如何從 14 天試用中獲得最大價值
已發表: 2017-08-10快速鏈接
- 如何最大限度地利用您的 14 天免費試用期
- 與您的技術堆棧集成
- 工作區
- 邀請您的團隊
- 審計日誌
- 著陸頁模板
- 從頭開始或選擇一個模板
- Instablocks™
- 像素完美的設計
- 設置一個實驗
- AdMap™
- 查看並發布您的頁面
- 品牌電子郵件通知
- 收集數據
- 查看您的分析
- 查看您的熱圖
- 諮詢您的團隊
- 結論
Instapage 提供 14 天的試用期,因為我們知道將新軟件整合到您的業務中並不容易。 它不僅要符合您的戰略和預算,還要符合您團隊的需求。
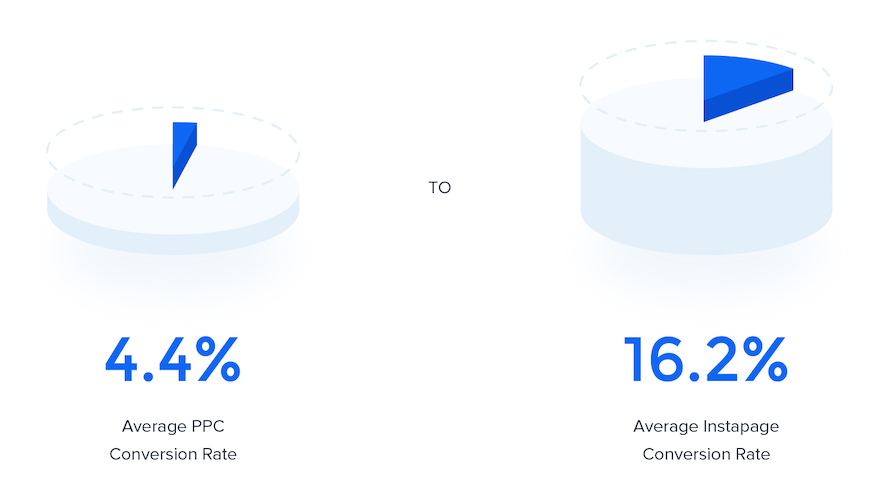
這就是 Instapage 提供 14 天試用期的原因。 我們可以向您介紹行業領先的工具和解決方案,公佈營銷行業前所未見的功能,甚至分享相關統計數據以證明成功:

但歸根結底,您和您的團隊需要自己測試平台。
如何最大化您的 Instapage 14 天試用期
要了解 Instapage 是否適合您的業務,您必須在短短 14 天內充分測試其功能。 在您開始試用之前,請了解從第 1 天到第 14 天您應該做什麼以充分利用您的兩週:
在 14 天的試用期內與您的其他技術堆棧集成
大規模個性化的關鍵是集成技術堆棧。 雖然 Instapage 能夠處理廣告個性化所需的一切,但毫無疑問,您還有其他工具可以幫助營銷個性化:電子郵件、CRM、社交媒體管理等。
要實現真正的 1:1 個性化,需要連接這些工具。 例如,點擊後登陸頁面軟件需要能夠將線索信息傳遞給 CRM,然後 CRM 需要將數據傳遞給電子郵件營銷技術,所有這些都需要輸入分析平台。
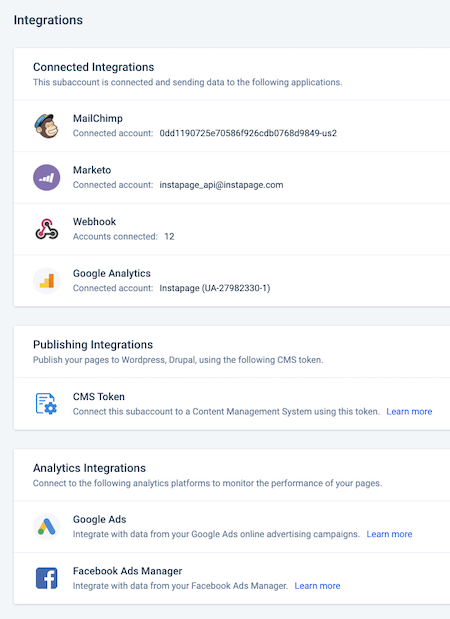
這就是為什麼 Instapage 允許您連接 60 多種您已經使用的流行營銷軟件,例如 Google Analytics、Google Tag Manager、Facebook Ads、Marketo 等。 在您考慮發布頁面,甚至邀請團隊成員使用該軟件之前,您應該確保所有工具都已連接並準備好處理來自 Instapage 的數據:

(以上集成不是完整列表。請訪問集成頁面查看完整列表。)
使用工作區組織您的工作
當您為多個客戶或活動創建頁面時,如果您沒有條理,很容易忘記設計。 組織好工作區應該是您的首要任務。 否則,您可能會冒著比您能處理的速度更快地構建設計的風險。
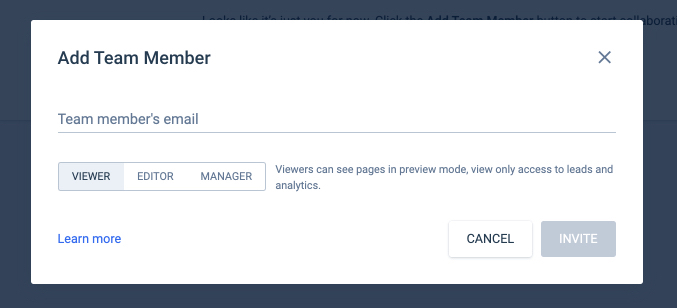
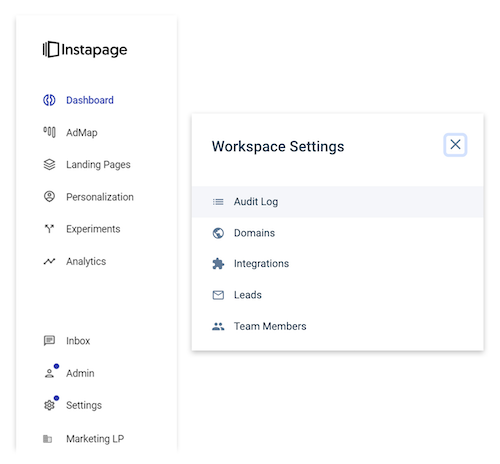
在 Instapage 儀表板的左欄中,單擊“團隊成員”菜單項,然後單擊藍色的“添加團隊成員”按鈕。 輸入他們的電子郵件並選擇他們應獲得的權限(查看者、編輯者、管理者):

每個工作區都有單獨的頁面、分析、集成、域和團隊成員——讓您輕鬆劃分工作。 您最多可以在試用版中創建五個。 這與您可以在 Instapage 商業計劃中創建的號碼相同。 如果您需要更多,可以升級到企業計劃。
在 14 天試用期間邀請您的團隊成員
點擊後登錄頁面的創建效果更好。 要利用團隊可用的工具,您需要添加團隊成員以加入您的帳戶。
為此,請導航到您要添加團隊成員的特定工作區,然後單擊右上角的齒輪按鈕並選擇“添加新的”。
從那裡,管理權限以輕鬆控制您的團隊成員應該和不應該執行的操作。
通過這種方式,您可以讓所有團隊井井有條,並為每個成員提供成功所需的工具,同時讓他們承擔責任。 說到問責制……
在 14 天試用期間熟悉審核日誌
即使是最有組織的營銷團隊也會犯錯誤:例如,設計會發布不應該發布的內容,其他頁面會提前刪除。
但是,有組織的團隊與其他團隊的不同之處在於他們能夠從這些錯誤中吸取教訓,從而降低再次發生的可能性。 有了 Instapage 審計日誌,你就擁有了這個能力。
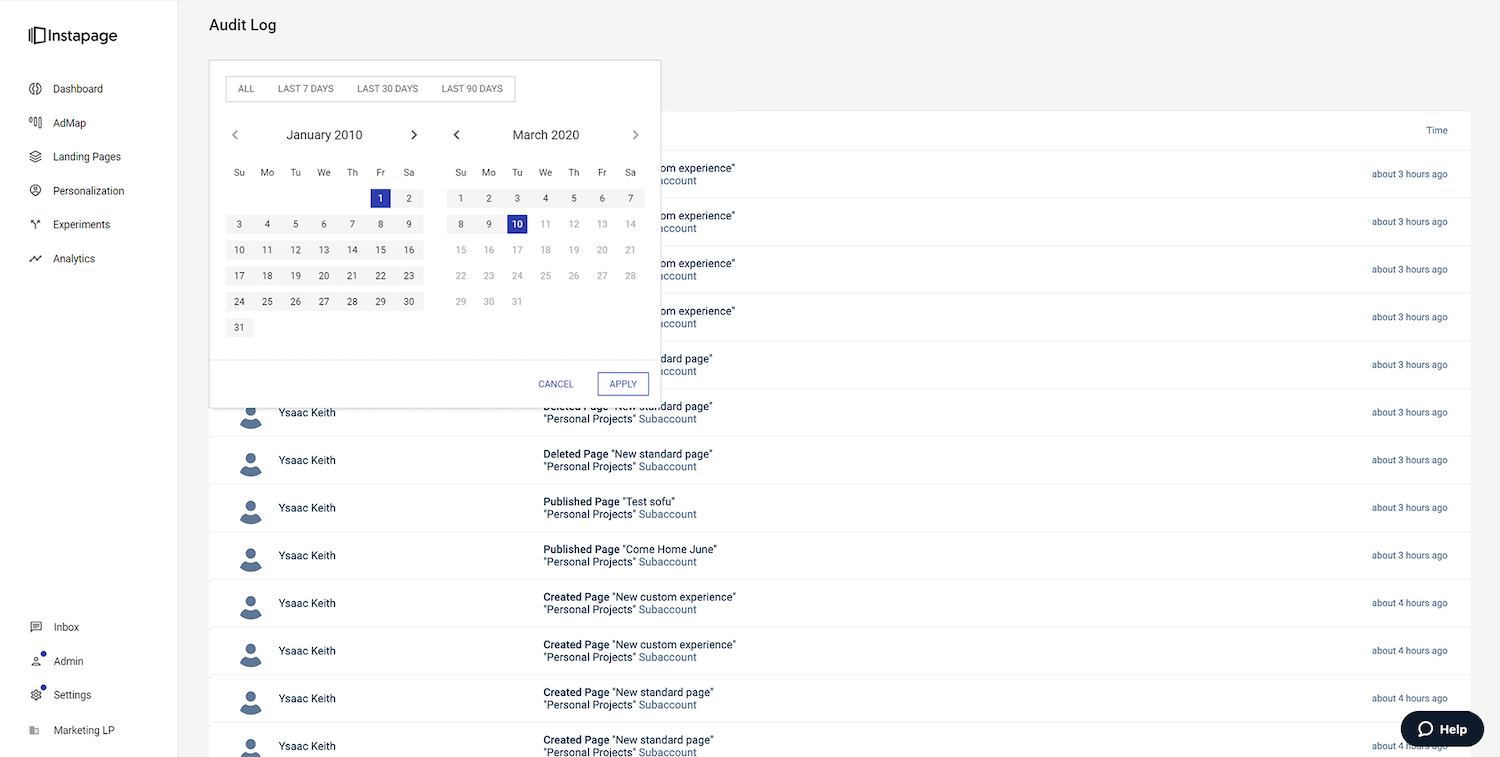
審核日誌會自動跟踪您的團隊與您的頁面相關的行為。 當他們發佈設計、刪除頁面或將其與其他軟件集成時,它會顯示在審核日誌中。 這樣,當您在點擊後登錄頁面遇到問題時,您可以快速輕鬆地追踪問題發生的時間和原因:

通過單擊 Instapage 儀表板左下角的設置菜單訪問審核日誌,然後從菜單中選擇“審核日誌”:

使您的廣告系列目標與可用模板保持一致
在開始創建頁面之前,請務必了解每個點擊後登錄頁面執行不同的功能。 擠壓頁面是點擊後著陸頁,非常適合在漏斗頂部捕獲訪問者信息,而點擊後點擊後著陸頁最適合在漏斗底部預熱您的潛在客戶。
您使用的頁面將取決於您的活動目標。 將您的頁面與 Instapage 平台中可用的頁麵類型相匹配:
潛在客戶生成點擊後登陸頁面
他們有一個表格,用於收集和限定不同領域的潛在客戶。 這些是最通用的點擊後著陸頁類型,在整個渠道中都有效。 如果您想要更多地了解您的潛在客戶以確定他們是否適合您的產品或服務,請選擇此類型。
點擊後點擊後著陸頁
無表單頁面說服訪問者進行轉換,而不會在看到潛在客戶捕獲表單時嚇跑他們。 這些可以在整個漏斗中使用,但它們在底部最有價值,可以讓潛在客戶點擊進入下一頁的長表格或信用卡字段。
“謝謝”點擊後登陸頁面
以真誠的“感謝”向新轉化的潛在客戶表示感謝,並將其引導至營銷渠道的下一階段。 它們最好在整個漏斗中用作每次轉換後的後續頁面。
網絡研討會點擊後登陸頁面
被營銷人員用來強迫訪問者參加網絡研討會,研究表明這是一種最吸引人的內容形式。 它們可以在營銷渠道的所有階段有效使用。
電子書點擊後登陸頁面
提供一本電子書——一種多功能資源,位於渠道頂部和中間的領先營銷人員使用它來獲取潛在客戶信息以換取下載。
活動點擊後登陸頁面
為訪客提供參加公司活動的機會。 因為事件可以在營銷渠道的所有階段引起訪問者的興趣,所以可以在“意識”、“評估”、“決策”階段及以後有效地使用這些點擊後登錄頁面。
應用點擊後著陸頁
用於說服訪問者下載應用程序。 它們在漏斗的中間和底部最有效。
不確定您的目標是什麼,或者您的訪客在營銷渠道中的位置? 在此處詳細了解買家的旅程以及您的潛在客戶在每個階段的期望。
在 14 天的試用期內從頭開始設計或選擇模板
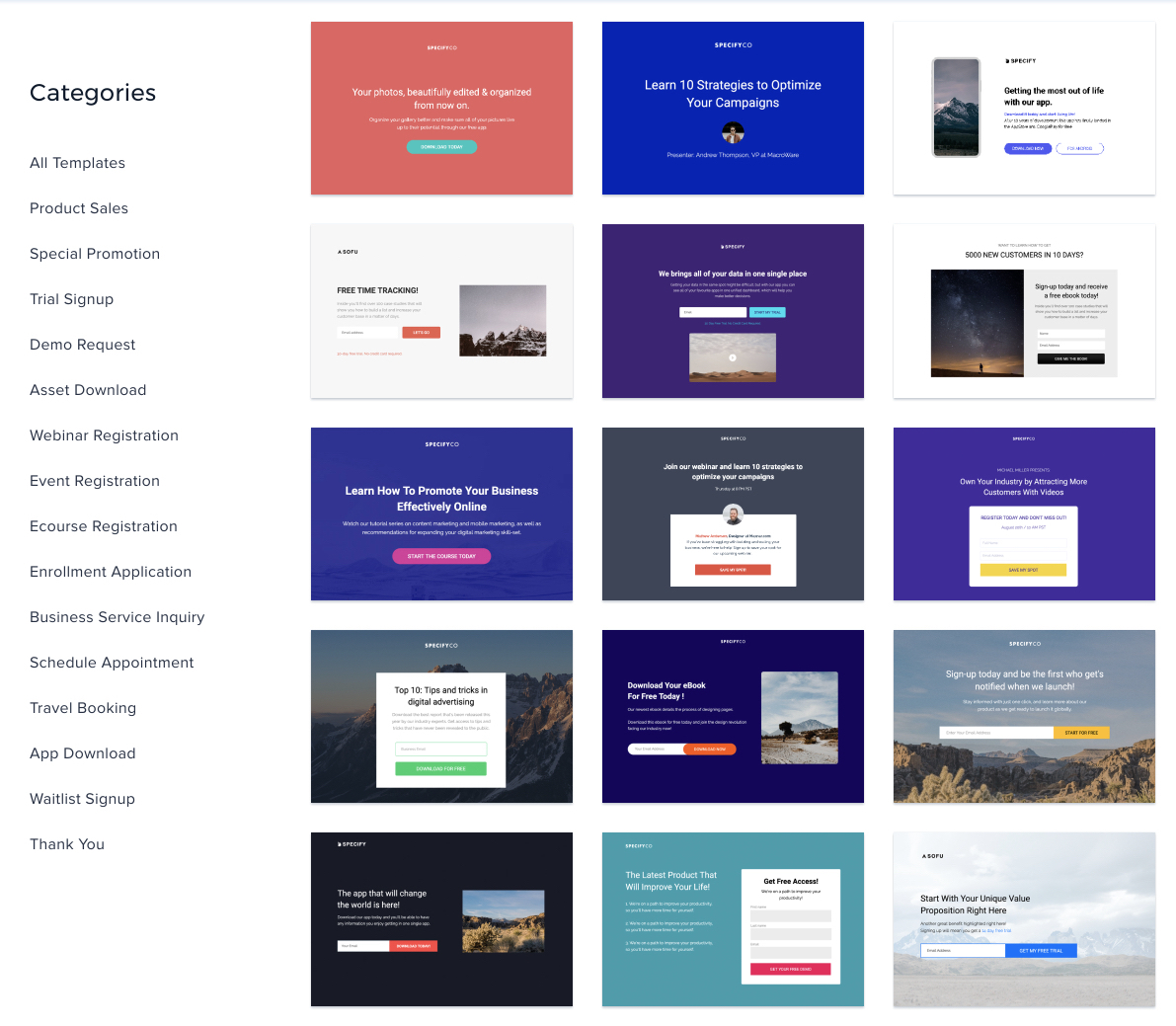
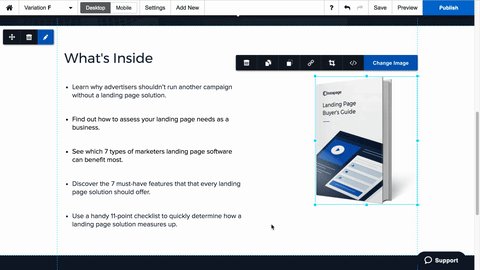
準備好開始創建頁面後,您有幾個選擇:從空白畫布開始、選擇模板或創建自己的模板。 如果您選擇從模板開始,您可以選擇許多已證明可以轉換的響應式模板:

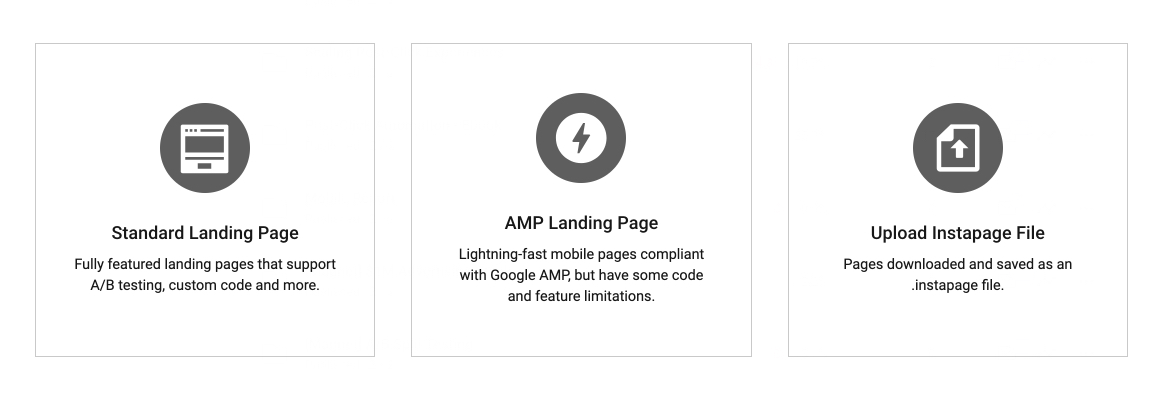
接下來,為您的頁面起一個描述性名稱,以幫助您將其與其他頁面區分開來。 然後,通過單擊開始構建:“創建新頁面”

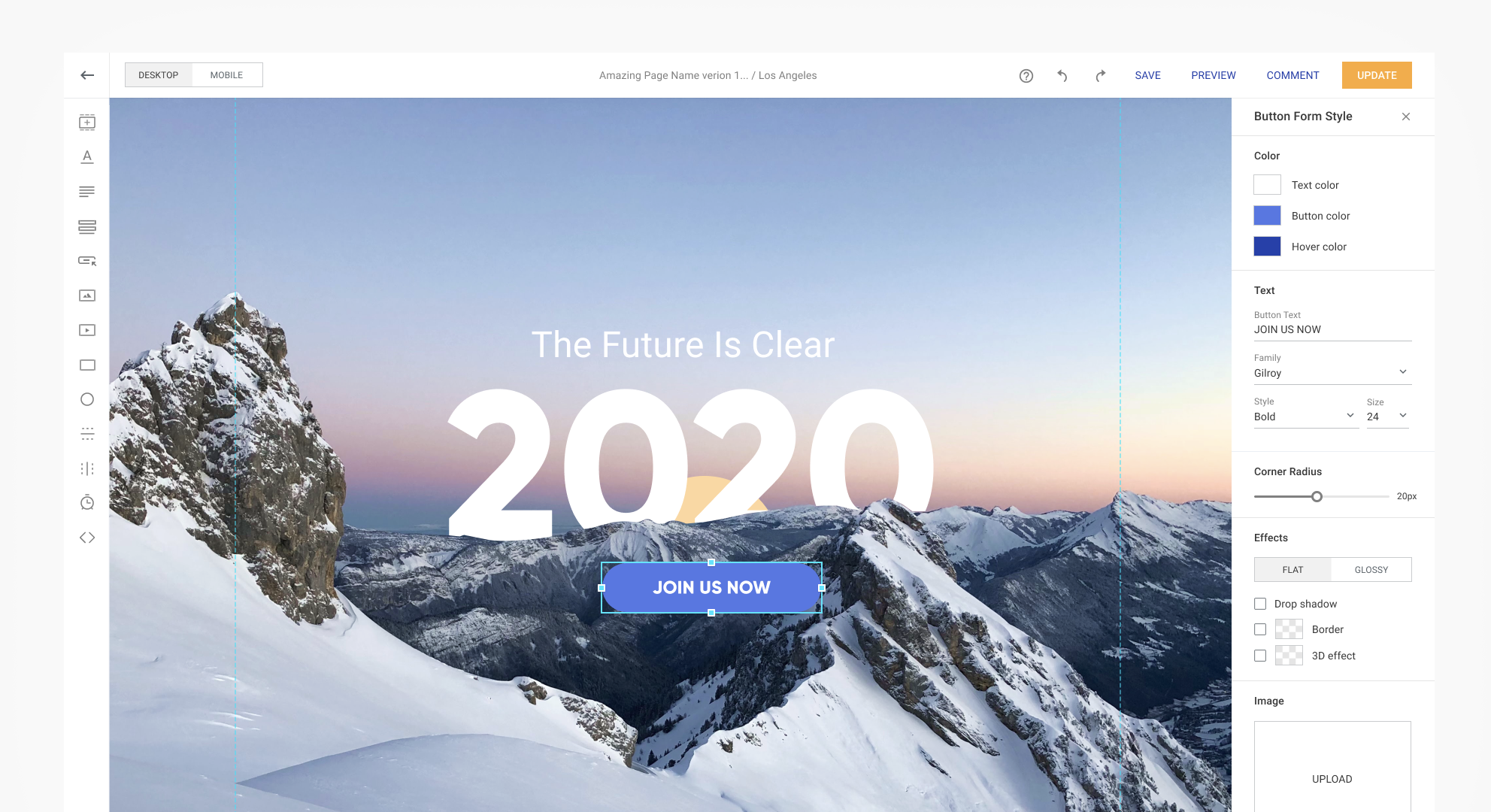
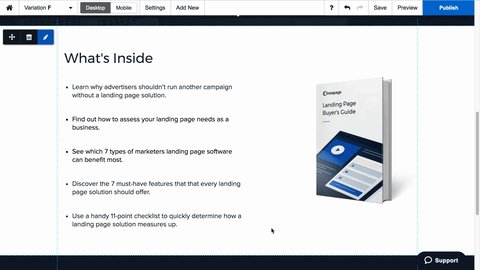
進入構建器後,很快就可以設計您的第一頁。 要編輯模板上的任何元素,只需單擊它即可顯示可供編輯的選項列表。 要添加任何新元素,請從左側菜單中選擇它,然後拖動以定位它:

頁面前端發生的任何事情都會反映在後端,因此您永遠不必擔心挖掘無窮無盡的代碼行。 如果您確實想導航到後端以對您的設計進行更詳細的編輯,您也可以這樣做。
使用 Instablocks 簡化您的著陸頁製作
即使在模板的幫助下,為每個受眾構建點擊後登錄頁面也可能會浪費大量時間:選擇模板、將通用內容塊插入頁面、編輯這些內容、定位等。
這就是 Instapage 提供 Instablocks™ 的原因。 有了這個獨特的功能,您可以快速創建內容。 它是這樣工作的:
在您為您的頁面創建一段內容(並優化移動版本)後,例如標題或推薦部分,只需將其保存在“我的塊”中以備後用。 從那裡,您可以隨時將其導入到新設計中。 這樣,當您創建具有相似內容的頁面設計時(例如,要進行 A/B 測試的頁面),您無需再次從同一基本模板創建它們。 您可以復制頁面、刪除元素、插入 Instablocks、重新排列等。本質上,Instablocks 可以將任何編輯過的元素變成可以拖動到新頁面或變體的元素。
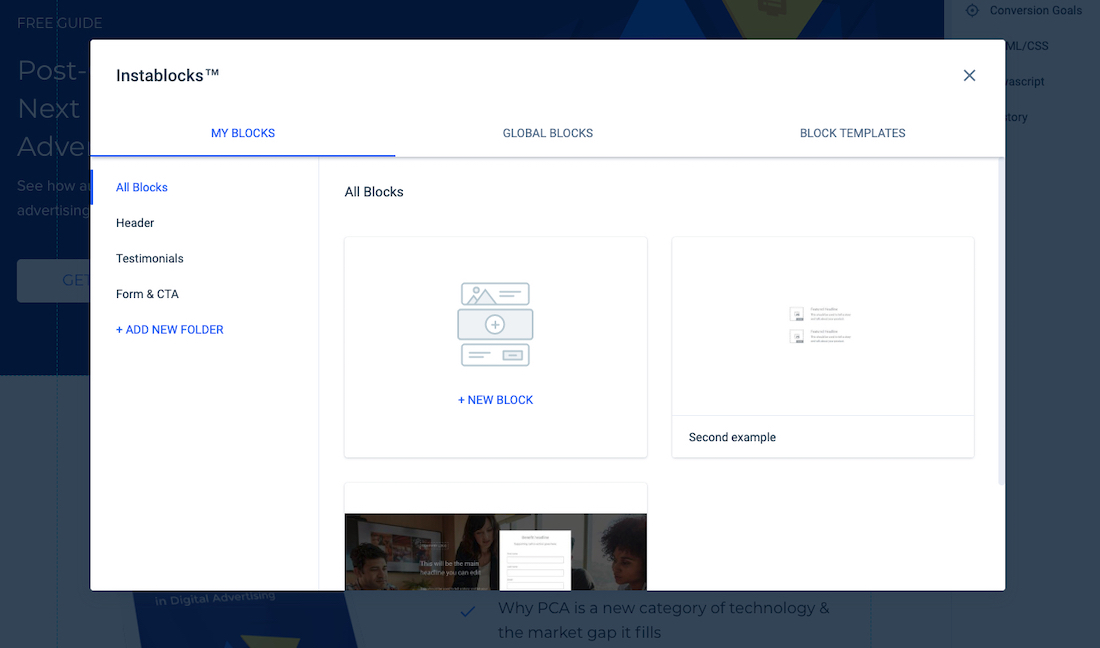
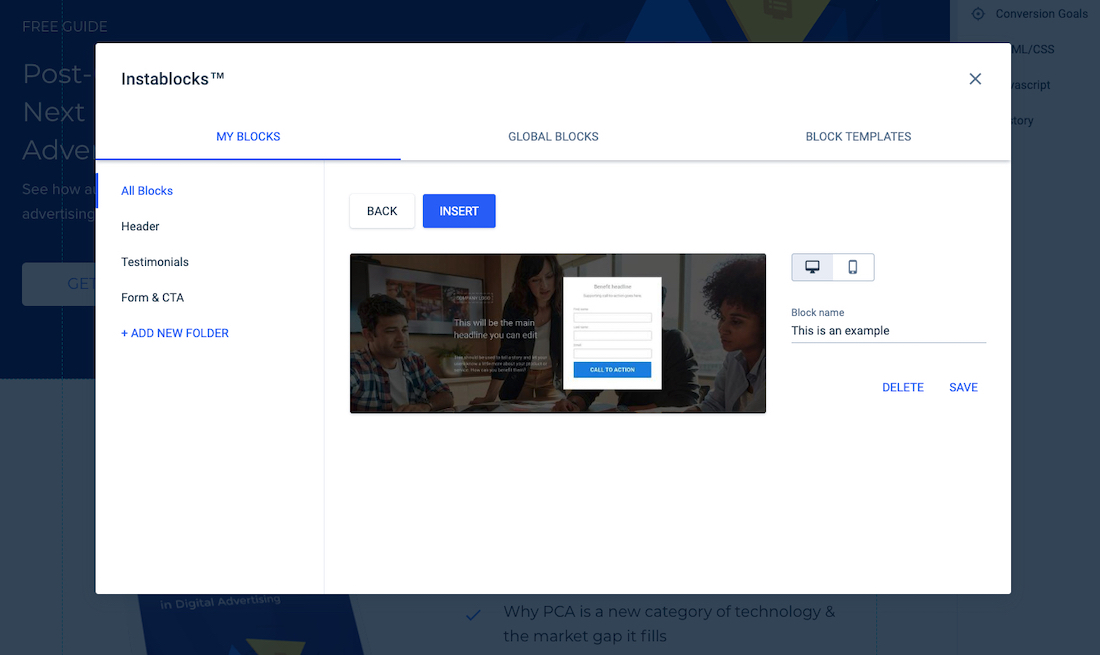
通過編輯您的頁面設計訪問 Instablocks 管理器,單擊插入塊,您將看到一個如下所示的窗口:

左列包含您設置的文件夾,用於對每個頁面塊進行分類。 使用設備切換查看頁面在桌面和移動設備上的外觀:

注意:使用 Instablocks 縮放頁面後,您可以使用 Global Blocks 一鍵同時更新它們。 立即申請企業演示以了解 Global Blocks 的實際應用。
精確設計
如今,著陸頁構建器變得越來越普遍。 其中許多是直觀的,但這種直觀性是以設計精度為代價的。 這些構建器通常缺乏供設計師使用的高級工具,迫使他們滿足於乏味的設計,或者潛入頁面後端以充分利用他們的編輯(這完全違背了使用構建器的目的)。

Instapage 構建器沒有做出這樣的妥協。
Instapage 設計工具
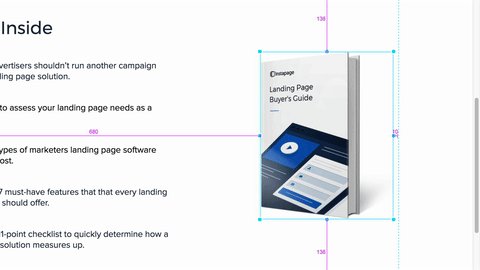
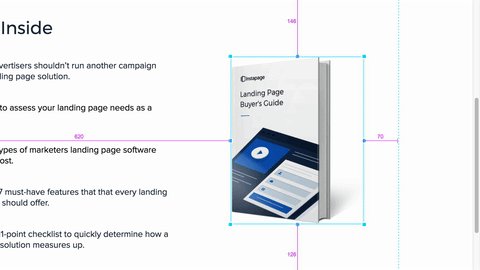
- 邊緣測量和軸鎖定:此功能適用於那些不願滿足於像素完美設計的用戶。 借助邊緣測量,您可以找出點擊後登陸頁面元素的確切坐標。 使用 Axis Lock,您可以沿水平或垂直軸鎖定這些元素,以便在手動操作太困難時輕鬆地使它們保持一致:

- Adobe Typekit 和 Google Fonts :品牌一致性是購買決定的主要驅動力。 使用來自 Google Fonts 和 Adobe Typekit 的無數可用字體,確保您的頁面保持品牌特色,一直到襯線。
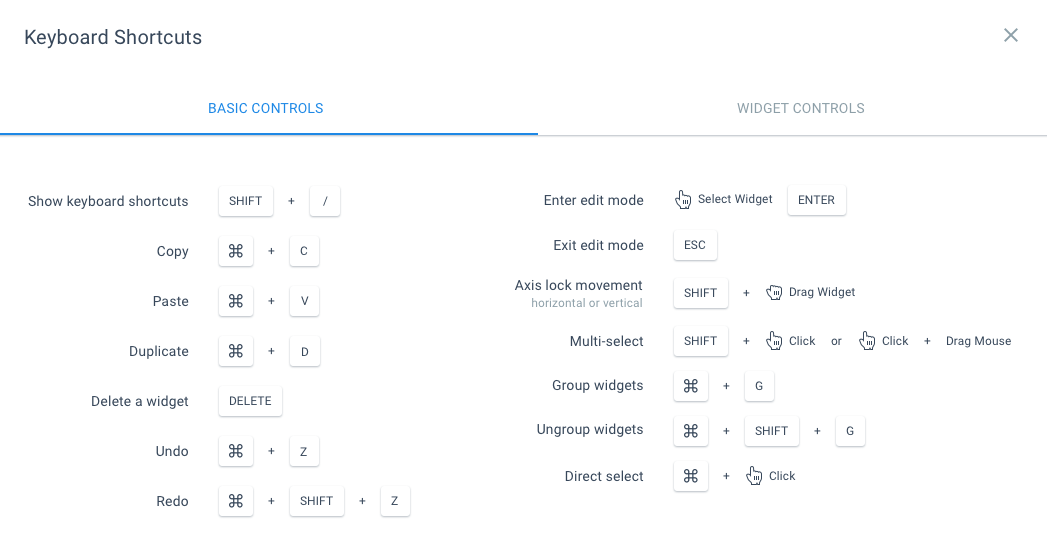
- 鍵盤快捷鍵:縮放點擊後登陸頁面的創建會變得乏味,這就是為什麼我們創建了鍵盤快捷鍵來簡化重複性任務的原因。 現在您只需敲擊幾下鼠標即可添加、刪除、分組和分層對象。 以下是我們為其創建的 30 個操作的快捷方式中的幾個:

- 強大的CSS 編輯器:經驗豐富的設計師會很高興知道每個點擊後登錄頁面都可以手動微調。 在我們的構建器和強大的 CSS 編輯器模塊之間,沒有您無法達到的定制級別。
一對一的個性化需要強調可擴展性,但又不犧牲使頁面與訪問者高度相關的定制。 您只會在 Instapage 的設計工具中找到這種平衡。
一旦您和您的團隊完成了設計的最後潤色,就該創建另一個進行測試了。
設置一個實驗
實驗和 A/B 測試涉及針對變體測試您的原始頁面,以查看哪個表現更好。 這是提高點擊後著陸頁轉化率的最有效方法之一。 也就是說,很多人都弄錯了。
他們試驗和測試控制標題與變體標題,或者他們測試一張特色圖片與另一張圖片。 A/B 測試是找到全局最大值的最成熟方法——也就是性能更高、與原始頁面截然不同的版本。
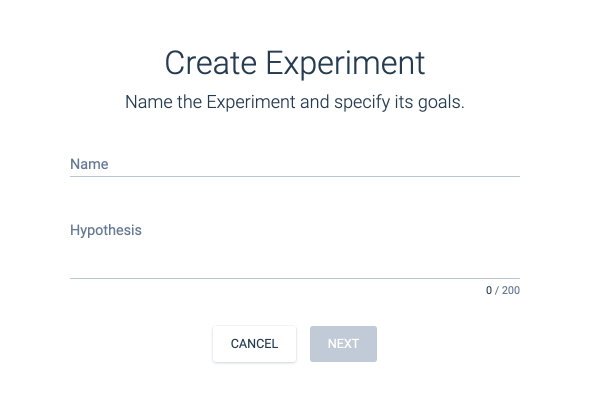
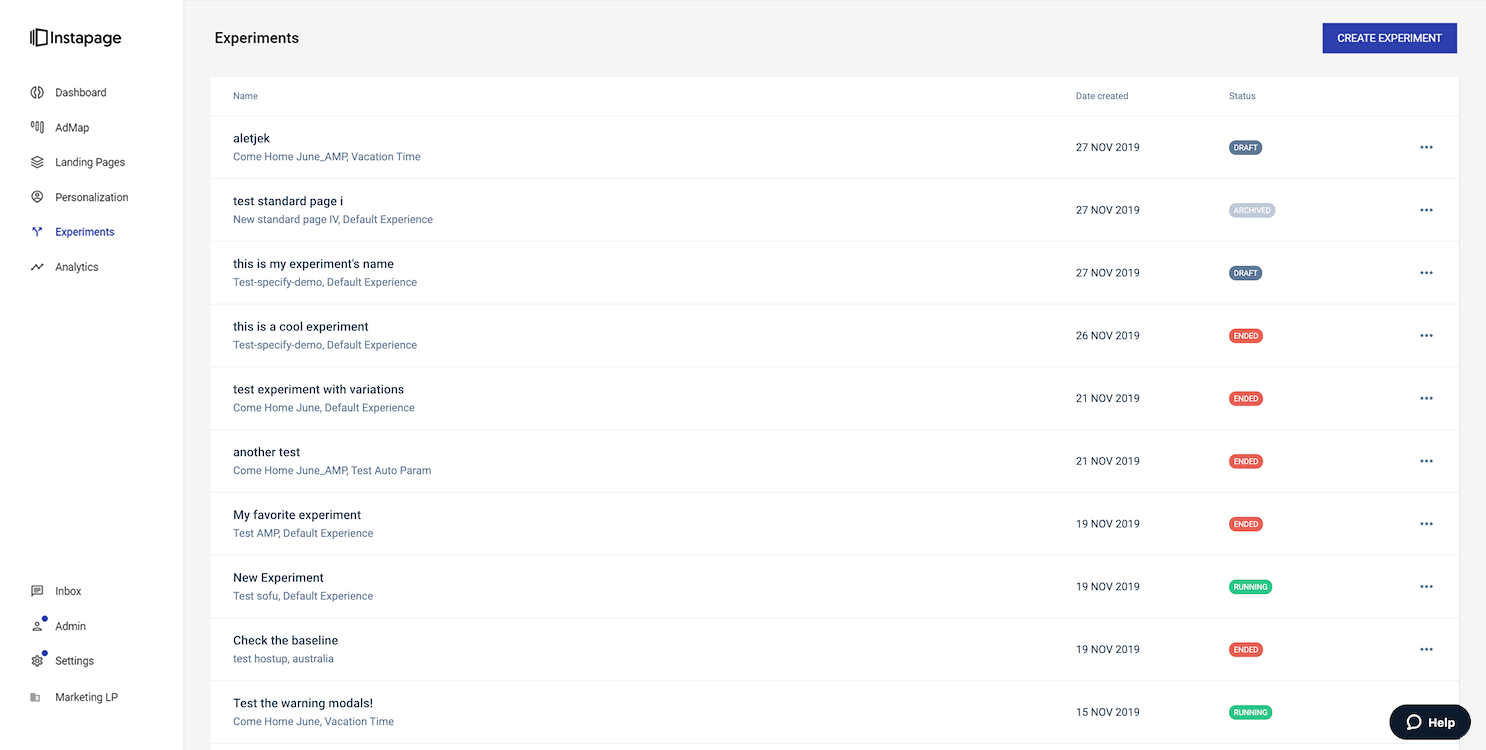
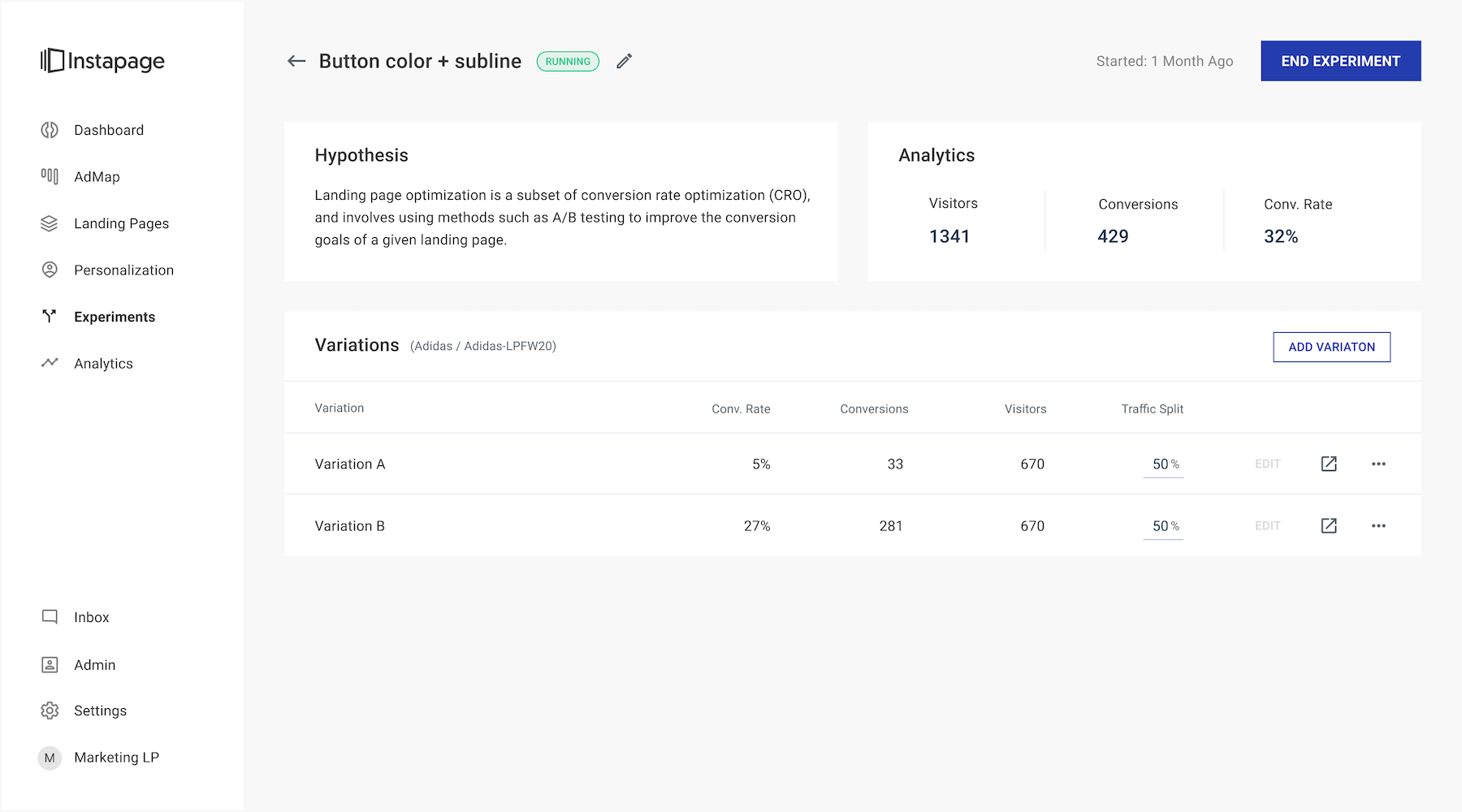
要開始實驗,請單擊 Instapage 儀表板左側菜單中的“實驗”,為其命名並陳述您的假設。 然後,創建一個不同版本的頁面來測試另一種傳達信息的方式:

創建測試後,它將出現在您的列表中,類似於:

例如,如果您的原始頁麵包含視頻,您可以嘗試使用長文本來傳達您的信息。 如果您的原件具有長格式文本,可以嘗試使用較短的副本和一些圖像來傳達它。 請記住,最好的測試是從您自己的數據開始的。 諮詢您的設計以確定可能引起您的觀眾共鳴的設計類型:

設置 AdMap™
對於您的客戶和您的質量得分,每個廣告和點擊後目標網頁都應該緊密匹配。 但是,當您運行許多活動和測試並一直對廣告進行調整時,很難確保點擊後著陸頁與他們的廣告相匹配。
AdMap™ 是什麼?
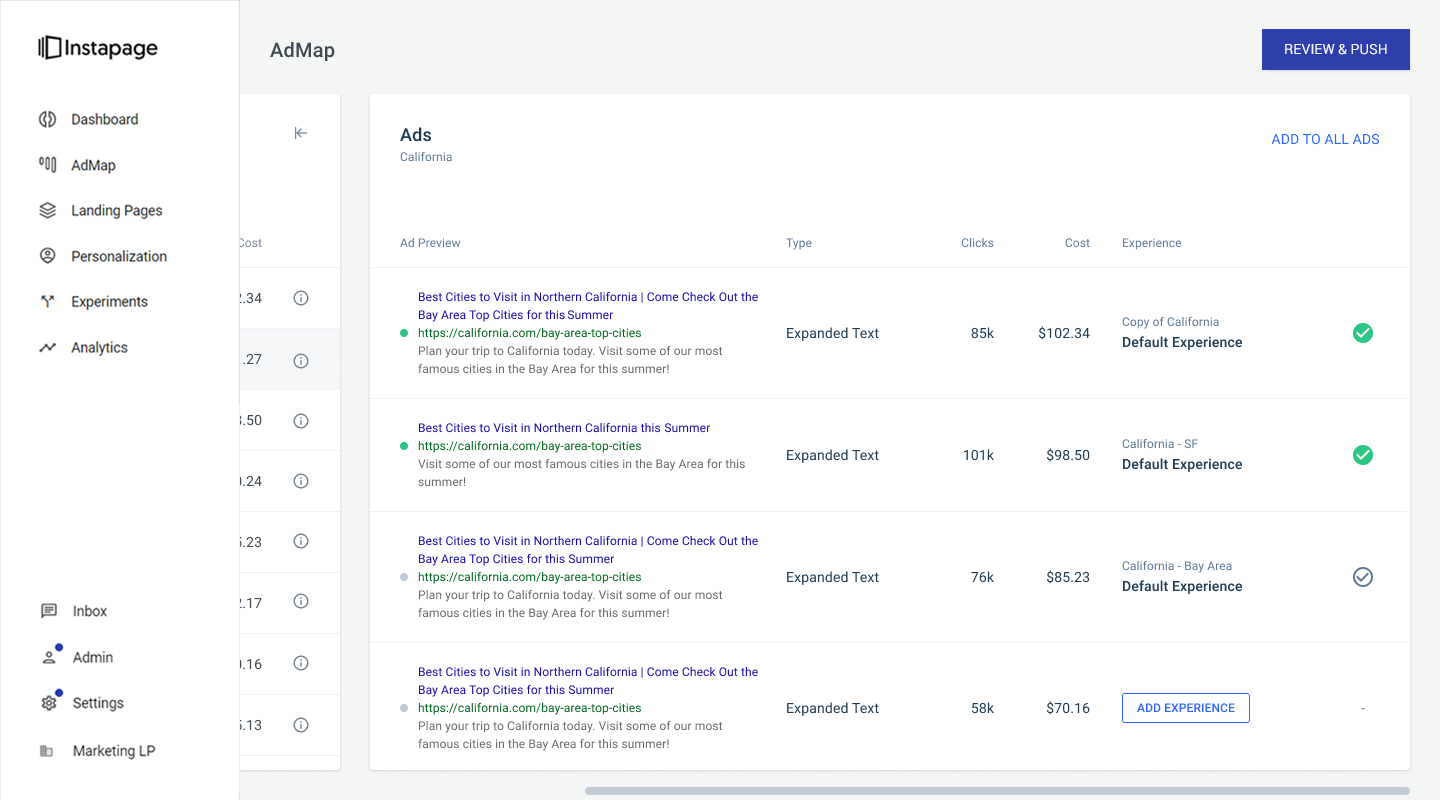
AdMap™ 是業內首個為了解消息匹配重要性的 PPC 廣告商提供的解決方案。 有了這個突破性的工具,谷歌廣告商可以處理雜亂無章的電子表格來匹配每個廣告和點擊後頁面。 AdMap 自動匹配每個廣告和著陸頁體驗,使廣告商能夠通過有效的個性化和帶有指示有用設計信號的算法來取悅他們的客戶:

您可以使用 AdMap™ 做什麼
- 從廣告平台導入您的完整帳戶結構以生成您的點擊後得分並評估您的廣告渠道的廣告到頁面相關性:

- 在 Instapage 中可視化您的活動、廣告組和廣告列表,以確定您需要個性化頁面的位置
- 在 AdMap 流程中輕鬆創建新頁面,並使用直觀的點擊界面將每個廣告連接到匹配的點擊後登錄頁面
- 快速編輯和更新連接的點擊後頁面體驗以匹配您的廣告迭代
- 在廣告網絡和 Instapage 之間自動雙向同步廣告映射更新
- 實時為每個廣告的正確受眾提供正確的個性化體驗
作為提供像 AdMap 這樣的工具的唯一解決方案,Instapage 讓您可以更少地擔心乏味的跟踪(以及它可能產生的錯誤),而更多地擔心移動針的策略。
(額外提示:通過與 Instapage Personalization 一起使用該功能,使 AdMap 更加強大。通過升級到 Instapage Enterprise 計劃,您可以訪問 Personalization,您可以在其中將個性化體驗附加到單個廣告,從而實現 1:1 廣告與頁面的相關性。 )
查看並發布您的頁面
您的頁面在所有屏幕上看起來都很棒嗎? 雖然它會自動針對移動設備進行優化。 我們建議使用構建器右上角的“預覽”按鈕再看一眼,或將其發佈到演示服務器以自行測試。
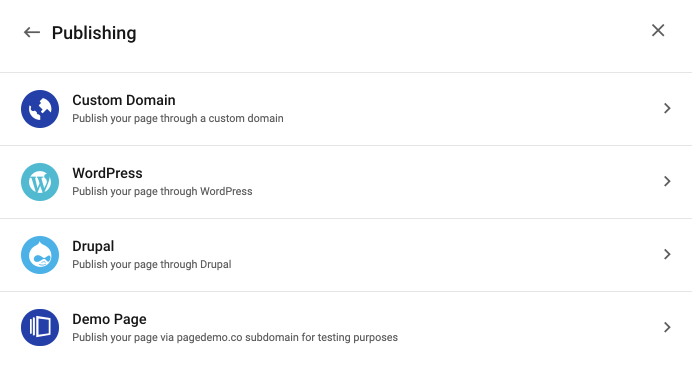
如果您的設計看起來符合預期,請單擊“發布”以獲取通過自定義域、WordPress、Drupal 或 Instapage 演示服務器發布的選項:

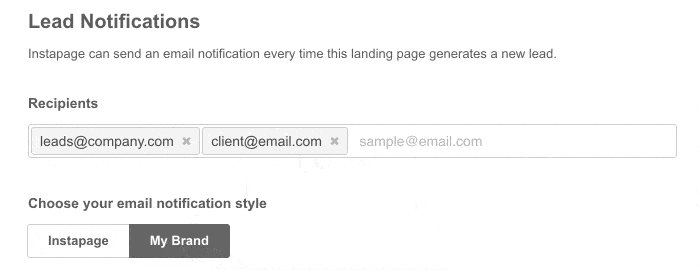
設置品牌電子郵件通知
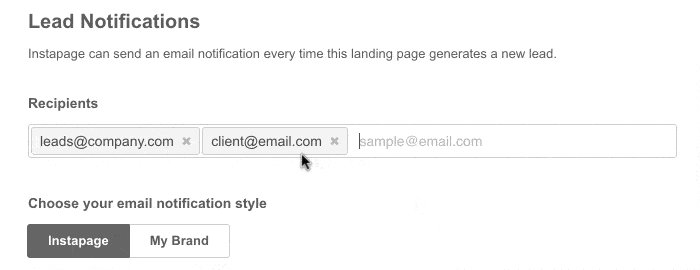
對於團隊和機構而言,獲得更多預算歸結為證明您的價值。 通過向經理和客戶發送您生成的每次轉化的自動電子郵件通知來證明您的能力。
添加您的徽標、創建自定義主題行、調整“發件人”字段,甚至修改 HTML 代碼以確保每條通知都準確地代表您的品牌。 在此處了解有關設置品牌電子郵件通知的更多信息:

設置您的活動並收集數據
一旦您的點擊後登陸頁面及其相應的廣告活動上線,重要的是要給他們時間來收集數據。 請記住,每次試用僅限於 2,500 名唯一身份訪問者,這不足以自信地做出任何業務決策。 但證明投資回報率不應該是您試驗的目標。
相反,您應該使用這些訪問者來測試軟件的功能。 集成是否有效? 您了解您在 Instapage 分析儀表板中看到的內容嗎? 潛在客戶是否收到他們的品牌電子郵件通知?
試用的目的是評估軟件及其許多功能。 證明投資回報率應該留給完整的企業版,您可以在其中訪問其他產品,例如:
- 個性化
- AMP 點擊後著陸頁
- 全局塊
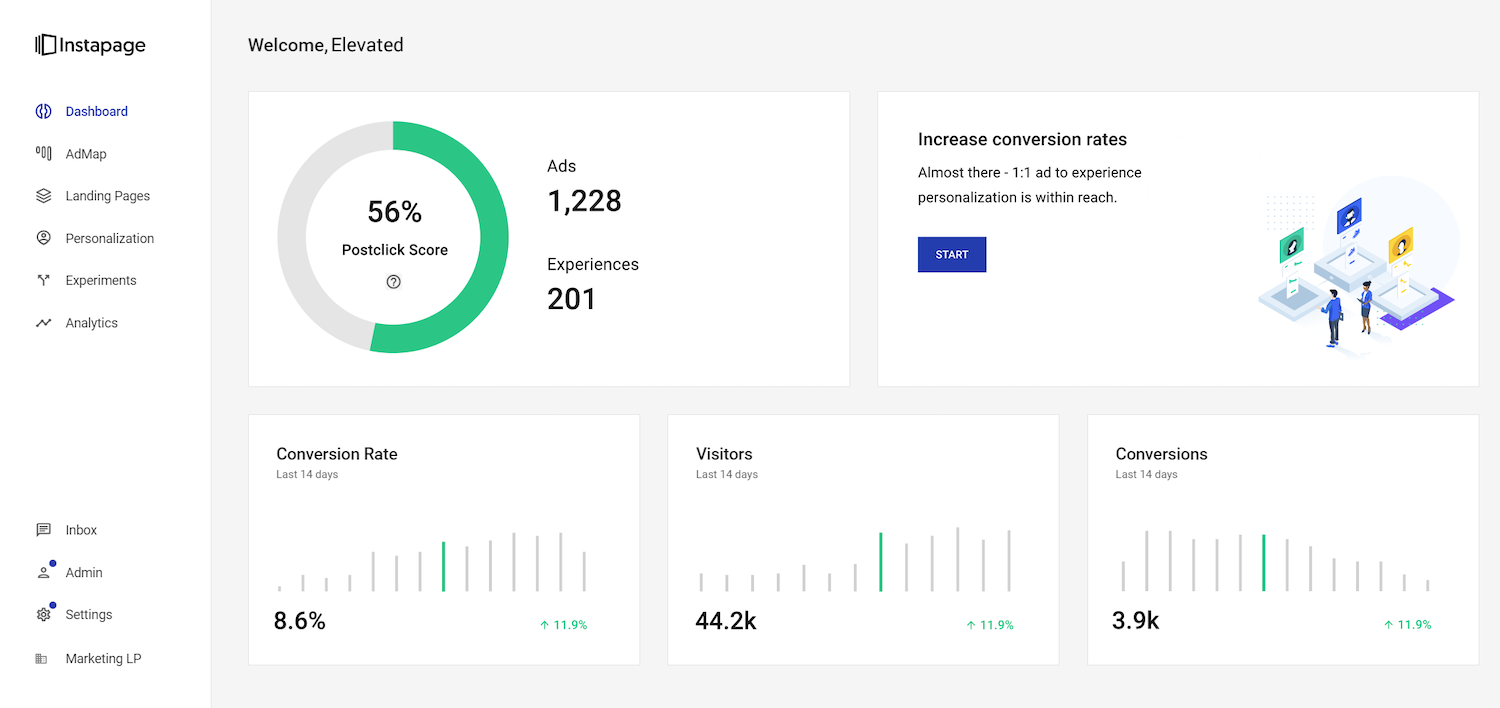
查看您的分析儀表板
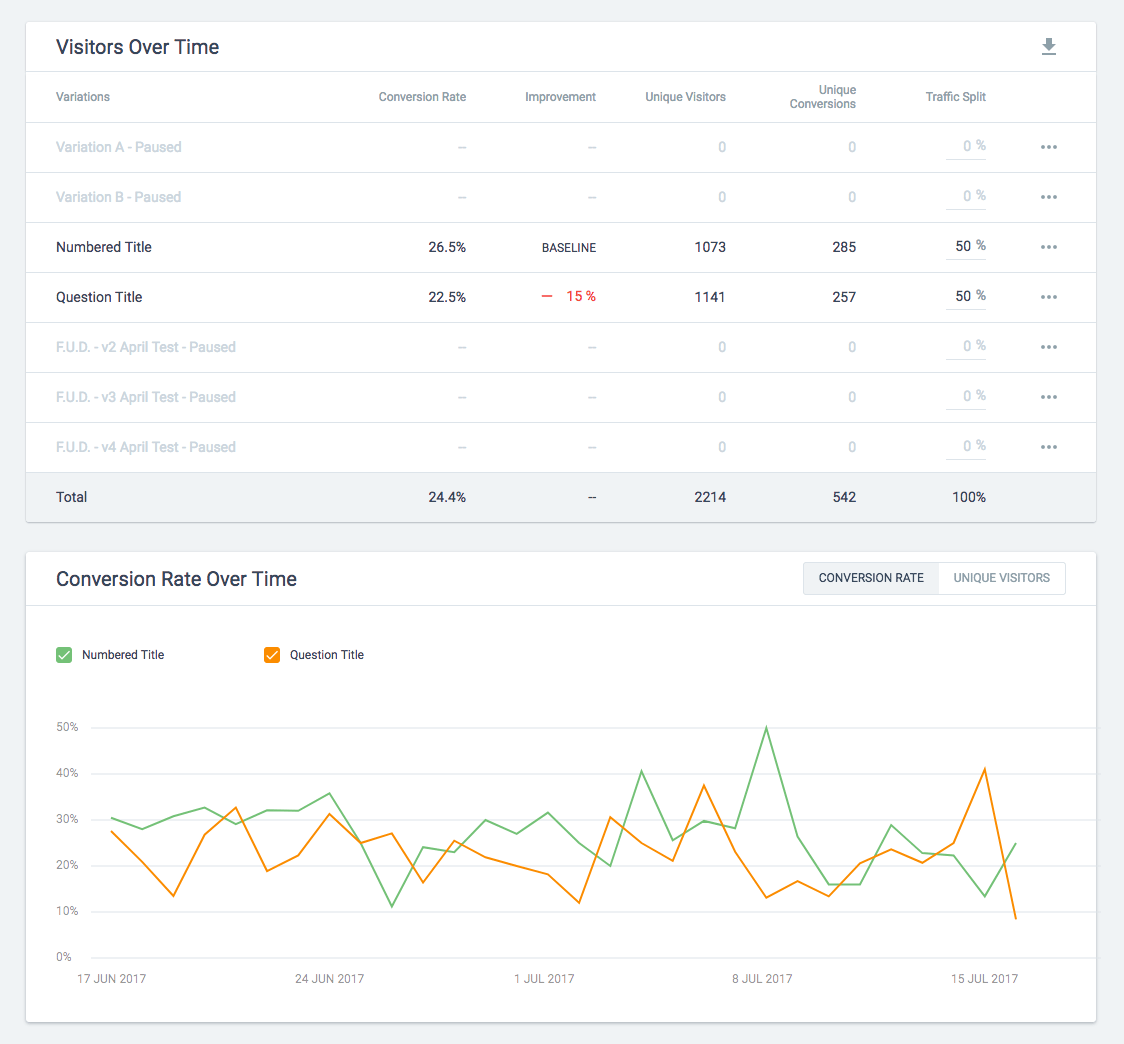
所有出色的營銷活動都來自數據——業界最先進的分析儀表板可以為您提供大量數據。 按渠道或日期查看轉化率和訪問者,並比較頁面變化以查看在試用結束時哪個轉化更好:

請記住:在您產生足夠多的訪問者達到至少 95% 的統計顯著性之前,不要結束您的實驗,這一點很重要(這裡有一個計算器可以提供幫助)。 但是您將有足夠的時間來評估 A/B 測試工具和 Instapage 分析。
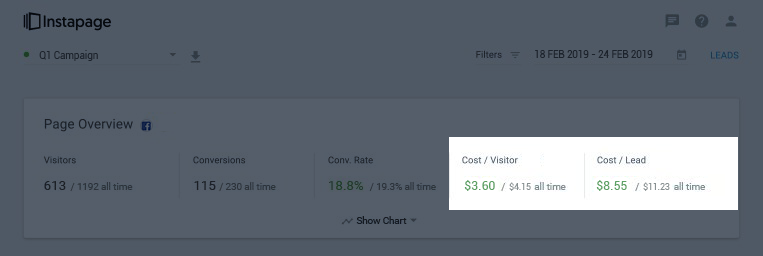
(注意:升級到企業版後,您可以訪問 Google 和 Facebook 廣告歸因,其中包括其他指標平均每位訪客成本和平均每位潛在客戶成本。)

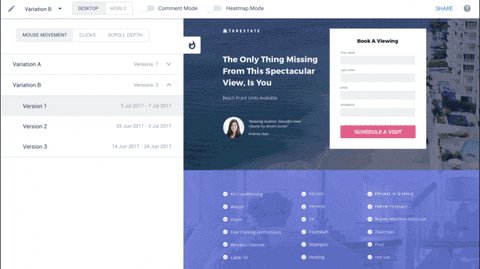
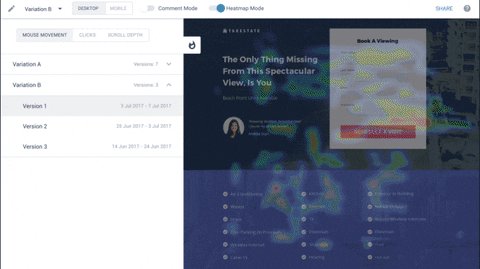
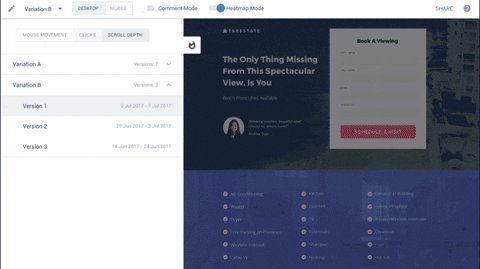
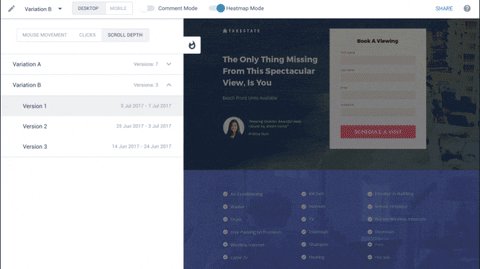
查看您的熱圖
熱圖的優點在於它們幾乎就像定性數據。 您可以通過相對較小的樣本量了解人們如何使用您的頁面。 它們還為指導您的 A/B 測試提供了價值,因此您可以根據真實的訪問者交互創建有根據的假設。
借助 Instapage 的這一內置功能,您將能夠單擊菜單欄中的“熱圖模式”切換開關,以查看在整個 14 天試用期間人們在您的點擊後登錄頁面上單擊、懸停和滾動的位置:

熱圖是一種特別有用的可視化數據的方式,可以幫助優化轉化率。 使用它們來查找:
- 像按鈕一樣被點擊但實際上不可點擊的元素。
- 人們停止在您的長格式點擊後登錄頁面上滾動的地方。
- 分散注意力的元素可能會從您的號召性用語中轉移注意力。
儘管它們很有用,但重要的是要記住熱圖不是數據——它們只是以一種視覺上易於理解的方式顯示數據。 要弄清楚訪問者點擊什麼或滾動多遠背後的“原因”,您需要進行假設檢驗。 在此處了解有關在點擊後登錄頁面上使用熱圖的所有信息。
諮詢您的團隊
在您就我們的平台做出任何決定之前,請務必聯繫您的團隊並聽取他們的意見。
- 他們喜歡什麼?
- 他們沒有做什麼?
- 與 Instapage 之前相比,他們現在創建頁面的速度有多快?
從您的員工那裡收集反饋不僅是我們的建議——它已被證明是團隊採用技術的一個重要因素。 根據研究,強迫改變工作場所會導致更高的離職率、對經理的敵意以及員工冷漠的增加。 因此,確保每個將使用該軟件的人在決策中都有發言權是很重要的。
充分利用您的 Instapage 14 天試用期
所有專業級工具、附加組件和功能都不會導致信息過載。 現在,您知道自己要做什麼,並且有了這個路線圖; 您將從 14 天的試用期中獲得最大收益。
在這裡開始為期 14 天的試用,然後通過成為 Instapage Enterprise 客戶加入 Verizon、eBay、Verifone 和 HelloFresh 等品牌。
