7 種 Surefire 加速網頁以獲得更好的用戶體驗和用戶界面的方法
已發表: 2023-02-06網站的用戶體驗 (UX) 和用戶界面 (UI) 可以決定其成功與否。
每一毫秒都與頁面速度有關,直接影響用戶在網站上的旅程和參與度。 本文將教您七種萬無一失的方法來加速您的網頁以獲得更好的用戶體驗和用戶界面。
為什麼頁面加載速度是一個重要因素?
因素 #1 – 對 SEO 的影響
問問自己,如果您看到需要很長時間才能加載的網頁,您會等待嗎? 或者你會關閉頁面並繼續嗎?
答案很明顯。 用戶決定是否喜歡一個網站大約需要 1-3 秒! 不管喜歡與否,頁面加載速度對任何網站都至關重要。
緩慢的頁面加載速度會導致跳出率增加,進而會損害 SEO 排名。 Google 等搜索引擎會優先考慮加載時間較短的網站,因此確保您的網站符合要求的標準至關重要。
緩慢的頁面加載速度會導致訪問者快速離開您的網站而不再返回; 這會導致潛在客戶轉向其他地方(可能轉向您的競爭對手!)。
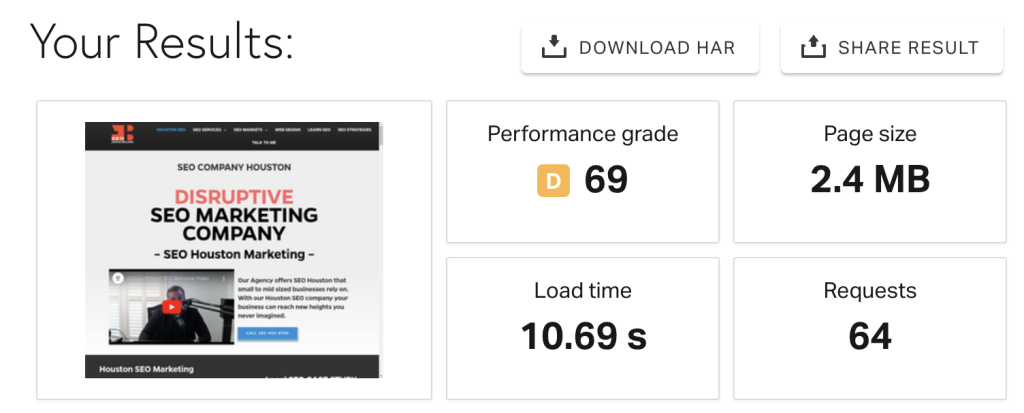
看看這個加載速度慢的網站,加載時間超過 10 秒

Marketing 101 表明,某人在您的網站上停留的時間越長,他們購買或採取您希望他們採取的其他行動(例如,註冊您的服務)的可能性就越大。
因素 #2 – 對用戶體驗的影響
您可能提供世界上最好的產品,但如果您的網站缺乏潛在客戶想要的功能,他們可能會轉向其他地方。 我們已經討論了加載緩慢的網站如何影響您在搜索結果中的排名。
由於更快的互聯網速度和針對小屏幕優化的網站,許多人習慣於快速加載網站。
如果您的不符合要求,訪客不會三思而後行。 緩慢的網站也可能導致用戶感到沮喪並在網絡上留下不好的評論/評論。
例如,假設您的電子商務商店的頁面加載速度很慢。
在這種情況下,潛在客戶可能會放棄他們的購物車並從提供更快頁面加載時間的競爭對手那裡購買(儘管產品更貴或更糟糕)。
他們還可能通過留下“差評”評論在 Twitter 等社交媒體平台上發洩不滿。
在當今的數字世界中,速度很重要。 討論完畢。
因素 #3 – 對品牌價值的影響
讓我們繼續想像一下。 您的朋友推薦您使用特定品牌,因為他使用該品牌的體驗非常好。 您訪問該公司的網站,發現它看起來不專業、雜亂無章且速度極慢。
您對公司的第一印像是什麼?
那麼你會相信你朋友的推薦嗎? 您可能會信任您的朋友,但會懷疑品牌。 在使用它或向其他人推薦它之前,您會三思而後行,並認為該公司提供的產品和服務也可能質量不佳。
隨著移動技術的興起和消費者對快速解決方案的期望,緩慢的頁面加載速度可能會給任何品牌帶來災難性後果。 此外,糟糕的頁面加載速度也會讓人覺得該網站不可信或不安全。
客戶不太可能將他們的數據或金錢託付給這些網站,從而導致失去收入機會。
這是提高頁面加載速度的 7 大技巧列表
提示 #1 – 選擇輕量級主題
有些主題看起來非常華麗,但它們對服務器來說是一個沉重的負擔,導致頁面加載速度變慢。 請考慮您對主題的選擇,並選擇在所有主要瀏覽器(如 Chrome、Firefox、Opera 等)上速度快且性能良好的輕量級主題。
負載沉重的主題(例如未使用的額外功能或插件)會佔用太多空間,並會顯著降低頁面速度。 相反,選擇一些輕量級的主題。
這些主題採用輕量級編碼和無數優化功能精心製作,非常適合提高頁面加載速度。
它們不僅提供簡單而強大的設計元素,可以根據任何項目需求進行定制,而且它們的快速加載速度還確保您的訪問者在訪問您的網站時獲得流暢的體驗。
此外,兩者都帶有廣泛的自定義選項,使您無需編寫任何代碼即可快速創建獨特的設計。
技巧 #2 – 明智地使用插件
它是這樣的。 每個插件添加到您站點文件大小的幾 MB 可能會很快加起來,特別是如果您安裝了多個插件。
最好的辦法是僅在需要時使用插件,並在不再需要時立即將其刪除。 然而,事實是有些插件對於任何網站都是必不可少的——緩存插件、圖像壓縮插件等。

一個簡單的技巧是明智地使用插件,牢記 KISS 原則——保持簡單,愚蠢!
通過使用更少的插件並確保您使用的插件是最新的並針對您的平台進行了優化,您可以顯著提高頁面加載速度,而不會犧牲您網站的功能或特性。
例如,與其安裝旨在優化特定圖像格式(例如 jpg)的插件,不如使用支持最流行圖像格式的更好的插件。
同樣,如果一個插件提供了多項功能,但您只需要其中的一兩個,請避免使您的系統混亂,並選擇一招一式的小馬。
技巧 #3 – 使用速度測試工具
在加速您的網站之前,您必須確切地知道是什麼拖累了它。 你不能在黑暗中摸索,並抱有最好的希望。

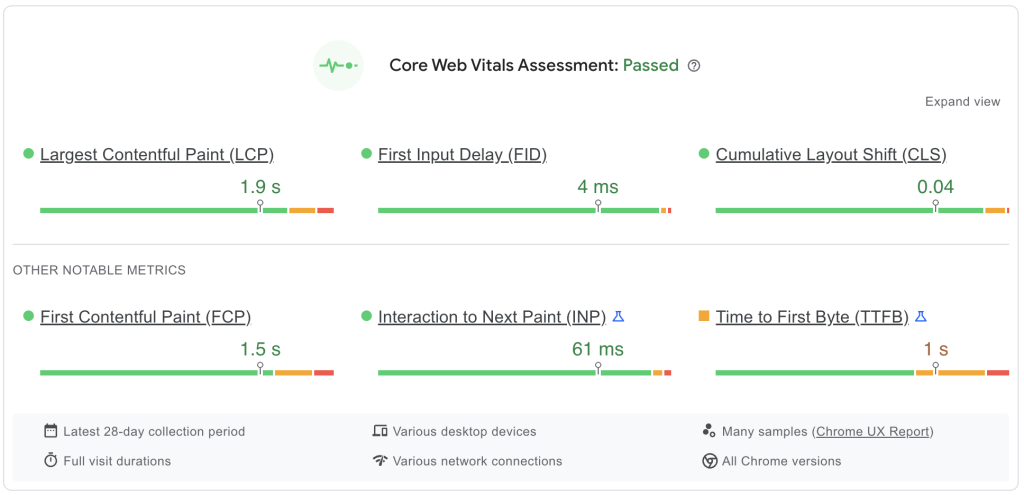
這就是像 Google PageSpeed Insights 這樣的工具如此有用的原因。

它們讓您準確了解您的網站在世界不同地區的加載速度,這將幫助您就如何加快速度做出明智的決定。
借助速度測試工具,您可以識別並消除性能不佳的原因; 這將幫助您確切地知道應該將精力集中在哪裡。
這些工具將為您提供必要的信息,例如分數(即您的網站速度)、分辨率和其他詳細信息。 一些流行的速度測試工具包括:
- 平國
- 谷歌速度測試
- GT矩陣
技巧 #4 – 優化圖像
圖像類似於插件。 它們可能看起來像是五分錢一分貨的東西。 但隨著時間的推移,它們會消耗您的帶寬並降低您的網站速度。 這裡的解決方案是圖像優化。
該過程涉及在不降低質量的情況下壓縮圖像並減小圖像的文件大小,這有助於縮短加載時間。
您可以使用 TinyPNG 和 Compressor.io 等圖像優化工具來減小圖像的大小。

優化圖像時正確的文件類型很重要; JPEG 非常適合照片,而 PNG 最適合具有透明背景的徽標和圖標。 您還可以使用 CSS Sprites 將多個圖像組合成一個大圖像,從而減少 HTTP 請求。
對於外行來說,HTTP 請求是在 Web 瀏覽器和服務器之間發送的消息,告訴服務器需要檢索哪些數據才能顯示給定的網頁。
頁面上的每個元素(例如圖像、視頻、文本文件和腳本)都會生成一個單獨的請求。 減少這些請求將減少服務器響應所需的時間並允許頁面加載更快。
其他技術包括實現延遲加載圖像和使用 Gzip 編碼壓縮 HTTP 內容。
技巧 #5 – 使用 CDN
假設您坐在餐廳的另一端。 您點了一道在廚房烹製然後端到您餐桌上的菜。 與坐在離廚房較近的人相比,服務員會花更多的時間將您的訂單帶給您。
原因是離廚房越遠,送菜的時間就越長。
您網站上的內容也是如此。 服務器離訪問者越近,加載速度越快。 因此,如果您希望網站加載速度更快,請使用內容分發網絡 (CDN)。
CDN 充當您的服務器和訪問者之間的中間人,它在世界各地都有服務器,並從最近的位置提供內容。 因此,例如,如果您有很多來自歐洲的訪問者,建議使用帶有歐洲服務器的 CDN,以便更快地加載內容。
技巧 #6 – 精簡 HTML、CSS 和 Javascript
通過縮小上述三個元素,您可以創建一個速度更快的站點,並且不太可能遭受緩慢的加載時間。

代碼縮小將改善用戶體驗,因為用戶在瀏覽您的網站時會獲得更快捷的體驗。
縮小這些文件涉及刪除不必要的代碼,例如空格和註釋,這會顯著增加文件大小。 因此,它減少了用戶請求頁面時瀏覽器需要下載的代碼量。
技巧 #7 – 利用瀏覽器緩存
瀏覽器緩存的工作原理是將文件存儲在用戶的計算機上,以減少服務器請求和未來訪問的加載時間。
該技術允許用戶更快地訪問網頁,因為他們不再需要在每次訪問頁面時下載所有必要的文件。 相反,只需要下載新元素。
當多人同時訪問一個頁面時,瀏覽器緩存還可以減少服務器的壓力(如果您使用共享主機,這尤其有用); 這意味著即使在高流量時刻,頁面也可以保持活躍。
關鍵要點
- 了解緩慢的網站會影響用戶體驗、SE 排名和品牌價值。
- 當涉及到主題時,請注意功能。
- 根據需要使用插件。
- 定期使用速度測試工具。
- 優化多媒體。
- 使用 CDN 快速傳送頁面。
- 縮小代碼以獲得更快速的瀏覽體驗。
- 啟用瀏覽器緩存以減少服務器請求。
作者簡介:
Cristian Ward 是 San Diego SEO Inc. 的首席執行官。他在數字營銷方面擁有超過 10 年的經驗,在社交媒體營銷、PPC 廣告、在線聲譽管理等方面擁有豐富的知識。
