如何使用空白最大化转换
已发表: 2017-03-02您是否曾经有过这样的日子,您似乎无法完成任何事情? 分散同事注意力、过多的背景噪音和持续不断的电子邮件通知都会阻碍工作的完成。 出于某种原因,很难集中注意力,你会发现自己的工作效率极低。
就像很多人在自己安静的空间里独处时表现最好一样,点击后登陆页面组件也是如此。 点击后登陆页面元素在孤立时最能发挥其作用——没有其他元素,没有干扰。 只是空白空间——白色空间。
点击鸣叫
空白:它是什么,为什么要使用它?
空白区域,也称为空白区域或负空间,是网页上有助于突出显示或引起人们注意特定元素的区域。
空白图形设计让人们专注于单个点击后登陆页面元素,因为附近没有其他东西可看,他们被迫看那里的东西。
重要的是要注意空白不一定是“白色”——它只是空的、未标记的空间。 它可以是任何颜色,只要它有助于区分不同的元素并与它突出显示的元素形成对比。
留白设计背后的心理学
尽管空白大大减少了混乱并使网页美观; 它还具有其他几个功能目的,包括:
- 提高可读性
- 改善焦点
- 更好地理解报价
- 增强的用户体验
无论我们当时是否意识到,负空间通过进入我们的心灵来实现这些目的。 此空间允许查看者在处理您的页面内容时有视觉上的休息。 这一点很重要,因为一次过多的信息或视觉数据会导致认知疲劳,也就是信息过载,使大脑难以吸收和保留任何信息。
有了更少的杂乱和干扰,我们的大脑就更容易接收和处理信息,并更好地专注于最重要的事情。
缺少空白的点击后登录页面
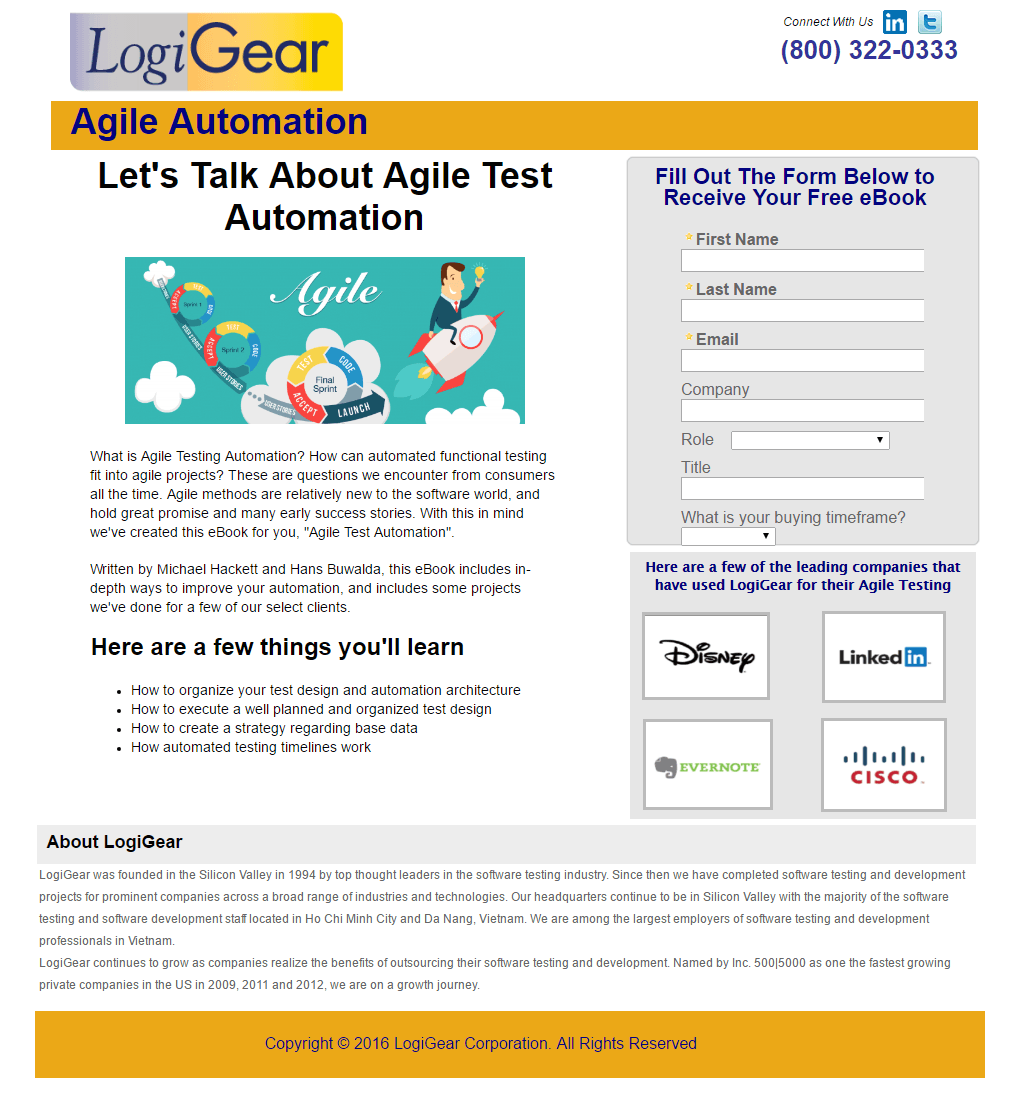
未能建立良好的第一印象可能会影响您的总转化率,并最终影响您的底线。 因此,在展示点击后登陆页面上空白的良好示例之前,让我们看一下这个 LogiGear 点击后登陆页面,它几乎不包含任何内容:

您对该页面的第一印象是什么? 这有点让人不知所措,因为所有东西都挤在一起,没有喘息的空间——让人难以驾驭、专注于重要的事情和理解报价。 就好像设计师试图在折叠上方显示所有内容并拥有一个非常平衡的页面,这完全降低了可读性。
现在您已经了解了点击后着陆页设计不能做什么,让我们来看看几个很好的空白示例。
留白可以帮助优化哪些元素?
空白充当方向提示,方向提示是指向点击后登录页面最重要元素的视觉辅助工具。 以下是一些要用空白突出显示的最重要的元素:
标题
您的点击后目标网页标题应该引人注目,因为它通常是观众到达后看到的第一个元素。 如果标题周围有足够的空白,标题可以更快地吸引访问者的注意力。
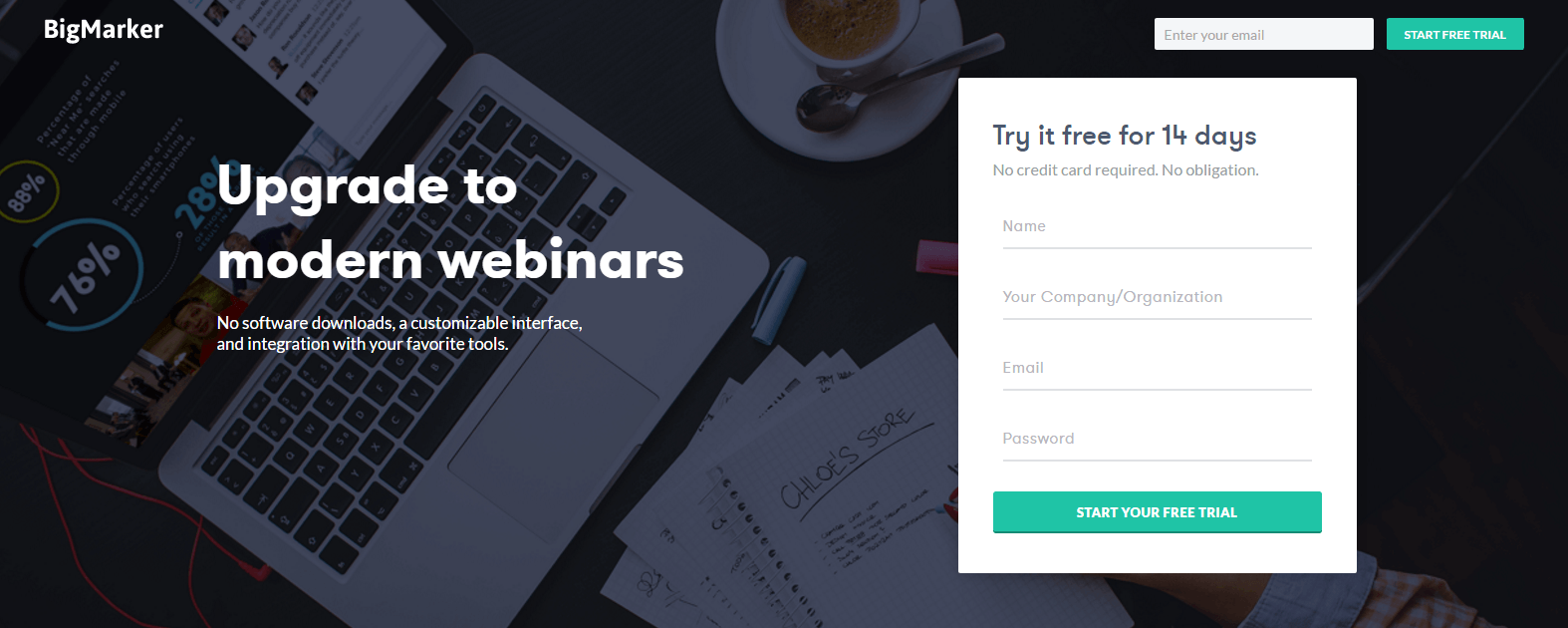
BigMarker 创建了这个免费试用的点击后登录页面,整个页面都有大量空白。 此屏幕截图显示在首屏上方,说明标题和表单如何通过弹出页面立即引起注意:

软件截图
空白区域通常是围绕公司软件的屏幕截图、产品图像或展示其服务的视频设计的。 由于引人入胜的媒体在推动转化方面发挥着如此重要的作用,因此品牌在媒体周围添加负空间以使观众更容易注意到它的情况并不少见。
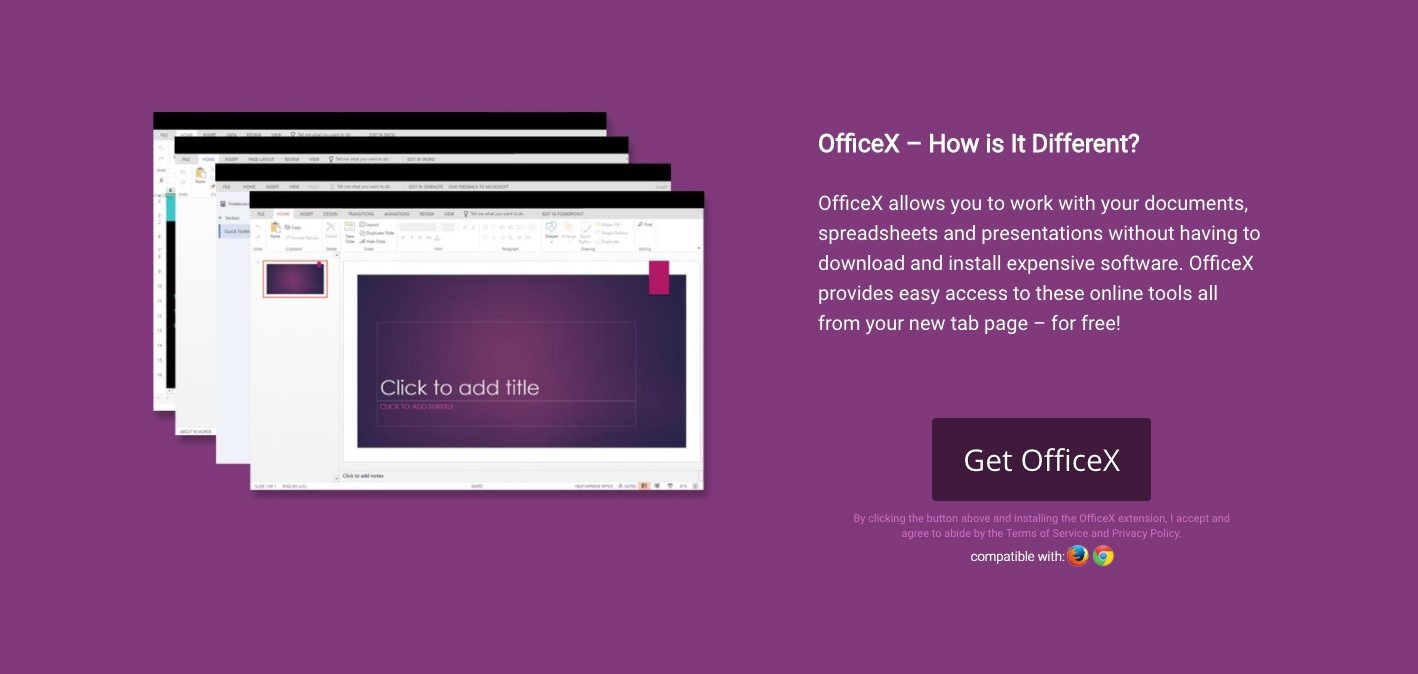
这个 OfficeX 后点击登录页面上的软件图像在浏览者向下滚动页面时吸引了他们的注意力,因为它被大量空白包围:

倒计时器
倒计时计时器有意营造一种紧迫感和稀缺感,因为人们往往想要快用完的东西。 计时器可用于各种优惠(网络研讨会注册、特殊活动注册、价格折扣等),因为它们在产生转化方面具有令人难以置信的说服力; 他们必须向访客跳出来。
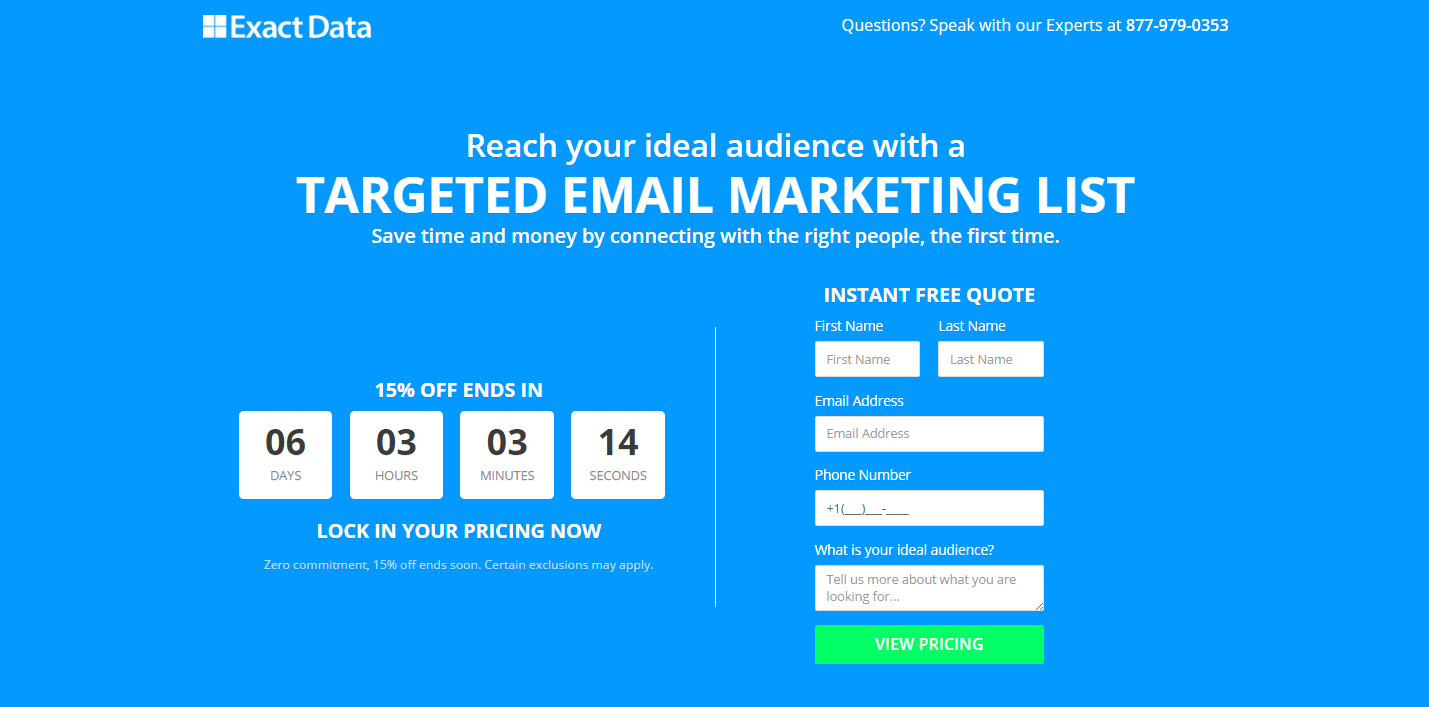
这是 Exact Data 的一个示例,在倒数计时器中使用了充足的负空间——以确保访问者在优惠到期前注意到截止日期:


潜在客户捕获表
潜在客户捕获表单是最关键的点击后登陆页面元素之一,因此只有用大量空白突出显示它们以吸引尽可能多的注意力才有意义。
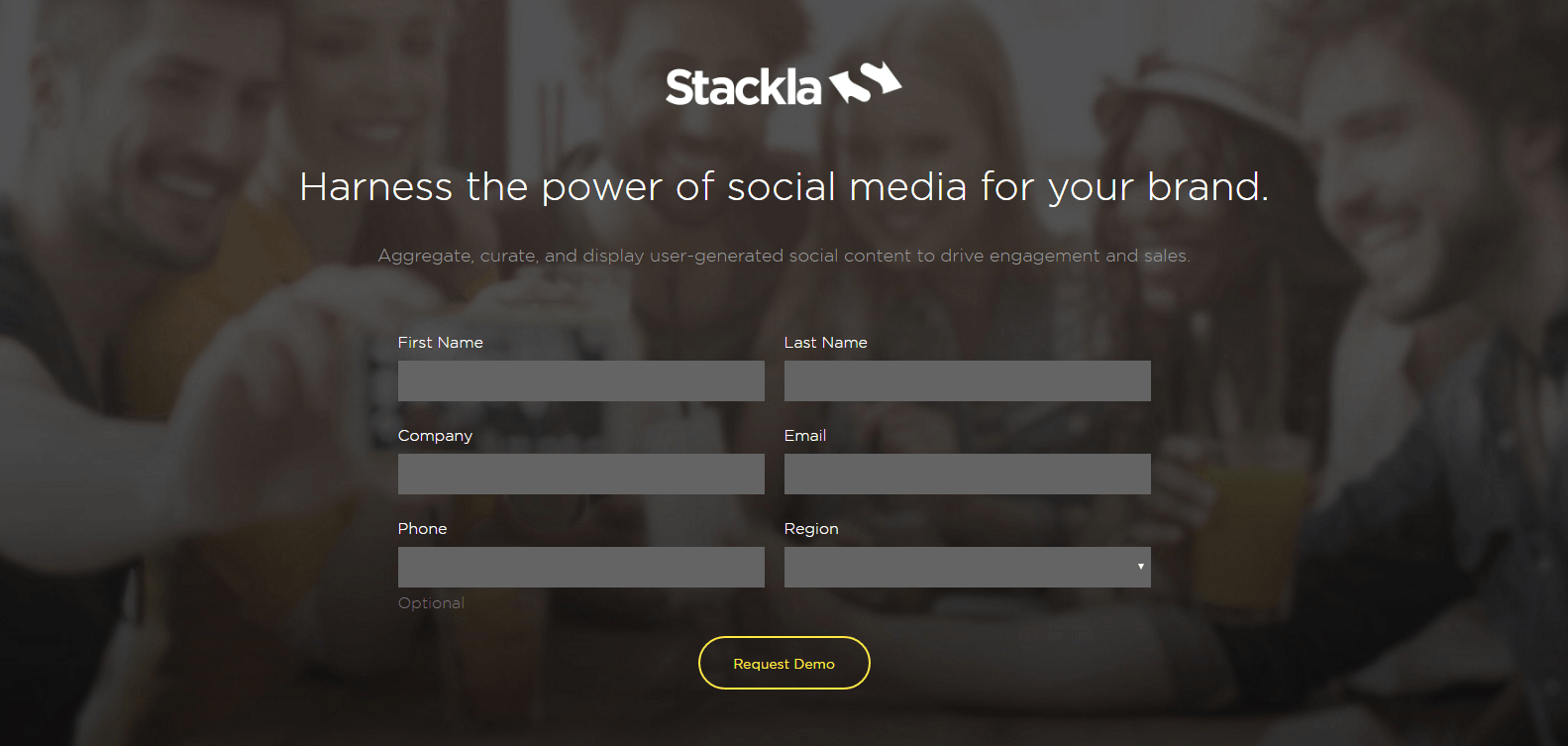
在这个 Stackla 的点击后登录页面中,借助背景中的视线和大量的空白区域,访问者的眼睛会立即被吸引到表单上:

按钮
无论是两步选择加入、点击进入还是带有锚标记的超链接; 按钮可以充分利用空白。
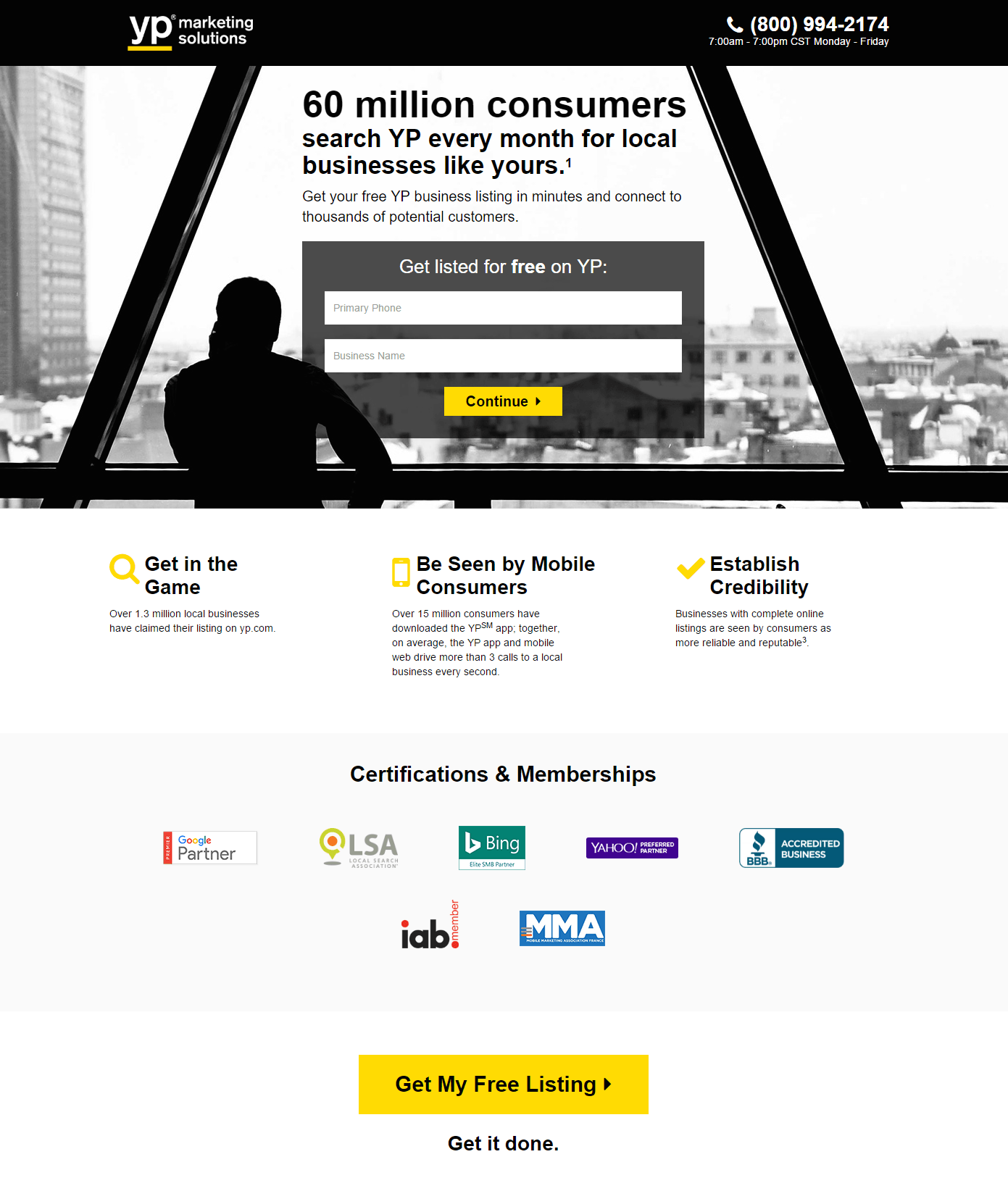
YP Marketing Solutions 在其点击后登录页面底部添加了一个超链接按钮,以引导访问者返回首屏表单。 请注意按钮如何突出,因为它周围有足够的空间:

公司服务
与阅读整页副本相比,Web 用户更愿意快速轻松地扫描网页以找到最有价值的信息。 这就是为什么以要点或图标标记的小块设计您的点击后登录页面副本是理想的。 当您将其与空白结合使用时,要点会吸引更多注意力。
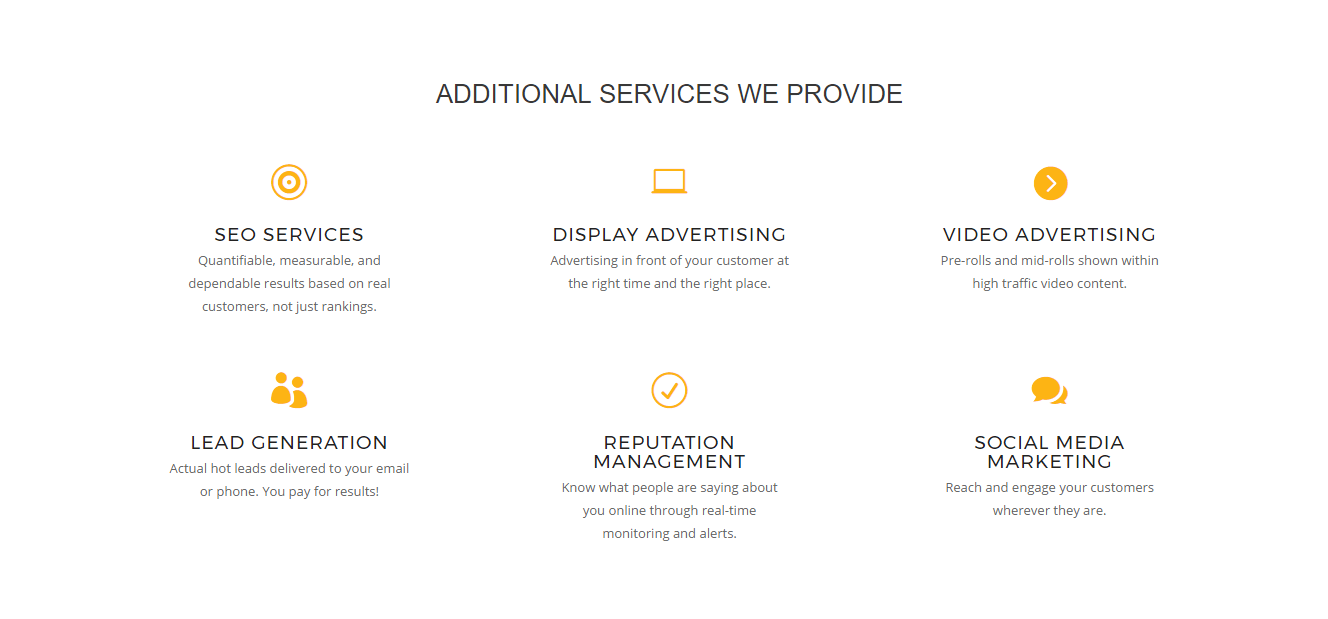
就在首屏下方,Comporium Media Services 使用图标和最少的文字突出了他们的附加服务:

客户评价
推荐是点击后登录页面上最具说服力的元素之一,因为它们增加了可信度、信任度,并且可以突出您的产品或服务的不同方面,这些方面帮助真实客户取得成功。
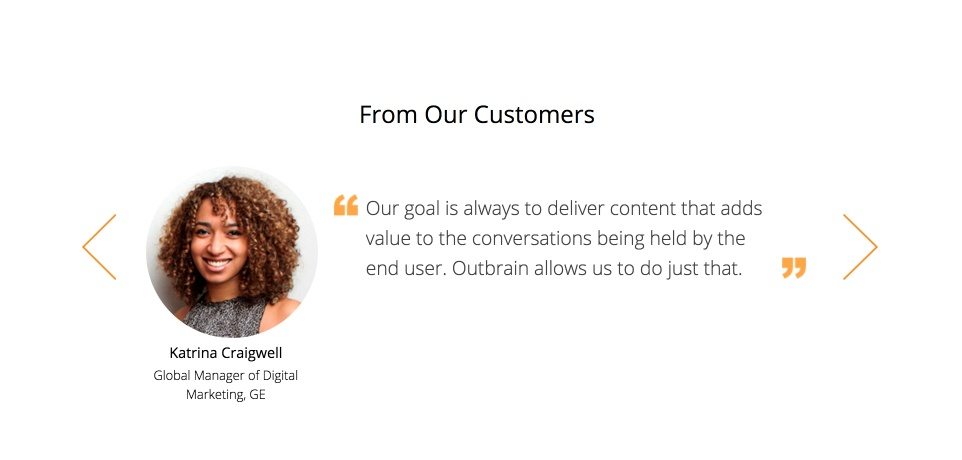
为确保您的推荐得到关注,请遵循 Outbrain 的示例并用空白将其包围:

公司徽章
与客户推荐一起,公司徽章是点击后登录页面最有说服力的方面之一。 展示知名品牌的徽章有助于建立权威和可信度——影响潜在客户完成您的表格并点击 CTA 按钮。 在潜在客户的脑海中,他们认为,“如果这些其他高度可信的公司信任产品或服务,那么我也可以。”
为了演示,Alteryx 在其免费试用后点击登录页面上展示了一些最大的客户和合作伙伴:

关于空白网页设计的最后一点说明
不可避免地,当您在任何点击后登录页面设计中添加空白时,页面可能会变长。 这不一定是坏事,因为网络用户希望滚动。 只要您在页面上加入其他视觉提示以将访问者指向您想要的方向,访问者就可能会保持专注和参与。
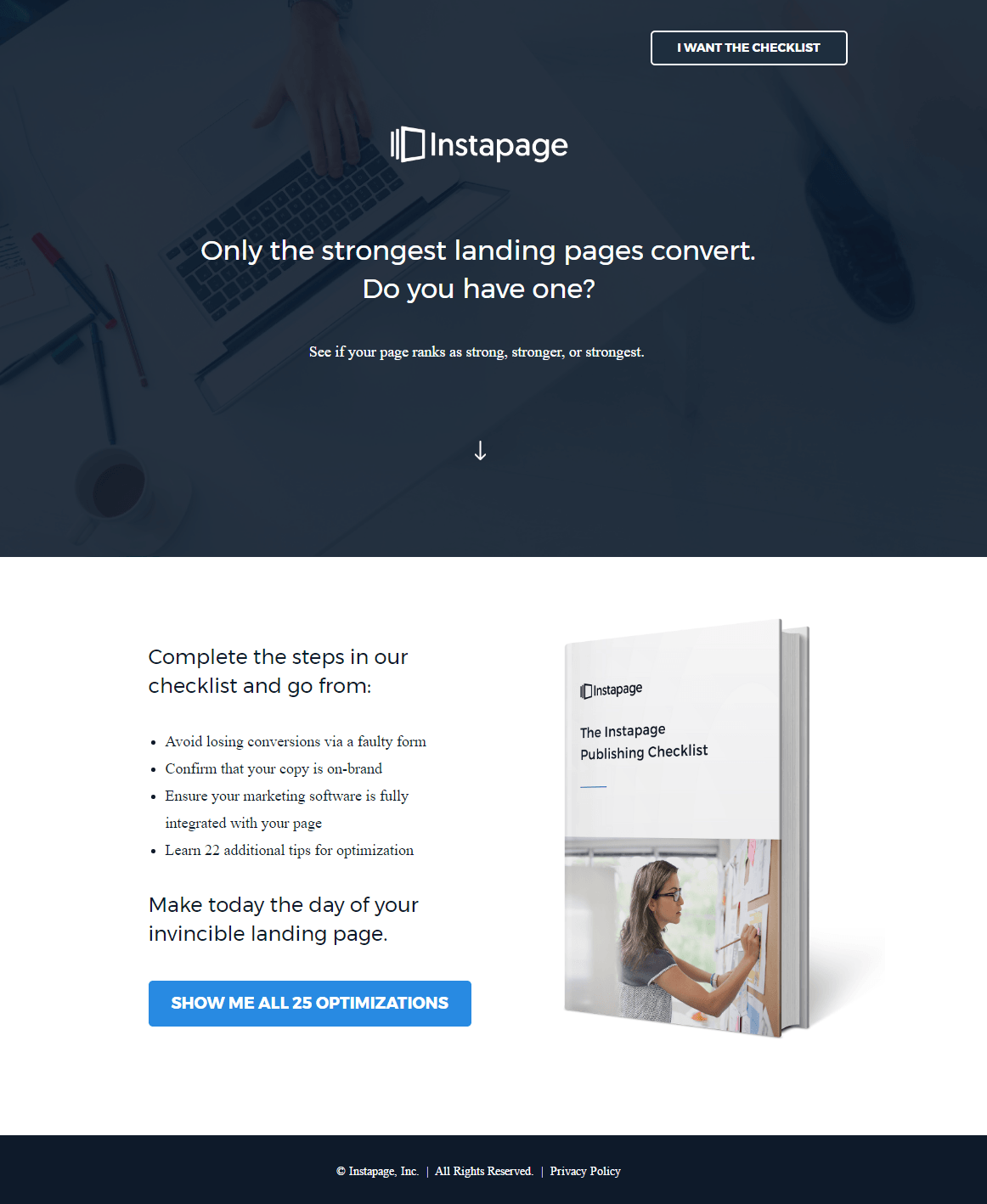
看看下面我们的发布清单点击后登录页面,每个重要元素周围都有空白。 此外,向下箭头鼓励观众向下滚动以继续评估报价:

您的下一个点击后登录页面将如何利用空白区域?
虽然白色空间被称为空白空间,但该区域并没有被浪费。 点击后登陆页面的空白区域是有意识和蓄意的。 通过间隔和突出显示单个元素,您可以有效地提高理解力和整体用户体验,进而可以增加转化率。
知道了这一点,您将在下一个点击后登录页面上突出显示哪些元素?
使用我们对设计师友好的平台,只需几分钟即可创建您自己的完全优化的点击后登录页面。 借助 Instapage,您将享受 100% 的自定义以及业内最先进的分析。 立即注册 Instapage Enterprise 演示。
