在 Shopify 商店上運行的 13 個 A/B 測試示例
已發表: 2022-03-25
默認情況下,客戶旅程中充斥著轉換障礙。
對於 Shopify 店主來說,這些攔截器是訪客不購買的原因。 在投資付費流量時,他們冒著在非轉化領域浪費金錢的風險。
當然,您希望找到並消除將更多訪客轉化為買家的任何挑戰。 但這說起來容易做起來難。
沒有魔鏡可以告訴您是什麼阻止了訪問者購買。 相反,最接近轉化的方法是對您的 Shopify 商店進行 A/B 測試。 但是有一個問題:你到底應該測試什麼?
Shopify 商店有不同的方面和功能,要確定要測試哪些區域以獲得更多訂單並不是那麼簡單。 這正是許多企業希望簡化的。
在本文中,我們將向您展示有效的 Shopify A/B 測試示例以及它們成功的原因,並幫助您獲得自己的靈感。
- 什麼是 A/B 測試? 與 Shopify 有什麼關係?
- 為什麼 Shopify Plus 社區需要 A/B 測試?
- Shopify 對 A/B 測試的友好程度如何?
- 您可以在 Shopify Plus 平台上運行的 A/B 測試類型
- 在 Shopify Plus 商店中運行 A/B 測試的第一個地方是什麼?
- Shopify 產品頁面 A/B 測試示例
- 1. 帆布版畫
- 2.Z安靜
- 3.枕頭立方體
- 4. 奧蘭西
- Shopify 主頁 A/B 測試示例
- 1.咸船長
- 2. 傳說中的壁畫
- 3.by比爾
- Shopify 類別頁面 A/B 測試示例
- 1.山寨香水
- 2. 冰激凌
- 3.奧利弗·卡貝爾
- Shopify Checkout A/B 測試示例
- 1.奧弗拉拉
- 2. 有意識的物品
- 3. 家居用品 Shopify 商店
- 關於 Shopify 價格測試的說明
- 客戶對付款的真實感受
- 如何 A/B 測試 Shopify 定價
- 錨定
- 9的魔法
- 重構
- Shopify Plus A/B 測試與轉換體驗
- 使用自定義應用程序安裝 Convert
- 創建您的第一個收入目標
- 測試站點變化
- 通過 Webhook 將收入跟踪添加到 Shopify
- 測試然後使用:享受 Convert 的免費試用
我們走吧…
什麼是 A/B 測試? 與 Shopify 有什麼關係?
A/B 測試涉及識別和測試網站或頁面元素以進行潛在改進,從而提高轉化率。
由於 Shopify 有許多客戶接觸點,因此只有對它們進行 A/B 測試以尋找改進機會並提供更好的客戶旅程和體驗才有意義。 像斷開的鏈接或按鈕顏色這樣簡單的事情可以讓訪問者離開並讓他們離開。
這就是 A/B 測試適合的地方。
讓我們看看為什麼在 Shopify 商店上運行測試如此重要。
為什麼 Shopify Plus 社區需要 A/B 測試?
增加您網站的訪問量不再保證銷售額的增加。 隨著隱私法律法規的不斷變化,您不能指望從廣告中獲得的商業流量質量。 而且您還需要投入大量時間和精力來優化搜索引擎。
Shopify Plus 社區不能再依賴“流量 = 收入”的公式了。 提高在線商店收入的更好(並且在科學上有效)的方法是對其進行優化並與創新相匹配。

(資源)
正如 Krista 解釋的那樣,當您深入挖掘失去客戶的原因時,您可以通過當前流量推動更多銷售,而不是花錢將新訪客帶到未經優化的商店。 您需要 A/B 測試來“阻止流量洩漏”,以便從現有流量中獲得更多收入。
Shopify 對 A/B 測試的友好程度如何?
Shopify A/B 測試對用戶友好嗎? 您可以安裝一個應用程序並直接進行優化嗎?
雖然 Shopify 通常允許 A/B 測試,但使用 Shopify Plus 平台要容易得多。 您可以獲得更好的產品頁面優化和定制。
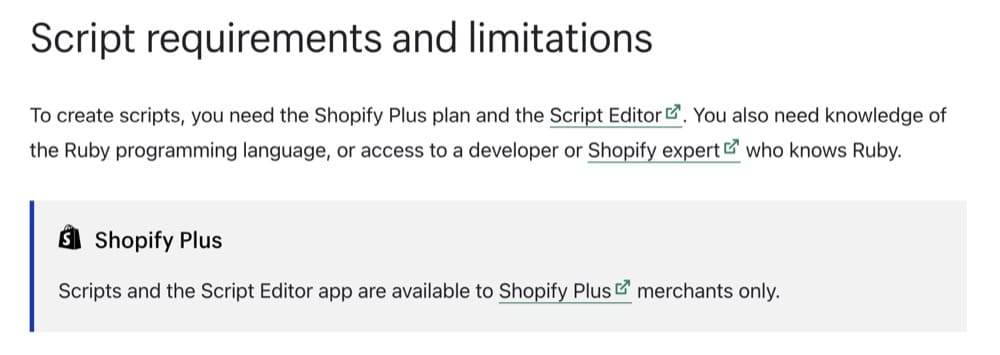
例如,您可以運行第三方腳本來測試結帳頁面,並通過 Shopify 應用使用 Shopify Plus 平台對您的 Shopify 主題進行 A/B 測試。 這在測試您在 Shogun 等電子商務商店創建的自定義頁面設計時會派上用場。 但是,在談到 Shopify 與其他網站相比測試、跟踪和收入歸屬的便利性時,您也可能會遇到一些挑戰,例如:
- 由於 Shopify 的反點擊劫持技術,正確地 QAing 移動測試
- 默認Shopify 應用商店的限制不允許第三方腳本
- 您需要開發人員在沒有正確 A/B 測試工具的情況下實時推送測試獲勝者(Convert Experiences 讓您可以做到這一點)

(資源)
您可以在 Shopify Plus 平台上運行的 A/B 測試類型
您可以在 Shopify 商店的不同部分運行 A/B 測試,包括
- 首頁(或其他廣告登陸頁面)
- 類別頁面
- 產品頁面
- 結帳頁面
但是你應該從哪裡開始呢?
在 Shopify Plus 商店中運行 A/B 測試的第一個地方是什麼?
所有 Shopify 頁面都可以優化。 但是,在挖掘洞察力以提高頁面轉化率時,您應該從哪裡開始呢? 啟動優化計劃最有價值的見解是什麼?
我們詢問了 Shopify Plus 專家 Rishi Rawat,他的建議如下:
開始優化的地方是消費者必須做出購買決定的地方。 對於大多數電子商務網站來說,這恰好是產品頁面。
產品頁麵包括:
- 產品圖片
- 價格信息
- 顧客評論
- 產品描述
更新產品照片很昂貴。 價格就是價格,客戶評論是我們無法控制的。 如果您有 600 條平均評分為 4.8 星的正面評論,但最新的 3 條評論是負面的,這將對轉化率產生強烈的負面影響。
所以說真的,我們所要做的就是產品描述。
產品描述經常被忽視。 儘管為獲得最佳產品圖片付出了很多努力,但許多商店所有者將產品描述視為事後的想法(如果它們被包含在內),並錯過了這個強大的轉換驅動程序。
產品描述不僅適用於 SEO。 人們想閱讀它們,尤其是在購買前研究產品時。 既然這是你的賣點,你如何最大化你的努力?
Rishi 進一步建議您將產品描述視為三幕電影劇本:
開幕
當用戶第一次進入您的產品頁面時,他們有些興趣但沒有完全參與。 他們甚至可能打開了一些競爭對手的標籤。 這應該不足為奇——回想一下您自己的購物行為,您是否充分參與了您遇到的每一個營銷宣傳? 當然不是。 那是不可能的。 消費者每天必須處理 100 條廣告。
所以開放的目的是讓用戶知道他們不只是在看任何產品。 他們看到了一些特別的東西。
好的,現在你已經引起了用戶的注意。 下一步是讓他們信任我們作為一個品牌。
在買家對我們滿意之前,我們不能推銷我們的產品。 我們需要讓購物者越過“不熟悉的障礙”。
現在買家已準備好聆聽我們的推介。
中間
此時,營銷人員只有一項工作——讓買家相信我們的產品。
消費者想要購買世界上最好的產品,這些產品可以完成這項工作並且價格在他們的預算之內。
營銷人員必須說服買家這是唯一符合該標準的產品。
營銷人員必須做到以下幾點:
- 證明這個產品可以做聲稱的事情。
- 證明你是這方面的專家。
- 展示您為使產品完美而克服的挑戰。 畢竟,如果你沒有挑戰,那你怎麼知道你的產品是最好的?
- 讓買家有信心停止他們一直在做的事情,並開始做你的產品對他們的期望。 歸根結底,如果你現在不能激勵買家採取行動,那麼製作世界上最好的推銷是毫無意義的。
閉幕式
當讀者閱讀銷售宣傳時,他們的腦海中正在形成問題。 猜猜如果讀者到達了音高的底部並且仍然有未回答的問題會發生什麼? 他們會推遲判斷。 他們會想,“我喜歡這個產品並想購買它,但是我有一些問題我今天沒有看到答案。 我稍後再回來扣動扳機。” 但後來不會發生,因為生活阻礙了。
為了防止這種情況發生,營銷人員需要考慮每一個潛在的擔憂和問題。
我喜歡將文案寫作視為法庭案件,文案撰稿人扮演律師的角色並試圖說服 12 人的陪審團。
為了贏得官司(完成交易),我們需要說服每個陪審團成員。
這種用於製作Shopify 商店產品描述的久經考驗的方法可以改造您的產品頁面。 並且值得嘗試!
讓我們首先向您展示一些描述的示例,然後我們將討論如何開始使用 Shopify 上的最佳 A/B 測試工具。
Shopify 產品頁面 A/B 測試示例
如上所述,產品詳細信息頁面 (PDP)確定您的訪問者是否打開他們的錢包。 轉換性能需要在您的 PDP 上達到最高。
您可以對這些頁面進行更改和添加,以簡化客戶在銷售渠道中的旅程。 看看以下四個品牌如何進行了一些令人印象深刻的 A/B 測試。
1. 帆布版畫
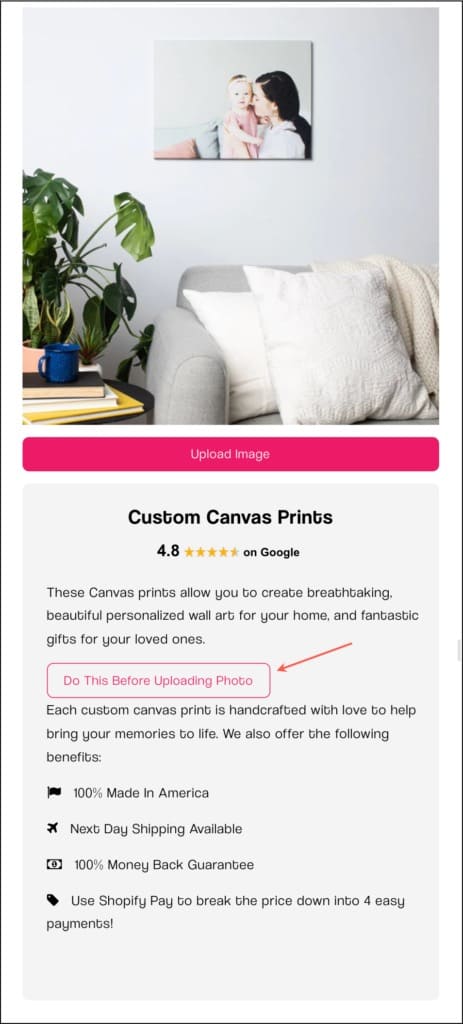
Canvas Prints 在飽和的利基市場中競爭。 為了讓他們的照片打印網站在競爭中脫穎而出並提高轉換率,Frictionless Commerce 在他們的產品頁面上測試了轉換文案。
這個想法是為了幫助遊客打破“陌生障礙”。 Canvas Prints 是如何做到這一點的?
由於他們沒有特定的超級明星產品,而是有許多不同子類別的產品,因此他們需要找到一個可以在整個站點範圍內實施的解決方案。 而且這個解決方案必須在所有產品頁面上統一播放,因此 Canvas Prints 決定在他們的產品頁面上添加一個“在上傳照片之前執行此操作”按鈕。

(資源)
這個按鈕向讀者介紹了 Canvas Prints 的“我們為什麼存在”宣傳。 它是流暢的、對話的、相關的。 他們進一步針對控件(沒有按鈕的原始產品頁面)測試了這個產品頁面變體。
以下是他們的一些發現:
13.8% 的網站訪問者使用此按鈕。 在向 17,921 名訪客和 1,447 個完成的訂單展示測試後,他們顯然是贏家。 帶有按鈕的變體的性能比控件好 8.84%。
Canvas Prints 繼續測試了另外五個音高版本。 他們承認,讓訪問者更好地了解您的品牌超越了“關於我們”頁面,並有助於產品頁面的轉化(不妨礙客戶旅程)。 值得測試。
2.Z安靜
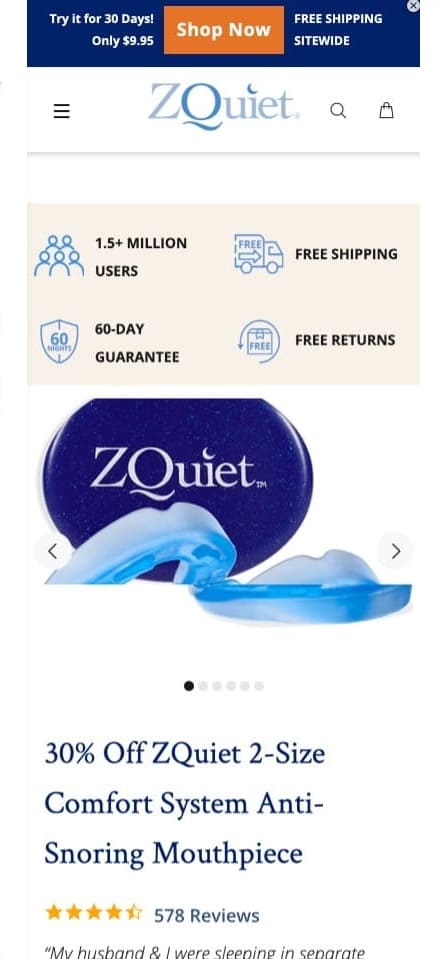
ZQuiet 的防打鼾喉舌產品頁面是他們網站上的明星產品。 因此,當他們想要增加產品銷量時,Frictionless Commerce 求助於 Google Analytics 來了解銷售是如何發生的。
他們發現 ZQuiet 網站的大部分流量來自從廣告中引入的移動設備。 但它也有些不對勁。 該產品頁面的手機版轉化率低於桌面版。
考慮到移動網站獲得了大部分流量(付費流量,就此而言),它只需要進行優化。
此外,由於這些訪問者來自廣告,他們與品牌的第一次接觸是移動網站上的這個產品頁面。 對於 A/B 測試,必須重新考慮每個像素。 Frictionless Commerce 之前的 3 次嘗試都失敗了,但他們堅持了計劃,並在第四次嘗試中找到了勝利者。


在這個 Shopify 產品頁面 A/B 測試中,“B”版本進行了很多更改。 重新構想移動頁面版本讓他們詢問每個頁面元素的用途。
移動網站的空間有限,因此無摩擦商務:
- 縮短了每個可修剪的元素
- 刪除了不必要的細節
- 將那些可以更好地工作的地方移到別處
他們為了一個目的進行了許多更改:轉換。 它在第四次嘗試中奏效了! 在 7 天內,他們有一個明顯的贏家。 但他們又堅持了兩個星期,以確保測試能夠接觸到廣泛的訪客。
無摩擦商務的發現:
該變體的性能提高了 34.04%。 這意味著在將流量吸引到產品頁面的移動版本上所花費的資金回報率增加了 34%。
移動網站並不總是必須是桌面網站的縮小版本。 許多網站元素的顯示方式不同,客戶旅程也可能不同。 考慮一下並決定是否需要重新設計您的移動網站。
3.枕頭立方體
見過這樣的枕頭嗎?

(資源)
Pillow Cube 試驗了一段病毒式傳播的產品視頻。 自然,這意味著他們網站的大量流量。 所以他們需要充分利用這種關注。
為了提高暢銷產品頁面的轉化率,他們需要定位兩種類型的買家:
- 誰樂於立即購買
- 誰想要更多的信息被說服
用吸引兩個受眾的副本填充產品頁面是一種方法,但它可能會損害用戶體驗。 因此,他們在不同地點測試了不同的反對意見。
- 價格標籤是一個潛在的摩擦點。 88 美元對於一個枕頭來說是相當昂貴的,那顧客為什麼要付錢呢? Pillow Cube 在價格旁邊添加了“質量很重要”的燈箱內容。 它解釋了為什麼該產品價值超過 88 美元。

(資源)
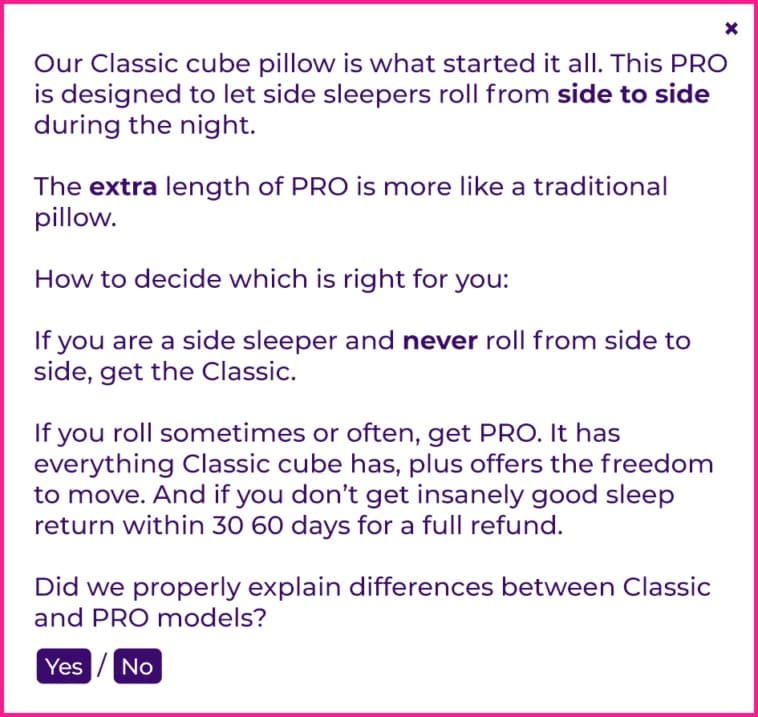
- 該產品有兩個版本:專業版和經典版。 既然有經典,為什麼要為專業版付費? 他們添加了另一條題為“是什麼讓它成為專業人士?”的註釋。 這解決了“經典”和“專業”懷疑論者之間的戰略差異。
- 他們還在產品頁面上添加了“整個故事”按鈕。 這是另一種回答更多問題和證明奇形枕頭價值的方法。

(資源)
這奏效了。
4 週後,60,000 名訪客和 4,903 個訂單,這一變化產生了 10.17% 的提升。
您不能低估與買家升級的力量。 每個人都希望他們的錢以正確的方式投資,並且對互聯網上不熟悉的東西有基本的不信任。 所以你需要解決他們的反對意見,這樣它就不會中斷你頁面上的內容流,看看會發生什麼。
4. 奧蘭西
您的 Shopify 產品頁面需要多少內容才能獲得最高的轉化率?
如果你的產品有很多技術細節怎麼辦? 將它呈現給不同的觀眾(那些研究每一行文字並且只想知道它有效的人)的最佳方式是什麼?
Oransi's 是了解 Shopify A/B 測試工作原理的最具標誌性的 A/B/n 測試示例之一。 為此,Frictionless Commerce 創造了四種變體。 但我們將專注於變體 4,因為它具有成功的所有要素。
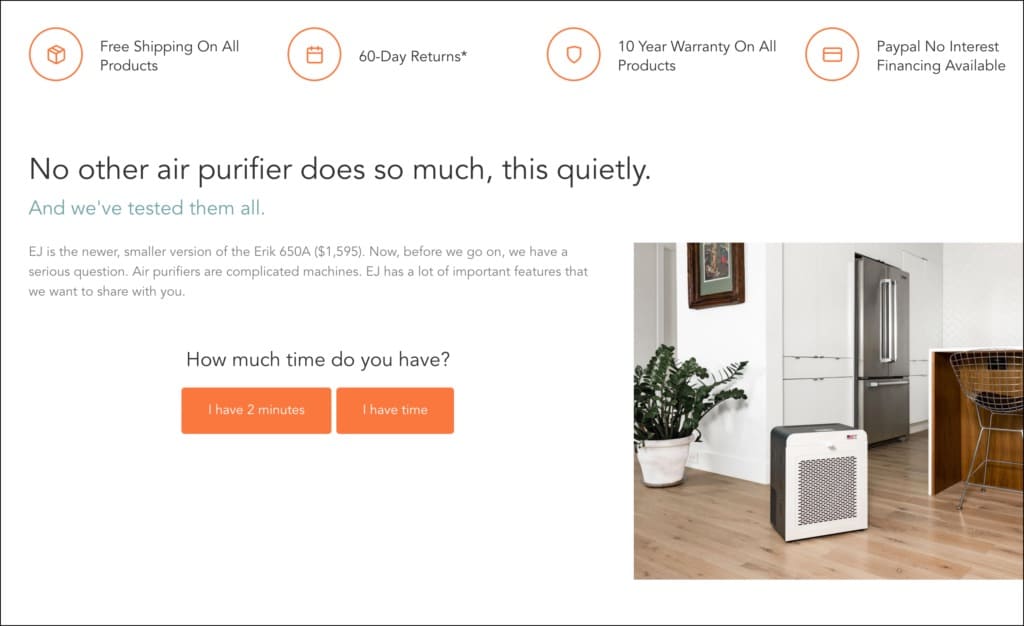
- 為了更好地“說服”,重寫了標題。
“沒有其他空氣淨化器能做這麼多,這很安靜。 我們已經對它們進行了測試。”
- 這是建議讀者結束搜索的絕佳方式。 與其想辦法解決挖掘機和撇油機的問題,不如讓他們識別? 這是通過一個問題完成的:
“你有多少時間?”
任何選擇“我有 2 分鐘”的人都會收到一個簡短的產品描述,其中包含最重要的幾點。 任何選擇“我有時間”的人都會獲得所有詳細信息,以幫助他們做出購買決定。

(資源)
事實證明,這正是觀眾所喜愛的。
4 週後,變化 4 將空氣淨化器的銷量增加了 30.56%,統計顯著性為 98.51%。 其他變體表現良好,但這是置信度最高的變體。
Shopify 主頁 A/B 測試示例
您的主頁是非常有價值的房地產,它決定了訪問者是否會購買您的產品和優惠。 它應該是迷人的和與眾不同的。
以下是一些如何最好地優化 Shopify 主頁的示例。
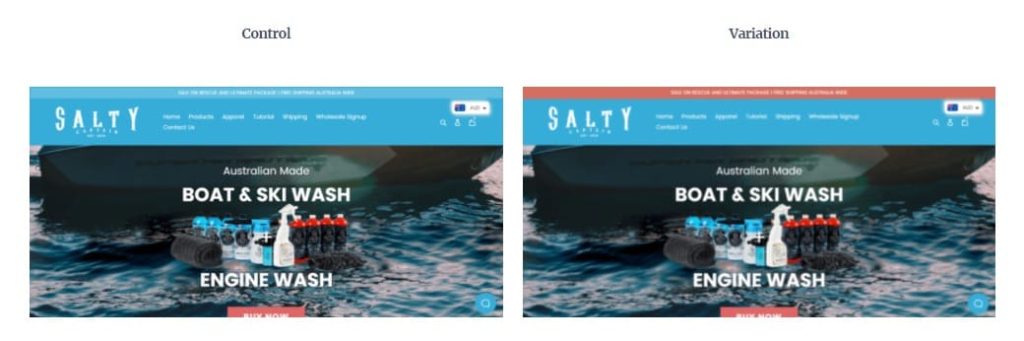
1.咸船長
Salty Captain 在美國、澳大利亞和新西蘭提供鹽洗、發動機沖洗和船用裝備。 他們在 Shopify 商店主頁的頂部有一個公告欄,但很少有人參與其中。
從用戶體驗的角度來看,明顯的罪魁禍首似乎是公告欄顏色,它與菜單背景顏色過於相似。 如果你也這麼認為,那你可能是對的。 讓我們通過 Swanky Shopify Plus Agency 的這個 A/B 測試案例研究來找出答案。

(資源)
對於此測試,公告欄顏色已更改為更具對比性並與菜單對齊的顏色。 這個修改後的版本比以前的版本顯示出更好的結果。
隨著越來越多的人看到公告欄,他們開始意識到交易和銷售。
該變體在公告欄上的點擊次數增加了 234.54%,從而擊敗了控件。 不僅如此,它還將轉化率提高了 13.39%,將商店總收入提高了 4.88%。 與微小的變化有多大的不同!
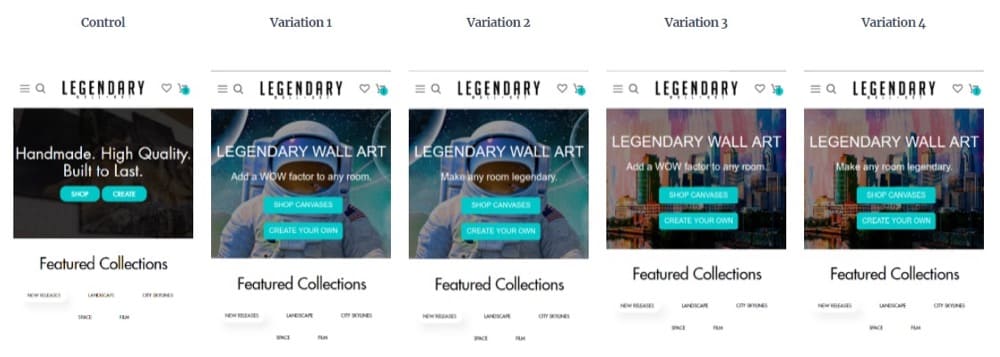
2. 傳說中的壁畫
“英雄部分”使訪問者能夠與您的 Shopify 網站的其餘部分互動。 這種驅動的有效性取決於該領域的“說服力”程度。
對於一家銷售用於家居裝飾的定制畫布的公司 Legendary Wall Art 來說,英雄部分有一個目的:
讓訪問者點擊兩個 CTA 按鈕之一:“商店”和“創建”。

或者那會是兩份工作?
你有一個很小的機會來吸引註意力。 如果網站沒有立即引起注意,訪問者就會跳出該網站。
當 Legendary Wall Art 檢查他們的熱圖時,他們發現沒有多少訪客參與英雄部分,因此他們不得不對其進行更改。 為此,他們決定使用多變量測試來測試兩個不同背景圖像和兩個消息的四種組合。
他們做了一個明確的改變:
CTA 按鈕現在是“Shop canvases”和“Create your own”。

資源
所有 4 種變體都比對照表現更好。 但變體 3 以 325.39% 的英雄部分參與度和 30.07% 的總收入高出贏家。
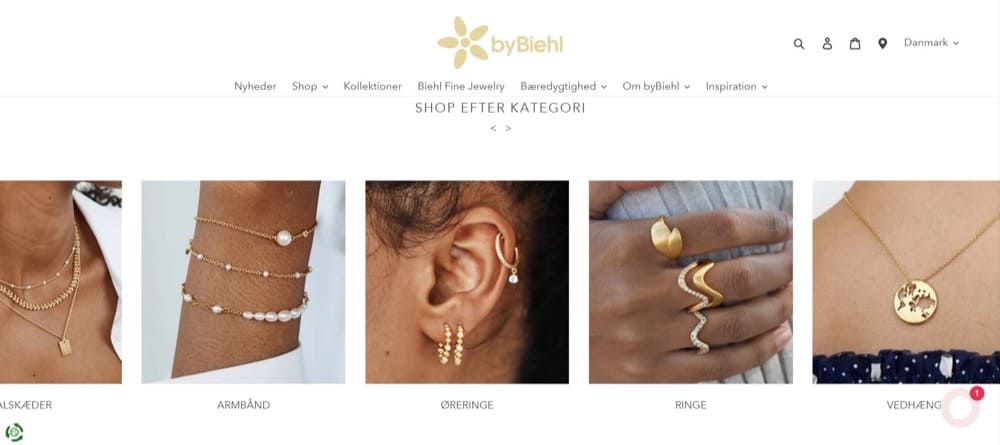
3.by比爾
byBiehl 使用回收的黃金和白銀製作女性珠寶,並通過其 Shopify 商店直接銷售給客戶。 像 byBiehl 這樣的可持續品牌吸引了當今許多有意識的消費者,但這對這家丹麥珠寶公司來說還不夠有吸引力。
一方面,他們的主頁不足以吸引訪問者訪問類別和產品頁面。
為了弄清楚如何提高他們的主頁轉化率,Ontrack Digital 轉向分析數據和定性研究。
他們發現主頁應該更好地展示產品。 所以他們測試了添加一個顯示最重要集合的滑塊部分。

(資源)
滑塊展示了產品系列,並使主頁具有視覺吸引力——尤其是對於銷售時尚配飾的品牌而言。
結果顯示,它的轉化比對照好,類別頁面訪問量增加了 5.87%,每用戶收入增加了 3.25%,整體轉化率提高了 19.73%。
Shopify 類別頁面 A/B 測試示例
類別頁面就像 Shopify 網站上的走廊,將“搜索者”引導至他們想要的產品。 如果您有數以千計的產品,那麼此頁面對於幫助用戶找到自己的方式至關重要。
您想測試這些頁面在簡化站點導航等方面的有效性。 讓我們看一些通過 A/B 測試獲得成功的電子商務企業的例子。
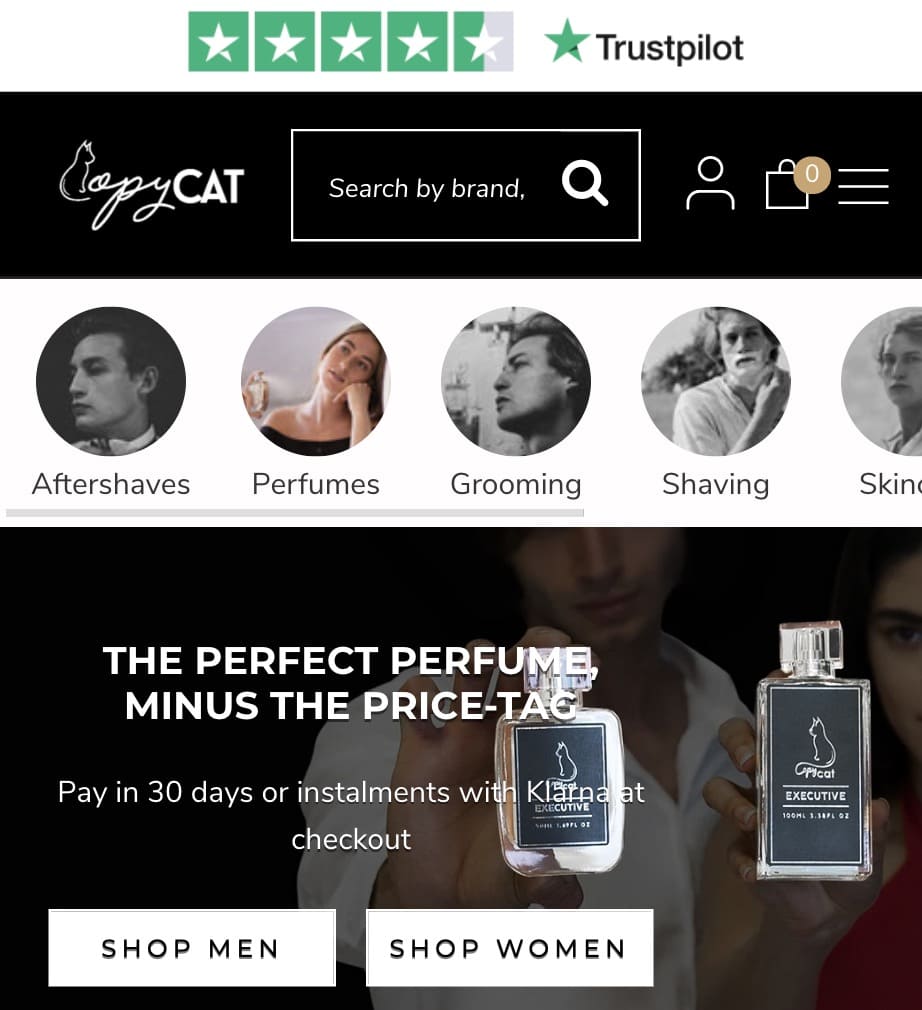
1.山寨香水
有沒有想過為什麼社交媒體網站的故事功能表現如此出色? 想像一下類似的功能會如何影響 Shopify 商店?
以下是 Copycat Fragrances 的轉化率優化機構Ontrack Digital如何利用類似社交媒體的故事功能來優化香水公司的 Shopify 商店。

(資源)
儘管在 Copycat Fragrances 商店測試的 Ontrack Digital 功能在技術上稱為“縮略圖導航”,但它看起來很像 Instagram 故事。 Ontrack Digital 使用此功能將訪問者引導至不同類別的頁面。 他們是如何做到的呢?
他們首先開始使用熱圖、會話記錄和用戶測試方法來分析用戶行為。 利用收集到的見解,他們設計了一個與網站原始版本相對的變體中的類似故事的功能。
該變體將收藏的參與度提高了 4%,並將每位用戶的收入提高了 18%。 這也證明了網站訪問者更喜歡這種瀏覽收藏頁面的方式。
2. 冰激凌
在您的類別頁面上與網站訪問者的對話可以提高轉化率。 此外,這是一種令人難以置信的緩解擔憂、表達理解和建立信任的方式。
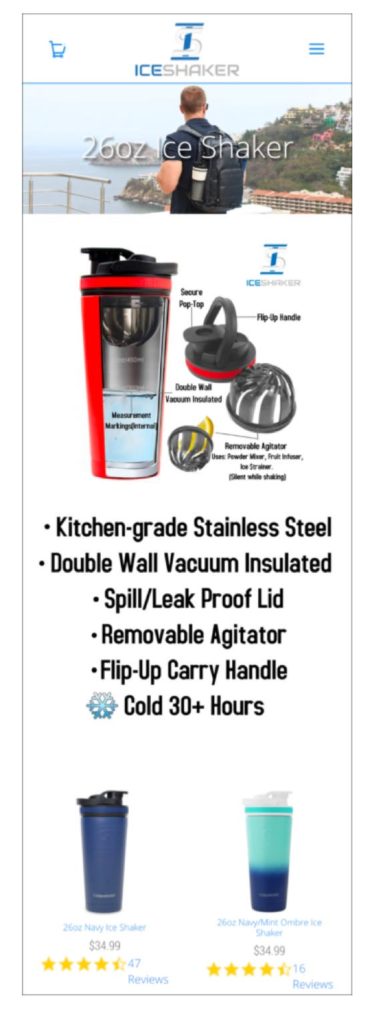
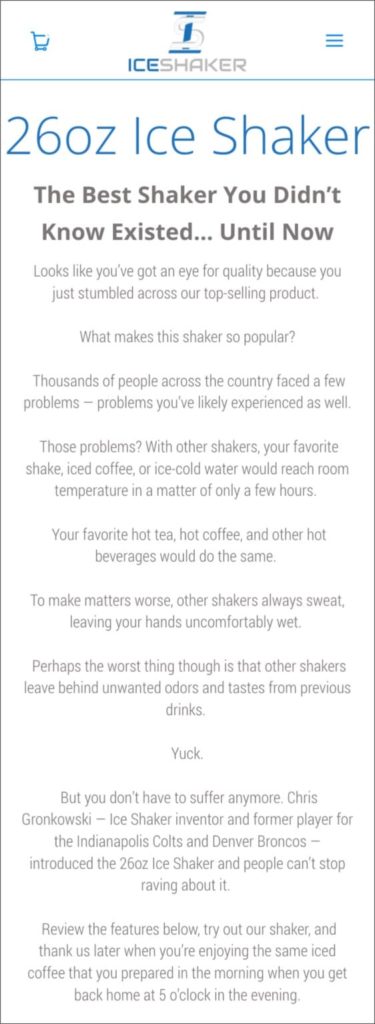
Ice Shaker 是一個受歡迎的品牌,它提供優質絕緣飲料器皿作為塑料搖壺的替代品。 他們的產品不僅環保,而且具有競爭力。 他們甚至擴大到 Shark Tank 並獲得 Mark Cuban 和 Alex Rodriguez 的投資。
正如承諾的那樣,他們在鯊魚坦克上的出現充滿了信心和能力。 但是,當 Frictionless Commerce 檢查他們的在線商店時,他們並沒有看到這種信心發揮了重要作用。
他們如何在網上傳達這種信任,讓網站訪問者看到購買的理由?
對於這個優化項目,Frictionless Commerce 專注於他們最暢銷類別的移動版本,因為它擁有最多的網絡流量。 他們計劃為訪問者減少有罪的內容,取而代之的是展示一個消除常見購買異議的產品故事。

(資源)

(資源)
您會注意到在變體中刪除了標題圖像、信息圖和項目符號點。 因為他們沒有在移動設備上增加價值或展示效果,他們不得不離開。
Frictionless Commerce 用以轉化為中心的產品故事、產品功能要點和帶有描述的幻燈片取代了所有這些元素。
測試運行了一個月,該變體的轉化率提高了 15.95%。
解決反對意見(或消極想法)有助於打破可能說服人們不購買的障礙。 此外,請記住針對移動設備優化您的類別頁面,以在轉化方面產生重大影響。
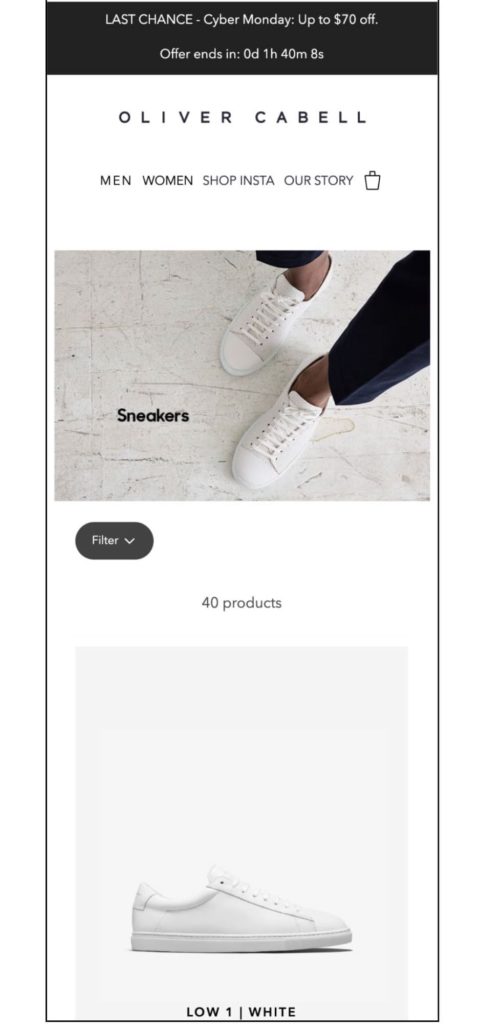
3.奧利弗·卡貝爾
一個能很好地完成工作的類別頁面將大多數訪問者引導到所需的產品頁面。 但是,如果頁面中充斥著無法轉換的元素和難以找到的過濾器,那麼這項任務就很難完成。
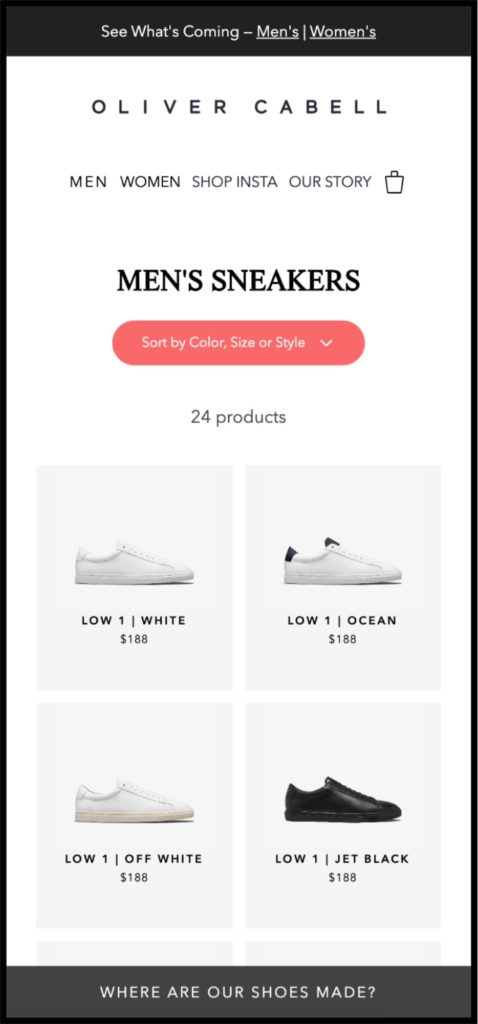
DTC 的高級鞋履品牌Oliver Cabell想通過其類別頁面改善移動訪問者的旅程,因此他們測試了:
- 改善過濾器按鈕的顏色和可見性
- 刪除標題圖像,使產品立即可見
- 修改產品佈局以改善頁面外觀
他們創造了三個變體,有兩個主要區別:
- 變體 1 和 3 的副本與變體 2 不同。
- 變體 3 採用雙列佈局,而變體 1 和 2 採用單列佈局。
“新副本”和“雙列佈局”的變體 3 表現最好。

(資源)

(資源)
在變體中,您可以看到一個更加明顯的過濾器按鈕,沒有標題圖像,一個雙列,以及底部的一個註釋,上面寫著“我們的鞋子是在哪裡製造的?”。
這個常見的反對意見在一個燈箱中得到了正確的解決,突出顯示專業人士在意大利製造了這雙鞋。 質量聲明為透明度提供了額外的分數。
14.86% 的流量以 100% 的置信度到達產品頁面。 這也將結帳頁面流量增加了 5.49%。
說到結帳頁面……
Shopify Checkout A/B 測試示例
電子商務客戶旅程的殘酷事實是,許多人到達結賬頁面但又折返了。 那麼如何降低購物車放棄率呢?
以下示例可幫助您了解如何在 Shopify 結賬頁面上使用 A/B 測試流程來提高轉化率和平均訂單價值 (AOV)。
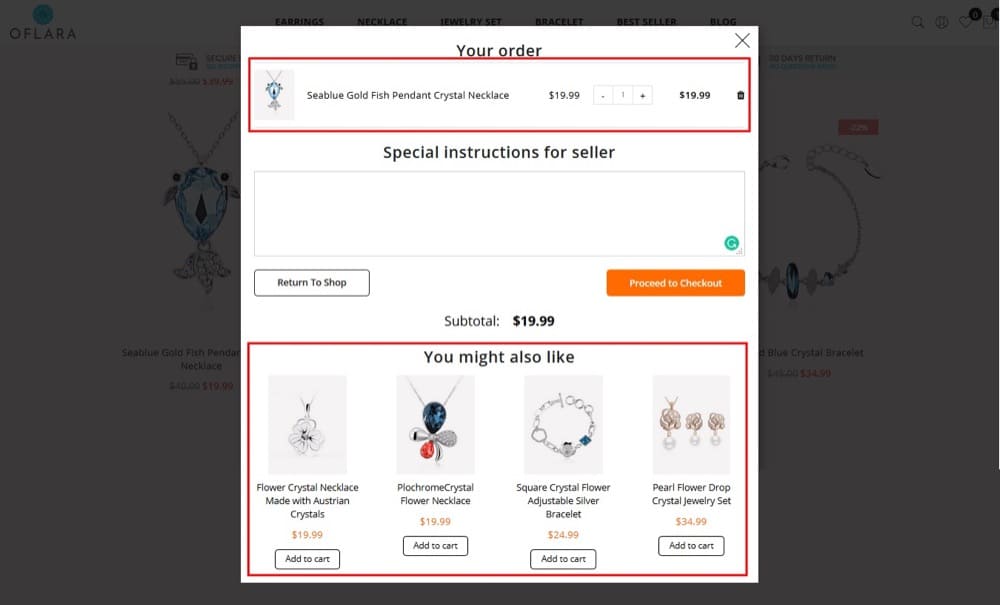
1.奧弗拉拉
顯示“類似產品”或“您可能還喜歡”等部分的推薦引擎會增加電子商務網站的平均訂單價值。
可能值得在您的 Shopify 商店中測試這些引擎? 查看您的目標受眾是否對追加銷售做出積極回應,以證明在全站範圍內實施此功能是合理的。
但是,如果推薦提高了 AOV,為什麼還要費心測試它呢? 為什麼不立即實施呢?
雖然這些功能可能會引起對鮮為人知的產品的關注,但它們也會分散訪問者對高價值產品的注意力。 因此,即使他們增加了訂單數量,整體銷售額也可能同時下降。
在這個測試中,這些指標比純轉化率更重要。 在線時尚珠寶店 Oflara 使用“添加到購物車”按鈕對此進行了測試:

資源
測試運行了 30 天,顯示總體收入顯著提高。
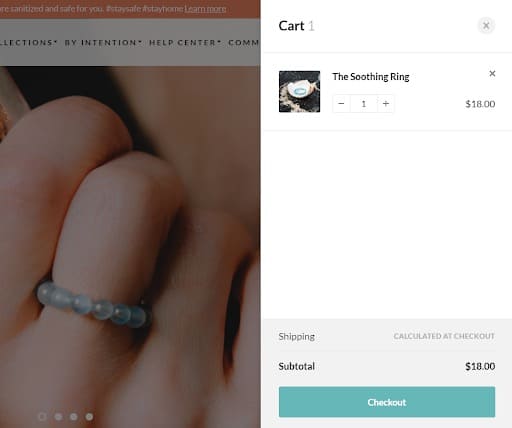
2. 有意識的物品
Conscious Items 出售家居用品和珠寶以啟迪身心。 他們的訪問者主要是喜歡比較產品和優惠的移動用戶。
但是,在網站上其他地方後必須返回購物車,這在銷售漏斗中造成了巨大的摩擦。 為了消除這種摩擦,Ontrack Digital 測試了一個結帳流程版本,該版本允許訪問者在網站的任何地方訪問購物車。
因此,當訪問者將商品添加到購物車並決定嘗試不同的產品時,他們並沒有放棄購物車。
這個購物車 A/B 測試產生了積極的結果並最終實現了。
結果顯示,每位用戶的收入增加了 12%,轉化率增加了 10%。 此外,隨著購物車跟隨整個網站的訪問者,每位訪問者的平均產品數量增加了 14.45%。

3. 家居用品 Shopify 商店
此示例說明了為什麼在設計測試之前查看 Shopify 商店的定性和定量數據很重要。 由於受眾、產品和購買者行為等主要差異,某些東西可能適用於一個品牌,但不適用於另一個品牌。
對於這家位於英國的家居用品 Shopify 商店,數據顯示大多數訪問者只購買了一種產品。 這種洞察力為簡化結帳流程提供了機會。
他們測試了每次單擊“添加到購物車”按鈕時將用戶(台式機和移動設備)重定向到結帳頁面。
在 19 天和 98% 的統計信息結束時,此重定向將移動用戶的轉化率提高了 47.7%,每位訪問者的收入提高了 71.4%。 桌面上沒有報告增加。
當他們僅針對移動用戶推出此更改時,他們的轉化率總體提高了 26.9%。 很酷,對吧?
關於 Shopify 價格測試的說明
定價是一件棘手的事情。 人們支付他們認為你的產品價值的東西。 當人們同意您的產品物有所值時,您的銷售渠道中的摩擦就會減少。 如果他們不同意,太多的潛在客戶可能會在看到成本後轉身離開。
如何傳達和理解價值決定了什麼是公平定價。 如果你傳達的價值明顯高於你要求的價格,你就會把錢留在桌子上。 這會讓任何企業家感到緊張。
但更令人傷腦筋的是,當人們發現您使用他們的血汗錢來測試您的理想價格時,會失去客戶和品牌聲譽。 因此,您需要了解並確定您的產品的最優價格。 市場在不斷變化,您的定價也應該如此。
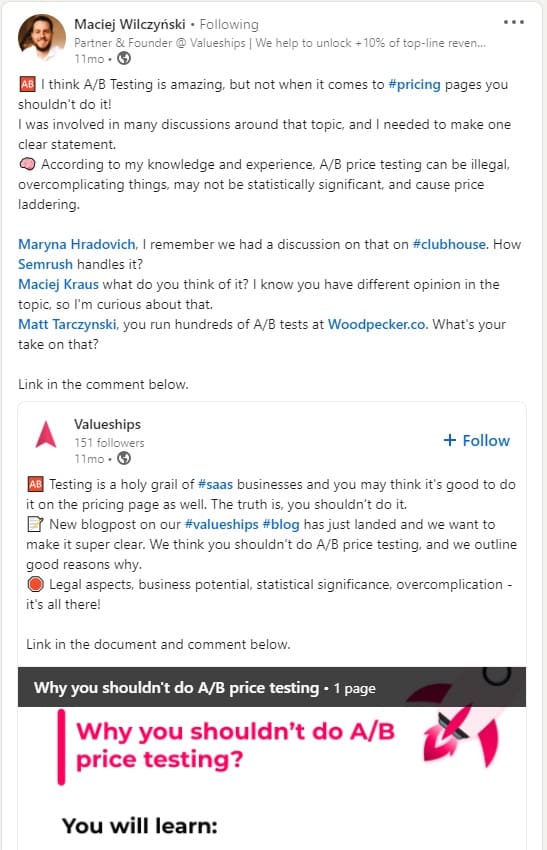
現在,您應該 A/B 測試您的 Shopify 價格嗎? 這是一種合理且合乎道德的商業行為嗎? 價格測試背後的心理是什麼? 讓我們深入了解更多細節。
客戶對付款的真實感受
對於大多數人來說,最不喜歡購買的部分是錢從錢包裡拿出來的時候。 用金錢換產品的這一刻,其實是相當痛苦的。
得到好東西的感覺很棒,但通常,我們不得不用付出的痛苦來換取得到它的樂趣。 產品和價格決定了這些情緒的大小。 相對於你的價格越高,越痛苦。 產品對您的價值越高,越令人愉悅。
在 Knuston、Rick、Prelec 和 Loewenstein 的“購買的神經預測器”中,使用 fMRI 掃描儀監測消費者對這種價值愉悅和支付痛苦的反應。
向參與者展示了一種產品,然後是它的價格。 他們必須按下一個按鈕來確定他們是否會購買。 當產品圖片彈出時,它激活了大腦的獎勵中心。 但當價格標籤到來時,與身體和社會痛苦相關的領域就亮了。
我們想要的東西越多,獎勵中心就越活躍。 研究人員發現,當獲得某物的收益超過痛苦時,參與者願意購買。
現在,您無法將客戶連接到 fMRI 掃描儀並找到最優惠的價格,但有不同的方法可以做到這一點。
如何 A/B 測試 Shopify 定價
道德在測試中至關重要。 您不想為您的產品測試高昂的價格。 積極或消極方向的微小變化是可以的,但出於正確的原因。
除了 A/B 測試實際產品價格外,您還可以嘗試高級定價策略,這些策略仍然表明客戶對您產品的重視。 下面將討論其中一些策略。
錨定
您的產品價值是動態的,並且會受到影響。 當您允許人們判斷價格時,價格越低似乎越划算。 因此,兩種價格不同的相似產品可能意味著錨定更便宜的產品。
9的魔法
支付 49.99 美元比支付 50 美元感覺更好,即使差價只有 1 美分。 它甚至比支付 45 美元感覺更好。 根據 SpringerLink 的說法,以“9”結尾的價格超過了同一產品的較低價格。 您可以使用相同的假設來設置定價。 假設價格最初是 25 美元; 您可以以 29.99 美元的價格對其進行測試。
重構
您並沒有改變這裡的價格,只是它如何呈現給訪問者以了解他們的反應。 例如,您可以顯示運費與“A”和“B”中的產品成本不同,將它們相加並提供“免費”運費。
弄錯這個可能會讓客戶失望,所以你需要絕對確定它值得冒險。 大多數 A/B 測試人員強烈建議不要對您的價格進行 A/B 測試。
他們也有充分的理由!

資源
Now that you know what to A/B test in your e-commerce optimization journey, let's get the best A/B testing tool for Shopify – one that's ideal for your current ideas.
Shopify Plus A/B Testing With Convert Experiences
Convert Experiences, one of the fastest A/B testing tools, values your time and builds on customer experience and satisfaction. It provides easy access to a Shopify store through a custom app and automates the installation process so you can avoid common testing errors.
Follow these simple steps to set up and successfully A/B test your Shopify store with Convert.
Install Convert With the Custom App
To install Convert on your Shopify store:
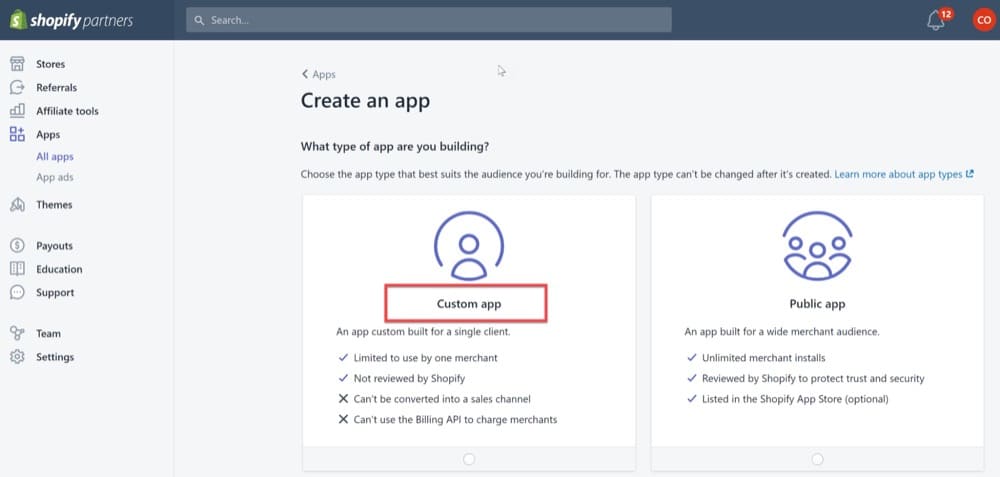
1. Go to partners.shopify.com, click “Apps” in the left panel, and click the “Create app” button.
2. On the next window, click “Custom app”.

(Explore Feature In Free Trial)
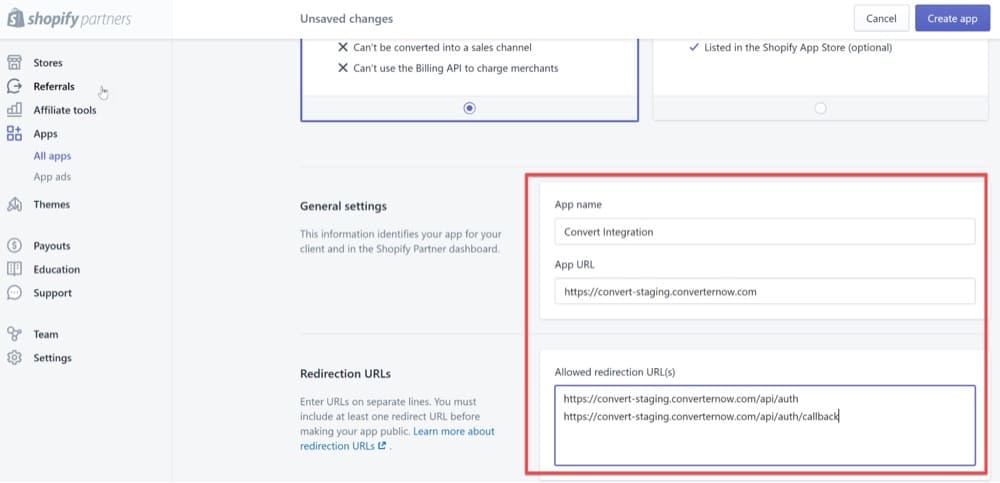
3. Once you choose the Custom app option, you need to enter some values. You can get these from the Convert Helper Tool. Enter your Shopify store name in the tool, and it'll automatically generate the values you need to proceed, including App name, App URL, and Allowed redirection URLs.
4. Enter the values from step 3 into the Shopify Custom app window.

(Explore Feature In Free Trial)
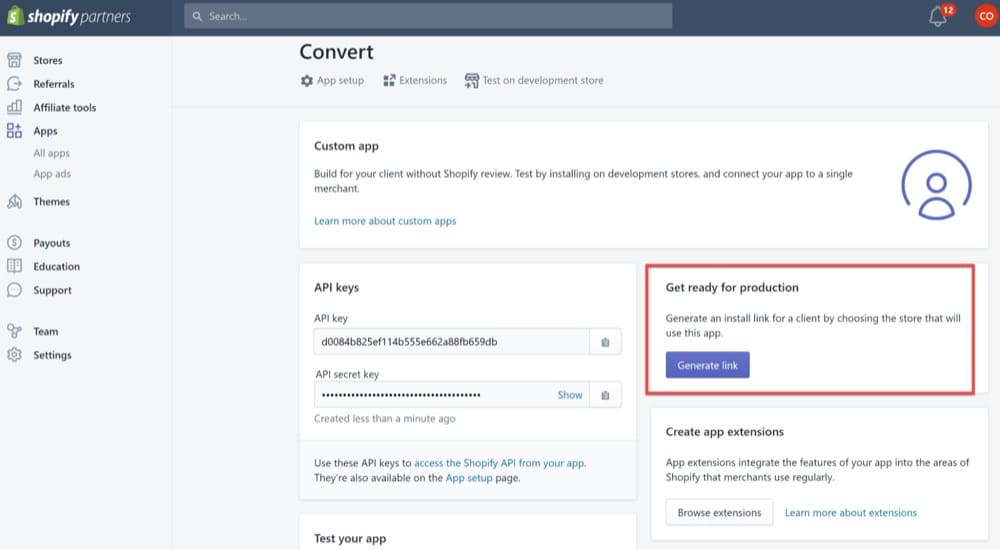
5. Once you enter the value, an app is created. It gives you API and API secret keys. Click the “Generate link” button to go to the next step.

(Explore Feature In Free Trial)
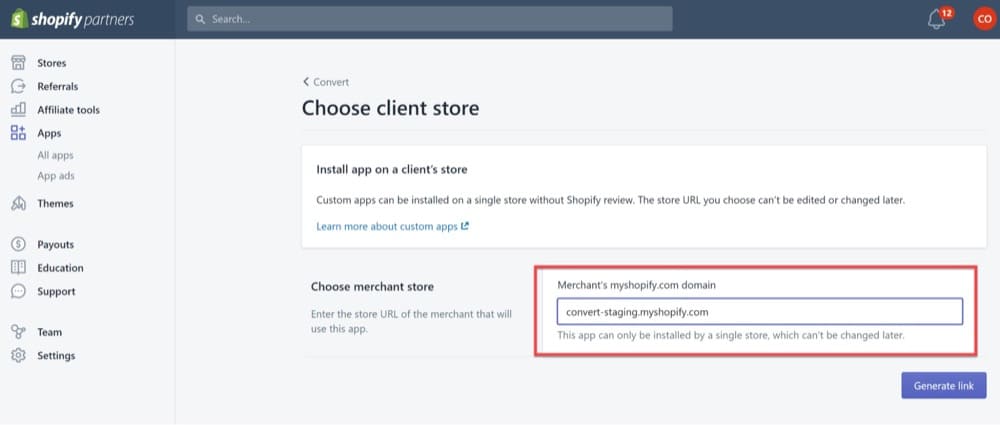
6. Enter your “myshopify store domain,” which is also available in the helper tool. Then visit the generated link to complete the installation by entering the API key and secret key.

(Explore Feature In Free Trial)
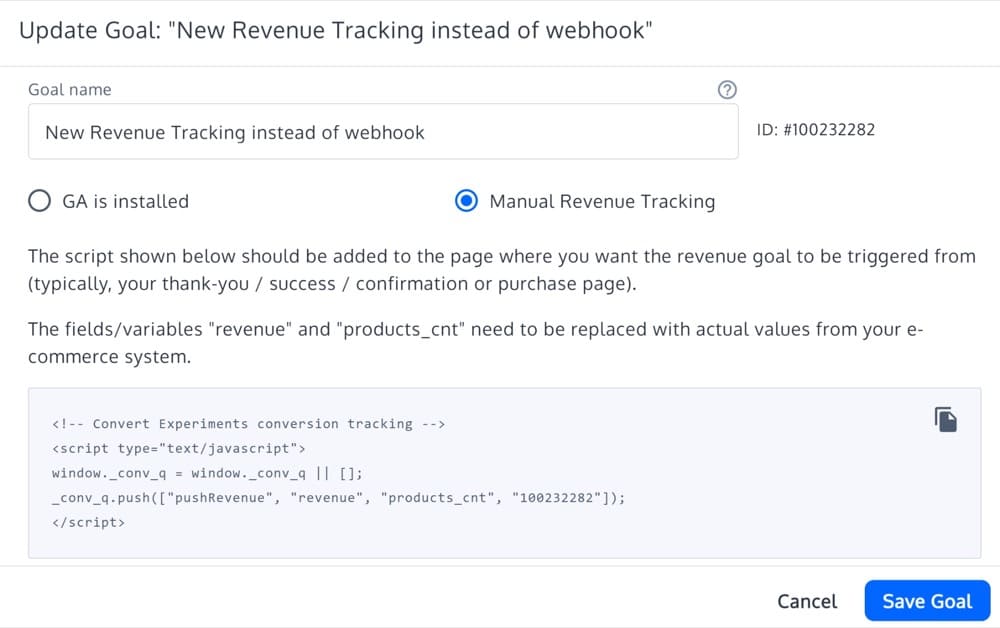
Create Your First Revenue Goal
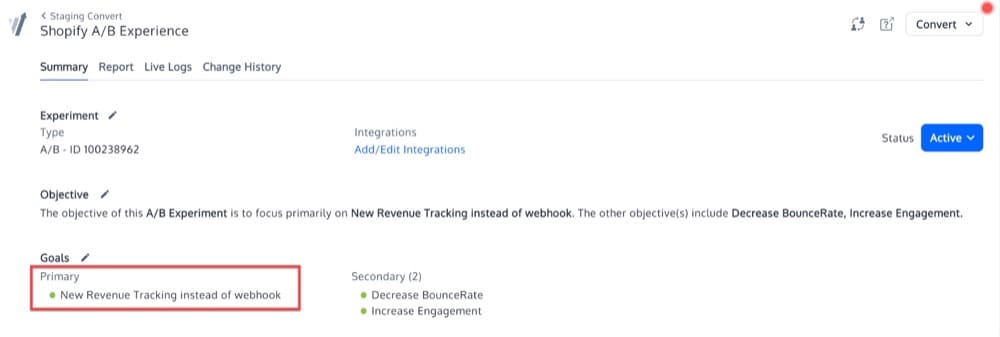
1. Create a simple revenue goal during your initial setup. Add this to an experiment you want to run on your Shopify store.

(探索免費試用功能)

(探索免費試用功能)
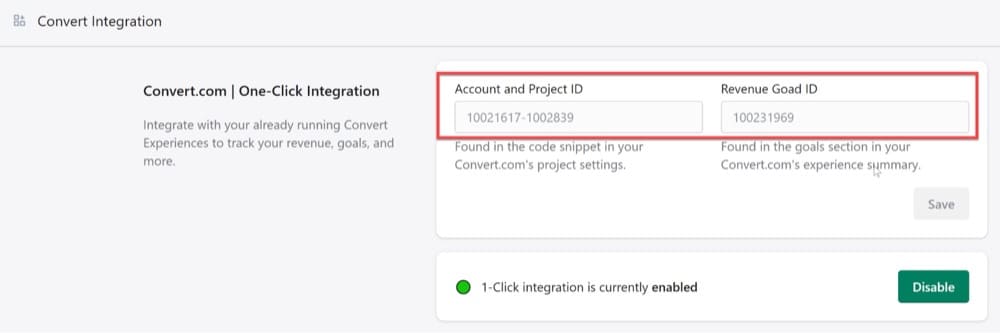
2. 添加帳戶、項目和收入目標 ID。

(探索免費試用功能)
所有這些步驟都應該可以幫助您使用 Convert Experiences 在您的 Shopify 商店中設計和運行測試。 您甚至可以開始對您的 Shopify Plus 主題設計進行拆分測試,以確定哪個主題的性能優於另一個。
您可以使用轉換體驗做更多事情。
測試站點變化
Convert 允許您使用上面共享的 13 個示例中的一個或多個啟發的更改來測試站點變體。 它不僅限於 A/B 或拆分測試; 您可以使用 Convert 輕鬆有效地執行多變量測試。
通過 Webhook 將收入跟踪添加到 Shopify
由於一切都歸結為一個共同目標,即增加收入,因此您需要確保正確跟踪和分配收入。
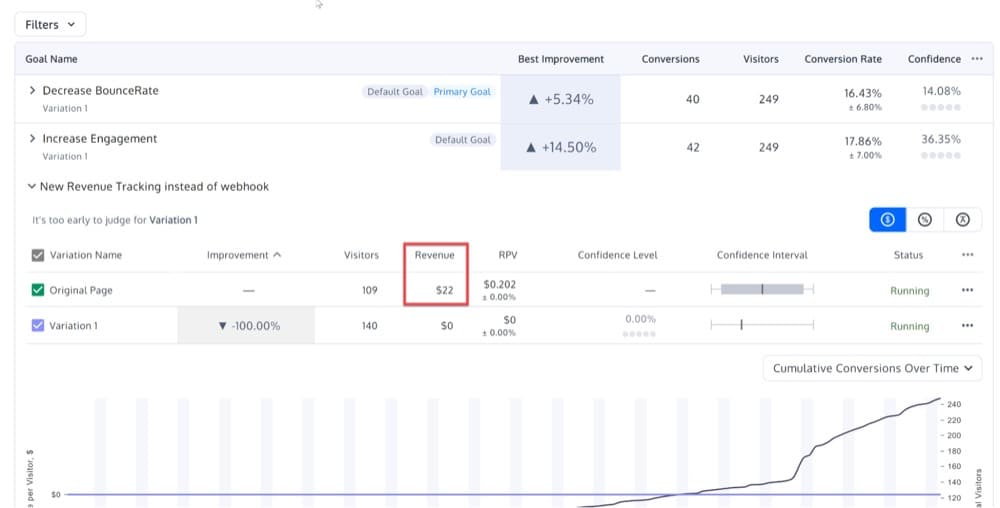
總有比跟踪“謝謝”頁面更好(更準確)的方法。 Shopify webhook 使您能夠在訪問者下訂單時跟踪銷售情況。 您可以輕鬆地在您的 Convert 帳戶中創建一個收入目標,並將其與您的 Shopify 商店關聯起來,而不會費力。
設置完成後,您可以開始在 A/B 測試報告中獲取收入數據。 這保證您的 Shopify A/B 測試報告準確地將收入歸因於控制和變體。

(探索免費試用功能)
測試然後使用:享受 Convert 的免費試用
通過為期 15 天的免費 Convert 試用開始優化您的 Shopify 商店。 Convert 易於使用,具有強大的代碼和可視化編輯器,甚至可以讓您使用虛擬卡調試結帳。 它有助於根據流量來源、平均頁面停留時間、產品 SKU、價格、產品名稱和 40 多個其他過濾器來定位特定受眾。
將這種定位靈活性與高級目標設置相結合,儘管存在限制,您仍可以為您的 Shopify Plus 商店設計複雜的測試。