提高著陸頁轉化率的 15 個技巧
已發表: 2023-07-12當談到著陸頁性能時,沒有一刀切的答案。 最終,營銷人員知道什麼有效、什麼無效的唯一方法就是對其進行測試。 但是您可以更改哪些元素並測試哪些元素會產生最大的影響?
在本博客中,我們將介紹 15 個經專家批准的提高著陸頁性能的技巧(並附有示例!)。
技巧#1:移動優先的設計
您是否知道當今的大部分網絡流量都來自移動設備? 因此,優先考慮著陸頁的移動體驗絕對至關重要。 使用響應式設計,盡量保持頁面簡潔,並提示移動訪問者採取行動(盡可能減少摩擦)。
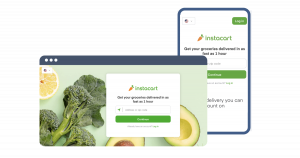
了解 Instacart 如何利用移動優先登陸頁面方法: 
技巧#2:創建消息匹配一致性
在廣告和著陸頁之間匹配您的信息是獲得受眾信任的最佳方法之一。 確保信息、語氣、視覺效果和整體品牌保持一致。
了解 HubSpot 如何實現這一目標: 
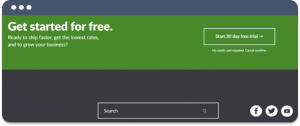
提示#3:刪除導航欄和頁腳
引人注目的登陸頁面通過單一的號召性用語(CTA)讓訪問者專注於轉化。 通過消除乾擾和退出機會,您將迫使訪問者專注於向他們提供的轉化優惠。
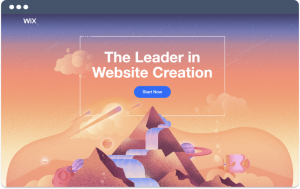
以下是網站構建器 Wix 的示例: 
提示#4:使用視覺層次結構
視覺層次結構是指人們注意到頁面上視覺元素的順序。 通過在登陸頁面上利用這一原則,您可以有意識地處理所顯示的信息以及訪問者如何處理這些信息。
專業提示:觀看者在以下情況下自然會認為元素很重要:
- 靠近頁面頂部
- 都很大
- 與周圍內容具有高對比度
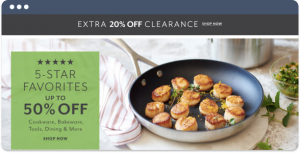
廚具公司 Sur La Table 在利用佈局、尺寸和顏色對比來兼顧多種優惠方面做得非常出色: 
提示#5:優化略讀
沒有一個自豪的營銷人員願意承認一個事實:您的受眾不太可能閱讀您的所有副本和內容。 人們會自然地瀏覽頁面,因此您應該通過這個鏡頭來設計您的著陸頁。 訪問者將通過最大的元素(通常是圖像或標題)進入頁面,然後無意識地使用 F 和 Z 模式瀏覽頁面以查找副標題、項目符號和粗體內容。 因此,請利用它來發揮您的營銷優勢!
在線學習網站 Udemy 通過使用大膽的標題和要點來增強略讀優化,從而很好地做到了這一點——調出有價值的信息: 
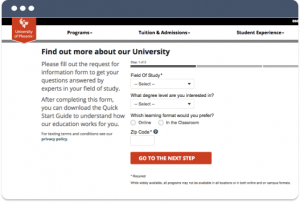
提示#6:提出問題
吸引訪客的最佳方式? 問一個問題! 問題之所以有效,是因為它們自然會以反思的形式引發回應,這比命令訪問者購買、閱讀、下載等更有效。
例如,不要說“獲取使應用程序下載量增加一倍的指南”,而嘗試問“您想使應用程序下載量增加一倍嗎?” 自然,答案是肯定的。
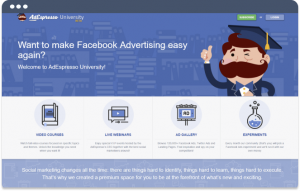
AdEspresso 使用這種策略來宣傳他們的培訓課程: 
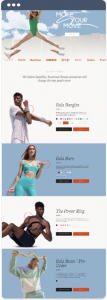
提示#7:通過英雄鏡頭展示優勢
文案101:強調利益而不是功能。 您的客戶不會關心某個功能,除非他們了解該功能將如何幫助他們。 大而大膽的英雄形象通常在視覺上等同於以功能優先的心態進行領導。
以下是可穿戴體重品牌 Bala Bangles 的示例: 
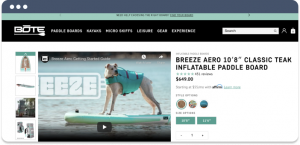
提示#8:合併視頻
在我們都在爭奪注意力的網絡世界中,視頻可以成為您的秘密武器。 展示你的產品或服務的功能(而不是告訴別人)可以讓你走得更遠,讓你的產品或服務更容易被消化。
槳板公司 BOTE Board 提供了一個可愛的解釋視頻,展示了他們的產品如何工作: 

提示#9:嘗試人工智能內容生成器
在人工智能的幫助下,寫作障礙正在成為過去。 新技術允許您生成標題、產品描述、廣告、號召性用語等內容。在集體討論新文案以在著陸頁上進行測試時,不要害怕使用人工智能來發揮您的優勢。
Instapage 平台包含一個內置的 AI 內容生成器: 
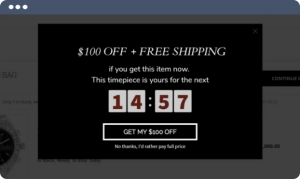
提示#10:利用稀缺性和緊迫性
稀缺性可以成為影響和推動轉化的強大工具。 人們自然會被排他性所吸引,因此,如果他們認為您的產品或服務供應有限,他們就會想在它消失之前抓住它。
例如,如果您的產品很稀有或需求量很大,例如虛擬課程空間不足,請嘗試使用“座位有限”之類的短語來灌輸緊迫感,並吸引潛在客戶在錯過機會之前註冊。
注意:稀缺並不總是合適的。 如果您已經使用過這種策略但沒有收到效果,則可能是您在錯誤的環境中嘗試了太多次。 稀缺的秘訣在於它必須是真實的。 如果您對每種產品或服務都實施此策略,您將很快失去訪問者的信任。
緊迫性的作用很像稀缺性——但與時間有關。 SwissWatchExpo 利用緊迫感來宣傳其時間敏感的折扣: 
提示#11:使用對比色
對比色增強可讀性。 如果您的目標網頁是白色的並且字體是淺灰色的,則將很難閱讀。 為了在屏幕上獲得最佳可讀性,請使用淺色背景和深色字體。
Planoly 通過在淺色背景和明亮的 CTA 按鈕上一致使用黑色文本來創建高對比度: 
提示#12:檢查副本長度
能刪掉一個段落嗎? 有可以刪掉的填充詞嗎? 您的副本應盡可能短,同時仍傳達所有必要的信息。
當然,每條規則都有例外。 有些頁面需要更長的副本,沒關係! 如果您嘗試過簡短的內容但沒有看到結果,請問問自己可能缺少哪些信息。
Impossible Foods 已經存在十多年了,但許多潛在客戶從未嘗試過植物性肉類替代品。 了解他們如何使用較長的文案和迷人的圖像來概述其優點: 
提示 #13:盡可能預填充表單
為了消除摩擦,請盡可能預先填充您的表單。 如果回訪者已經認領了您的資產或進行了購買,您可能擁有他們的姓名、電子郵件等數據。不要讓他們再次輸入這些數據。 如果您有這些詳細信息,請在以後訪問您的網站時預先填寫。 
提示 #14:讓 CTA 按鈕顯而易見
創造力對於營銷人員來說是一個強大的工具。 然而,過度使用 CTA 按鈕變化(例如不規則形狀或低對比度)可能會讓訪問者感到困惑,並導致他們錯過您的按鈕。 不要犯這樣的錯誤! 始終以按鈕的清晰度為目標,並確保它們在頁面上脫穎而出。
為了改變現狀,這裡有一個糟糕的例子。 這個 CTA 按鈕很容易被忽視,對比度、顏色和字體大小可以幫助解決這個問題: 
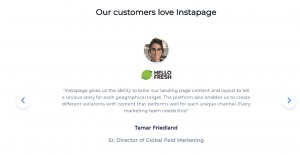
提示#15:包括推薦
推薦將增加任何報價的可信度。 它們之所以強大,是因為它們不是廣告文案,而是滿意的客戶提供的一種社會證明。 專業提示:確保您的推薦提供盡可能多的有關客戶的詳細信息,以驗證正面評價來自真實的人,而不是來自您的營銷部門。
當然,我們必須在我們的頁面上分享我們利用 Instapage 推薦的方式之一: 
現在您已經了解了提升著陸頁性能的 15 條技巧。 但你不認為這就是全部,不是嗎? 我們在電子書中為您編制了更詳細的列表:高性能著陸頁的 46 個技巧。
請記住,關鍵是不斷測試和迭代,找到最適合您的業務和目標的方法。 現在,繼續創建產生持久影響的登陸頁面!
更好的著陸頁 = 更高的 ROAS
正在尋找一種更簡單的方法來大規模構建高性能著陸頁,並從廣告支出中獲得更多收益? Instapage 可以提供幫助。 請在此處查看我們的構建和轉換計劃。
