提高網站轉化率的6個設計技巧
已發表: 2021-08-19作為企業主,您希望確保您的網站正在努力幫助您獲得轉化。 一個好的設計會鼓勵人們留下來,檢查你的產品,並更多地了解你的業務,這將增加他們購買的機會。
在本文中,我們將概述一些可以幫助您提高網站轉化率的設計技巧。
讓我們開始吧。
讓人們非常容易地採取下一步行動
某人越容易對您的業務採取下一步行動,他們就越有可能進行購買。 讓您的網頁設計正確在這方面起著重要作用。
您可以在您的網站上包含許多不同的元素,以確保人們採取下一步行動,增加您的轉化率。 這裡僅僅是少數:
- 使用號召性用語按鈕來鼓勵點擊
- 輕鬆與您的客戶服務團隊取得聯繫
- 提供一塊磁鐵來收集人們的電子郵件地址並保持聯繫
- 創建一個複雜的搜索功能,引導人們找到他們需要的東西
- 將在線表格放在前面和中心位置,以便您的訪問者知道下一步該做什麼
確保您的目標網頁針對特定關鍵字進行了優化。 Bouqs 是一個電子商務品牌,它創建了許多著陸頁,這些著陸頁在其目標關鍵字(例如在線鮮花遞送)方面排名很高。 這些頁面經過完美優化以捕獲高價值關鍵字,並且他們創建了數十個單獨的頁面來捕獲不同類型的 Google 搜索。
正確設計您的網站對於讓人們在您的業務中邁出下一步至關重要。 讓我們看一些以鼓勵轉化以獲取靈感的方式設計網站的企業示例。

維多利亞大學是一所提供研究生課程的在線大學,在其在線 MBA 金融頁面上有一個表格,訪問者可以在其中下載課程手冊。 訪問此網頁以獲取有關該計劃的更多信息的人無需走太遠即可進行下一步 - 他們只需向下滾動,插入他們的信息,並收到詳細的小冊子。
這是設計這樣的網頁的好方法。 訪問該網站的人可能已經對該項目產生了某種形式的興趣,以這種方式為他們提供更多信息將有助於他們與大學建立更緊密的聯繫。 當他們準備好開始學習時,這將增加人們選擇維多利亞大學的機會。
當涉及到您自己的網站或應用程序時,請考慮像維多利亞大學那樣詢問您的客戶信息,並提供一些回報。 您也應該將這些類型的表單放在頁面上非常明顯的位置,以確保更多轉換!

Insurance Navy 是一家非標準汽車保險提供商,它還使網站訪問者可以輕鬆地在其 SR22 保險頁面上進行下一步操作。 正如您在上圖中看到的,他們有一個簡短的表格,可以將用戶引導到他們可以獲得保險報價的頁面。 注意第一個表格只有兩個步驟——用戶選擇他們正在尋找的保險類型,插入他們的郵政編碼,然後他們被引導到完整的表格。
這不僅使用戶更容易採取下一步行動,而且會導致一個完整的頁面收集更多信息。 由於保險報價確實需要用戶提供大量信息,因此以快速且易於完成的方式設計表單有助於確保轉換安全。
在您的網站上,確保您的客戶無需通過很多步驟來投資您的產品或服務。 使用類似於 Insurance Navy 的策略,這將幫助他們在不佔用大量時間和精力的情況下開始該過程。

最後,加拿大的金融服務提供商 iCASH 使他們的網站訪問者可以輕鬆地在不列顛哥倫比亞省的貸款服務頁面上採取下一步行動。 正如您在上圖中看到的,有一個工具允許用戶輸入他們想要藉多少錢、想要還款多少以及住在哪裡。 從那裡,用戶只需單擊“獲取我的貸款”即可進行下一步。 該工具採用時尚簡潔的設計,易於查看者理解,非常適合保護轉換。
在您的網站上,考慮如何實施互動工具,讓網站訪問者開始您的業務。 這樣做不僅有助於吸引客戶,還可以為他們提供足夠的信息,讓他們了解他們將從您的業務中獲得什麼,這樣他們就可以放心地與您一起邁出下一步。
確保您的號召性用語引人注目且令人信服
號召性用語或 CTA 是一個單詞或短語,通常位於彩色按鈕上,它告訴網站訪問者下一步該做什麼。 CTA 應該是您網頁設計的主要部分,因為它們可以直接帶來更多轉化。 “立即購買”或“立即註冊”只是簡單 CTA 的兩個示例。 話雖如此,您可以通過多種不同的方式來設計您的 CTA,以確保它們引人注目並說服人們進行轉化。
以下是一些需要牢記的提示:
- 將 CTA 放在人們可以立即看到的地方
- 使用強命令動詞
- 利用突出的顏色將注意力吸引到按鈕上
- 利用讀者對錯過或 FOMO 的恐懼
- 在你的措辭中加入緊迫感
讓我們看一些具有引人注目且有效的 CTA 的企業示例。

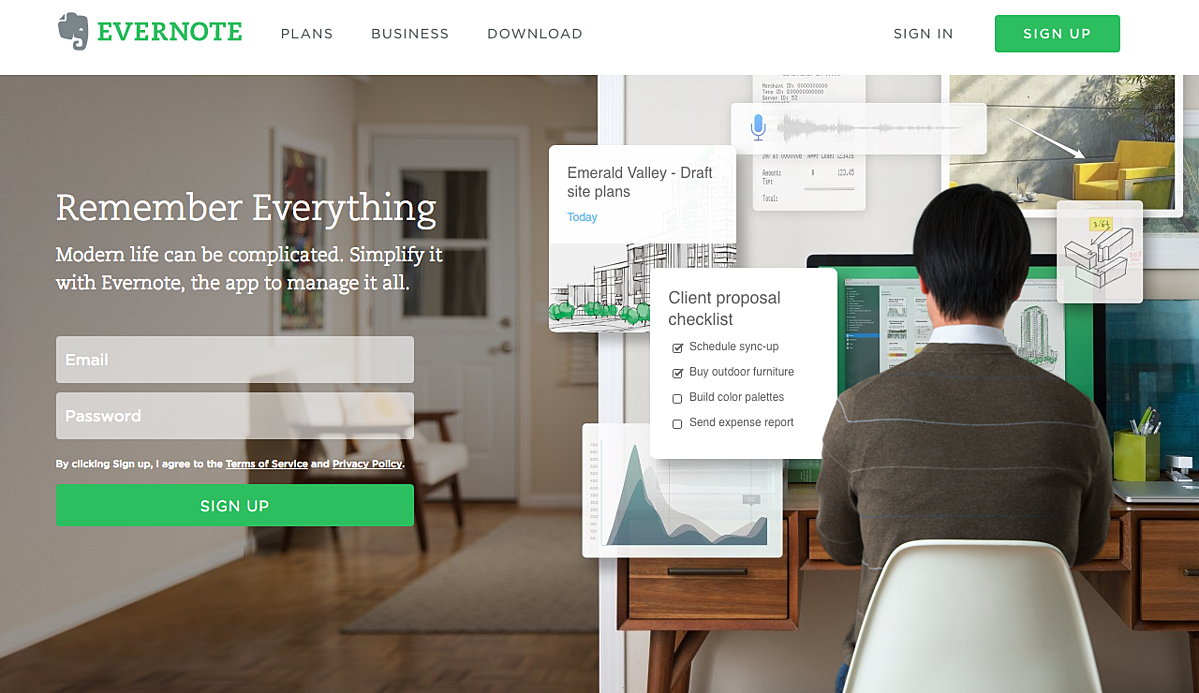
Evernote 是一款筆記和組織應用程序,其主頁上有一個很棒的 CTA。 注意主要和次要 CTA 的綠色是如何跳出頁面的——它們與徽標的顏色相同,使所有三個元素都非常清晰地突出。 這裡的支持副本也值得注意。 “記住一切”幫助客戶通過註冊 Evernote 了解他們將收到什麼。 這些設計元素協同工作,有助於提高 Evernote 的轉化率。
在您的網站上,請務必使用醒目的醒目顏色(可能與您的徽標相匹配)和有助於傳達信息的補充副本。 這些設計策略可以幫助提高您的網站轉化率。

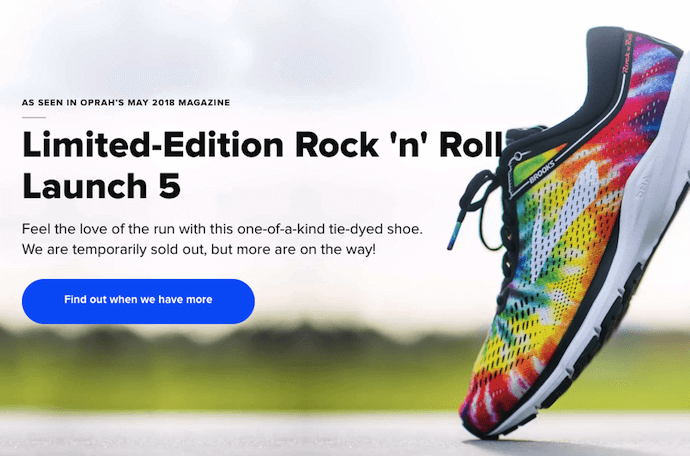
體育用品公司 Brooks 利用 FOMO 的力量和他們的 CTA 來鼓勵更多的轉化。 在上圖中,您可以看到他們的一款限量版運動鞋暫時售罄——但他們很快就會回來!
在他們明亮的藍色 CTA 上,布魯克斯有一個聰明的 CTA:“找出我們什麼時候有更多。” 當訪問者點擊 CTA 時,Brooks 可以收集有關客戶的信息,並在這些鞋再次可用時向他們發送消息。 給人們另一個機會獲得獨家鞋子是鼓勵更多轉化和獲取客戶信息的好方法!
在您的網站上,通過 CTA 挖掘客戶對 FOMO 的感覺。 這樣做會鼓勵人們點擊,從而提高您的轉化率。
如果您無法在幾種不同的 CTA 設計之間做出選擇,請不要擔心。 您可以通過 A/B 測試或拆分測試嘗試一些不同的選項。 它將幫助您確定哪些 CTA 設計會帶來最多的轉化! 查看 AppInstitute 的 A/B 測試指南以了解更多信息。
始終為積極的客戶評論留出空間
評論和推薦是一種社會證明形式,通常比其他營銷形式更受網站訪問者的信任。 這意味著它們可以非常有效地提高您的轉化率。
您收集客戶評論的方式將取決於您的業務類型。 如果您經營基於產品的業務,星級評論可能會發揮最佳作用——這將幫助您的潛在客戶快速輕鬆地比較不同的產品。 如果您有基於服務的業務,較長格式的推薦是合適的,因為它們可以讓過去的客戶詳細說明他們對您的業務的體驗。
要收集這些評論,您所要做的就是詢問。 向您的客戶發送購買後電子郵件,看看他們是否願意給您的產品留下評論,也許可以換取小額折扣。 或者,聯繫過去的客戶,看看他們是否願意在簡短的書面推薦或視頻中討論他們與您的業務的經驗。
在設計您的網站時,請始終突出這些評論! 通過顯示相關評論和推薦,您的所有產品和服務頁面都可以得到很好的服務 - 訪問者會看到其他人對您的業務有信心並且更有可能轉換。 您也可以在您的主頁上顯示這些評論和推薦,以確保您的網站訪問者立即看到它們,從而使他們著迷並且更有可能轉換。
讓我們看一些在設計方面做得很好的企業的例子
網站包括評論和推薦以獲得靈感。

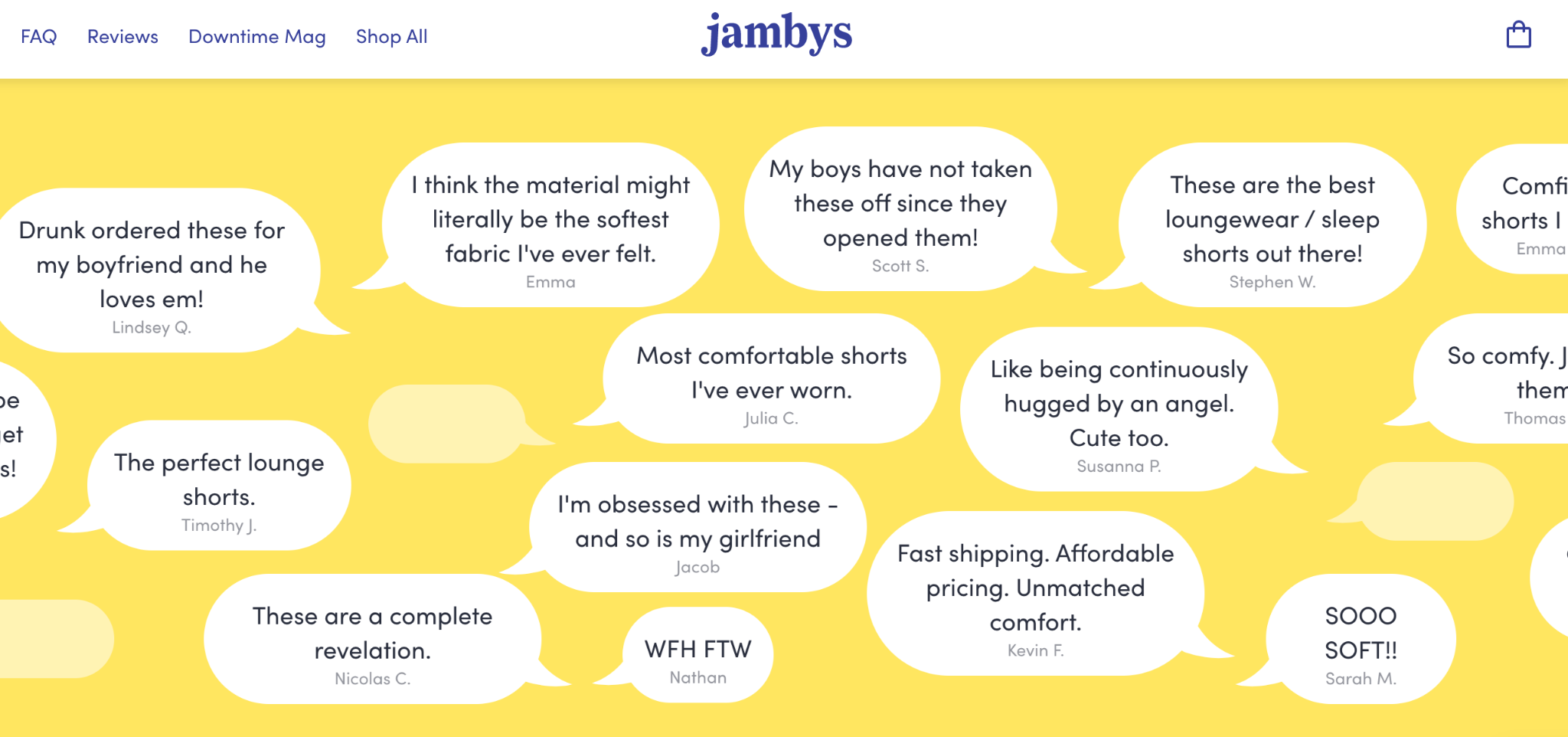
家居服零售商 Jambys 以一種相當獨特的方式展示評論。 正如您在上圖中所見,他們有一個滾動圖像,突出顯示來自各種不同客戶的評論在氣泡中。 這是向主頁添加評論的一種非常有趣且引人入勝的方式,並且網站訪問者會收到每個人都在談論 Jambys 的信息。
在您的網站上,考慮如何以獨特的方式合併評論。 玩轉社交媒體模型、對話泡泡或星級評分等設計元素,以鼓勵人們與您的產品互動並進行轉化!


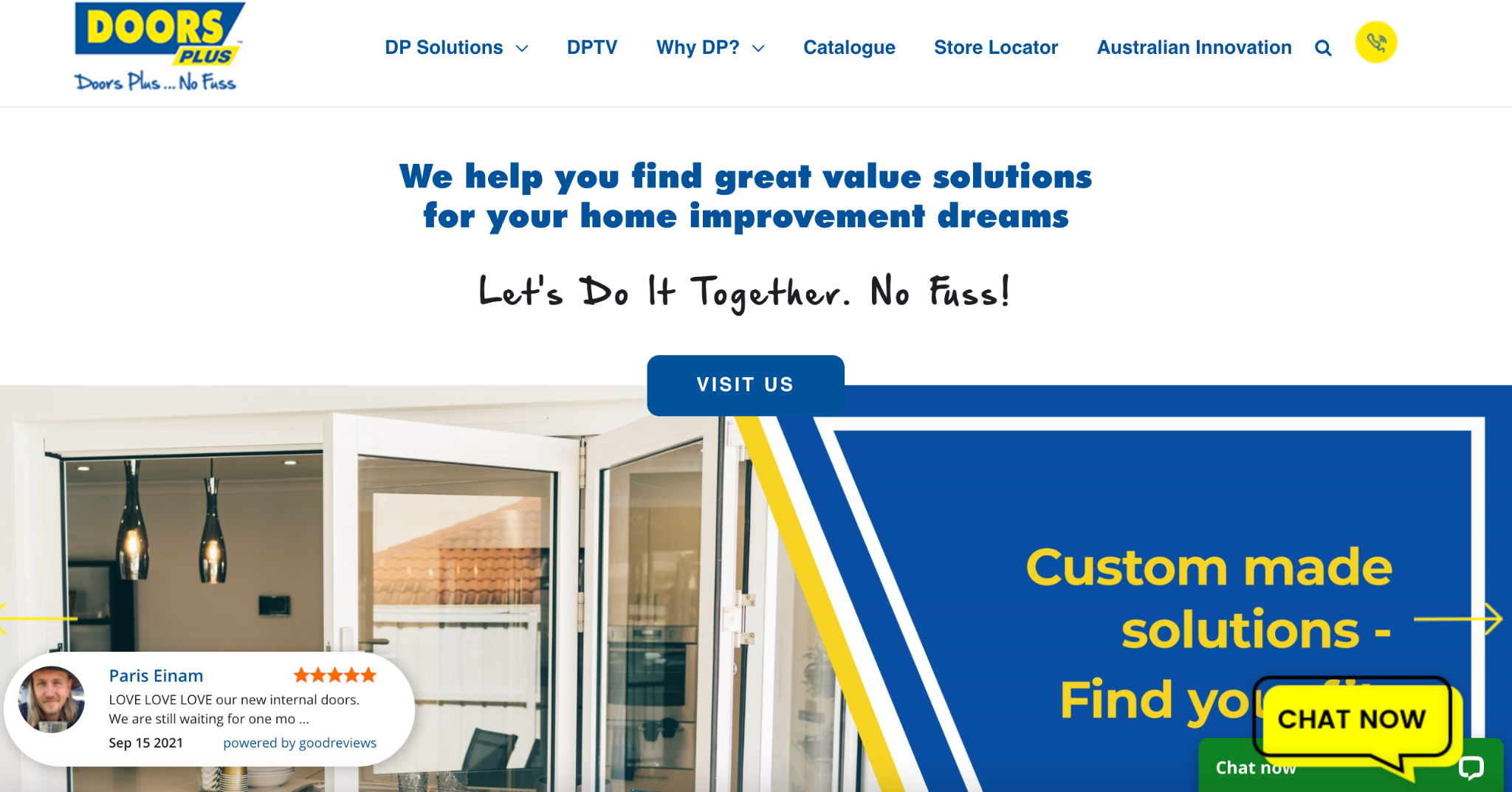
澳大利亞定制門零售商 Doors Plus 也以一種相當獨特的方式接受評論的力量。 正如您在上圖中看到的,左側有一個評論氣泡,它在 Doors Plus 的一些最佳評論中旋轉。 氣泡在整個主頁中跟隨您,因此,無論您在哪裡滾動,都可以看到它們。 這種獨特的設計提醒網站訪問者,Doors Plus 創造了高質量的作品,從而有助於確保轉化。
在您的網站上,請務必將您的評論放在網站訪問者容易發現的地方——即使他們沒有在頁面上關注您的用戶,讓他們盡可能可見將有助於您確保轉化。
為鼓舞人心的視頻內容創造空間
視頻營銷是吸引網站訪問者的好方法,也是銷售產品或服務的好工具。 您可以通過多種方式創建鼓舞人心的視頻,以說服您的觀眾進行轉化。
例如,您可以向您的理想客戶展示通過您的應用程序實現了偉大的成就,或者使用您的解決方案之一解決問題。 如果您是一家基於服務的企業,您可以從過去的客戶或客戶那裡獲得視頻推薦,討論您的服務如何能夠幫助他們解決他們遇到的問題。
將視頻內容添加到您的網站時,請務必將其放在最相關的產品或服務頁面上。 並且,確保他們吸引觀眾並告訴他們他們需要知道的一切。
讓我們看一些在將視頻內容整合到其網站以獲取靈感方面做得非常出色的企業示例。

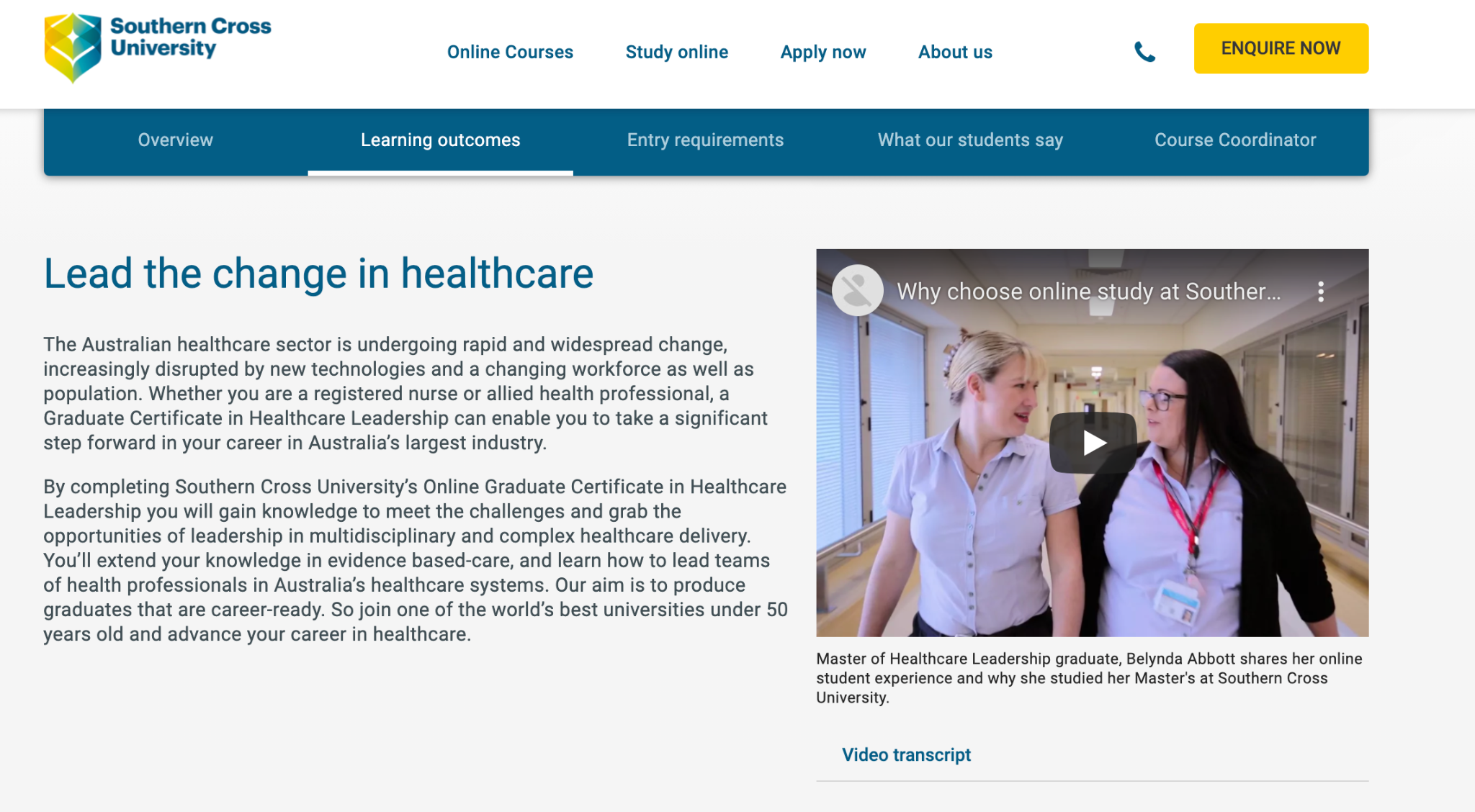
澳大利亞的在線教育提供商南十字大學在其網頁上很好地使用了視頻內容,以獲得 SCU 在線醫療保健領導研究生證書。 在頁面的中間,SCU 有一個視頻,展示了一位項目畢業生,她分享了她的在線學生體驗以及她選擇這所學校繼續學習的原因。 該視頻鼓舞人心,並表明任何人都可以回到 SCU 上學並得到支持,使其具有吸引力和說服力。
對於您自己的網站,請確保您製作的視頻會讓訪問者對您的產品或服務感到無比興奮。 展示他們將如何改變客戶的生活。 這肯定有助於提高您的轉化率。

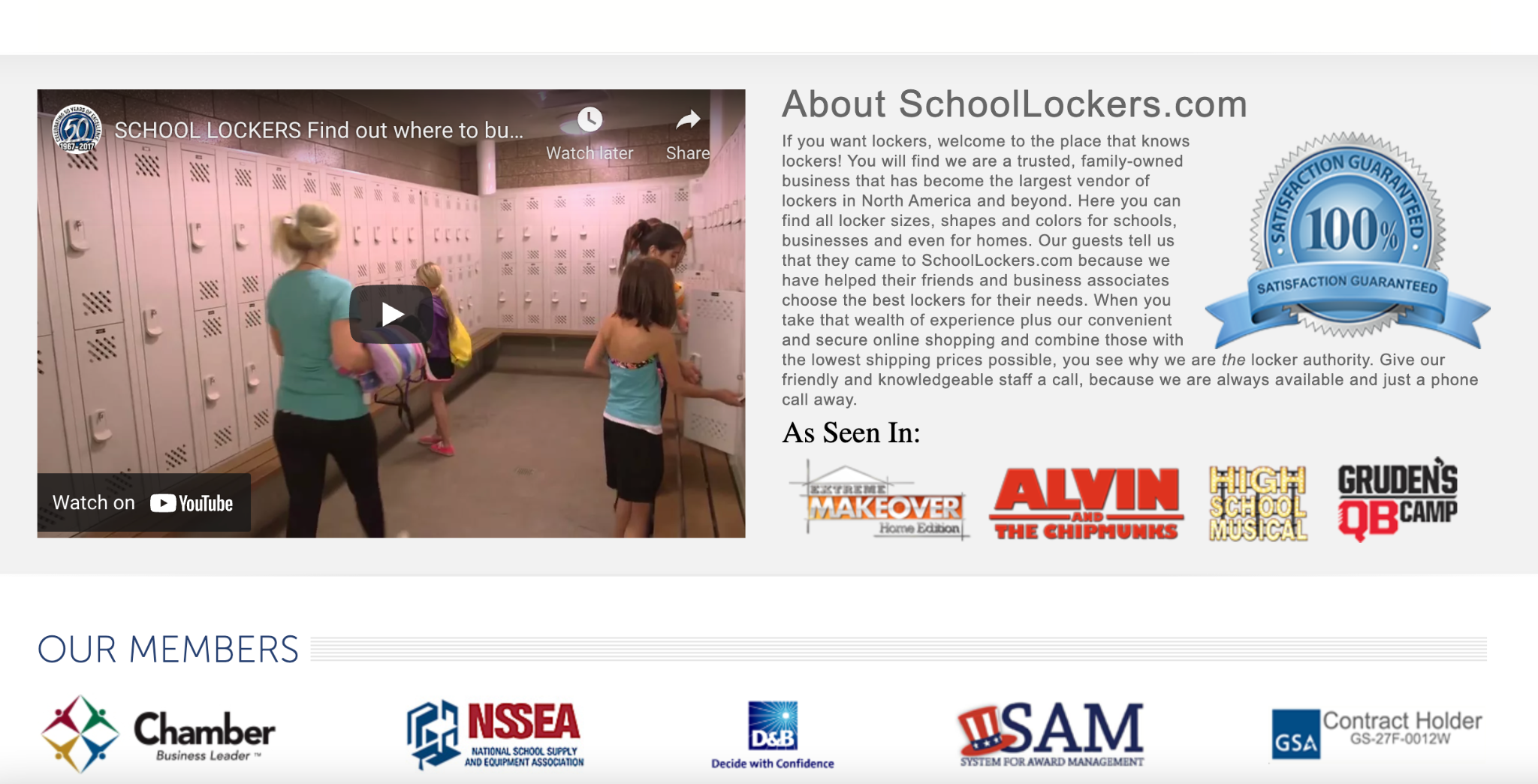
學校儲物櫃和儲物櫃零售商 SchoolLockers.com 在其主頁上也很好地使用了視頻內容。 此特定視頻展示了對 SchoolLockers.com 員工的採訪,該員工展示了他們的產品,概述了他們的優勢,並討論了他們的安裝服務、客戶服務選項等。 該視頻非常引人入勝,表明 SchoolLockers.com 願意加倍努力以確保他們生產優質產品。
在您的網站上,考慮如何使用引人入勝的視頻來展示您的產品、服務或整個業務的最佳部分。 在設計您的網站時為這些空間創造空間將幫助您獲得更多銷售。
確保人們很容易從任何網頁與您聯繫
如果潛在客戶有問題或疑慮,他們會希望與您的企業取得聯繫。 如果很難做到這一點,他們很可能會在不購買的情況下離開。 因此,您需要確保您的網站的設計方式使潛在客戶可以在需要時快速輕鬆地與您的客戶服務團隊取得聯繫。
為您的網站訪問者提供多種聯繫方式很重要,因為不同的人喜歡以不同的方式進行交流。 例如,您可能會發現一些年長的網站訪問者更喜歡電子郵件或電話客戶服務,而年輕的訪問者則更喜歡實時消息傳遞或社交媒體。 因此,使用多種渠道進行客戶服務,但要確保您的員工不會分散得太細。
您還需要確保您的網頁設計清楚地表明人們在有問題時需要去哪裡與您的團隊取得聯繫。 讓我們來看看一些能夠從中獲得靈感的公司的例子。

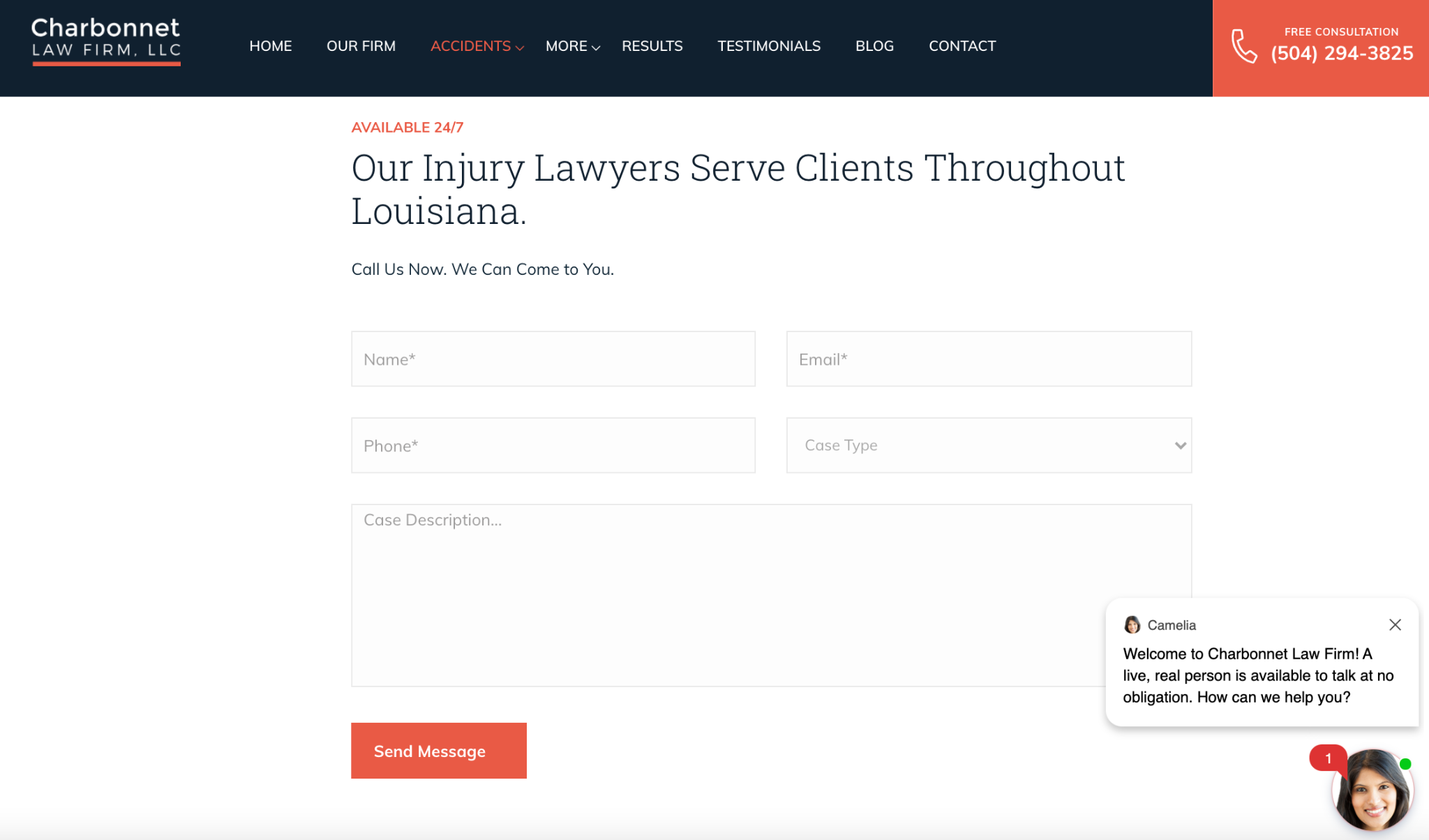
例如,位於路易斯安那州的人身傷害律師事務所 Charbonnet Law Firm 讓網站訪問者可以輕鬆地從他們的車禍律師頁面取得聯繫。 如果您向下滾動到頁面底部,您會看到客戶可以通過三種不同的方式快速輕鬆地取得聯繫:通過聯繫表格、實時聊天服務和電話號碼。 無論用戶喜歡哪種類型的聯繫方式,網站的設計都是為了讓人們可以輕鬆取得聯繫。
在您的網站服務頁面上,請務必提供多種聯繫方式。 這樣做將降低人們難以與您取得聯繫的風險,並增加您獲得更多銷售的機會。

Spectrum 是一家互聯網、電視和電話服務提供商,它也使潛在客戶也可以輕鬆地從他們的主頁上取得聯繫。 如上圖所示,一旦用戶登陸 Spectrum 網站,就會立即出現實時聊天服務。 用戶不必在頁面上單擊以找到他們正在尋找的內容,而是可以簡單地由聊天機器人或代理指導。
這是設計主頁的好方法,特別是對於像 Spectrum 這樣的服務提供商而言——訪問該網站的人可能知道他們在尋找什麼,但可能不知道具體去哪裡。 在主頁上提供實時聊天服務是一個很好的設計元素,可以讓客戶更輕鬆,從而增加轉化率。
請務必設計您的主頁,以便用戶在需要時可以輕鬆訪問您的客戶服務團隊。 如果他們知道去哪裡解決問題和疑慮,他們將更有可能轉換。
使用使您的業務人性化的網站圖像
如果人們可以為您的業務添加面孔,他們會覺得與它的聯繫更加緊密,因此更有可能進行購買。 您的網站圖像可以對此有很大幫助!
為了使您的業務人性化,請發布您自己、您的團隊成員、您的客戶的圖像,甚至只是代表您理想客戶群的人的圖像。 這是一個很棒的設計技巧,將有助於鼓勵網站訪問者與您的網站互動並與他們建立信任。
讓我們看一些使用網站圖像來獲得靈感的企業示例。

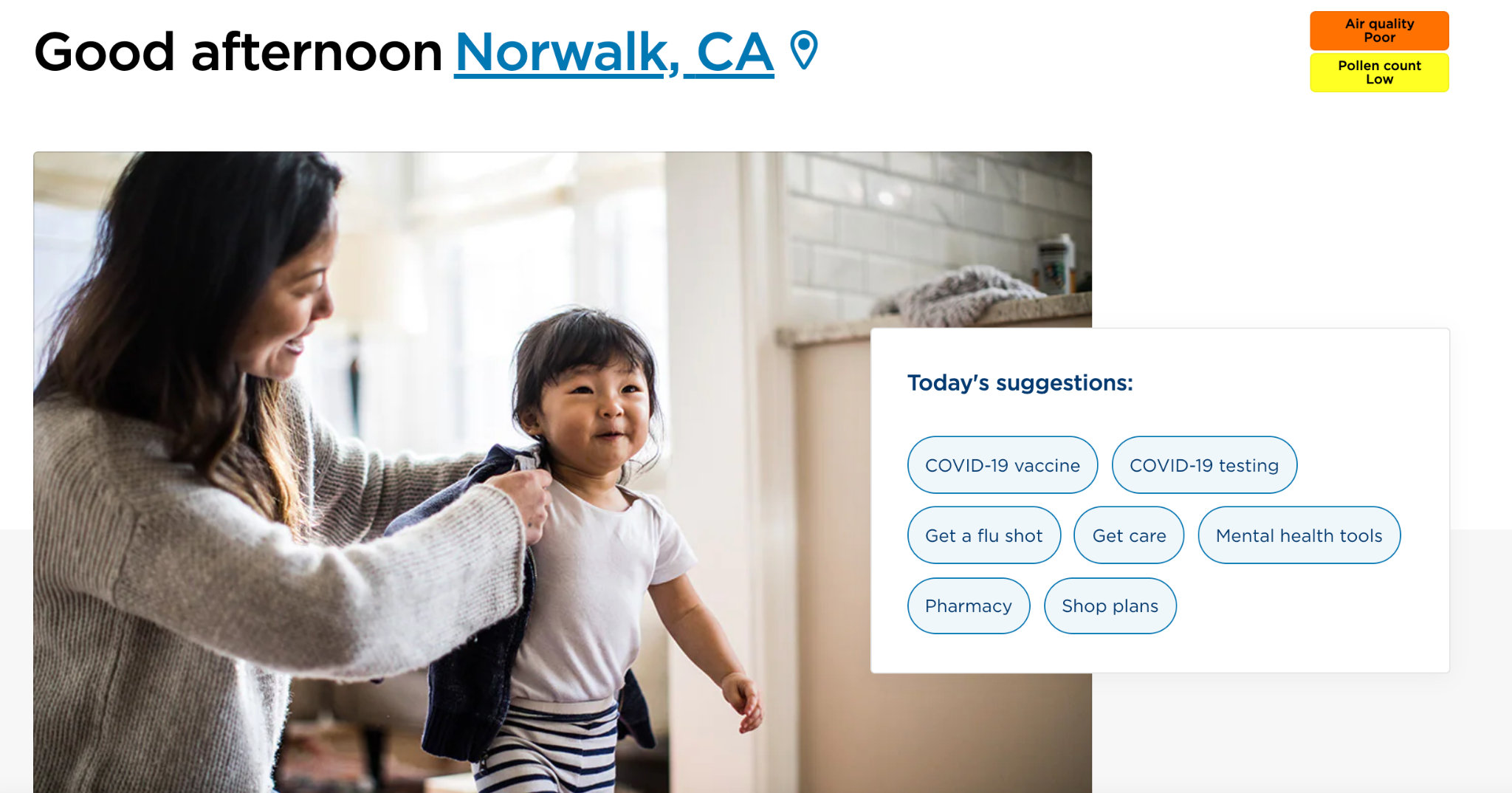
醫療保險提供商 Kaiser Permanente 在其網站上使用圖像來展示他們的理想受眾,以使他們的業務人性化。 正如您在上圖中看到的,有一張母親和她的孩子的照片——這表明 Kaiser Permanente 為人們和家庭提供服務,這肯定會吸引網站訪問者。 該圖像是醫療保健提供者通過設計使自己人性化的好方法,因為它表明他們的客戶就像您的家人一樣。
在您的網站上,使用圖像來展示您的理想客戶。 這樣做將幫助您的網站訪問者設身處地為這些人著想,並想像自己在使用您的服務。 這是一種可以提高轉化率的設計策略!

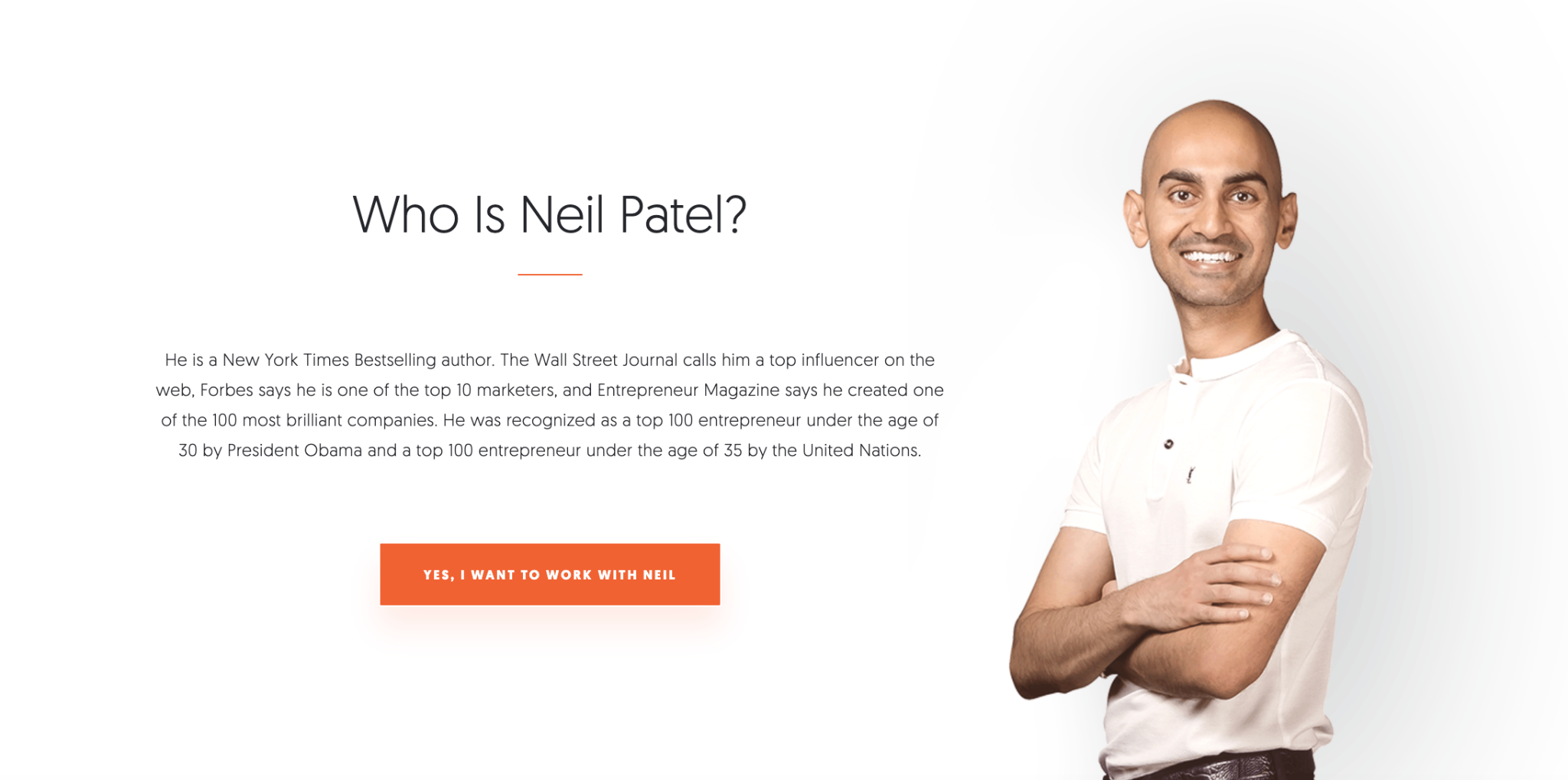
數字營銷專家尼爾·帕特爾(Neil Patel)一直使用他網站的圖像來展示他的業務。 Neil Patel 網站主要是圍繞 Patel 作為一個品牌而建立的——在上圖中,您可以了解一些關於 Patel 的信息,看看他長什麼樣。 這有助於展現品牌形象並使業務人性化——這意味著他的文章和專家 SEO 建議讓人感覺它們來自真實的人,而不是不露面的公司,從而增加了轉化的可能性。
在您的網站上,不要害怕展示您的創始人或員工的照片。 向您的網站訪問者展示他們將與誰合作有助於建立信任並增加轉化率。
需要幫助優化和個性化您的網站? 查看 Hyperise 網站個性化工具包以獲得幫助。
概括
您的網站是您的虛擬店面——如果您希望人們進行轉換,您需要確保您已經完成了設計。 在本文中,我們概述了可幫助您提高網站轉化率的不同網頁設計技巧,包括使用正確的圖像、展示引人入勝的視頻、創建引人注目的 CTA 等等。
—
作者簡介和頭像:
Aaron Haynes 是 Loganix 的首席執行官兼聯合創始人。 該公司是數字營銷機構和專業人士的 SEO 履行合作夥伴,為企業提供提高在線知名度和發展所需的服務。 如果您喜歡這篇文章,請查看 Loganix 博客,您可以在其中找到更多包含專家建議的 SEO 指南。