3D 在網頁設計中的 10 種前沿應用
已發表: 2021-08-243D 還是非 3D? 這是我們需要問自己的問題。
3D 技術和設計已經成為我們生活中根深蒂固的一部分。 它存在於電影、遊戲、電視節目、智能手機、打印機、AR 和 VR 中。
但是,它在網頁設計中有一席之地嗎? 如果是這樣,到什麼程度? 我們會創建一個完全 3D 的網站嗎? 可能不是。
對於初學者來說,大多數網站不應該讓人感覺像是身臨其境的世界,您會迷失其中。如果目標是讓訪問者採取行動,那麼您需要為他們設計簡單的旅程。
還有性能問題。 您的電視可能不會因 3D 而過載,但它可能會對網絡託管造成影響——尤其是如果 3D 渲染是由外部插件或 API 生成的。 根據最近的數據,對於您的訪問者來說,每一秒都很重要。
但這並不意味著 3D 在網頁設計中沒有立足之地。 事實上,3D 可以做很多事情,而且還有很多不同的方向。
讓我們來看看哪種類型的 3D 最適合網絡,如何使用它們,然後看看當今使用 3D 的 10 個很棒的網站示例。
目錄
- 網頁設計中的 3D 是什麼?
- 3D 網頁設計的歷史
- 3D 在網頁設計中的優勢
- 網頁設計中 3D 的 10 個驚人示例
網頁設計中的 3D 是什麼?
所有 3D 網頁設計都意味著我們沿著 x 軸、y 軸和 z 軸放置對象。
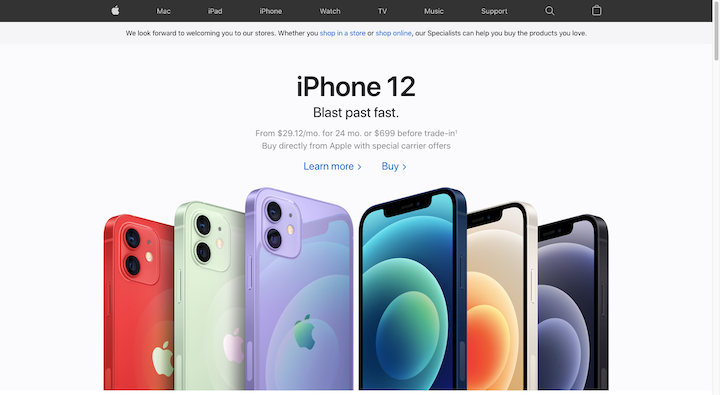
對 3D 設計最常見的解釋是我們在 Apple 網站上看到的:

這張主圖中的 iPhone 12 樣式存在於三個維度中。 圖形沒有移動,但是,我們仍然可以看到它們有深度。
也就是說,Richard Sancho 網站上的英雄形像也是 3D 網頁設計的樣子:

沒有可見的 3D 對象。 然而,很明顯,文本後面的浮動(和交互式)色球在不同的平面(或多個平面)上移動。
因此,與使設計和對像變寬或變高的 2D 網頁設計不同,3D 網頁設計允許您增加它們的深度以及前後移動它們。
3D 網頁設計的歷史
在 50 年代和 60 年代,開發了許多具有進行 3D 計算機建模能力的計算機程序。 Ivan Sutherland 的 Robot Draftsman 軟件,也稱為 Sketchpad,是第一個使用圖形用戶界面 (GUI) 的軟件,它引領了計算機輔助設計 (CAD) 的發展。
儘管 CAD 現在主要用於創建建築物、產品和其他物理對像等事物的 3D 渲染,但很容易看出這些早期技術如何為現代 3D 網頁設計鋪平道路。
現在,我們沒有看到 3D 主導網頁設計趨勢列表的原因之一是因為它並不總是那麼容易創建。
1994 年 — 引入了虛擬現實標記語言 (VRML)
VRML 在 Internet 的早期就出現了。 它是一種文件格式,也稱為“世界”(.wrl),允許設計人員創建 3D 對象和場景。
1997 年 — Flash 進入畫面
為了在網站上啟用 Flash 3D 圖形和動畫,開發人員必須獲得 Flash 軟件許可證,使用 ActionScript 對其進行編碼,然後將其嵌入到網站上。 這需要大量工作,而且還嚴重影響了網站加載時間,尤其是在撥號上網的日子裡。
2001 — X3D 成為 VRML 的繼承者
今天,X3D 是一個免版稅的開放標準,由 Web3D 聯盟維護。 它可用於各種 3D 應用:CAD、地理空間可視化、人體動畫、AR、VR、3D 打印、醫療培訓,當然還有網頁設計。 更重要的是,它不依賴於在瀏覽器中運行的插件。
2010 年——擬物化流行起來
擬物化是一種設計趨勢,用於使界面和/或其元素看起來像它們所基於的真實對象。 這種趨勢並沒有持續多久,因為它除了看起來很酷之外沒有提供很多額外的好處。 因此,扁平化設計主導了接下來幾年的網頁設計趨勢。
2011 — 引入 WebGL
WebGL 是一種免版稅的 API,它使設計人員和開發人員能夠創建適用於大多數現代 Web 瀏覽器的 3D 圖形。 WebGL 的唯一問題是它很難使用。 您必須使用 JavaScript、Java 或 Objective C 以及 GLSL 來對您的 3D 圖形進行編程。
2012 年 — 紐約時報降雪文章發表
視差網頁設計長期以來一直用於視頻遊戲設計。 然而,直到 2012 年紐約時報發表了多媒體文章《降雪》,我們才真正開始看到人造 3D 滾動效果在網絡上佔據一席之地。
2014 年 — Google 開發了 Material Design 系統
出於多種原因創建了 Material Design。 然而,它對網頁設計的最大貢獻之一是它為頁面帶來了深度和触感,這有助於提高可用性。 雖然設計系統有它的問題,但它給網頁設計界留下了深刻的印象,今天在平面設計 2.0 的分層和陰影中仍然可以看到它的一些片段。
2021 年 — 選擇你的毒藥
今天有許多應用程序可以讓網頁設計師創建自定義和復雜的 3D 設計:
- AutoCAD軟件
- 攪拌機
- 草圖大師
- 詞彙
您還可以使用各種 AR 和 VR 技術為這些特定用例創建 3D 渲染。
如果您不想創建整個 3D 世界,請考慮使用 Elementor 的樣式工具為您的網站組件和運動效果添加深度,讓您的設計栩栩如生。
3D 在網頁設計中的優勢
設計趨勢來來去去。 所以,您必須問問自己 – 3D 是一種值得投資的設計技術或趨勢嗎?
以下是您可能希望在工作中開始使用它的一些原因:
它從平面設計中脫穎而出
當大多數網站都是平面的時候,一個具有 3D 特徵的網站會立刻脫穎而出。
只需確保它以良好的品味完成並符合網頁設計原則即可。 如果 3D 場景或對象毫無意義並且僅用作吸引註意力的策略,它們將使您的網站脫穎而出——只是出於錯誤的原因。
您可以創建更具吸引力的界面
您可以通過不同的方式在網頁設計中使用 3D。 例如:
- 在訪客首次進入網站時創造身臨其境的世界體驗
- 讓您最重要的圖形栩栩如生
- 為訪問者提供更詳盡的演練或 360 度產品視圖
通過將網頁設計中的正確元素移動到第三個平面,您將為訪問者創造更具吸引力的體驗。
通過利用訪客的感官,您可以了解他們的情緒
我們的感官與我們的情緒密切相關,觸覺也不例外。 雖然訪問者顯然不能實際觸摸 3D 網站,但它提供了一種平面設計無法提供的觸感。
由於觸摸通常可以幫助人們感覺與他人的聯繫更緊密並加深他們與世界的體驗,我們可以假設與網站上的 3D 元素互動也可能讓訪問者更接近品牌。 即使情況並非如此,設計的觸覺特性也會給他們留下持久的印象。
它可以提高您的轉化率優化
3D 網頁設計有大量的實際應用。 例如,您可以將產品、屬性和事件的 3D 渲染添加到網站。
我們已經知道,對於消費者來說,如果不先親眼看到就在線購買某些高價商品是多麼困難。 通過在網站上添加他們的逼真效果圖,您可以幫助他們更快、更順利地做出決策。 如果購物者更加自信和滿意,您可能會從中獲得更多轉化。
網頁設計中 3D 的 10 個驚人示例
即使 3D 設計現在在 Web 上並非隨處可見,但如果您找到為客戶的網站執行它的正確方法,這絕對是一個值得的趨勢。
如果您正在尋找一些靈感,請查看以下網頁設計中 3D 的創意示例。 完成後,請轉到我們的動畫網站綜述。 並非所有示例都使用 3D,但不要錯過那些使用 3D 的示例!
1. 羅伯特·伯格爾
這是我們第二次在此博客上介紹 Robert Burgel 的平面設計機構。 它第一次出現在我們的最佳投資組合網站列表中。 這次是因為主頁上的原始英雄形象。
黑色橫幅上的鏤空圖案拼出了羅伯特的名字。 只有當背景中的霓虹魚游到它們身後時,這些字母才會顯露出來。 它給英雄形像一種感覺,就像您正在看著一個魚缸,而且您不會很快忘記這種設計。
2.通量學院
Flux Academy 是網頁設計師通過課程學習如何設計和完善技能的地方。 雖然主頁上有許多 3D 圖形,但它是第一個最有趣的圖形。
當訪問者向下滾動頁面時,與設計相關的浮動圖標全部向下落入雕像的頭部。 對於公司的全部內容,這是一個非常巧妙的比喻。
此示例還值得注意的是 3D 圖形相對簡單。 平面圖標。 一座雕像。 插圖的球體和麵孔。 這只是向您展示,通過正確的陰影和運動效果,您可以獲得非常有趣的 3D 體驗。
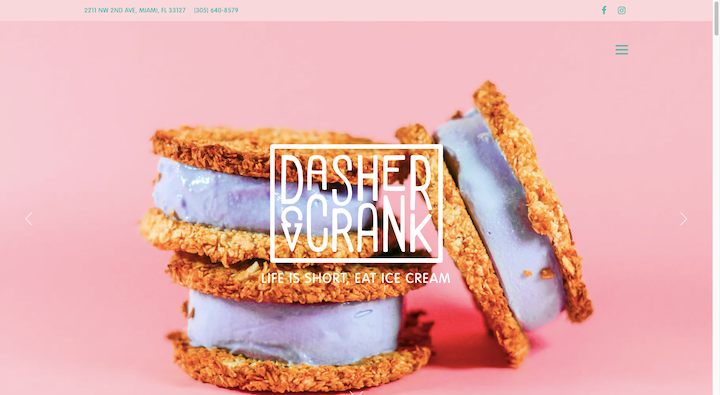
3. Dasher & 曲柄

不僅僅是創意機構可以使用 3D。 看看 Dasher & Crank 網站上的這張英雄形象就知道了。
很多時候在餐廳網站上,您會看到他們的菜餚和物品是從上方拍攝的,看起來很平淡。 即使是從側面看的照片,也往往沒有明顯的真實感,因為它們是在某人的手、盤子或餐廳背景的背景下拍攝的。
但是在這裡純粉紅色的背景下,冰淇淋曲奇三明治作為 3D 物體非常漂亮地脫穎而出——讓它們看起來足夠好,可以伸手去咬。
4.反對“2021年獨立國家”
想一想您上次坐下來在線閱讀報告或電子書的情景。 嘗試一段接一段地努力尋找與您最相關的數據可能會很痛苦。 另外,其中很多都保存為 PDF,可能會出現問題。

但是 Contra 的《2021 年獨立狀況》報告是一個很好的例子,說明如果您使用足夠多的 3D,它可以如何改變閱讀和教育體驗。
整個過程中都有少量的 3D 對象——比如斑點和硬幣。 然而,大多數 3D 渲染用於表示整個報告中的數據可視化和自由職業者引用。
5.三星
Apple 並不是唯一一家使用 3D 來突出其產品的智能手機公司。 三星的 Galaxy Z Fold 登陸頁面從用戶進入網站的那一刻起就讓產品栩栩如生。
請注意初始加載頁面上的圖形是如何旋轉的手機 3D 插圖。 當他們進入網站時,訪問者將從各個角度看到實際的手機,以及它打開和關閉時的外觀。
對於想知道折疊式智能手機會是什麼樣子的顧客,他們不需要去商店就能知道,因為 3D 渲染效果非常好。
6. 世界博物館
大英博物館與穀歌文化學院合作,為世界博物館創建了這個微型網站。 它由 WEIR+WONG 使用 WebGL 設計,是一種真正獨特的可視化時間線設計方式,並在其中放置大量數據。
博物館仍然有其常規網站,遊客可以在該網站上了解有關其藏品和展品的更多信息。 然而,這個 3D 時間線並沒有在網站上展示他們收藏的物品,而是將它們放在它們來自的類別和時間範圍內。
像這樣的 3D 表示不會讓訪問者被動地跟隨時間表或瀏覽您的庫存,而是將其轉變為更主動的體驗。
7.奇巧巧克力
KITKAT Chocolatory 是一個有趣且身臨其境的 3D 網站。 它與 KITKAT 的其他網站完全不同。 這是為什麼? 好吧,這不是一個為想要詳細了解 KITKAT 品牌及其產品的人準備的網站。
歡迎喜愛 KITKAT 產品的巴西客戶探索和訂購這家糖果公司的最新巧克力。 他們還可以使用自己的個人照片定制產品包裝。
像這樣的品牌和體驗值得一個獨特的 3D 世界。
8. 零衝擊膠囊
從一開始就很明顯,我們應該遵循 Capsul'in Zero Impact 網站上咖啡膠囊掉落時的插圖和手繪草圖。 這是由 Index 的設計師創建的精彩 3D 描繪。
我們首先將其視為插圖咖啡膠囊。 不久之後,設計師剝離了它的標記並最終剖析了它的每個不同部分。 與其使用 3D 膠囊作為一些花哨的設計選擇,它的外觀會隨著產品故事和規格在整個頁面中的展示而改變。
9.泰格豪雅
TAG Heuer 是一個以其時尚鐘錶而聞名的品牌。 雖然有很多方法可以讓網站給人一種優雅的感覺,但沒有什麼比在 3D 中炫耀您的產品更棒的了。 這就是 TAG Heuer(泰格豪雅)在這裡所做的。
在這些照片中,我們看到精美的時計鑲嵌在鮮明的白色和黑色背景下。 在某些情況下,它只是手錶的照片。 在其他情況下,會產生輕微的視差效果。 在某些情況下,我們會看到手錶在運動,例如表扣打開和關閉時。
這不是只有奢侈品牌才能使用的 3D 技術。 較小的品牌也可以使用 3D 產品視覺效果更有效地在線銷售產品。
10.馬自達
馬自達在這裡所做的很像電子商務公司根據客戶選擇更改產品照片顏色時所做的事情。 也就是說,馬自達不僅僅讓客戶能夠在 2D 模型上看到他們的定制。
這種 3D 渲染讓客戶可以在車輛外部四處移動並在內部旋轉,以更近距離地觀察模型以及他們的顏色選擇如何影響它。
任何時候您的網站都在銷售昂貴的產品,甚至只是客戶真正需要在購買前試用的產品,像這樣的 3D 購物工具將是一筆巨大的財富。
明智地使用 3D 網頁設計讓您的訪客眼花繚亂
無論您的 3D 設計有多大或多小,都無關緊要。 在網頁設計中使用 3D 時要記住的最重要的事情是它可以改善體驗。 您希望訪問者對他們所看到的感到驚嘆,而不是想知道為什麼他們花了幾分鐘觀看 3D 動畫只是為了意識到重要的東西在網站內。
另外,請注意 3D 如何影響網站的性能。 如果訪問者必須等待超過幾秒鐘才能讓網站加載您的所有 3D 作品,他們可能永遠看不到它。
也就是說,我們今天在這裡看到了一些驚人的 3D 網頁設計示例。 從他們所做的事情中汲取一些靈感,您應該能夠為您的客戶想出一些非常棒的東西,並且對他們的訪客有用和有趣。
可濕性粉劑網站
即刻


