A/B 測試彈出窗口:如何讓您的彈出窗口更有效
已發表: 2022-05-19
彈出窗口無處不在。
亞馬遜、Pinterest 和阿迪達斯等一些大品牌都使用彈出窗口。 事實上,要擺脫它們是相當困難的。

我們敢打賭,你今天至少看到了半打。 不幸的是,彈出窗口並不是唯一流行的東西。 製作最佳彈出窗口的“黑客”同樣猖獗。
事情是這樣的:你絕對可以從對你的競爭對手有用的東西中學習,但盲目的信念會讓你的訪客拒之門外,並讓你付出大筆的金錢。
- 彈出窗口:煩惱還是必要?
- 不同類型的彈出窗口(帶有彈出窗口轉換率)
- 條目彈出窗口
- 點擊激活的彈出窗口
- 退出意圖彈出窗口
- 定時彈出窗口
- 哪種類型的彈出窗口轉換效果更好?
- A/B 測試彈出窗口:您應該這樣做以及如何做?
- 什麼是彈出窗口的 A/B 測試和拆分測試?
- 彈出式 A/B 測試:要更改的不同元素
- 觸發時間
- 位置
- 複製
- 提供
- 號召性用語 (CTA)
- 遊戲化
- 跟踪 A/B 測試彈出窗口時的最佳指標
- A/B 測試彈出窗口時要牢記的準則
- 在 Convert Experiences 應用程序中對彈出窗口進行 A/B 測試
- 使用可視化編輯器 A/B 測試現有彈出窗口
- 使用轉換自定義編輯器為您的變體添加彈出窗口
- 僅當您不進行 A/B 測試時,彈出窗口才會令人討厭、具有侵入性且無效
彈出窗口:煩惱還是必要?
我們從 CRO 專家和營銷人員那裡得到了一些熱門觀點:
哦,他們糟透了。 它們絕對是最糟糕的——因為人們認為“一勞永逸”是一種策略。
Speero 的 Shiva Manjunath
彈出窗口通常是一種煩惱。 然而,營銷人員以某種方式創建它們,因此用戶發現它們比煩人的更有價值。
Arek Nowakowski,Spacelift 產品設計師
但這個問題的正確答案是視情況而定。
與其他渠道相比,彈出窗口可能會產生很好的效果,或者對您來說是一個完全糟糕的舉動。 在您拆分帶有和不帶有彈出窗口的測試頁面之前,您無法確定。
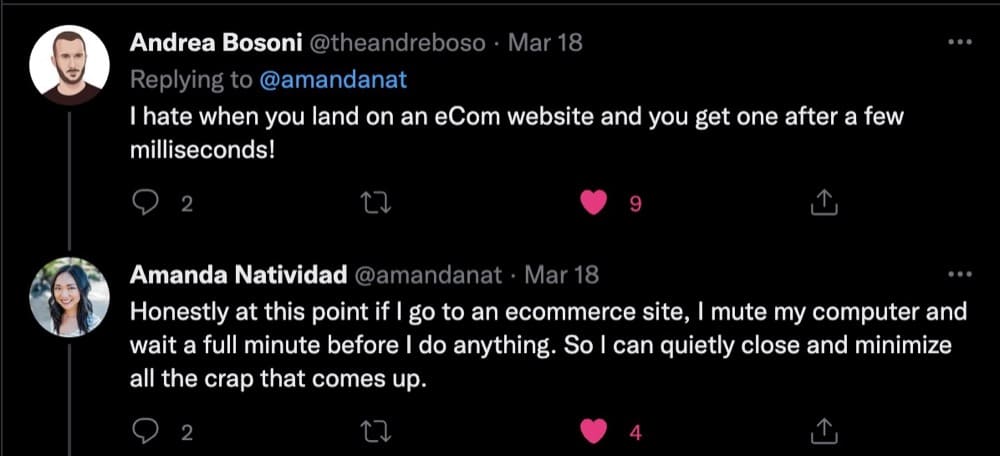
彈出窗口的真正原因是糟糕的用戶體驗。 以下是 SparkToro 營銷副總裁 Amanda Natividad 最近的經歷:
糟糕的用戶體驗會導致用戶行為發生變化,如下所示:

人們安裝彈出窗口阻止程序以防止他們破壞他們的體驗(這就是當您查找彈出窗口時,這些廣告阻止程序在 Google 上排名如此之高的原因。)
我們必須承認彈出窗口仍然很煩人。 但他們不必讓每個人都討厭。
Speero 的 Shiva 股票:
如果做得好,它們就會成為目標,然後變得有價值。 將其提供給所有人可能具有更高的總體參與率和總體提交量,但質量可能會低很多。 也沒有人跟踪這些類型的彈出窗口的“有害”影響。
您必須知道它如何以及是否會對其他次要和護欄指標產生不利影響。
Guardrail 指標是關鍵指標,旨在提醒實驗者違反假設。 Guardrail 指標提供了 Spitzer (2007) 所稱的“發起知情行動的能力”。 當治療效果意外移動護欄指標時,您可能希望降低對結果的信任,或者在可能對用戶或組織造成傷害的情況下停止實驗。
Ronny Kohavi,A/B 測試顧問
不同類型的彈出窗口(帶有彈出窗口轉換率)
1990 年代後期,Tripod 上出現了有史以來第一個彈出式廣告,他們的發明者 Ethan Zuckerman 為他在互聯網上造成的滋擾道歉。 在其動蕩的歷史中,彈出窗口經歷了成為營銷賤民的階段。
最初被視為被每個詐騙網站濫用的閃亮新事物,彈出窗口比坐立不安的微調器更快地陷入默默無聞。 彈出式視窗(或橫幅視窗)意味著用戶不會將其視為煩惱——他們對此免疫並立即忽略了它。
多虧了精明的 A/B 測試營銷人員,他們成功地將彈出窗口從死裡復活,並利用他們的侵入性為眾所周知的利益服務。
以下是您將遇到的不同類型的彈出窗口(帶有示例和轉化率基準):
側邊欄:根據彈出窗口出現的時間、出現的方式以及提供的內容類型,可以大致將其分為 3 個類別。 因此,您會看到一些文章提到超過 50 種不同類型的彈出窗口,但我們堅持基本知識以及與電子商務最相關的內容。
條目彈出窗口
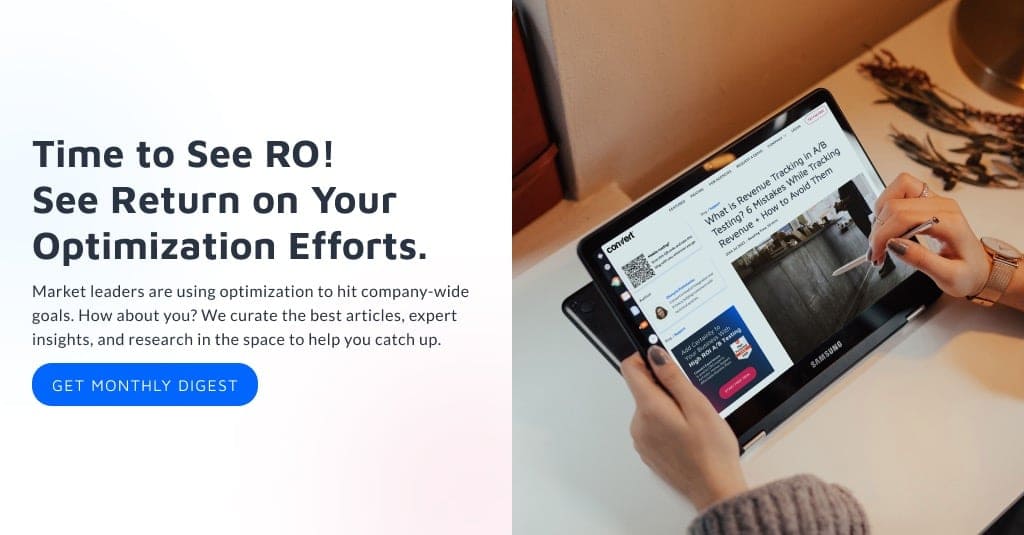
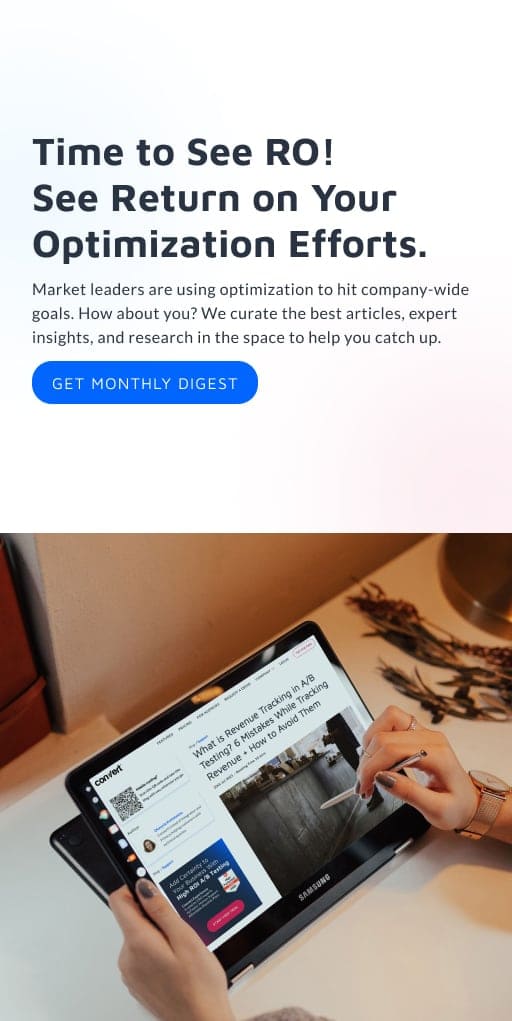
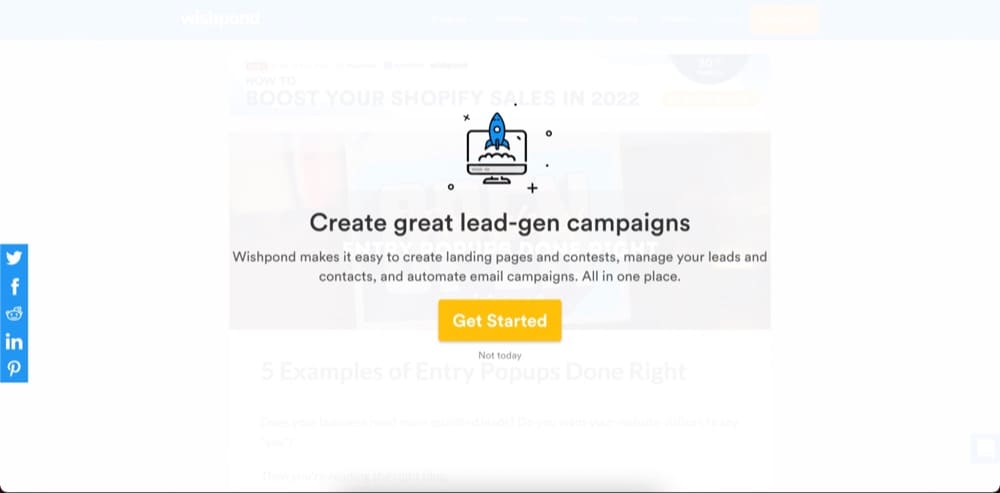
條目彈出窗口幾乎在網站訪問者登陸頁面後立即顯示給他們。 有些會阻止整個頁面的查看(也稱為歡迎墊彈出窗口),而有些則出現在屏幕中間(燈箱)。 例如,Wishpond 一個接一個地使用這兩種類型:


雖然這些可能有效地讓用戶立即採取行動,但將其設置為第一個彈出窗口也可能導致用戶立即反彈。
這裡的訣竅是使用微承諾。
微承諾會對您的電子郵件選擇參與率產生巨大影響。 讓用戶只需單擊“是”即可獲得折扣。 在那個小小的“是”之後,他們下意識地認為他們一定很感興趣,並且希望在他們繼續與彈出窗口互動時保持一致。 這減少了他們填寫表格的摩擦,這需要更多的支持和決策腦力。 這是承諾和一致性的原則。
Enavi 首席執行官兼創始人 Anthony Morgan
點擊激活的彈出窗口
當用戶單擊鏈接時,會顯示這些彈出窗口。 它們的侵入性要小得多,而且通常很有幫助。
以亞馬遜的 Alexa 產品頁面為例。 當您單擊“查看 Alexa 可以做什麼”時,會顯示一個包含更多信息的彈出窗口。
資源
閱讀下一篇:增加流量和轉化的 8 個產品頁面提示
點擊激活的彈出窗口在電子商務商店中非常常見,因為它們允許購物者隨意探索並在需要時提供更多信息。
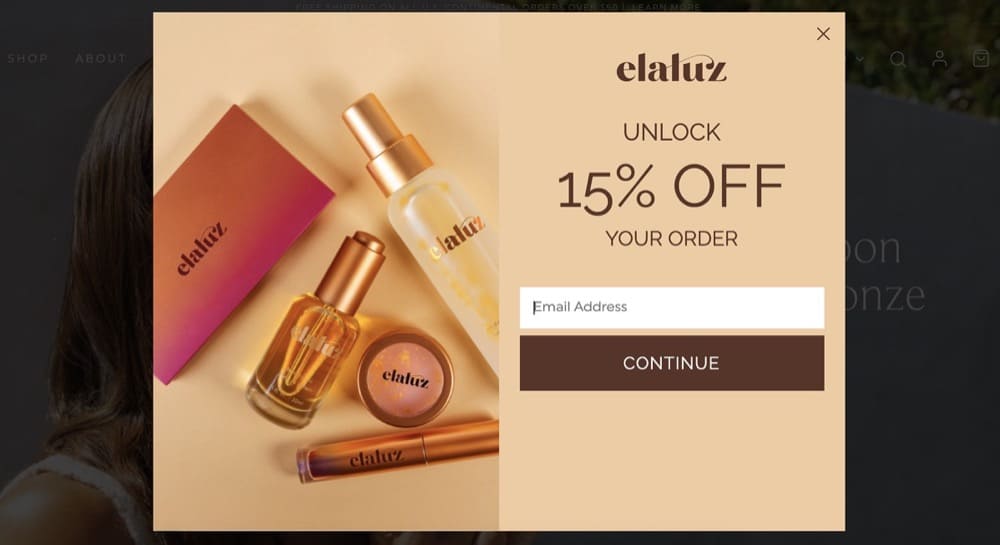
退出意圖彈出窗口
當訪問者試圖離開您的網站時,這些彈出窗口會被觸發 - 一個 Hail Mary 讓他們在放棄購物車之前進行轉換。
在移動設備上,當有人快速向上滾動或按下後退按鈕時,這些會被觸發。 Elauz 為嘗試離開著陸頁的首次購物者提供 15% 的折扣。

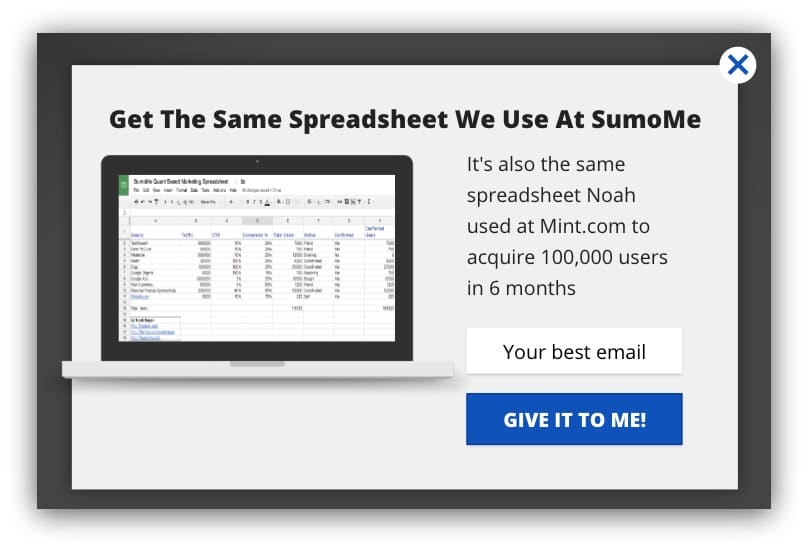
定時彈出窗口
僅在指定時間段後才會向訪問者顯示定時彈出窗口。 您應該在多長時間後顯示該信息? 同樣,這是你必須進行 A/B 測試的東西。
Sumo 的這個彈出窗口就是一個很好的例子。 它會在您花一點時間閱讀這篇文章後出現。

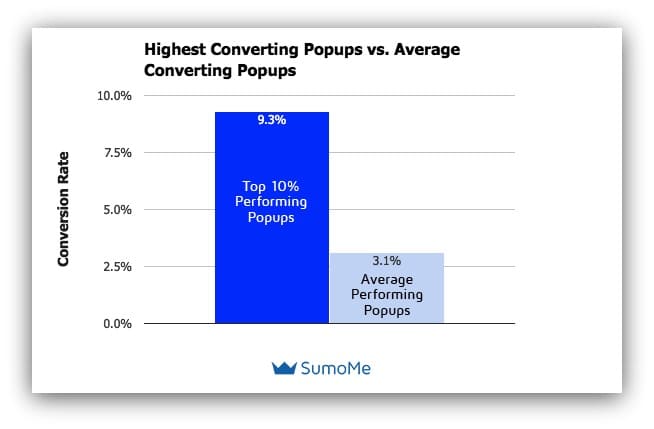
哪種類型的彈出窗口轉換效果更好?
最新的轉換研究結束了!
Sumo 在 2019 年分析了 20 億個彈出式示例,他們發現如下:
- 前 10% 表現最佳的彈出式廣告平均轉化率為 9.28%
- 100 個品牌中有 3 個的彈出式廣告的轉化率超過 11%
- 所有彈窗的轉化率平均為 3.09%
注意:流量大的網站的轉化率會下降。 因此,雖然 3.09% 可能看起來很小,但 100,000 名訪問者可以為您帶來 3,000 次轉化(這一點也不差。)
以下是 TestGuide 創始人兼首席執行官 Dave Evangelisti 的一個真實示例:
在一個網頁上,我們能夠將“計算轉化率”(這是基於將人們引導到某個頁面的目標)提高 1.38%。 雖然這聽起來可能並不重要,但在成千上萬的人中,1.38% 的人確實可以發揮作用。

Sleeknote 在 2020 年審查了超過 10 億個彈出窗口,他們發現了以下內容:
- 帶有圖片的彈出窗口的轉化率為 3.80%,而沒有圖片的彈出窗口的轉化率為 2.07%。
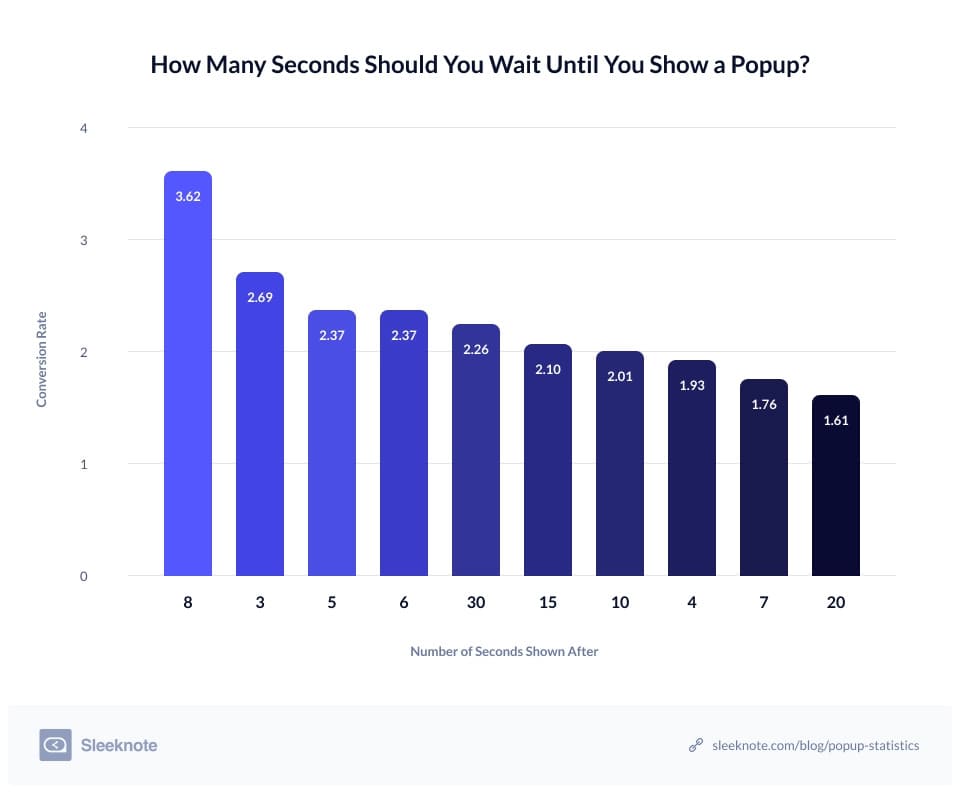
- 設置為在 8 秒延遲後出現的彈出窗口的轉化率為 3.62%,並且比之前或之後顯示的彈出窗口的轉化率更高
- 具有兩個輸入字段的彈出窗口的轉化率更高,為 3.31%,與具有 1.08% 轉化率的三個字段的彈出窗口相比更好
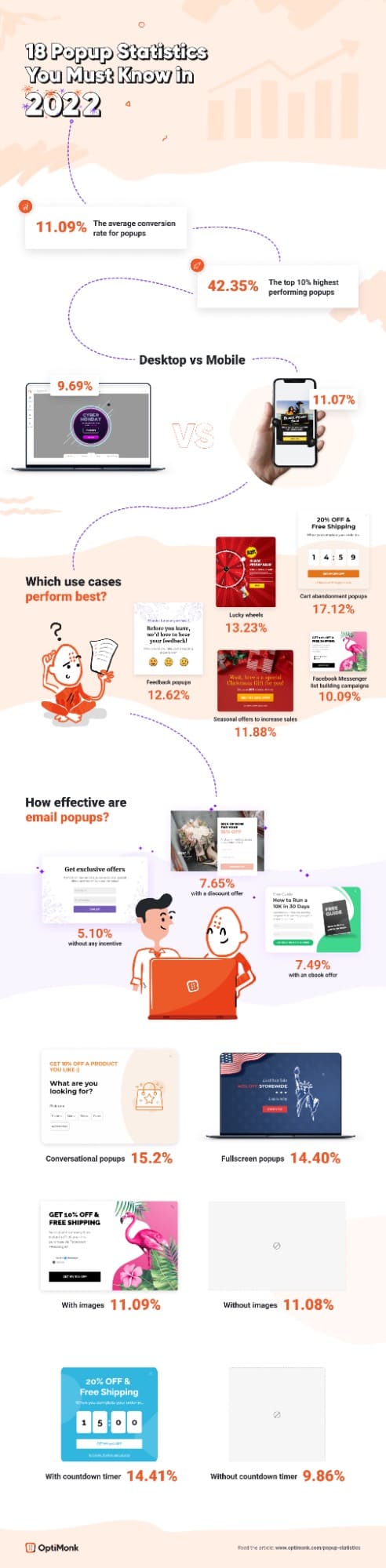
與 Sleeknote 一樣,OptiMonk 在 2021 年分析了其用戶的彈出窗口以發布其發現:
- 平均轉化率為11.09%
- 前 10% 的彈窗平均轉化率為 42.35%
- 桌面端的平均轉化率為 9.69%,移動端為 11.07%
- 購物車放棄彈出窗口的轉化率為 17.12%

注意:這些基準來自原始研究和經過測試的形成假設,不應用於直接比較。 但是這些結果可以讓您更好地了解您應該測試哪些元素(我們將在下面深入探討)。
A/B 測試彈出窗口:您應該這樣做以及如何做?
我們要求您拋棄兩個假設:
- 僅僅因為彈出窗口適用於您的行業或競爭對手,並不意味著它們會自動適用於您。
- 僅僅因為某些東西有效,並不意味著它不能被改進。
要確定,您必須對彈出窗口進行 A/B 測試。
這是 Sumo 的一個例子,展示了它可以帶來多大的改變。


您可能會認為版本 B 表現更好,因為它遵循所有“最佳實踐”,但實際上,第一個彈出窗口的表現優於 30%。
什麼是彈出窗口的 A/B 測試和拆分測試?
A/B 測試可讓您測試對一個或多個元素的更改。 您可以添加、刪除或修改元素並跟踪更改以查看它們如何提高轉化率。
當 A/B 測試彈出窗口時,您創建兩個幾乎相同的版本,並將變體(或挑戰者)與原始版本(控制)進行對比。
儘管大多數人將拆分測試和 A/B 測試混為一談,但這是兩種完全不同的轉化率優化技術。
在拆分測試或拆分 URL 測試中,您將流量平均分配以將訪問者發送到託管在不同 URL 上的兩個完全不同的版本。 這可以幫助您確定哪個版本執行得最好。
如果您想了解彈出窗口是否是一個好主意,那麼拆分測試將是最好的方法。 一個頁面的彈出窗口與另一個頁面堆疊在一起,其中混合了複製和提示等元素,以提供相同的好處和價值。
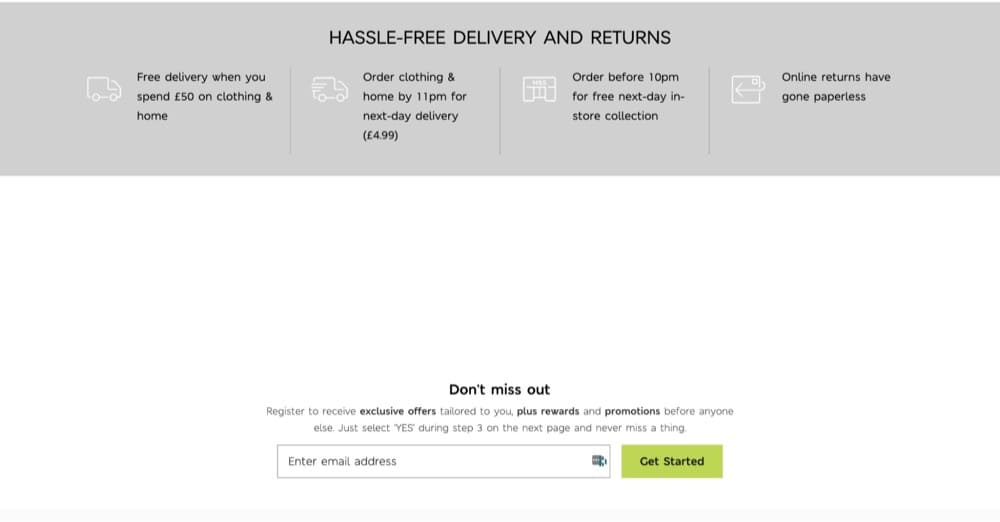
以 Marks & Spencer 為例。 他們沒有使用彈出窗口來構建他們的電子郵件列表,而是在頁面底部有一個部分供訪問者訂閱。

閱讀下一篇:分析 50 家在線零售商的電子郵件彈出統計數據,我們學到了 4 件事
如果您發現彈出窗口並沒有嚇跑訪問者,請一次進行一項更改,通過一系列實驗來隔離 A/B 測試的影響,以了解哪些對您的業務有效。
Breeze 的增長黑客 Faizan Fahim 建議在 A/B 測試彈出窗口時避免一些常見錯誤:
- 不要兩次顯示相同的彈出窗口。 這是對用戶的侮辱,因為他們忽略並關閉了一次彈出窗口,但網站仍然向他們顯示相同的彈出窗口。
- 使彈出窗口與訪問者所在的頁面相關。
- 如果訪問者在購物車頁面上,請向他們展示折扣。
- 如果訪問者在比較頁面上,請向他們顯示“開始試用”彈出窗口。
- 如果訪問者長時間閱讀文章,請向他們顯示訂閱彈出窗口。
Spacelift 的產品設計師 Arek Nowakowski 警告另一個常見錯誤:
避免在節日和活動期間運行 A/B 測試。 客戶的行為在節假日前後發生變化。 在業務正常時運行所有 A/B 彈出測試
彈出式 A/B 測試:要更改的不同元素
只要您不進行轉換研究,您就可以測試彈出窗口中的幾乎每個元素。
在開始測試計劃之前,研究用戶行為、挖掘評論、支持票證、觀看訪問者回放並分析當前指標。 這將構成您假設的基礎,因此您不會隨意做出可能會損害您的業務的更改。
也就是說,A/B 測試的最常見元素是副本、觸發器、放置、CTA 文本和不同類型的彈出窗口。
觸發時間
Sleeknote 的研究表明,8 秒是您應該瞄準的最佳時機,但同樣,除非您對其進行測試,否則您無法確定。

但大多數專家似乎都同意一件事——訪問者一登陸頁面就顯示彈出窗口並不是一個好主意。
基於時間的觸發器是一種 A 級方法,可確保您針對正確的用戶而不惹惱其他用戶。
Shiva Manjunath,斯佩羅
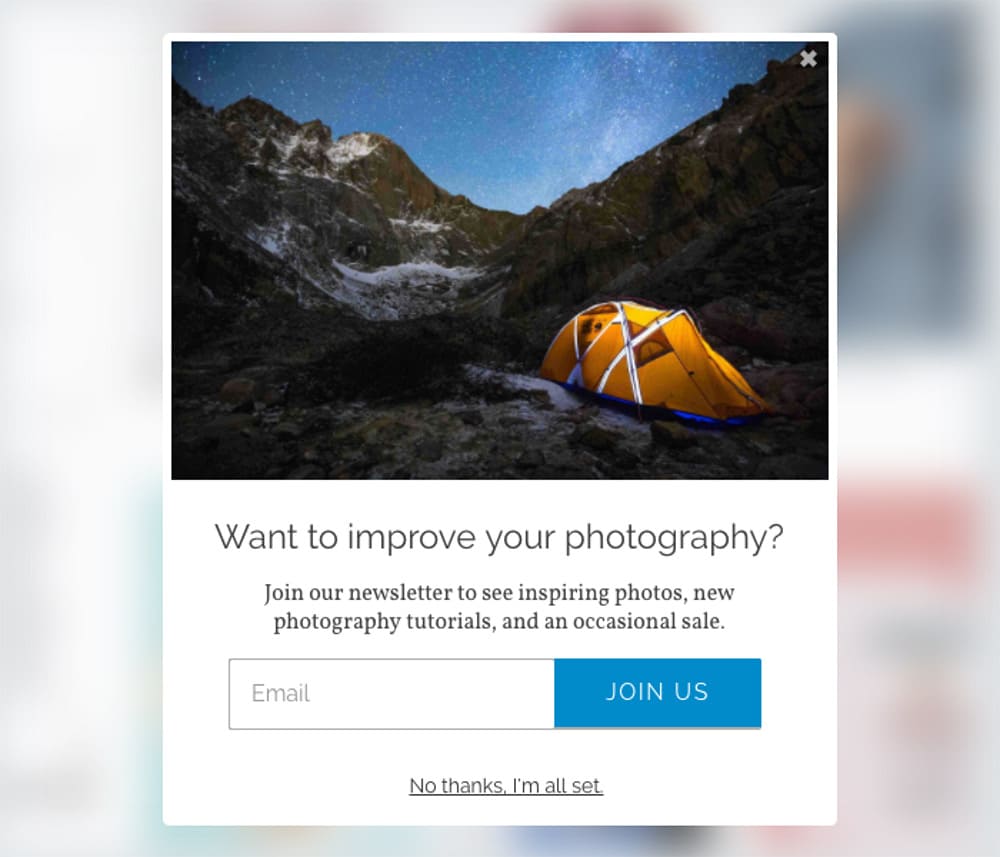
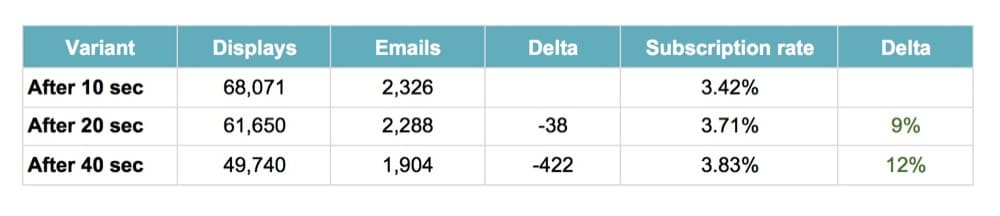
Wise Pop 的一位客戶使用此彈出窗口測試了 3 種不同的延遲(10、20 和 40 秒):

他們的測試表明,展示報價的最佳時間是 10 秒後。

更長的延遲導致看到彈出窗口的人更少,因此雖然訂閱率很高,但收集的電子郵件數量卻不是。
確保您不會成為誤報的犧牲品。 閱讀我們的指南,幫助您正確解讀 A/B 測試結果並加以改進。
位置
您應該將彈出窗口放在頁面的開頭,使用歡迎墊覆蓋整個屏幕還是燈箱?
資源
或者更好的是,嘗試頁面側面的彈出窗口或侵入性較小的滾動彈出窗口?
在博客文章上使用滾動觸發的彈出窗口是說服用戶閱讀更多內容的好方法。 這將說服人們加入您的時事通訊,其中將包含有用的提示和指向新鮮博客內容的鏈接。
BarBend 首席營銷官 (CMO) Josh Pelletier

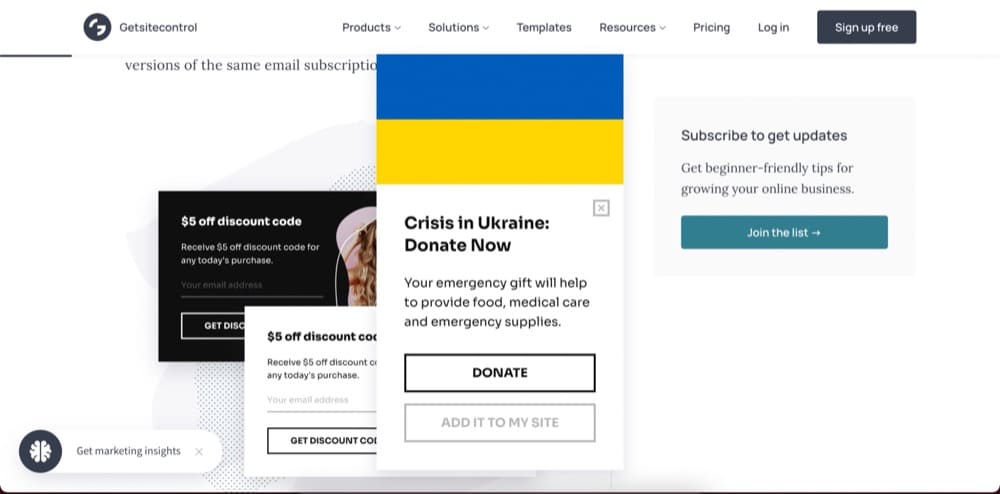
Getsitecontrol 在其頁面上有兩個侵入性較小的彈出窗口,它們不會阻止該頁面的查看。
PS 在考慮彈出窗口的位置時,您還需要考慮移動與桌面體驗。 密切關注移動端,因為 Sleeknote 發現移動端彈出式窗口比桌面端(3.11%)提高了轉化率(5.8%)
手機彈出窗口的設計應考慮可用屏幕區域以及移動用戶體驗的其他方面。
Veronica Miller,數字營銷經理,VPNoverview
複製
正確的副本可以讓您的客戶採取行動或完全忽略您的嘗試。
複製非常重要,可以將指針移動幾個百分點。 我們一直在嘗試不同的副本。 我們更改了彈出窗口攔截器的標題和文本,並實現了 30% 的改進。 我們從一個更積極的停止彈出窗口否定一個人可能必須註冊的預訂,到一個突出社會證明和我們的室友查找應用程序可以為您帶來的價值的彈出窗口。
Diggz.co 首席執行官兼創始人 Rany Burstein
您可以通過更改副本的標題、改變長度或使用強力詞來運行微型實驗。
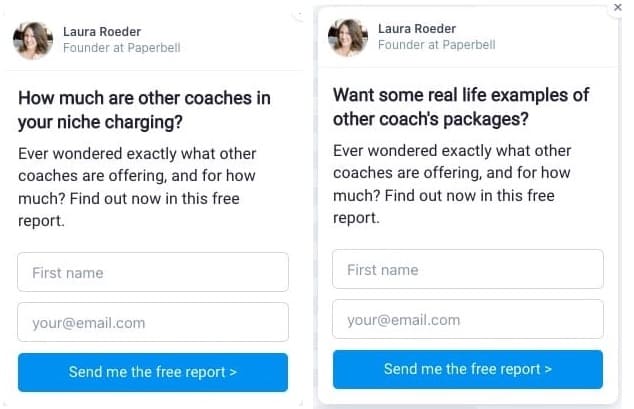
在 Paperbell,Laura Roder(創始人)發現標題是最大的提升所在。

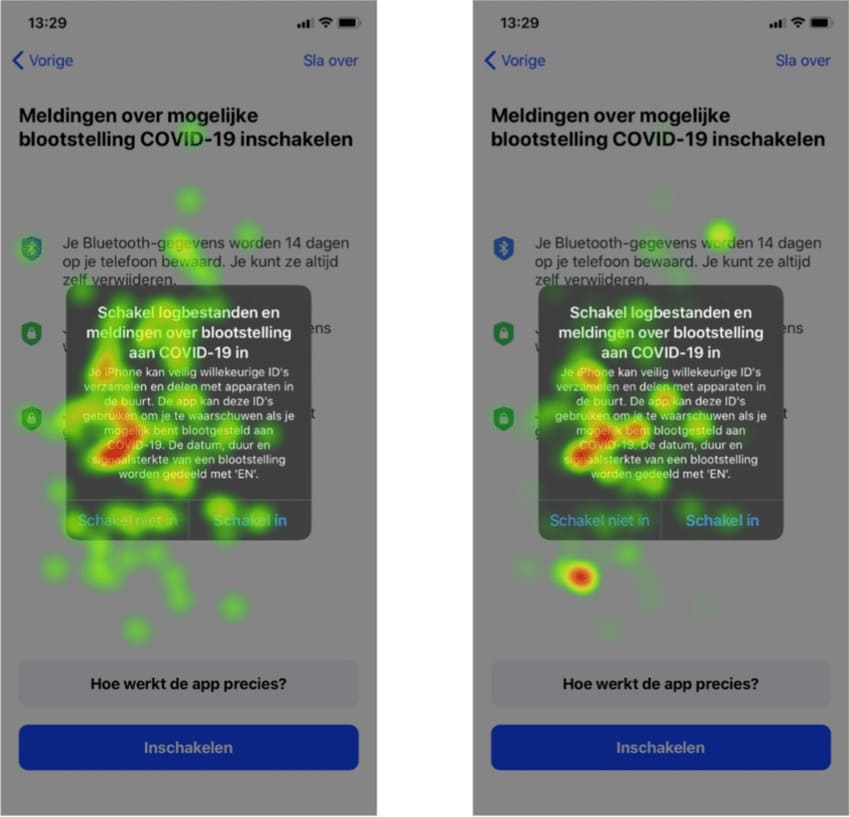
您可以使用熱圖和點擊圖來了解訪問者如何與副本互動以及吸引他們注意的內容。

您可以研究的另一個示例來自電子商務營銷機構 Contrast:
我們圍繞微觀是假設為 Contrast 的客戶運行了一個特定於登錄頁面的電子郵件彈出窗口。
大多數商店都會彈出類似“如果您給我們您的電子郵件,您可以獲得 x% 的折扣”之類的彈出窗口。 我們想運行一個不同的變體來測試這個想法。 我們更改了措辭以利用人類心理學。
我們運行了以下消息:“您想在今天的訂單中節省 20% 嗎?”。 因為誰會拒絕呢?
為此,我們有 2 個按鈕:是/否
– 是的,繼續下一步輸入電子郵件信息。
– 不,關閉彈出窗口
通過這個 A/B 測試,我們能夠將電子郵件選項率從 3.3% 收集到 9.1%。 ”
Elliot Davidson,Contrast 創始人兼總監
提供
比較報價中的不同折扣、鉛磁鐵和運輸信息。
我們測試了在網站入口時通過彈出窗口向回訪用戶提供免費送貨服務,發現該目標受眾的電子商務轉化率提高了 73%。 將正確的報價與正確的受眾配對至關重要,這不僅是為了使彈出窗口產生共鳴,而且對於彈出窗口對底線做出積極貢獻。 報價策略並不總是必須基於定價。 我們在 FSA/HSA 頁面上提供 6% 的註冊率,供客戶索取有關如何使用其 FSA 或 HSA 卡購買我們產品的更多信息。
Medcline.com 的 CRO Jonathan Finegold
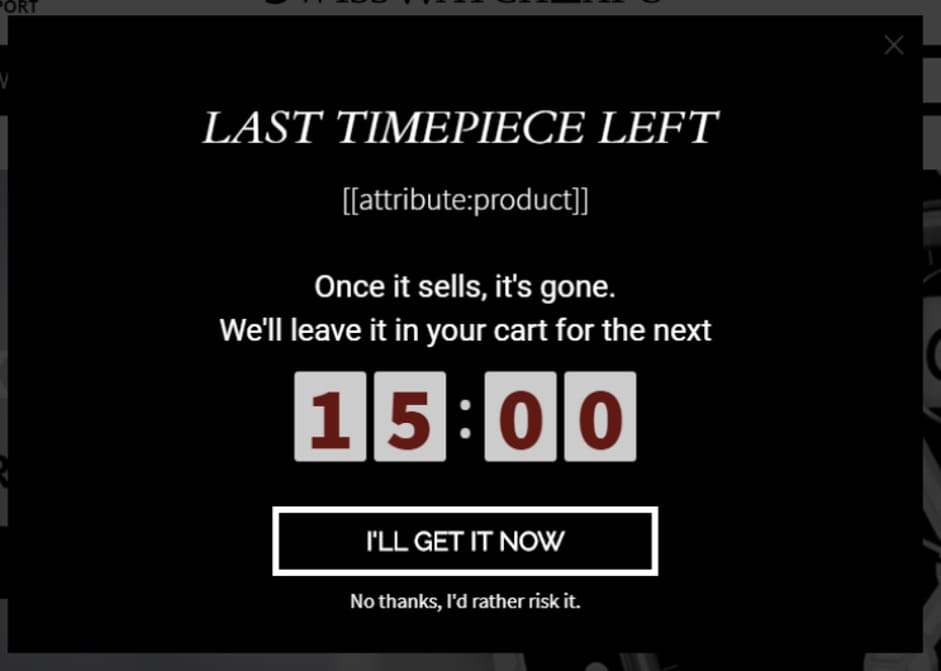
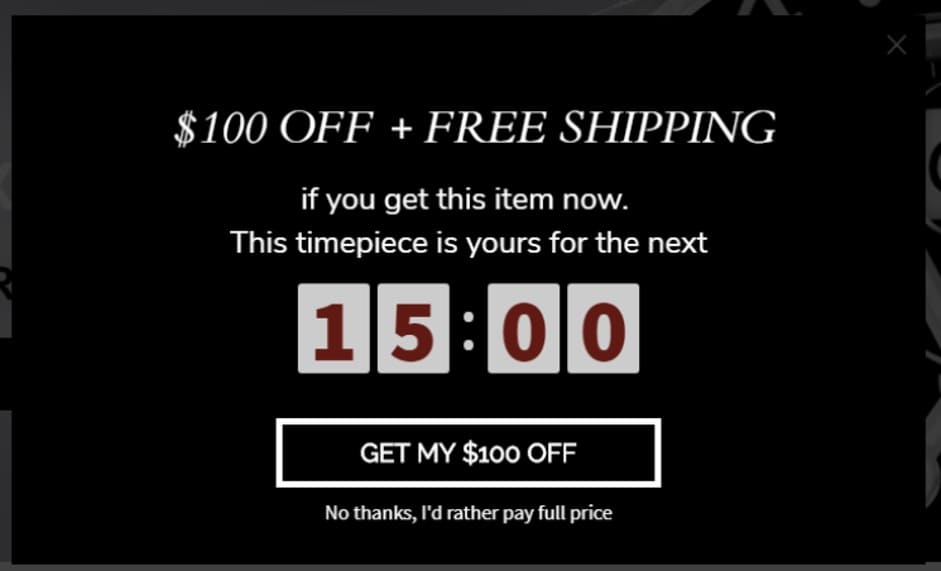
OptiMonk 的客戶 SwissWatchExpo 創建了兩個版本的購物車放棄副本,以查看哪種消息傳遞會產生所需的結果。
版本 A 通過讓用戶知道他們有最後一個可用項目並看到轉化率提高了 17% 來調用 FOMO。

版本 B 提供了折扣和略有不同的消息傳遞,帶來了 30% 以上的轉化率。

號召性用語 (CTA)
您可以測試號召性用語按鈕的顏色、複製、大小和對齊方式。
檢查 CTA 的副本可能特別重要。 如果您提供的內容與 CTA 之間存在脫節,用戶轉化的可能性就會降低。
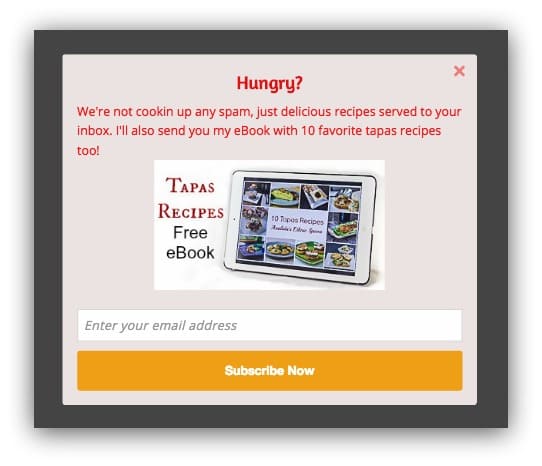
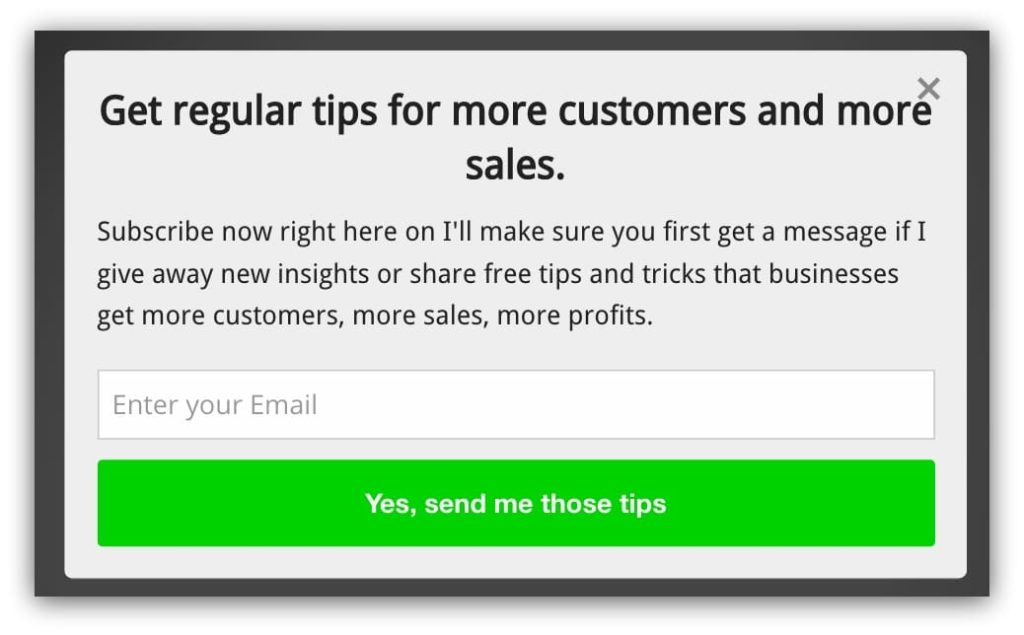
在下面的彈出窗口中,如果它顯示“訂閱”而不是“是的,將這些提示發送給我”,您會點擊嗎?

可能不是。 確保 CTA 符合您所做的承諾。 你可以藉此機會震驚和敬畏。
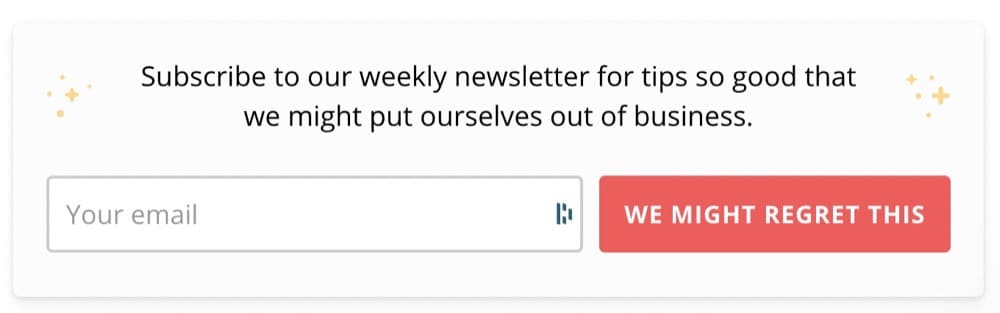
查看 Klientboost 的時事通訊註冊表單:

與通常的“訂閱”不同,“我們可能會後悔”更引人注目。
您可能還想添加或測試用戶用來關閉彈出窗口的文本。
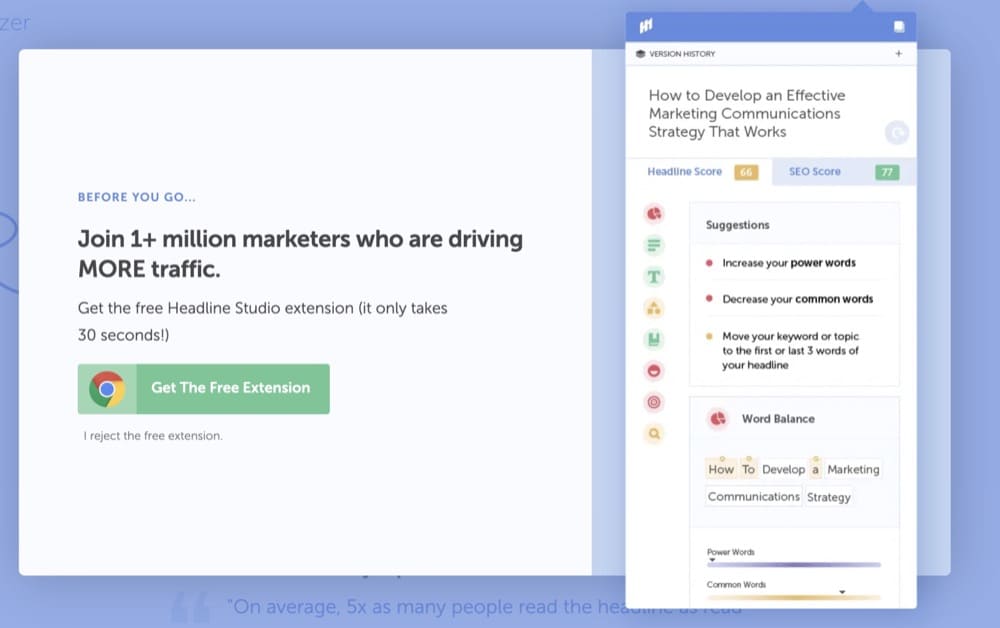
如果您單擊“我拒絕免費擴展”,則 CoSchedule 的退出意圖彈出窗口會關閉提示用戶嘗試免費擴展。

我們在產品頁面上測試了退出意圖彈出窗口,提供帶有唯一優惠券代碼的額外折扣,發現註冊率為 7%。 在這種情況下,優惠策略產生了很大的影響,10% 折扣優惠券的效果是免費送貨優惠券優惠的兩倍多(我們還發現優惠電子郵件打開率增加了 18%)。
Medcline.com 的 CRO Jonathan Finegold
閱讀下一篇:使用退出意圖彈出窗口將您的註冊量提高 150%(只需 15 分鐘)
遊戲化
遊戲化彈出窗口激勵用戶採取行動以換取獎勵。
Optimonk 的研究發現,“幸運輪”或幸運輪的轉化率為 13.23%。
但你不必停在那裡。 您還可以嘗試“挑選禮物”或“刮刮”卡片彈出窗口。
資源
資源
與傳統的“註冊我們的時事通訊”優惠相比,Medcline 能夠通過抽獎將他們的捕獲率提高 12%。
另一個很好的例子來自 Ross Kernez,他在獲得這些結果後只為他們的客戶使用遊戲化彈出窗口:
我們測試了 2 種不同類型的遊戲化彈出窗口。 一個是旋轉輪子以贏得彈出式獎品,另一個是選擇一個框來查看您是否贏得了 10 歐元的代金券。
我們之前的最佳轉化率為 8%。 當我們測試任何一個遊戲化彈出窗口時,我們的轉化率至少躍升至 14% 。
Ross Kernez,在線戰略首席顧問 - Ross Kernez Consulting
跟踪 A/B 測試彈出窗口時的最佳指標
在進行 A/B 測試時,您不能從表面上看測試的贏家或輸家,因為您必須了解獲得這些結果的方式和原因。
這就是您的指標的用武之地。
指標是一種單一的數據類型,可幫助您衡量 A/B 測試對您的業務目標的影響。
但是您如何決定要跟踪哪些?
有些是您必須跟踪的,而另一些則取決於彈出窗口的類型。
根據彈出窗口的類型(電子商務優惠券、電子書等),我嘗試盡可能多地使用更多上游指標。 您始終必須跟踪“觸發”率(因為這將是您參與度指標的分母)。 但是,跟踪“彈出窗口關閉”和“提交率”等內容非常重要。 將其與觸發熱圖/會話記錄相結合,將為您提供更多見解! 諸如退出率之類的東西的加分點,儘管它們會因噪音而變得棘手(例如退出率可能無法很好地定義,除非您包括那些看到彈出窗口的人)。
Shiva Manjunath,斯佩羅
我們的內部 A/B 測試專家 Karim Naufal 同意通用指標仍然適用。
是的,必須測量彈出按鈕本身的轉換率,例如關閉 X。但是測量跳出率或丟棄率是好的(它會產生挫敗感嗎?)。 測量關閉彈出窗口的時間也可能是相關的(它吸引了多少興趣?)。
添加到購物車等其他點擊指標仍然很有見地。 然而,最好的跟踪指標是無可爭議的“每位訪客收入”指標,該指標衡量收入,該指標本身包含有關轉化率和平均訂單價值的信息。
衡量用戶參與度的另一個非常有用的指標是每個用戶的會話數。
但 Medcline.com 的 CRO Jonathan Finegold 不認為您應該跟踪收入,原因如下:
對於我們的博客,收入不是主要的 KPI,註冊率是因為我們的目標是最大限度地從自然流量中捕獲電子郵件。 同樣,即使在電子商務環境中,收入也可能並不總是最好的指標,因為在利潤方面,報價可能無利可圖,因此正確的 KPI,在這種情況下,可能是利潤美元的變化率。
簡而言之,這些是您在 A/B 測試或拆分測試彈出窗口時應該查看的指標:
- 兌換率
- 點擊率
- 跳出率
- 下車率
- 每個用戶的會話
- 添加到購物車
- 每位訪客的收入
- 彈出窗口關閉
- 提交率
將您的 Google Analytics 和 Shopify 連接到 Convert 等 A/B 測試平台,以準確衡量所有這些指標。
以下是該過程的示例:
例如,在測試彈出窗口吸引用戶之前的時間量時,我們會查看熱圖和谷歌分析數據以發現人們關閉彈出窗口的速度。
我們發現任何 15 秒或更短的時間都會導致大約 86% 的關閉率,並且還有助於提高跳出率。 如果彈出的時間在用戶訪問網站後的 15-45 秒之間,我們看到關閉率下降到 61%,跳出率下降了 14%。
當我們將時間設置為 1 分鐘時,我們看到關閉率又下降了 5%,跳出率下降了 6%。 此外,當設置時間為 1 分鐘時,與 CTA 按鈕的交互增加了 40%。 其他兩個區間的 CTA 點擊率幾乎沒有變化。
如果我們正在測試 CTA 按鈕內的文本,那麼我們會查看 CTA 的 CTR%。 當我們使用帶有時間修飾符的更直接和具體的語言時(例如:現在、今天),我們看到點擊率增加了 14%。
CircleIt Inc. 增長營銷主管 Joe Karasin
您可能沒有想到的另一個可能對您的業務產生重大影響的指標是頁面速度。
跟踪 A/B 測試彈出窗口的最佳指標是頁面速度。
如果嵌入 gif 和視頻的彈出窗口會減慢頁面速度,您應該不會感到驚訝。 彈出窗口從與頁面相同的 HTTP 請求加載,影響頁面速度。
您可以通過分析瀑布圖來計算彈出窗口對頁面的影響。 通過 Pingdom 測試運行頁面的變體,並比較頁面速度。 如果加載速度有顯著差異,你的測試已經失敗。網站加載速度在彈出窗口之前,因為瀏覽體驗對轉化率有很大影響。
Arek Nowakowski,產品設計師 @ Spacelift
注意:我們之前簡要提到了護欄指標,但在測試彈出窗口時記住它們很重要。 這些是您在測試時不希望降級的核心指標,因為性能下降會對您的業務產生巨大影響。
A/B 測試彈出窗口時要牢記的準則
當您準備好開始 A/B 測試彈出窗口時,請遵循以下建議以提高其功效:
- 執行預測試計算以確保您擁有正確的樣本量。
如果你沒有對足夠多的人進行測試,你就有犯錯誤的風險,比如相信誤報是真實的。 做你的預測試計算,以檢查你是否有足夠的客流量來完成你想到的調整週期。
提示:使用我們的 A/B 測試計算器執行顯著性、p 值、功效、樣本量和 MDE 計算。 - 使用小型 MDE 為高流量站點計劃大量細微更改。
如果您的流量很大,您可以使用小的 MDE(最小可檢測效應)繪製出完整的微小變化節奏。 大多數彈出式實驗只產生個位數的提升。 因此,這種方法可以幫助您了解微小的變化如何與 KPI 中的相應調整相關聯。 您的流量越高,您可以檢測到的電梯越小,並且可以確定結果。
注意: MDE 只是值得我們觀察的最小效應量,在此情況下,實施新變體的成本或努力將不值得。 - 如果您的彈出窗口效果不佳,請合併更改。
如果您的彈出窗口沒有發揮作用,請結合多個更改並使用更大的 MDE 一次推出它們。 此外,如果您沒有足夠的流量,這是一個好主意,因為這將需要更少的流量才能達到重要程度。 假設是任何改進的嘗試都應該導致可能達到兩位數的切實改進。 - 優化越多,小心誤報。
誤報或 I 型錯誤表明對照和變體之間存在差異,而實際上沒有差異。 真正減少擁有這些機會的一種方法是首先使用上面提到的樣本量計算器。
提示:對於任務關鍵型實驗,將置信度設置為 99%,以將出現此類錯誤的機率降低到 1%。
您的彈出窗口越優化,您就越需要注意忽略誤報。
在 Convert Experiences 應用程序中對彈出窗口進行 A/B 測試
使用 Convert,您可以對商店的彈出窗口進行 A/B 測試,並更改上述任何彈出窗口元素,看看哪些會提高網站的轉化率。
最好的部分? 您可以在沒有 UX 團隊幫助的情況下添加自定義彈出窗口!
使用可視化編輯器 A/B 測試現有彈出窗口
您的網站已啟動並正在運行,您的 Shopify 在線商店的訪問者正在登陸您的主頁。 那麼,我們該何去何從?
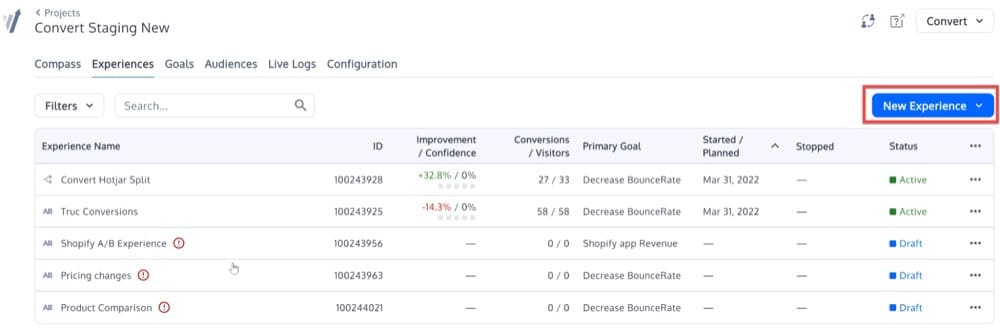
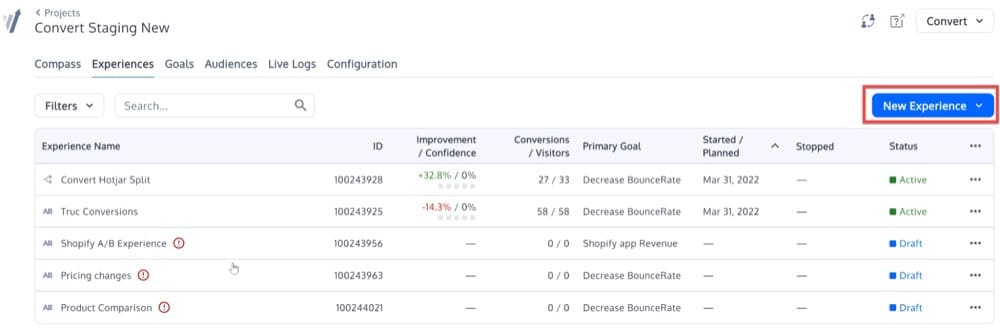
第 1 步:創建新的 Convert 體驗:

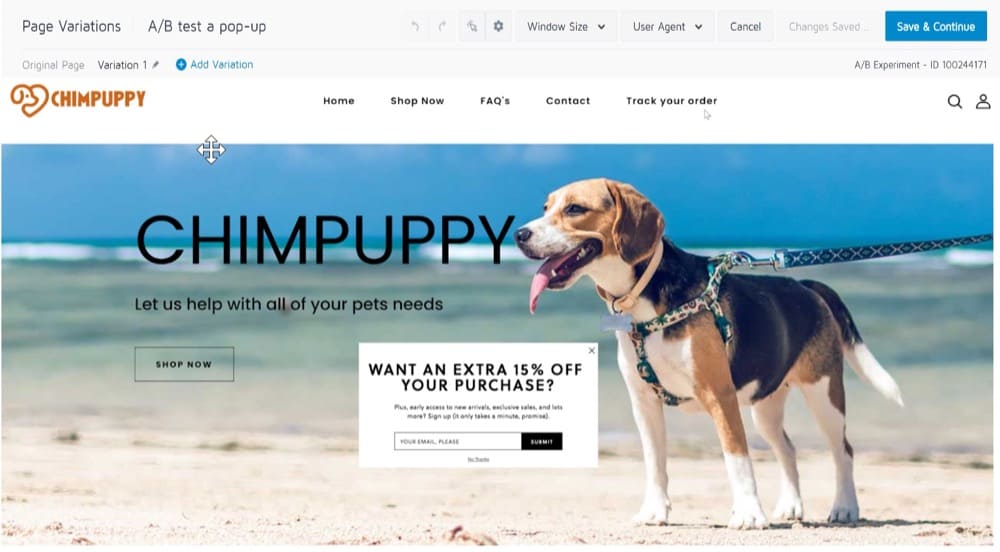
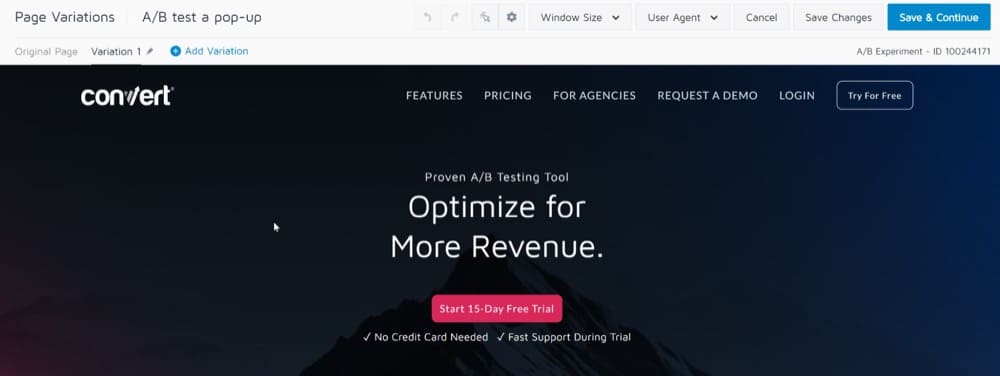
第 2 步:加載包含彈出窗口的 Shopify 商店 URL:

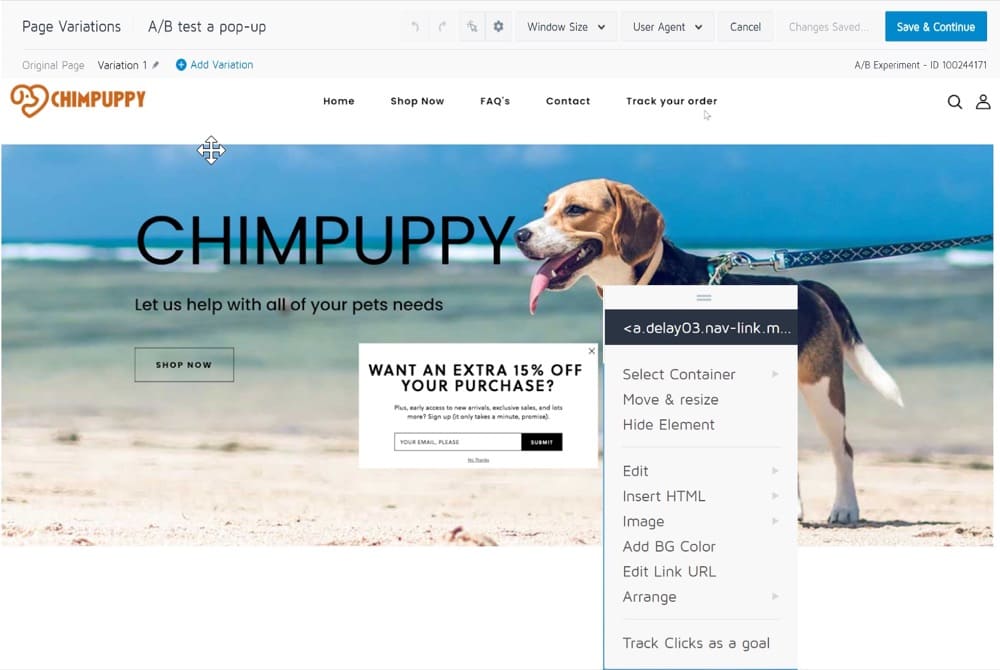
第 3 步:用鼠標單擊彈出窗口,您將看到可視化編輯器菜單採取行動並更改其格式:

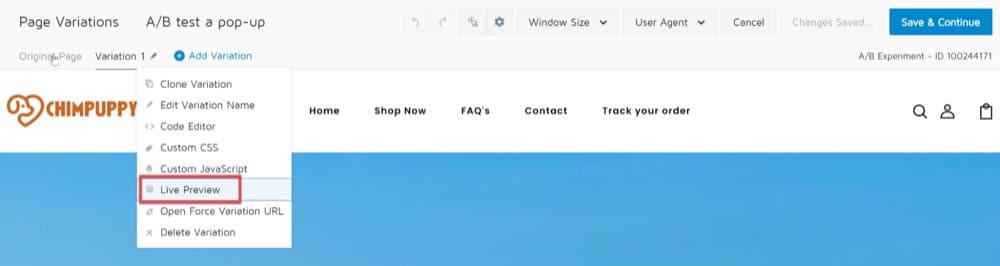
完成更改後,使用可視化編輯器中的實時預覽選項預覽新彈出窗口的外觀:

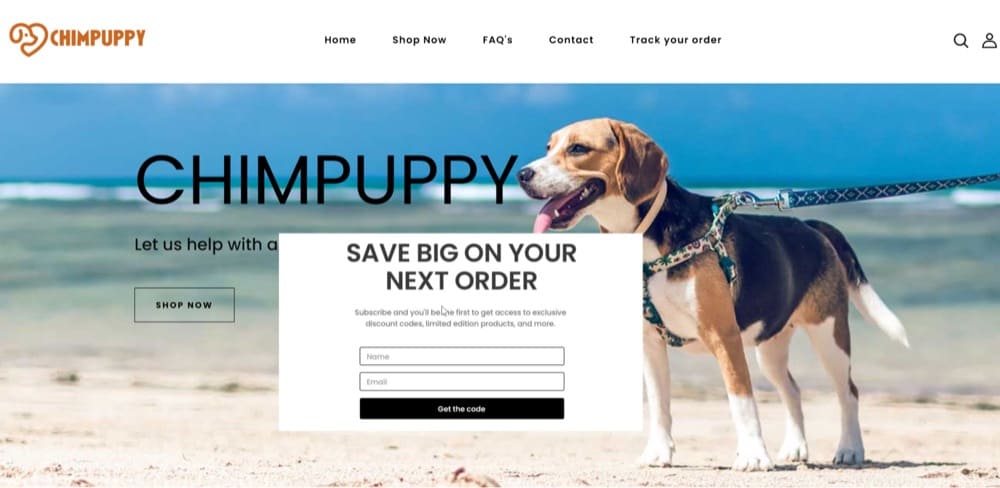
這是新的外觀和感覺:

一旦您對新格式感到滿意,請激活 Shopify 訪問者的體驗,以查看兩者中哪一個表現更好。
使用轉換自定義編輯器為您的變體添加彈出窗口
如果現在您想在主頁上包含不屬於 Shopify 模板的彈出式優惠,不用擔心!
您可以使用 Convert 自定義 CSS + HTML+ JS 編輯器來添加它並進行 A/B 測試。
第 1 步:再次創建新的轉換體驗:

第 2 步:加載您想要包含彈出窗口的 Shopify 商店 URL:

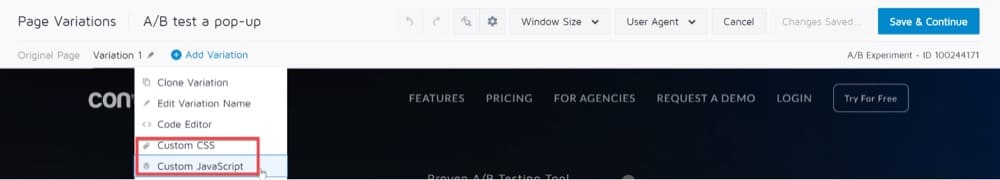
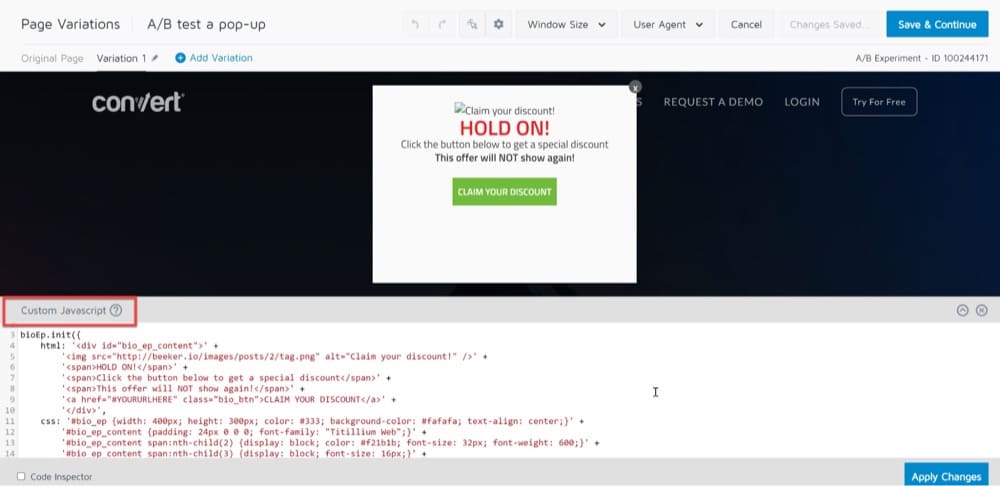
第 3 步:使用自定義 CSS 和自定義 Javascript 選項添加彈出式 JavaScript 代碼(您可以在網上找到許多可用的模板或自己編寫代碼):

對於此示例,我們使用了此處提供的彈出窗口:https://github.com/beeker1121/exit-intent-popup

第 4 步:然後應用更改並保存。
完成更改後,使用可視化編輯器中的實時預覽選項預覽新彈出窗口的外觀:

一旦您對新的彈出窗口感到滿意,請為您的 Shopify 訪問者激活體驗,看看該優惠是否會產生任何影響。
僅當您不進行 A/B 測試時,彈出窗口才會令人討厭、具有侵入性且無效
數據告訴我們,正確的使用、放置、時機和文案可以使彈出窗口成為推動有意義的行動的有效方式。 事實上,一個有趣的發現是,當我們在彈出窗口中使用優惠時,我們看到我們收到的互動比網站上其他相同的 CTA 多。
CircleIt Inc. 增長營銷主管 Joe Karasin
摒棄“一勞永逸”的策略,擁抱 A/B 測試。
實驗可以幫助您確定用戶對您的策略的反應、進行調整併推動預期的結果。
只要避免人們在 A/B 測試時犯的錯誤,選擇像 Convert 這樣的正確測試平台,就可以為客戶和您的品牌創造雙贏局面。