使用 CSS 實現更好 SEO 的 5 種基本方法
已發表: 2018-11-22使用 CSS 的一般好處是眾所周知的。 其中最明顯的是輕量級和快速加載的網頁。 人們可能不熟悉的是,CSS 對 SEO 也有很多好處。
由於其自上而下的邏輯,搜索引擎會查看頁面上的實際代碼,而不是顯示給用戶的內容。 最重要的內容通常位於頁面頂部,但在標準 HTML 代碼中並非如此。 因此,解決方案是使用 CSS 來獲得更好的 SEO。
在這裡,我們將介紹 5 種使用 CSS 來改善您的 SEO 的簡單方法。

1.組織你的內容
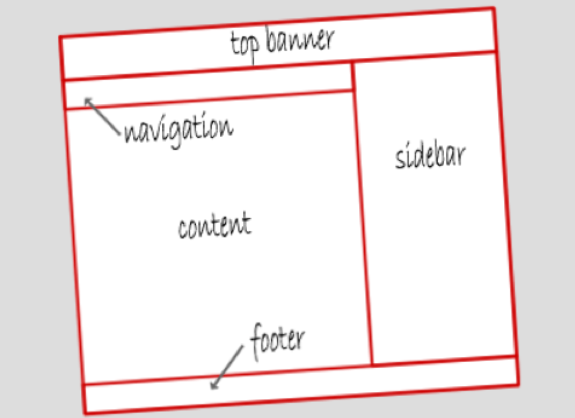
正如已經指出的那樣,搜索引擎不會以視覺方式掃描您的頁面,而是基於代碼。 因此,您的頁面可能無法按預期讀取。 搜索引擎從左上角到右下角讀取頁面上的所有內容。
例如,如果您在實際內容之前有一個導航或側邊欄,搜索引擎將首先閱讀這些部分。 這會降低您在搜索結果頁面上的排名,因為您的頁面頂部有重複的內容。
通過使用 CSS,您可以按照自己的方式組織代碼。 您可以將最有價值和關鍵字豐富的內容放在頂部,並將不太重要的部分移到主要內容下方。

2.強調你的關鍵詞
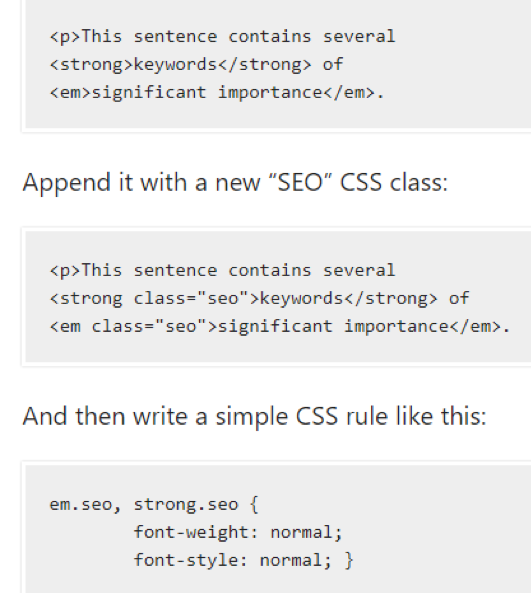
在確定網頁上的重要內容時,搜索引擎也會關注其他標籤,例如和。 這些標籤用於強調,搜索引擎將包裹在其中的文本視為比圍繞它們的文本更有價值。
也許您遇到過以粗體突出顯示看似隨機單詞的網頁。 這些頁面試圖通過幫助搜索引擎找到他們的關鍵字來提高他們的搜索排名。
CSS 允許您對讀者隱藏這些標籤。 通過這種方式,您可以保持內容對讀者友好,並確保搜索引擎同時找到最重要的詞。

3.降低代碼與內容的比率
由於使用 CSS 可以使您的網頁更輕巧,因此它也降低了您的代碼與內容的比率。 它為您的頁面提供了更好的組織,從而更容易編寫語義豐富的內容。
更好的索引使您的內容不僅對用戶更容易,而且對稱為網絡爬蟲的搜索引擎機器人也更容易。 當您的頁面組織良好並且沒有太多額外的 HTML 代碼時,爬蟲可以快速確定您的頁面是關於什麼的。 這可以提高您在搜索引擎上的排名。
您應該確保所有代碼都是可讀的。 如果您的 HTML 代碼包含過多的額外文本,網絡爬蟲將難以確定您的頁面是否與特定搜索查詢相關。
4. 簡化您的更新
使用 CSS,您的內容更易於訪問。 因此,它適合頻繁更新。 當您的內容經常更新時,您的頁面會保持新鮮。 新鮮度受到搜索引擎的讚賞。
當您需要進行小的更新(例如更改字體)時,您還將節省時間。 在 CSS 中,只需進行一次更改就足夠了,而在 HTML 中,您必須修改每個頁面。 這為您留出了更多時間來更新更重要的部分,例如內容和標題。
Oncrawl 搜索引擎優化爬蟲
5.更好地利用瀏覽器緩存
您可以使用 CSS 設計頁面元素,例如圖像、字體和顏色。 在您創建了外部樣式表並且用戶第一次加載它之後,它會存儲在用戶瀏覽器的緩存中。 當瀏覽器不必每次都呈現鏈接的樣式表時,後續頁面的加載速度會更快。

在標準 HTML 代碼中,瀏覽器必須分別檢索、分析和呈現每個頁面。 如果網絡爬蟲需要分析更多代碼直到找到您的真實內容,它會增加服務器負載並降低性能。 網絡爬蟲同時分析網站的多個頁面,由於性能低下而降低爬蟲速度會影響索引的頁面數量。
一旦你學會了使用 CSS 來獲得更好的 SEO,重要的是要注意你的實際內容。 就像你的代碼應該是乾淨的一樣,你的內容也需要被打磨。 出色的內容為訪問者和網絡爬蟲提供服務,並有助於提高您的搜索排名。 如果您的內容可以使用一些增強功能,則可以使用許多工具和服務。 例如,您可以檢查以下內容:
- Grammarly – 一種校對工具,可識別拼寫、語法、單詞選擇、風格和標點符號中的錯誤。 它為每個編輯建議提供了詳細的解釋。
- Handmade Writing – 一個提供量身定制的寫作和編輯服務的網站。 在填寫您的寫作或編輯任務的詳細信息後,他們將指派一位為您製作成品的作家。
- Hemingway App – 一款在線編輯器,可掃描您的內容並提供提高其可讀性的建議。 該應用程序檢測被動語態和其他可能妨礙可讀性的困難句子結構。
- Readable – 一種可讀性軟件,提供文本分析、關鍵字密度分析、URL 分析、網站掃描和電子郵件評分服務。 您將收到可讀性分數和其他有用的統計數據。
如果您想了解更多關於成功的 SEO 策略的信息,可以查看我們之前關於 2018 年 SEO 趨勢的文章。
在你的網頁設計中使用 CSS 有很多好處。 除了易於使用之外,它對 SEO 來說比單獨使用 HTML 更好。 使用 CSS,您可以提高您在搜索結果頁面上的排名,並吸引網絡爬蟲訪問您的網站。
Oncrawl 搜索引擎優化爬蟲
內容和样式之間的分離使您可以編寫語義豐富、輕量級和乾淨的 HTML 代碼,這些代碼針對搜索引擎抓取和索引進行了優化。 同時,您也不必犧牲樣式和視覺佈局。
