如何創建看起來不費力的會計登陸頁面
已發表: 2017-03-28今天的會計公司必須讓潛在客戶相信他們的公司擁有所需的專業知識,並且使用他們的服務是管理財務記錄並遵守所有州和聯邦法律的最佳解決方案。 通過 Google 快速搜索即可找到大量會計網站,您的網站將如何從競爭中脫穎而出並贏得更多業務? 您的會計師事務所將如何贏得人們的信任並將他們轉化為付費客戶?
為此,最好的會計網站通過點擊後登陸頁面來推廣他們的服務,因為點擊後登陸頁面是為轉化而設計的,並在買家旅程的各個階段使用。
點擊鳴叫
什麼是點擊後著陸頁?
點擊後登陸頁面是一個獨立的頁面,它使用有說服力的元素,例如以利益為導向的文案、信任徽章、推薦和顏色對比 CTA,讓訪問者採取特定行動。 該行動可以是開始免費試用、接收報價、註冊網絡研討會等。
與使用點擊後登陸頁面的金融服務公司類似,會計行業也使用這些專用頁面來創造良好的第一印象、產生潛在客戶和銷售。 讓我們看看會計行業的領導者如何利用它們將潛在客戶通過營銷渠道轉移到銷售。
會計點擊後登陸頁面
(請記住,對於較短的頁面,我們展示了整個頁面。但是,對於較長的頁面,我們只展示了首屏。您可能需要點擊頁面才能看到我們討論的一些要點和一些頁面可能正在使用不同於下面顯示的替代版本進行 A/B 測試。)
新書

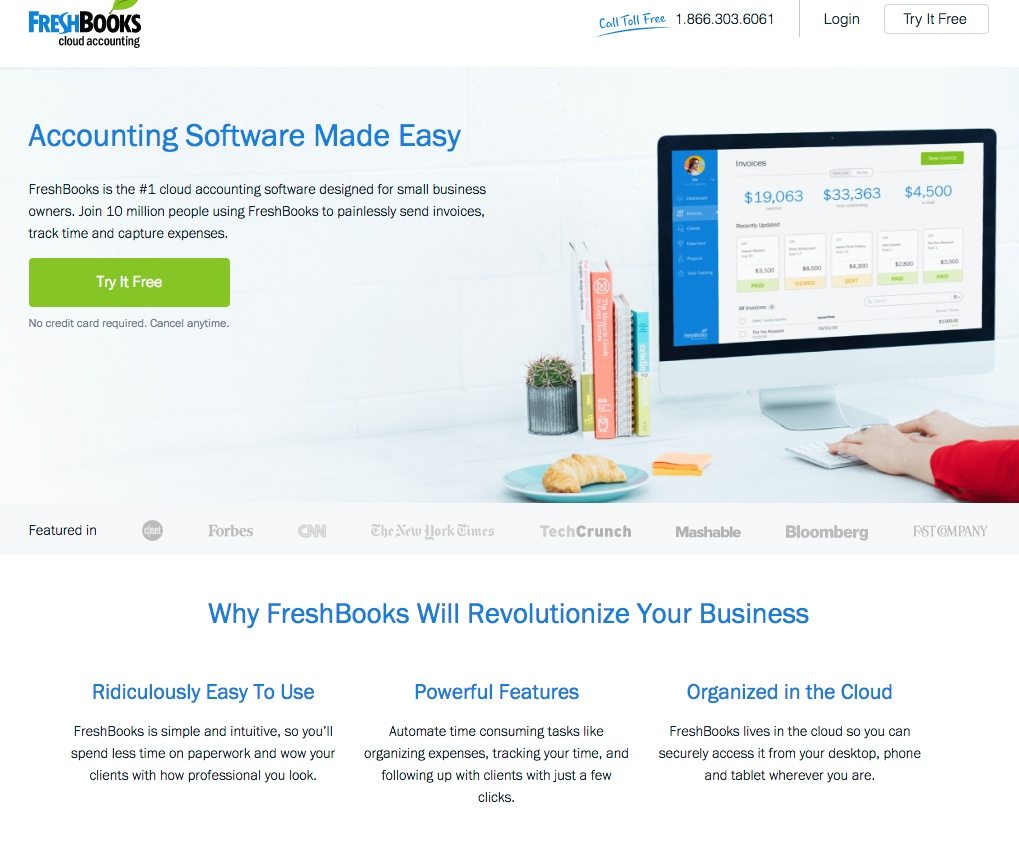
這個 FreshBooks 點擊後著陸頁實際上是一個點擊後點擊後著陸頁。 那是因為一旦點擊了任何 CTA 按鈕,潛在客戶就會被發送到這個註冊表單。
然而,這個會計點擊後登錄頁面給人留下了深刻的第一印象,因為標題說明了服務提供的價值,圖片顯示了有人在使用 FreshBooks 的軟件。 此外,如果《福布斯》、CNN 和《紐約時報》都在各自的網站上對 FreshBooks 進行了介紹,那麼訪問者可以很快看出 FreshBooks 是一家值得信賴的會計軟件公司。
一旦您滾動到首屏下方,詳細的推薦(包括標題和從屬關係)也有助於銷售 FreshBooks 會計軟件的價值。 可折疊的 FAQ 部分很不錯,因為它可以回答一些常見問題,而不會迫使潛在客戶離開頁面。 為了完善積極因素,每個 CTA 按鈕和社會證明(1000 萬人使用 FreshBooks)都使用了“免費”一詞,這兩者都有助於說服訪問者點擊並開始免費試用。
然而,該頁面並非沒有缺點。 首先,頁眉中的超鏈接標誌讓訪問者很容易放棄此頁面而不進行轉換。 可以在整個頁面中添加更多的空白區域,以使每個元素更加引人注目。 幫助中心電子郵件地址和社交媒體是不必要的,它們僅作為此免費試用優惠的退出鏈接。 只需刪除這些鏈接將有助於將注意力集中在頁面上並改為單擊任何一個 CTA 按鈕。
報稅
報稅服務簡化了員工和企業主的生活。 通過收費準備納稅申報表,稅務準備服務使各方能夠專注於他們的工作,而不是稅法的複雜性。 讓我們來評估報稅服務如何使用點擊後登陸頁面來說服潛在客戶成為客戶。
人力資源塊

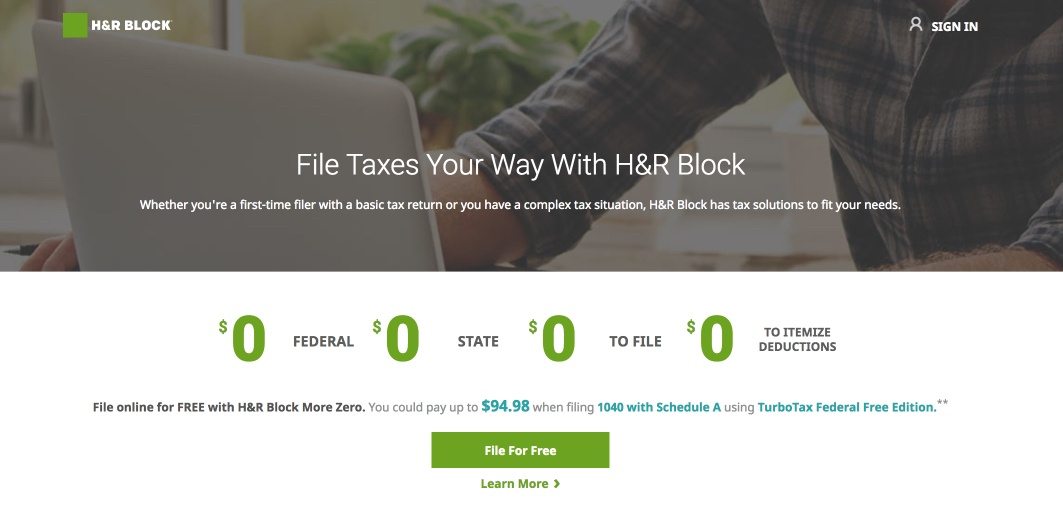
消除頁眉和頁腳導航是 H&R Block 在設計此點擊後登錄頁面時邁出的重要第一步。
H&R Block 還使用點擊頁面讓潛在客戶在線報稅。 當訪問者進入該頁面時,他們會立即知道 H&R Block 的報價是免費的,並帶有一行零。 唯一能讓它更明顯的是標題是否使用了“免費”這個詞。 推薦滑塊為頁面添加了一個很好的說服元素,2017 年版權讓訪問者知道頁面已更新為當前納稅年度。
然而,H&R Block 可以做很多事情來優化這個頁面。 首先,從左上角的徽標中刪除超鏈接不會將“免費文件”CTA 按鈕更改為更具對比的顏色,但會幫助它吸引更多注意力並產生更多點擊。 此外,製作更好的文案,例如“免費報稅”可能會讓更多人點擊按鈕並開始這個過程。
此頁面缺少的是信任徽章和更明確的社會證明。 過去客戶的平均退稅 H&R Block 是多少? H&R Block 是否獲得過任何行業獎項? 添加這兩個元素可以吸引更多人點擊 CTA 按鈕並在線報稅。
傑克遜休伊特

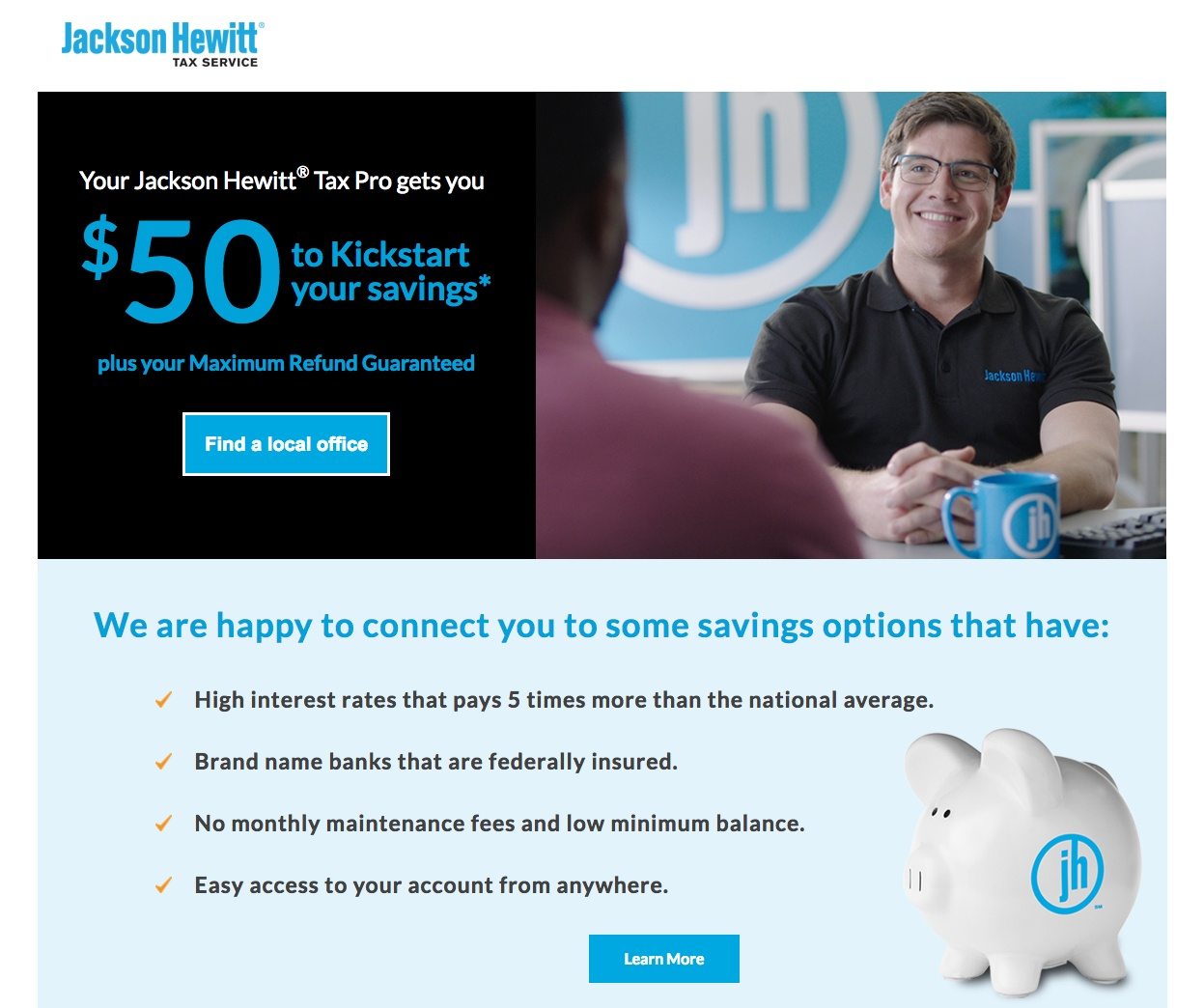
最高退款保證是此點擊後登錄頁面上最具說服力的元素,因此它是訪問者到達後首先看到的內容是件好事。 刪除頁眉和頁腳導航是明智的,因為它可以將乾擾降到最低,並將頁面集中在提供最佳節省選項上。 眼睛注視視覺提示會影響人們閱讀常見問題解答部分,但視覺提示的更好用途是讓他查看“查找本地辦公室”CTA 按鈕。
不幸的是,這就是積極因素停止的地方。 此頁面的主要目標是什麼? 是要找到當地的 Jackson Hewitt 辦事處,還是要了解有關儲蓄選項的更多信息? 頁面的大部分是藍色的,所以將 CTA 按鈕也設置為藍色是沒有意義的。 將 CTA 按鈕更改為綠色或橙色會使其更引人注目並產生更多點擊。
點擊後登陸頁麵包含多個鏈接,允許訪問者在不轉換的情況下離開頁面。 最值得注意的是,Jackson Hewitt 的徽標鏈接到主頁,“了解更多”CTA 按鈕鏈接到他們在 NerdWallet 網站上的頁面。
為了幫助減少頁面混亂,Jackson Hewitt 可以復制 FreshBooks 的可折疊常見問題解答設計,以便只有在單擊問題後才會顯示答案。 另一種設計選擇是在整個頁面中添加空白,並帶有一些箭頭方向提示。 這將鼓勵訪問者向下滾動並評估報價的其餘部分。
渦輪稅

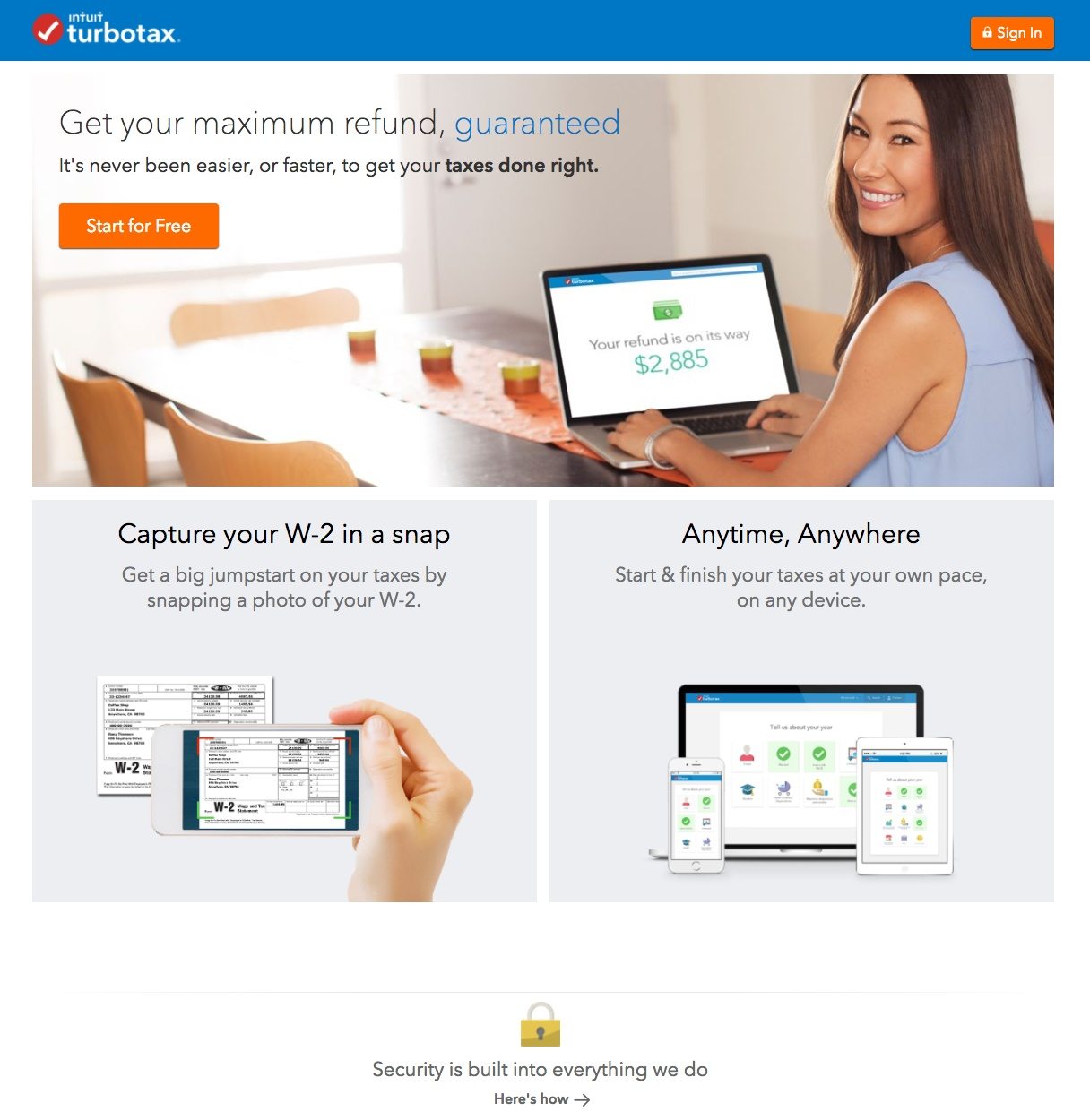
到達後,訪問者立即知道 TurboTax 為客戶提供免費啟動的能力。 此頁面簡短明了,但仍然很好地使用空白來突出零成本的性質和使用 TurboTax 的好處。 使用 TurboTax 獲得退款的女士的形象提供了價值,因為它向訪問者展示了利用該優惠產生積極影響的人。
副本不多,但這不一定是壞事,因為主要目標是強調零成本歸檔程序。 強調人們可以用手機捕獲他們的 W-2,並且該平台是多設備兼容的,讓人們可以自由地按照他們想要的方式報稅。
頁腳中的安全信任徽章讓訪問者知道 TurboTax 是一個安全的程序,他們可以信任他們的敏感信息。 TurboTax 可以將這些信任徽章放置在靠近 CTA 的位置,以提高它們對轉化的影響。
頁眉中的徽標鏈接回 TurboTax 的主網站,這讓訪問者有機會離開該頁面。 包括來自客戶的一些推薦和社會證明可以幫助提高轉化率,因為潛在客戶希望確信 TurboTax 是他們可以信任的信譽良好的服務。

稅法

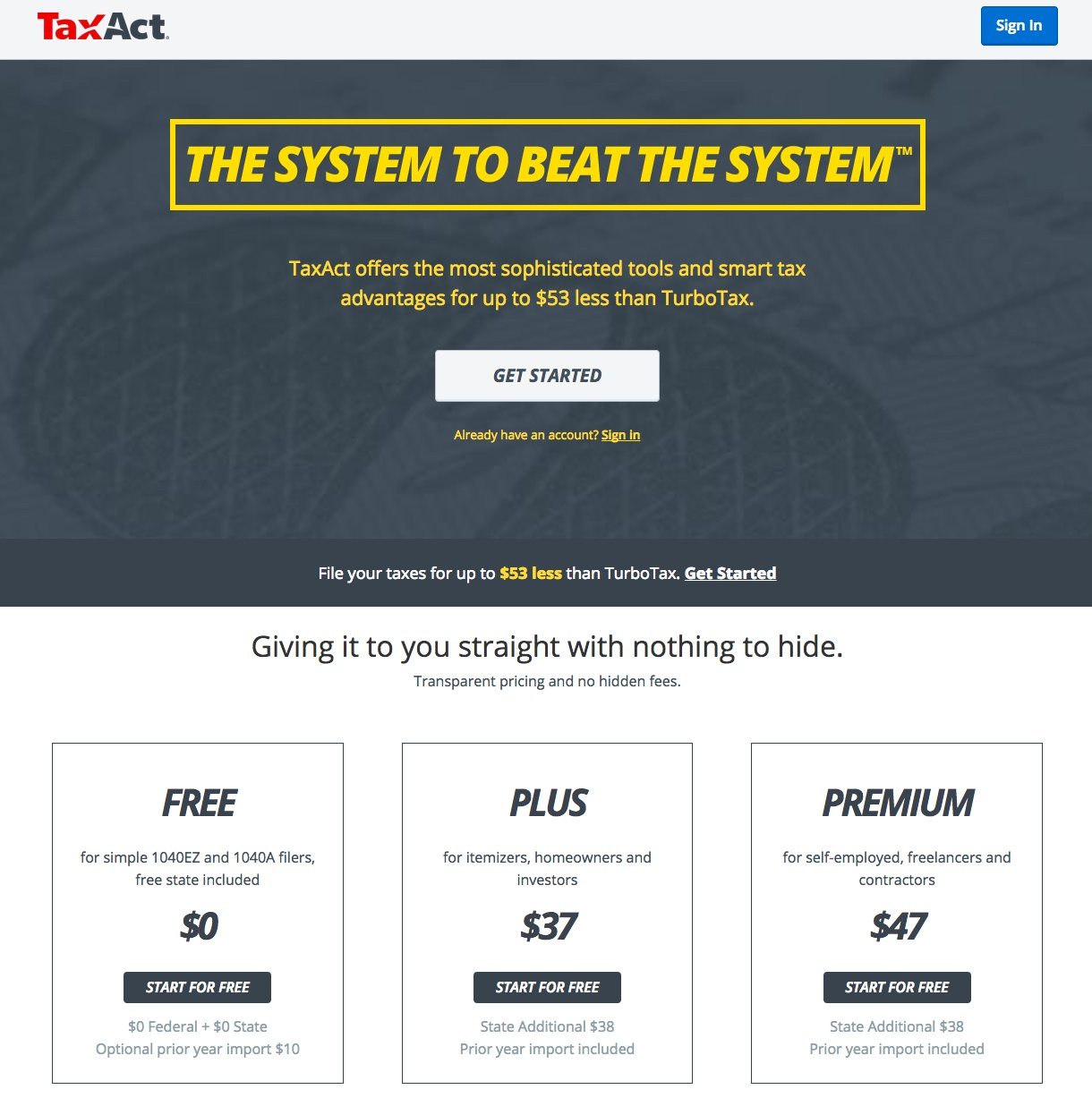
這個稅法點擊後登陸頁面給人留下了很好的第一印象。 首先,缺少標題導航和引人注目的標題會讓訪問者想要了解更多有關該優惠的信息。 接下來,該文案繼續強調《稅法》的成本比 TurboTax 低 53 美元,這是比較購物的潛在客戶的一個顯著變量。
向下滾動,粘性橫幅加強了與 TurboTax 相比的成本節約,並讓訪問者“開始使用”。 有足夠的空白讓每個元素都得到關注,就像比較圖表一樣。 該圖表很棒,因為它指出了客戶支持和使用稅法的低成本。 頁面下方還有一個動畫演示,《稅法》將如何處理您的稅款。 最後,像 Norton 和 TRUSTe 這樣的安全徽章為訪問者灌輸了信心和信任,因為他們知道他們的信息將得到安全保護。
但是,此頁面上最大的錯誤是 CTA 按鈕,因為它們與背景和周圍元素融為一體。 短視頻還可以,但如果它們包含客戶推薦,那麼在產生按鈕點擊時會更有說服力。 附加到稅法徽標和社交媒體的多個退出鏈接為訪問者提供了分散注意力而不專注於轉換的簡便方法。 簡單地刪除這些鏈接將使訪問者參與頁面並更接近轉換。
簿記
經營一家企業是一項耗時的冒險,而執行日常決策的高管和經理需要有人處理賬簿。 各種規模的公司都需要簿記員來記錄他們的財務交易。 讓我們看看這些簿記員如何使用點擊後登陸頁面來轉換潛在客戶。
Zenefits

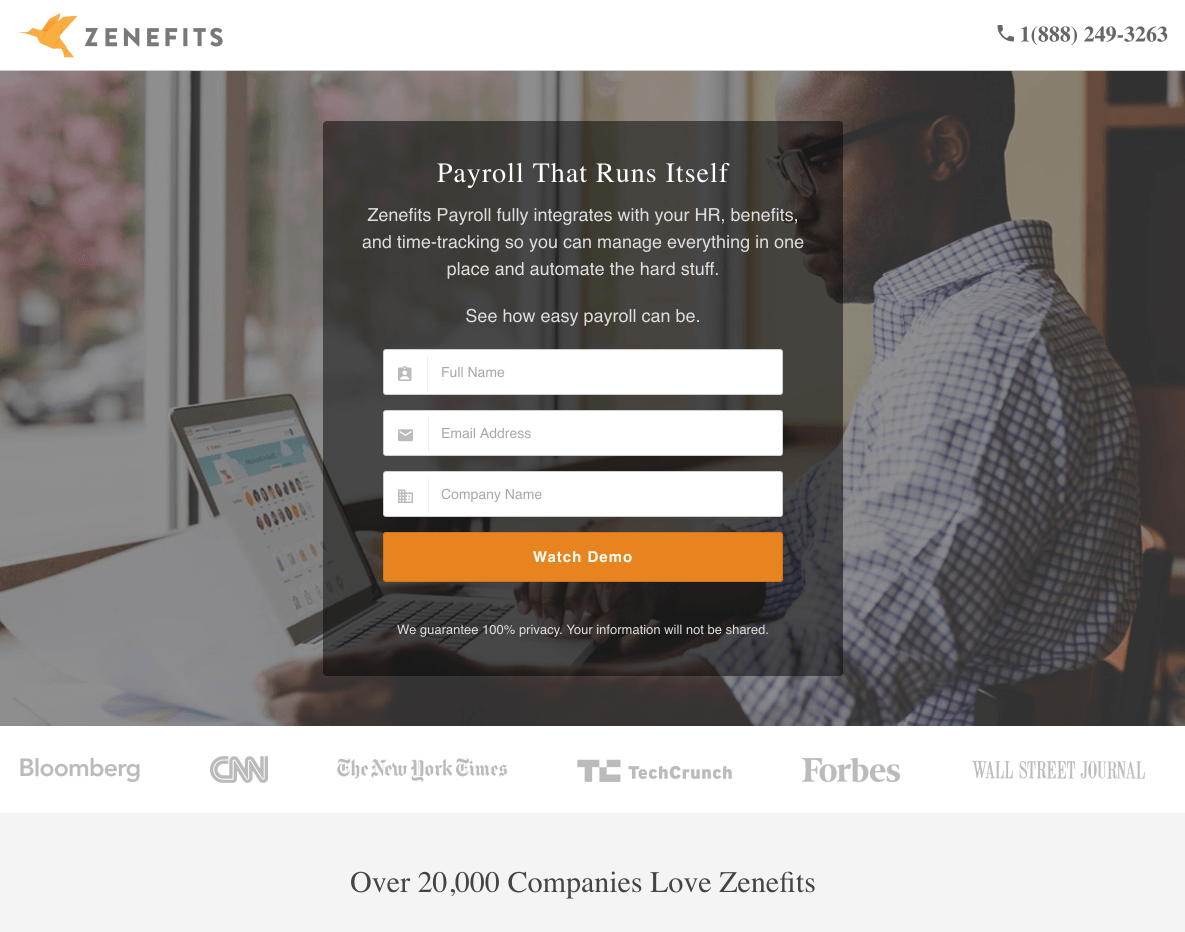
對於初學者來說,沒有標題導航和對比鮮明的 CTA 按鈕讓訪問者專注於頁面和演示。 此外,男人的目光會注視表格和 CTA 按鈕,作為完成表格的視覺提示。 簡短的形式減少了摩擦,並允許訪問者兌換優惠而無需洩露太多個人信息。 CTA 下方的隱私保證很好,但將其與隱私政策聯繫起來會更好地緩解任何顧慮。
該圖片與要約相關,因為該男子正在使用 Zenefits 平台處理他的工資單。 “超過 20,000 家公司喜歡 Zenefits”是很好的社會證據,來自 CNN、福布斯和彭博社等大品牌的客戶徽章激發了信心,讓訪客對轉換感到放心。
另一方面,Zenefits 標誌鏈接到主頁,讓訪問者有機會離開而不轉換。 “觀看演示”CTA 文案並沒有像它應該的那樣鼓舞人心,也沒有真正促使潛在客戶採取行動。 一個更好的短語可能是“向我展示演示”。 首屏下方的感言是很好的補充,但沒有爆頭,顯得有些空洞。 標題中的徽標還鏈接回主站點,讓訪問者有機會離開而不轉換。
支付寶

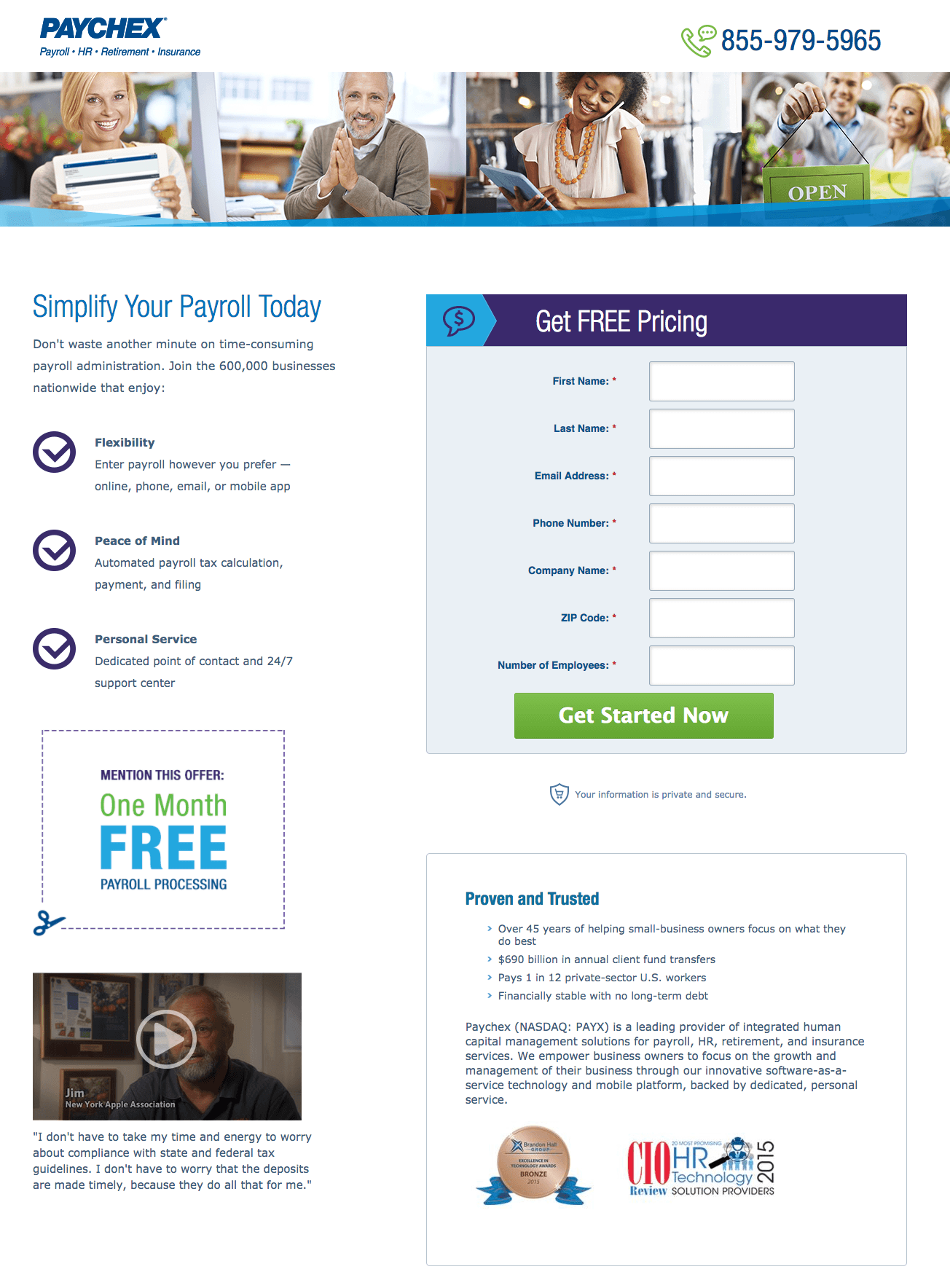
Paychex 的點擊後登陸頁面有很多用處。 對於初學者來說,點擊通話電話號碼可以讓感興趣的潛在客戶輕鬆聯繫公司。 另外,他們的徽標沒有鏈接,因此不會分散注意力。 最少的副本使頁面快速且易於掃描,並且頁面非常平衡。 社會證明(600,000 家企業)、令人印象深刻的統計數據和視頻推薦都為公司提供的免費定價服務增加了信任和可信度。 最後,大號綠色 CTA 按鈕與藍色方案形成鮮明對比,因此不容易錯過。
7 場形式通常會增加摩擦。 但在這種情況下,定價請求意味著潛在客戶處於漏斗的更下方並處於決策階段。 所以 Paychex 會請求所有這些字段是有道理的。
為了進一步優化頁面,Paychex 可以用會計經理用該軟件處理工資單來替換庫存照片。 編寫與報價更相關的更好的 CTA 副本也可以幫助改進點擊後登錄頁面。 “立即開始”並沒有像“告訴我你的價格”那樣激發行動。 另外,隨附的“提及此優惠”是關於什麼的? 遊客是否必須像剪刀指示的那樣剪掉它? 也許優惠券代碼的前景可以在支付服務後提交會更好。
無精打采

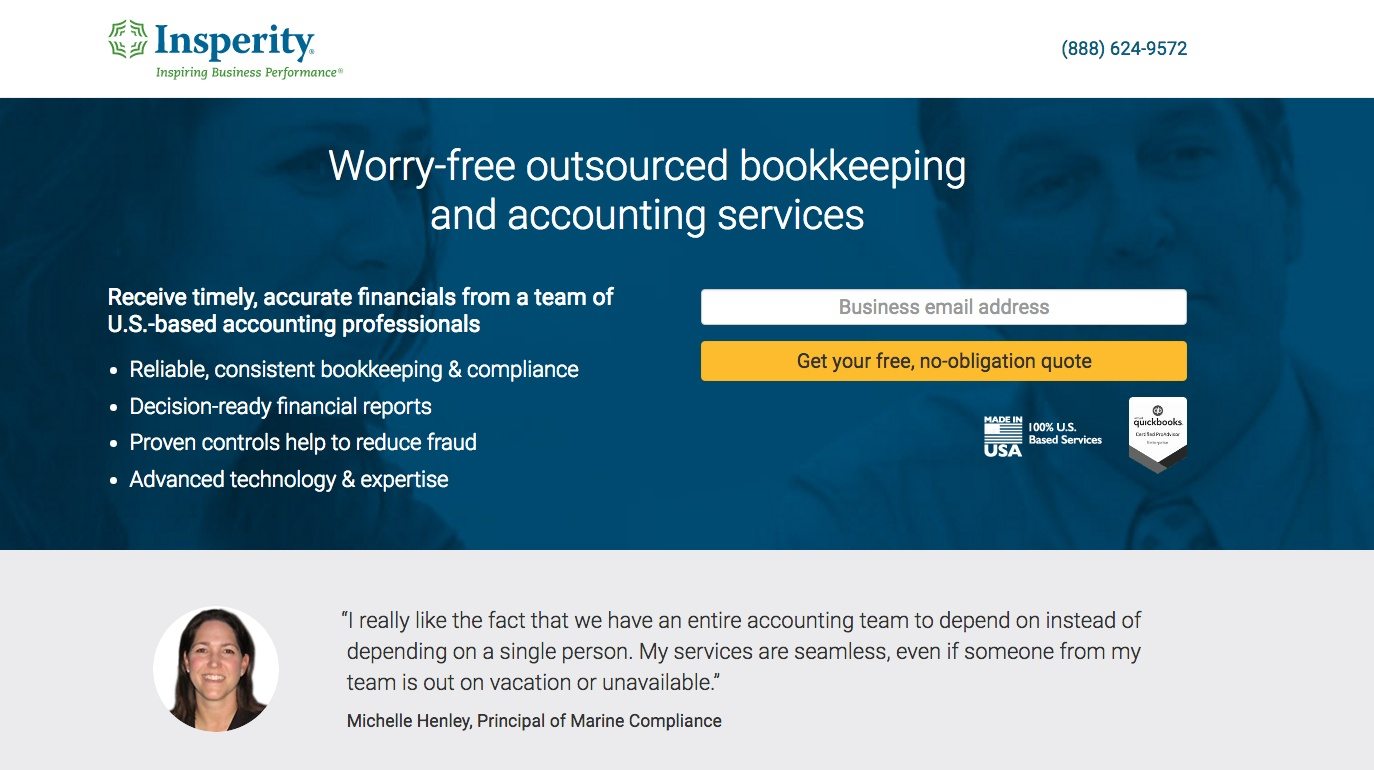
這個會計點擊後登錄頁面在很多方面做得很好。 標題中的徽標不會鏈接回主站點,沒有導航菜單意味著無法輕鬆退出頁面。 標題中的電話號碼是點擊通話——為訪問者提供另一種快速輕鬆地與 Insperity 聯繫的方式。
帶有要點的一口大小的副本使訪問者可以輕鬆掃描頁面並理解報價。 黃色的 CTA 按鈕顏色在其周圍元素中脫穎而出,並吸引了最大的關注和點擊。 CTA 文案使用免費是推動潛在客戶轉換的好方法。
在首屏之下,多個推薦(包括頭像、姓名和組織)說明了 Insperity 的價值,並有助於說服訪問者索取免費報價。 至此,所有四個合作 CTA 都使用了“免費”,因此很明顯此優惠是免費的。 當你向下滾動時,你會得到一個提供價值的推薦。 像這樣的推薦讓訪問者知道其他人已經成功地使用了 Insperity 的服務。 進一步向下滾動,你會得到一個簡短的視頻推薦以及其他兩個傳統的推薦。
此外,每個 CTA 按鈕都是一個兩步選擇加入,顯示潛在客戶捕獲表單,因此只有非常感興趣的潛在客戶才能看到該表單。 最後,第一個 CTA 下方的 QuickBooks 徽章有助於灌輸一種信任感,即 Insperity 與行業領導者合作。
ADP

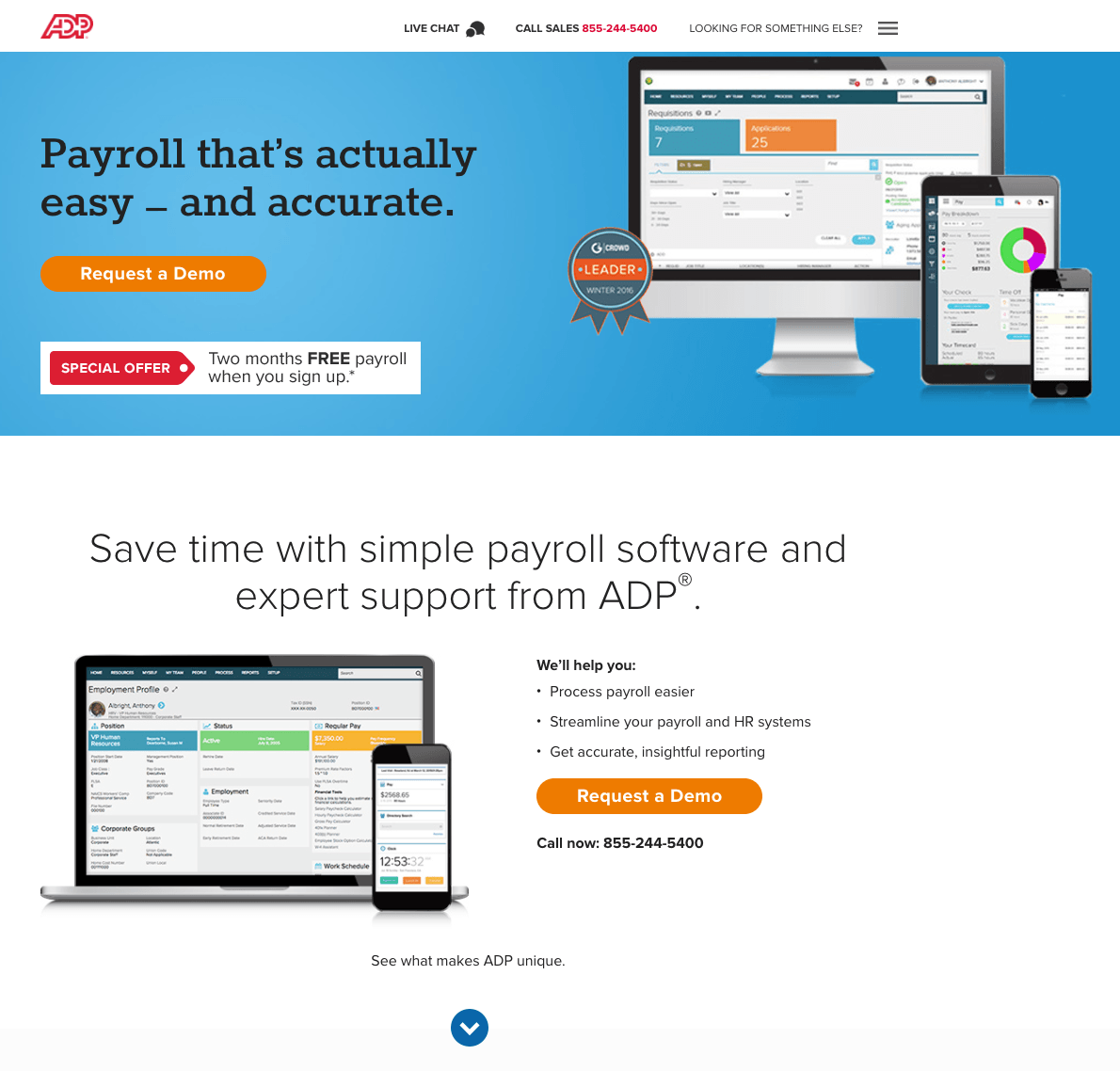
這個 ADP 點擊後登陸頁面最好的地方之一是它有多個合作的 CTA 按鈕——都提供一個演示——與頁面形成對比。 此外,標題中的點擊通話電話號碼使訪問者只需單擊一個按鈕即可輕鬆聯繫 ADP 解決任何問題。
在折疊下方,頁面變得更好。 副標題解釋了報價,ADP軟件在桌面和移動端運行的截圖顯示了該平台的多功能性。 箭頭視覺提示提示訪問者繼續向下滾動頁面,空白有助於吸引人們對圖標的注意,詳細的推薦說明使用 ADP 的好處。 如果這還不夠,行業獎項可以增加公司的信譽。
最大的改進領域是漢堡菜單、CTA 副本和實時聊天功能。 右上角的漢堡菜單提供了從這個點擊後登錄頁面到員工頁面和 HR 管理鏈接的簡單退出路徑,這對生成演示註冊起反作用。 可以優化 CTA 副本,使訪問者更加個性化。 “請求演示”沒問題,但將其更改為“給我演示”或“安排我的演示”更相關,更能激發採取行動的靈感。 最後,實時聊天也是一個不錯的選擇,但如果對話框在點擊後登錄頁面而不是新頁面上打開,它會讓訪問者專注於此演示優惠。
哪個會計點擊後登錄頁面會激發您採取行動?
您在會計點擊後登錄頁面中使用了哪些有說服力的元素? 您的頁面是否盡其所能說服訪問者轉換並與您開展業務?
始終將您的所有廣告連接到個性化的點擊後登錄頁面,以降低每次客戶獲取的成本。 立即註冊 Instapage Enterprise 演示,開始創建您的專用點擊後頁面。
