2019 Instapage 年度回顧:創建新類別、產品更新、團隊成長和樂趣
已發表: 2019-12-19快速鏈接
- Instapage品牌刷新
- 點擊後自動化軟件類別
- 進入 2020 年的產品願景
- 1:1個性化
- AdMap™ 和 Postclick Score™
- 實驗
- 無處不在的響應式頁面體驗
- Thor Render Engine™:最快的頁面加載
- 直接引線旁路和 SOC 2 合規性
- 增強的用戶體驗、生成器、AMP
- 谷歌分析變化跟踪
- Facebook 廣告歸因分析
- 客戶案例亮點
- Instapage辦公室:舊金山
- Instapage辦公室:波蘭
- Instapage辦公室:羅馬尼亞
- 謝謝你,2019!
這是一年中的那個時候,似乎我們在每個年度綜述帖子中都這麼說……但 2019 年是各種新的一年,也是 Instapage 迄今為止最大的一年。 從品牌更新、辦公室搬遷、引入新產品類別、宣布個性化、AdMap™ 和 SOC 2 合規性、添加 Facebook 廣告集成、增強的用戶體驗、新產品功能等等。
錯過任何更新? 在今天的帖子中獲取它們。
Instapage品牌刷新

4 月,Instapage 進行了品牌更新,包括新顏色和新信息; 這次更新為公司發展的下一階段定下了基調:
我們做出這些改變是因為我們的團隊現在完全專注於我們提供的價值。 Instapage 需要一種新的方式來傳達我們的價值,包括視覺和口頭。
經過多年對新價值創造的投資,我們意識到我們一直將我們的產品作為一種工具來展示,而不是作為解決大型營銷和廣告問題的解決方案。 Instapage 不是“構建器”,它是一個“Advertising Conversion Cloud™”,可幫助您通過高度個性化的點擊後登錄頁面將更多廣告點擊轉化為轉化。
這種更新有助於我們更好地講述這個故事。
引入了點擊後自動化 (PCA) 軟件類別
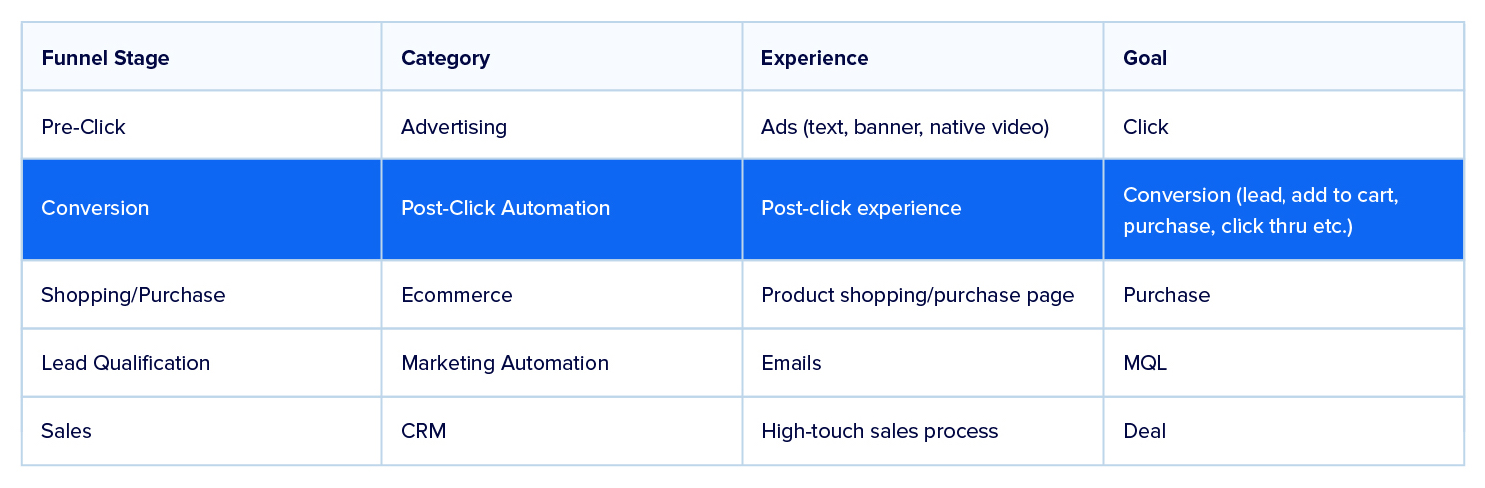
品牌並不缺乏點擊前廣告策略,他們會專注於努力,而忽略點擊後發生的事情。 但是,一旦用戶點擊了廣告,為了品牌最大限度地提高轉化率,用戶就應該得到一個匹配的點擊後登錄頁面,以繼續個性化旅程。
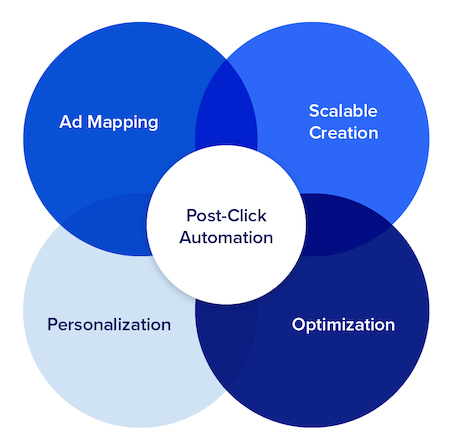
1:1 廣告到頁面的個性化是最大化轉化率的唯一方法,像您這樣的廣告商必須有一種方法來創建點擊後登陸頁面,就像他們創建廣告一樣容易。 輸入點擊後自動化,它包含四大支柱:

到目前為止,還沒有品牌將所有四大支柱整合到一個平台中。 以下是 PCA 技術如何彌補客戶獲取渠道中最後剩下的也是最重要的差距,並且是營銷個性化的下一個演變:

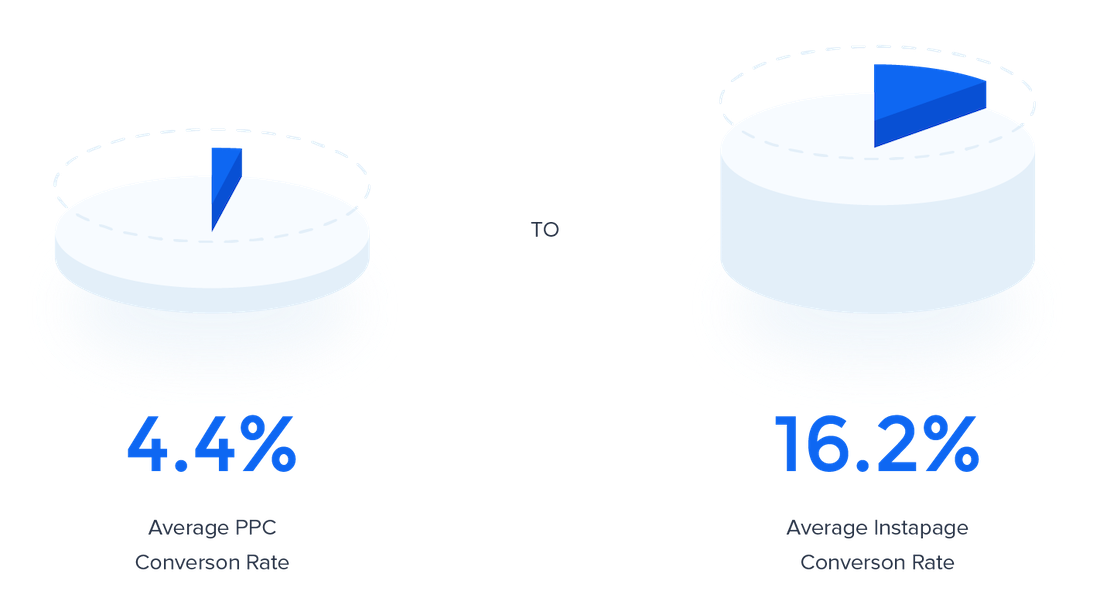
使用 Instapage 實施 PCA 的品牌看到平均行業 CVR 的 4 倍:

(獎勵:要了解高級數字廣告商如何擴展他們的著陸頁創建,請在此處下載免費電子書。)
進入 2020 年的產品願景
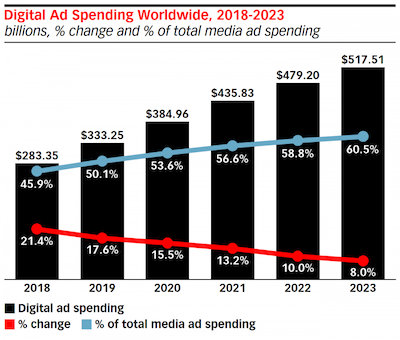
到 2019 年底,全球數字廣告支出將超過 3300 億美元:

由此,只有不到 5% 轉化為價值(見上文 4.4% 的平均 CVR)。
為什麼轉化率這麼低? 答案很簡單:數字廣告商將所有時間/金錢都花在製作新廣告、調整出價和設置新的目標受眾上。 廣告商經常做不到的是將潛在客戶引導至相關的點擊後登錄頁面,該頁面與他們進行點擊時的期望一致。
但想像一下我們優先考慮這些點擊後登錄頁面的世界。 在 Instapage,我們受夠了! 我們厭倦了看到數千億美元的辛苦賺來的錢被浪費了,最重要的是,我們厭倦了缺乏廣告與頁面的相關性。
大規模提供點擊後個性化需要多種技術到位,因此我們的團隊著手構建世界上第一個點擊後自動化解決方案。 最重要的是,要提高廣告與頁面的相關性,您需要為每個目標受眾提供個性化體驗。
1:1 廣告到頁面個性化
個性化似乎是數字廣告商插入其廣告系列的最新流行語。 不過,這當然沒什麼值得大驚小怪的——統計數據證明它值得投資。
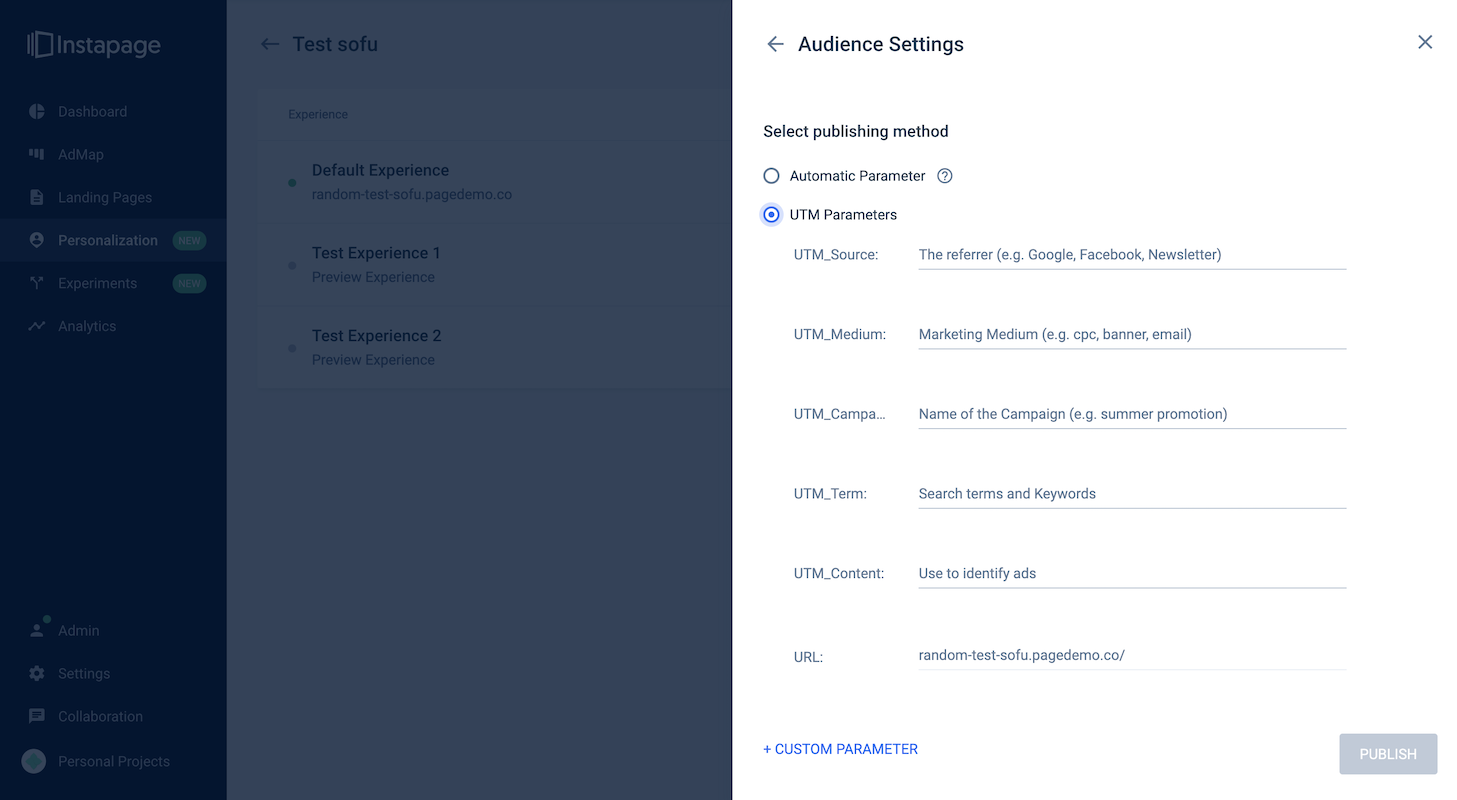
Instapage Personalization 解決方案支持 1:1 廣告到頁面個性化,因此您可以為每個潛在客戶個性化點擊後登錄頁面。 它基於 UTM 參數,您可以在其中為新受眾添加獨特的體驗到現有頁面。 使用一組新的 UTM 參數識別新的子細分市場,創造新的體驗,並將其附加到觀眾身上。 然後,該部分的訪問者將開始看到實時體驗。 您的其他體驗將保持不變:

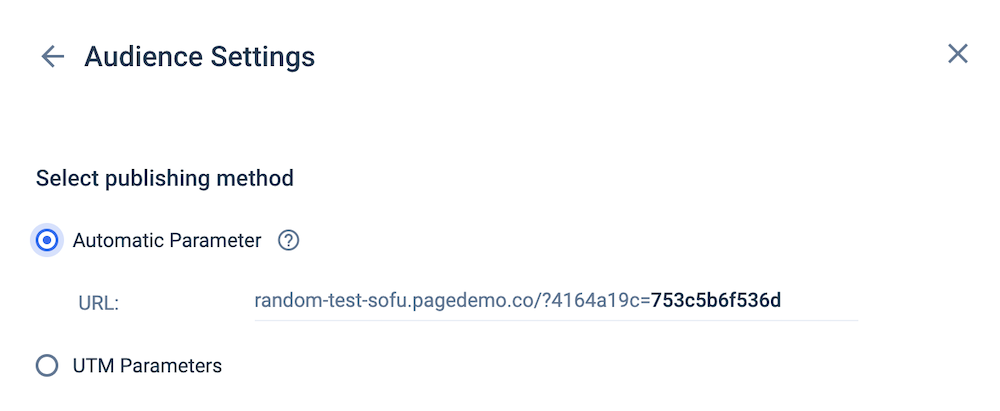
如果您不想自己識別參數,自動參數將創建路由參數並將其附加到自定義受眾體驗 URL 以進行發布,並可選擇切換到手動參數輸入方法。 自動參數將提高準確性和效率,用戶無需登錄到他們的廣告平台或參考跟踪電子表格,查找鏈接到特定受眾群體的 UTM 或自定義參數,並手動將每個字段複製到 Instapage 以進行發布:

Instapage Personalization 2.0 版(2020 年 1 月可用)是一個更好的工作流程,如下所示:
個性化的點擊後登陸頁面不同於 A/B 測試,事實上,兩者結合起來效果更好。 有些讀者可能認為這類似於 Optimizely 的個性化功能。 事實並非如此,我們在這裡證明了這一點。 對於最常回答的問題,請轉到此處閱讀 Instapage 產品管理總監 Yon Xiao 對產品有更深入的了解。
有關其他信息,請下載 Instapage 個性化電子書。
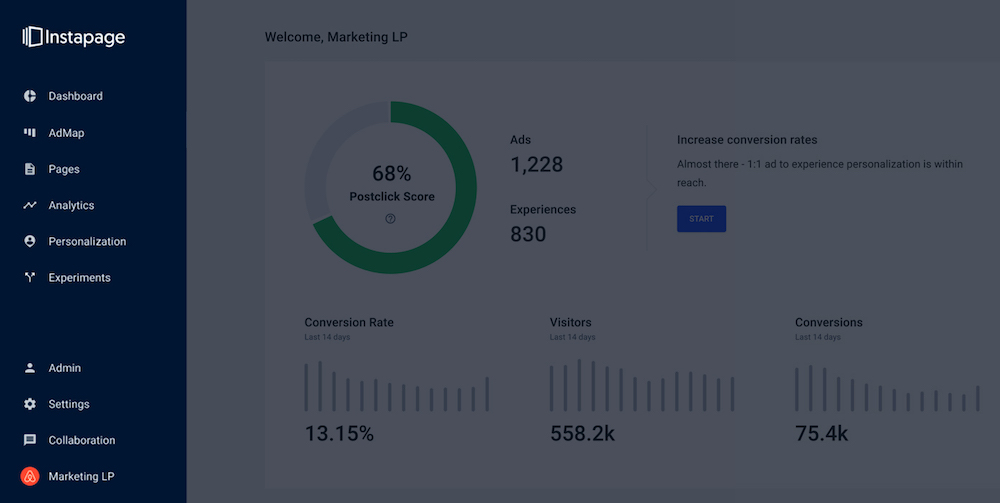
AdMap™ 和 Postclick Score™
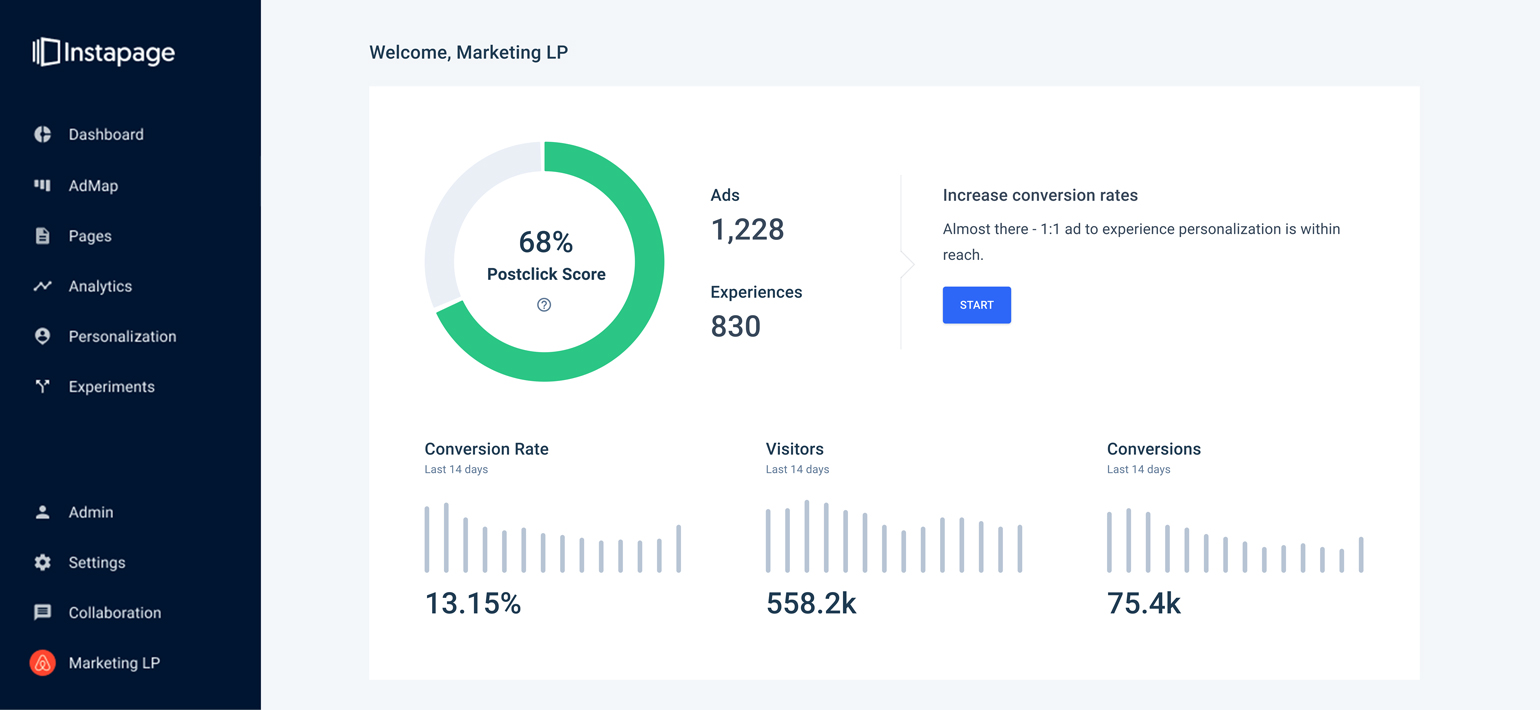
AdMap™ 實現了 PCA 中的廣告映射支柱,並有效地允許 PPC 廣告商可視化他們的活動:
在 AdMap 之前,廣告商通常使用電子表格來跟踪和更新他們的廣告到登陸頁面——這無疑是一個乏味且低效的過程。
新產品使您能夠:
- 從廣告平台導入您的完整帳戶結構以生成您的點擊後得分並評估您的廣告渠道的廣告到頁面相關性
- 在 Instapage 中可視化您的活動、廣告組和廣告列表,以確定需要個性化頁面的位置
- 在 AdMap 流程中輕鬆創建新頁面,並使用直觀的點擊界面將每個廣告連接到匹配的點擊後登錄頁面
- 快速編輯和更新連接的點擊後頁面體驗以匹配您的廣告迭代
- 在廣告網絡和 Instapage 之間自動雙向同步廣告映射更新
- 實時為每個廣告的正確受眾提供正確的個性化體驗
那隻是 1.0 版。 1.5 版甚至更好,我在這裡演示:
與 AdMap 一起發布的還有 Postclick Score™。 該分數是您擁有的獨特體驗與您擁有的廣告組 + 廣告數量的百分比:

改進後的 A/B 測試現在是實驗
A/B 測試一直是 Instapage 編輯器中的一項基本功能。 然而,我們發現,這不僅讓客戶感到困惑,他們經常將其誤認為是頁面版本而不是轉換優化技術,而且如果沒有專門的工作流程,查找和管理實驗也會讓人感到困惑。
正因為如此,也因為我們正在顯著擴展我們的實驗技術,同時將我們的 A/B 拆分測試和熱圖功能遷移到基於“待完成的工作”的專用產品工作流程中。 您將能夠比以往更輕鬆地部署新實驗,然後通過獨立於登錄頁面創建過程的專用儀表板管理它們。
觀看這個簡短的視頻以了解更多信息:
無處不在的響應式頁面體驗
人們有大量的在線瀏覽選項——設備和瀏覽器類型——讓你的登陸頁面完全按照你希望的方式響應是一項挑戰。 借助這一獨特的 Instapage 功能,您可以啟動完全響應的點擊後登錄頁面,以優化不同桌面和移動設備的體驗。 我們的平台會自動縮放頁面內容和元素,以匹配查看頁面體驗的屏幕尺寸。
現在,您的訪客將獲得針對他們的設備和屏幕尺寸優化的一致體驗,而無需平移、縮放或滾動。
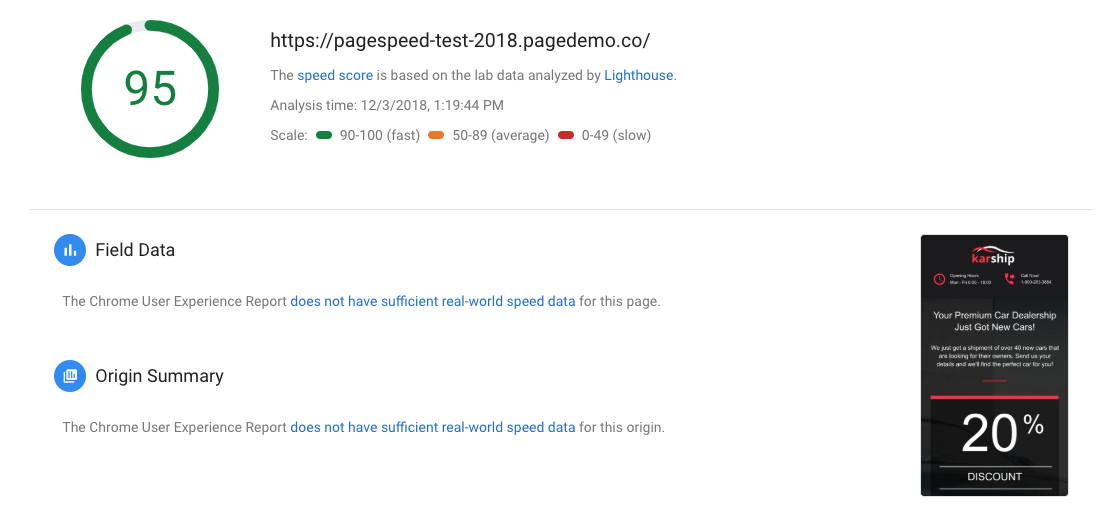
使用 Thor Render Engine™ 實現最快的頁面加載
太多的錢花在了你的數字廣告活動上,以至於錯過了從你的頁面跳出的人們不再忽視頁面加載速度。 2018年
, Instapage 宣布了 AMP 著陸頁功能,供營銷人員構建符合 AMP 標準的點擊後著陸頁。 這有助於為 Instapage 和頁面速度的下一步發展奠定基礎。
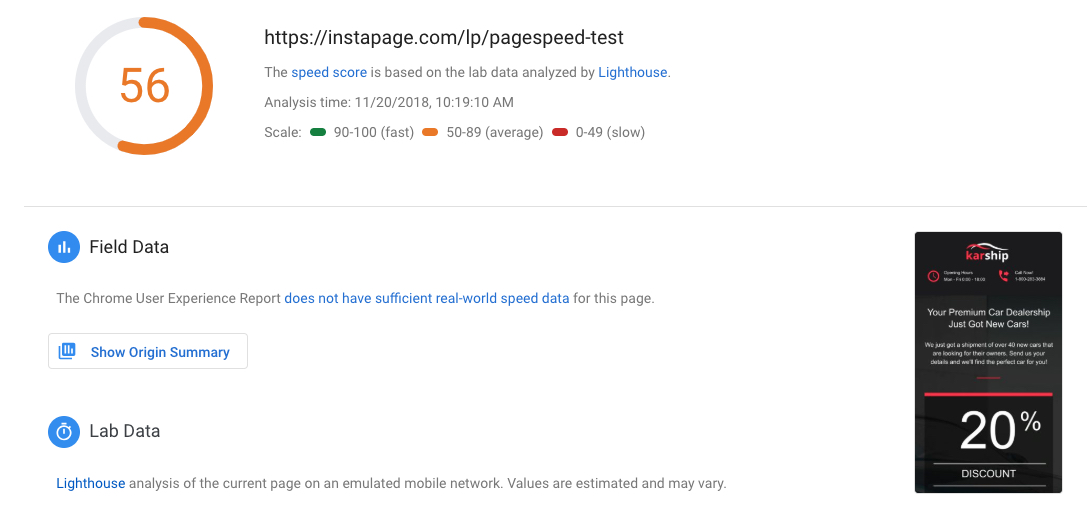
2019 年 3 月,我們發布了 Thor Render Engine™,以確保所有Instapage 的點擊後登陸頁面近乎即時加載。 這意味著全面重寫點擊後登陸頁面的各個方面——更改 HTML 結構、JavaScript 和 CSS 重構以及 CSS 響應性,以確保頁面後端的所有內容都允許它們立即加載(您不需要做任何事情,因為 Thor Render Engine™ 在幕後默默地工作,讓您的頁面快如閃電。)
為了證明這一點,我們進行了一項測試,將舊頁面渲染系統與 Thor 渲染引擎進行比較,結果令人印象深刻:



直接引線旁路和 SOC 2 合規性
默認情況下,Instapage 服務器存儲所有線索信息。 通過直接繞過潛在客戶,企業客戶可以將其潛在客戶數據存儲在他們選擇的目標端點(潛在客戶信息所在的位置),而無需將信息存儲在 Instapage 服務器中。 相反,此信息會傳輸到客戶選擇的目的地(通常通過本機 CRM 集成或通過設置網絡掛接客戶自己的數據庫)。
通過實施直接潛在客戶旁路,企業客戶確保他們和其他任何人都只收到他們的潛在客戶信息。
(注意:並非所有企業客戶都需要實施直接潛在客戶旁路。它只是為處理 PII 的企業(醫療、法律或金融行業)提供靈活性,以決定在涉及法規時將其潛在客戶和用戶信息存儲在何處。)
服務組織控制 2 (SOC2) 是美國註冊會計師協會 (AICPA) 服務組織控制報告平台的一個組成部分。 SOC 2 是一種技術審核流程和認證,用於衡量安全性和可用性,並向客戶保證他們的數據在受控和審核的環境中進行管理。 我們很高興地宣布 Instapage 符合 SOC 2 標準!
當一家企業符合 SOC 2 標準時,這意味著他們實施了適當的安全系統以確保客戶數據的安全性、可用性、處理完整性、機密性和隱私性:

這種級別的合規性對於將客戶數據存儲在雲中的基於技術的服務組織至關重要。 這使其適用於大多數 SaaS 企業,以及任何依賴雲來存儲其客戶信息的企業。
增強的用戶體驗、構建器增強功能、AMP 自定義代碼等
在下圖中,您會注意到“管理”、“帳戶”和“通知”菜單已移至左下方的側邊欄。 作為簡化的用戶友好設計的一部分,您現在還可以從“設置”菜單訪問“集成”、“域”和“團隊成員”:

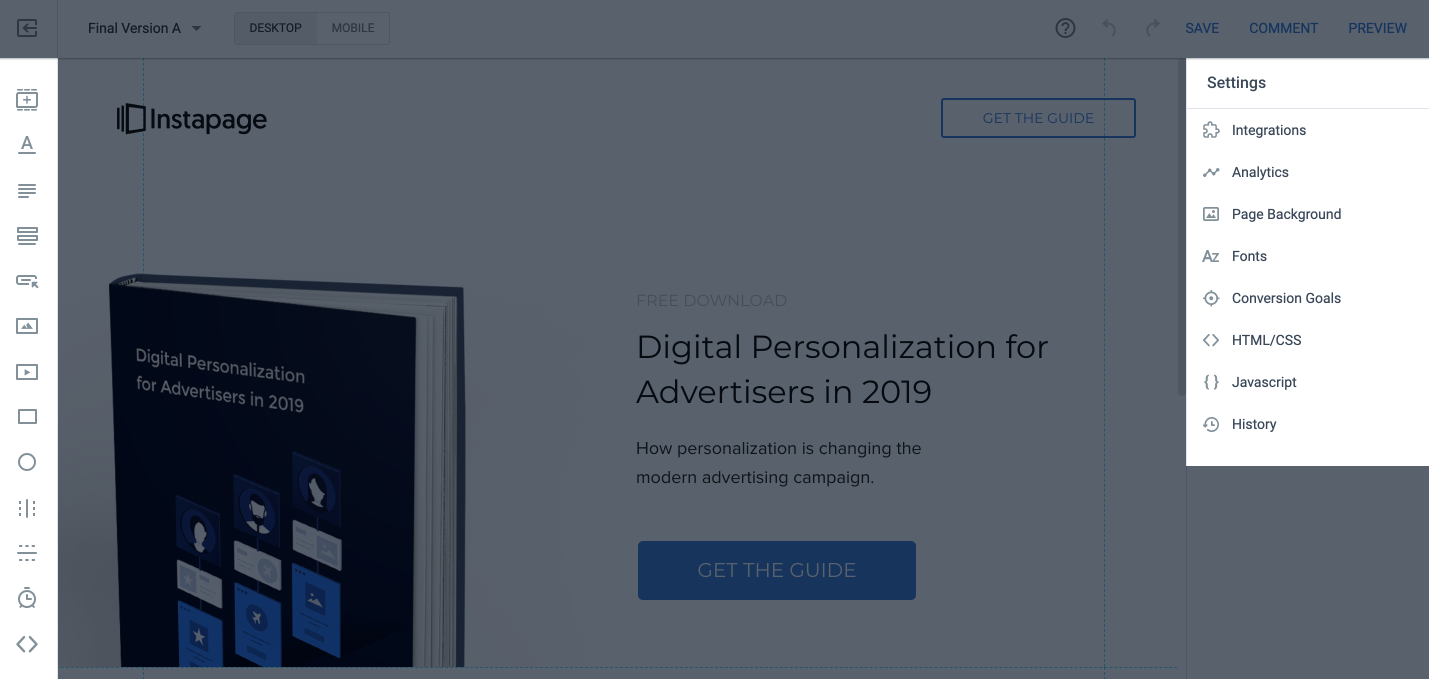
進入頁面編輯器後,您會發現它也進行了整容。 自 Instapage 上市以來,該編輯器一直是基礎產品,多年來不斷更新,增加了功能並增強了用戶體驗。
6 月,我們移動了工具和設置菜單,以與遵循類似工作流佈局的其他以設計為中心的應用程序(如 Adobe Creative Cloud)保持一致。 與其花費不必要的時間學習新的工作流程,著陸頁創建者更願意在他們已經熟悉的界面中工作,這樣他們就可以快速找到工具和功能。
增強的設計採用沿屏幕兩側放置的工具和設置進行格式化。 水平頁面元素工具欄現在垂直重新定位到構建器的左側,頁面設置菜單以展開狀態靜態顯示在右側:

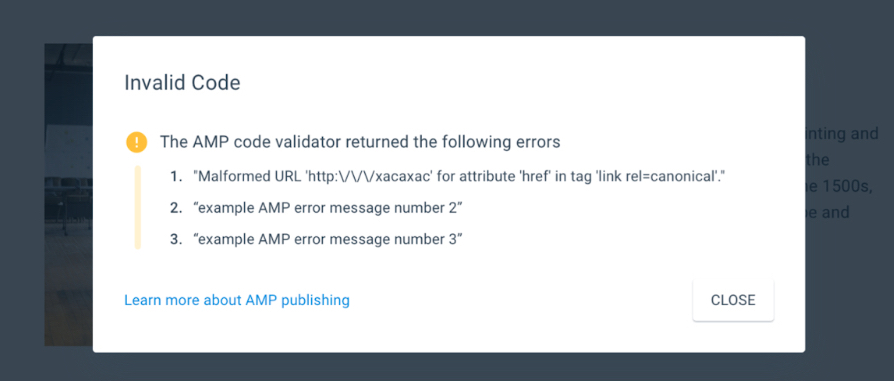
啟動 AMP 頁面只是一個開始,從 2019 年 2 月開始,企業客戶可以使用 AMP 框架內接受的元素自定義他們的 AMP 頁面體驗。 使用 Instapage AMP 構建器中的自定義代碼功能 (HTML/CSS) 來實施 AMP 批准的元素,例如優化的佈局設計、媒體、分析等。
不過,AMP 更新並未止步於此。
使用內置的 AMP 驗證器,您可以檢查您的自定義代碼是否符合框架,如果事情沒有通過,我們會在發布前通知您:

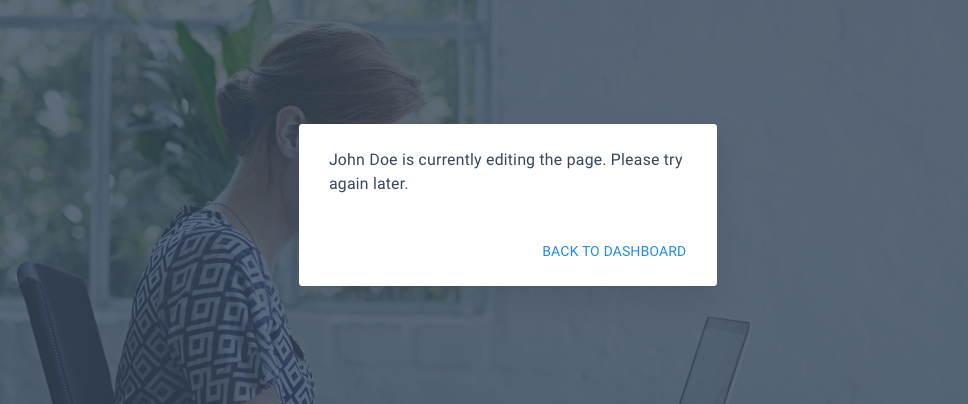
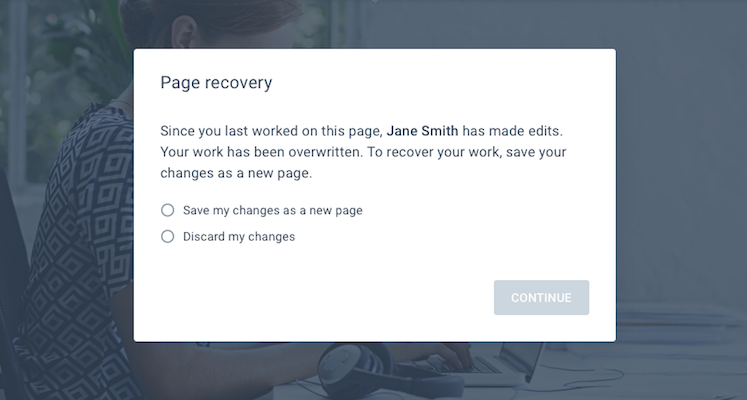
構建器更新的下一步是覆蓋保護,它將 Instapage 協作提升到一個新的水平,因為帳戶或工作區中只有一個活動用戶可以一次編輯頁面。 多個用戶不能同時編輯和保存對同一頁面的更改。 這可以防止貢獻者意外覆蓋彼此的工作,從而防止浪費精力並提供無縫的工作流程:


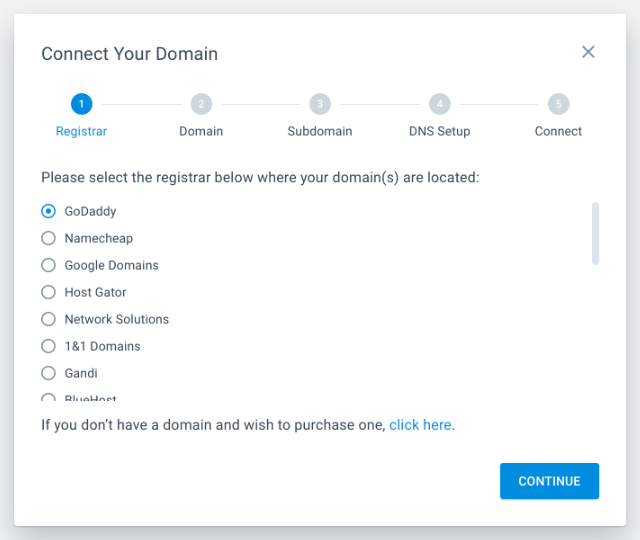
同時,我們改進的域設置提供了詳細的指導性流程,可幫助用戶完成域設置過程並更快地發布頁面。 該分步指南將指導您從頭到尾完成域連接過程的每個階段。
現在,當您在域頁面中單擊“連接域”時,將出現一個說明性彈出窗口並提示您完成五個步驟:

Google Analytics 變體跟踪現已可用
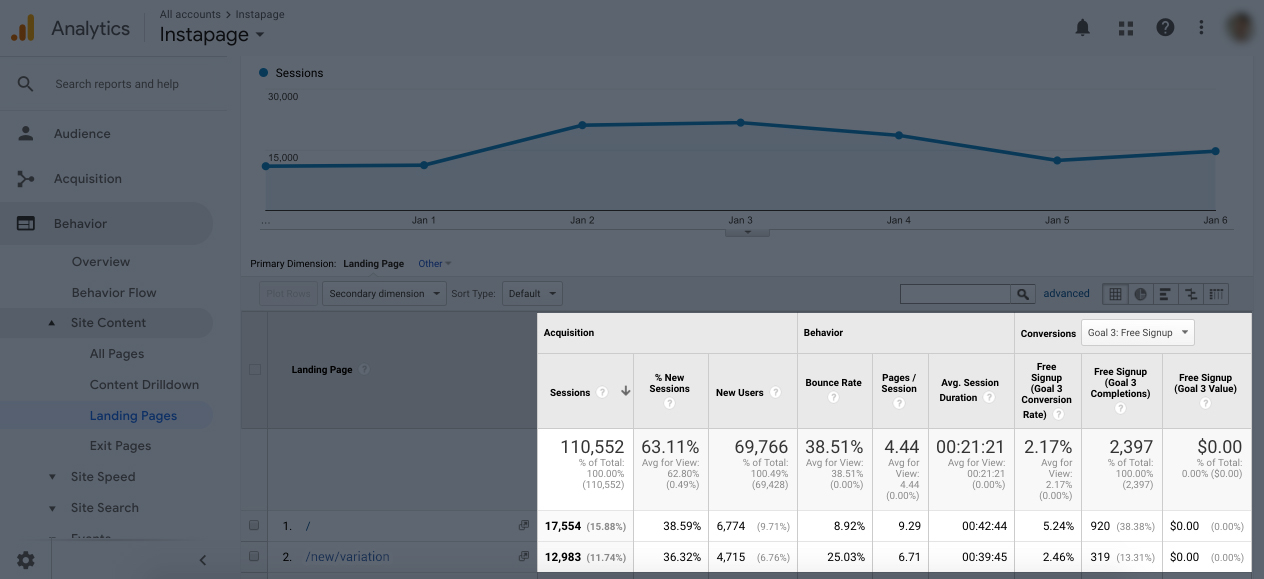
Instapage 不僅與 Google Analytics 集成多年,而且現在我們是唯一將點擊後著陸頁變化數據傳遞給 Google Analytics 的平台:

這意味著 Instapage 可以將您在構建器中創建的每個特定點擊後著陸頁變體的數據傳遞給 Google Analytics。 現在,您可以將性能歸因於正確的變化,並從 GA 數據中得出更準確的結論。 轉至本文了解設置此跟踪的分步過程。
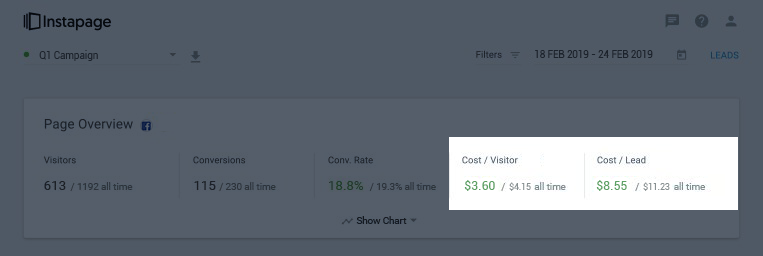
Facebook 廣告轉化、成本和歸因分析
多年來,廣告商一直沒有一種簡單的方法來通過點擊後登陸頁面來衡量他們 Facebook 廣告活動的投資回報率。 廣告商應該對他們的廣告及其相應的點擊後登陸頁面性能有一個統一而準確的看法,以評估他們的廣告效果。
新的 Instapage Facebook 廣告集成讓您可以詳細了解整個營銷和銷售渠道的廣告流量和轉化成本。 現在,您可以將 Facebook Ads Manager 連接到您的 Instapage 帳戶,並在您的 Analytics 儀表板中實時查看成本歸因指標,包括 Facebook 廣告活動的每位訪客成本和每位潛在客戶成本:

此外,您可以將廣告活動和每位訪客的成本信息發送到您的營銷自動化和 CRM 工具,以準確地將收入和管道歸因於 PPC 支出和活動績效。
客戶案例亮點
我們很自豪能與世界上一些最大的品牌合作。 特別是兩個客戶,HelloFresh 和 Eurosport,來找我們希望增加他們的廣告到頁面個性化並最大限度地提高轉化率。 結果非常好:
- HelloFresh將他們的轉化率提高了 30%,同時將點擊後登陸頁面製作時間縮短了 33%
- Eurosport通過個性化實現了 30% 的提升,同時將點擊後登陸頁面的製作時間縮短了 90%


轉至此處查看我們來自各個行業的其他一些客戶案例,包括 Verizon、ChartMogul、Lattice 等。
Instapage 樂趣、活動等。
舊金山
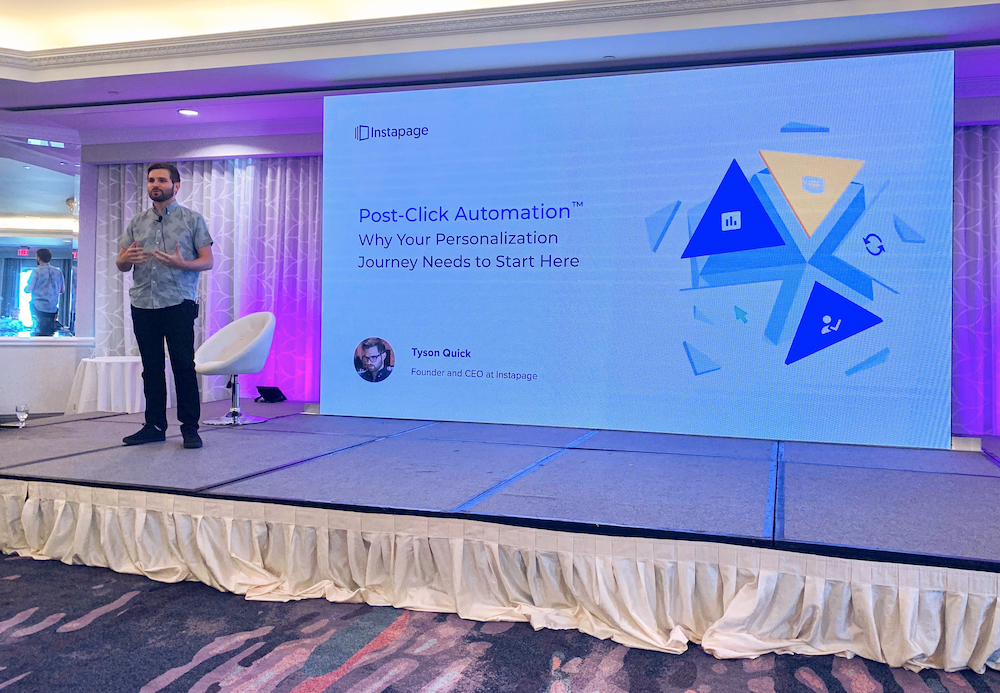
我們位於灣區的總部的團隊成員從 55 人增加到 60 人,2019 年是 Instapage 迄今為止最繁忙的一年,參加會議和舉行分組會議。 特別是,在 Personalization19,我向座無虛席的觀眾講述了為什麼您的個性化之旅需要從點擊後自動化開始:

在增長營銷會議上,我介紹了為什麼增長策略需要點擊後自動化來最大化廣告活動結果:

在萬聖節,團隊裝扮成一群角色。 這是銷售團隊的一部分打扮成建築工人,模仿建築工人建造我們的新辦公室:

波蘭
比亞維斯托克和華沙擁有包括工程、設計和人力資源在內的各種團隊成員,今年成員總數從 75 人增加到 98 人。事實證明,2019 年是我們波蘭朋友最忙碌的一年,因為我們搬了辦公室,他們比以往任何時候都忙在華沙並於 4 月前往日本參加 AMP Conf 2019:

華沙組織了七場名為 Ship.it 的新聚會,為中級和專家級開發人員提供了座無虛席的場所。 不僅如此,他們還受邀在 Dev.js 聚會上發言,比亞維斯托克舉辦了賭場之夜,當然,兩個辦公室都參加了萬聖節活動:



羅馬尼亞
羅馬尼亞蒂米甚瓦拉是我們的客戶支持、客戶成功、人力資源和部分設計團隊的所在地。 該團隊每年都在持續增長,2019 年,團隊人數從 38 人增加到 50 人。
全年,該團隊在平衡繁重的工作量和享受樂趣方面做得堪稱典範。 從俯臥撑挑戰、棒球比賽團隊郊遊、山間徒步旅行、許多其他團隊建設練習,以及(當然是粉碎他們的萬聖節服裝),這個團隊在一起並一起工作真是太棒了:


感謝2019,2020我們來了!
請繼續關注 Personalization 2.0 的正式發布以及新的一年中的更多內容。 Instapage 的每個人,節日快樂,2020 年見!
泰森快,
Instapage 創始人兼首席執行官
