为什么需要优先考虑网站上的页面体验
已发表: 2020-06-06
从冠状病毒大流行中可以清楚地看出一件事——互联网和访问互联网是必不可少的。 由于就地避难令让人们呆在家里,互联网已成为在家工作、学习、社交和购买必需品的重要工具。 在皮尤研究中心的一项研究中,53% 的美国人表示,在冠状病毒大流行期间,互联网是必不可少的。
随着流量的增加,连接问题在用户中变得猖獗。 随着许多人使用家庭互联网连接进行视频会议、工作、在线购物、上课、玩在线游戏等,对网络的需求猛增。 这种高需求导致网络拥塞和高延迟。 这些问题表现为在线游戏中的视频不同步、视频通话中的音频冻结或滞后、网站加载速度缓慢等等。 总体而言,连接问题加剧了许多在线访问者糟糕的网站用户体验。
在当前危机之后,谷歌宣布将在 2021 年将页面体验作为排名因素。该搜索引擎表示,它将在新算法推出之前提前 6 个月向网站发出警告。 页面体验信号将衡量用户如何感知使用网页的交互和体验。
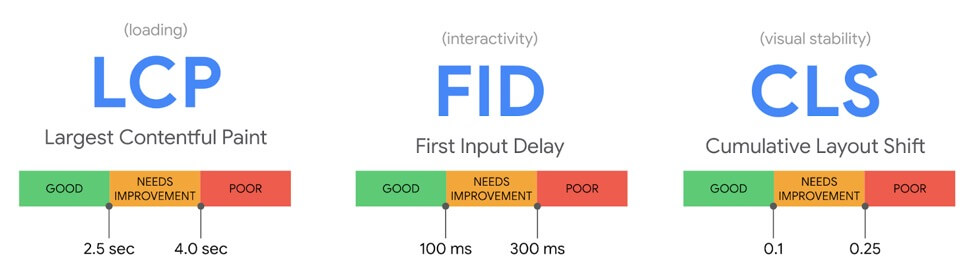
核心 Web Vitals 将成为衡量页面体验的基础。 它由 3 个核心用户指标组成:

- Largest Contentful Paint测量感知的加载速度并标记主页内容的加载时间。
- 首次输入延迟衡量响应能力以及用户在尝试与网页交互时的体验(如点击链接)。
- Cumulative Layout Shift衡量视觉稳定性以及页面内容上发生的意外布局偏移量。
这会影响您的网站优化工作吗?
简短的回答是肯定的!
虽然 Google 尚未实施这一新信号,但优化专家在推出更改之前使用这些指南来改善用户体验非常重要。
改善网站用户体验可以提高客户满意度并增加销售额。 如果您有大量流量,那么立即提供最佳用户体验也很重要。 快乐的客户总会回来!
页面体验的最佳之处在于它不需要您执行非凡的优化壮举。 只需改善网站加载时间、视觉元素和布局的工作方式即可。
Google 甚至提供了可用于跟踪和改善网站页面体验的工具:
- PageSpeed 见解
- Chrome 用户体验报告
- Search Console(Core Web Vitals 报告)
立即改善页面体验的步骤
以下是开始在您的网站上改善用户体验的一些简单步骤:

1. 使用 CDN
内容交付网络使用靠近用户的服务器为他们提供内容,从而减少往返时间并使您的网站加载速度更快。 如果您为大量国际受众提供服务,使用 CDN 将使您的网站内容更接近您的受众,并缩短内容的传播距离。 缩短服务器与用户之间的距离将有助于缩短页面加载时间并提升他们在您网站上的体验。
2. 延迟加载图片
优化网站上的图像和其他视觉内容是必须的,因为它可以减少文件大小。 除了使用 PNGs/JPEGs 格式和压缩图像外,请始终添加尺寸,以便在图像加载时不会影响您的页面布局。 下一步是延迟加载图像以提高您的网站速度。
在网站上延迟加载图像意味着在用户滚动之前不会加载不在视口中的图像。 这意味着您的网站仅在用户向下滚动之前加载首屏内容。
例如,一个高流量的电子商务网站可以使用这种方法来减少其网站上图像属性的权重。 实施后,在查看产品时未滚动到页面底部的用户将不会看到相关产品的图像。 这将加快网站加载时间。
3.优化你的代码
您可以进行的另一项用户体验改进是删除代码注释、逗号、空格、格式等,以减少页面加载时间。
您还可以通过使用此PageSpeed工具来进一步查找导致网站速度变慢的脚本。 浏览器构建一个 DOM(文档对象模型)树来处理 HTML 并呈现网页。 如果在此过程中浏览器遇到脚本,它会暂停渲染以运行此脚本。 这会大大降低网页的速度。
如果脚本很重要,您可以将脚本直接添加到页面的 HTML 代码中,一旦需要它们就会被加载。 如果没有,请推迟脚本,直到所有其他元素都已呈现。 最好的方法是异步加载您的页面。
您还可以连接 .js 和 .css 文件以减少渲染阻塞脚本。
4.启用缓存
每次用户访问您的网站时通过网络获取和下载资源既昂贵又浪费时间。 所以浏览器缓存信息以加快这个过程。
浏览器存储图像、JavaScript 文件、样式表和其他属性,因此当用户再次访问您的网站时,它不必从头开始加载网站。 当回访用户访问时,这会提高您网站的速度。 大多数网站速度测试工具都提供了检查和优化网站浏览器缓存的方法。
您还可以使用 CDN 在服务器级别启用缓存,以缩短网站加载时间。
5.注意广告和内容放置
为避免改变您的网页布局,请注意您在网站上放置内容和广告位的位置。 像注册表单一样弹出的动态内容,当 GDPR 通知显示在视口的顶部或底部时,它们会扭曲页面布局。 最好为您的弹出窗口保留足够的空间,这样它就不会扭曲您页面上的其他内容。
避免将广告放置在视口的最顶部,因为它会显着改变页面上的内容和视觉布局。 这是因为放置在顶部的广告通常包含更多会导致页面内容发生变化的元素。 此外,用户可能不喜欢在他们想要的内容之前先看到广告。
结论
采取措施改善网站用户体验不仅仅在满意的客户中得到回报。 当推出 Google 页面体验算法时,它还可以帮助您的内容排名。 尽早开始意味着当变化来临时,您不会手忙脚乱。