5 個移動優化電子郵件示例
已發表: 2016-11-03我們營銷人員已經習慣了這樣的想法,即通過優化我們的移動用戶電子郵件,我們可以讓我們的活動在競爭中佔據優勢。 唉,時代已經過去了,事實是我們現在應該理所當然地創建移動優化的電子郵件變體。
幾年前,我們達到了一個臨界點,智能手機取代台式電腦成為最常用於閱讀電子郵件的設備類型。 最近,Movable 的設備偏好報告 (2015) 發現,驚人的 52% 的電子郵件現在是在智能手機上打開的,而台式機僅佔 32%。
很容易陷入主要為桌面用戶創建電子郵件的陷阱——很可能您是在使用桌面自己將它們組合在一起。 現在是時候擺脫這種過時的思維定勢,將移動設備放在首位,將桌面放在第二位。
在本文中,我們將討論 5 個鼓舞人心的移動優化電子郵件示例,所有這些示例都經過精心設計以提高轉化率。 我們提供了一些可行的提示,因此您可以復制自己的廣告系列中的創意。
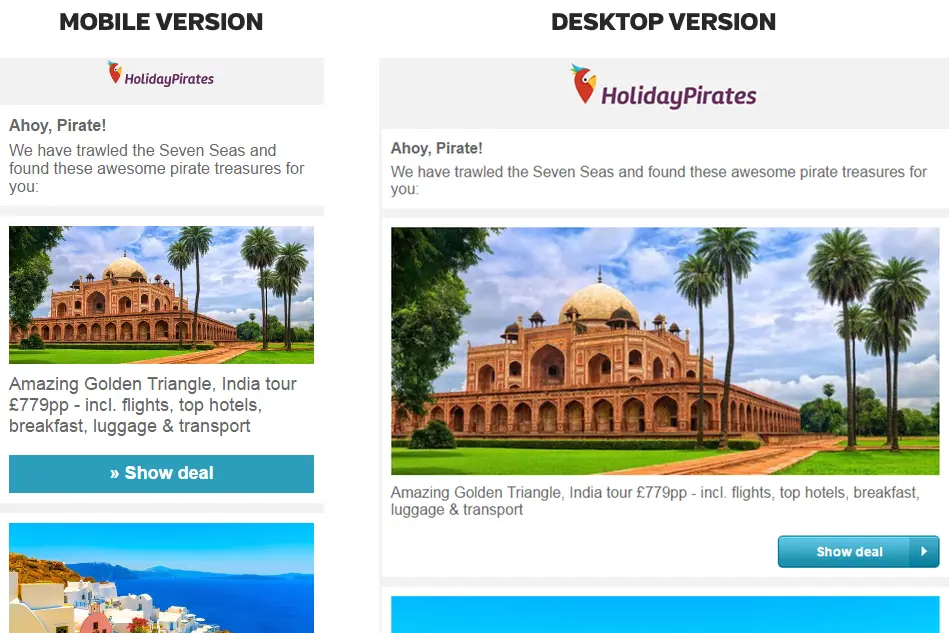
HolidayPirates – 第一原則

我們選擇從這封電子郵件開始有一個原因:它毫無疑問首先是為手機設計的。
這是我們絕對堅持讓您拿走並放在您的電子郵件營銷策略核心的一點。 為什麼? 首先,因為移動設備是打開電子郵件使用最廣泛的設備類型,其大部分份額仍在逐年增長; 其次,因為使用針對移動設備優化的設計作為您的基礎,然後為更大的設備構建額外的元素比相反的做法要容易得多。
[mailchimpsf_form access=”web” title=”更多類似信息,請註冊我們的時事通訊”]視覺元素與文案的比例
我們可以通過查看頁面上有多少字來判斷這封電子郵件首先是為移動設備設計的 - 即不是很多。
在電子郵件中包含大量副本通常會對移動轉化產生負面影響。 在 HolidayPirates 的電子郵件中,移動版中每個內容項的副本限制為三行(副本加上 CTA 按鈕在空間使用方面與其隨附的圖像大致相等); 而在桌面版本中,相同的副本可能只佔一行,或多或少地充當圖像的標題。 如果這封電子郵件最初是為桌面設計的,我們可能會在更大屏幕尺寸的變體中看到額外的副本,以及針對較小設備的精簡版本(或更糟糕的是,太多的副本和水平滾動)。
許多引人注目的 CTA 按鈕
如果您曾經閱讀過關於轉化率優化的主題,您就會知道通過在網頁上戰略性地定位 CTA 按鈕可以獲得多少收益。
CTA 或號召性用語按鈕是圖像類型的鏈接,使用帶有文本命令的按鈕設計(例如“立即購買”、“免費註冊”、“查看更多”)。 HolidayPirates 在這裡使用 CTA 按鈕鏈接到其網站上的內容。
在上面的移動版屏幕截圖中,您只能看到 HolidayPirates 電子郵件中的一個內容項。 這純粹是由於我們在本文中可以使用的空間量,事實上,電子郵件中包含十個目的地,每個目的地都有自己的圖像、副本和“顯示交易”CTA 按鈕。
在您的電子郵件中使用 CTA 被廣泛認為是讓移動用戶點擊進入您希望他們去的任何地方的最佳方式。 以下是有關如何使 CTA 超級有效的一些提示:
- 讓它們變大且相對明亮——如果您曾經嘗試在手機上瀏覽時(或在其他一些奇怪的環境中)用拇指擊中一個小的、不起眼的目標,您就會明白為什麼讓您的 CTA 脫穎而出很重要。 這也將使您的 CTA 更具吸引力。
- 用空格包圍它們——出於同樣的原因。
- 使 CTA 副本清晰簡潔——用兩三個詞說出來。
- 鏈接到對移動設備友好的內容——將移動用戶引導到對移動設備不利的站點是沒有意義的。
到目前為止我們學到了什麼
從這封營銷電子郵件中,我們確定了電子郵件營銷的三個關鍵點——我們稱之為首要原則:
- 移動優先設計
- 輕鬆複製
- 使用 CTA 鏈接
對我們來說,這些是您在創建營銷電子郵件時需要考慮的最重要因素。 我們現在將看看另外四封以有趣和發人深省的方式迎合移動用戶的電子郵件:
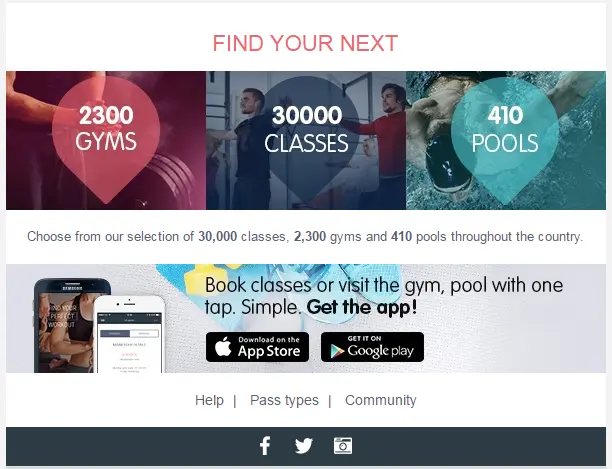
PayasUgym – 嵌入移動活動
當您可以將其用作將您的品牌嵌入收件人的日常移動活動中的一種方式時,為什麼要停止讓您的電子郵件與智能手機兼容?

這是來自現收現付健身房和健身課程查找服務的一封電子郵件的一部分,它確實做到了這一點,並且效果很好。
- “找到你的下一個”——副標題介紹了收件人的問題,為品牌推銷他們的解決方案鋪平了道路。
- 地圖標記風格的圖形——注意屏幕截圖頂部的圖形,顯示了健身房、課程和游泳池的數量。 在這裡使用地圖標記樣式的圖形很聰明,因為它喚起了 Google Maps 和 Uber 等極受歡迎的應用程序中使用的圖標,這很好地導致了……
- 應用程序橫幅 - 此 CTA 橫幅支持其獲取應用程序! 帶有信息豐富、增強信任的 Apple App Store 和 Google Play 按鈕的消息。 橫幅大而醒目,周圍環繞著空白。
這封電子郵件是如何將您的品牌定位為消費者問題的移動兼容解決方案提供商的典範示例。 其信息結構令人無法抗拒:“我們了解您的需求; 我們非常有能力將它交給您; 點擊這個清晰、簡單、值得信賴的下載鏈接,我們會立即為您解決問題,並且在您將來需要我們時隨時為您解決。” 該品牌非常有效地提出自己在用戶的移動活動中發揮一定的作用。
無論您的品牌是通過應用程序還是移動優化網站履行其在線角色,您都可以在營銷電子郵件中復制 PayasUgym 的方法。 嘗試在類似結構中包含 CTA:
- 使用副標題來介紹問題,例如“想找到一種新風格嗎?”、“需要一本新書嗎?”
- 建立你的權威/範圍/質量/價值主張。 巧妙地結合模仿應用程序或電子商務元素的圖形元素(如 PayasUgym 的地圖標記)。
- 使用前面討論的技術添加 CTA 橫幅。 這可以鏈接到應用程序下載,或您的業務的另一個可以為客戶發揮有用作用的數字方面。
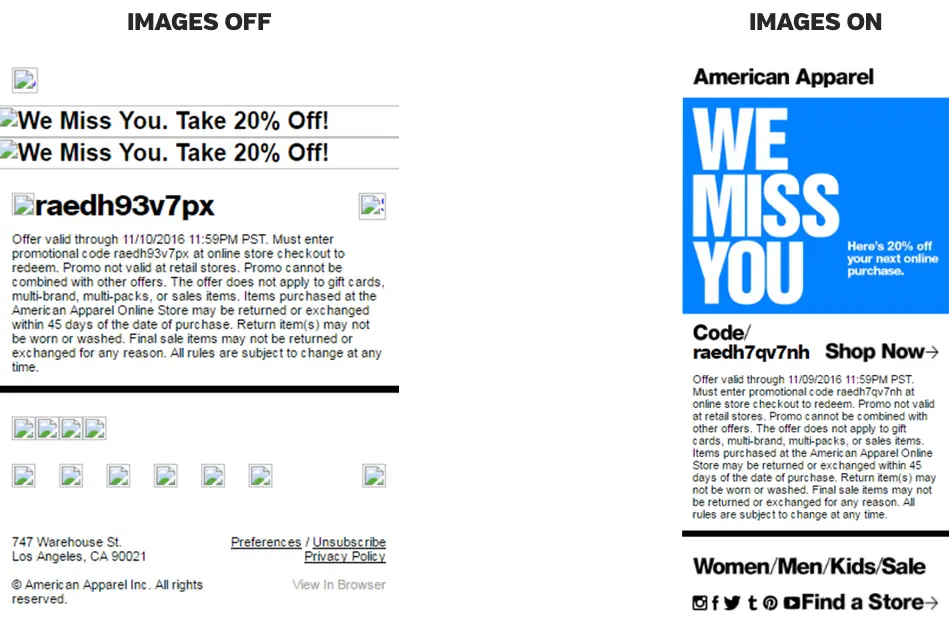
American Apparel – 為垃圾文件夾中的生活做準備
每個電子郵件營銷人員肯定喜歡想像他們的郵件會進入收件人的收件箱並直接排在列表的頂部 - 但事實是,您的許多收件人的電子郵件客戶端會將您的郵件視為不受信任或垃圾郵件。

收件人仍然可以查看這些消息,但在某些情況下,內容(尤其是圖像和其他富媒體)將不會顯示。 考慮到大多數適合移動設備的電子郵件營銷中使用的圖像與復制的高比例,這可能意味著收件人在瀏覽垃圾文件夾時會錯過您電子郵件中的關鍵鉤子。

這個問題沒有完全令人滿意的解決方案,但是您可以使用電子郵件中使用的圖像屬性來影響一些損壞限制:它們的 alt 標籤。
看看上面的兩個屏幕截圖。 兩者都顯示同一封電子郵件,來自時尚零售商 American Apparel。 左邊的版本打開了圖像,而右邊的圖像顯示了相同的電子郵件在禁用圖像的情況下的外觀。 右邊的圖片可能看起來不太好,但它設法傳達了電子郵件的基本目的——“我們想念你。 享受 20% 的折扣!” 這些詞不是來自包裝在 <p> 標記中的部分副本; 它們來自已隱藏圖像的 alt 標籤屬性。
通過在圖像的 alt 標籤屬性中重複電子郵件的營銷鉤子,即使圖像被禁用,您也可以提高收件人以文本形式接收核心消息的機會。
作為一般規則,我們始終建議您花時間為您計劃在線發布的任何圖像編寫有效的 alt 標籤。 alt 標籤不僅有助於將您的電子郵件營銷信息傳遞給更多收件人,它們也是視障人士的互聯網體驗的基礎,並且可以幫助您的圖像在圖像搜索結果中排名靠前。
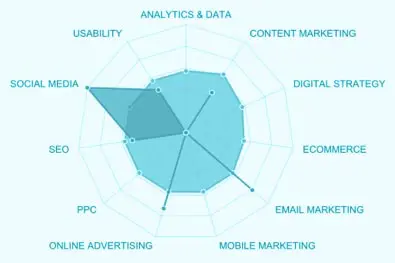
Trainline – 提供快速的收視率

對於想要確定其電子郵件活動的最佳前進方式的營銷人員來說,客戶反饋是一種寶貴的資源。 它在拆分測試環境中使用時特別有效,正如我們預期的那樣,上面顯示的星級部分就是這種情況,在 TheTrainline.com 的電子郵件中可以找到。
這個評論部分沒有什麼花哨的——這正是我們喜歡它的原因。 用戶點擊其中一顆星來對電子郵件進行評分(滿分五分)。 設計的簡單性將使留下評論對於移動用戶來說似乎更容易管理,他們可能會因寫評論等更繁瑣的任務而推遲。
但是缺乏詳細的反饋怎麼辦? 好吧,我們建議這封電子郵件的兩個或多個變體可能已發送給不同的受眾,並且電子郵件的創建者將使用收件人提供的通用評級來確定哪些變體最有效。
多變量測試可用於確定哪種類型的主題行效果最好,電子郵件應該宣傳哪些交易或產品,不同的內容類型如何影響用戶體驗等等。 收集到的信息可以單獨使用,也可以用於備份通過分析電子郵件打開和參與數據得出的結果。
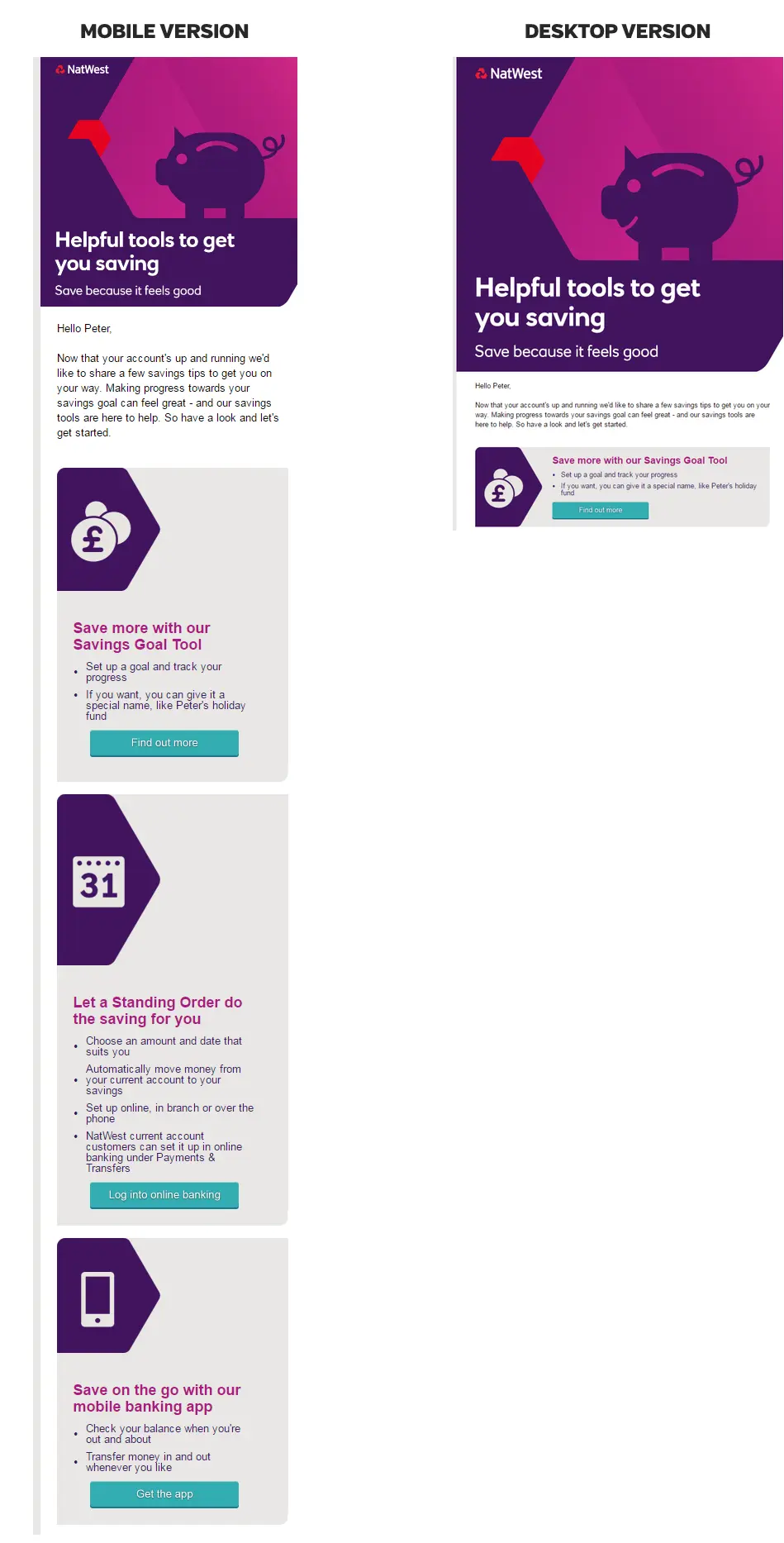
國家西部

從設計的角度來看,這封電子郵件的影響力的關鍵在於頂部引人注目的存錢罐 GIF。 至關重要的是,無論是在手機、平板電腦還是台式機上觀看,它看起來都非常漂亮和清晰。
電子郵件的開發人員通過設置雙三次插值算法來縮放圖像來實現這一點——這是通過將圖像的部分樣式屬性設置為“-ms-interpolation-mode: bicubic”來實現的。 這使得圖像“流動”。
有多種方法可以實現這種效果,其中大多數方法聽起來不如上述技術。 在開始發送電子郵件之前,讓您的開發人員檢查您的電子郵件模板是否包含雙三次插值或其他圖像縮放機制。 簡單地讓你的圖像足夠大以在所有設備上看起來都清晰是有問題的,因為它可能需要移動用戶的水平滾動——這正是我們要避免的事情。
立即獲得您的免費會員資格 - 絕對不需要信用卡
免費會員