404頁面優化技巧:錯誤頁面的7個網站轉化率優化思路
已發表: 2019-02-06
注意:這篇文章是我們 2019 年 CRO 月的一部分。與#Optimizein28Days 分享它,以提高優化意識以及 CRO 如何幫助企業蓬勃發展。
優化 404 頁面的轉化率就是要扭轉負面體驗。
利用這個機會來強化您的價值主張並在錯誤的情況下保持用戶的參與度,您的網站轉化率必然會提高。
一個好的 404 頁面的設計目標與您的目標網頁相似,並且應該專注於降低跳出率和增加轉化率。
遵循以下 7 個優化 404 頁面轉化率的技巧將幫助您創建一個 404 頁面,該頁面可以吸引客戶並讓他們在銷售漏斗中繼續前進,儘管存在技術問題:
1 讓它成為人類
您應該在 404 頁設計的每個階段都考慮這一點。 在 404 頁面上添加人情味可以讓用戶對錯誤更加寬容。
這聽起來可能很老套,但沒有比在 404 頁面上放一張人臉更好的方法了,那就是在上面放一張人臉:理想情況下是你的。
除了您的姓名和您在業務中所做的事情外,這可以讓用戶了解更多關於您和您的業務的信息,同時分散當前問題的注意力。
不要使用庫存照片!
使用真正屬於您公司某人的照片——大多數用戶可以在一英里外發現一張庫存照片,尤其是在 B2B 行業,他們很有可能已經看到您的照片與完全不相關的業務有關。 試圖以您或您的員工的身份傳遞這樣的形像不會產生信任,並且會損害您的轉化率。
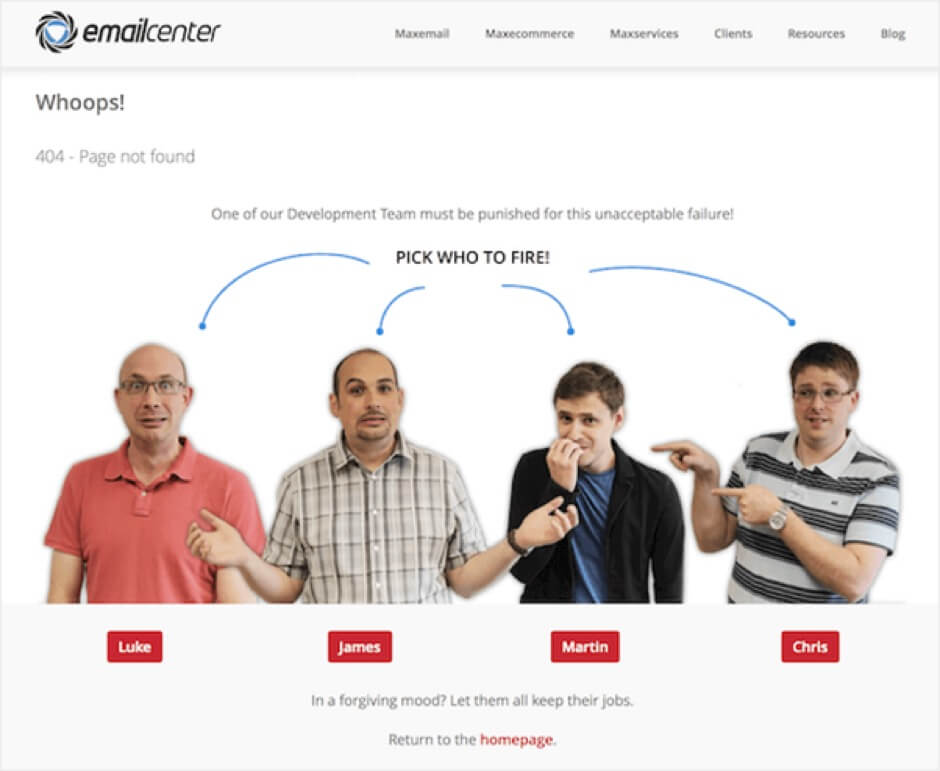
看看英國電子郵件中心的 404 頁面的這個很好的例子:

這個 404 頁面在問題上附加了一些友好的面孔,並且還具有一些交互性來吸引用戶的注意力,並藉此機會表達他們的一些業務個性。
2 道歉!
您的訪問者很生氣,他們不在他們想去的地方,並且不可避免地一些挫敗感將指向您的網站。

Airbnb 在上面的例子中很好地處理了這個問題,任何參與客戶服務的人都可以告訴你承擔責任來扭轉負面體驗的重要性,即使這實際上不是你的錯。
對發生的事情做一個簡單的解釋,以防他們不確定 404 錯誤是什麼。 向用戶展示他們對您很重要,而不是留下冷酷的錯誤消息,似乎並不關心他們是否會從您的網站反彈。
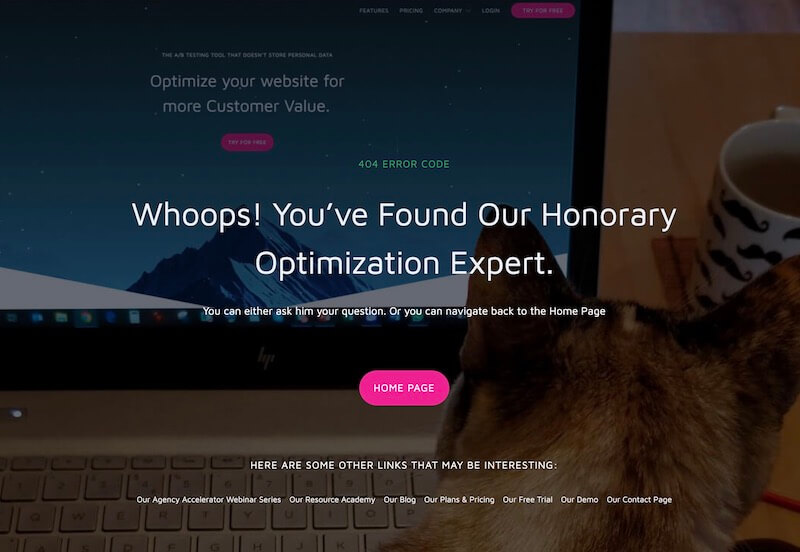
3 避免使用技術術語
用戶只想到達目的地; 他們不是在尋找 HTTP 速成課程。
避免使用技術語言來解釋問題,並以盡可能簡單的術語傳達這些要點:
- 頁面可能已移動
- 該頁面可能不再存在
- 網址可能輸入錯誤
Hootsuite 有一個很好的例子來說明如何實現這一點並同時保持其娛樂性:

一點點幽默會大有幫助。
在 404 頁面上提供與您或您的站點管理員聯繫的方式是展示解決問題意願的好方法,並且還可能突出顯示真正的錯誤和斷開的鏈接。
4 導航工具是必須的
在您的 404 頁面上提供強大的導航幫助是優化其轉化率的重要方法。
您的網站可能已經有導航橫幅或漢堡菜單,它們都很棒,但您想向用戶展示您正在積極嘗試將他們帶到目的地。
必須有一個直接返回到著陸頁的鏈接,以及指向網站主要或最受歡迎部分的鏈接。
在 WooRank 審查的 2200 萬個網站中,18% 的反向鏈接導致 404 或直接重定向到主頁。
請記住,單擊反向鏈接的用戶以前可能從未訪問過您的網站,因此讓他們輕鬆訪問主頁可以讓他們有機會探索和了解您的業務是誰以及您的業務是什麼。
一個快速的旁注:鏈接到您的主頁,不要重定向到那裡。 這可能會使讀者感到困惑,更重要的是,它可能會使 Google 將您的主頁解釋為 404 頁面,從而損害您的 SEO。

您還可以提供可能與用戶正在尋找的頁面相關的鏈接,這對於該頁面不再存在的情況特別有用。 這可能意味著在用戶到達 404 頁面時對 URL 中的關鍵字進行自動搜索,鏈接到您網站上的熱門內容或商店中的相關/核心產品,具體取決於您網站的性質。

選擇您在此處顯示的鏈接和數量,因為您不想讓訪問者有太多的選擇。 他們可能已經很困惑了,所以專注於提供最相關的鏈接。
在上面來自 HubSpot 的 404 頁面優化示例中,您可以看到用戶距離每個站點的主要區域僅單擊一次,並且要到達更具體的位置,仍然有導航欄。
將搜索欄放置在顯眼位置可能是個好主意,即使您的導航橫幅中已經有搜索欄,因為它鼓勵用戶繼續尋找他們所追求的內容。 搜索欄可以將轉化率提高多達 50%。 在更複雜的網站上,讓您的聊天機器人在 404 頁面上彈出也很有用,因為用戶可能需要一些指導才能找到他們試圖訪問的網站部分。
5 融入互動元素
幾乎 74% 的用戶會在點擊 404 頁面後的幾秒鐘內離開網站。 互動或動畫元素可以在幾秒鐘內吸引訪問者的注意力並提供一些娛樂,如果他們堅持下去,用戶更有可能在之後繼續瀏覽您的網站。
你不需要在這裡過分,像響應觸摸和鼠標移動的動畫這樣簡單的東西應該足以防止即時退出,提高頁面的轉換率。
來自 GitHub 的這個示例展示了您可以在仍然有效的情況下進行操作是多麼簡單,只使用幾個隨著鼠標移動而滾動的視差層:

如果它讓用戶只擺弄一兩秒鐘,它就完成了它的工作。
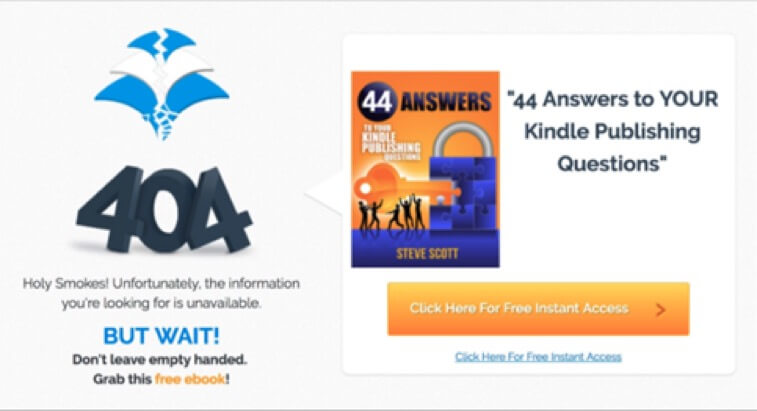
6 包括一個鉛磁鐵
進行 404 頁優化的一種非常直接的方法是簡單地為您的一些鉛磁鐵合併插頭。 嵌入您的在線課程的介紹視頻,鏈接到您最新的博客文章或包含您的電子書的註冊表單。

這個來自 Steve Scott 網站的示例可以識別訪問者訪問該網站的原因,並提供免費電子書來幫助回答他們的問題。
如果您需要的信息不僅僅是電子郵件地址或電話號碼,請考慮將其餘表單字段放在另一頁或彈出窗口上,因為一頁上太多會產生更大的阻力。
您希望藉此機會吸引用戶並強化您的價值主張,而不是讓可能感到沮喪的訪問者過於努力地獲取聯繫方式,因此請確保至少包含一個不需要選擇加入的選項,例如博客或 YouTube 視頻。 在頁面上添加視頻可以將轉化率提高多達 86%。
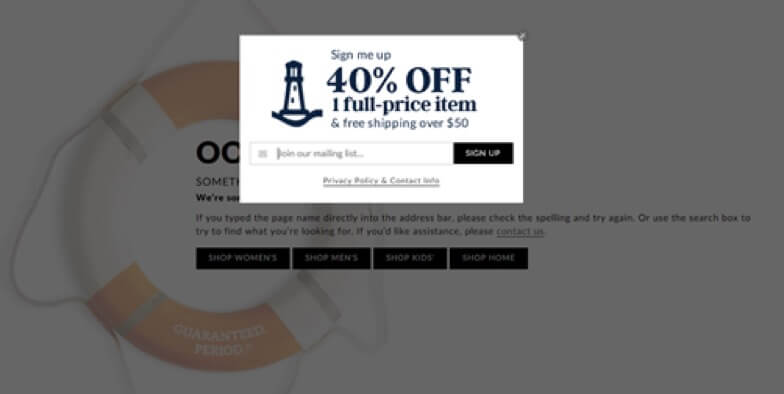
7 提供折扣
在 404 頁面上直接提高轉化率的另一種非常有效的方法是提供優惠券或折扣碼,以激勵用戶留在網站上並給它一次機會。

Lands' End 的 404 頁面上彈出的 40% 折扣優惠是吸引用戶注意力並說服他們繼續關注的好方法。
專注於核心產品或服務的一個突出顯示的報價通常會比在 404 頁面上填充許多使其看起來像廣告彈出窗口的報價更高的轉化率。
Land's End 的這個例子展示了它是如何完成的,當訪問者點擊 404 頁面時會出現一個退出意圖彈出窗口,以提高轉化率並降低跳出率。
總之,優化 404 頁面的轉化率與優化網站上任何其他頁面的轉化率並沒有什麼不同。
遵循您用來產生潛在客戶和銷售的相同原則,您不會錯得太遠,請記住,簡單地讓您的訪問者留在網站上算作勝利。 只要您的 404 頁面還解決了將用戶帶到目的地的問題,這些技巧就是提高轉化率和降低跳出率的可靠方法。