A/B 測試 Instapage 主頁第 2 部分:圖像與 MP4 動畫
已發表: 2019-01-29快速鏈接
- 測試目的
- 變體之間的區別
- 平均轉化率
- 擁有您的點擊後著陸頁
- 大規模構建個性化的點擊後登陸頁面
- 加快審核過程
- 與您的營銷堆棧集成
- 優化您的頁面以獲得更多轉化
- 讓歸因變得容易
- 最終數據:哪個變體獲勝?
- 要點
在 Instapage,我們大力提倡 A/B 測試; 我們的團隊經常對我們的 PPC 廣告、點擊後登陸頁面、電子郵件甚至我們的主頁進行測試。 事實上,您可以在本文中查看之前主頁 A/B 測試的詳細信息。
我們最近進行了另一個主頁 A/B 測試,看看使用 mp4 動畫代替靜態圖像是否會對轉化產生重大影響。 我們最初的假設是使用動畫而不是靜態圖像不會增加轉化率。
在我們進入結果之前,讓我們為實驗做準備。
A/B 測試我們的主頁的目的是什麼?
主要目的是衡量動畫是否對我們的註冊率、會話持續時間、頁面瀏覽量和跳出率有影響。 或者,它們是否在向潛在客戶傳達我們的營銷信息時增加了頁面的視覺吸引力。
Instapage 設計團隊努力從靜態圖像創建 MP4 以進行 A/B 測試,因為即使我們有專門的設計團隊,他們的可用工作時間也是有限的。
我們的團隊經歷了漫長的審查會議以運行系統檢查,以確保流量在變體之間平均分配,並減少查看動畫頁面變體的訪問者的閃爍和頁面加載時間。
這是測試的逐點細分:
- 目的:了解動畫是否會對我們的主頁視覺故事產生積極影響並吸引更多訪問者。
- 目標:增加用戶註冊
- 總會話數: 100,000+
- 流量分配: 50/50
這些變化之間有什麼區別?
從頁面頂部開始,讓我們比較原始(靜態圖像)和變體(動畫)。
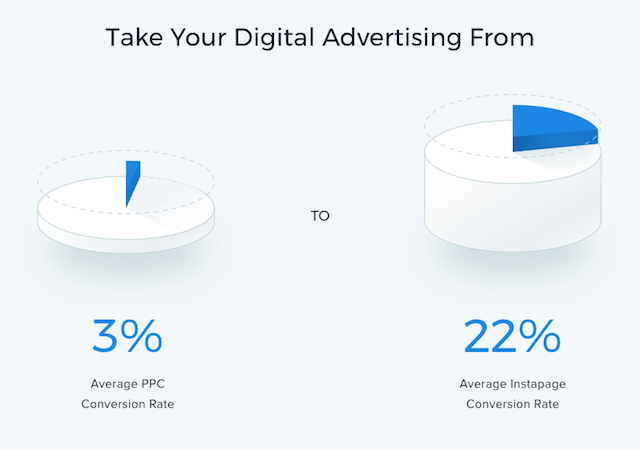
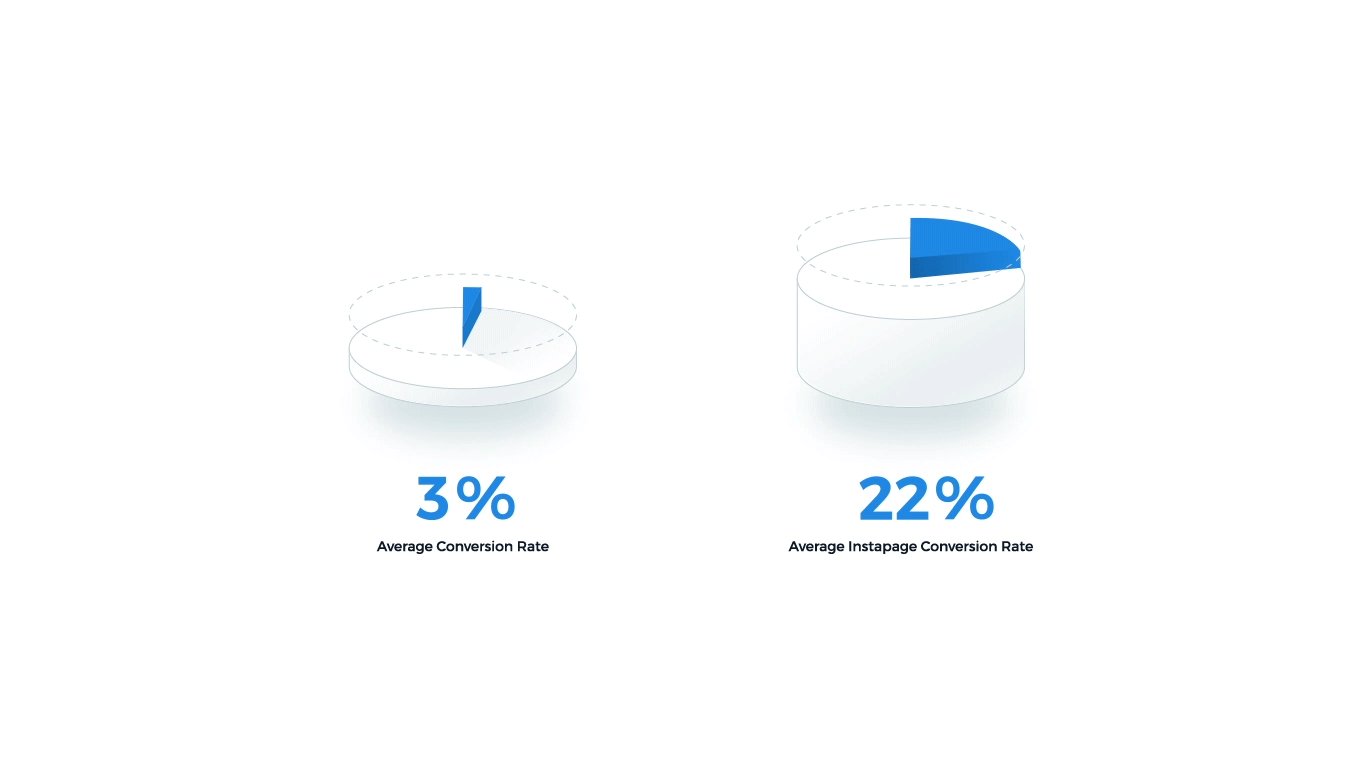
平均轉化率部分
首頁的平均轉化率部分展示了使用其他解決方案的品牌的平均 PPC 轉化率與 Instapage 用戶的平均轉化率之間的差異。
雖然靜態圖像顯示最終轉化率值,但動畫可幫助訪問者直觀地了解 Instapage 用戶的轉化率如何從 0-22% 上升。
原圖:

MP4動畫:

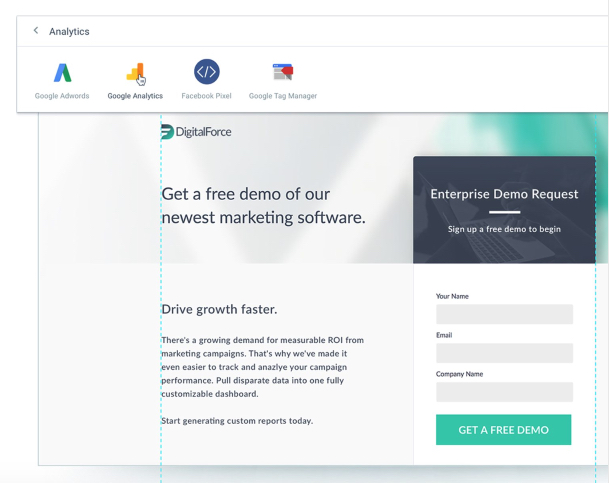
擁有您的點擊後登陸頁面
Instapage 是唯一專為與 Google 合作而構建的點擊後登錄頁面平台。 您可以輕鬆地與 Google Ads 和 Analytics 集成,然後將收集到的數據傳遞給您的營銷自動化或 CRM 系統。 將其與熱圖和 A/B 測試相結合,您將擁有一個增強的點擊後登錄頁面。 此外,我們最近宣佈在 Google Analytics 中進行點擊後登錄頁面變化跟踪。
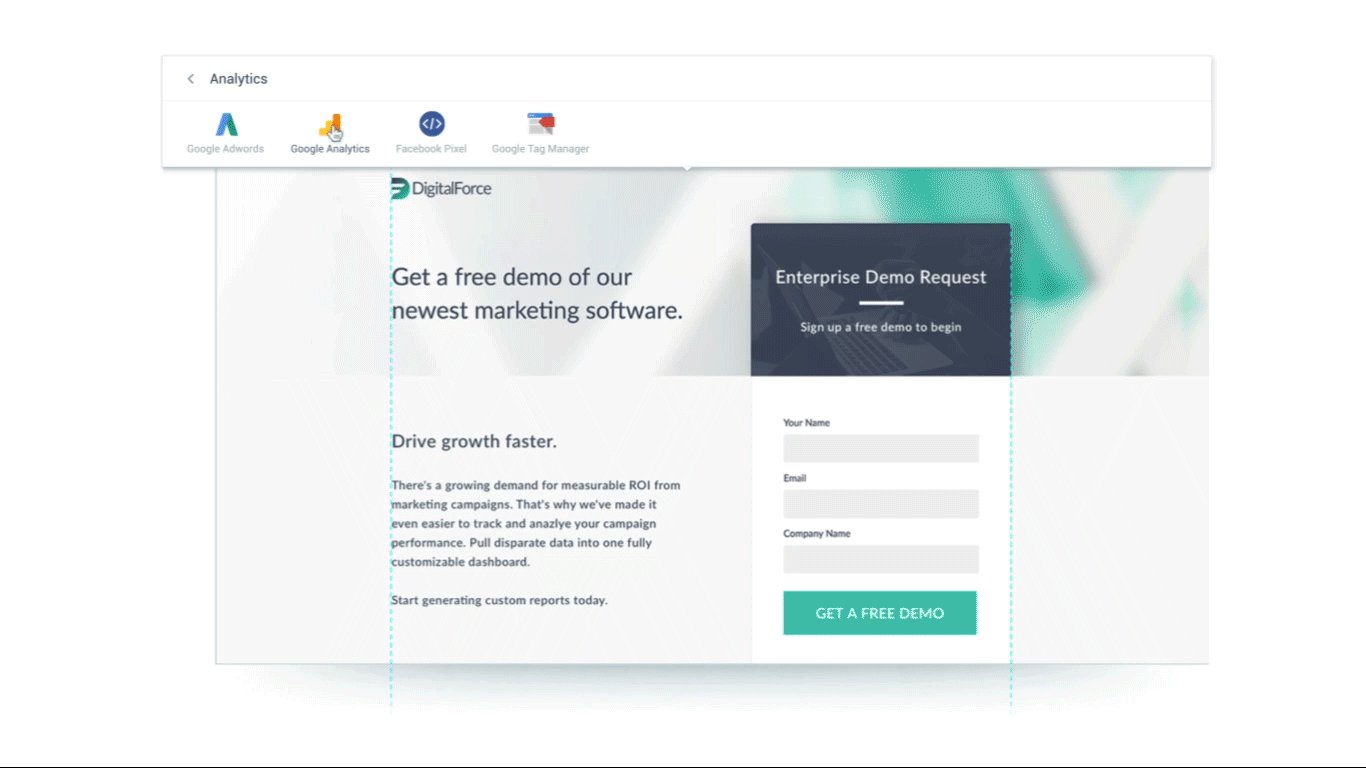
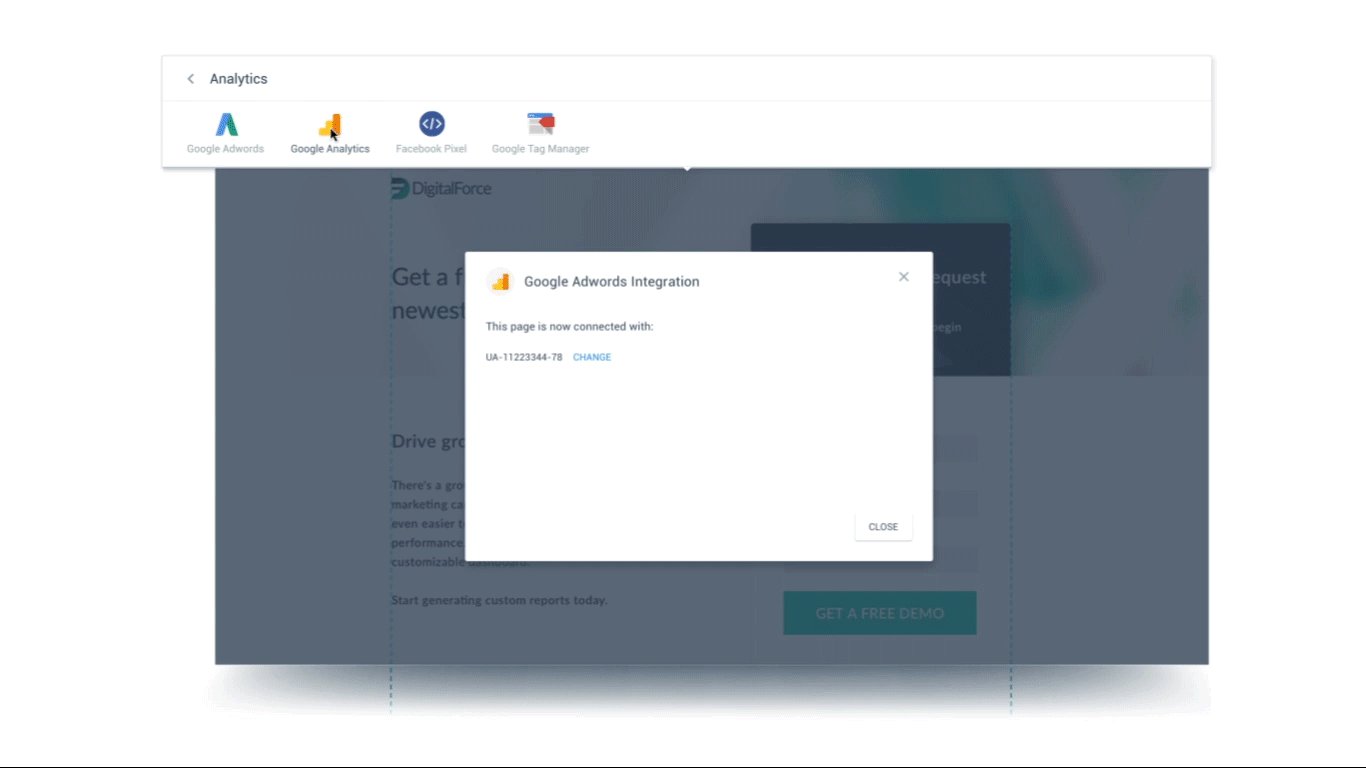
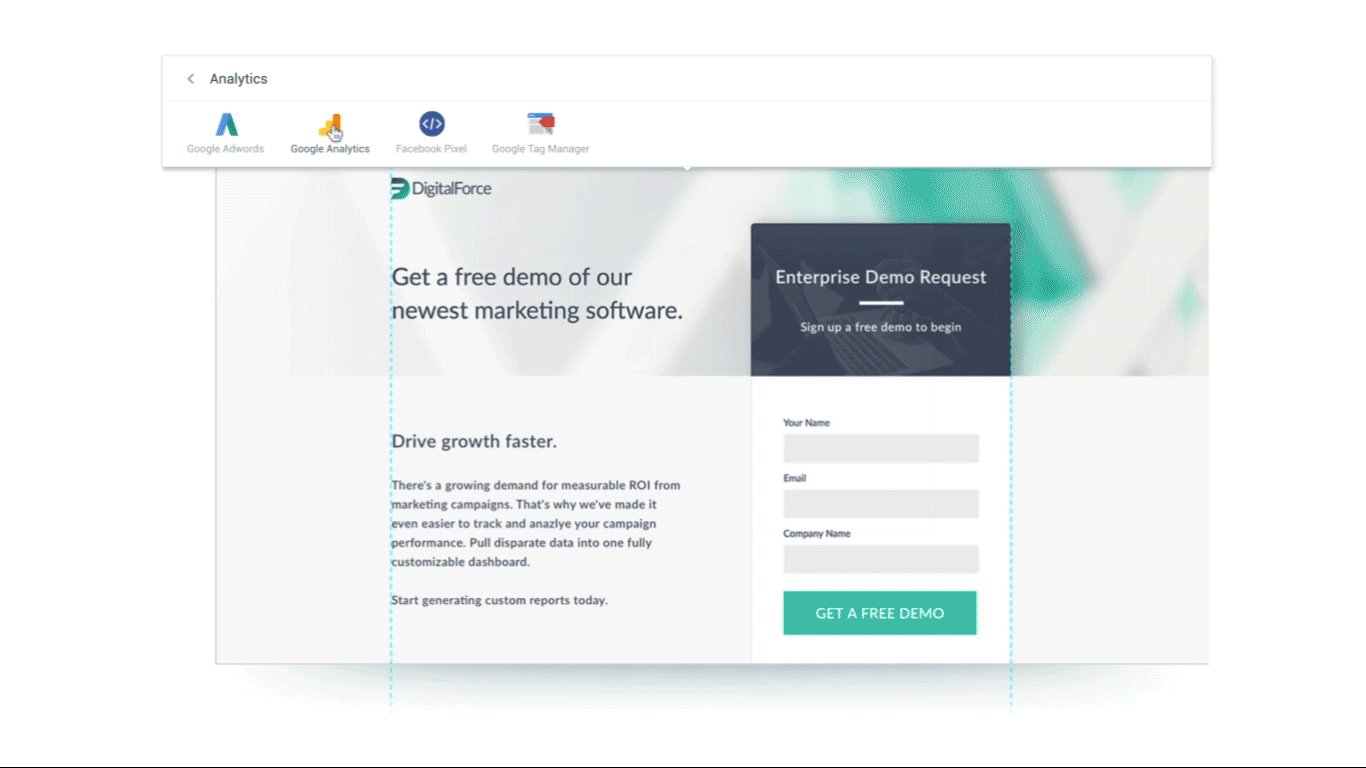
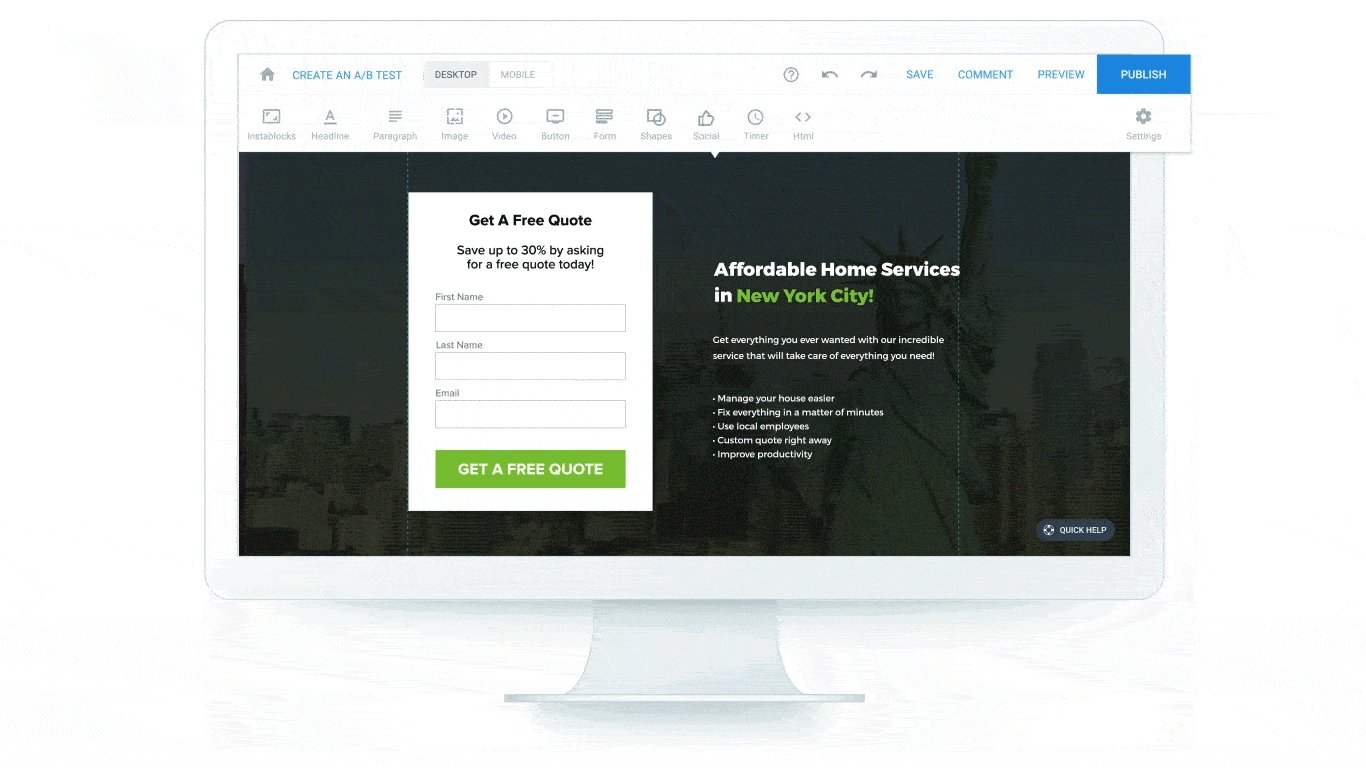
此處的靜態圖片顯示了 Instapage 用戶可以選擇的 Analytics 選項,包括 Google Ads、Analytics、Google Tag Manager 和 Meta Pixel:

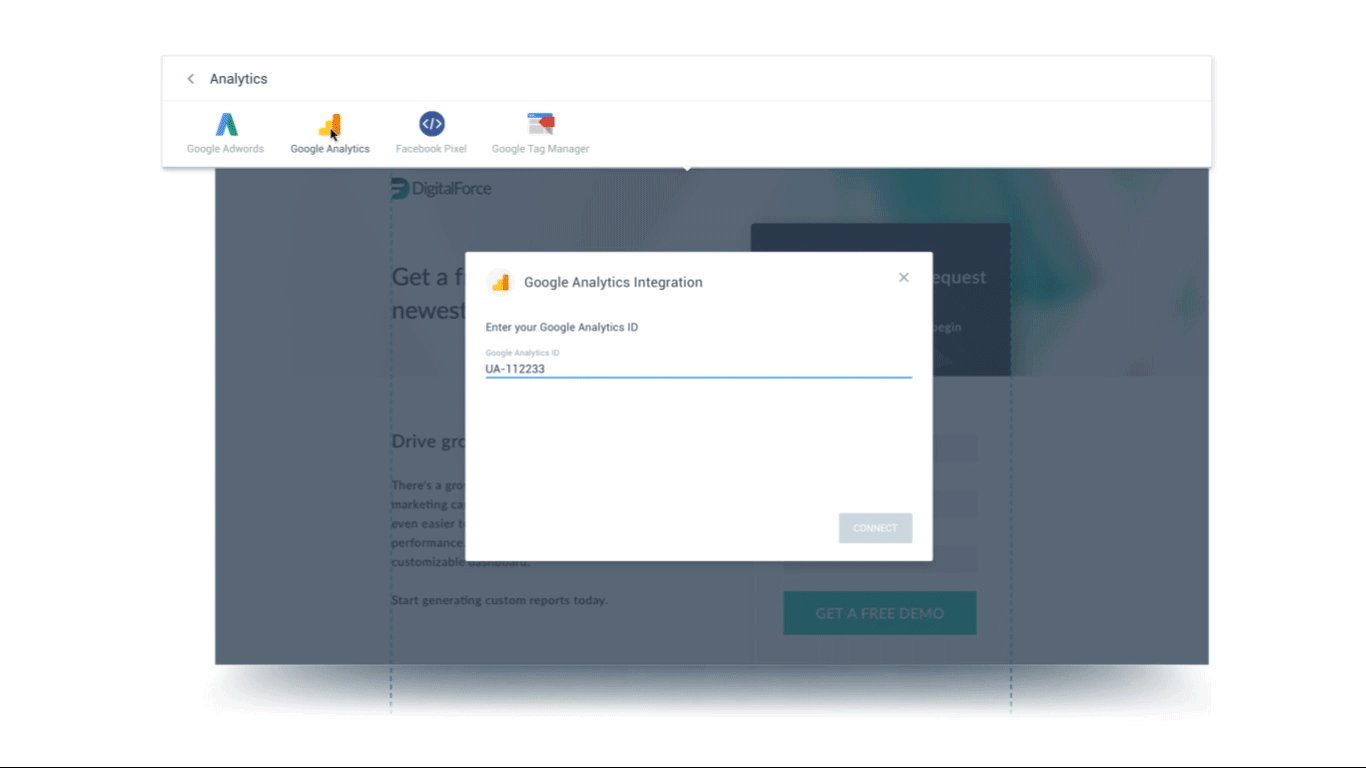
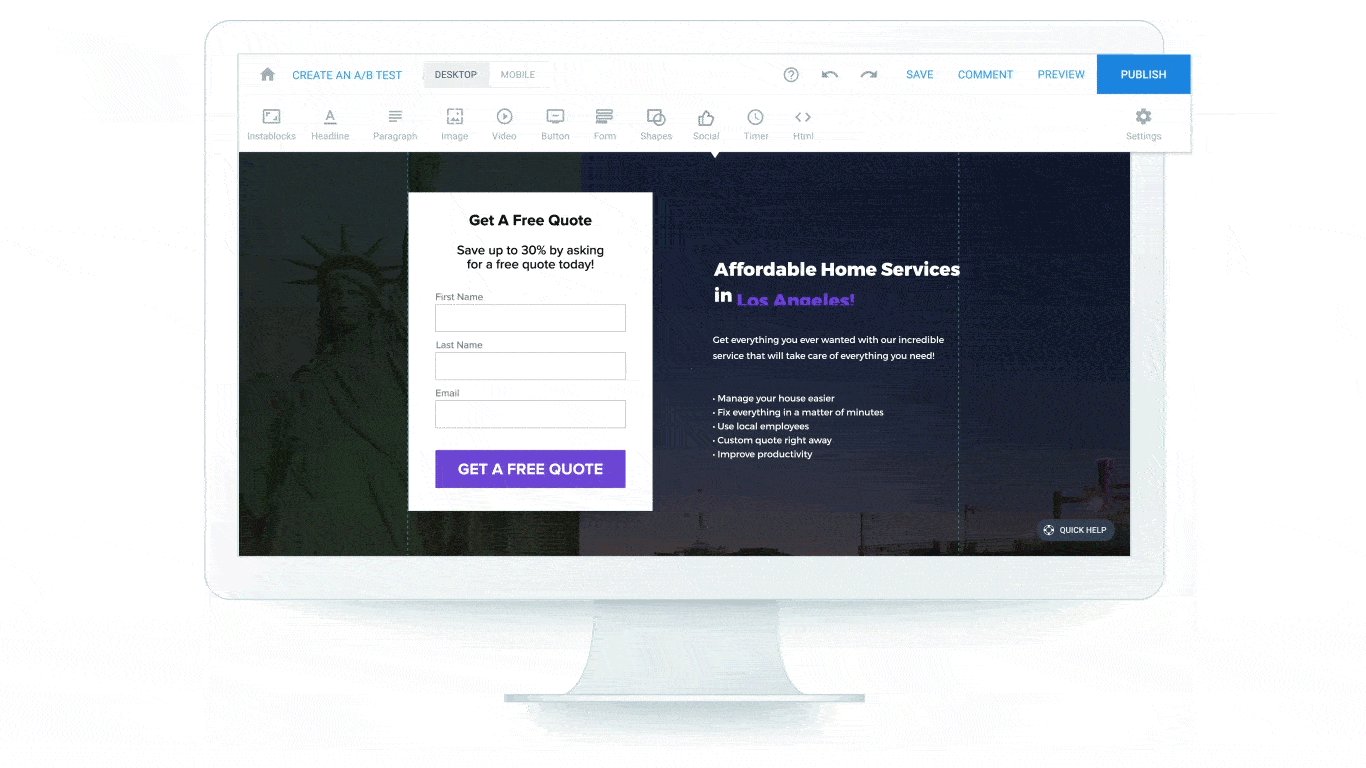
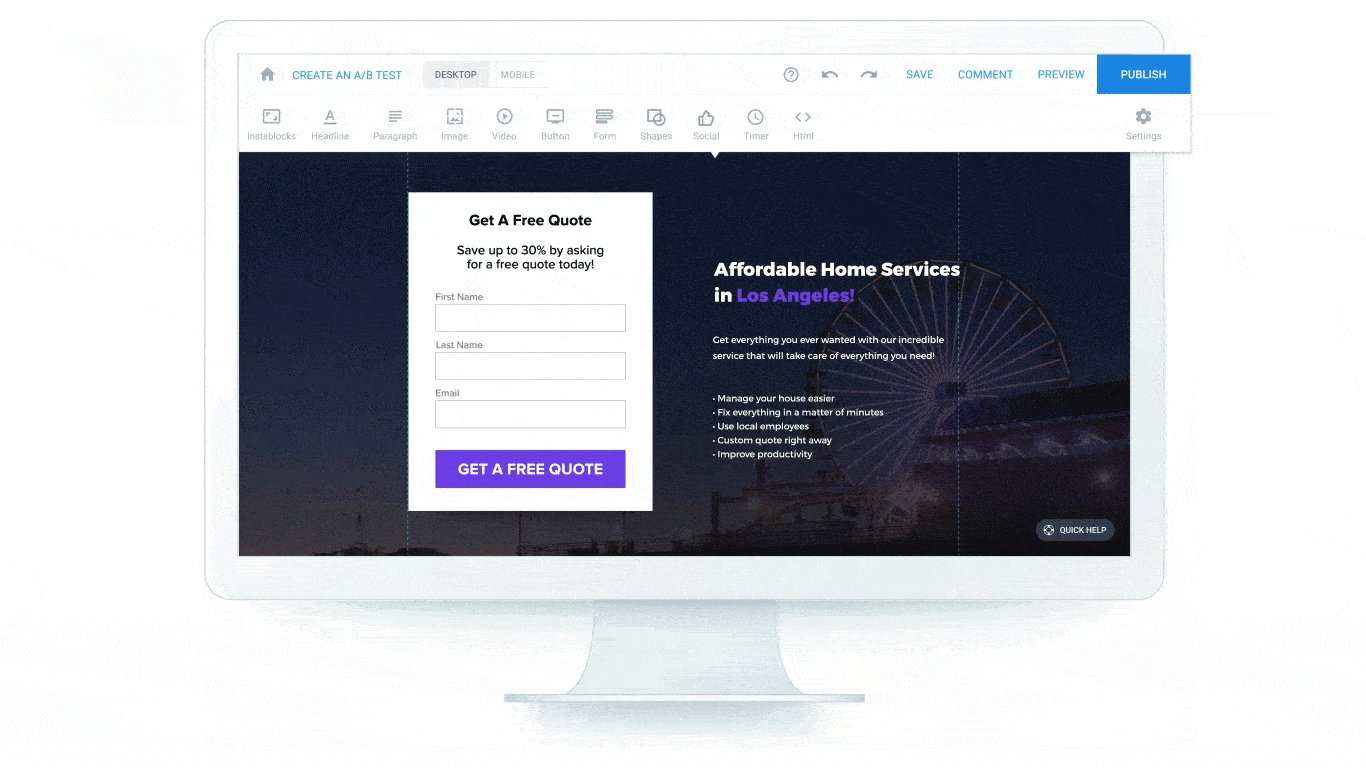
該變體顯示了只需點擊幾下即可將 Instapage 與 Google Ads 集成是多麼容易:

大規模構建個性化的點擊後登陸頁面
該部分重點介紹了從 Instapage 構建器大規模創建消息匹配的點擊後登錄頁面是多麼容易。
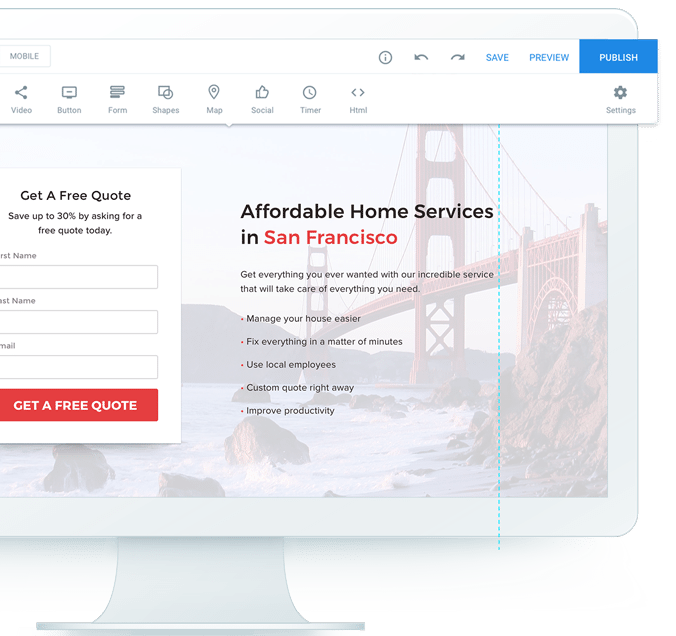
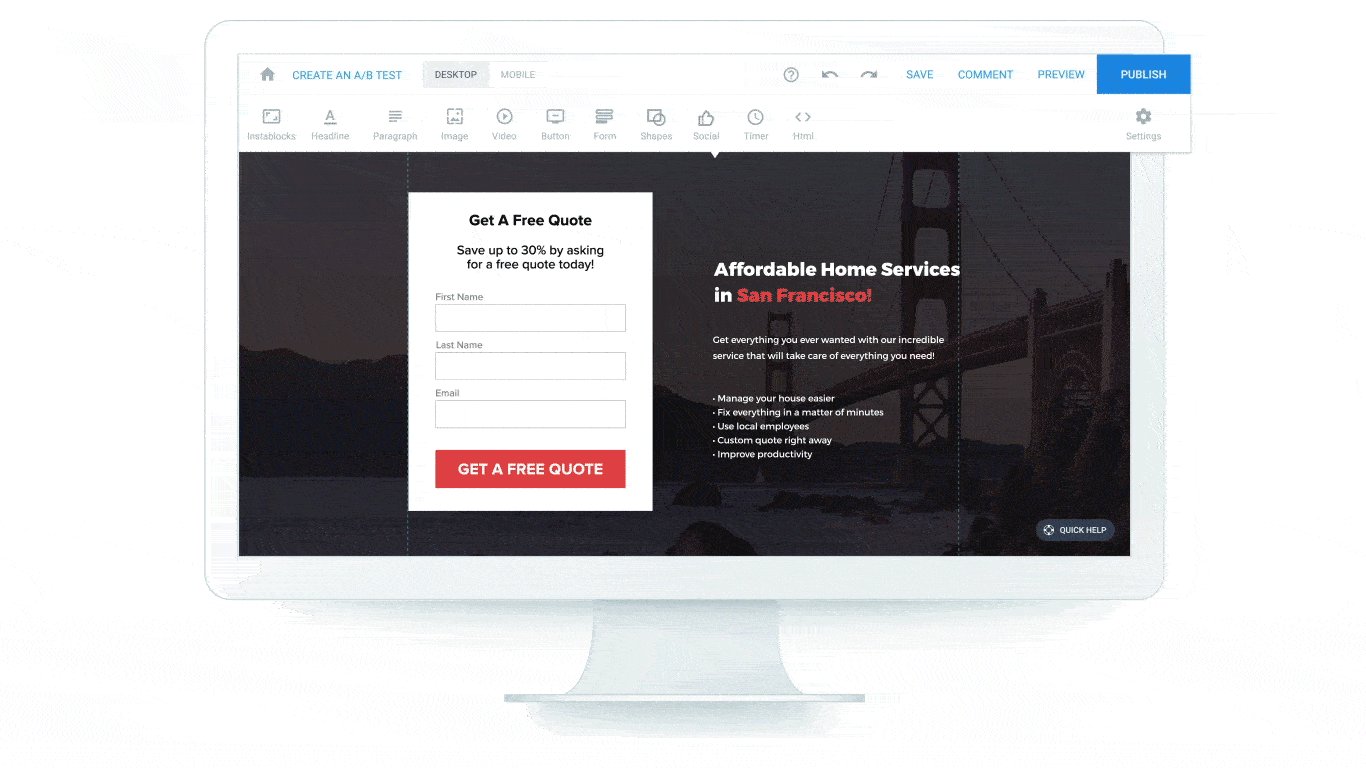
原始版本顯示了 Instapage 構建器的快照,其中包含對用戶可用的所有選項的預覽:

該動畫展示了使用 Instapage 可以創建可擴展的點擊後登錄頁面:


加快您的審查過程
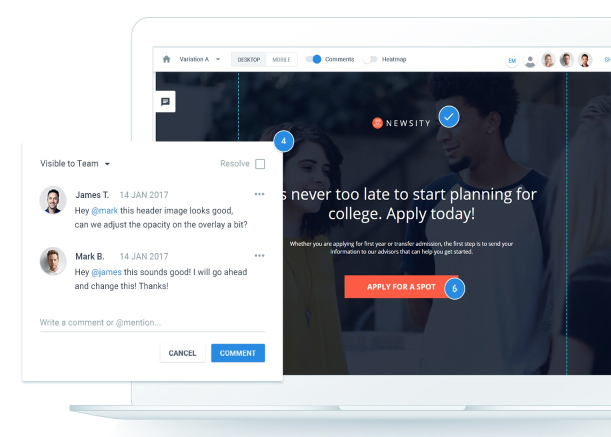
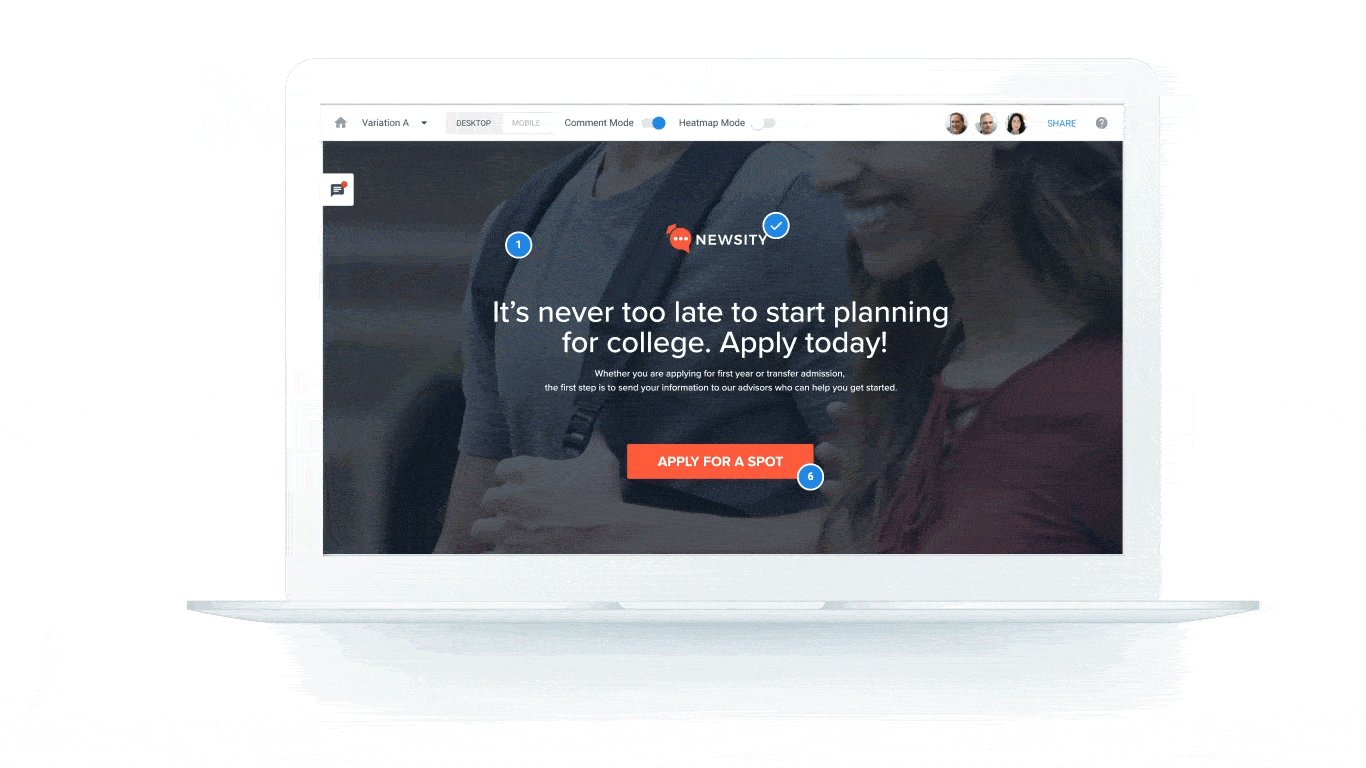
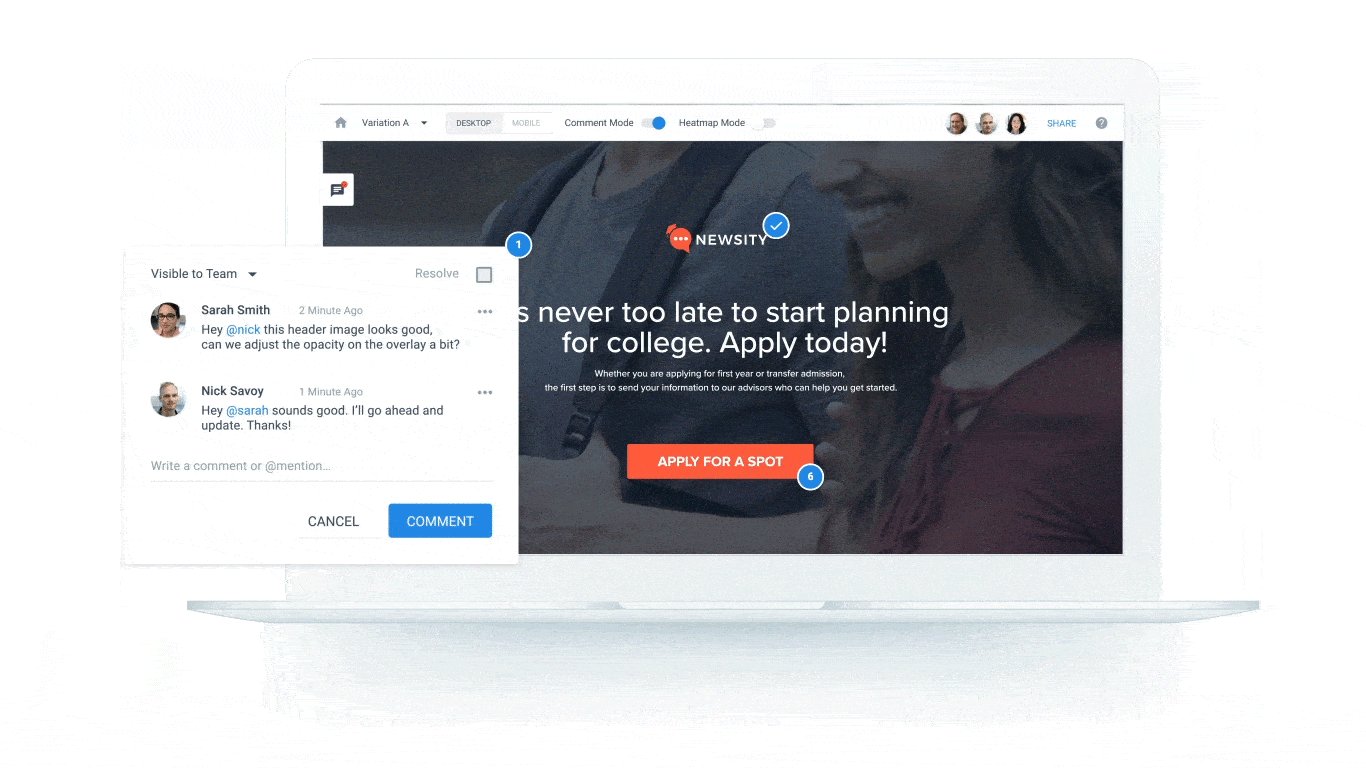
本節中的原始圖像突出顯示了 Collaboration Solution 中的對話熱點。 在這裡,團隊成員可以在設計審查過程中實時相互交流:

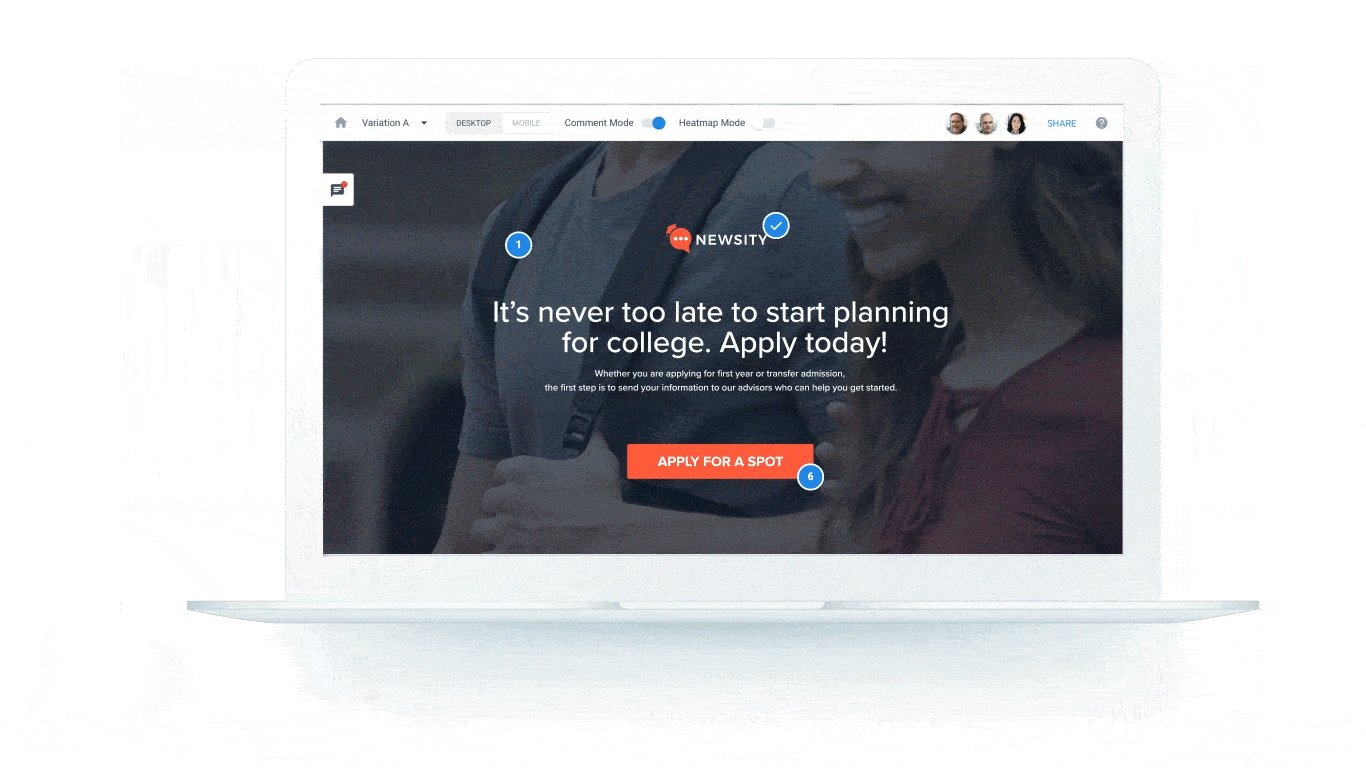
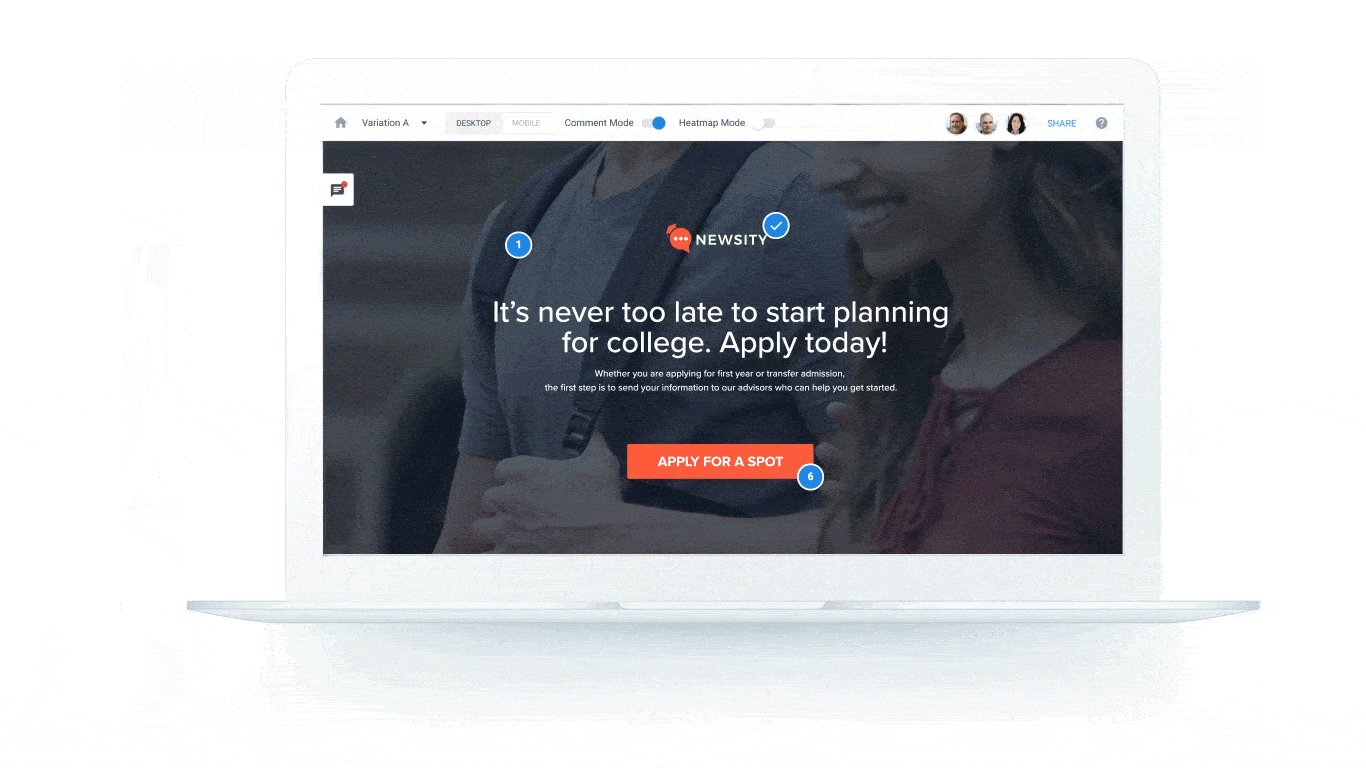
將其與模仿熱點功能工作方式的動畫變體進行比較:

與您的營銷堆棧集成
原圖展示了 Instapage 集成的多種營銷軟件:

該變體描繪了相同的整合營銷平台,但具有旋轉軌道:

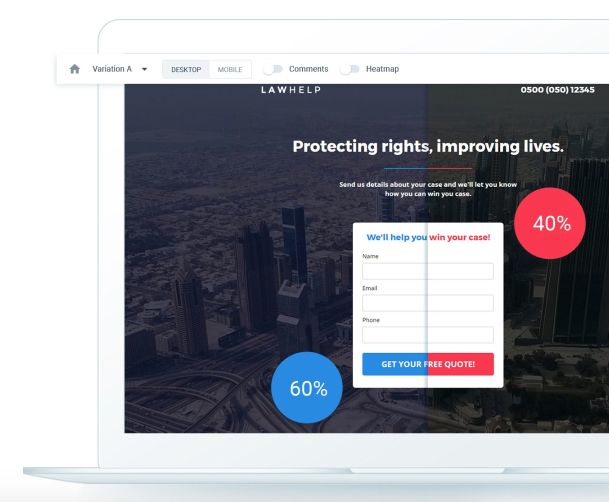
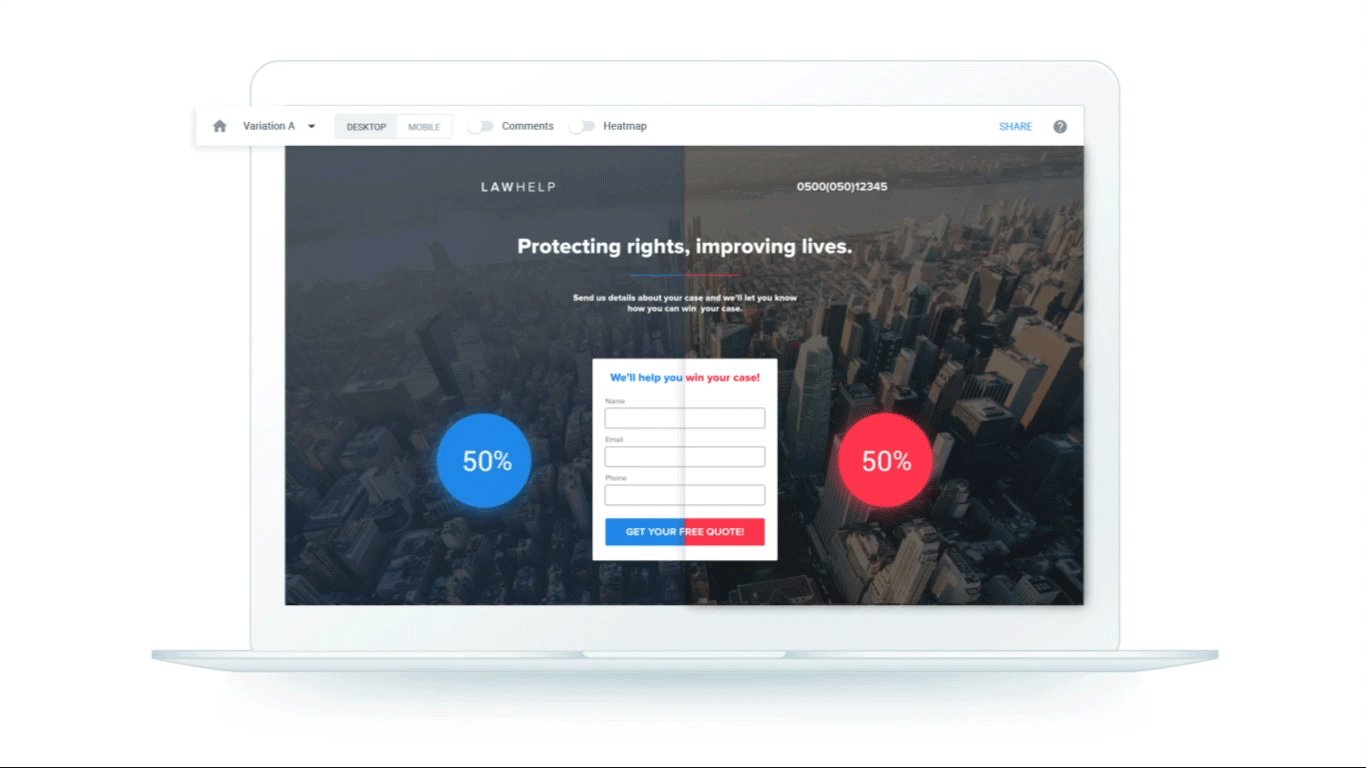
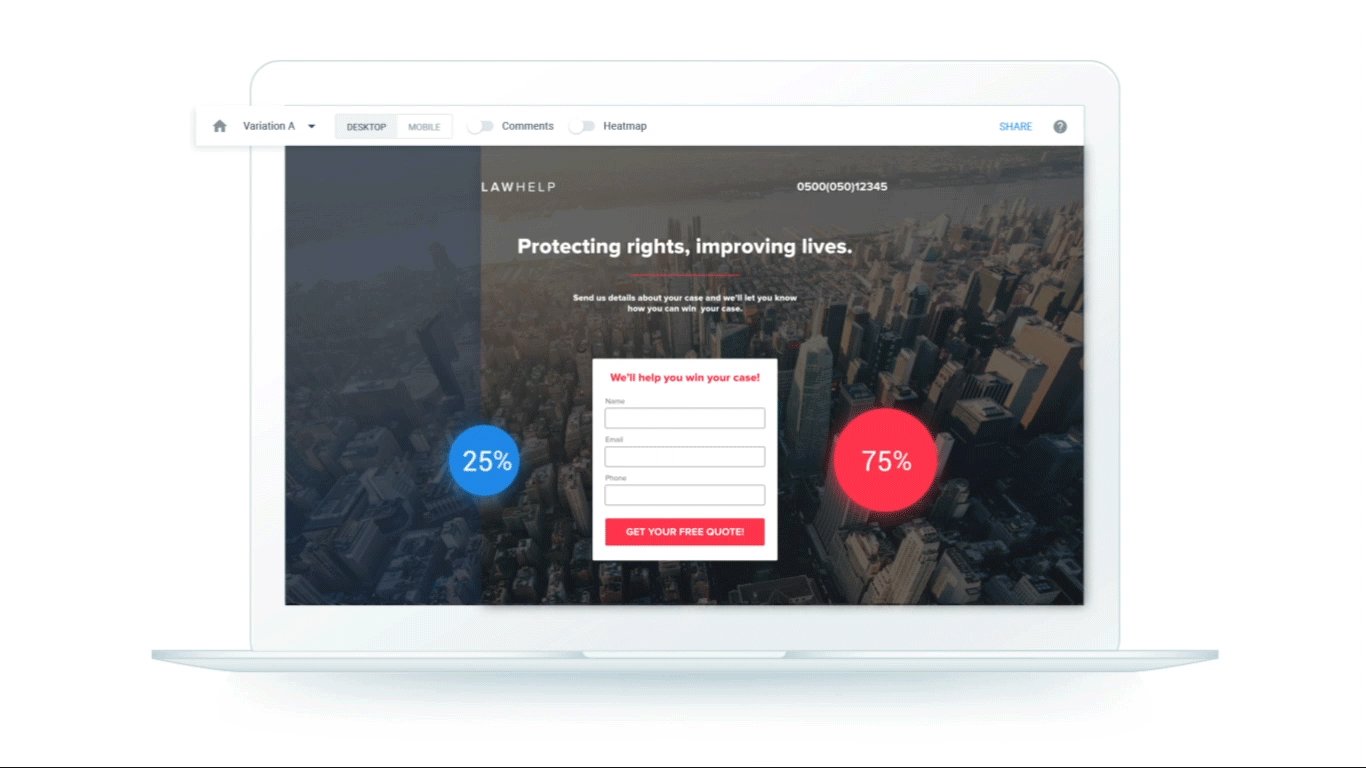
優化您的頁面以獲得更多轉化
原始圖像描述了在 Instapage 點擊後登陸頁面上運行 A/B 測試和熱圖是多麼容易:

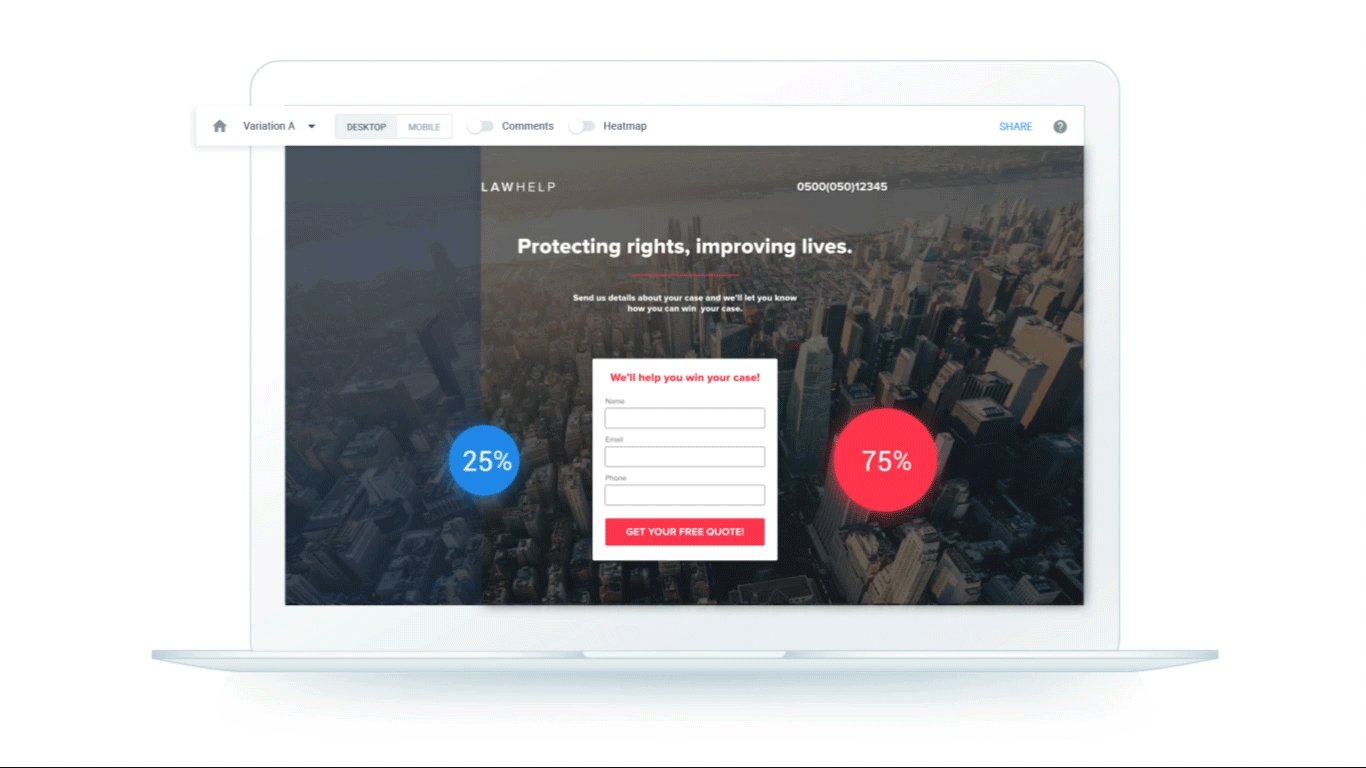
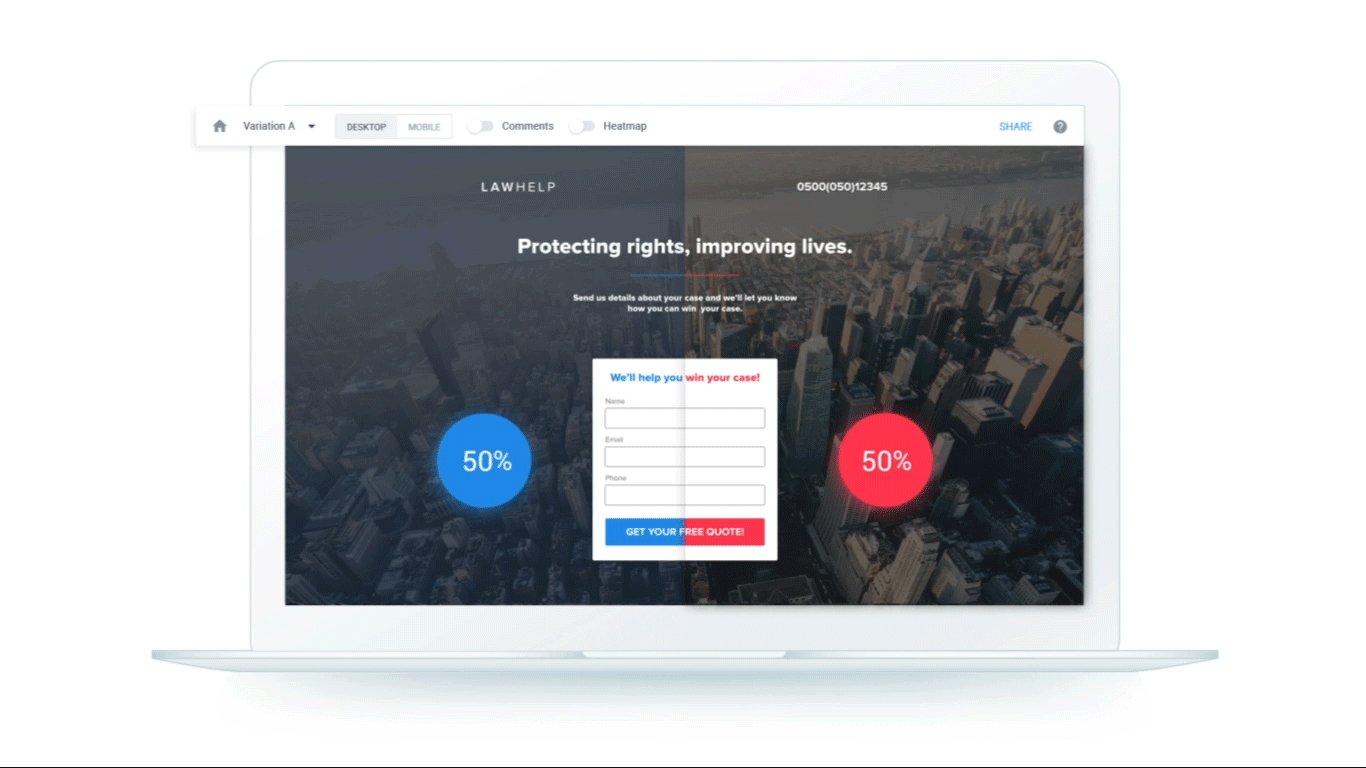
該變體展示了一個頁面變體相對於另一個頁面的轉化率增加:

讓歸因變得簡單
Instapage 為用戶提供了一個簡單的歸因解決方案,允許您將廣告網絡與嵌入式像素跟踪連接起來,並從 Instapage 平台內訪問所有指標。
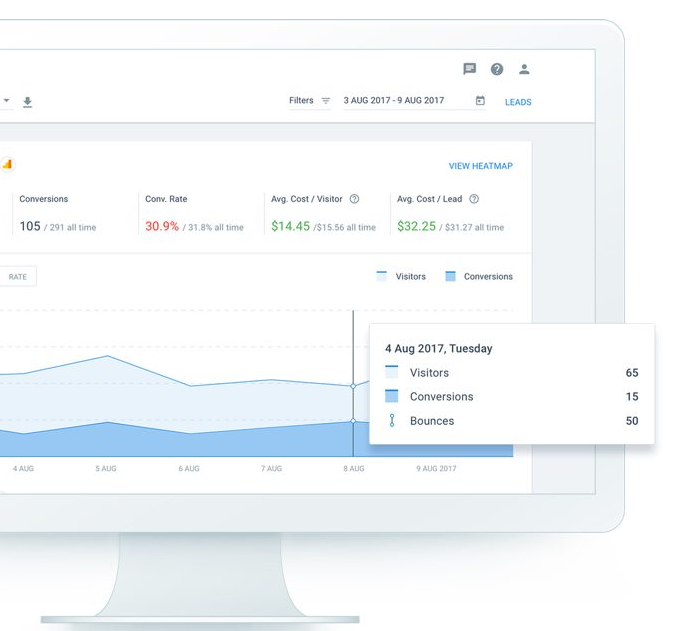
原始圖像顯示了一些您可以使用 Instapage 分析查看的指標:

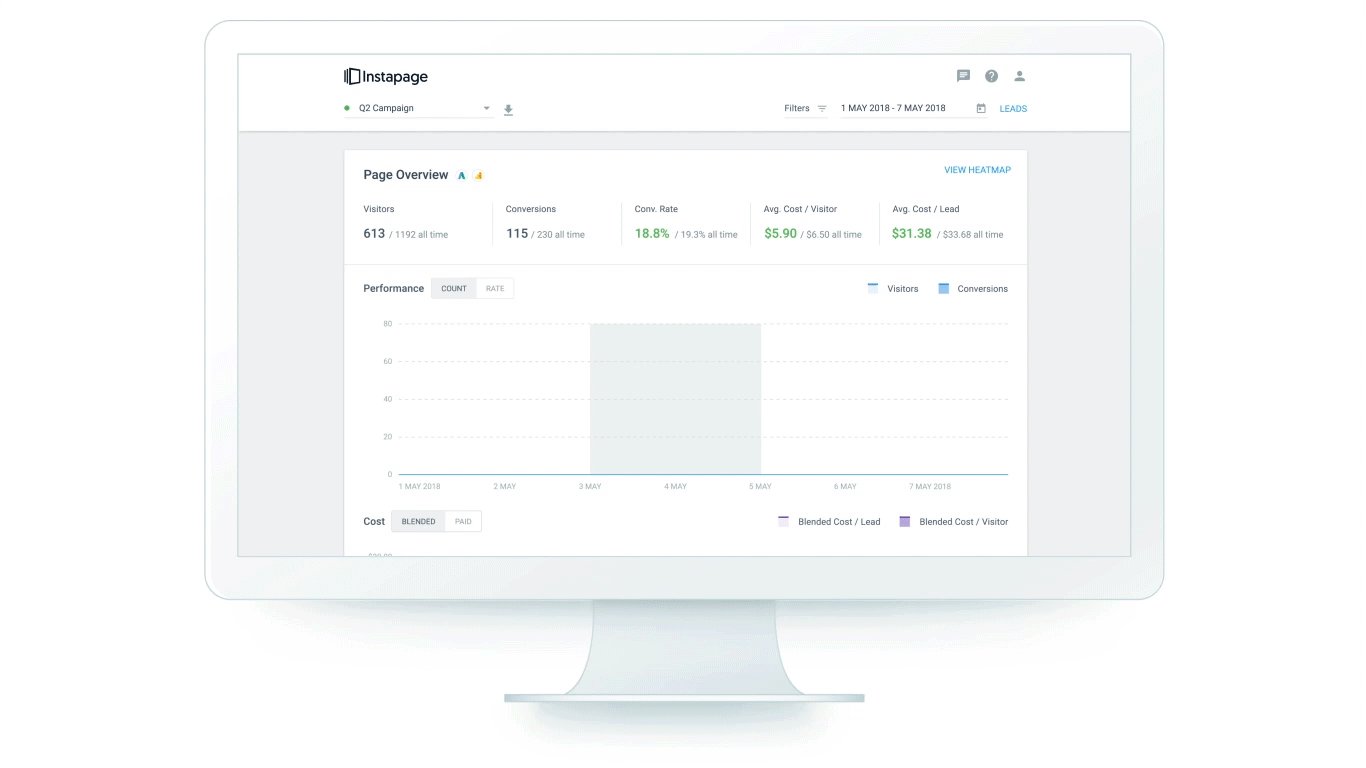
同時,動畫更詳細地展示了 Instapage 用戶可用的分析選項:

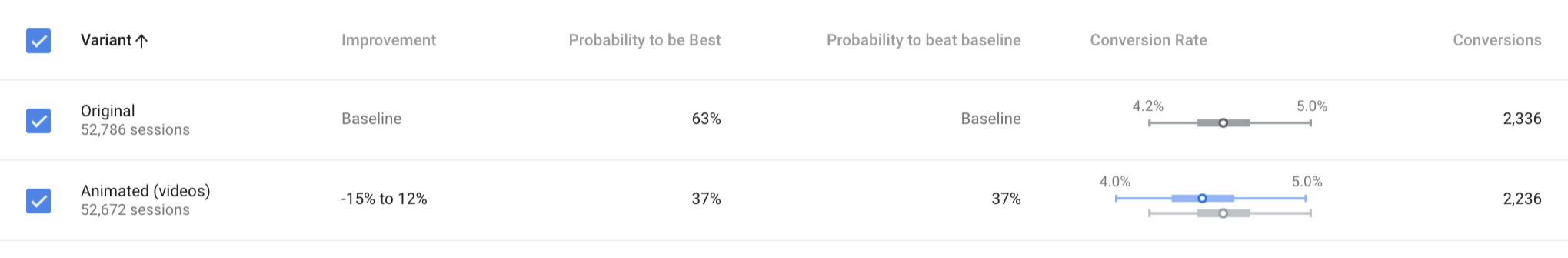
最終數據:哪個變體獲勝?
轉換
100 次轉換的差異就是靜態圖像與 mp4 變體的區別:

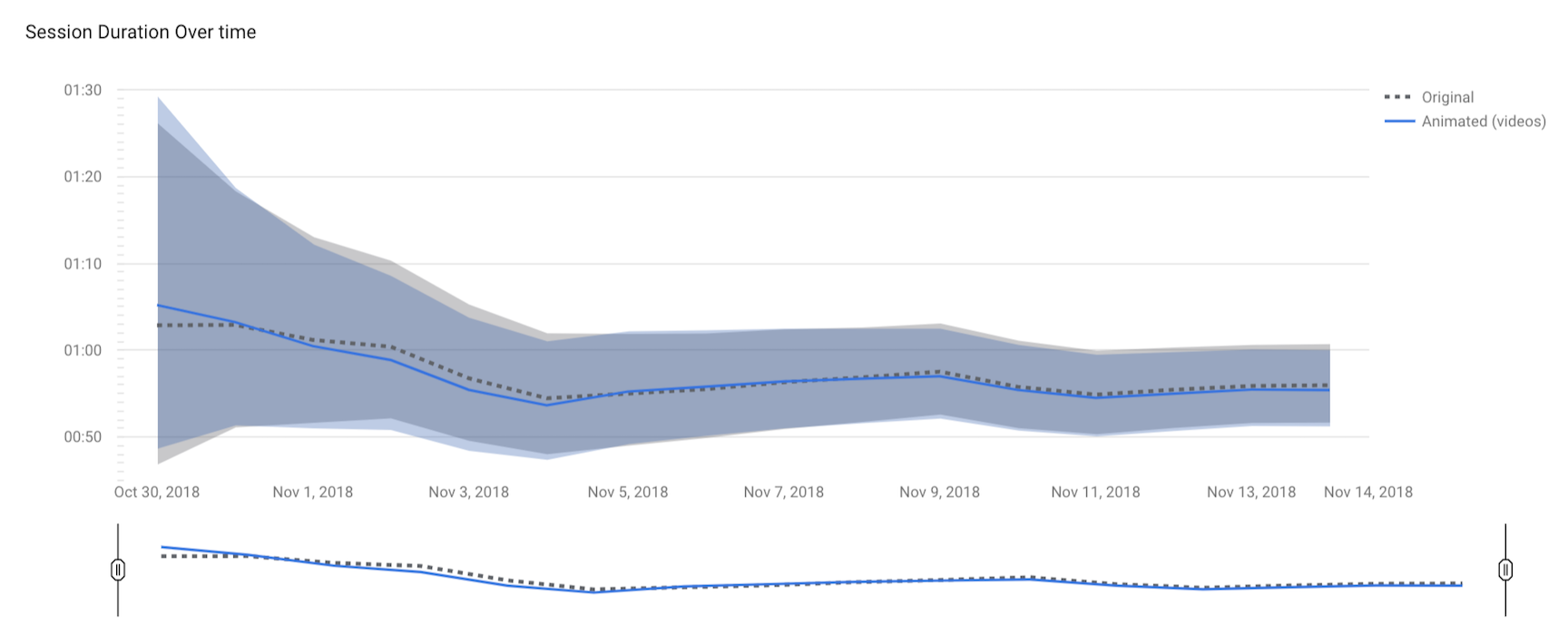
會話持續時間
兩種變體都遵循主頁會話持續時間的相同總體趨勢:

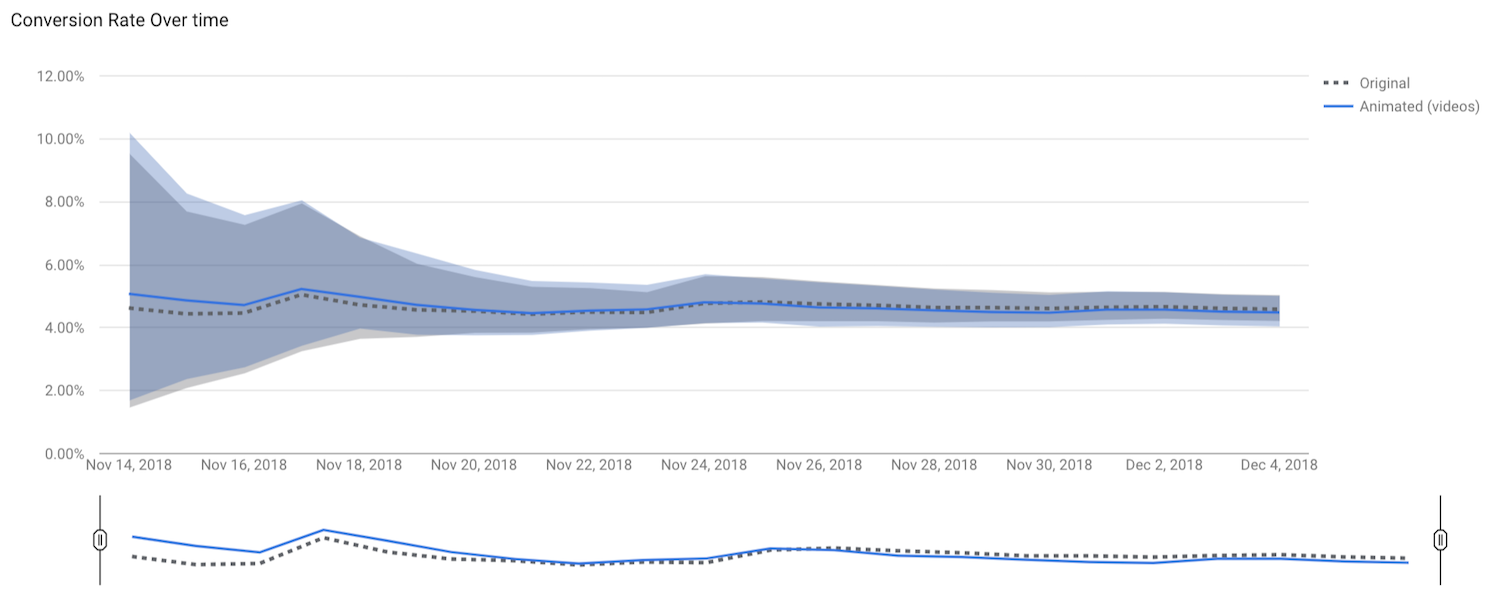
兌換率
兩種變體的轉化率相同:

沒有明確的贏家,因為總轉化次數、會話持續時間和轉化率都表明了這一點。 我們最初的假設被證明是正確的,因為使用動畫代替靜態圖像不會對轉化率產生重大影響。
在做出設計決策時,重要的是要考慮設計對時間和資源的影響,因為它們直接關係到收入和轉化率。 選擇不僅能增加視覺吸引力還能對轉化產生積極影響並提供良好用戶體驗的設計趨勢。
您可以從我們的主頁 A/B 測試中學到什麼
A/B 測試的目的不是要看到一個變體壓倒另一個變體,因此並非每個測試都會得出明確的贏家。 相反,測試的目的是根據結果數據確定您的原始假設是否正確。
集思廣益一些您認為會對您的活動產生顯著影響的想法並分析結果。 只有這樣,您才能決定如何進行下一步,立即註冊 Instapage Enterprise 演示。
