A/B 測試 Shopify 主題的分步指南(使用轉換體驗)
已發表: 2021-09-28
作為 Shopify 企業主,找到合適的主題很困難。 建立一個成功的電子商務商店需要大量的時間和精力。 這一切都始於花費數小時挑選完美的主題,為您的在線商店提供正確的外觀——當它表現不佳時,它會更加令人沮喪。
這麼多不同的主題可供選擇,但它們如何比較? 您應該為您的業務使用哪一個來取悅訪客並最大限度地提高銷售額?
那麼,如果有辦法選擇多個主題呢? 為了確保設計確實有效,並且在承諾只做一個之前讓您獲得銷售?
A/B 測試是衡量您選擇的 Shopify 主題有效性的好方法。 一種方法是選擇兩個(或更多)具有不同設計的主題(例如,主題 A 和主題 B),然後相互測試它們的有效性!
本教程將引導您了解有關 A/B 測試 Shopify 主題的所有信息。 出於說明目的,我將使用 Convert 的拆分 URL 選項詳細說明此過程。
1. 選擇您要測試的 Shopify 主題
首先,您需要選擇兩個 Shopify 主題進行測試。 (您需要將自己限制在第一次測試中只有兩個主題。如果您正在考慮兩個以上的主題,則需要運行後續測試。)
主題將是您向 Shopify 商店訪問者實時展示的主題,而您要測試的另一個主題將處於預覽模式(未發布)。
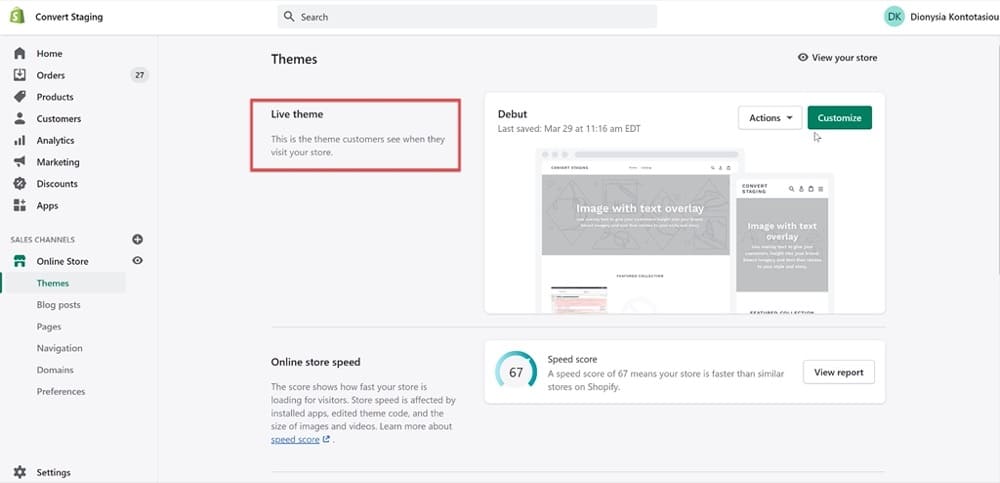
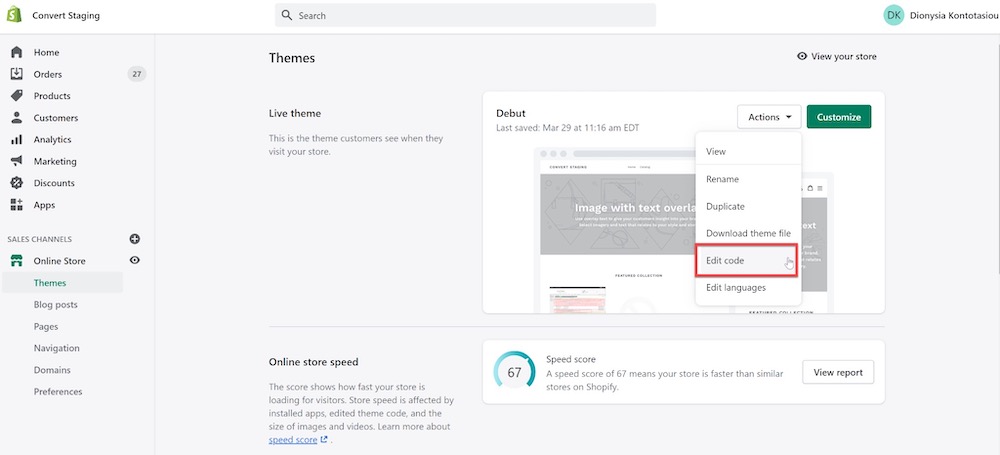
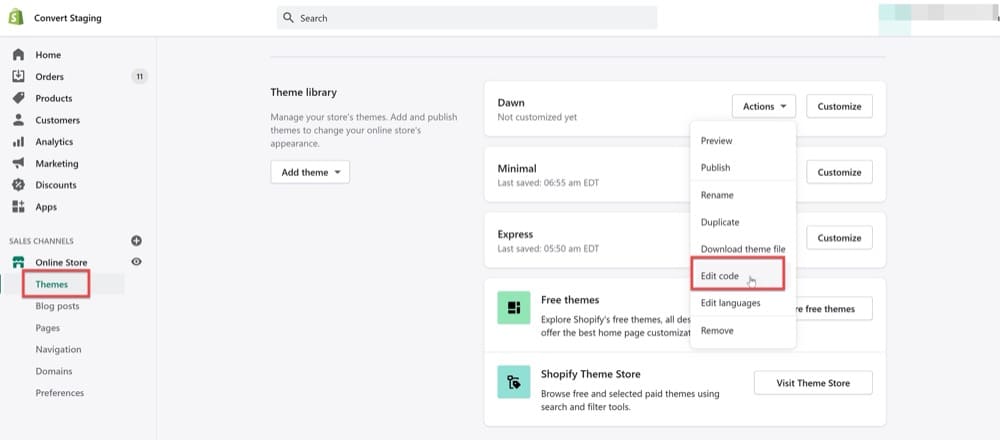
在 Shopify 應用中,在Sales Channels > Online Store中找到您的實時主題,然後在Themes中找到:

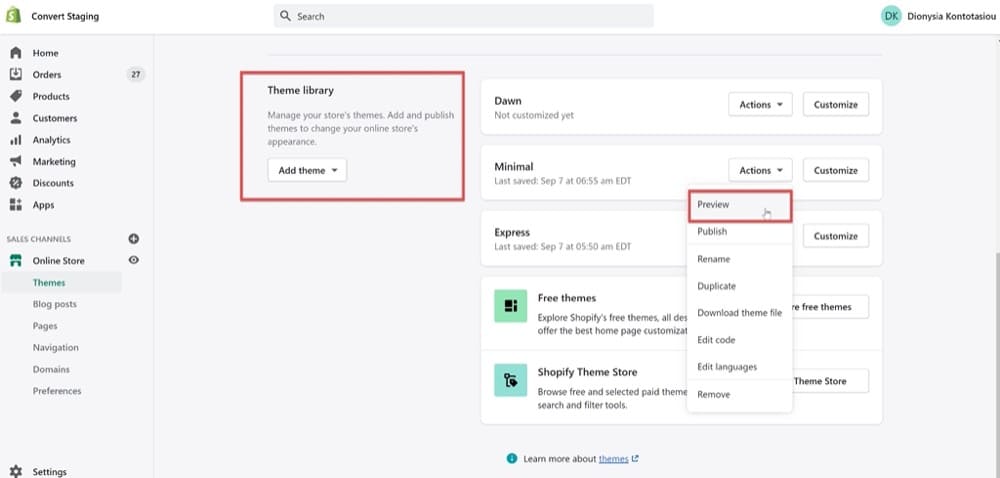
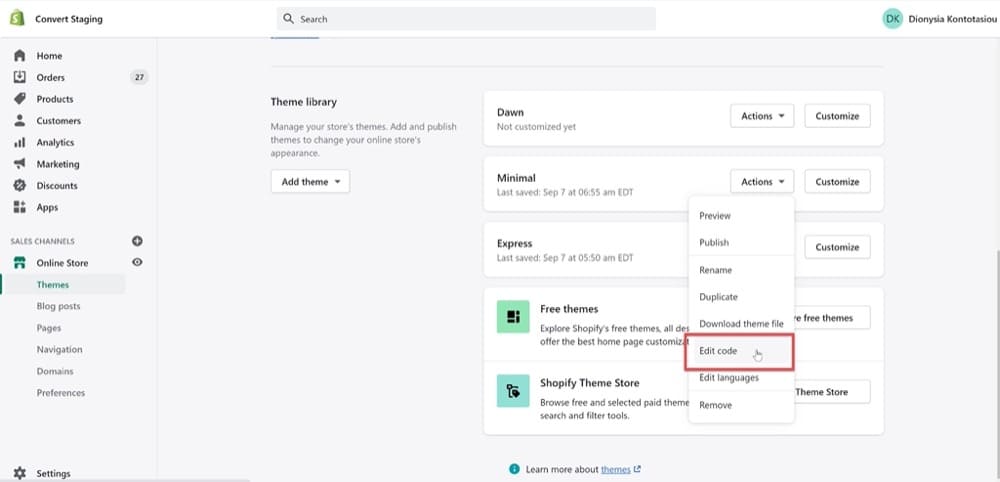
然後,從主題庫中選擇您要測試的第二個主題:

2. 在兩個主題中安裝轉換跟踪代碼
現在您已經從 Shopify 平台選擇了您的主題,您需要安裝跟踪代碼。 這是確保正確跟踪訪問者行為並且測試將為您提供合法獲勝者的重要部分!
只需按照以下說明在要拆分測試的兩個 Shopify 主題中安裝轉換體驗跟踪代碼。
轉到銷售渠道 > 在線商店 > 主題 > 更多操作 > 編輯代碼。

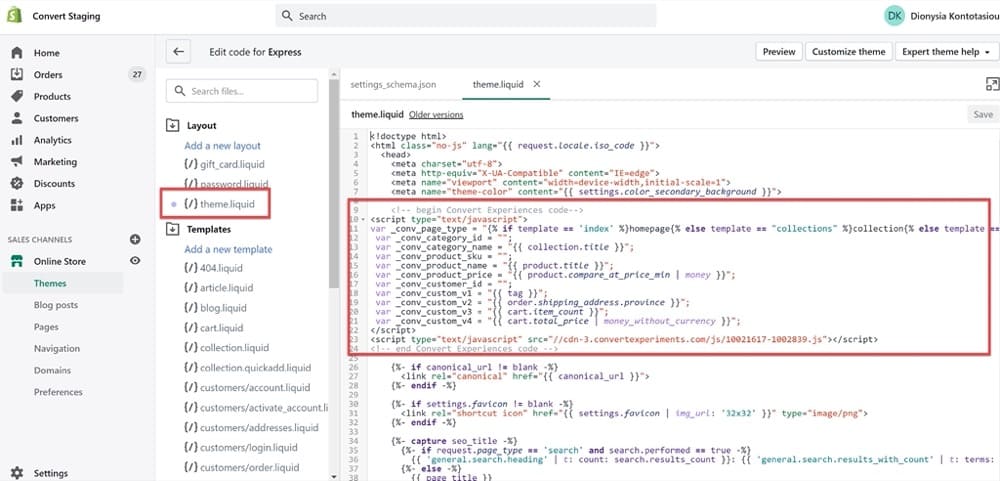
然後,選擇 theme.liquid 文件並將轉換跟踪代碼粘貼到下面第一個“{% if %}”部分之前,如屏幕截圖所示。 確保將項目 ID 號替換為您自己的轉換帳戶-項目 ID。
<!-- 開始轉換體驗代碼-->
<script type="text/javascript">
var _conv_page_type = "{% if template == 'index' %}homepage{% else template == "collections" %}collection{% else template == "article" %}article{% else template == "product" % }product{% else template == "cart" %}cart{% else %}other{% endif %}";
var _conv_category_;
var _conv_category_name = "{{ collection.title }}";
var _conv_product_sku = "";
var _conv_product_name = "{{ product.title }}";
var _conv_product_price = "{{ product.compare_at_price_min | money }}";
var _conv_customer_;
var _conv_custom_v1 = "{{ 標籤 }}";
var _conv_custom_v2 = "{{ order.shipping_address.province }}";
var _conv_custom_v3 = "{{ cart.item_count }}";
var _conv_custom_v4 = "{{ cart.total_price | money_without_currency }}";
</腳本>
<script type="text/javascript" src="//cdn-3.convertexperiments.com/js/<REPLACE THIS WITH PROJECT ID NUMBER>.js"></script>
<!-- 結束轉換體驗代碼 --> 
最後,不要忘記保存您的更改!
就像我上面提到的,您需要對要測試的第二個主題應用相同的步驟。 請記住,這是您將在預覽模式下保留的主題。
首先轉到銷售渠道 > 在線商店 > 主題 > 主題庫 >(選擇您想要的主題)> 編輯代碼。

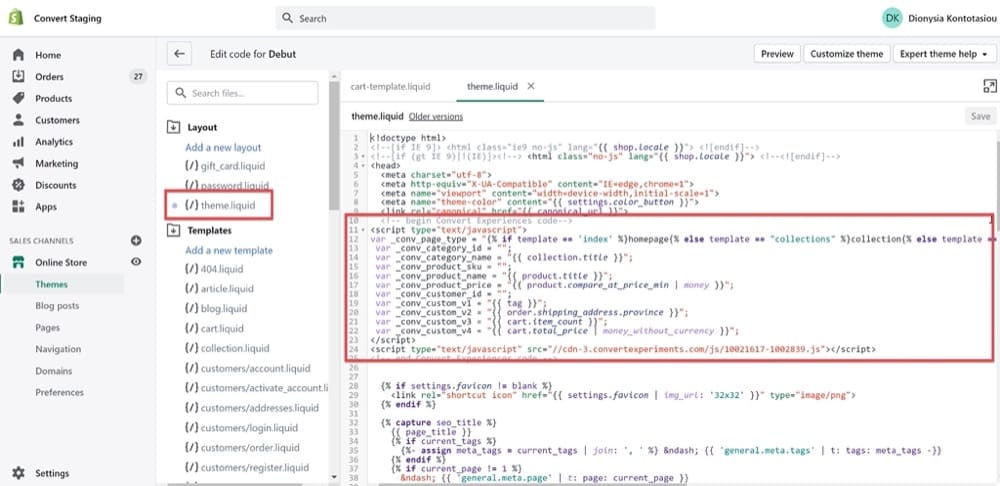
然後,只需對第二個主題重複該過程:選擇 theme.liquid 文件,使用上面的腳本編輯代碼,然後保存更改。
它應該如下所示,具體取決於您選擇的主題:

有關如何安裝 Convert 跟踪代碼的更詳細說明,請按照此處的步驟操作。
3. 允許收入跟踪
現在是重要的部分:跟踪收入。 您還怎麼知道哪個 Shopify 主題更適合您的業務?
跟踪收入的三種主要方法,我將在這篇文章中詳細介紹。
簡而言之,您可以決定
- 在訂單狀態 Shopify 頁面上安裝轉換跟踪代碼,以便能夠通過 Google Analytics 跟踪收入/購買,
- 設置手動收入跟踪代碼,或
- 使用網絡掛鉤。
您可以使用收入跟踪來了解您的客戶何時訪問您的結帳以及他們購買的頻率。 這也是了解更多關於商店購買趨勢的好方法,例如平均訂單價值和每件產品的總銷售額。
要進行設置,請轉到設置>結帳並向下滾動到附加腳本部分。 在Additional Scripts表單字段中粘貼以下代碼:
<script type="text/javascript">
if (typeof _conv_host == "未定義") {
窗口["_conv_prevent_bodyhide"] = true;
(功能() {
var _conv_track = document.createElement("script");
_conv_track.src = "//cdn-3.convertexperiments.com/js/XXXXX-XXXXX.js"
document.getElementsByTagName("head")[0].appendChild(_conv_track
</腳本>將文本“XXXXX-XXXXX”替換為在項目設置中找到的轉換帳戶項目 ID。
4. 找到 Shopify Preview 主題 ID
接下來,您需要在 Shopify 網站中編輯未發布主題的代碼。 請記住,您可以通過轉到銷售渠道 > 在線商店 > 主題 > 更多操作 > 編輯代碼來執行此操作。

然後,您可以從管理 URL /admin/themes/xxxxxxxx 複製主題 ID。

您將需要此 ID,以便您可以附加 ?preview_theme_id=xxxxxxxx 作為拆分 URL 測試的變體 URL(下一節將詳細介紹)。
5. 創建轉換拆分 URL 測試
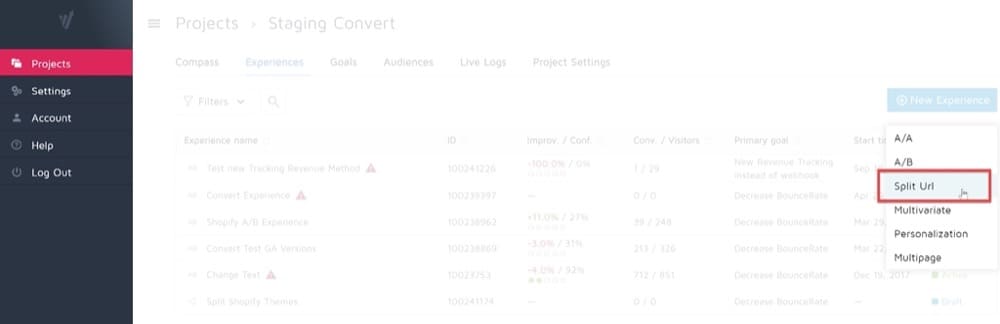
現在,讓我們轉到 A/B 測試工具(在本例中為 Convert Experiences)來設置拆分 URL 測試。

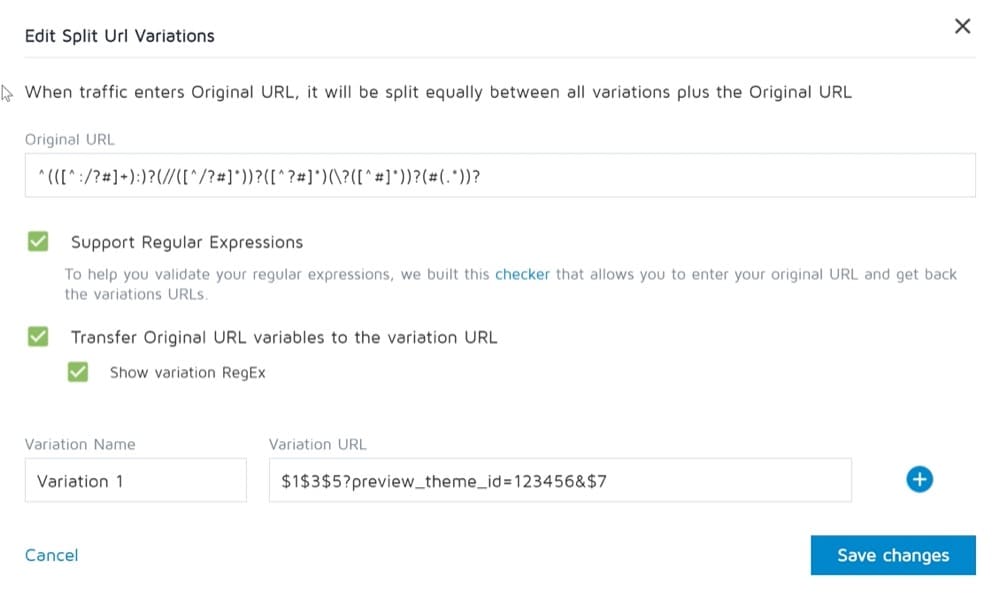
在Edit Split URL Variations部分中,將此代碼插入到Original URL字段中:
^(([^:/?#]+):)?(//([^/?#]*))?([^?#]*)(\?([^#]*))?( #(.*))?
使用以下內容作為Variation URL ,其中 preview_theme_id 變量是您在上一步中發現的(不要忘記將“123456”替換為您自己的 Shopify 預覽主題 ID):
$1$3$5?preview_theme_id=123456&$7
生成的 URL 將是這樣的:
https://www.store.com?preview_theme_id=123456&。
然後,啟用支持正則表達式並將原始 URL 變量傳輸到變體 URL 。 您的測試變體應如下所示(主題 ID 不同):

6.指定要定位的 Shopify 頁面
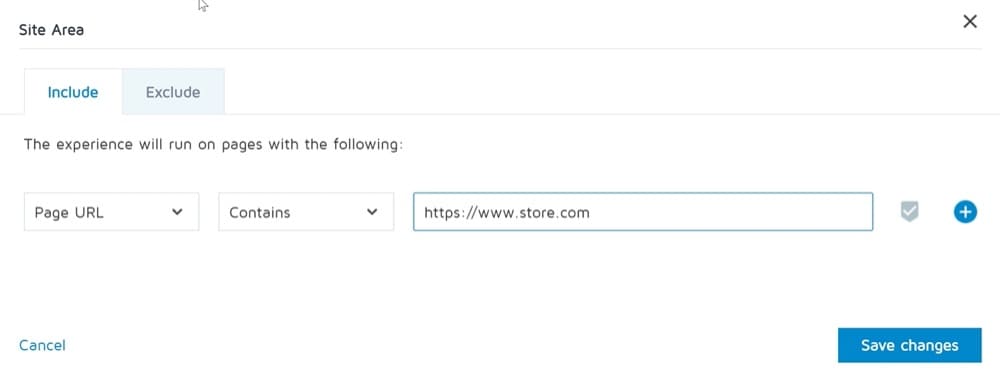
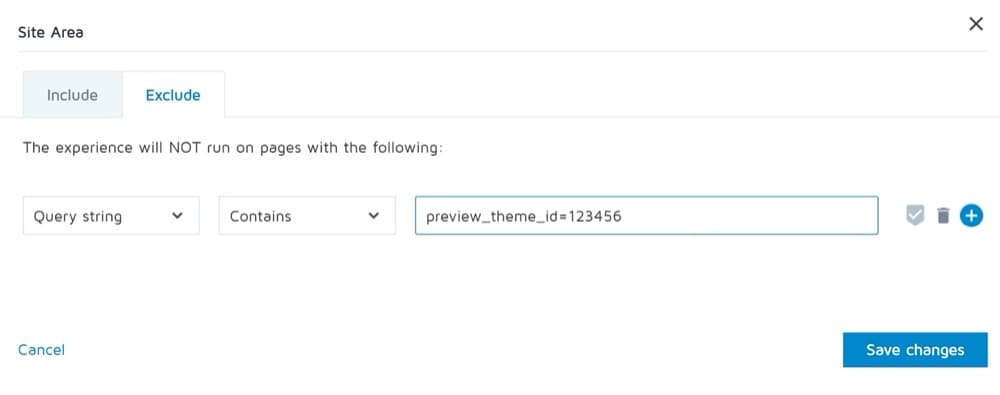
再次,轉到轉換體驗應用程序。 確保站點區域部分包括您 Shopify 商店中的所有頁面(包括所有有價值的產品頁面!)。
它可能看起來像這樣:

當查詢字符串包含:preview_theme_id=123456 時,請確保排除頁面。
這非常重要,因此當您激活實驗時,它不會導致循環。 如果你看到一個循環,你就會知道你錯過了這一步。

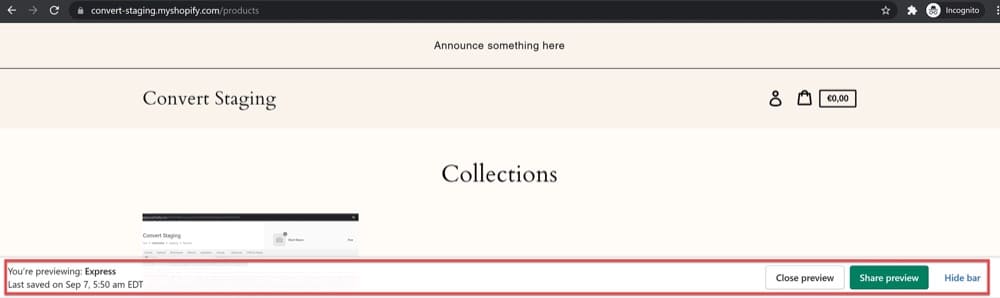
7.隱藏 Shopify 預覽欄
如果我們在這裡停下來並在預覽主題模板隨機顯示給網站訪問者時激活拆分 URL 實驗,則會出現一個煩人的彈出窗口,指出它是一個預覽模板。 這可能對您的訪客沒有吸引力,並且可能會引起您對商店正在運行的其他測試的擔憂。

為避免造成不必要的摩擦,請將下面的 CSS 代碼添加到 Shopify 以隱藏預覽橫幅。 請注意,如果您還想從結帳頁面隱藏此橫幅,則需要一個 Shopify Plus 帳戶,因為該代碼僅適用於 Shopify Plus 客戶。
在 Shopify 中,轉到在線商店 > 首選項 > Google Analytics ,然後在Additional Google Analytics JavaScript框中添加以下代碼:
功能() {
var css_override = document.createElement("style");
document.getElementsByTagName("head")[0].appendChild(css_override);
})();
var css = 'iframe#preview-bar-iframe { 顯示:無!重要; }',
頭 = 文件頭 || document.getElementsByTagName('head')[0],
style = document.createElement('style');
style.type = '文本/css';
if (style.styleSheet) {
style.styleSheet.cssText = css;
} 別的 {
style.appendChild(document.createTextNode(css));
}
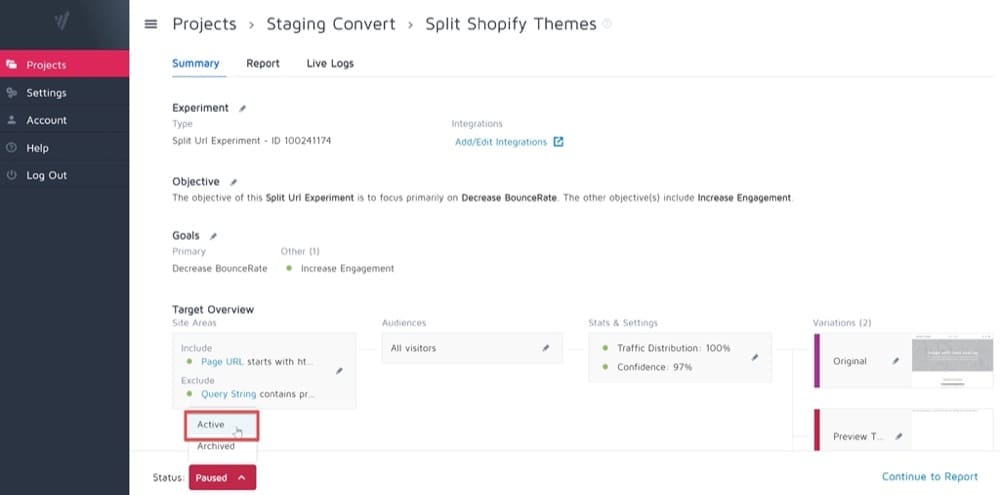
head.appendChild(樣式);8. 啟動拆分 URL 實驗
您現在已準備好激活拆分 URL 實驗。 為此,您需要轉到轉換體驗中的實驗頁面並將其設置為活動。

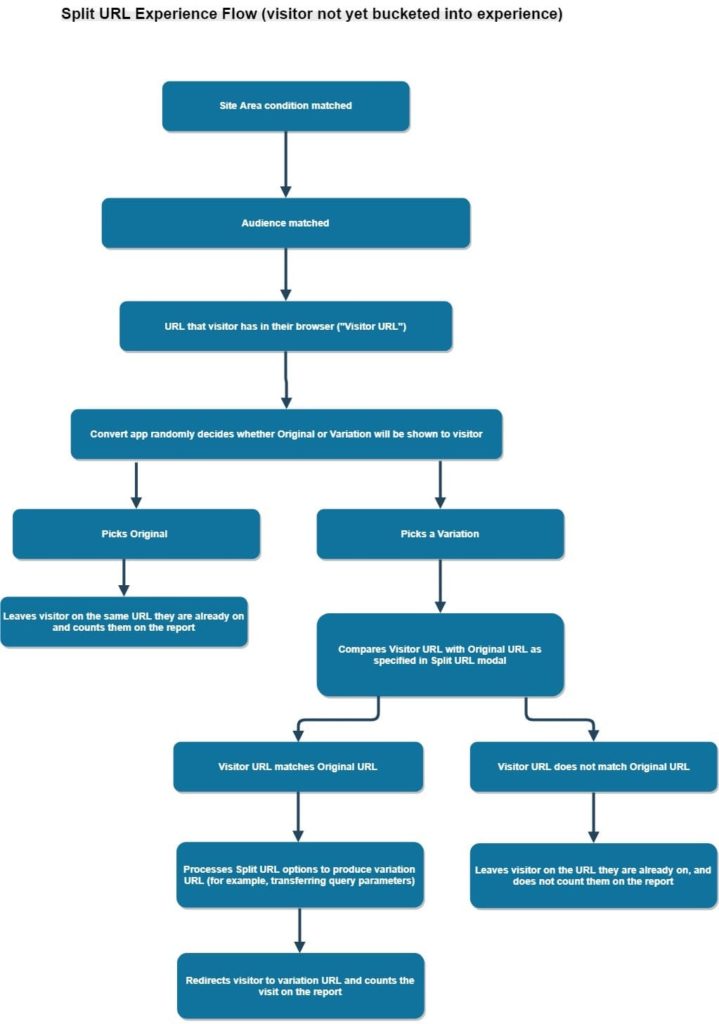
實驗開始後,當訪問者登陸您的 Shopify 商店頁面時,會發生以下情況:

8. 分析您的結果並選擇獲勝者!
Convert 使用Frequentist Inference 來確定您的Shopify 主題何時以及多少比彼此更好。 根據經驗,我們建議在選擇獲勝主題之前等待兩週,並且該工具本身通常不會在此之前告訴您獲勝者(除非您的網站上有高流量)。
這也是我們免費試用2週的主要原因。
在電子商務的世界裡,兩週甚至沒有那麼長。 所以堅持至少兩週並不是一個壞主意。 畢竟,我們正在測試整個主題,因此完全確定您的測試所產生的影響不會有什麼壞處。
結論
所以你有它。
無論您是希望為您的業務找到完美主題的新 Shopify 店主,還是正在尋找性能更好的主題的經驗豐富的電子商務企業主,Shopify A/B 測試都可以幫助您改善用戶體驗,優化您的轉化率和銷售額,並做出更好的業務決策。
我們已經概述了上述所有步驟,因此如果您對測試過程不熟悉,請不要擔心! 如果您喜歡 Convert Experiences 的易用性,請單擊下面的橫幅進行免費試用,以便立即開始尋找合適的 Shopify 主題。