Adobe 後點擊登陸頁面示例
(對於較短的頁面,我們展示了整個頁面。對於較長的頁面,我們只展示了首屏,所以您需要點擊頁面才能看到我們討論的一些要點。另外,一些頁面可能正在使用不同於下面顯示的替代版本進行 A/B 測試。)
1.創意云計劃
在谷歌上搜索“Adobe Premiere”顯示了這個付費搜索廣告:

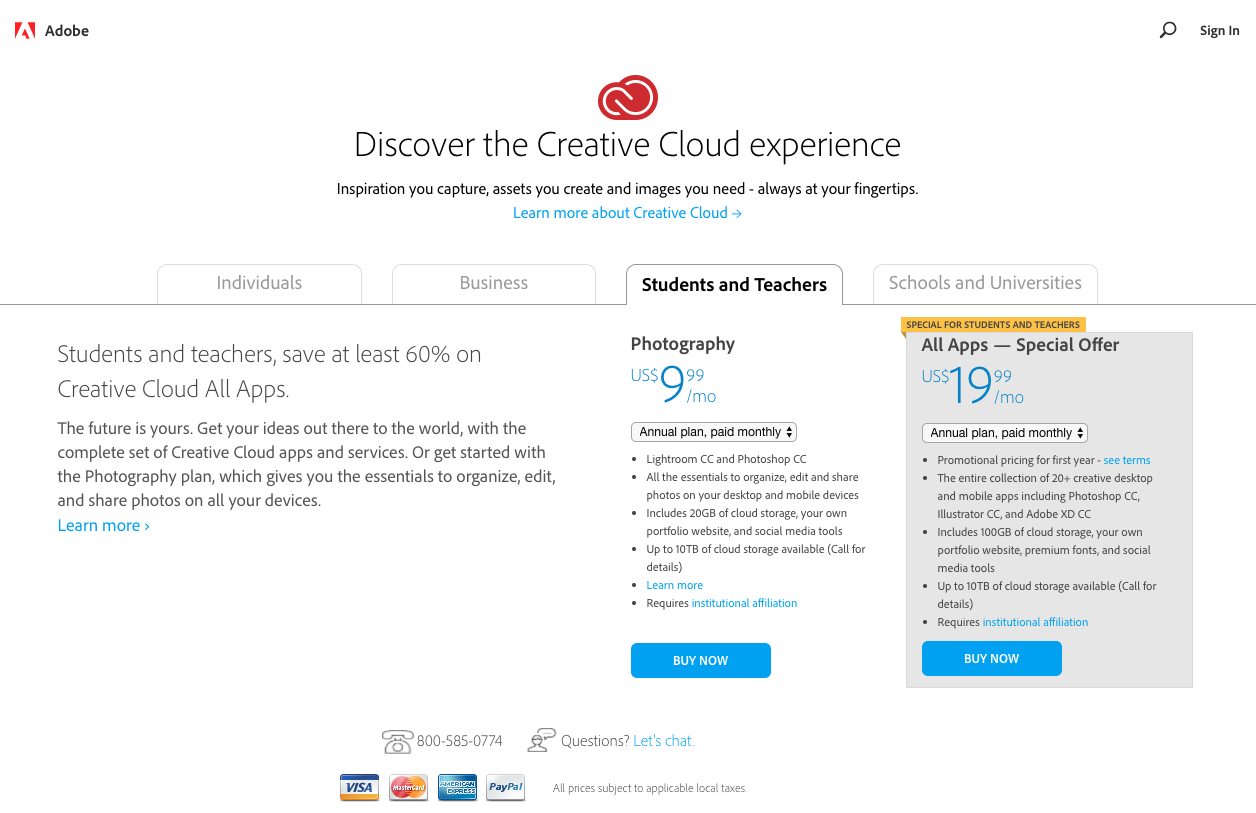
當搜索用戶單擊廣告標題或“立即購買”附加鏈接擴展時,他們將被定向到一個銷售頁面,他們可以在該頁面上了解各種 Creative Cloud 計劃以選擇最適合他們的計劃:

該頁面做得好的地方:
- 廣告(標題、顯示 URL 和描述文本)與點擊後登錄頁面之間的消息匹配確保潛在客戶在正確的位置並可以找到他們正在尋找的內容。
- 點擊式設計從初始頁面中刪除了潛在客戶捕獲表單,因此訪問者不會立即感到付款的壓力。
- 帶有部分標題的帶編號的多步驟表單將較長的表單分成較小的部分,以消除一些點擊後登陸頁面的摩擦。
- 要點突出每個包的好處,而不會強迫訪問者閱讀過多的副本。
- “特別優惠”通過讓潛在客戶知道這筆交易可能不會永遠持續下去來營造緊迫感,因此他們更有可能立即利用它。
- 聊天功能(“Let's chat”)允許潛在客戶聯繫客戶服務。 但是,直接在點擊後登錄頁面上放置實時聊天會使它更加明顯並鼓勵訪問者使用它。
可以更改和 A/B 測試的內容:
- 許多退出鏈接——Adobe 徽標、“登錄”、“了解有關 Creative Cloud 的更多信息”、頁腳鍊接和整個副本中的多個鏈接——使訪問者無需購買即可輕鬆離開頁面。
- 藍色的 CTA 按鈕沒有盡可能突出,因為整個頁面都是藍色的。 測試不同顏色的按鈕,比如綠色,會讓它們更引人注目。
- CTA 按鈕副本含糊不清。 “立即購買”並沒有對每項報價說明太多,也沒有足夠的說服力。 取而代之的是“我想要這個包裹!”之類的東西。 可能會吸引更多的潛在客戶,因為它針對每個部分中的要點。
- 添加客戶評價等社會證據會讓潛在客戶知道其他設計專業人士已經使用 Adobe Creative Cloud 取得成功,可能會鼓勵他們也購買一個軟件包。
- 添加圖像或演示視頻可以讓訪問者更好地了解所提供的內容,而無需通讀更具描述性的文案。
2. Adobe Stock 企業版免費試用
搜索“Adobe Stock”產生了這個谷歌搜索廣告:

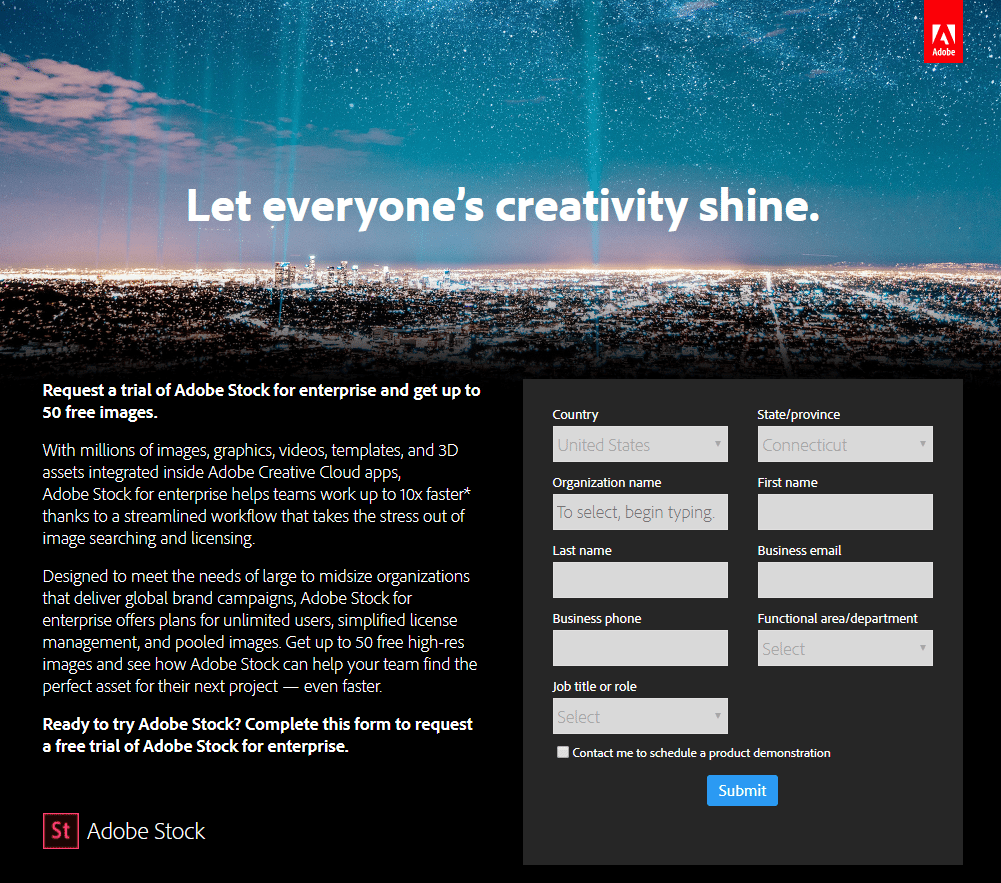
單擊“Adobe Stock—Enterprise”附加鏈接會將潛在客戶帶到此 Adobe 單擊後登錄頁面以註冊免費試用:

該頁面做得好的地方:
- 將優惠的主要好處(50 張免費圖片)加粗,使其在正文頂部脫穎而出,並吸引訪問者繼續閱讀。
- 用輕微的顏色對比封裝表格有助於引起人們的注意。
- 未選中的選擇加入框讓訪問者可以選擇聯繫以安排產品演示,因此只會聯繫非常感興趣的潛在客戶。
可以更改和 A/B 測試的內容:
- 超鏈接的 Adobe 徽標可能會在轉換之前將訪問者帶離頁面。
- 如果藍色 CTA 按鈕是頁面上沒有的顏色(例如綠色或黃色),它會更加醒目。 將它設計得更大也會使它更引人注目。
- CTA 按鈕文案“提交”既不具體也沒有說服力。 將其更改為更具描述性和個性化的內容,例如“我想要免費試用”可能會產生更多點擊。
- 頁腳中的大量細則可能會嚇到訪問者並阻止他們轉換。
- 包括社會證明,例如客戶推薦或公司徽標,將幫助訪問者將 Adobe Stock 視為一個有價值的程序。
3. Adobe MAX 大會
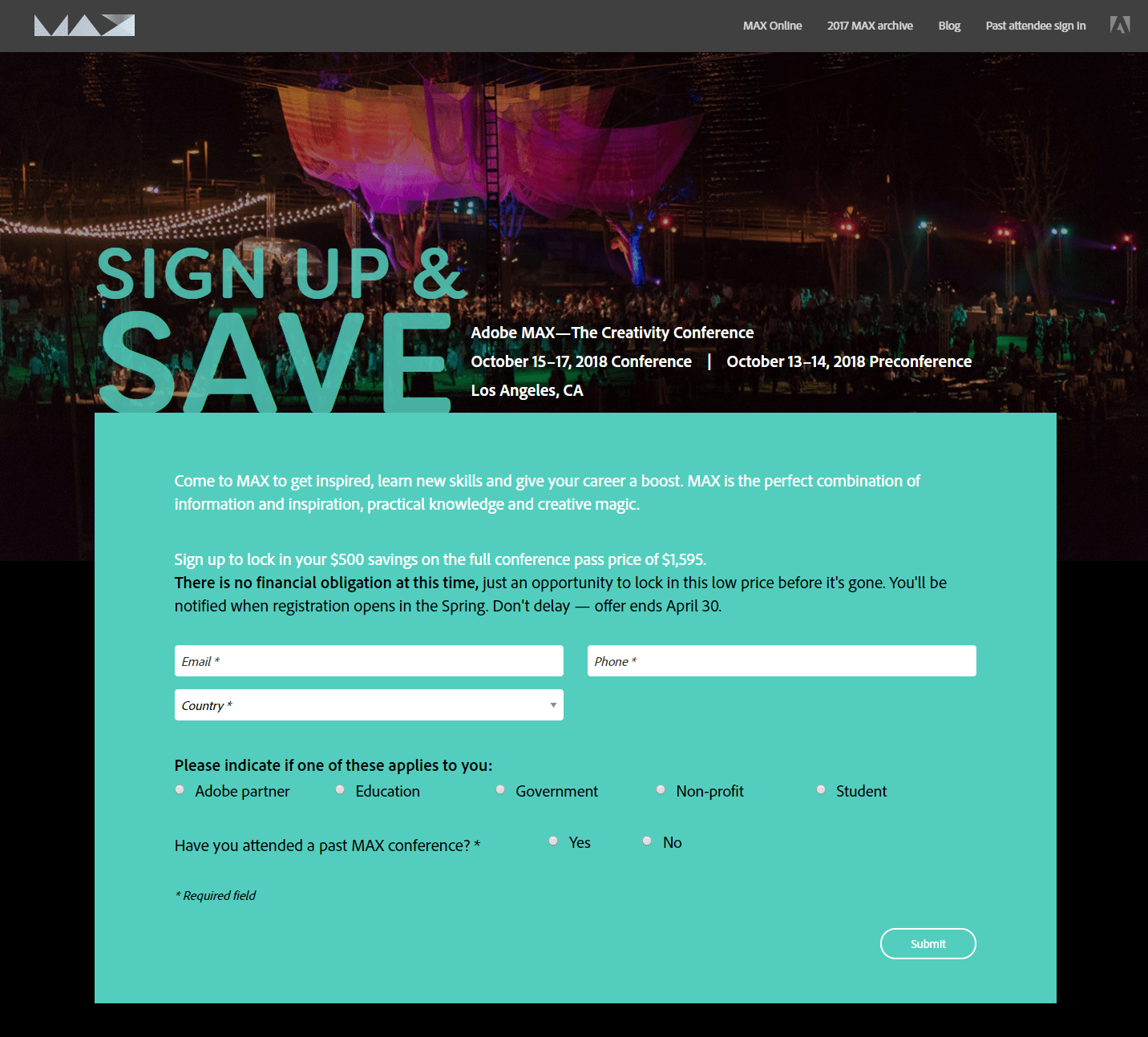
Adobe 廣告還包括宣傳即將發生的事件。 這是一個活動點擊後登錄頁面,提供 Adobe MAX — 創意大會註冊費用的折扣:

該頁面做得好的地方:
- 背景圖片似乎是 2017 MAX 大會的照片,讓參觀者了解今年的大會會是什麼樣子。
- 標題“註冊並保存”立即為訪問者提供註冊參加會議的動力。
- 首屏上方列出的基本活動詳細信息(標題、日期和地點)使訪問者更容易立即發現它們。
- 強調此時沒有財務義務會增加潛在客戶簽約的機會。
- 三個表單字段使訪問者可以快速輕鬆地完成表單。
可以更改和 A/B 測試的內容:
- 頁眉和頁腳退出鏈接可能會分散訪問者的注意力,並在不兌換優惠的情況下將他們帶離頁面。
- 藍色的 CTA 按鈕根本不突出,因為它與背景顏色完全相同。
- “提交”不能很好地用作 CTA 按鈕副本,因為它含糊不清且沒有人情味。 測試更具吸引力的副本,例如“保存我的位置”或“我想要折扣”,可能會產生更多轉化。
- 添加倒數計時器以指示剩餘時間會增加緊迫感,並有助於鼓勵潛在客戶更快地註冊。
- 已過期的 2017 年版權日期可能會導致訪問者質疑此優惠的有效性。
4. Gartner 2017 年魔力像限報告
Adobe 數字營銷在 Gartner 的 2017 年數字營銷中心魔力像限中被評為領導者。 這個點擊後登錄頁面鼓勵人們下載報告以親自查看:


該頁面做得好的地方:
- 兩步選擇加入表單減少了點擊後登錄頁面的摩擦,因為它允許訪問者在必須完成表單之前了解優惠。
- 指向頁面中心的多個箭頭同時用作方向提示和錨標記,提供最佳的用戶體驗。 這些還可以說服潛在客戶了解 Adobe 希望他們做什麼。 在這種情況下,簡短描述 Adobe 在營銷象限中所處的位置(以及為什麼)、多種形式的社會證明、魔力像限圖像、Adobe 的優勢和 CTA 按鈕。
粘性欄允許 CTA 按鈕始終可見並隨時可以點擊。 - CTA 按鈕文案以行動為導向,告訴潛在客戶他們將通過點擊獲得什麼。
- 大量的社會證明——Ellen Lee 的證言、公司徽標、統計數據等——表明 Adobe 是一個值得信賴的品牌,可以幫助其他公司取得巨大成功。
- 整個頁面的空白使其更美觀且更易於瀏覽。
- 魔力像限圖像讓訪問者直觀地了解 Adobe 與其他品牌相比所處的位置。
可以更改和 A/B 測試的內容:
- Adobe 標誌鏈接到公司的主頁,立即為訪問者提供一條逃生路線。
- 由於單色配色方案,CTA 按鈕顏色並不突出。
- 社交媒體按鈕和 CMO 鏈接可能會分散訪問者的注意力,讓他們在下載報告之前離開頁面。
5. 2017年數字趨勢報告
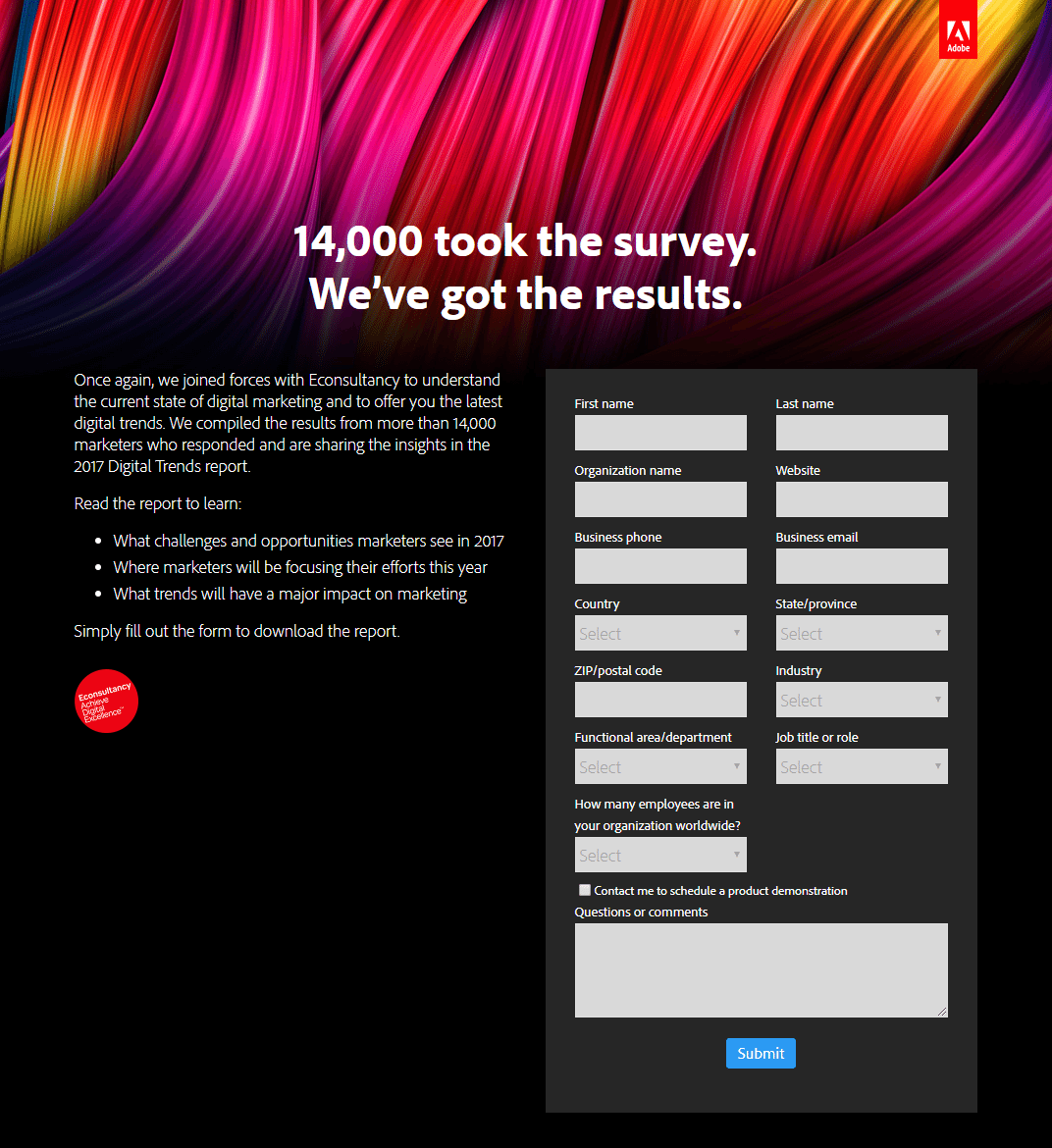
這個 Adobe 點擊後登錄頁面也是為了生成報告下載而創建的。 這個來自 Adobe 博客文章中的鏈接:

該頁面做得好的地方:
- 一個迷人的標題可以在不洩露太多信息的情況下吸引訪問者。
- 然後,最小的正文副本為潛在客戶提供有關報告的更多信息,而不會用過多的文本使他們不知所措。
- 帶項目符號的副本使掃描報告中的關鍵內容變得容易。
- 封裝表單有助於它更加突出並引起注意。
- 藍色的 CTA 按鈕會“彈出”,因為它與頁面的其餘部分形成鮮明對比。 然而,它可以更大以更顯眼。
- 未選中的選擇框讓潛在客戶自行決定是否就產品演示聯繫他們,確保只聯繫真誠感興趣的人。
可以更改和 A/B 測試的內容:
- 超鏈接的 Adobe 徽標可能會使訪問者在有機會下載報告之前離開該頁面。
- 14 個表單字段對於處於買家旅程認知階段的點擊後登錄頁面來說太多了,並且可能會阻止潛在客戶完成它。
- “提交”CTA 按鈕文案含糊不清,應更改為更具體的內容,例如“顯示報告!”
- 頁面不平衡。 在正文下方添加報告圖像將有助於平衡它並為訪問者提供內容預覽。
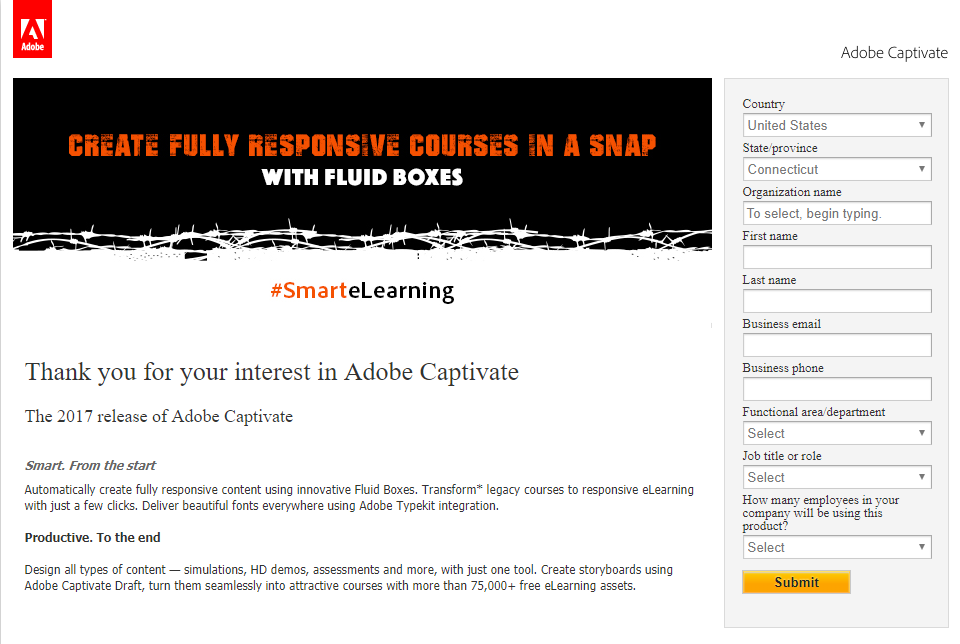
6. Adobe Captivate 白皮書
最後一個 Adobe 後點擊登陸頁面示例來自“Adobe 白皮書”的有機 Google 搜索結果:


該頁面做得好的地方:
- 沒有退出鏈接(除了隱私政策)使得訪問者只能通過單擊右上角的“X”或下載白皮書來離開頁面。
- 標題既是描述性的又是利益導向的。
- 小塊的文案使頁面在美學上令人愉悅,並且易於瀏覽而不會讓人不知所措。
可以更改和 A/B 測試的內容:
- 太多的字體樣式會使頁面看起來很混亂,而不是應有的專業和統一。
- 10 個表單字段可能會嚇到僅處於營銷渠道意識階段的潛在客戶。
- 如果橙色的 CTA 按鈕是一種對比鮮明的互補色,比如綠色,它會更“流行”。
- CTA 按鈕上的“提交”不是很有說服力。 一些具體和個性化的東西,比如“把白皮書發給我”,可能會產生更好的結果。
- 添加白皮書的封面或 Adobe Captivate 軟件圖像將有助於吸引訪問者下載白皮書。
您是否受到這些 Adobe 點擊後登錄頁面的啟發?
Adobe 認識到使用經過優化的專用點擊後登錄頁面來提高其營銷和廣告活動的整體成功率的重要性。 上面的例子表明,Adobe 的數字營銷策略在整個營銷渠道中嚴重依賴點擊後登陸頁面,從在認知階段產生品牌知名度,到在決策階段確保付費客戶。
與 Adobe 一樣,您的營銷活動可以受益於專業、優化的點擊後登錄頁面。 只有這樣,您才能為潛在客戶創建出色的點擊後登錄頁面。
獲取 Instapage Enterprise 演示,了解我們的平台如何讓您使用一套工具來顯著提高廣告投資回報率並簡化點擊後流程。
