11 個我們最喜歡的音樂網站模板
已發表: 2022-06-25 無論您是剛剛開始您的音樂事業還是體驗過藝術家節的生活,音樂網站都是與粉絲互動、銷售音樂和商品以及與行業專業人士聯繫的理想場所。
無論您是剛剛開始您的音樂事業還是體驗過藝術家節的生活,音樂網站都是與粉絲互動、銷售音樂和商品以及與行業專業人士聯繫的理想場所。
當您開始構建您的網站時,您需要考慮設計元素,例如您的調色板、字體選擇、網站標題和菜單的位置,甚至主圖像的放置位置。 設計您自己的音樂網站可能聽起來令人生畏,但將音樂網站模板與您的願景相匹配可能是一個有趣的挑戰。
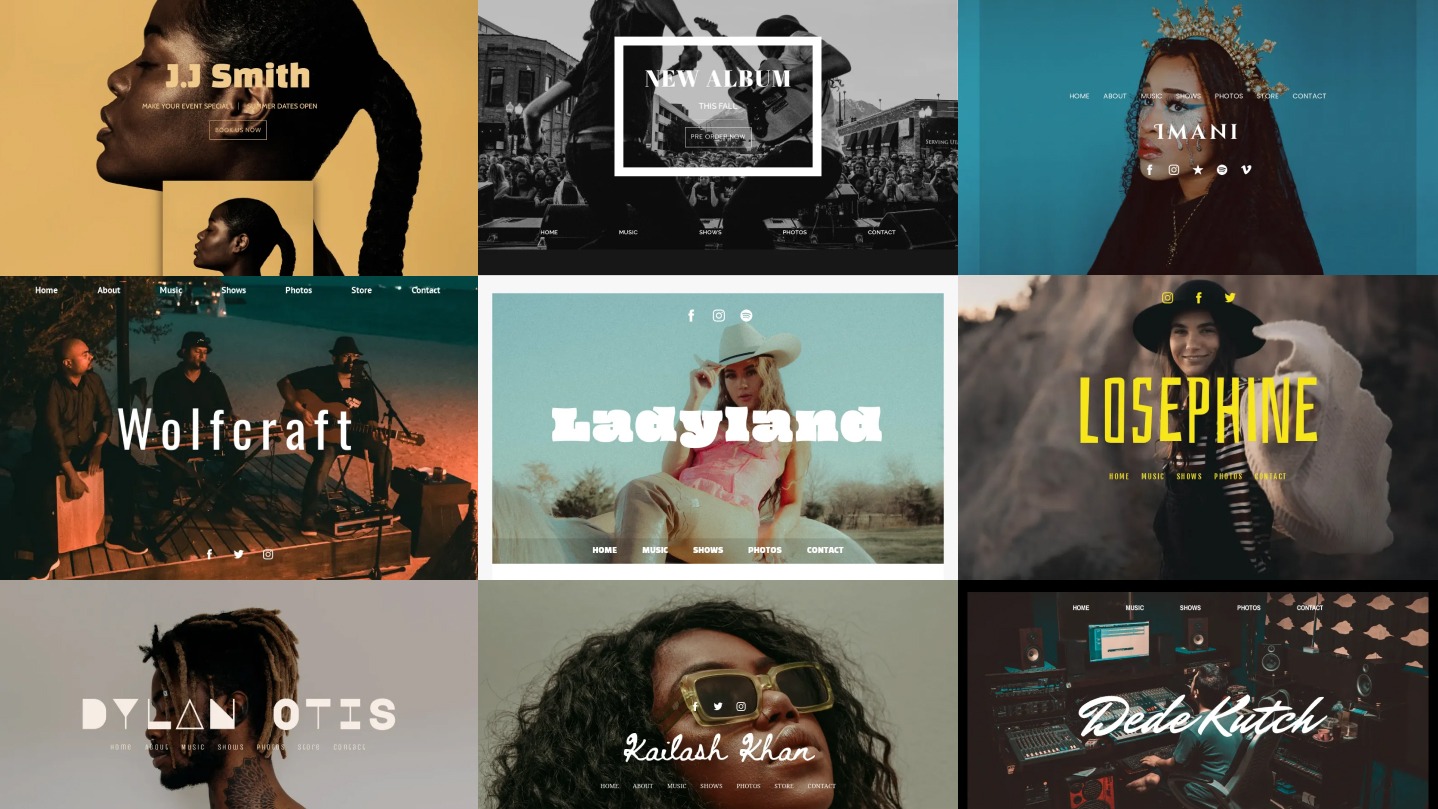
為了幫助激發您創建與您的聲音相得益彰的外觀,我們整理了一個工作人員精選類別:為任何類型的音樂項目提供我們最喜歡的主題。 讓我們來看看。
1. 音調(俏皮)
當您將標題圖像添加到 Tone 模板時,它會填充頁面背景並在粉絲滾動時位於您的內容下方。 考慮到這一點,此主題將您的內容設置為跨越頁面的整個寬度,並且不透明的邊框將焦點吸引到您的部分。
如果您是即將發行單曲的創作型歌手,您可以使用封面藝術作為標題圖片,並將您的單曲添加到主頁頂部以獲得最大曝光率。 裝飾性標題和氣泡文字字體與樂觀的議程完美搭配。
2. 陰影(中性)
具有緊湊的站點標題、菜單和社交媒體圖標,Shade 模板通過向您的所有藝術家內容呈現網關而開始強大。 這些元素被位於菜單區域下方和標題圖像上方的陰影疊加層放大。 當您從樂隊的新聞照片中添加圖片時,全高標題圖像區域會說話。
與 Tone 模板類似,當粉絲滾動頁面時,您的內容將在標題圖像上方滑動。 使用此主題,請考慮在您的標題區域添加一個聲明圖像,並為您的樂隊徽標切換網站標題。 此模板適用於具有戲劇性主圖像的金屬樂隊。
建立一個適合移動設備且易於定制的音樂網站! 立即使用 Bandzoogle 設計一個網站。
3. Nosi(優雅)
使用 Nosi 模板構建您的樂隊網站。 優雅的 Nosi 變體在您的頁面周圍添加了一個白色邊框,將焦點吸引到所提供的內容上。 與 Shade and Tone 模板不同的是,您的頁眉圖像貼在頁面頂部。 此變體的調色板具有石板灰色文本和白色背景的酒紅色鏈接。
此模板的每一頁都為您提供了標題圖像的空間。 嘗試在頁面頂部添加不同的圖像來介紹您的內容。 例如,如果您有專業拍攝的照片,請將其應用為 EPK 頁面上的標題圖像。 Nosi 模板的這種變體非常適合朋克搖滾項目。
4.脈衝(優雅)
環境電子音樂家應該看看 Pulse 模板的優雅變化。 當粉絲加載您的網站時,他們會在您的網站標題和菜單周圍看到一個框高亮動畫(使用獨特的字體以獲得另一種時尚效果)。 這個主題提供了三種不同的部分樣式,可以用亞麻色和灰色調豐富您的內容。
在您以 Pulse 為主題的網站的首頁上,您的標題圖片將覆蓋頁面頂部的大部分內容,突出顯示您最新 EP 中的專業新聞照片或藝術作品。 在內頁上,標題圖像區域將在您的網站標題、社交圖標和頁面名稱下方創建一個橫幅。 作為環境藝術家,請嘗試在內頁上添加有趣的藝術作品,為您的內容創建一個視覺門戶。

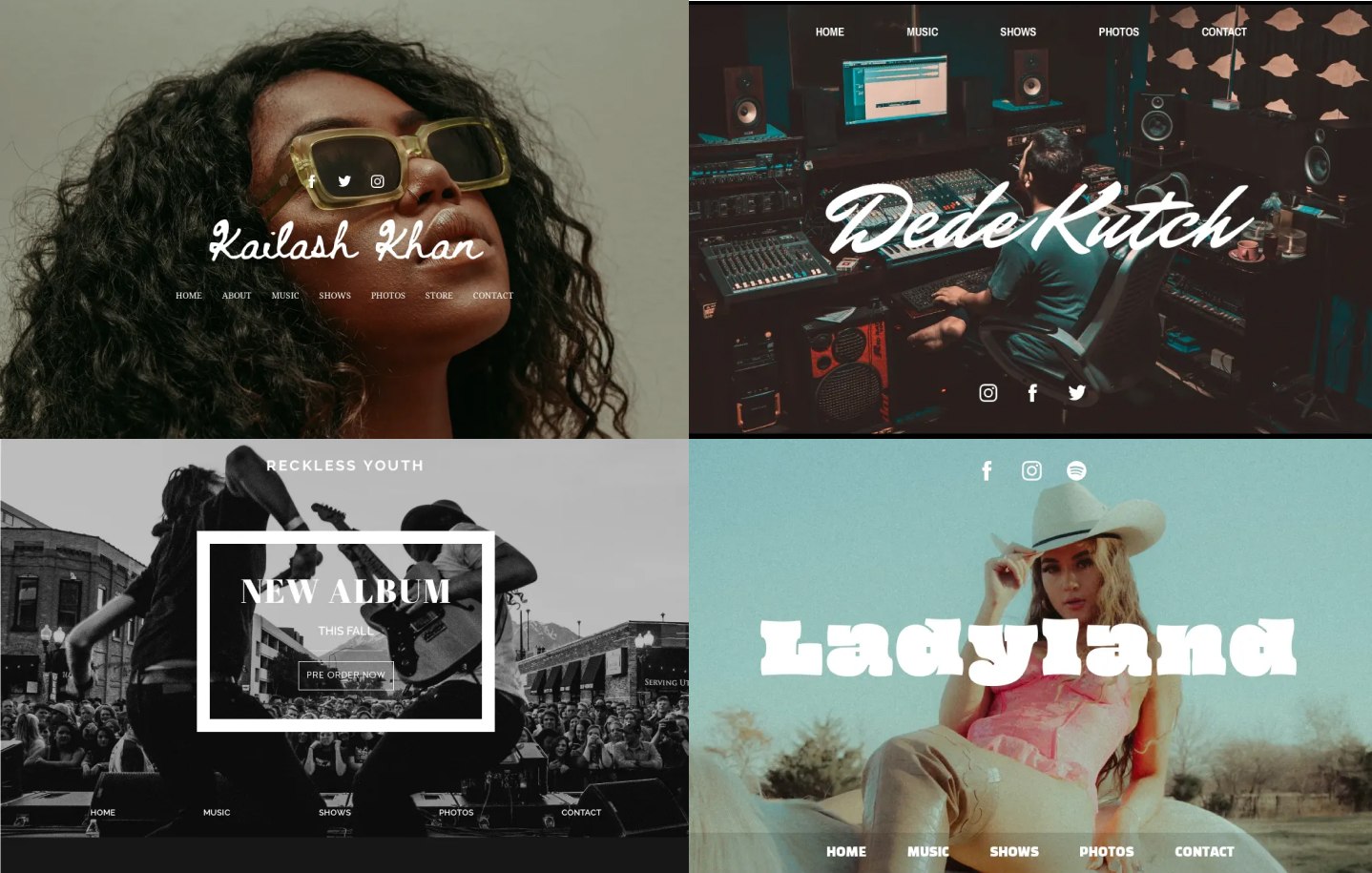
5.蜂蜜(頑皮)
Honey 模板的俏皮變體具有復古餐廳風格的調色板。 憑藉其藍綠色和珊瑚色的聲明顏色和有彈性的字體,這個主題非常適合喜歡復古、夏日氛圍的流行藝術家。
使用 Honey 模板,您的菜單位於標題圖像的底部,當前頁面以不同的字體顏色和頁面名稱周圍的白色框突出顯示。 如果您想在網站的所有頁面上使用相同的標題圖片,這非常棒,因為它可以輕鬆識別您的訪問者所在的頁面。 嘗試在標題中添加圖像幻燈片,並將其應用於網站上的所有頁面,以實現動態但簡單的自定義。

6.鼻子(俏皮)
儘管此版本的 Nosi 模板具有黑色邊框和頁面背景,但該變體添加了帶有綠松石鏈接、草書網站標題字體和選定頁面周圍的實心單元格的有趣元素。 此版本的 Nosi 模板已準備好託管您的說唱或嘻哈項目中的音樂。
為了增加自定義,Nosi 主題允許您上傳頁面背景圖像。 嘗試調整您的標題,使其只是頁面頂部的一條小絲帶,然後調整頁面背景不透明度,以便您的背景圖像顯示在所有頁面上。
7.帝國(陰暗)
Empire 是一個大膽的音樂模板,它通過將您的標題圖像從縮略圖反射到頁面的上部區域來放大您的標題圖像。 在反射區域中,您可以添加號召性用語,鼓勵粉絲註冊您的郵件列表、收聽您的最新專輯或導航到您網站上的特定促銷活動。
這個主題是黑色、白色和金色。 它具有微妙、時尚的元素,例如縮略圖下方的陰影、站點範圍的音樂播放器和居中的內容。 Empire 模板非常適合 R&B 藝術家的能量。
8. Pulse(俏皮)
憑藉引人注目的檸檬色調和深鈷色調,Pulse 模板的俏皮變化與喜歡將傳統與現代感融為一體的美國民間藝術家相得益彰。 有趣的版本還提供動畫,在頁面加載期間您的網站標題會膨脹,當訪問者將鼠標懸停在您的網站菜單上時會出現方形邊框。 如果您想為您的網站添加異想天開的視覺元素,這些動畫非常棒。
當您的內容、標題、菜單和社交圖標位於頁面中心時,站點範圍的音樂播放器位於您網頁的右下方。 音樂播放器使用您網站上標題中的檸檬色調,它會擴展以顯示有關正在播放的曲目的更多詳細信息,例如單曲或專輯插圖。

9.過濾器(暗淡)
鄉村音樂網站在過濾器模板中會感覺很自然。 該主題將飽和的薄荷綠與其他單色調色板配對,使您的鏈接和样式部分脫穎而出。 此主題還具有號召性用語,位於您的網站標題下方,因此您可以通過您選擇的信息吸引粉絲。
過濾器模板使用在標題區域鏡像的縮略圖圖像,但此主題將縮略圖放置在您的網站標題和號召性用語的左側,從而可以輕鬆地從您網站的第一頁直接進行個人陳述。
10. 國歌(中性)
每個樂隊都需要一首國歌,而 Anthem 模板非常適合擁有專門粉絲群的獨立樂隊。 此主題具有由細邊框構成的全高標題圖像,您的網站標題位於左上角,菜單位於右側。 當粉絲滾動瀏覽頁面時,邊框會填充為純黑色,這樣可以很容易地將粉絲的注意力集中在您的網站內容上。
您以 Anthem 為主題的網站的每個頁面都提供了一個全高標題圖像區域。 嘗試添加與您的頁面內容相關的圖像,以鼓勵粉絲瀏覽頁面內容。 您還可以將音樂添加到位於您網站邊界的站點範圍的播放器中,以便粉絲在查看您提供的內容時可以收聽您的曲目。
11.共振(中性)
使用 Resonance 模板上的超大號召性用語宣傳您的最新商品或讓粉絲在專輯發布或國際巡演之前註冊您的郵件列表。 在頁面頂部,粉絲會看到您的網站標題、號召性用語,然後是位於主標題圖片頂部的網站菜單。 只有您的首頁具有標題圖片,因此請利用此機會發表聲明。
Resonance 模板的中性變體使用單色調色板、清晰的字體和純白色頁面邊框,因此您的網站內容可以佔據中心位置。 這個模板非常適合剛入門的搖滾樂隊,因為您可以從第一頁產生影響。
當您構建網站時,音樂網站模板是一個很好的起點。 像我們所有的模板一樣,這些員工選擇很容易定制,並且在任何設備上看起來都很棒。 通過更改顏色、字體和其他元素,讓您的模板變得獨一無二,讓您的模板發揮創意。 盡情享受創作吧!
