包容性網頁設計 101:包容性網頁設計的基本原則和最佳實踐
已發表: 2019-05-28
包容性在 2019 年已成為一個越來越流行的概念——涵蓋從商業實踐、政治政策和數字設計等方方面面。 隨著世界繼續朝著數字化邁進,包容性網頁設計同樣正在成為一種重要的商業實踐。
例如,在英國,估計有 1290 萬人患有不同的障礙。 同時,最近的一項研究發現,英國 70% 的網站對受損用戶無法訪問。 這意味著英國近四分之三的網站錯失了 1290 萬人以及他們估計的 2120 億英鎊的消費能力。 這意味著您的網頁設計優先事項應突出具有包容性的網頁設計。
這篇文章討論了包容性網頁設計的概念、它的原則,以及一些關於用戶體驗設計師如何應用這些原則來讓他們的產品和服務更容易被訪問的技巧。
包容性設計定義
從最基本的意義上說,包容性設計意味著設計主流產品和服務,讓盡可能多的人可以訪問和使用。 這包括考慮不同能力的人,無論是否存在障礙——從概念化和規劃到建造和完成。
包容性設計角色
在考慮可訪問性和可用性(包容性設計的兩個主要組成部分)時,明智的做法是考慮以下三件事:
- 能力——用戶執行日常任務的能力是否受到限制? 這考慮了認知和身體殘疾。 例如,有視力障礙或聽力障礙的人。
- 態度——用戶如何看待網絡? 這方面的一個例子是第三世界國家的老年用戶,由於缺乏網絡曝光,他們往往對在線共享敏感信息持懷疑態度。
- 能力——用戶訪問網絡的經驗如何? 他們是否精通基本的網絡導航?
考慮到這三件事,您可以提出不同的用戶角色及其特徵,這將指導您提出盡可能多的人可以訪問和使用的設計。 在定義用戶角色時,還要考慮他們的年齡、性別、痛點、目標和動機等因素。
其他需要考慮的事項包括:
- 硬件、軟件和互聯網連接的訪問和質量
- 計算機素養和技能
- 金融情況
- 文化
- 語
例如,對於聽力困難的角色,觀看視頻可能會構成挑戰。 因此,一種設計解決方案是為視頻內容提供字幕。 這不僅可以讓有永久性聽覺障礙的人欣賞您的視頻,還可以讓嘈雜的公共場所的用戶也能享受到同樣的樂趣。
另一個例子是音樂流媒體應用程序,其用戶角色定義為年輕,並不斷搜索音樂。 為該用戶設計意味著盡可能輕鬆地找到音樂,這需要一個整潔的設計流程。 具有明確選擇的設計也將包容多動症患者,減少他們因不必要的設計元素而分心的可能性。
包容性網頁設計的 10 條原則
1. 公平
需要注意的是,這一原則並不是要讓您的網站看起來一樣並在每台設備上運行,而是要提供不同的用戶體驗和同樣有價值的結果,這一點很重要。 您可以通過讓真實用戶在研究和測試階段的早期參與來做到這一點。
如果您的資源有限,您可以請團隊的家人和朋友加入。您還可以與殘疾慈善機構聯繫,以幫助您與真實用戶取得聯繫。
2. 靈活
由於在包容性網頁設計中沒有一種適合所有解決方案的解決方案,因此請確保您通過構建不同的結果來提供選項。 考慮一下人們將使用您的網站的人、方式、原因、內容、地點和時間將在這方面有所幫助。
3.簡單直觀
您需要在這裡做出重要的區分。 這不僅僅是實施“少即是多”的概念,而是“當多不合適時,少即是多”。 這需要使每個功能都增加價值而不是複雜性。 您的網站的存在是為了提供答案,而不是作為用戶需要弄清楚的東西。
4. 可感知
因為一個用戶可能感知到的事情可能對另一個用戶來說可能不是,所以最好什麼都不假設。 有些人閱讀是為了理解,有些人是更多的視覺學習者,有些人需要情境化,而另一些人則需要這三者的結合。
考慮不同的信息交流方式。 這將幫助您開發您的網站或相應地開發您的網站或應用程序。
5. 內容豐富
提供信息是指為您的用戶提供網站導航的自主權,使他們能夠以他們想要的方式在您的網站上進行交互並實現他們的目標。 這意味著確保人們始終知道他們在您網站上的位置,並為他們提供不同的方式來找到他們正在尋找的東西。
6. 預防
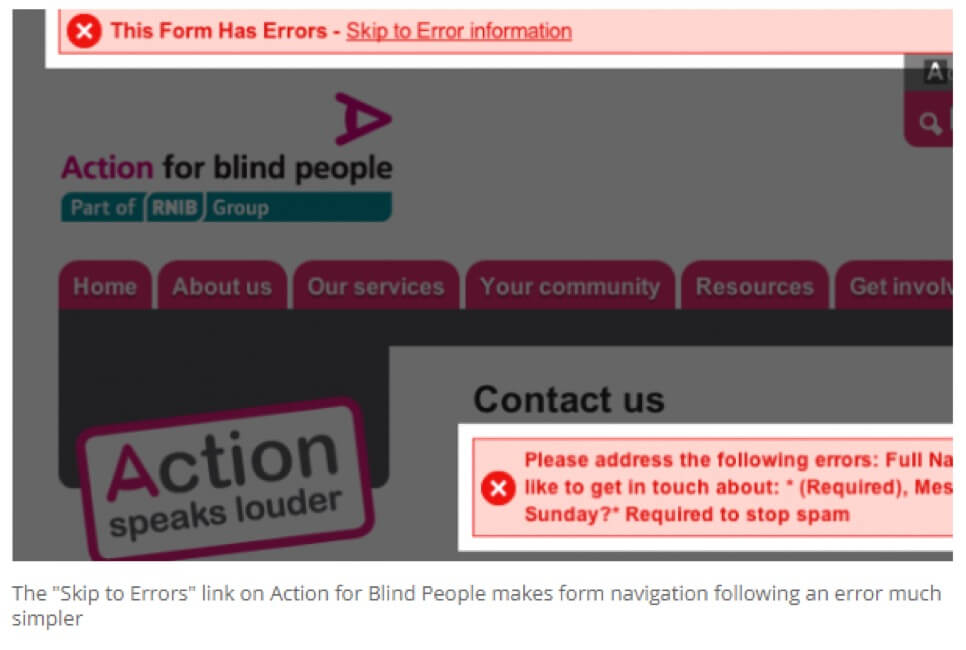
預防的關鍵是設計盡量減少錯誤,這最終會培養信任。 由於幾乎所有網站都需要某種形式的交互,設計師需要提供易於理解的信息來防止此類錯誤。
例如,完成表單應附有明確的錯誤消息以引導用戶(而不是紅色字體,某些用戶可能無法察覺)。 購買產品或在網站上註冊也是如此。 當用戶在這些類型的互動中感受到支持時,品牌就會體現出善意和信任。
7.寬容
說到錯誤,用戶不可避免地會犯錯誤,這就是寬容的用武之地。如果預防的目的是建立信任,那麼寬容的目標就是建立用戶的信心。 用戶信心和品牌信任的結合在很大程度上影響了人們再次訪問您網站的可能性。

8. 毫不費力
毫不費力是可用性的關鍵原則。 對用戶的不必要要求和限制使網站使用起來很麻煩,給用戶帶來壓力,讓他們想去其他地方尋找他們需要的東西。
讓快樂的用戶盡可能輕鬆、高效和有效地與您的網站進行交互是輕鬆網頁設計的目標。
9. 包容
擁有一個可容納的網站意味著以一種讓人們想要與您的網站互動的方式智能地使用網頁上的空間。 例如,用內容和功能打包一個頁面會使網站看起來很擁擠,最終使用起來不方便。 太多的空間和沒有足夠的內容會導致用戶質疑網站是否加載正確。
包容意味著在導航和與您的網站交互時讓用戶放心。 這包括各種形狀和大小的設備的可訪問性。

10.一致
一致性需要提供符合行業標準、指南和最佳實踐的熟悉環境。 但這並不意味著沒有創造力和創新的空間。 它只是意味著了解何時遵守常規規則,何時打破它們。
包容性網頁設計技巧
規劃清晰的視覺層次
規劃您的內容將如何呈現和組織對於讓所有人都可以訪問設計非常重要。 這需要將信息與視覺層次結構對齊,從而使用戶的眼睛自然地瀏覽內容。 作為指導,您可以使用格式塔原則(principles of grouping)來組織相關項目。

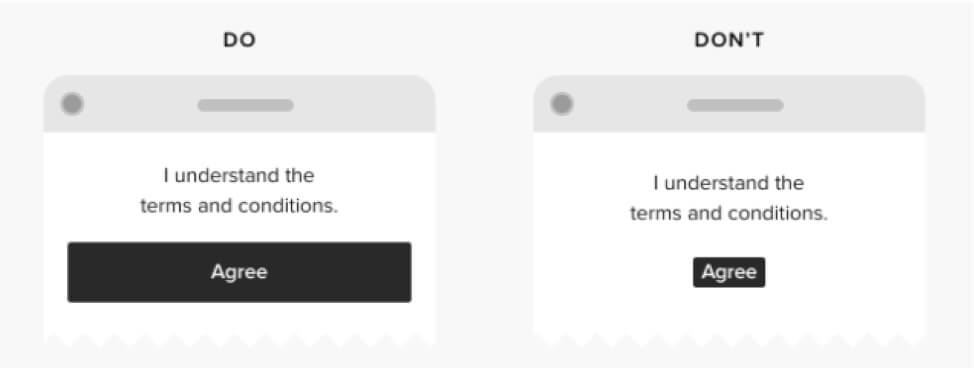
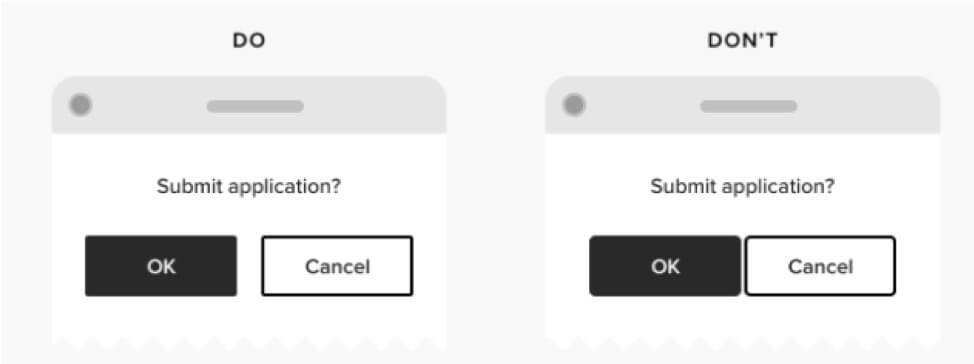
使按鈕和其他交互元素大到可以點擊
根據 Google 的說法,觸摸目標應至少為 48*48px。 這確保了視力或運動功能受損的人能夠與網站進行交互。

同樣,使用填充和間距來進一步簡化交互。 觸摸元素應至少間隔 8px 的空間。 這樣做可以減少用戶點擊錯誤選項的可能性。

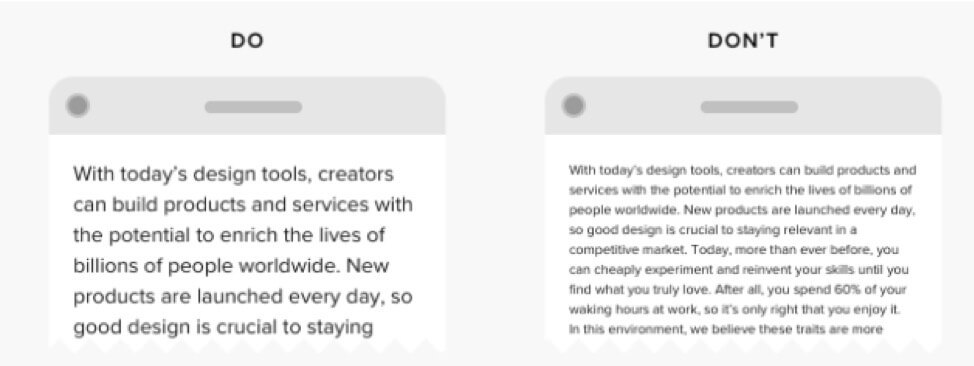
在所有設計領域使用更大的字體
就像遵守社交圖像大小標準一樣,將字體大小設置為至少 16 像素,理想情況下,正文設置為 20 像素。 這樣做不僅會增強視障人士的用戶體驗,也不會影響其他用戶群體。

在必須使用小文本的地方,用戶大寫。 但是,如果美學考慮開始起作用(正如您在 Spotify 和 Netflix 的導航頁腳中看到的那樣),請實現字母間距和更重的字體重量。
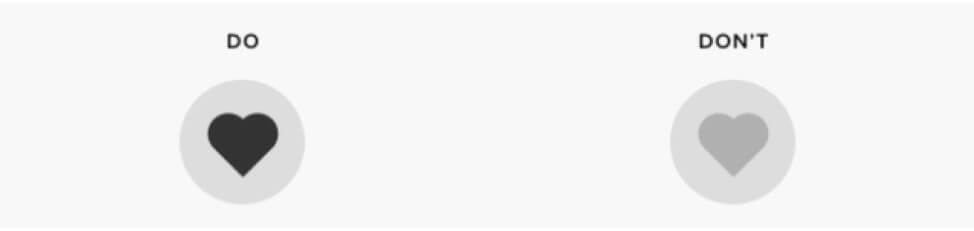
使用高對比度的顏色組合
這是指對比值——兩種顏色的相對明暗,而不是對比色調。 要遵守一般標準,您可以參考 W3 可訪問性指南,該指南要求較大元素的對比度至少為 4:5:1,常規元素的對比度至少為 7:1。 或者,有一些在線工具可以幫助檢查對比度。

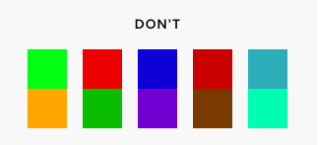
當涉及到色調時,請避免功能元素設計的有問題的顏色組合,例如顏色編碼的地圖或功能由顏色指示的按鈕。 這迎合了患有某種形式的色盲的用戶。

這些只是包容性網頁設計的基本技巧。 您可以在此處找到更全面的列表。
帶走
包容性網頁設計是關於考慮不同用戶可能遇到的不同能力和不同情況。實施上述原則和最佳實踐符合使完全訪問網絡成為一項基本權利。 此外,允許盡可能多的人訪問您的網站只會帶來完美的商業意義。